Vuoi mostrare annunci mirati solo ai visitatori dei motori di ricerca?
Dalla nostra esperienza e dalle ricerche di molti esperti del settore, sembra che i visitatori dei motori di ricerca abbiano maggiori probabilità rispetto ai lettori abituali di fare clic su annunci pubblicitari mirati. Mostrando gli annunci solo a questi visitatori, puoi aumentare la percentuale di clic (CTR) e le vendite.
In questo articolo, ti mostreremo come visualizzare gli annunci solo per i visitatori dei motori di ricerca in WordPress.
Perché mostrare gli annunci display solo ai visitatori dei motori di ricerca?
Ci sono diversi modi per farlo fare soldi onlinee la visualizzazione degli annunci display è uno di questi.
Puoi usare Google Adsense per mostrare annunci sul tuo Blog WordPress e guadagnare una tariffa fissa quando un utente fa clic sugli annunci pubblicitari. Questa strategia è chiamata costo per clic (CPC).
Tuttavia, ottenere più clic può essere difficile se gli annunci non sono indirizzati al pubblico giusto. È qui che limitare gli annunci display ai visitatori dei motori di ricerca può aiutare ad aumentare le entrate pubblicitarie.
Diversi studi, esperti del settore e la nostra esperienza mostrano che i visitatori dei motori di ricerca hanno maggiori probabilità di fare clic sugli annunci del tuo sito rispetto ad altri visitatori. Puoi mostrare gli annunci giusti agli utenti giusti e migliorare il CPC.
Questa strategia aiuta anche a mostrare gli annunci solo quando sono necessari. Avere troppe pubblicità può distrarre e compromettere l’esperienza dell’utente. Mostrandoli solo ai visitatori dei motori di ricerca, il tuo Sito web WordPress non sarà ingombro di pubblicità.
Detto questo, vediamo come puoi mostrare gli annunci solo ai visitatori dei motori di ricerca.
Mostrare annunci display solo ai visitatori dei motori di ricerca
Per visualizzare gli annunci solo ai visitatori dei motori di ricerca, dovrai farlo aggiungi uno snippet di codice personalizzato al tuo sito web WordPress.
Potrebbe sembrare tecnico e difficile, ma ti mostreremo un modo semplice per aggiungere frammenti di codice senza modificare il codice o assumere uno sviluppatore.
Se non hai impostato gli annunci sul tuo sito, consulta la nostra guida su come aggiungere correttamente Google AdSense a WordPress.
Successivamente, dovrai installare e attivare il file Codice WP collegare. Per saperne di più consulta la nostra guida su come installare un plugin per WordPress.
WPCode è il miglior plug-in per snippet di codice per WordPress e ti aiuta a inserire codice personalizzato ovunque nel tuo sito. Ti aiuta anche a gestire e organizzare tutti i tuoi frammenti di codice.
Nota: Per questo tutorial utilizzeremo il file WPCode Lite versione, che è disponibile gratuitamente. Tuttavia, esistono piani premium che offrono più funzionalità come la logica condizionale, la gestione sicura degli errori, una libreria di frammenti di codice e altro ancora.
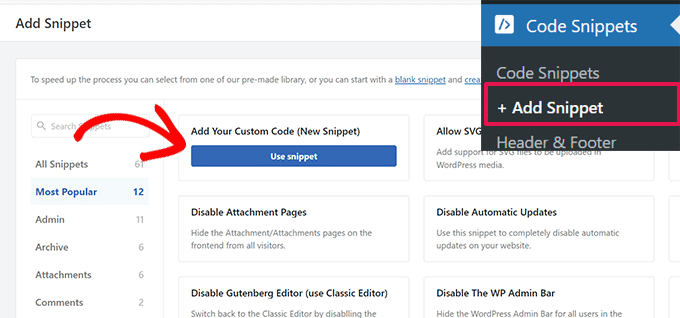
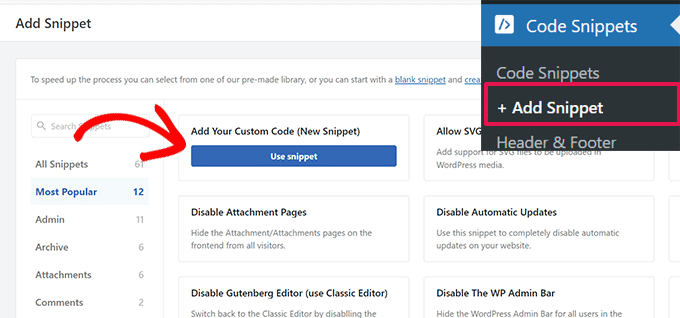
Dopo l’attivazione, devi andare a Snippet di codice » + Aggiungi snippet dalla dashboard di WordPress. Successivamente, fai clic sull’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

Da qui, dovrai copiare questo snippet di codice:
$ref = $_SERVER['HTTP_REFERER'];
$SE = array('/search?', 'images.google.', 'web.info.com', 'search.', 'del.icio.us/search', 'soso.com', '/search/', '.yahoo.');
foreach ($SE as $source) {
if (strpos($ref,$source)!==false) {
setcookie("sevisitor", 1, time()+3600, "/", ".wpbeginner.com");
$sevisitor=true;
}
}
function wpbeginner_from_searchengine(){
global $sevisitor;
if ($sevisitor==true || $_COOKIE["sevisitor"]==1) {
return true;
}
return false;
}
Nota: Nel setcookie linea, assicurati di cambiare .wpbeginner.com al tuo dominio del sito.
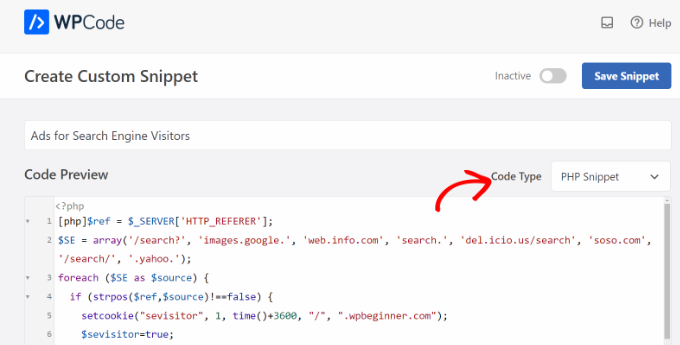
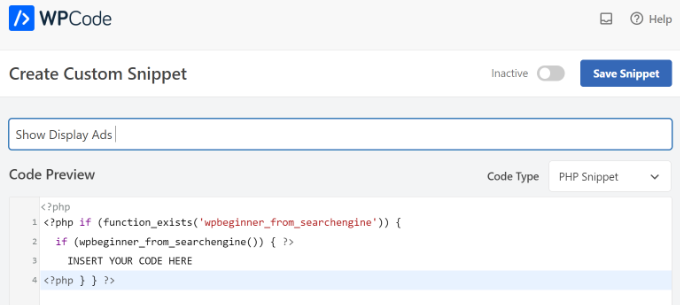
Successivamente, è necessario incollare il codice nell’area “Anteprima codice” di WPCode. Dovrai anche inserire un nome per il tuo snippet, quindi fare clic sul menu a discesa “Tipo di codice” e selezionare l’opzione “Snippet PHP”.

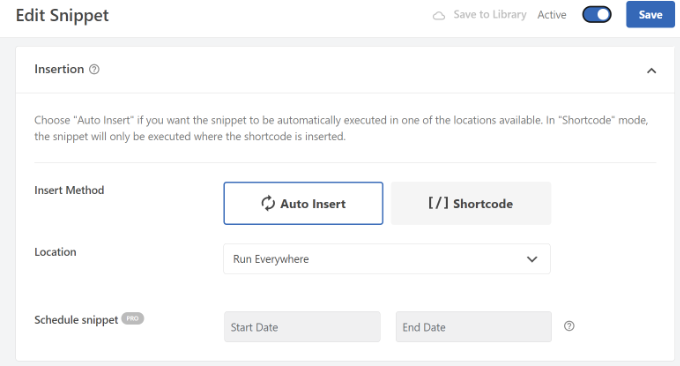
Successivamente, dovrai scorrere verso il basso e selezionare il metodo di inserimento per lo snippet di codice.
WPCode utilizzerà l’opzione “Inserimento automatico” per impostazione predefinita ed eseguirà il codice ovunque. Tuttavia, puoi modificarlo e inserire il codice personalizzato su pagine specifiche, prima o dopo il contenuto, su cui mostrarlo Pagine di e-commercee altro ancora.

In alternativa, puoi anche passare al metodo di inserimento “Shortcode” e inserire manualmente uno shortcode per eseguire lo snippet di codice.
Per questo snippet di codice, ti consigliamo di utilizzare il metodo di inserimento automatico.
Una volta terminato, non dimenticare di fare clic sull’interruttore in alto per attivare lo snippet di codice, quindi fare clic sul pulsante “Salva snippet”.

Scegli dove visualizzare gli annunci sul tuo sito
Successivamente, dovrai aggiungere un altro snippet di codice e scegliere dove desideri visualizzare gli annunci solo per gli utenti dei motori di ricerca.
Basta copiare il seguente codice:
<?php if (function_exists('wpbeginner_from_searchengine')) {
if (wpbeginner_from_searchengine()) { ?>
INSERT YOUR CODE HERE
<?php } } ?>
Nota: Non dimenticare di sostituire “INSERISCI IL TUO CODICE QUI” nello snippet sopra con il tuo codice Google AdSense.
Lo snippet sopra utilizza il primo codice come riferimento e analizza se l’agente di riferimento proviene da qualsiasi tipo di URL di ricerca, che include Google, Yahoo, Delicious e altri.
Se il browser di un visitatore dice che l’agente di riferimento proviene da qualsiasi sito di ricerca specificato, memorizzerà un cookie nel browser chiamato “visitatore” per 1 ora dal momento in cui ha visitato il tuo sito.
Per aggiungere il codice, vai semplicemente su Snippet di codice » + Aggiungi snippet dalla dashboard di WordPress e seleziona l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

Successivamente, puoi inserire un nome per il tuo snippet di codice in alto e incollare il codice nell’area “Anteprima codice”.
Dovrai anche modificare il “Tipo di codice” facendo clic sul menu a discesa e selezionando l’opzione “Snippet PHP”.

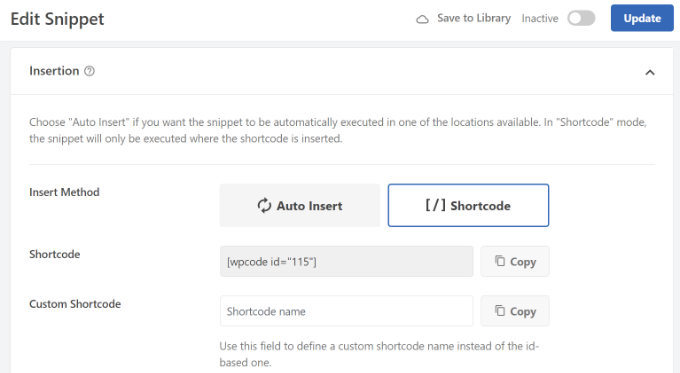
Successivamente, puoi fare clic sul pulsante “Salva snippet” e scorrere fino alla sezione Inserimento.
Qui dovrai selezionare il metodo “Shortcode”. In questo modo puoi facilmente aggiungi lo shortcode per mostrare annunci display ovunque sul tuo sito.

Puoi copiare lo shortcode o scriverlo in un file di blocco note.
Una volta terminato, non dimenticare di fare clic sull’interruttore in alto per attivare il codice, quindi fare clic sul pulsante “Aggiorna”.
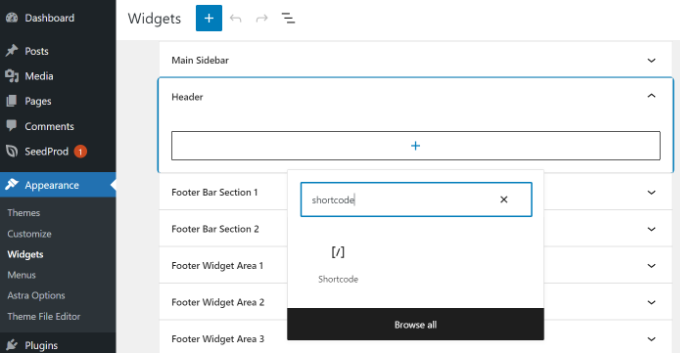
Per aggiungere lo shortcode, puoi andare a qualsiasi sezione del tuo sito web. Ad esempio, se desideri mostrare banner pubblicitari agli utenti dei motori di ricerca nella barra laterale, vai su Aspetto »Widget dalla dashboard di WordPress.
Da qui, puoi fare clic sul pulsante “+” per aggiungere un blocco widget Shortcode all’area della barra laterale.

Vai avanti e inserisci lo shortcode che hai appena copiato. Una volta terminato, fai semplicemente clic sul pulsante “Aggiorna”.
WordPress ora mostrerà a questi utenti gli annunci specifici del motore di ricerca che hai scelto per un totale di un’ora dal momento in cui hanno visitato per la prima volta il tuo sito.
Se questo utente aggiunge il tuo sito ai segnalibri e torna ad esso il giorno dopo perché gli piacciono i tuoi contenuti, verrà considerato il tuo lettore abituale e non vedrà gli annunci specifici del motore di ricerca.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come visualizzare gli annunci solo per i visitatori dei motori di ricerca in WordPress. Potresti anche voler vedere il nostro guida definitiva al SEO di WordPress e le nostre scelte di esperti per il i migliori plugin per la gestione degli annunci WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter E Facebook.