Vuoi imparare come utilizzare gli shortcode nei widget della barra laterale di WordPress?
Puoi aggiungere shortcode a qualsiasi pagina o post utilizzando il blocco Shortcode. Tuttavia, se desideri utilizzare lo stesso codice in tutto il tuo sito, potrebbe essere più semplice aggiungerlo a un widget della barra laterale.
In questo articolo, ti mostreremo come utilizzare gli shortcode nella barra laterale di WordPress.
Gli shortcode ti consentono di aggiungere contenuti e funzionalità avanzati al tuo sito web, incluso moduli di contatto, tabelle, citazioni casuali e molto altro. WordPress viene fornito con diversi shortcode integrati, ma alcuni plugin aggiungono anche i propri shortcode.
Puoi aggiungere shortcode a qualsiasi pagina o post utilizzando l’editor di WordPress e il blocco Shortcode integrato. Tuttavia, se desideri utilizzare lo shortcode su tutto il tuo sito, spesso ha senso aggiungerlo alla barra laterale.
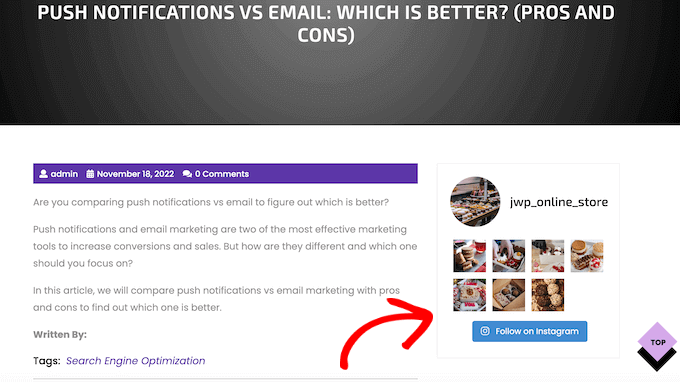
Ad esempio, puoi visualizzare le foto di Instagram nella barra laterale di WordPress utilizzando uno shortcode fornito da Feed Instagram Smash Balloon.

Questo contenuto verrà quindi visualizzato su tutto il tuo sito Web WordPress, quindi non è necessario aggiungerlo a ogni pagina e pubblicare manualmente. Ciò può farti risparmiare un sacco di tempo e fatica e aiuta a mantenere coerente il design del tuo sito.
Con questo in mente, diamo un’occhiata ad alcuni modi diversi per aggiungere e utilizzare gli shortcode nei widget della barra laterale di WordPress. Utilizza semplicemente i collegamenti rapidi di seguito per passare direttamente al metodo che desideri utilizzare.
La maggior parte dei temi WordPress gratuiti e a pagamento sono dotati di barre laterali predisposte per i widget. Con questo in mente, spesso puoi semplicemente aggiungere un widget Shortcode alla barra laterale del tuo sito web.
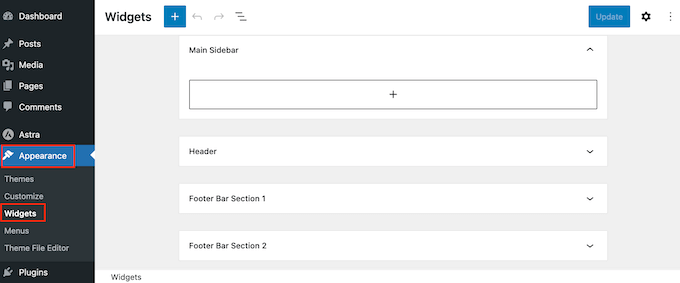
Per prima cosa, vai a Aspetto » Widget nella tua dashboard. Qui vedrai tutte le diverse aree in cui puoi aggiungere widget in WordPresscompresa la barra laterale.

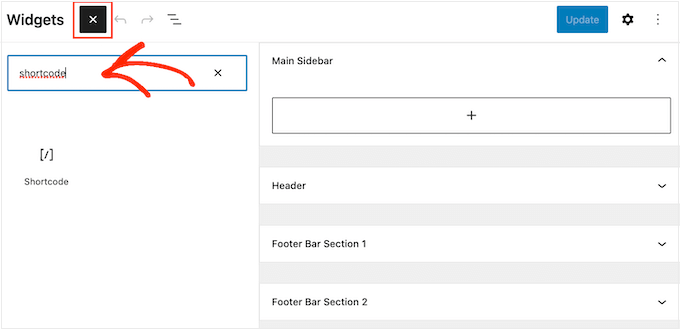
Basta fare clic sul pulsante “+” e iniziare a digitare “Shortcode”.
Quando viene visualizzato il blocco di destra, trascinalo sulla barra laterale di WordPress.

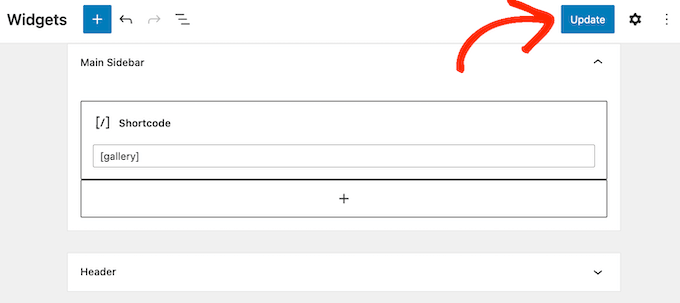
Tu puoi ora aggiungi il tuo shortcode al blocco.
Al termine, non dimenticare di fare clic su “Aggiorna” per rendere attive le modifiche.

Ora puoi visitare il tuo Blog wordpress o sito web per vedere lo shortcode in azione.
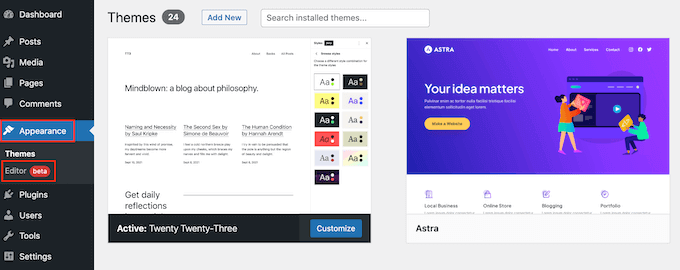
Se stai usando un file tema del blocco quindi puoi aggiungere shortcode alla barra laterale utilizzando l’editor del sito completo. Nella dashboard di WordPress, vai a Temi » Editore.

Questo apre l’editor completo del sito, con uno dei modelli del tuo tema già selezionato.
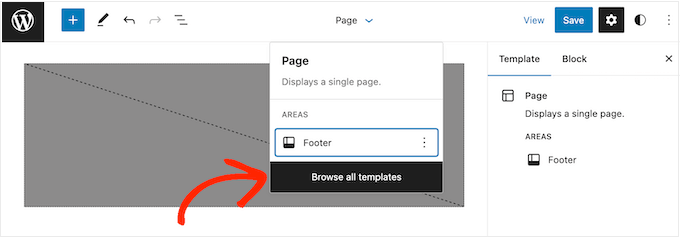
Se desideri aggiungere lo shortcode a un modello diverso, fai clic sulla freccia nella barra degli strumenti e seleziona “Sfoglia tutti i modelli”.

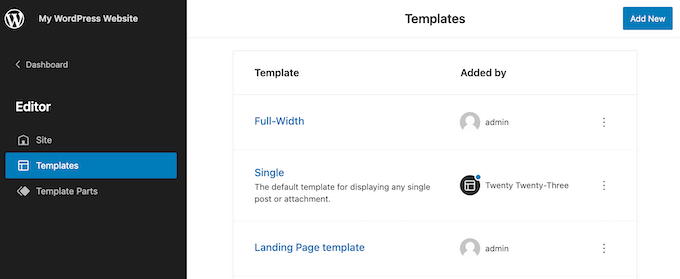
Ora vedrai tutti i diversi modelli che compongono il tuo tema.
Trova semplicemente il modello in cui desideri aggiungere lo shortcode e fai clic.

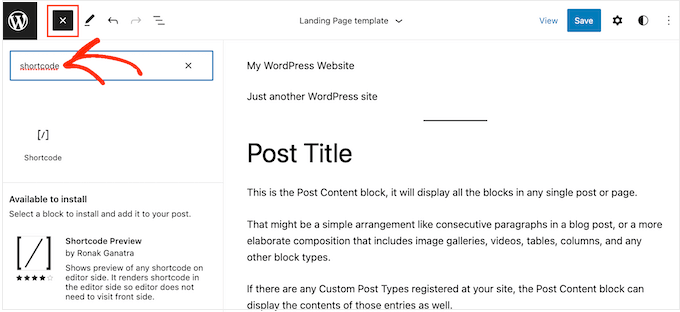
Successivamente, fai clic sul pulsante “+” e inizia a digitare “Shortcode”.
Quando viene visualizzato il widget giusto, trascinalo semplicemente sulla barra laterale del tema.

Ora puoi aggiungere il tuo shortcode al widget. Quando sei soddisfatto delle modifiche, fai clic su “Salva” per rendere attivo lo shortcode.
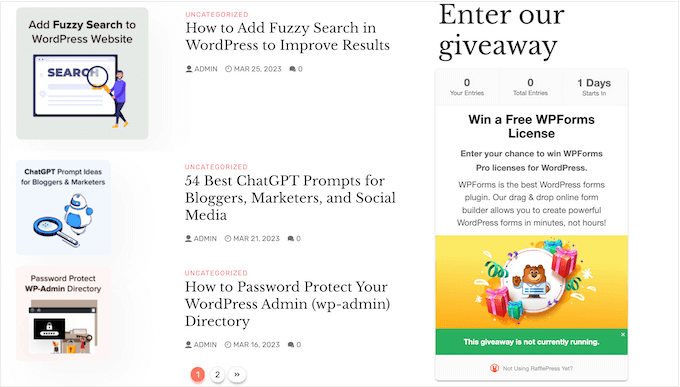
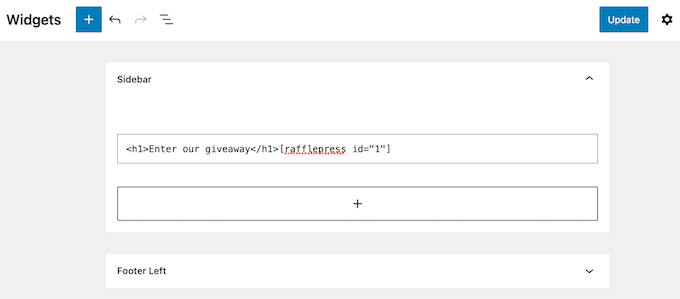
A volte potresti voler mostrare altri contenuti insieme allo shortcode. Per esempio, RafflePress Potere aggiungere un concorso o un omaggio alla barra laterale utilizzando uno shortcode. Per attirare ancora più attenzione sul concorso, potresti voler mostrare un’intestazione sopra il concorso.

Invece di creare blocchi Shortcode e Heading separati, puoi semplicemente aggiungere lo shortcode e il testo a un blocco HTML personalizzato. Questo ti aiuta a organizzare i diversi contenuti in un bel layout. Puoi anche modellare il blocco usando HTML, così puoi controllare esattamente come appare nella barra laterale.
Il blocco HTML personalizzato non supporta gli shortcode per impostazione predefinita, ma puoi facilmente modificarlo aggiungendo codice personalizzato a WordPress. Dopo aver aggiunto questo codice, puoi utilizzare gli shortcode in qualsiasi blocco HTML personalizzato in tutto il tuo Sito WordPress.
Spesso troverai guide con le istruzioni per aggiungere codice personalizzato al file functions.php del tuo sito. Tuttavia, questo non è raccomandato in quanto eventuali errori nel codice possono causare errori comuni di WordPresso addirittura distruggere completamente il tuo sito.
Ecco dove Codice WPC entra.
Questo plug-in gratuito semplifica l’aggiunta di CSS personalizzati, PHP, HTML e altro a WordPress, senza mettere a rischio il tuo sito. Ancora meglio, viene fornito con una libreria di frammenti già pronti, incluso il codice che consente di utilizzare codici brevi nei widget di testo.
Per iniziare, dovrai installare e attivare WPCode. Per ulteriori informazioni, puoi consultare la nostra guida passo-passo su come installare un plugin WordPress.
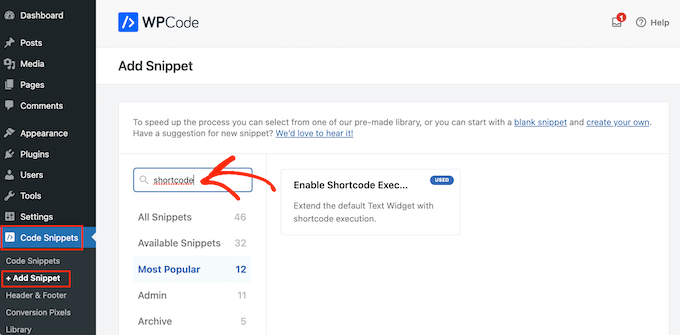
Dopodiché, vai a Frammenti di codice » Aggiungi frammento nella dashboard di WordPress. Ora puoi iniziare a digitare “shortcode”.

Quando viene visualizzato, passa il mouse sopra il seguente frammento: “Abilita l’esecuzione di shortcode nei widget di testo”.
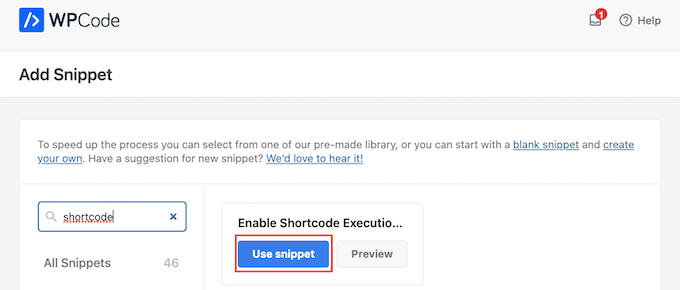
Puoi quindi andare avanti e fare clic su “Usa snippet”.

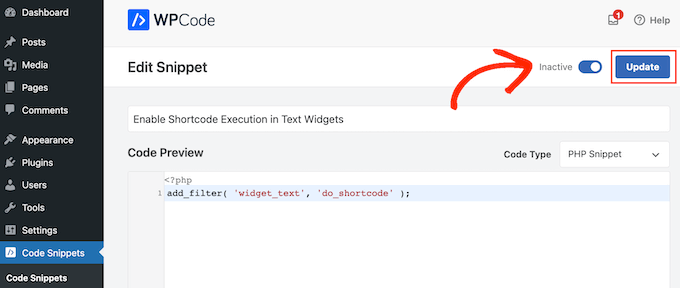
Questo aprirà lo snippet nell’editor WPCode. WPCode configura le impostazioni dello snippet per te, quindi puoi semplicemente fare clic sull’interruttore “Inattivo” in modo che diventi blu.
Fatto ciò, fai clic su “Aggiorna” per pubblicare lo snippet.

Ora puoi aggiungere uno shortcode a qualsiasi widget di testo.
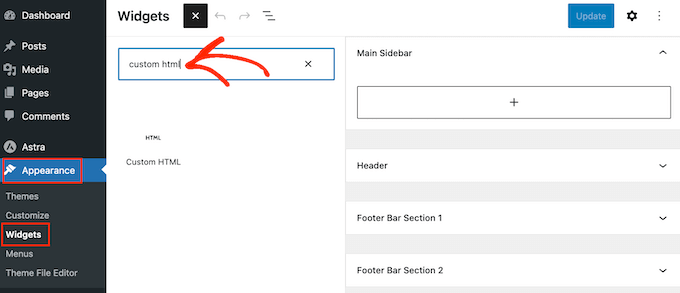
Basta andare a Aspetto » Widget e digita “HTML personalizzato” nella barra di ricerca.

Quando viene visualizzato il blocco di destra, trascinalo sulla barra laterale del tuo sito web.
Fatto ciò, puoi aggiungere il codice HTML e lo shortcode al blocco.

Quando sei soddisfatto della configurazione del widget, fai clic su “Aggiorna”.
Ora, se visiti il tuo sito web, vedrai live lo shortcode e l’HTML personalizzato.
Domande frequenti: utilizzo di codici brevi nei widget della barra laterale di WordPress
Indipendentemente dal tema che stai utilizzando, dovresti essere in grado di aggiungere codici brevi alla barra laterale utilizzando uno dei metodi sopra. Tuttavia, se hai bisogno di ulteriore aiuto, ecco alcune delle domande più frequenti sull’aggiunta di codici brevi alla barra laterale.
Come posso modificare la posizione in cui viene visualizzato il widget della barra laterale?
La posizione della barra laterale è controllata dal tuo tema WordPress. Se non sei soddisfatto della posizione della barra laterale, potresti essere in grado di modificarla utilizzando le impostazioni del tema.
Molti dei migliori temi WordPress consentono di scegliere tra diversi layout. Spesso, ciò include la visualizzazione della barra laterale su diversi lati dello schermo.
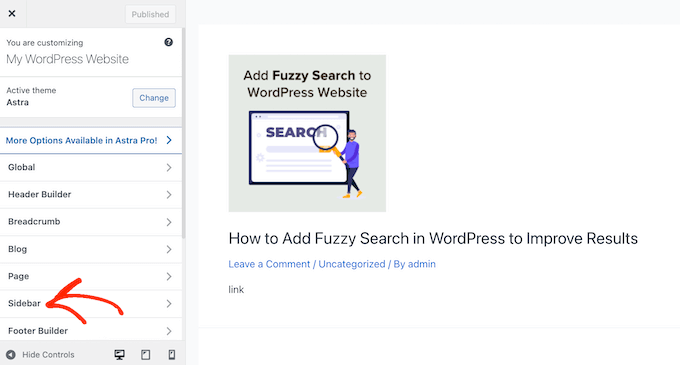
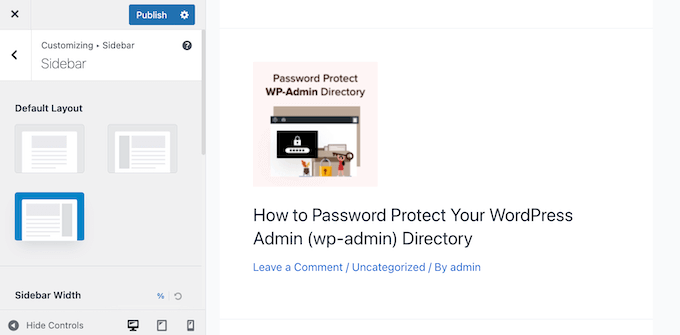
Per vedere se il tuo tema ha diversi layout della barra laterale, vai a Aspetto » personalizzare nella dashboard di WordPress. Qui, cerca eventuali impostazioni etichettate Sidebar o simili.

Fai semplicemente clic su questa opzione e cerca eventuali impostazioni che ti consentano di modificare la posizione della barra laterale sul tuo sito.
Ad esempio, l’immagine seguente mostra le impostazioni della barra laterale nel file Tema Astra WordPress.

Dopo aver apportato le modifiche, fai clic sul pulsante “Pubblica” per rendere attivo il nuovo layout della barra laterale.
Se non puoi modificare la posizione della barra laterale utilizzando le impostazioni integrate, un’altra opzione è quella di creare un tema figlio di WordPress.
Come aggiungo una barra laterale al mio tema WordPress?
Se il tuo tema non ha una barra laterale, puoi creare un tema figlio e quindi aggiungere una barra laterale utilizzando il codice.
Se non ti senti a tuo agio a scrivere codice, puoi anche creare un tema WordPress personalizzato utilizzando un plug-in come SeedProd. Puoi usare questo popolare plug-in per la creazione di pagine per progettare il tuo tema e la barra laterale utilizzando un semplice editor drag-and-drop.
Per istruzioni dettagliate, consulta la nostra guida su come creare un tema WordPress personalizzato senza alcun codice.
Come faccio a utilizzare uno shortcode diverso su ogni post o pagina?
A volte potresti voler utilizzare codici brevi diversi su alcuni dei tuoi post e pagine. Ad esempio, potresti voler mostrare il file post più popolari sulla tua pagina di archivio e visualizzare annunci sulla tua home page.
Per saperne di più, consulta la nostra guida su come visualizzare diverse barre laterali per ogni post e pagina in WordPress.
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere facilmente codici brevi ai widget della barra laterale di WordPress. Potresti anche voler vedere la nostra guida su come creare una landing page con WordPress o la nostra scelta esperta di migliori plugin per social media.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Cinguettio E Facebook.