L’editor a blocchi in WordPress è l’editor predefinito per scrivere contenuti e modificare il tuo sito.
È stato introdotto nel 2019 con il soprannome Gutenberg e ha sostituito il vecchio editor classico.
L’editor a blocchi offre un modo semplice e intuitivo per creare contenuti e modificare il tuo sito WordPress.
In questo tutorial, ti mostreremo come utilizzare l’editor a blocchi di WordPress e padroneggiarlo per creare post e pagine di blog visivamente sorprendenti.
Qual è la differenza tra l’editor a blocchi (Gutenberg) e l’editor classico?
Prima di immergerci nell’editor a blocchi, confrontiamo e comprendiamo le differenze tra l’editor a blocchi Gutenberg e l’editor classico precedente.
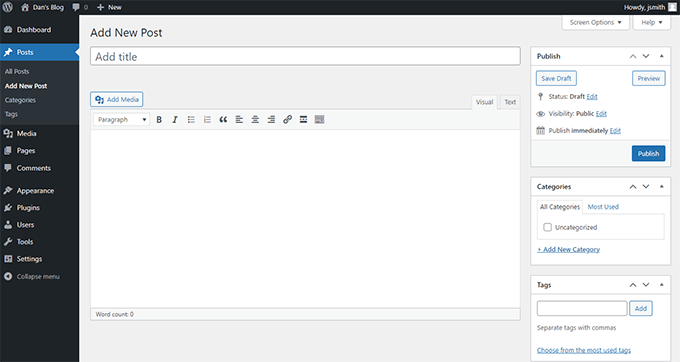
Ecco come appariva l’editor classico di WordPress:

Aveva una casella di editor di testo con alcune opzioni di formattazione di base. Era piuttosto limitato in termini di funzionalità e aspetto visivo.
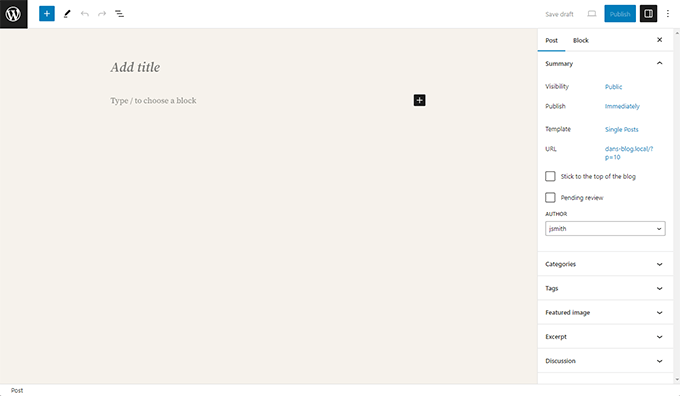
Ecco come appare l’editor dei blocchi in WordPress:

Come puoi vedere, sono due editor completamente diversi per la creazione di contenuti in WordPress.
Il vecchio editor classico era un editor di testo con pulsanti di formattazione simili a Microsoft Word.
Il nuovo editor utilizza un approccio diverso, chiamato “Blocchi” (da cui il nome Block Editor).
I blocchi sono elementi di contenuto che puoi aggiungere alla schermata di modifica per creare layout. Ogni elemento che aggiungi al tuo post o alla tua pagina è un blocco.
Ad esempio, puoi aggiungere blocchi per paragrafi, immagini, video, gallerie, audio, elenchi e altro. Esistono blocchi per tutti gli elementi di contenuto comuni e altri possono essere aggiunti dai plugin di WordPress .
In che modo l’editor a blocchi di WordPress è migliore dell’editor classico?
L’editor di blocchi di WordPress offre un modo semplice per aggiungere diversi tipi di contenuti ai tuoi post e alle tue pagine.
Ad esempio, in precedenza, se volevi aggiungere una tabella ai tuoi contenuti utilizzando l’editor classico, avevi bisogno di un plug-in per tabelle separato .