Vuoi imparare come correggere facilmente l’avviso di memorizzazione nella cache del browser in WordPress?
Risolvendo l’avviso di memorizzazione nella cache del browser, accelererai rapidamente il tuo sito WordPress e offrirai un’esperienza migliore ai visitatori del tuo sito web.
In questo articolo, ti mostreremo come correggere facilmente l’avviso di memorizzazione nella cache del browser in WordPress.
Che cos’è la memorizzazione nella cache del browser in WordPress?
La memorizzazione nella cache del browser è un modo per migliorare la velocità di caricamento del tuo sito web. Quando viene caricata una pagina Web, tutti i file verranno caricati separatamente.
Questo crea più richieste tra il browser e il tuo Hosting WordPress server, che aumenta il tempo di caricamento della pagina web.
Quando la memorizzazione nella cache del browser è abilitata, il browser Web memorizza localmente una copia della pagina Web. Ciò consente ai browser di caricare file comuni come fogli di stile, logo, immagini, ecc. più velocemente quando l’utente visita una seconda pagina del tuo sito.

Ciò riduce il carico complessivo del server perché verranno inviate meno richieste al server effettivo e le prestazioni del tuo sito Web miglioreranno di conseguenza.
Dove vedrai l’avviso di memorizzazione nella cache del browser per WordPress?
L’avviso di utilizzo della cache del browser significa che non hai abilitato la memorizzazione nella cache del browser o che la tua memorizzazione nella cache potrebbe essere impostata nel modo sbagliato.
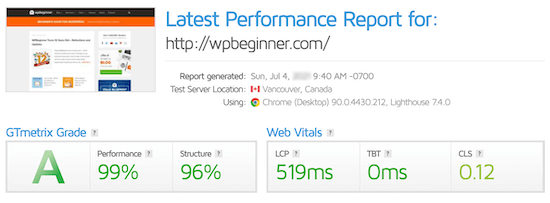
Quando stai correndo un test di velocità del sito web, riceverai un rapporto che mostra cosa puoi correggere per velocizzare WordPress.
Se il tuo sito web non sta attualmente utilizzando la memorizzazione nella cache del browser, riceverai un avviso per abilitare la memorizzazione nella cache del browser.
Ecco come può apparire quando guardi i tuoi risultati da uno strumento di approfondimento sulla velocità della pagina.

A volte riceverai un avviso che dice che la tua efficiente politica della cache non funziona.
Entrambi questi avvisi si riferiscono a un errore con la configurazione della cache del browser.

Sfruttare la memorizzazione nella cache del browser significa attivare e personalizzare le regole di memorizzazione nella cache per velocizzare il tuo sito.
Detto questo, diamo un’occhiata a come correggere facilmente l’avviso di memorizzazione nella cache del browser in WordPress utilizzando due metodi diversi.
Utilizza semplicemente i collegamenti rapidi di seguito per scegliere come correggere l’avviso di memorizzazione nella cache del browser in WordPress.
- Correggi l’avviso di memorizzazione nella cache del browser utilizzando un plugin
- Correggi l’avviso di memorizzazione nella cache del browser con il codice
Metodo 1. Correggi l’avviso di memorizzazione nella cache del browser con WP Rocket WordPress Plugin
WP Rocket è il miglior plugin per la cache di WordPress nel mercato. È molto adatto ai principianti e può aiutarti a ottimizzare la velocità del tuo sito, anche senza conoscere termini complessi di memorizzazione nella cache e velocità.
Fin da subito, tutte le impostazioni di memorizzazione nella cache consigliate accelereranno davvero il tuo Sito Web WordPress.
Per correggere l’avviso di memorizzazione nella cache del browser con WP Rocket, tutto ciò che devi fare è installare e attivare il plug-in.
Questo è tutto.
Per maggiori dettagli, consulta la nostra guida su come installare e configurare correttamente WP Rocket in WordPress.
WP Rocket abiliterà automaticamente la memorizzazione nella cache del browser e modificherà il tuo .htaccess file con le regole giuste.
Nota: se stai usando SiteGround web hosting, quindi puoi usare il free Plugin SiteGround Optimizer anziché.
Ha quasi le stesse funzionalità di WP Rocket e abiliterà automaticamente la memorizzazione nella cache del browser per te.
Metodo 2. Correggi l’avviso di memorizzazione nella cache del browser aggiungendo codice a WordPress
Il secondo metodo prevede l’aggiunta di codice ai file di WordPress. Se non l’hai mai fatto prima, consulta la nostra guida per principianti a incollare frammenti dal web in WordPress.
Questo metodo non è adatto ai principianti, quindi seguilo solo se sai esattamente cosa stai facendo. Per la maggior parte degli imprenditori, consigliamo di utilizzare il Metodo 1.
Detto questo, diamo un’occhiata a come correggere l’avviso di memorizzazione nella cache del browser tramite l’aggiunta di codice a WordPress.
Nota: prima di personalizzare il tuo codice WordPress, ti consigliamo di eseguire il backup del tuo sito WordPress. Per maggiori dettagli, consulta la nostra guida su come eseguire il backup e ripristinare il tuo sito WordPress.
Determina se il tuo sito Web esegue Apache o Nginx?
Per prima cosa, devi capire se il tuo sito web sta usando Apache o server Nginx.
Per fare ciò, apri il tuo sito web in una nuova scheda o finestra. Quindi, fare clic con il tasto destro e selezionare l’opzione “Ispeziona”.

Quindi, fai clic sulla scheda “Rete” nella parte superiore della pagina.
Potrebbe essere necessario aggiornare la pagina per caricare i risultati.

Successivamente, fai clic sul nome del tuo dominio nella colonna “Nome”.
Dovrebbe essere nella parte superiore della pagina.

Quindi, nella sezione “Intestazioni di risposta”, vedrai un elemento chiamato “server” in cui viene visualizzato il tipo di server. In questo caso, il sito è in esecuzione su un server Apache.

Aggiungi il controllo della cache e le intestazioni di scadenza in Apache
Per correggere l’avviso di memorizzazione nella cache del browser con un server Apache, aggiungerai codice al tuo .htaccess file.
Per modificare questo file, devi connetterti al tuo Hosting WordPress account con un client FTP o lo strumento di gestione dei file del tuo host.
Dopo esserti connesso, puoi vedere il tuo .htaccess file nella cartella principale del tuo sito web.

Se non riesci a trovarlo, non preoccuparti. A volte questo file può essere nascosto. Per maggiori dettagli, consulta la nostra guida su perché non riesci a trovare il file .htaccess sul tuo sito WordPress.
Successivamente, è necessario aggiungere il controllo della cache e/o le intestazioni di scadenza per attivare la memorizzazione nella cache del browser. Questo dice al browser web per quanto tempo deve conservare le risorse del tuo sito web prima che vengano eliminate.
L’intestazione del controllo della cache fornisce dettagli specifici al browser Web su come eseguire la memorizzazione nella cache.
L’intestazione scade abilita la memorizzazione nella cache e indica al browser Web per quanto tempo deve archiviare file specifici prima di essere eliminati.
Puoi aggiungere il seguente codice al tuo .htaccess file per aggiungere le intestazioni di scadenza:
## EXPIRES HEADER CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/svg "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 3 days" </IfModule> ## EXPIRES HEADER CACHING ##
Questo codice imposta date di scadenza della cache diverse in base al tipo di file.
Successivamente, puoi aggiungere il seguente codice per abilitare il controllo della cache:
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">
Header set Cache-Control "max-age=96000, public"
</filesMatch>
Questo codice imposta l’ora di scadenza della cache. Nell’esempio sopra, la cache scadrà tra 90.000 secondi.
Successivamente, il browser Web richiederà nuove versioni dei file.
Aggiungi il controllo della cache e le intestazioni di scadenza in Nginx
Se stai utilizzando un server web Nginx per ospitare il tuo blog WordPress, quindi puoi modificare il file di configurazione del server per correggere l’errore di memorizzazione nella cache del browser.
Il modo in cui modifichi e accedi a questo file dipende dal tuo host, quindi puoi contattare il tuo provider di hosting se hai bisogno di aiuto per accedere al file.
Quindi, è necessario aggiungere il seguente codice per aggiungere le intestazioni di scadenza:
location ~* .(jpg|jpeg|gif|png|svg)$ {
expires 365d;
}
location ~* .(pdf|css|html|js|swf)$ {
expires 3d;
}
Questo codice imposterà i tempi di scadenza per i diversi tipi di file. Nota che le immagini vengono memorizzate nella cache più a lungo di HTML, CSS, JS e altri tipi di file poiché le immagini di solito rimangono le stesse.
Successivamente, puoi aggiungere il seguente codice per aggiungere intestazioni di controllo della cache:
location ~* .(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expires 14d;
add_header Cache-Control "public, no-transform";
}
Questo codice imposta l’ora di scadenza della cache. Dice al tuo server che i tipi di file sopra non cambieranno per 14 giorni.
Se stai cercando di velocizzare ulteriormente WordPress, assicurati di consultare la nostra guida su come aumentare la velocità e le prestazioni di WordPress.
Speriamo che questo articolo ti abbia aiutato a imparare come correggere facilmente l’avviso di memorizzazione nella cache del browser in WordPress. Potresti anche voler vedere la nostra lista definitiva di errori WordPress più comuni WordPress e come risolverli, e le nostre scelte esperte del migliori strumenti e plugin SEO SEO per ottenere più traffico.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Ci trovi anche su Twitter e Facebook.
il post Come risolvere facilmente l’avviso di memorizzazione nella cache del browser in WordPress è apparso per primo su WPBeginner.