Vuoi imparare come utilizzare i moduli di contatto per far crescere la tua lista e-mail in WordPress?
Il collegamento dei moduli di contatto al tuo sito Web WordPress ti consente di acquisire contatti preziosi ed espandere il tuo elenco di iscritti alla posta elettronica.
In questo articolo, ti mostreremo come utilizzare i moduli di contatto per far crescere la tua lista e-mail in WordPress in modo da poter ottenere più clienti.
Perché utilizzare i moduli di contatto in WordPress per far crescere la tua lista e-mail
Se non utilizzi WordPress per creare la tua lista e-mail , stai lasciando soldi sul tavolo. Le e-mail sono un ottimo modo per promuovere i tuoi prodotti o servizi, costruire una base di clienti fedeli e persino aumentare il valore della vita dei tuoi clienti.
A differenza di altri canali di marketing (social media a pagamento o organici), possiedi e controlli il contenuto e l’elenco degli iscritti. Tuttavia, sulle piattaforme di social media, se succede qualcosa al tuo account o anche alla piattaforma, perderai tutto.
Con l’email marketing, puoi personalizzare la tua newsletter via email come preferisci senza essere soggetto alle spietate modifiche dell’algoritmo dei social media.
Ma perché utilizzare i moduli di contatto per creare la tua lista e-mail?
I moduli di contatto sul tuo sito WordPress forniscono ai visitatori un modo semplice e sicuro per porre domande, prenotare i tuoi servizi o inviare feedback.
Aggiungono legittimità al tuo sito web poiché molte persone vedono i moduli di contatto come un fattore di fiducia. L’idea di poterti rivolgere a loro direttamente rende la tua attività più affidabile.
Oltre a ciò, puoi catturare il loro interesse iniziale consentendo loro di iscriversi alla tua newsletter via email. Ciò ti consente di rimanere in contatto con loro tramite e-mail, il che può portare a entrate future inviando offerte e promozioni mirate a un pubblico coinvolto.
Tutto quello che devi fare è aggiungere una casella di registrazione nella parte inferiore del modulo di contatto, che offre un modo sottile per migliorare la tua strategia di lead generation e far crescere la tua lista.
Come creare un modulo di contatto con WPForms in WordPress e raccogliere abbonati e-mail
Aggiungere un modulo di contatto in WordPress è semplice e non richiede alcuna codifica! Segui questi passaggi e il tuo modulo sarà pronto in pochissimo tempo.
1. Scegli il miglior plugin per moduli di contatto
La prima cosa di cui avrai bisogno è installare un plugin per moduli di contatto per WordPress. Con così tanti plugin per moduli di contatto sul mercato, può essere difficile scegliere quello giusto.
Consigliamo WPForms perché è il plug-in per moduli di contatto più adatto ai principianti e ricco di funzionalità disponibile. Con la sua semplice interfaccia drag and drop, puoi pubblicare il tuo modulo in pochi minuti.

Innanzitutto, dovrai installare e attivare il plugin gratuito WPForms Lite . Per maggiori dettagli, puoi consultare la nostra guida passo passo su come installare un plugin WordPress .
Puoi utilizzare questo coupon WPForms per ottenere uno sconto del 50% su qualsiasi piano WPForms. Il piano a pagamento offre funzionalità avanzate come campi fantasiosi, logica condizionale, percorsi dell’utente, moduli multipagina e la possibilità di installare altri componenti aggiuntivi.
2. Crea un nuovo modulo di contatto
Una volta attivato WPForms, vai su WPForms ≫ Aggiungi nuovo nella dashboard di WordPress.

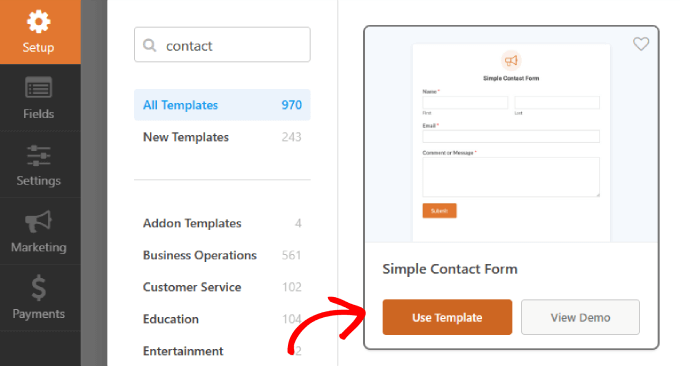
Verrai indirizzato al generatore di moduli drag and drop di WPForms. Nella scheda “Configurazione”, selezionerai il modello che desideri utilizzare per il modulo di contatto.
Con centinaia di modelli disponibili, puoi scegliere un modulo per quasi ogni occasione.
Trova il modello del modulo di contatto semplice e fai clic su “Utilizza modello”.

3. Aggiungi la casella di controllo per la registrazione via e-mail ai moduli di contatto
Dopo aver creato il modulo, il passaggio successivo è aggiungere una casella di iscrizione e-mail allo stesso modulo.
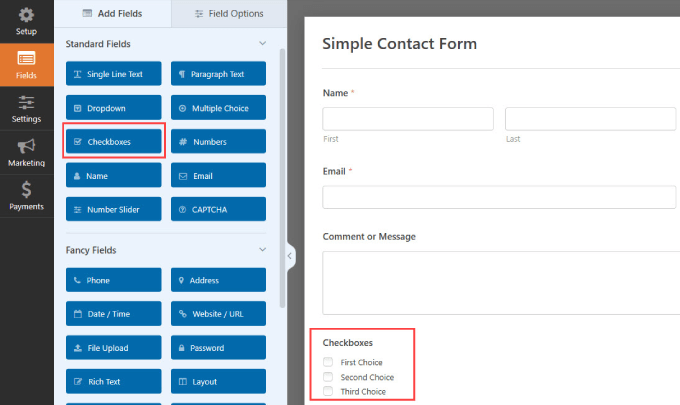
Sotto la colonna Campi, trascina la casella “Caselle di controllo” nel punto in cui desideri inserire l’opzione di registrazione nel modulo di contatto.
Noterai che ci sono tre caselle di controllo. Fare clic sul campo per aprire le sue impostazioni.

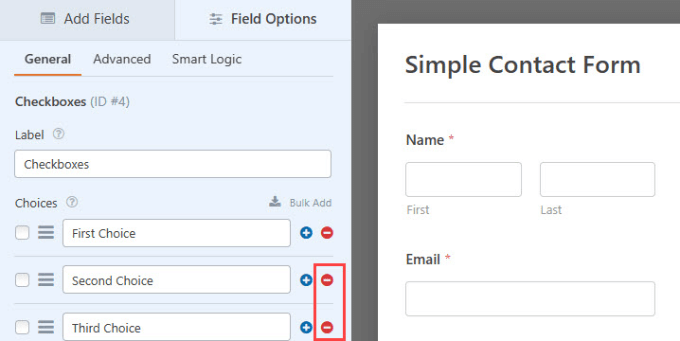
Nella scheda “Opzioni campo”, dovrai eliminare due caselle di controllo, poiché abbiamo bisogno di una sola casella di controllo per la registrazione via e-mail.
Basta fare clic sulle icone meno nelle caselle di controllo “Seconda scelta” e “Terza scelta” per rimuoverle.

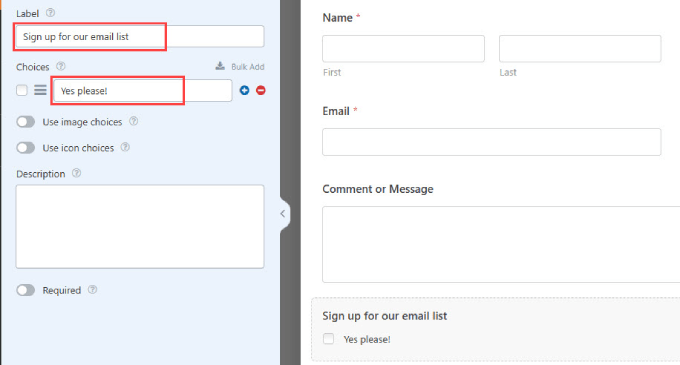
Quindi, modifica semplicemente l’etichetta con qualcosa che sia in linea con il tuo intento, ad esempio “Iscriviti alla nostra lista e-mail”.
Sotto l’etichetta della casella di controllo “Scelte”, devi scrivere qualcosa che consenta ai visitatori di confermare e fornire il consenso all’invio delle proprie informazioni di contatto.
Ad esempio, puoi etichettare la casella di controllo con qualcosa come “Iscriviti alla nostra mailing list”. Quindi nomina le scelte con “Sì, grazie!”

4. Collega la tua lista e-mail a WPForms
Successivamente, dovrai connettere il tuo servizio di email marketing. WPForms ha molti componenti aggiuntivi di integrazione per le principali piattaforme di email marketing, tra cui Constant Contact , Drip, Mailchimp e altro.
Nota: WPForms Lite supporta automaticamente Constant Contact, il che significa che puoi iniziare a far crescere la tua lista gratuitamente!
Detto questo, se desideri connetterti ad altri servizi di email marketing , dovrai essere un abbonato Pro di WPForms. Fai clic qui per eseguire l’aggiornamento alla versione WPForms Pro .
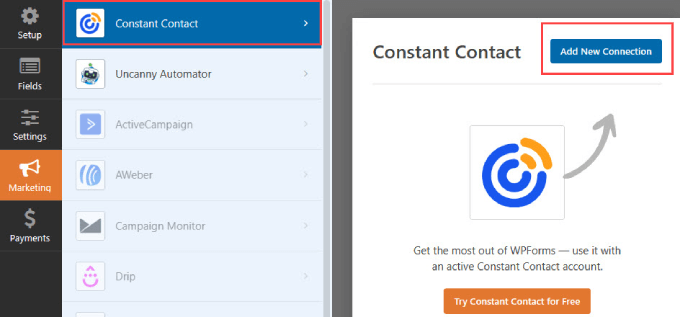
Vai alla colonna “Marketing” nel generatore di moduli e trova il tuo fornitore di servizi di posta elettronica. Quindi, fai semplicemente clic su “Aggiungi nuova connessione”.

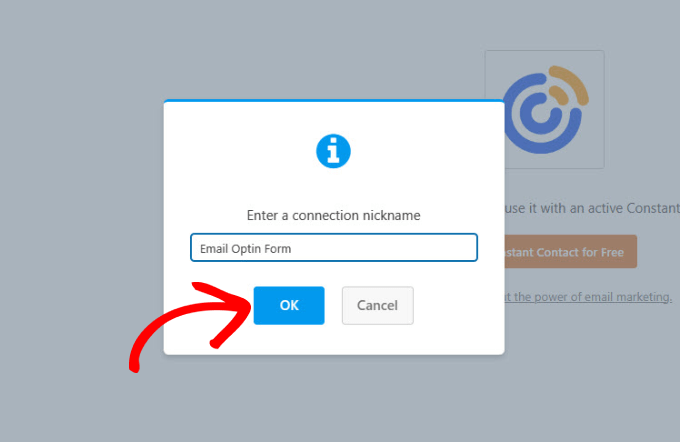
Ti verrà chiesto di nominare questa connessione.
Assegnagli un nome appropriato in modo da poterne tenere traccia, quindi fare clic su “OK”.

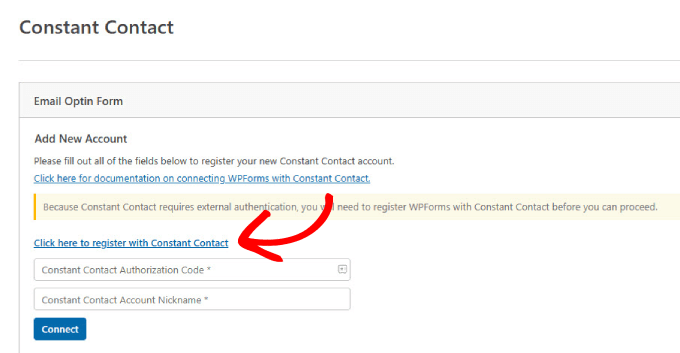
Da qui puoi connettere il tuo account Constant Contact a WPForms.
Nella pagina visualizzata, dovrai registrare WPForms con Constant Contact facendo clic su “Fai clic qui per registrarti con Constant Contact”.

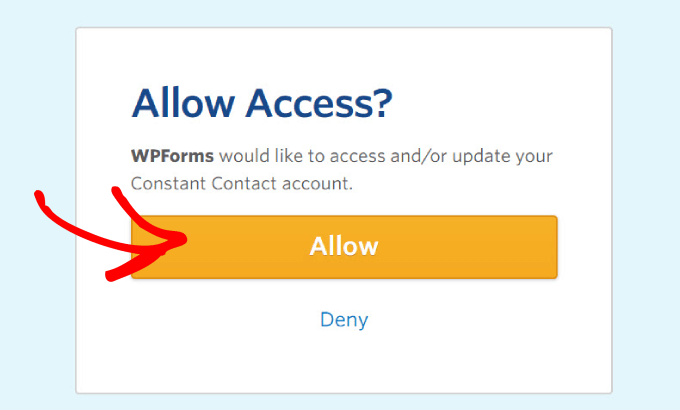
Dopo aver fatto clic sul collegamento, si aprirà una finestra e dovrai accedere al tuo account Constant Contact .
Una volta effettuato l’accesso, fai clic sul pulsante arancione “Consenti” per consentire l’accesso a WPForms.

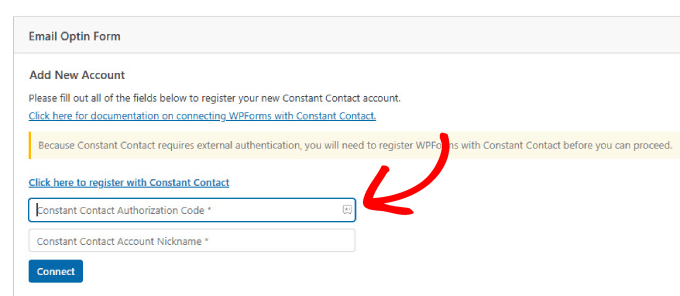
Successivamente, ti verrà fornito un codice di autorizzazione Constant Contact.
Copia il codice in modo da poterlo inserire in WPForms.

Incolla questo codice nel campo “Codice di autorizzazione contatto costante” in WPForms.
Ciò consentirà a WPForms di recuperare il tuo account del servizio di posta elettronica e inserire dati da Constant Contact.

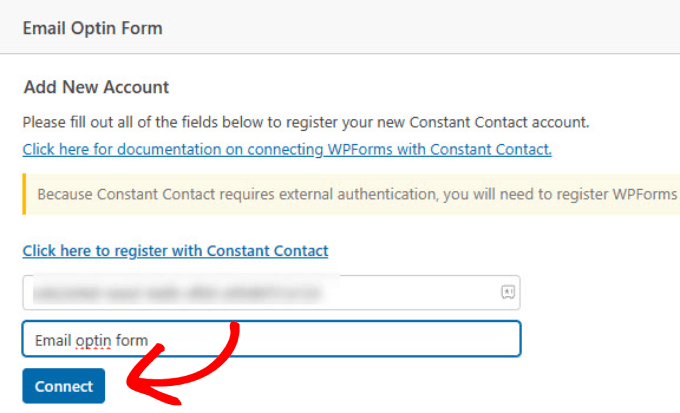
Da lì, vuoi aggiungere un nome qui sotto. È solo per riferimento interno e non sarà visibile ai visitatori del tuo sito.
Una volta compilati entrambi i campi, fai clic sul pulsante “Connetti” per continuare.

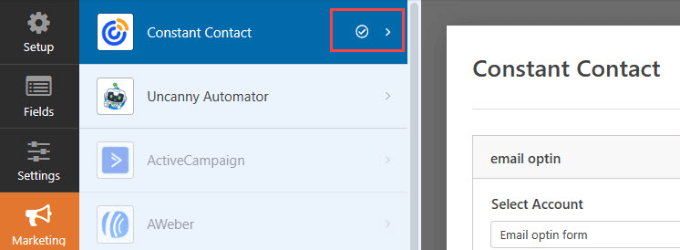
Una volta completata la connessione, vedrai un segno di spunta accanto alla scheda Contatto costante.
Ciò dimostra che la connessione funziona e è verificata.

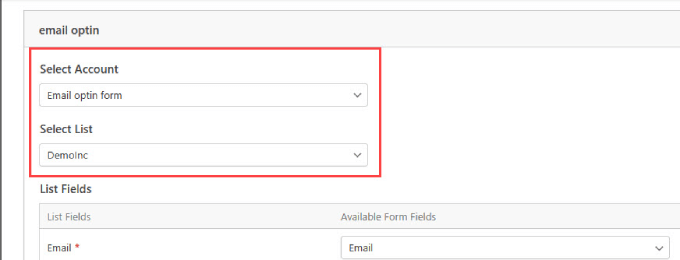
WPForms ti chiederà quale account ed elenco desideri utilizzare per questo modulo di contatto. Quando selezioni un elenco, verranno aggiunti nuovi abbonati e-mail all’elenco di tua scelta.
Assicurati di scegliere l’account e l’elenco appropriati.

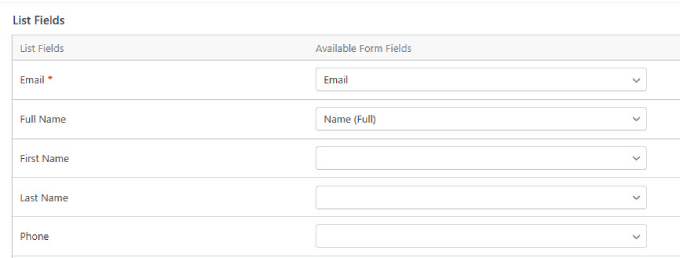
Successivamente, desideri aggiungere l’elenco dei campi che intendi acquisire dal modulo di contatto.
Ad esempio, se intendi prendere il loro nome completo e la loro email, seleziona il menu a discesa appropriato.

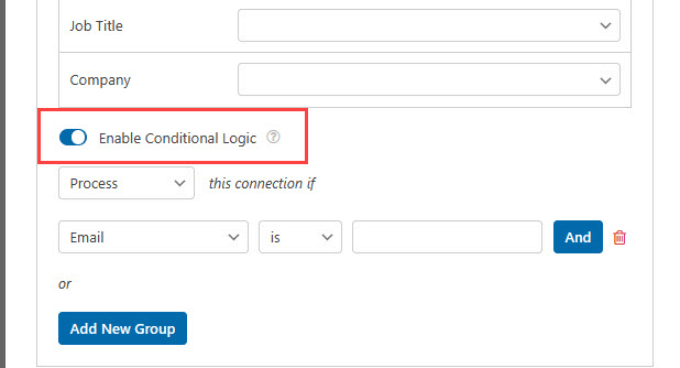
Scorri fino alla fine della casella dei campi dell’elenco e fai clic su “Abilita logica condizionale”. Ciò significa che la casella di controllo della registrazione viene visualizzata solo quando l’utente ha completato un’azione specifica, come fornire il proprio indirizzo email.
Assicurati di scegliere il campo obbligatorio che gli utenti devono completare affinché venga visualizzata la casella di registrazione. Ad esempio, molto probabilmente vorrai che il loro indirizzo email sia richiesto, ma il loro nome e l’iscrizione alla lista email saranno facoltativi.

5. Incorpora il modulo di contatto in una pagina
Ora sei pronto per aggiungere il modulo di contatto a un post o una pagina sul tuo sito Web WordPress .
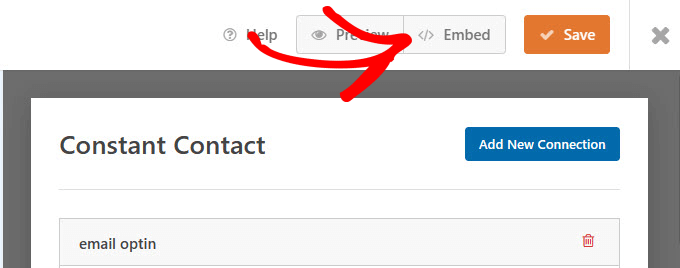
Scorri verso l’alto e fai clic sul pulsante “Incorpora” situato nella parte in alto a destra dello schermo.

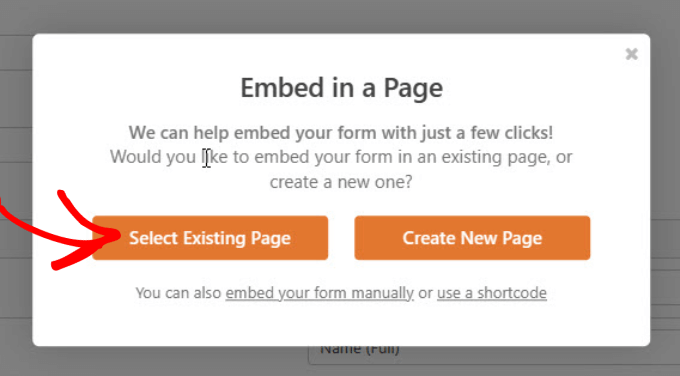
Supponendo che tu abbia già una pagina di contatto, farai clic sul pulsante “Seleziona pagina esistente”.
Se non hai una pagina di contatto, sceglierai il pulsante “Crea nuova pagina”.

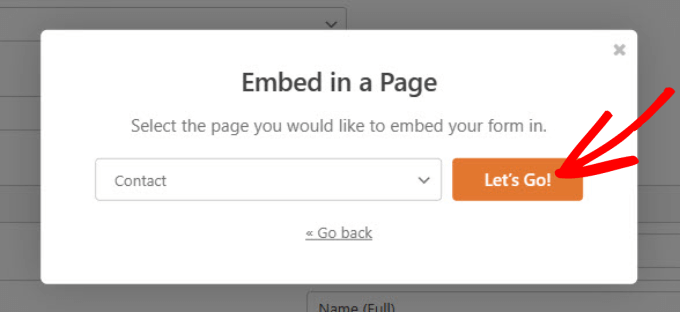
Ti verrà chiesto di scegliere la pagina a cui desideri aggiungere il modulo di contatto.
Dopo aver selezionato il modulo dal menu a discesa, fai clic su “Andiamo!”

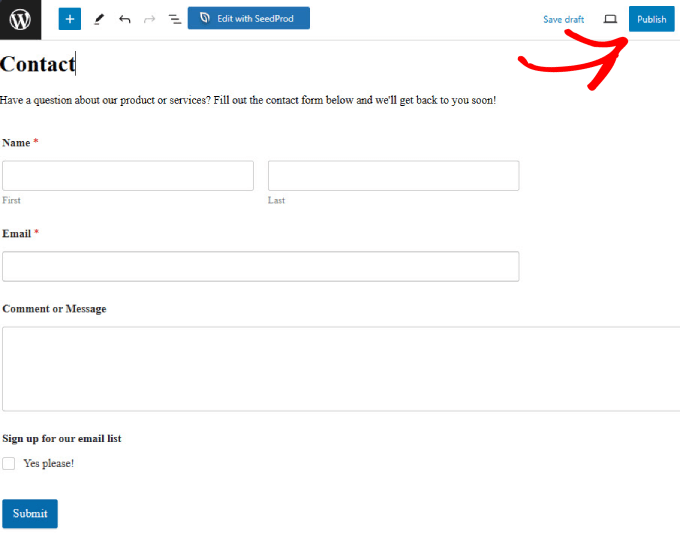
Verrai inviato alla tua pagina WordPress con i WPForms incorporati all’interno. Personalizza la tua pagina in base alle tue esigenze.
Quando sei pronto, premi il pulsante “Pubblica” o “Aggiorna” per rendere attiva la tua pagina.

Congratulazioni, hai creato e pubblicato con successo il tuo modulo di contatto. Con la casella di iscrizione via e-mail nel modulo, sarai in grado di raccogliere iscritti per far crescere il tuo elenco man mano che ricevi nuove richieste.
Se vuoi saperne di più sulla creazione di moduli di contatto, consulta le nostre istruzioni dettagliate su come creare facilmente un modulo di contatto in WordPress .
Migliori pratiche per progettare il modulo di contatto
Per massimizzare il tuo successo e ottenere il massimo dai tuoi moduli di contatto, ti consigliamo di seguire queste migliori pratiche.
Rendi il tuo modulo conforme al GDPR
Il GDPR, o Regolamento generale sulla protezione dei dati, è un regolamento sulla protezione dei dati e sulla privacy volto a dare ai consumatori un maggiore controllo sui propri dati personali.
Ciò è necessario se prevedi di raccogliere informazioni personali da chiunque viva nell’Unione Europea.
Fortunatamente, puoi creare facilmente moduli conformi al GDPR in WordPress con WPForms.
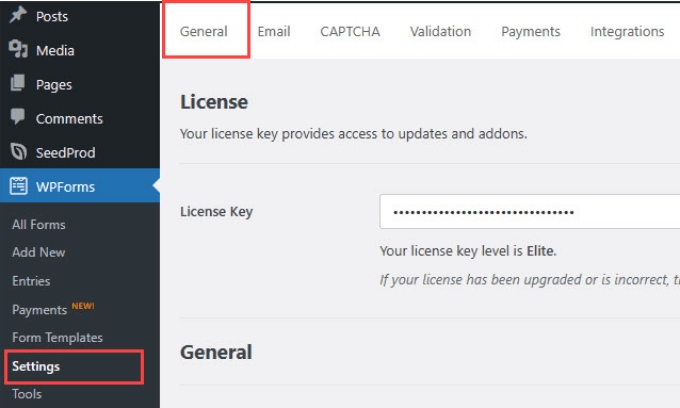
Vai su WPForms >> Impostazioni nella tua area di amministrazione di WordPress. Quindi, nella scheda “Generale”, troverai la sezione “GDPR”.

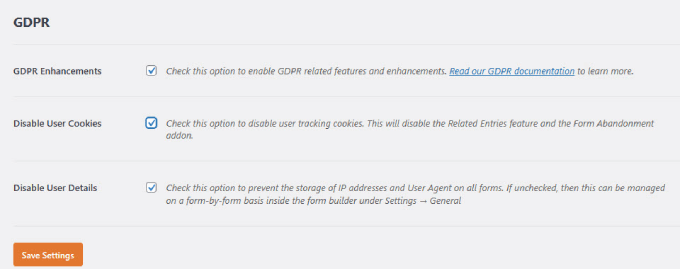
Quindi scorri verso il basso fino a visualizzare la sezione GDPR. Ti consigliamo di selezionare la casella “Miglioramenti GDPR”.
Seleziona quindi la casella “Disabilita cookie utente” se desideri rimuovere i cookie di tracciamento utente. Puoi anche selezionare l’opzione “Disabilita dettagli utente” in modo che WPForms non raccolga gli indirizzi IP degli utenti.

Configura notifiche modulo
È una buona idea impostare correttamente le notifiche del modulo.
Una notifica del modulo è un’e-mail che viene inviata all’utente dopo che ha inviato un messaggio e si è iscritto alla tua newsletter dal modulo di contatto.
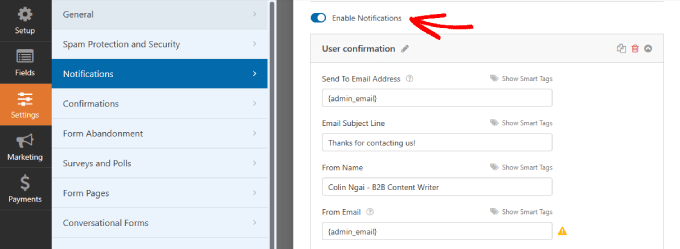
Basta andare alla colonna Impostazioni nel builder WPForms e selezionare Notifiche. Assicurati di attivare il pulsante “Abilita notifiche”.
Quindi, compila i campi in base al tuo intento. È possibile aggiornare la riga dell’oggetto, il nome e l’e-mail.

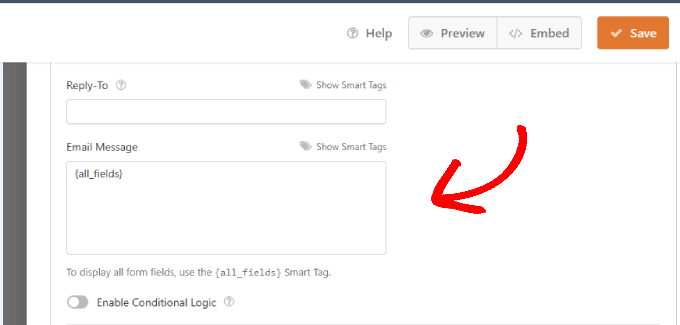
Scorri verso il basso per configurare il messaggio e-mail.
Dopo aver scritto il messaggio e-mail, fai clic sul pulsante “Salva” in alto.

Anche dopo che gli utenti hanno inviato il modulo e si sono iscritti alla tua lista, dovresti sfruttare l’opportunità per reindirizzare gli utenti ad altre pagine per ottenere ancora più conversioni.
Ad esempio, puoi indirizzarli a una pagina di ringraziamento insieme ad altri articoli ad alta conversione.
Tieni traccia dei tuoi risultati
Assicurati di monitorare il tuo modulo WordPress in modo da poter vedere il numero di visualizzazioni e conversioni che ottiene.
WPForms ha una funzione di percorso dell’utente integrata per vedere a quali pagine vanno gli utenti prima di arrivare al tuo modulo.
Se desideri un monitoraggio ancora più approfondito, ti consigliamo di utilizzare MonsterInsights .
Attiva CAPTCHA per la protezione dallo spam
Lo spam dei moduli è un grosso problema che ogni sito web deve affrontare. Innumerevoli hacker stanno tentando di inviare collegamenti di phishing o di trovare la tua email diretta per hackerarli.
La funzione CAPTCHA di WPForms aiuta a impedire ai robot di inviare il modulo di contatto.
Puoi leggere la nostra guida su come aggiungere CAPTCHA in WordPress per saperne di più su come funziona e includerli nei moduli di contatto.
Limita il numero di campi
I moduli lunghi sono noiosi e possono dissuadere gli utenti dal completarli.
Se desideri aumentare l’invio di moduli e massimizzare i tassi di conversione , assicurati di limitare il modulo di contatto a meno di cinque campi.
Come far crescere la tua lista e-mail con altri moduli
Creare un modulo di contatto WordPress è solo un modo per aggiungere nuovi abbonati alla tua lista e-mail. Esistono dozzine di altre strategie per la creazione di elenchi oltre all’aggiunta di un’opzione di attivazione e-mail quando qualcuno ti invia un messaggio.
Ecco diversi modi per farlo utilizzando vari tipi di moduli.
Modulo di iscrizione pop-up
Attira immediatamente l’attenzione dei visitatori con i moduli di iscrizione che compaiono dopo un certo periodo di tempo. Puoi aggiungere un modulo di iscrizione pop-up a qualsiasi pagina web e scegliere quando desideri che venga attivato.
Ti consigliamo di creare popup Exit-Intent con OptinMonster . Questi moduli sono meno invadenti poiché compaiono solo quando un utente sta per lasciare il tuo sito web. Ciò può comportare un’esperienza utente meno disturbante rispetto ai popup che vengono visualizzati immediatamente all’arrivo, il che può infastidire o scoraggiare i visitatori.
Puoi anche rendere i tuoi pop-up più interattivi e animati con un modulo di contatto scorrevole . Questi moduli interattivi e animati distolgono l’attenzione dei visitatori e consentono loro di compilare rapidamente il modulo senza abbandonare la pagina corrente.
Modulo di iscrizione nella barra laterale
L’inserimento di un modulo di iscrizione nella barra laterale lo rende facilmente accessibile ai visitatori su ogni pagina del tuo sito web. La maggiore comodità può aumentare le probabilità che gli utenti si iscrivano alla tua newsletter.
Modulo di iscrizione in linea o post-post
I lettori sono sul tuo sito web per un motivo. Meno li interrompi, più è probabile che restino e si convertano.
Posizionare un modulo di iscrizione dopo un post sul blog è meno invadente e ti consente di adattare il tuo invito all’azione (CTA) al contenuto che il lettore ha appena consumato. Puoi presentare offerte pertinenti ai visitatori per aumentare le conversioni poiché la CTA è in linea con i loro interessi .
Se vuoi potenziare le conversazioni e trasformare i lettori in clienti pagati, leggi i nostri altri tutorial, come la nostra guida su come creare una newsletter via email nel modo giusto o la nostra guida esperta su modi semplici per far crescere rapidamente la tua lista di posta elettronica .
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Potete trovarci anche su Twitter e Facebook .