Stai cercando ulteriori opzioni di personalizzazione per l’editor Gutenberg? Se è così, devi provare il plugin Gutenberg Template Library e Redux Framework. Aggiunge oltre 1000 modelli che puoi utilizzare per creare pagine personalizzate in pochi secondi.
Alcuni dei modelli di framework richiedono plug-in aggiuntivi da utilizzare, ma puoi installare tutto ciò di cui hai bisogno direttamente nell’editor Gutenberg. E se non sei un fan dell’aggiunta di più plugin, puoi filtrare i modelli per vedere quelli che puoi usare senza aggiungerli.
Oggi dimostrerò come utilizzare il plugin Redux Framework per aggiungere più personalizzazione in WordPress.
Più personalizzazione è sempre una buona cosa
Il framework Redux è senza dubbio una delle migliori estensioni di editor che WordPress ha da offrire. L’unica concorrenza che ha è da parte a tutti gli effetti plugin per la creazione di pagine come Elementor.
Ecco perché ha anche oltre un milione di installazioni attive.
Ti starai chiedendo se questo plugin è compatibile con il tuo tema. Non temere, se il plug-in non lo è, puoi utilizzare l’opzione dei modelli di pagina personalizzati. Ciò ti consentirà di sovrascrivere qualsiasi tema e creare le tue pagine personalizzate per assicurarti di poter sfruttare qualsiasi modello.
In questa funzione, è simile a un generatore di pagine. Vanta un design del codice pulito e puoi verificarlo attraverso la documentazione fornita dal plugin.
Come migliorare la personalizzazione in WordPress con Redux Framework
Passaggio 1: installa Redux Framework
Redux Framework è una libreria di modelli per l’editor Gutenberg. Tutto può essere fatto direttamente nell’editor Gutenberg, inclusa l’aggiunta di modelli di pagina, l’anteprima su siti demo, l’installazione di plug-in aggiuntivi quando necessario e altro ancora.
È paragonabile a un plug-in per la creazione di pagine, ma offre modelli molto più pronti per l’uso rispetto a qualsiasi altro strumento in WordPress.
Iniziamo facendo clic su Plugin e selezionando l’opzione Aggiungi nuovo nel pannello di amministrazione di sinistra.
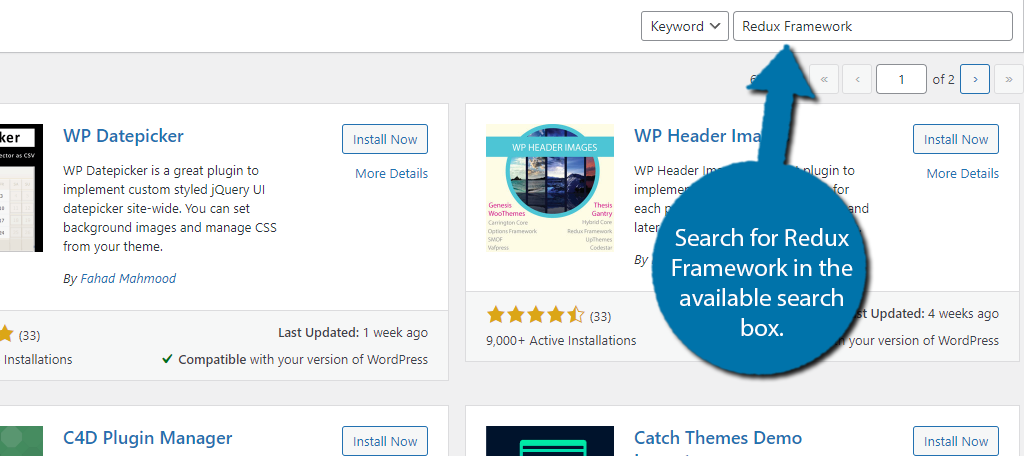
Cerca Redux Framework nella casella di ricerca disponibile. Verranno visualizzati plug-in aggiuntivi che potresti trovare utili.

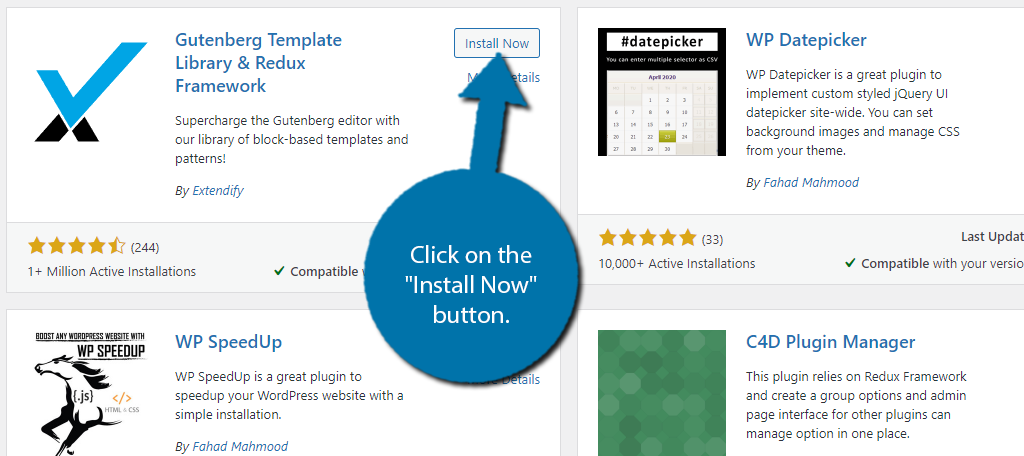
Scorri verso il basso fino a trovare il plug-in Redux Framework e fai clic sul pulsante “Installa ora” e attiva il plug-in per l’uso.

Una volta attivato, il plugin è pronto per l’uso. Sebbene sia presente una pagina delle impostazioni, l’unica opzione disponibile è abilitare i modelli legacy. Sei libero di farlo, ma poiché sono più vecchi, non sono codificati allo stesso modo, quindi potrebbero non avere le stesse prestazioni di quelli nuovi.
Ciò potrebbe portare a problemi di compatibilità in WordPress.
Passaggio 2: modelli
Vai a qualsiasi articolo o pagina su WordPress. Consiglierei di avviarne uno nuovo a scopo di test prima di provarlo su una pagina live.
Non che sia difficile, ma dovresti avere un’idea di come funziona tutto, in questo modo ottieni i migliori risultati.
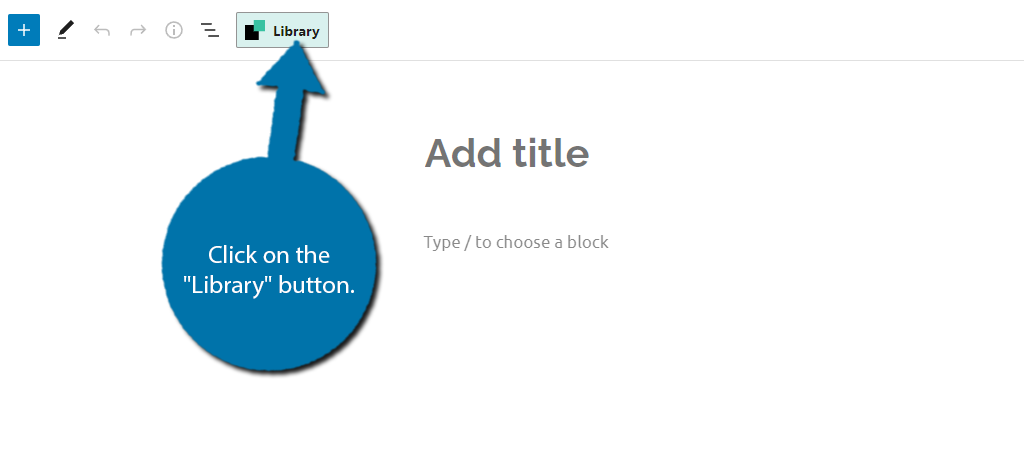
Una volta lì, fai clic sul pulsante “Libreria”.

La libreria è suddivisa in due schede: Patterns e Page Templates. Cominciamo con i modelli.
Un modello è una parte di un modello di pagina che puoi aggiungere in qualsiasi punto di un articolo o di una pagina. Ad esempio, potresti aggiungere un modello di contatto, che ti darà uno spazio per aggiungere informazioni di contatto e orari del negozio.
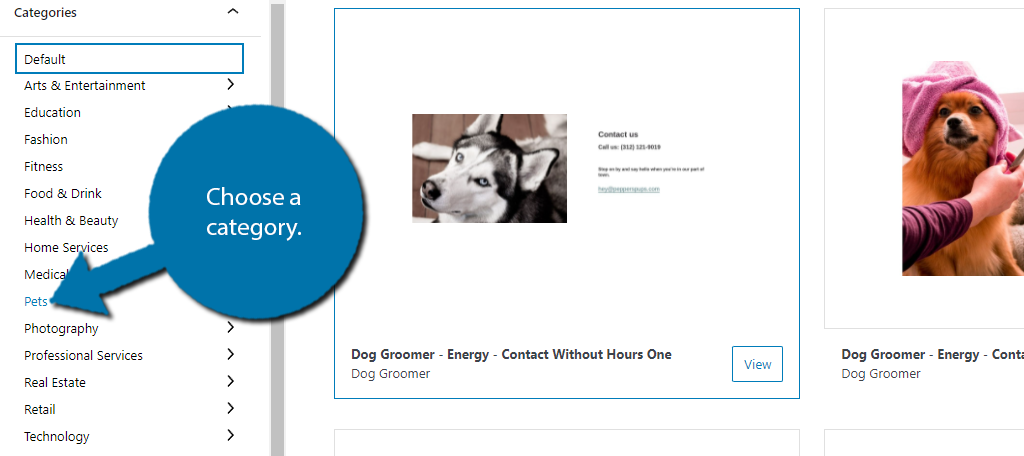
Il plugin offre due opzioni di filtro. Il primo è selezionare una categoria. Hanno tutti i principali come vendita al dettaglio, matrimoni, istruzione e altro ancora. Molte di queste categorie avranno anche sottocategorie per offrirti ancora più opzioni.
Fondamentalmente, scegli la categoria in cui rientra il tuo sito web.

Se ci sono sottocategorie, appariranno dopo aver cliccato sulla categoria. Scegline uno, se applicabile.
Nota: La categoria determinerà il design del tuo modello. Ci possono essere momenti in cui una categoria diversa è una corrispondenza migliore. Quindi, non abbiate paura di guardarvi intorno.
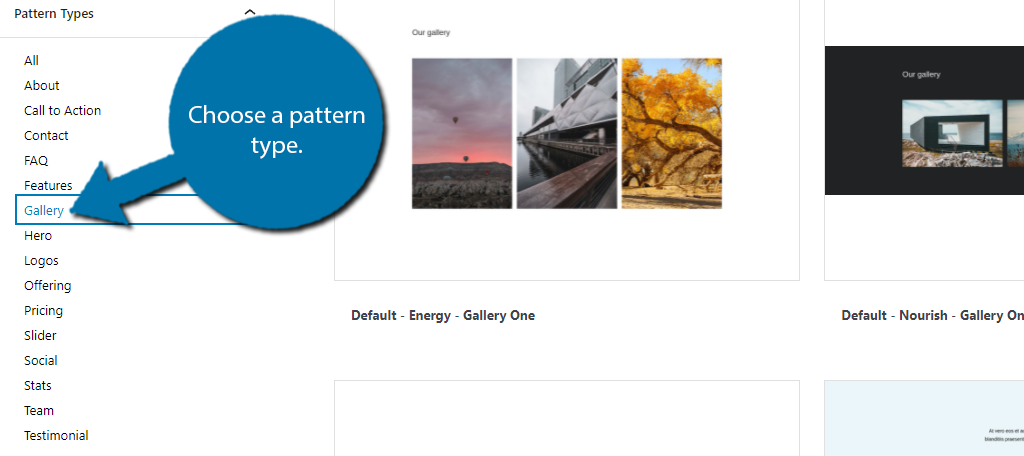
Ora devi semplicemente scegliere un modello da utilizzare. Questi sono suddivisi nelle loro categorie come testimonianze, logo, galleria, ecc. È sufficiente fare clic su uno di essi per visualizzare le opzioni disponibili.

Sul lato destro, vedrai tutte le opzioni che puoi modificare. Fare clic su quello che si desidera aggiungere. Questo aprirà un campione da visualizzare e un collegamento a un sito demo che lo utilizza.
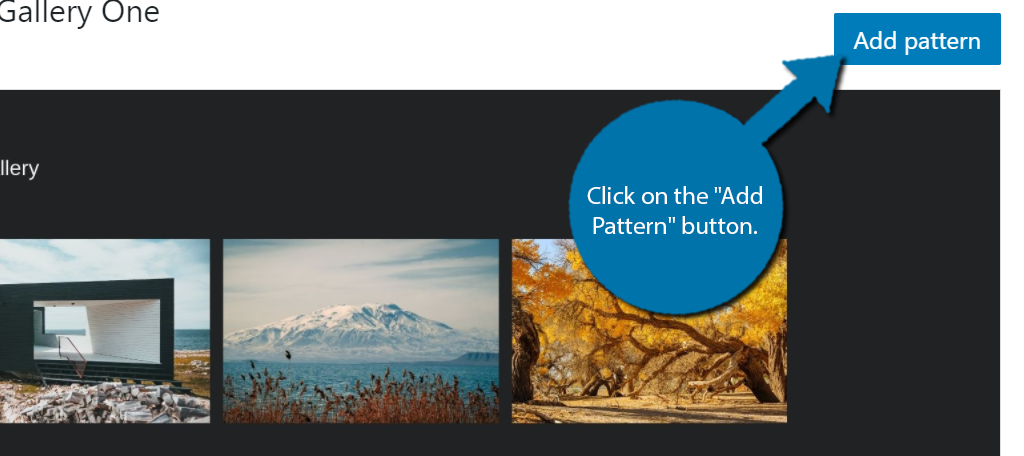
Fare clic sul pulsante “Aggiungi modello”.

Apparirà un piccolo pop-up che ti chiederà di iscriverti per gli aggiornamenti e-mail. Sentiti libero di saltare o accettare, non avrà alcun impatto sul plugin.
Passaggio 3: personalizza il motivo
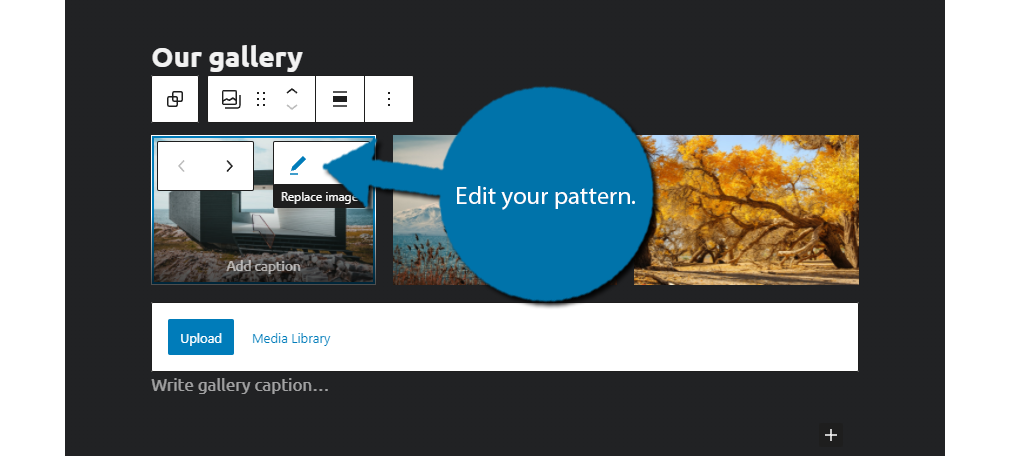
Una volta aggiunto il modello a Gutenberg, puoi personalizzarlo come qualsiasi altro blocco. Ora, cosa puoi fare per personalizzarlo dipende in gran parte dal modello stesso.
Ognuno è unico e devi solo fare clic su di esso per iniziare la modifica.
Ho selezionato un motivo Galleria, così posso fare clic sulle foto stock e sostituirle con le mie.

Dal momento che questo non è diverso dalla modifica di un blocco normale, lascerò questa parte a te. Ma ti assicuro che tutto ciò che riguarda il modello è personalizzabile.
Passaggio 4: modelli di pagina
La buona notizia è che i modelli di pagina funzionano in modo identico ai modelli, ma la differenza è che è il modello completo anziché un pezzo.
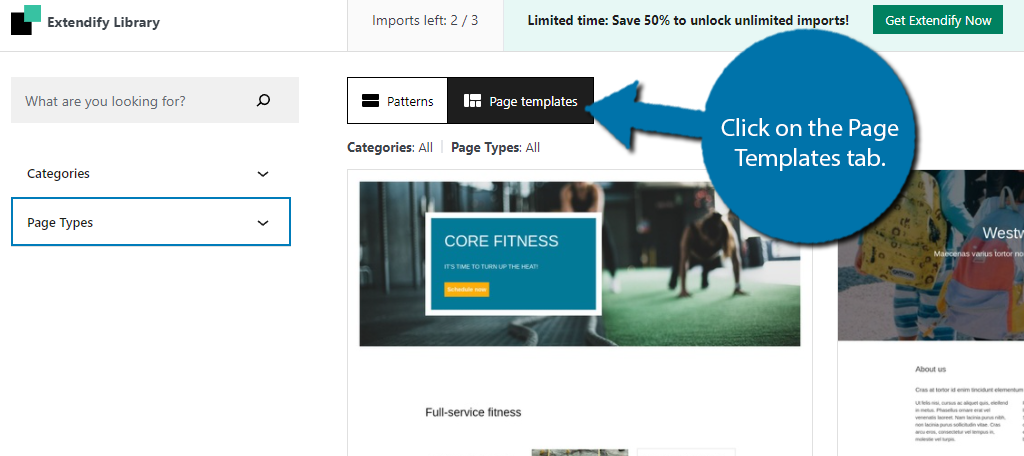
Fare clic sulla scheda Modelli di pagina.

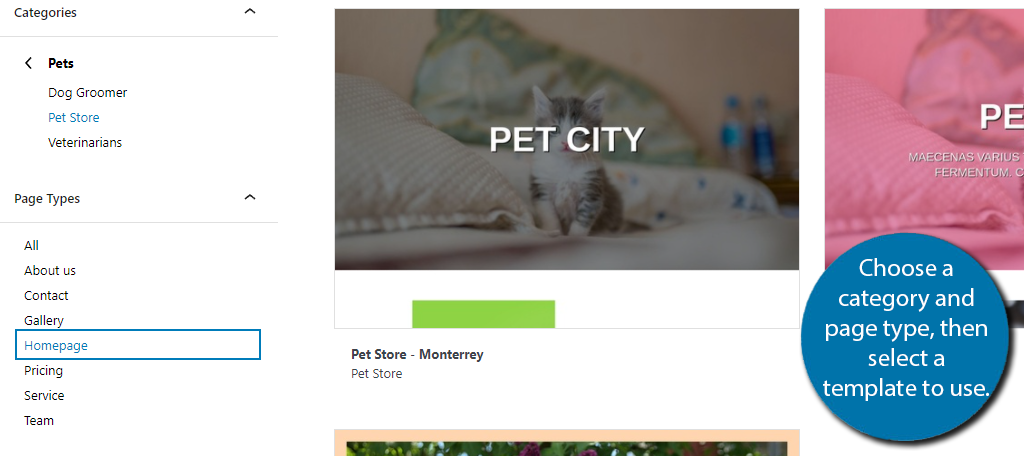
Ancora una volta, avrai due opzioni di filtro Categorie e Tipi di pagina. Questi funzionano in modo identico ai modelli; seleziona semplicemente una categoria in cui si inserisce il tuo sito web e quindi seleziona il tipo di pagina.
Tuttavia, le scelte qui riguardano le pagine anziché i motivi.
Fare clic sul modello che si desidera utilizzare.

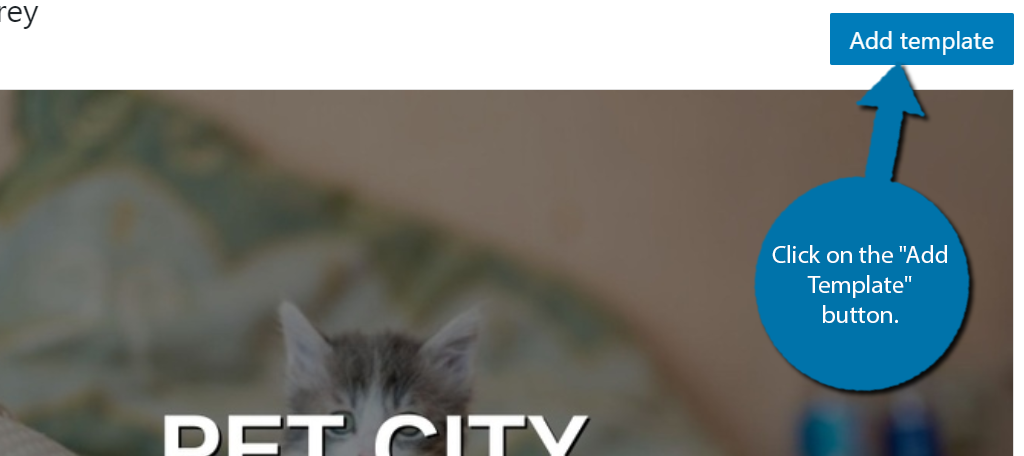
Sarai in grado di visualizzare in anteprima il modello e persino visualizzare un sito demo che lo utilizza. Se vuoi usarlo, fai clic sul pulsante “Aggiungi modello”. In caso contrario, continua a cercare.

Ancora una volta, ti verrà chiesto di iscriverti con un’e-mail, sentiti libero di accettare o meno, ma tieni presente che questo verrà chiesto ogni volta che aggiungi un modello o uno schema.
Il modello apparirà come una serie di blocchi nell’editor di WordPress. Ognuno può essere modificato in modo simile a qualsiasi altro blocco in Gutenberg. Quindi non resta che passare attraverso il processo di editing, che lascerò a te.
Tieni presente che puoi rimuovere i blocchi nel modello e sostituirli con modelli che ti piacciono. Oppure rimuoverli completamente senza sostituirli.
Hai davvero il pieno controllo su ciò che progetti.
Congratulazioni per aver utilizzato il plugin Redux Framework per aggiungere più opzioni all’editor Gutenberg.
Costruisci le pagine che vuoi costruire
Lo sviluppo Web consiste nell’utilizzare le opzioni fornite dalla piattaforma in modo creativo. Nel caso di WordPress, hai la completa libertà di creare un sito web come preferisci. E il plugin Redux Framework ne è l’esempio perfetto.
Con esso, puoi utilizzare i modelli come punto di partenza e modificarli di conseguenza. Puoi scegliere di sostituire parti di un modello con un modello specifico o, in alternativa, puoi creare il tuo modello mettendo insieme modelli diversi.
Il punto è che hai piena libertà creativa in WordPress e dovresti trarne vantaggio.
Hai creato il tuo modello con modelli o ne hai modificato uno esistente? Hai bisogno di scaricare plugin aggiuntivi per utilizzare il modello di tua scelta?