Se hai notato che il menu di navigazione del tuo sito web appare sotto la barra di amministrazione di WordPress, non sei il solo. Questo è un problema comune e lo abbiamo riscontrato su molti siti Web.
Questo problema può essere frustrante, soprattutto quando nasconde parti del menu o rende difficile il clic per gli utenti che hanno effettuato l’accesso.
Abbiamo notato che di solito ciò si verifica a causa di conflitti di temi o CSS. Ma la buona notizia è che il problema può essere risolto rapidamente.
In questo articolo ti mostreremo cosa fare quando la barra di navigazione di WordPress si trova sotto la barra di amministrazione, iniziando con una soluzione semplice e non tecnica che non richiede alcuna codifica.
Perché la barra di amministrazione di WordPress si sovrappone al menu di navigazione?
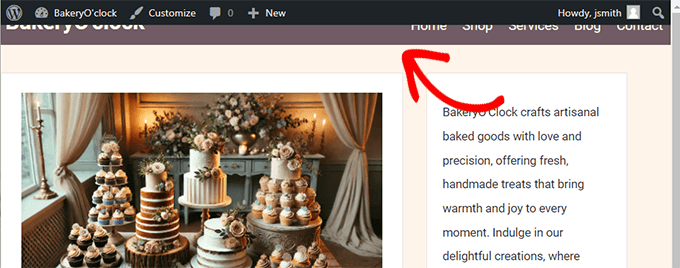
Se il tuo WordPress menù di navigazione sembra essere nascosto o sovrapposto a barra di amministrazionepotresti avere a che fare con un problema di visualizzazione comune.
Abbiamo visto questo problema verificarsi quando il CSS di un tema non tiene conto correttamente dell’altezza della barra di amministrazione. Il CSS quindi oscura parti dell’intestazione del tuo sito, incluso il menu di navigazione.

Potresti notare che è difficile fare clic su alcune voci di menu o che l’intero menu è parzialmente coperto durante la visualizzazione del tuo sito. Questo può essere frustrante, soprattutto quando influisce sull’usabilità del tuo sito web.
Esistono alcuni motivi comuni per cui ciò potrebbe accadere:
- Conflitti tematici: A volte, il CSS nel tuo tema non tiene conto della barra di amministrazione, causando il posizionamento errato del menu.
- Conflitti dei plugin: Un plugin che modifica il design del front-end potrebbe causare involontariamente la sovrapposizione del menu con la barra di amministrazione. Ciò può includere plug-in that aggiungi mega menu O banner di intestazione.
- CSS personalizzato: Se hai aggiunto CSS personalizzato al tuo sito, potrebbe interferire con la corretta visualizzazione del tuo menu.
Questo problema può influire sull’usabilità del tuo sito, rendendo più difficile la navigazione per gli utenti. Fortunatamente, esistono diversi modi per risolvere questo problema, a partire da una soluzione semplice che non richiede alcuna codifica.
Ecco una panoramica delle soluzioni che mostreremo. Puoi passare a quello che ti sembra più facile:
Soluzione 1: nascondere la barra di amministrazione tramite le impostazioni del profilo utente
Questa soluzione è ideale per gli utenti che desiderano una soluzione rapida e semplice senza dover gestire alcun codice. È perfetto per i principianti o per chiunque possa essere preoccupato di rompere accidentalmente il layout del proprio sito.
Inoltre, se non disponi dell’autorizzazione per modificare i file CSS o dei temi del tuo sito, questo metodo fornisce un modo semplice per evitare il problema senza apportare modifiche permanenti.
Nota: Questa soluzione si applica a livello utente, il che significa che altri utenti sul tuo sito dovranno accedere ai propri account e ripetere i passaggi seguenti.
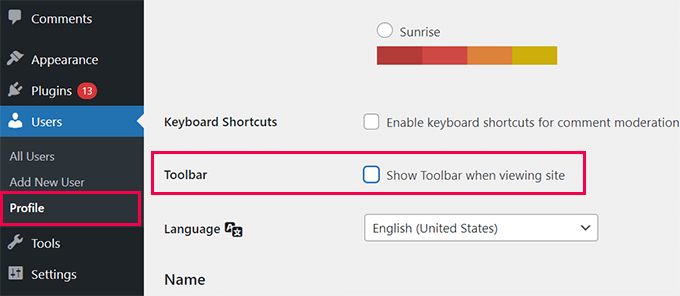
Innanzitutto, devi accedere alla dashboard di WordPress. Quindi vai a Utenti » Profilo pagina nel menu di sinistra.
Scorri verso il basso fino alla sezione Barra degli strumenti e deseleziona la casella accanto all’opzione “Mostra barra degli strumenti durante la visualizzazione del sito”.

Successivamente, non dimenticare di fare clic su “Aggiorna profilo” per salvare le modifiche.
Perché funziona
Nascondere la barra di amministrazione impedisce che interferisca con il menu di navigazione sul front-end del tuo sito. Poiché la barra di amministrazione non viene visualizzata, il problema di sovrapposizione viene temporaneamente risolto, rendendo il tuo menu completamente accessibile sia a te che ai tuoi visitatori.
Soluzione 2: modificare manualmente il CSS del tema
Se hai dimestichezza con HTML e CSS o desideri una soluzione più permanente al problema dei menu sovrapposti, dovresti modificare il CSS del tuo tema.
Questa soluzione è ideale per gli utenti che dispongono del necessario autorizzazioni utente per modificare l’aspetto del proprio sito e desiderano risolvere il problema alla fonte.
1. Esamina il problema:
Innanzitutto, devi utilizzare lo strumento Ispeziona nel tuo browser per determinare dove aggiungere il CSS personalizzato. Abbiamo una guida dettagliata per i principianti del fai-da-te su utilizzando lo strumento Ispeziona.

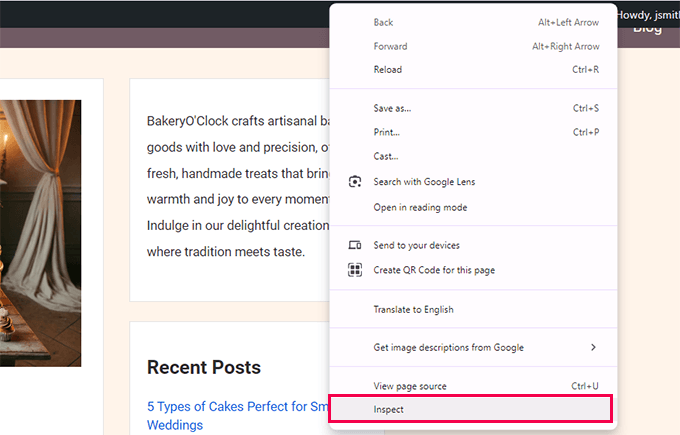
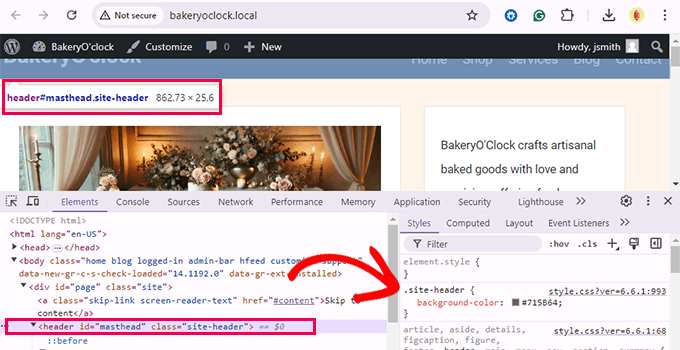
Innanzitutto, fai clic con il pulsante destro del mouse sul menu di navigazione e seleziona “Ispeziona” (in Chrome) o “Ispeziona elemento” (in Firefox).
Questo aprirà gli strumenti di sviluppo, che mostreranno l’HTML e il CSS per l’elemento.

Nel codice, devi individuare le classi o gli ID CSS utilizzati dal tuo tema per visualizzare l’intestazione o le aree del menu di navigazione. Ad esempio, nello screenshot qui sopra, il nostro sito demo utilizza il file .site-header classe per la zona interessata.
Mancia: Muovi il mouse su HTML e il tuo browser evidenzierà l’area nella finestra di anteprima. Fai clic con il pulsante destro del mouse su HTML e quindi cerca in “Stili” per trovare le proprietà CSS.
Aggiungi CSS personalizzato utilizzando WPCode
Successivamente, dovrai installare e attivare il file Codice WP collegare. È il miglior plug-in per codice personalizzato WordPress aggiunta di CSS personalizzati al tuo sito web molto semplice, indipendentemente dal tema.
Un altro motivo per utilizzare WPCode sono le sue regole logiche condizionali. Poiché questo problema riguarda solo gli utenti che hanno effettuato l’accesso, avremo bisogno di queste regole per aggiungere il nostro codice solo per gli utenti che hanno effettuato l’accesso.
Vai avanti e installa e attiva il file Codice WP collegare. Per maggiori dettagli consulta il nostro tutorial su come installare un plugin per WordPress.
Nota: UN versione gratuita di WPCode è anche disponibile e funzionerebbe per questo tutorial. Tuttavia, ti consigliamo di passare a un piano a pagamento perché ti dà accesso a più funzionalità.
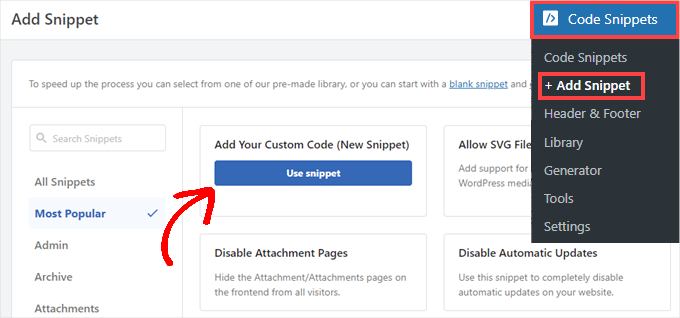
Una volta attivato, vai a Snippet di codice » + Aggiungi frammento pagina nella dashboard di WordPress.
Nella pagina successiva, il plugin ti mostrerà una serie di snippet di codice pronti all’uso. Tuttavia, scriveremo codice CSS personalizzato.
Per farlo, sposta il mouse sulla casella “Aggiungi il tuo codice personalizzato (nuovo snippet)” e fai clic sul pulsante “+ Aggiungi snippet personalizzato”.

Questo ti porterà alla pagina dell’editor del codice.
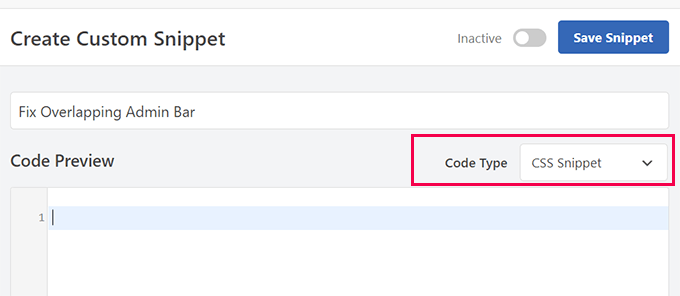
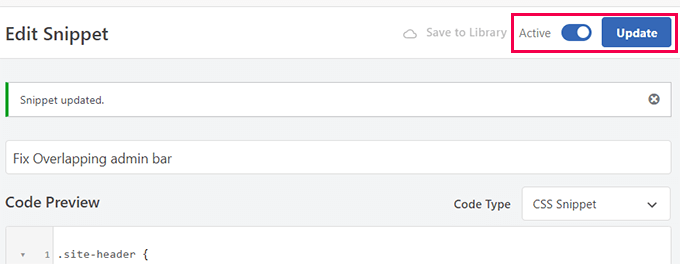
Qui, inserisci un nome per il tuo snippet di codice e quindi seleziona Snippet CSS dal menu a discesa “Tipo di codice”.

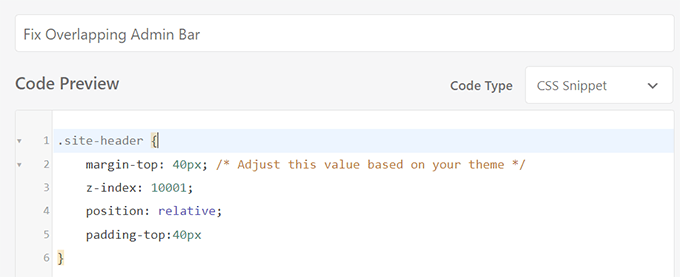
Successivamente, aggiungi il seguente codice nella casella “Anteprima codice”:
#your-menu-id .your-menu-class {
margin-top: 40px; /* Adjust this value based on your theme */
z-index: 10001;
position: relative;
padding-top:40px
}
In questo frammento di codice, dovrai sostituire #your-menu-id E .your-menu-class con i valori che desideri scegliere come target nell’HTML.
Ecco come l’abbiamo aggiunto al nostro sito di prova e adattato per indirizzare l’area interessata.

Il CSS contiene quattro regole.
I primi sono i margin-top E padding-top regole. Poiché la barra di amministrazione ha un’altezza fissa di 32 pixel, la utilizzerai per compensare i CSS in conflitto.
Successivamente, anche la barra di amministrazione ha un file z-index valore impostato su 9999. Questa regola lo spinge in primo piano sul display. Utilizzando a z-index regola con un valore più alto, sposti l’intestazione o l’area di navigazione in primo piano.
IL position la regola è impostata su relative in modo da poter utilizzare il z-index regola.
Dopo aver aggiunto le regole CSS personalizzate, devi dire a WPCode di utilizzare questo codice CSS solo quando un utente registrato sta visualizzando il sito.
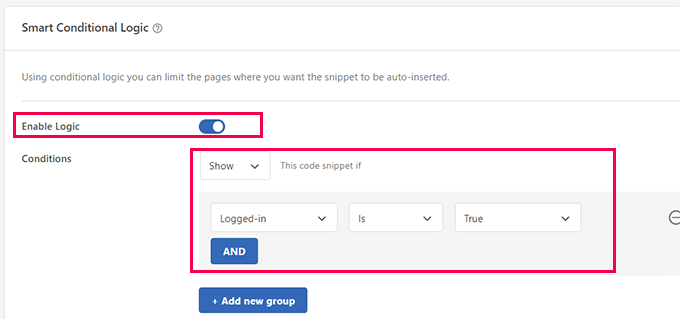
Scorri verso il basso fino alla sezione Logica condizionale intelligente e attiva l’interruttore accanto all’opzione “Abilita logica”.
Successivamente, imposta semplicemente l’opzione di condizione su “Mostra” e quindi fai clic su “+Aggiungi nuovo gruppo”.

Nelle regole logiche, è necessario selezionare ‘Connesso’ > ‘È’ > ‘Vero.’
Infine, nell’angolo in alto a destra dello schermo, fai clic su “Salva snippet” e passa da Inattivo ad Attivo.

Ora devi visitare il tuo sito e verificare se il menu di navigazione e l’area dell’intestazione vengono visualizzati correttamente sopra la barra di amministrazione.
Se non riesci a farlo bene la prima volta, prova a regolare il margin-top valore o targeting di classi ID o CSS diverse.
Perché funziona
Il problema si verifica spesso perché il CSS del tema non tiene conto correttamente della barra di amministrazione, causando la visualizzazione del menu di navigazione sotto di essa. Aggiungendo un piccolo snippet di CSS personalizzato, puoi regolare il posizionamento del menu di navigazione, assicurandoti che venga visualizzato correttamente sopra la barra di amministrazione.
Suggerimento bonus 💡: Hai problemi con i CSS? Puoi assumere il nostro Supporto di emergenza WordPress. Pagando una piccola tariffa, i nostri sviluppatori WordPress risolveranno il problema per te in pochissimo tempo e potrai tornare a far crescere la tua attività.
Soluzione 3: controllo dei conflitti tra plugin
Se hai provato le soluzioni precedenti e il problema persiste, potrebbe essere causato da un conflitto tra plug-in.
I plugin a volte possono introdurre CSS o JavaScript che interferiscono con il layout del tuo tema. Questa interferenza può causare problemi come la visualizzazione del menu di navigazione sotto la barra di amministrazione.
L’identificazione del plug-in in conflitto può risolvere il problema senza modificare il codice del tema.
1. Disattiva tutti i plugin:
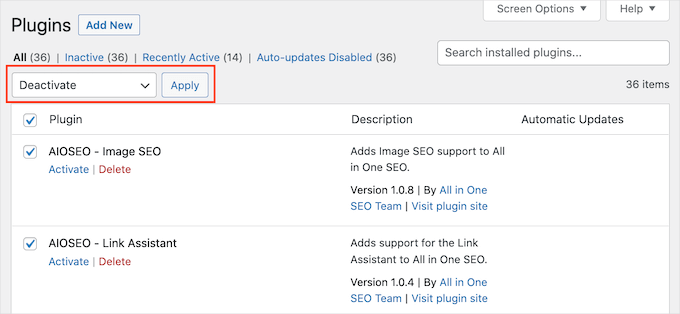
Per prima cosa, vai alla dashboard di WordPress e vai a Plugin » Plugin installati.
Seleziona tutti i plugin selezionando la casella accanto a Plugin nella parte superiore dell’elenco.
Devi scegliere “Disattiva” dal menu a discesa delle azioni collettive e fare clic su “Applica”.

Ora visita semplicemente il tuo sito per vedere se il problema è stato risolto. Se il menu di navigazione ora viene visualizzato correttamente, è probabile che uno dei plugin abbia causato il problema.
2. Identificare il plugin in conflitto
Per capire quale plugin stava causando il problema, torna alla pagina Plugin installati.
Dovrai riattivare ogni plugin uno alla volta, controllando il tuo sito dopo ogni attivazione. Ripeti fino a quando il problema non si presenta dopo aver attivato un plug-in specifico.
Una volta che il problema si ripresenta, hai identificato con successo il plugin che causa il conflitto.
Cosa fare dopo
Se identifichi un plug-in in conflitto, valuta la possibilità di contattare il sviluppatore del plugin per il supporto. Potrebbero offrire una correzione o un aggiornamento per risolvere il problema. In alternativa, puoi cercare un plug-in diverso che offra funzionalità simili senza causare conflitti.
Risorse aggiuntive per l’amministratore di WordPress
Ecco alcune altre risorse che potresti trovare utili:
Si spera che le soluzioni che abbiamo condiviso risolvano la barra di amministrazione che causa il menu di navigazione o il problema di visualizzazione dell’intestazione sul tuo sito web.
Potresti anche voler vedere il nostro manuale su correggere gli errori più comuni di WordPress oppure dai un’occhiata al nostro suggerimenti su come personalizzare l’area di amministrazione di WordPress alle vostre esigenze.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter E Facebook.