Vuoi utilizzare gli shortcode nel tuo tema WordPress?
Normalmente, utilizzerai codici brevi all’interno di aree di contenuto come post, pagine o widget della barra laterale. Tuttavia, a volte potresti voler aggiungere uno shortcode all’interno del tuo tema WordPress.
In questo articolo, ti mostreremo come aggiungere facilmente qualsiasi shortcode al tuo tema WordPress.
Perché usare gli shortcode nei tuoi temi WordPress?
Gli shortcode ti consentono di aggiungere tutti i tipi di funzionalità al tuo sito web, incluse gallerie di immagini, moduli, feed dei social mediae altro ancora.
WordPress viene fornito con alcuni shortcode integrati, ma ce ne sono anche molti popolari plugin di WordPress che aggiungono codici brevi al tuo sito.
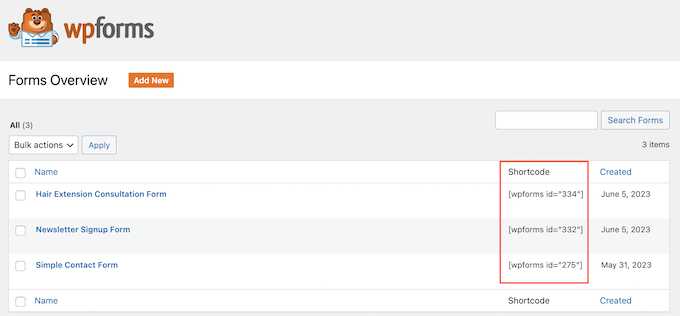
Per esempio, WPForms ha blocchi facili da usare, ma fornisce anche shortcode in modo da poter aggiungere moduli ad altre aree del tuo sito web.

La maggior parte delle volte, aggiungerai codici brevi all’interno di aree di contenuto come post e pagine.
Per saperne di più, consulta la nostra guida completa su come aggiungere uno shortcode in WordPress.

Tuttavia, a volte potresti voler utilizzare uno shortcode all’interno del tuo File del tema WordPress.
Ciò ti consente di aggiungere elementi dinamici alle aree che non puoi modificare utilizzando l’editor di post WordPress standard, come la tua pagina 404. È anche un modo semplice per utilizzare lo stesso shortcode su più pagine.
Ad esempio, potresti aggiungere uno shortcode alla pagina o al modello di post del tuo tema.
Con questo in mente, vediamo come puoi utilizzare gli shortcode nel tuo tema WordPress. Utilizza semplicemente i collegamenti rapidi di seguito per passare direttamente al metodo che desideri utilizzare.
Metodo 1: utilizzo dell’editor del sito completo (solo temi a blocchi)
Il modo più semplice per utilizzare gli shortcode nel tuo tema WordPress è utilizzare l’editor completo del sito. Ciò ti consente di aggiungere un blocco Shortcode a qualsiasi parte del tuo sito web.
Tuttavia, questo metodo funziona solo con temi basati su blocchi come Estia Pro. Se non stai utilizzando un tema abilitato al blocco, dovrai invece utilizzare un metodo diverso.
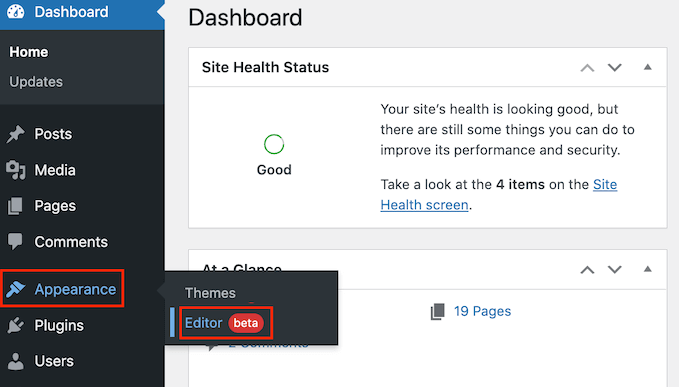
Per iniziare, vai su Temi » Editor nella dashboard di WordPress.

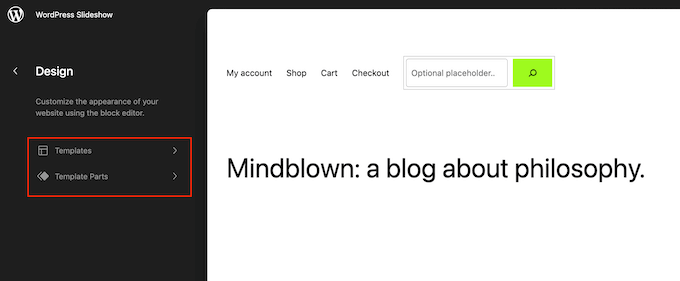
Per impostazione predefinita, l’editor completo del sito mostra il modello principale del tuo tema, ma puoi aggiungere codici brevi a qualsiasi modello o parte del modello, come l’intestazione o il piè di pagina.
Per vedere tutte le opzioni disponibili, basta selezionare ‘Modelli’ o ‘Parti modello’.

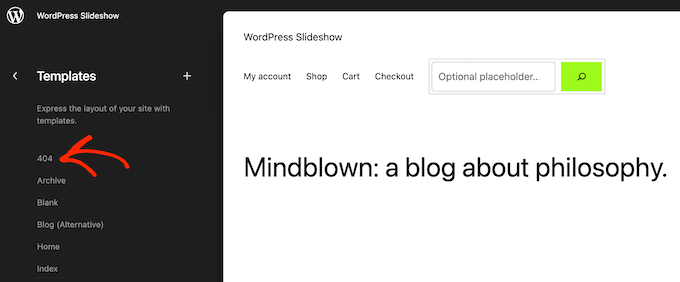
È ora possibile fare clic sul modello o sulla parte del modello che si desidera modificare.
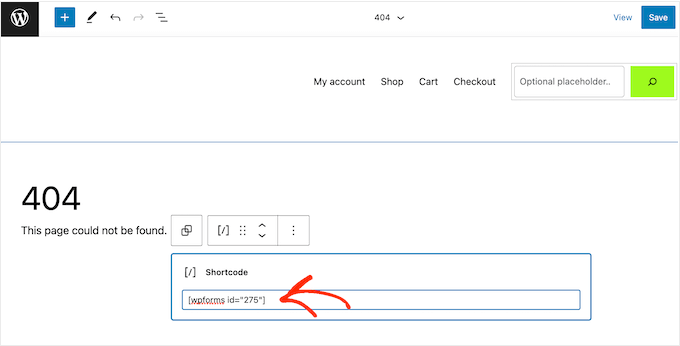
Ad esempio, aggiungeremo uno shortcode al file Modello di pagina 404ma i passaggi saranno esattamente gli stessi indipendentemente dal modello selezionato.

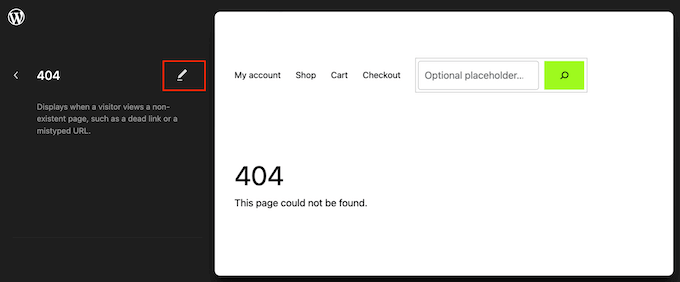
WordPress ora mostrerà un’anteprima del modello o della parte del modello.
Per aggiungere uno shortcode, vai avanti e fai clic sulla piccola icona a forma di matita.

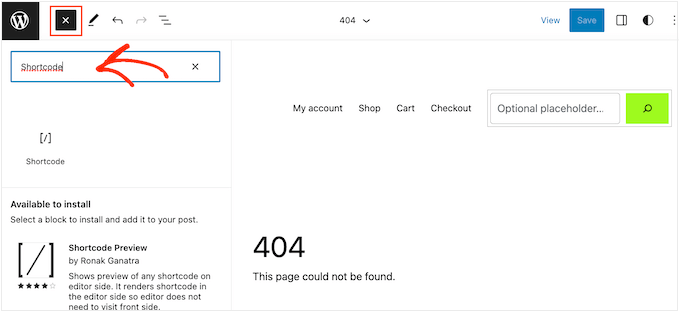
Fatto ciò, fai clic sull’icona blu “+” nell’angolo in alto a sinistra.
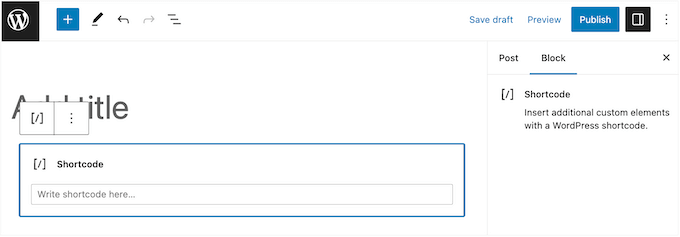
Nella barra di ricerca, devi digitare “Shortcode”.

Quando viene visualizzato il blocco giusto, trascinalo e rilascialo sul modello del tema.
Ora puoi incollare o digitare lo shortcode che desideri utilizzare.

Successivamente, vai avanti e fai clic sul pulsante “Salva”.
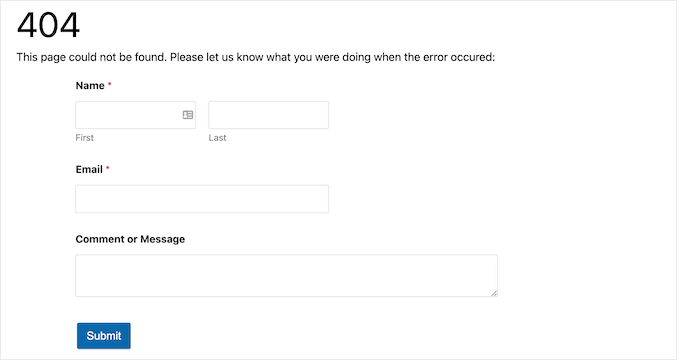
Ora, visita semplicemente il tuo Blog wordpress per vedere lo shortcode in azione.

Metodo 2: modifica dei file del tema WordPress (funziona con qualsiasi tema WordPress)
Puoi anche aggiungere codici brevi al tuo tema WordPress modificando i file del tema. Questo metodo è più avanzato, ma funziona con tutti i temi WordPress.
Se non hai ancora aggiunto il codice al tuo sito, consulta la nostra guida dettagliata su come copiare e incollare il codice in WordPress.
Puoi modificare direttamente i singoli file del tema, ma questo lo rende difficile aggiorna il tuo tema WordPress senza perdere la personalizzazione. Per questo motivo, consigliamo di sovrascrivere i file del tema con creazione di un tema figlio.
Se stai creando un tema personalizzato, puoi aggiungere o modificare il codice nei file del tema esistente.
Quando modifichi i file del tema, non puoi aggiungere lo shortcode nello stesso formato che utilizzi con le aree di contenuto standard. Invece di vedere l’output dello shortcode, vedrai lo shortcode stesso sullo schermo.
Ciò accade perché WordPress non esegue codici brevi all’interno dei file modello del tema. Invece, dovrai dire esplicitamente a WordPress di eseguire lo shortcode usando il file do_shortcode funzione.
Per ulteriori informazioni, consulta la nostra guida su come aggiungere facilmente codice personalizzato.
Ecco un esempio del codice che aggiungerai ai tuoi file del tema WordPress:
echo do_shortcode('[gallery]');
Sostituisci semplicemente “galleria” con lo shortcode che desideri utilizzare.
Se non sei sicuro di dove aggiungere lo shortcode, consulta il nostro guida per principianti alla gerarchia dei modelli di WordPress.
Se stai aggiungendo uno shortcode con parametri extra, anche lo snippet di codice cambierà leggermente.
Immagina di averlo creato un modulo di contatto utilizzando WPForms. In questo caso, dovrai utilizzare lo shortcode standard di WPForms più l’ID del modulo:
echo do_shortcode("[wpforms id='92']");
Risoluzione dei problemi: cosa fare quando do_shortcode non funziona
A volte, puoi aggiungere uno shortcode a un file del tema, ma l’output del codice non appare sul tuo Sito WordPress. Questo di solito significa che lo shortcode dipende da un plugin di WordPress o da qualche altro codice sul tuo sito web.
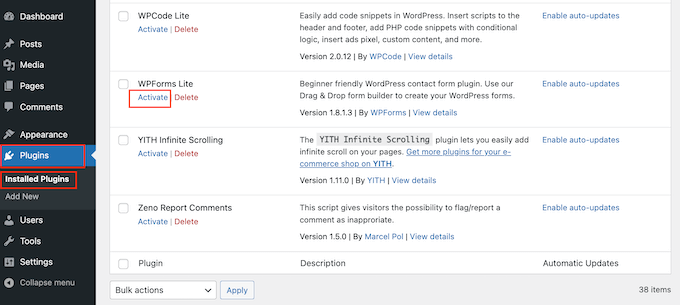
Se la funzione do_shortcode non funziona, assicurati che il plug-in che fornisce lo shortcode sia installato e attivato andando su Plugin » Plugin installati.
Nell’immagine seguente, WPForms è installato ma disattivato, quindi il file echo do_shortcode il codice non funzionerà.

Puoi anche verificare se è disponibile uno shortcode da utilizzare aggiungendo il file shortcode_exists() funzione al tuo file index.php.
Nel seguente frammento, stiamo controllando se il frammento WPForms è disponibile per l’uso sul nostro sito Web:
if ( shortcode_exists( 'wpforms' )) {
echo do_shortcode("[[wpforms id='147']]");
}
Se ancora non vedi l’output dello shortcode sul tuo sito web, prova svuotare la cache di WordPresspoiché potresti visualizzare una versione obsoleta del tuo sito.
Metodo 3: creazione del tuo tema WordPress (completamente personalizzabile)
Un’altra opzione è creare un tema WordPress personalizzato. Questo è un metodo più avanzato, ma ti consente di aggiungere tutti gli shortcode che desideri a qualsiasi area del tuo tema WordPress. Puoi anche apportare altre modifiche per creare un tema che abbia esattamente le caratteristiche e il design che desideri.
In passato, avresti dovuto seguire complicati tutorial di WordPress e scrivere codice per creare un tema WordPress personalizzato. Tuttavia, ora è possibile creare un tema personalizzato senza scrivere una singola riga di codice utilizzando SeedProd.
SeedProd è il miglior generatore di pagine WordPress e viene fornito anche con un generatore di temi. Ciò ti consente di progettare i tuoi temi utilizzando il trascinamento della selezione.

Per istruzioni dettagliate, consulta la nostra guida su come creare un tema WordPress personalizzato (senza alcun codice).
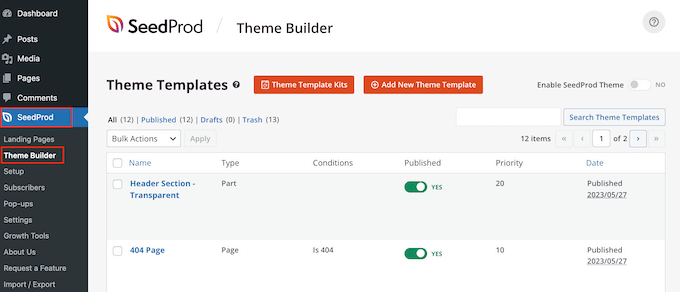
Dopo aver creato un tema, puoi aggiungere codici brevi a qualsiasi parte del tuo sito Web WordPress andando su SeedProd »Costruttore di temi.

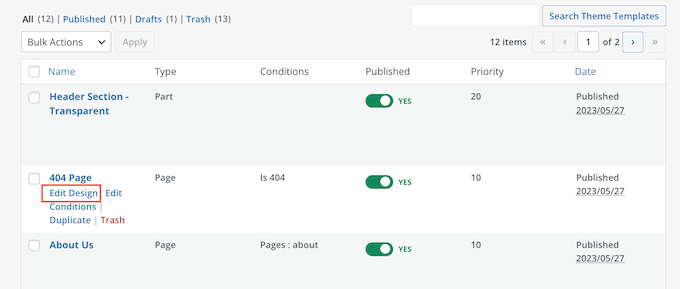
Qui, trova il modello in cui desideri utilizzare uno shortcode.
Quindi, passa il mouse su quel modello e fai clic su “Modifica design” quando appare.

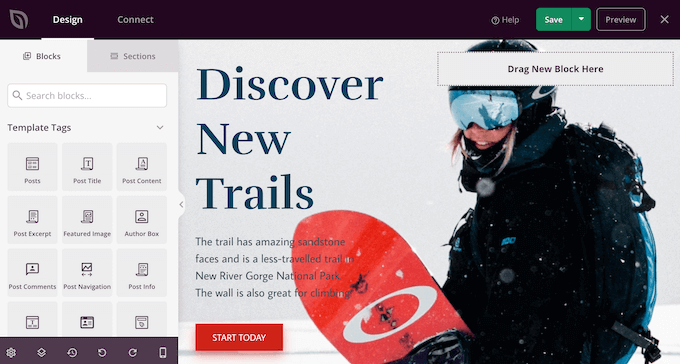
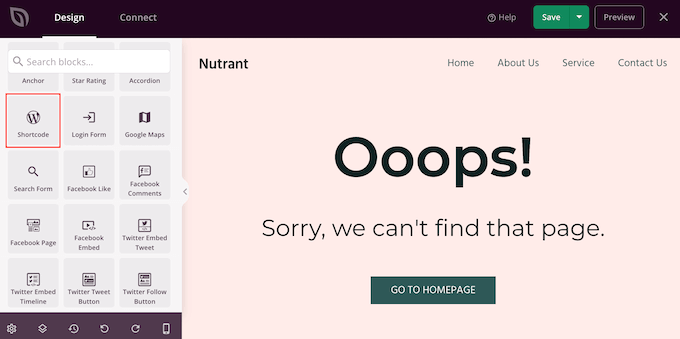
Questo aprirà il modello nel generatore di pagine trascina e rilascia di SeedProd.
Nel menu a sinistra, scorri fino alla sezione “Avanzate”. Qui, trova il blocco Shortcode e trascinalo sul tuo layout.

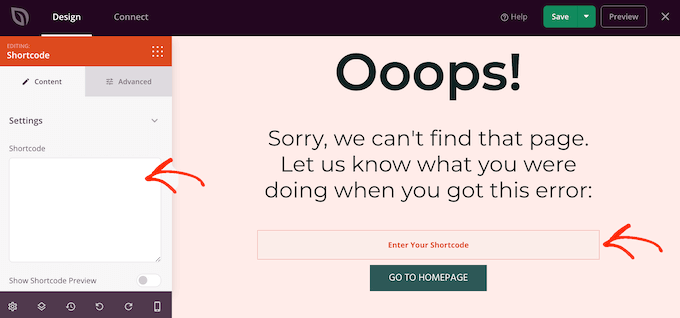
Nell’anteprima dal vivo, fai semplicemente clic per selezionare il blocco Shortcode.
Ora puoi aggiungere il tuo shortcode nella casella “Shortcode”.

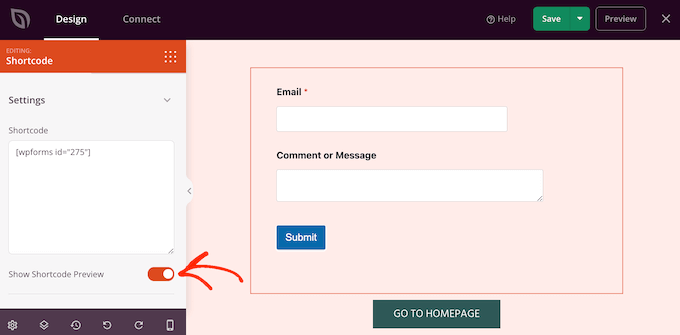
Per impostazione predefinita, SeedProd non mostra l’output dello shortcode nell’anteprima dal vivo.
Per vedere il tuo shortcode in azione, fai clic sull’interruttore “Mostra opzione shortcode”.

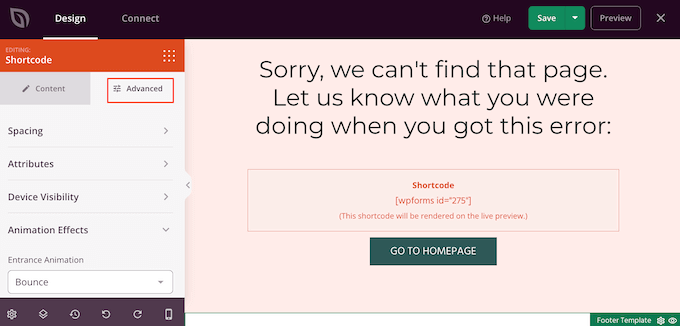
Successivamente, potresti voler aggiungere uno stile all’output dello shortcode selezionando la scheda “Avanzate”.
Qui puoi modificare la spaziatura, aggiungere CSS personalizzati e persino aggiungere effetti di animazione CSS.

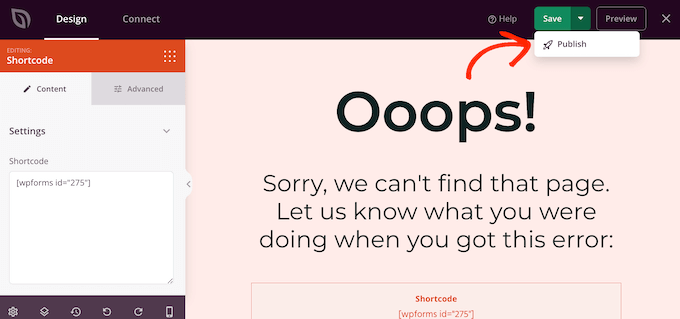
Quando sei soddisfatto dell’aspetto della pagina, fai clic sul pulsante “Salva”.
Successivamente, seleziona “Pubblica” per rendere attivo lo shortcode.

Ora puoi visitare il tuo sito Web per vedere lo shortcode personalizzato in azione.
Speriamo che questo tutorial ti abbia aiutato a imparare come utilizzare gli shortcode nei tuoi temi WordPress. Potresti anche voler dare un’occhiata alla nostra guida su come creare una landing page su WordPress e le nostre scelte esperte per il migliori plugin di social media per WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Cinguettio E Facebook.
La posta Come utilizzare gli shortcode nei temi di WordPress apparso per la prima volta su WPBeginner.