Stai cercando un modo per sostituire il tema predefinito e l’editor dei plugin in WordPress?
Gli editor di temi e plug-in predefiniti di WordPress sono editor di testo semplice con funzionalità limitate. Sostituendo questi editor con strumenti migliori, puoi utilizzare funzionalità avanzate come il controllo degli accessi, la creazione di temi secondari, il download di file e altro ancora.
In questo articolo, ti mostreremo come sostituire facilmente il tema predefinito e l’editor dei plugin in WordPress.
Perché sostituire il tema predefinito e l’editor del plugin in WordPress?
L’editor di temi predefinito nella dashboard del tuo Sito web WordPress ti consente di apportare modifiche dirette al codice nei file del tema.
Allo stesso modo, l’editor dei plugin ti consente di modificare il codice dei plugin installati sul tuo sito web.

Questi editor integrati dispongono di interfacce di editor di testo prive di funzionalità avanzate come il controllo degli accessi, il download/caricamento di file e la creazione di temi secondari. Ciò richiede molto tempo per l’aggiunta e la gestione del codice personalizzato.
Inoltre, se una persona non autorizzata riesce ad accedere alla tua area di amministrazione di WordPress, potrà facilmente accedere agli editor predefiniti per modificare il tuo tema e i file dei plugin. Ciò può consentire loro di installare malware sul tuo sito web.
Sostituendo questi editor con un plugin, puoi personalizzare facilmente il tuo Temi WordPress e plug-in dalla dashboard aggiungendo o rimuovendo snippet di codice, personalizzando i colori, modificando vari file modello, stili CSS e altro ancora.
Ciò ti consentirà di apportare modifiche rapide al tema o al plug-in senza accedere ai file del tuo sito Web tramite FTP.
Puoi anche creare temi secondari e controllare l’accesso all’editor rendi il tuo sito web più sicuro, e persino caricare file sui tuoi plugin e temi dal tuo computer.
Detto questo, vediamo come sostituire facilmente il tema predefinito e l’editor dei plugin in WordPress. Puoi utilizzare i collegamenti rapidi seguenti per passare alle diverse parti del nostro tutorial:
Come sostituire il tema predefinito e gli editor dei plugin in WordPress
Per prima cosa è necessario installare e attivare il file Redattore del tema collegare. Per istruzioni dettagliate, puoi consultare la nostra guida per principianti su come installare un plugin per WordPress.
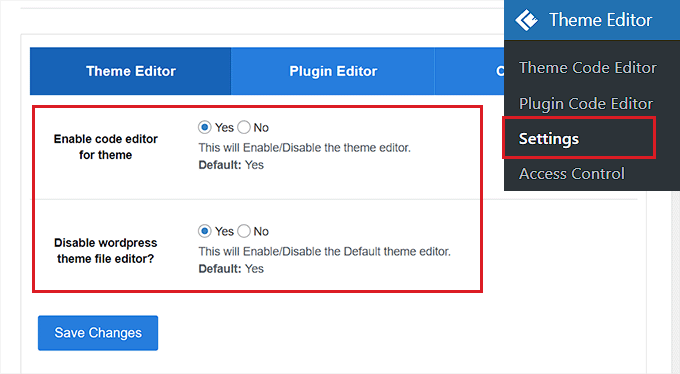
Dopo l’attivazione, devi andare al Editor del tema »Impostazioni pagina dalla barra laterale di amministrazione di WordPress.
Una volta che sei lì, seleziona la casella “Sì” per l’opzione “Abilita editor di codice per il tema”.
Successivamente, se desideri disabilitare l’editor di temi WordPress predefinito, devi selezionare la casella “Sì” accanto a “Disattivare l’editor di file di temi WordPress?” opzione.

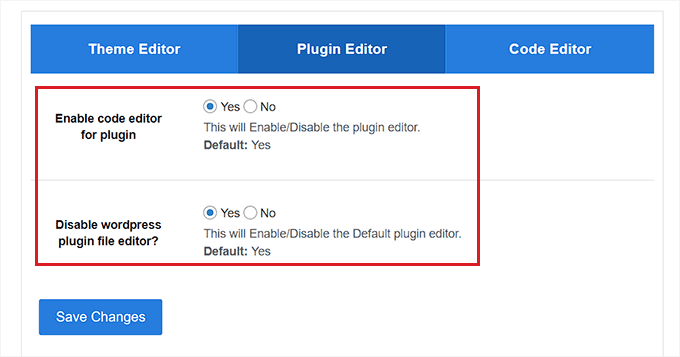
Dopo averlo fatto, passa alla scheda “Plugin Editor” in alto.
Qui, devi selezionare la casella “Sì” accanto all’opzione “Abilita editor di codice per plug-in”.
Puoi anche disabilitare l’editor predefinito scegliendo l’opzione “Sì” per “Disabilitare l’editor dei file dei plugin WordPress?” collocamento.

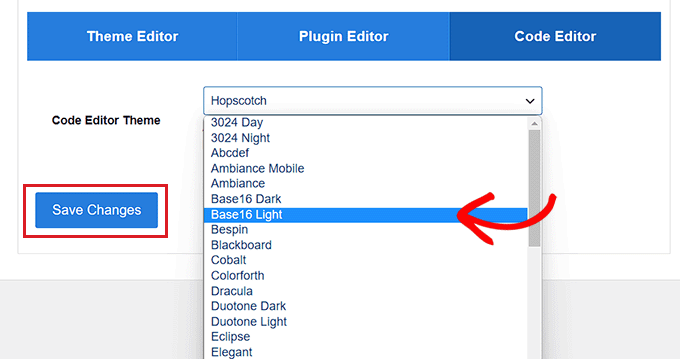
Successivamente, passa alla scheda “Editor di codice” dalla parte superiore della pagina.
Da qui puoi scegliere un tema per l’editor di codice dal menu a discesa. Questo mostrerà il codice nel tuo tema e i plugin in diversi sfondi e colori di carattere.
Una volta terminato, non dimenticare di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.

Modificare i file del tema utilizzando l’editor del tema
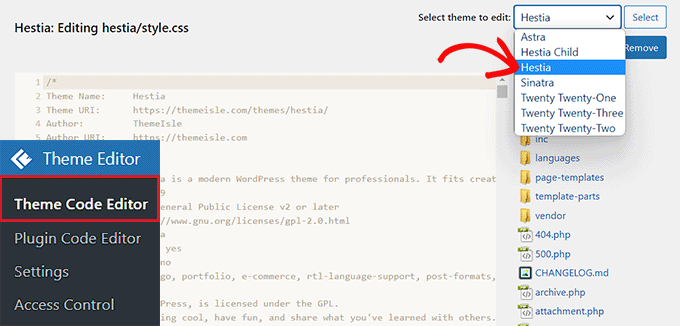
Ora devi visitare il Editor del tema » Editor del codice del tema pagina dal dashboard di amministrazione di WordPress.
Una volta che sei lì, devi selezionare il tema che desideri modificare dal menu a discesa nell’angolo destro dello schermo. Successivamente, devi scegliere il file del tema in cui desideri aggiungere il codice dalla barra laterale a destra.
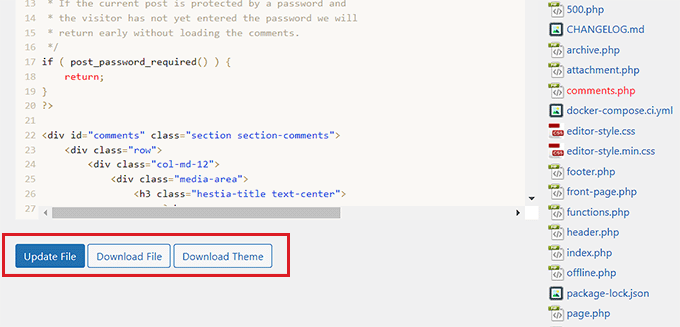
Successivamente, puoi facilmente aggiungere, rimuovere o modificare il codice ai file del tema dall’editor del tema sullo schermo.

Una volta terminato, non dimenticare di fare clic sul pulsante “Aggiorna file” per memorizzare le impostazioni.
Puoi anche scaricare il file appena modificato facendo clic sul pulsante “Scarica file”. Se invece desideri scaricare l’intero tema, puoi fare clic sul pulsante “Scarica tema”.

Modificare i plugin utilizzando l’editor dei plugin
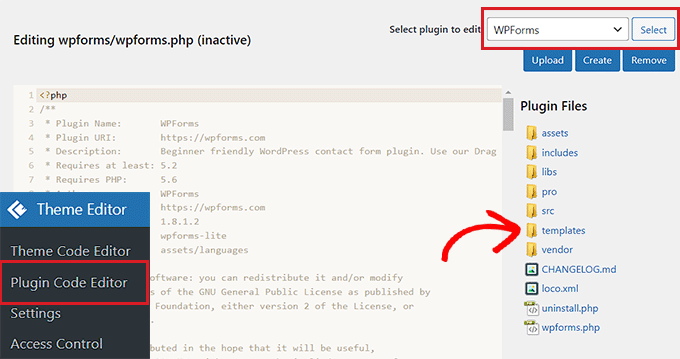
Se invece desideri aggiungere codice ai file del plugin, devi visitare il file Editor del tema »Editor del codice plugin pagina dalla barra laterale di amministrazione di WordPress.
Una volta che sei lì, scegli un plugin da modificare dal menu a discesa nell’angolo destro dello schermo.
Successivamente, puoi selezionare un file plug-in da modificare dalla barra laterale a destra e quindi modificarlo utilizzando l’editor del codice plug-in.

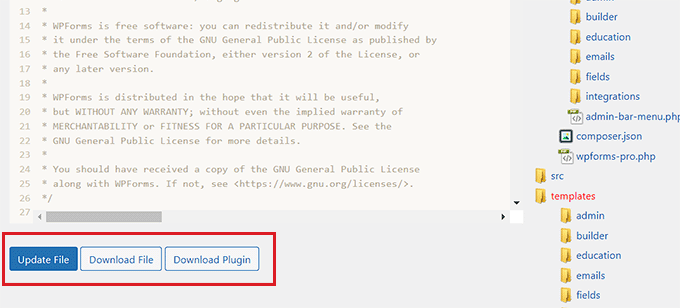
Una volta che sei soddisfatto delle modifiche, fai semplicemente clic sul pulsante “Aggiorna file” per memorizzare le tue impostazioni.
Puoi anche scaricare il file appena modificato facendo clic sul pulsante “Scarica file”.
Se desideri scaricare il plugin con tutte le modifiche apportate, puoi invece fare clic sul pulsante “Scarica plugin”.

Configurazione del controllo dell’accesso con il plugin dell’editor del tema
Il plugin Theme Editor ti consente anche di controllare l’accesso ai tuoi temi e agli editor dei plugin in WordPress. Tuttavia, questa funzionalità è disponibile solo nella versione pro del plugin.
In questo modo, solo gli utenti che approvi potranno modificare i temi e i plugin del tuo sito web.
Utilizzando il controllo degli accessi, rendi il tuo sito web più sicuro consentendo solo agli utenti affidabili di apportare modifiche ai tuoi file, riducendo il rischio di malware.
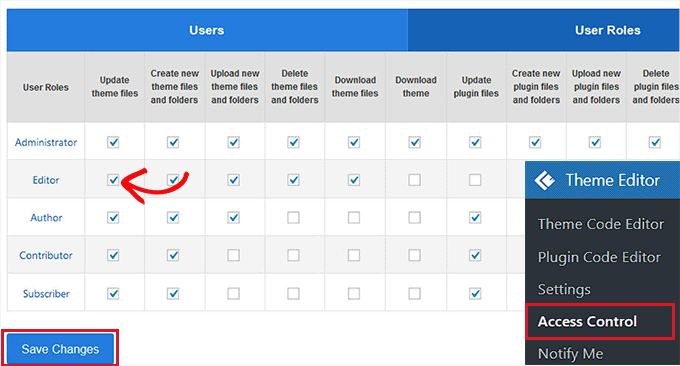
Per prima cosa devi visitare il Editor del tema »Controllo dell’accesso pagina dalla dashboard di WordPress.

Da qui, devi solo selezionare le opzioni nelle colonne che desideri Ruoli utente WordPress avere accesso a.
Ad esempio, se desideri che l’editor abbia la possibilità di aggiornare i file del tema, devi selezionare la casella nella riga “Editor”.
Una volta terminato, è sufficiente fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Creare un tema figlio con l’editor del tema
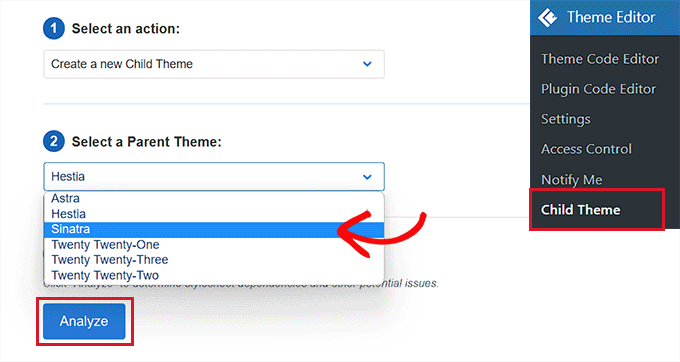
Se lo desidera creare un tema figlio per personalizzare i tuoi temi WordPress, puoi visitare il Editor di temi »Tema figlio pagina dalla barra laterale di amministrazione di WordPress.
Una volta che sei lì, dovrai prima scegliere un tema principale dal menu a discesa al centro e quindi fare clic sul pulsante “Analizza”.

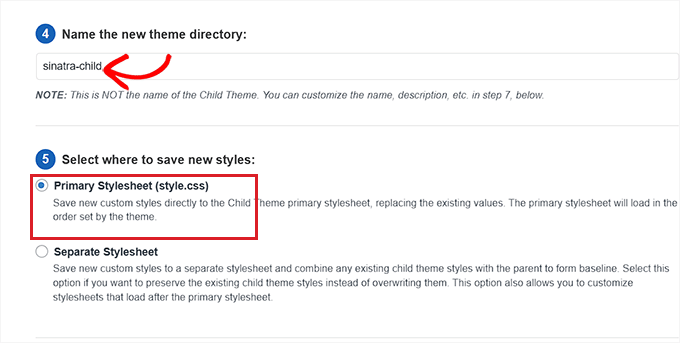
Una volta fatto ciò, devi fornire un nome per la tua nuova directory del tema e selezionare dove salvare il foglio di stile del tema figlio.
Successivamente, puoi anche fornire un nome, una descrizione, un autore e una versione per il tema figlio che stai creando.
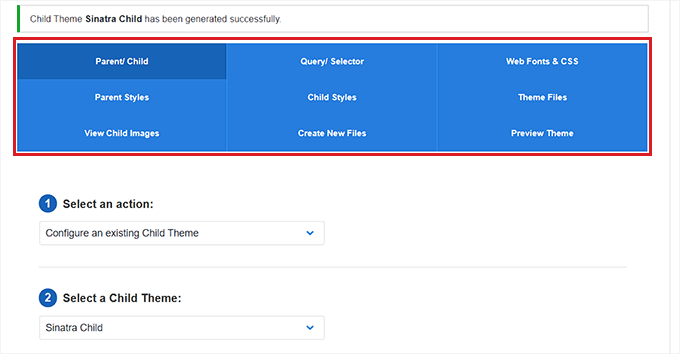
Una volta terminato, fai semplicemente clic sul pulsante “Crea nuovo tema figlio”.

Ora che hai creato un tema figlio, puoi modificare il selettore, i caratteri web, i CSS, lo stile figlio e i file del tema dalla barra dei menu nella parte superiore della pagina.
Le modifiche apportate verranno automaticamente salvate nel tema figlio.

Bonus: usa WPCode per aggiungere codice personalizzato al tuo sito web
Aggiungere codice al tuo sito web utilizzando plugin o editor di file di temi è sempre un po’ rischioso perché anche il più piccolo errore può farlo rompere il tuo sito web WordPress e renderlo inaccessibile.
Ecco perché consigliamo di utilizzare il plugin WPCode gratuito invece di aggiungere codice personalizzato al tuo sito web. È il miglior plugin per snippet di codice WordPress sul mercato.
Per prima cosa è necessario installare e attivare il file Codice WP collegare. Per istruzioni dettagliate, puoi consultare il nostro tutorial su come installare un plugin per WordPress.
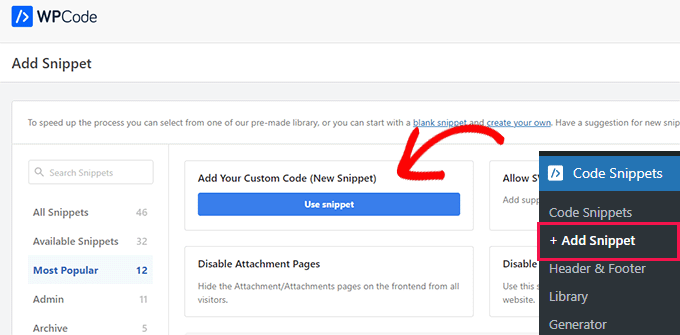
Dopo l’attivazione, devi andare al Snippet di codice » + Aggiungi snippet pagina dalla barra laterale di amministrazione di WordPress.
Da qui, puoi utilizzare la libreria di snippet WPCode per aggiungere snippet di codice predefiniti al tuo sito WordPress.
Tuttavia, se desideri aggiungere un codice personalizzato, puoi farlo anche facendo clic sul pulsante “Usa snippet” sotto l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

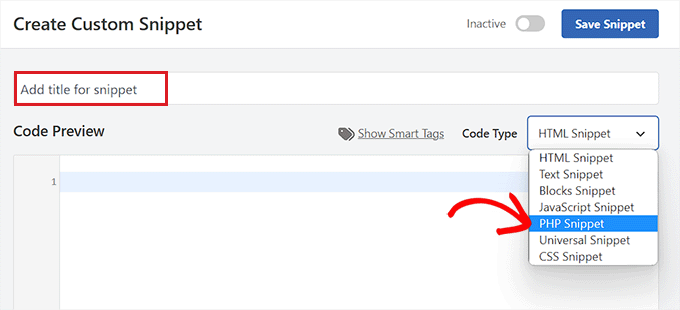
Si aprirà la pagina “Crea snippet personalizzato”, dove puoi iniziare aggiungendo un titolo per il tuo snippet di codice.
Successivamente, devi selezionare un tipo di codice dal menu a discesa nell’angolo destro dello schermo. Ad esempio, se desideri aggiungere codice PHP, devi solo selezionare l’opzione “PHP Snippet”.
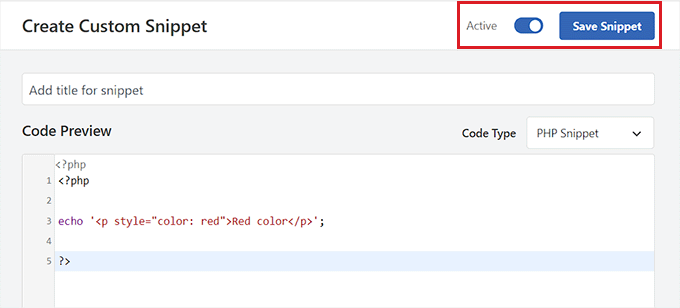
Successivamente, aggiungi semplicemente il tuo codice personalizzato nella casella “Anteprima codice”.

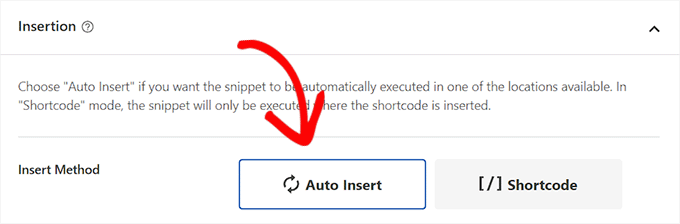
Dopo averlo fatto, scorri verso il basso fino alla sezione “Inserimento” e scegli la modalità “Inserimento automatico”.
Il tuo codice personalizzato verrà eseguito automaticamente sul tuo sito al momento dell’attivazione.

Infine, scorri verso l’alto e imposta l’interruttore “Inattivo” su “Attivo”.
Successivamente, fai clic sul pulsante “Salva snippet” per salvare ed eseguire il codice personalizzato sul tuo sito web.

Per maggiori dettagli potete consultare la nostra guida su come aggiungere codice personalizzato in WordPress.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come sostituire facilmente il tema predefinito e l’editor dei plugin in WordPress. Potresti anche voler vedere la nostra guida per principianti su come aggiornare in sicurezza WordPress e le nostre scelte di esperti per il plugin WordPress indispensabili per far crescere il tuo sito.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter E Facebook.
