Vuoi utilizzare la popolazione di campi dinamici in WordPress per compilare automaticamente i moduli sul tuo sito Web?
La popolazione di campi dinamici consente di compilare automaticamente i campi modulo in base alla selezione dell'utente, alle stringhe di query o al tipo di campo.
Ciò rende i moduli intelligenti, consente agli utenti di risparmiare tempo, offrire un'esperienza utente migliore e, in definitiva, migliorare la percentuale di completamento dei moduli.
In questo articolo, ti mostreremo come utilizzare la popolazione di campi dinamici in WordPress per compilare automaticamente i moduli.
Cos'è la popolazione di campi dinamici?
La popolazione di campi dinamici è una tecnica che consente ai proprietari di siti Web di compilare automaticamente i campi modulo in base alla selezione dell'utente, al tipo di modulo, alle stringhe di query o alla logica condizionale.
Ad esempio, un Negozio di e-commerce può creare un modulo in cui il campo del prodotto nel modulo viene popolato dinamicamente utilizzando prodotti esistenti in WooCommerce o qualsiasi altro software di e-commerce.
Allo stesso modo, un sito web immobiliare può popolare automaticamente elenchi, agenti, campi del tipo di proprietà nei loro appuntamenti e moduli di generazione di lead.
Utenti e sviluppatori esperti possono anche utilizzare i parametri URL per compilare dinamicamente i campi del modulo utilizzando i collegamenti intelligenti da newsletter via email o altre interazioni del sito Web.
Detto questo, diamo un'occhiata a come utilizzare facilmente la popolazione di campi dinamici in WordPress.
Come utilizzare la popolazione di campi dinamici in WordPress
Innanzitutto, è necessario installare e attivare il file WPForms collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
WPForms è il miglior plug-in per moduli di contatto WordPress sul mercato. Ti consente di creare facilmente moduli online utilizzando un semplice strumento di trascinamento della selezione.
Viene inoltre fornito con campi dinamici, logica condizionale e campi modulo avanzati. Insieme, queste funzionalità ti consentono di creare moduli più intelligenti e interattivi per il tuo sito web.
Nota: WPForms è co-fondato dal fondatore di WPBeginner, Syed Balkhi.
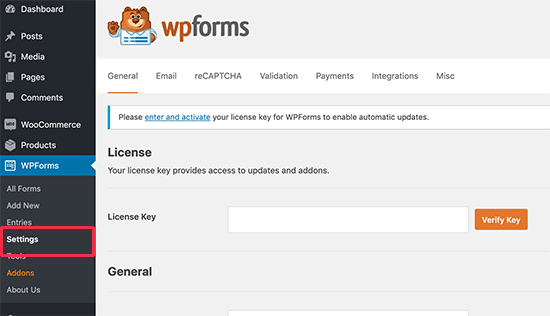
All'attivazione del plugin, è necessario visitare il WPForms »Impostazioni pagina per inserire la chiave di licenza. Puoi trovare queste informazioni sotto il tuo account sul sito Web di WPForms.

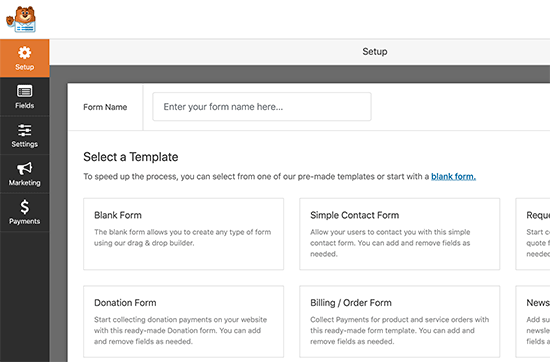
Successivamente, devi visitare WPForms »Aggiungi nuovo per creare il tuo primo modulo. Ti verrà chiesto di fornire un nome per il tuo modulo e quindi selezionare un modello per iniziare.

WPForms ora caricherà il modulo con campi preselezionati. È possibile fare clic per modificare i campi del modulo o utilizzare la funzione di trascinamento della selezione per spostarli su e giù. Puoi anche aggiungere e rimuovere campi modulo con un solo clic.
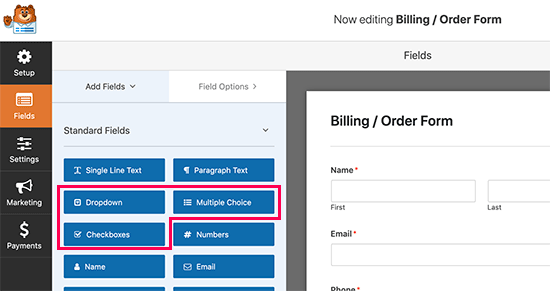
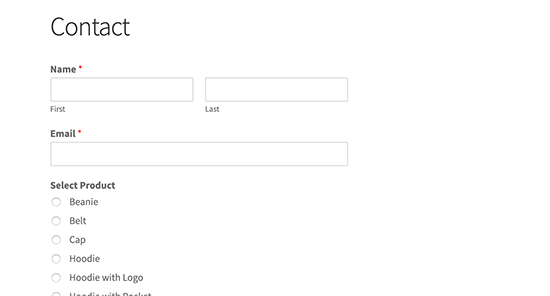
Aggiungiamo un nuovo campo modulo per popolarlo con scelte dinamiche.
È possibile aggiungere un menu a discesa, a scelta multipla o una casella di controllo al modulo per utilizzare le opzioni di scelta dinamica. Basta fare clic su un campo dalla colonna di sinistra per aggiungerlo al modulo.

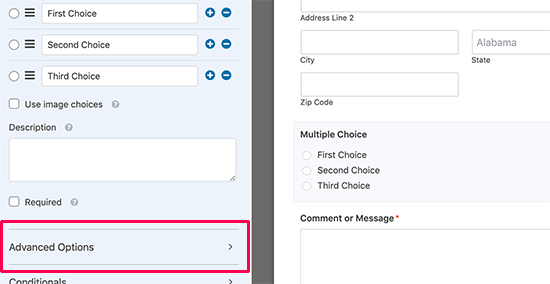
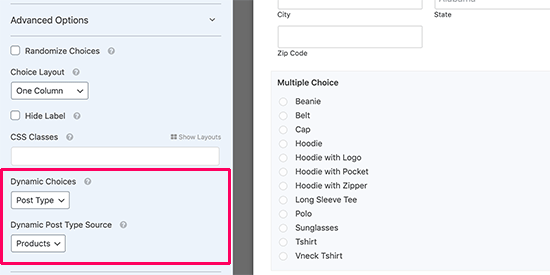
Successivamente, fai clic per modificare il campo e quindi espandi il menu Optin avanzato dalla colonna di sinistra.

Da qui, è necessario selezionare un'opzione dinamica in Scelte dinamiche. WPForms supporta tipi di post e tassonomie registrati sul tuo sito WordPress. Per il bene di questo tutorial, selezioneremo il tipo di post dei Prodotti.

WPForms ora caricherà e visualizzerà automaticamente i campi nell'anteprima del modulo.
Ora puoi salvare il modulo e uscire dal generatore di moduli.
Per aggiungere il modulo in un post o una pagina di WordPress, è sufficiente modificare il post o la pagina in cui si desidera aggiungerlo.
Nella schermata di modifica post, aggiungi il blocco WPForms all'area di modifica post. Successivamente, seleziona il modulo creato in precedenza dal menu a discesa.

Ora puoi salvare il tuo post o la tua pagina e visitare il tuo sito web per vedere il tuo modulo con valori di campo dinamici in azione.

Compila automaticamente i campi modulo utilizzando i parametri URL
WPForms ti consente anche di riempire dinamicamente i campi del modulo usando i parametri URL. Ciò consente di creare collegamenti intelligenti che trasmettano automaticamente le informazioni al modulo e compilarle affinché gli utenti possano inviarle.
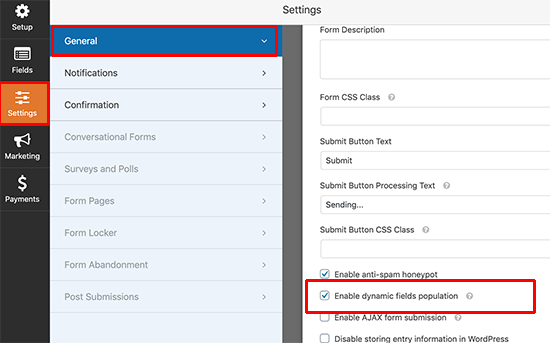
Innanzitutto, è necessario creare un nuovo modulo o modificare un modulo esistente in WPForms. Una volta terminata la creazione del modulo, passa alla scheda delle impostazioni dalla colonna di sinistra, quindi seleziona la scheda “Generale”.
In questa schermata, è necessario selezionare la casella Abilita popolazione di campi dinamici.

Ora puoi salvare il modulo e uscire dal generatore di moduli. Il modulo è ora pronto per popolare dinamicamente i campi modulo utilizzando i parametri URL.
Creazione di collegamenti con parametri URL
WPForms accetta campi modulo dinamici passati attraverso i parametri URL in un formato specifico.
https://example.com/contact/?wpf15_1=value
Analizziamolo.
- La parte dell'URL prima del punto interrogativo “?” È l'URL della pagina che presenta il modulo. Ad esempio, la pagina del modulo di contatto.
- ? WPF – Indica l'inizio dei parametri del campo modulo WPForm.
- 15 – È l'ID del tuo modulo
- _1 – Successivamente hai l'ID campo
- = valore – = indica l'inizio del valore che si desidera passare al modulo seguito dal valore del campo effettivo.
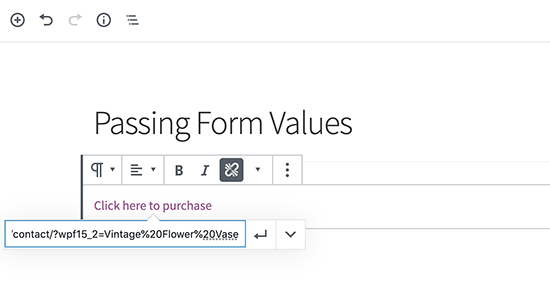
Ecco un esempio di un URL in cui stiamo passando un titolo di prodotto come campo di testo a un modulo di feedback.
https://example.com/contact/?wpf15_2=Vintage%20Flower%20Vase

Nota come abbiamo usato% 20 per indicare spazi tra le parole nel titolo del prodotto.
Ricerca di ID modulo e campo in WPForms
Per creare parametri URL, devi conoscere gli ID del modulo e del campo. Ecco come puoi trovare questi valori.
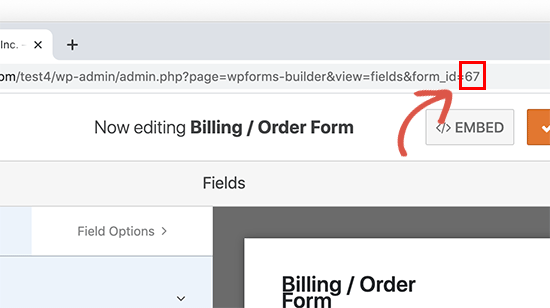
Modifica semplicemente il modulo e vedrai l'ID modulo nella barra degli indirizzi del browser.

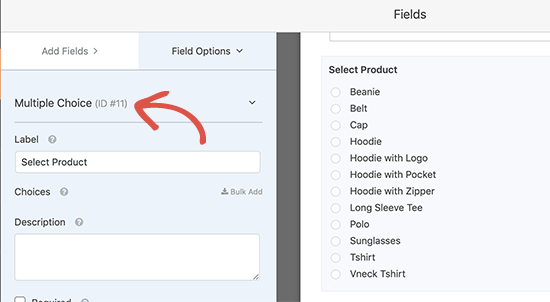
Allo stesso modo, per trovare l'ID del campo modulo, è sufficiente fare clic per modificarlo. Vedrai le proprietà del campo modulo nella colonna di sinistra insieme all'ID campo in alto.

E se volessi passare un valore a un sottocampo?
Aggiungi semplicemente l'identificatore del sottocampo dopo l'ID campo nel tuo URL in questo modo:
https://example.com/contact/?wpf15_3_city=london
Per ulteriori dettagli, consultare WPForms documentazione per gli sviluppatori che mostra più esempi per utilizzare parametri diversi per tutti i tipi di campi modulo.
Ora puoi usare questa funzione in combinazione con la tua Software CRM o servizio di email marketing per inviare link a moduli intelligenti ai tuoi utenti. La maggior parte delle piattaforme di marketing viene fornita con i propri tag MERGE personalizzati che è possibile aggiungere nell'URL intelligente per riempire automaticamente le informazioni personali nel modulo.
Puoi anche utilizzare la funzione di popolazione di campi dinamici con altri plug-in di moduli come Forme formidabili, Forme di gravità, ecc. Tuttavia, si consiglia di utilizzare WPForms perché semplifica l'intero processo e lo sappiamo bene perché abbiamo creato il prodotto.
Speriamo che questo articolo ti abbia aiutato a imparare come utilizzare la popolazione di campi dinamici in WordPress per compilare automaticamente i moduli. Puoi anche consultare il nostro articolo su come farlo tenere traccia e ridurre l'abbandono dei moduli in WordPress.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Come utilizzare la popolazione di campi dinamici in WordPress per compilare automaticamente i moduli è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.
