Spesso ci viene chiesto come trovare quali file modificare in un tema WordPress.
I temi di WordPress sono costituiti da diversi file diversi. A volte può essere difficile per i principianti capire quali file dovrebbero modificare per apportare determinate modifiche al loro tema.
In questo articolo, mostreremo un modo semplice e veloce per capire quali file modificare nel tuo tema WordPress.
Comprensione dei file modello di tema WordPress
I temi di WordPress sono costituiti da diversi file. Questi includono file modello, tag e funzioni di modello personalizzati, parti di modello, immagini, file JavaScript e CSS.
Tutti i i migliori temi WordPress seguire le migliori pratiche ufficiali. Ciò significa che utilizzano il file standard e la struttura del modello per organizzare tutto il codice.
Ad esempio, tutti i temi WordPress hanno archive.php, single.php, functions.php e altri file.
Ciascuno di questi file viene utilizzato come modello per visualizzare una particolare area del tuo Sito Web WordPress. Ad esempio, single.php viene utilizzato per visualizzare singoli post e il modello page.php viene utilizzato per visualizzare una singola pagina.
Comprendere la gerarchia dei modelli di WordPress ti dà una migliore comprensione di come funziona WordPress.
Se hai mai bisogno di aggiungere codice al tuo tema WordPress, ti aiuta anche a capire quali file potresti dover modificare.
Per maggiori dettagli, vedere il nostro completo cheat sheet per la gerarchia dei modelli di WordPress per principianti.
Detto questo, diamo un’occhiata a come trovare facilmente quali file modificare nel tema WordPress.
Trovare file modello da modificare nel tema WordPress
La prima cosa che devi fare è installare e attivare il Che cosa il file collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Il plug-in funziona immediatamente e non ci sono impostazioni da configurare.
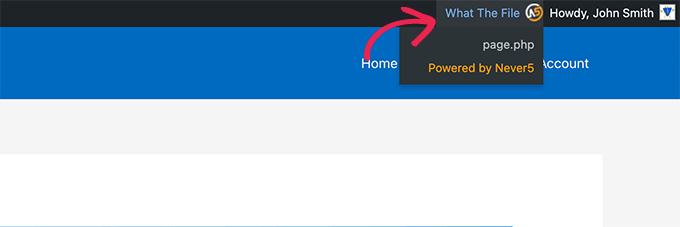
Dopo l’attivazione, devi visitare il front-end del tuo sito Web e noterai un nuovo menu “What The File” in WordPress barra di amministrazione.

Ora devi semplicemente portare il mouse sulla voce di menu e verrà visualizzato un menu a discesa che elenca i file modello utilizzati per visualizzare questa pagina.
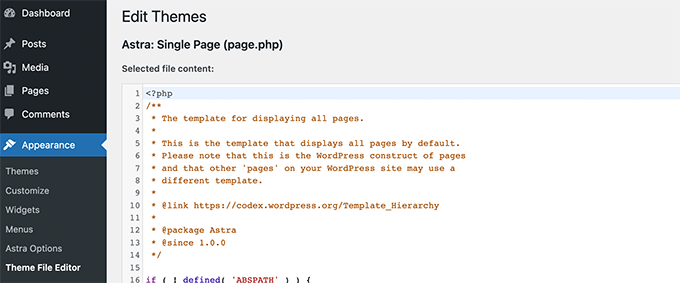
Facendo clic sul nome del file si accede all’editor di file WordPress predefinito in cui è possibile modificare quel particolare file.

Tuttavia, non è consigliabile utilizzare l’editor di file di WordPress per modificare i file dei temi perché non esiste un’opzione di annullamento.
Se ti blocchi accidentalmente fuori dal tuo sito Web, dovresti utilizzare un client FTP per risolverlo. Ecco perché consigliamo di utilizzare a Cliente FTP o l’app File Manager nel tuo Hosting WordPress pannello di controllo.
Puoi modificare i file del tema usando qualsiasi semplice editor di testo come Blocco note.
Anche apportare modifiche dirette al tuo tema WordPress è una cattiva idea. Tali modifiche scompariranno quando aggiorni il tema.
Se stai solo aggiungendo del CSS, puoi aggiungerlo come CSS personalizzato in WordPress. Per tutte le altre modifiche ai file del tema, dovresti creare un tema figlio.
Il “plugin What The File” può aiutarti a individuare i file del tema che devi copiare e modificare nel tuo tema figlio.
Nota: La voce di menu aggiunta dal plug-in nella barra di amministrazione sarà visibile a tutti gli utenti che hanno effettuato l’accesso e ha un collegamento a un sito esterno. Dovresti usare questo plugin solo nell’ambiente di sviluppo come a sito di sosta.
Ci auguriamo che questo articolo ti abbia aiutato a trovare quali file modificare nel tuo tema WordPress.
Potresti anche voler vedere il nostro Cheat sheet per lo sviluppo di temi WordPress o dai un’occhiata Classi CSS generate da WordPress che puoi usare per modellare i tuoi temi.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
