Ti sei mai imbattuto in un sito WordPress dall'aspetto accattivante e hai desiderato di poter ottenere lo stesso identico tema?
Spesso sentiamo i lettori che ci chiedono aiuto per trovare il nome di un tema che amano sul sito web di qualcun altro.
Fortunatamente, è facile e gratuito controllare il tema di un sito. In questo articolo, ti mostreremo come trovare il tema WordPress utilizzato da un sito.
Quando tu sei creare un sito web, una delle decisioni più importanti che dovrai affrontare è scegliere il tuo tema.
C'è molto a cui pensare quando selezionando il tema WordPress perfetto per il tuo sito. Se ti imbatti in un sito con un layout e funzionalità che ami, allora potrebbe essere un'ottima scorciatoia per trovare il tema giusto per te.
Alcuni siti web utilizzano temi personalizzati, che probabilmente non sarai in grado di utilizzare da solo. Tuttavia, in molti casi, scoprirai che i siti utilizzano uno dei i migliori temi WordPress gratuiti o a tema premium popolare.
In tal caso, puoi scoprire il nome del tema e scaricarlo o acquistarlo da solo.
È davvero facile scoprire quale tema WordPress sta utilizzando un sito web. Ti guideremo attraverso tre diversi metodi.
Tutorial video
Se preferisci le istruzioni scritte, continua a leggere.
Metodo 1. Utilizza lo strumento di rilevamento dei temi WordPress di WPBeginner
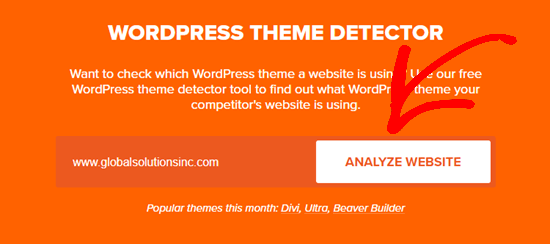
Il modo più semplice per trovare il tema utilizzato da qualsiasi sito Web WordPress è utilizzare il nostro Strumento di rilevamento dei temi di WordPress.
È completamente gratuito. Tutto quello che devi fare è inserire l'URL del sito web e quindi fare clic sul pulsante “Analizza sito web”.
Il nostro rilevatore di temi esaminerà il codice sorgente del sito Web e ti mostrerà il nome del tema WordPress che stanno utilizzando.
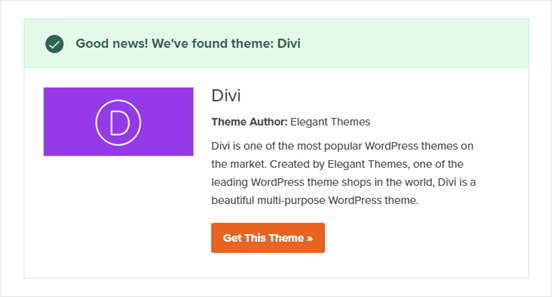
Ad esempio, se un sito web utilizza l'estensione popolare tema Divi, quindi il nostro rilevatore di temi mostrerà qualcosa del genere:

Tuttavia, se si tratta di un tema meno popolare o di un tema personalizzato, il nostro strumento ti mostrerà il nome del tema senza lo screenshot.
Tutto quello che devi fare è copiare / incollare il nome del tema nella ricerca di Google per vedere se riesci a trovare il link per il download.
Se si tratta di un tema personalizzato, non lo troverai. Tuttavia, se è uno dei migliaia di temi WordPress gratuiti / premium, sarai in grado di scaricarlo e utilizzarlo.
Metodo 2. Utilizza IsItWP per rilevare il tema WordPress del sito
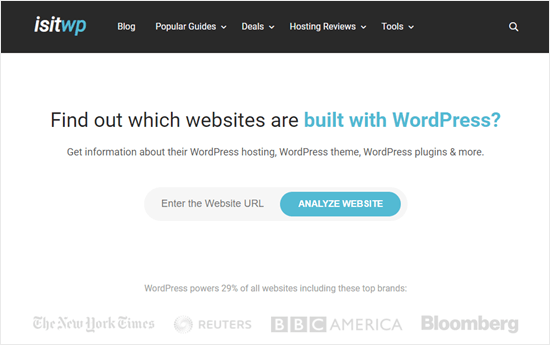
Un altro modo semplice per rilevare il tema WordPress utilizzato da un sito Web è con IsItWP, un rilevatore di temi per siti Web.
IsItWP è uno strumento online gratuito che ti dice il tema e i plugin utilizzati da un sito Web WordPress.
Basta aprire il file IsItWP sito web e inserisci l'URL del sito che desideri controllare.

IsItWP verificherà innanzitutto se il sito Web utilizza WordPress. In tal caso, IsItWP rileverà quale tema WordPress sta utilizzando il sito e ti mostrerà i risultati:

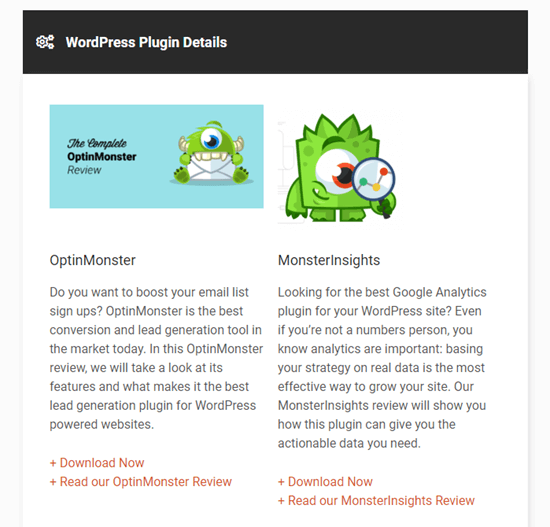
Proverà anche a rilevare il file Provider di hosting WordPress e Plugin di WordPress utilizzato dal sito web. Vedrai un elenco di questi con link per il download e link alle recensioni di IsItWP dei plugin:

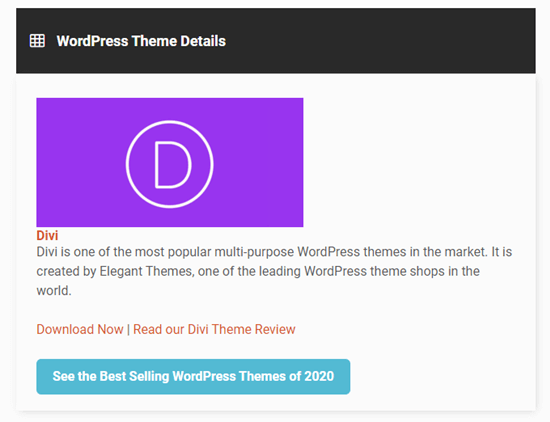
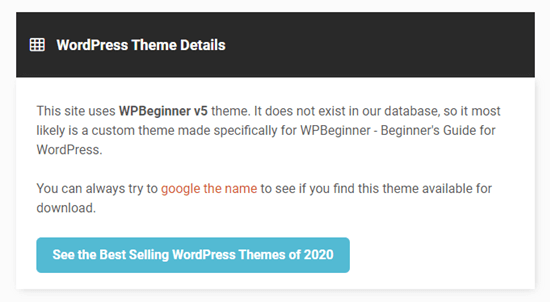
A volte, vedrai un risultato come questo per il tema del sito:

IsItWP potrebbe non essere in grado di fornire dettagli su un file tema WordPress personalizzato o a tema figlio.
Tuttavia, verrà visualizzato il nome del tema, quindi puoi cercarlo online e vedere se è disponibile per il download o l'acquisto.
Metodo 3. Rileva manualmente il tema WordPress utilizzato da un sito web
A volte i proprietari di siti web cambiano il nome del loro tema WordPress. Ciò impedisce a strumenti come il nostro rilevatore di temi WordPress o IsItWP di rilevare quale tema WordPress stanno utilizzando.
Tuttavia, puoi spesso utilizzare il codice del sito web per scoprire quale tema sta utilizzando.
Iniziamo.
Ogni tema WordPress ha un file style.css. Questo file contiene un'intestazione del tema che dice a WordPress il nome del tema, l'autore del tema, l'URI, la versione e altro. Contiene anche il file Stili CSS utilizzato dal tema.
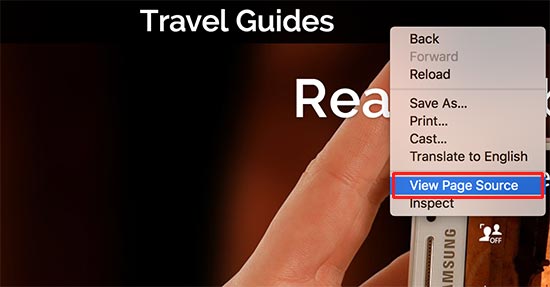
Per trovare questo file, vai al sito Web che desideri esaminare. Fare clic con il pulsante destro del mouse in un punto qualsiasi dello schermo e selezionare “Visualizza sorgente pagina” dal menu.

Questo aprirà il codice sorgente della pagina in una nuova scheda del browser. Ora devi trovare una riga nel codice sorgente che assomigli a questa:
È possibile fare clic sull'URL in questa riga per aprire il file style.css.
Mancia: Normalmente ci saranno diversi file style.css collegati dal sorgente della pagina. Devi trovare quello con /wp-content/themes nell'URL.
Nella parte superiore del file style.css, vedrai il blocco di intestazione del tema che contiene informazioni sul tema utilizzato da Blog di WordPress. In genere, sarebbe simile a questo:
Theme Name: Theme Name Theme URI: https://example.com Author: ThemeAuthorName Author URI: https://example.com Description: My Theme is a flexible WordPress theme designed for portfolio websites Version: 1.1.47 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: hestia Tags: blog, custom-logo, portfolio, e-commerce, rtl-language-support, post-formats, grid-layout, one-column, two-columns, custom-background, custom-colors, custom-header, custom-menu, featured-image-header, featured-images, flexible-header, full-width-template, sticky-post, theme-options, threaded-comments, translation-ready
Potresti essere in grado di trovare l'URL del tema o l'URL dell'autore del tema qui che ti condurrà al tema utilizzato dal sito web.
Trovare il tema principale
Molti siti WordPress utilizzano temi figlio per personalizzare i propri siti web. In tal caso, l'intestazione del tema conterrà informazioni sul tema principale che stanno utilizzando.
* Theme Name: My Child Theme Description: Just a child theme Author: Peter Smith Author URL: Write here the author's blog or website url Template: hestia Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: my-child-theme */
Nell'esempio precedente, questo blocco di intestazione ha un parametro “Modello” aggiuntivo nel blocco di intestazione del tema. Questo modello è il tema principale utilizzato da questo sito Web.
Puoi anche scoprire il tema principale guardando il codice sorgente del sito web. Scoprirai che è presente un altro file style.css caricato da un altro tema.
Questo altro file style.css è il foglio di stile del tema principale e facendo clic su di esso verrà indicato quale tema principale sta utilizzando un sito.
Per ora è tutto, speriamo che questo articolo ti abbia aiutato a imparare come trovare il tema WordPress utilizzato da un sito. Potresti anche voler vedere il confronto di i migliori plugin per la creazione di pagine di WordPress per creare layout personalizzati e la nostra guida passo passo su come creare una newsletter via email per aumentare il traffico del tuo sito web.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come trovare il tema WordPress utilizzato da un sito è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.