Vuoi rimuovere i CSS inutilizzati in WordPress in modo che il tuo sito si carichi più velocemente?
CSS inutilizzato è qualsiasi codice CSS aggiunto dal tuo tema WordPress o dai plug-in di cui non hai realmente bisogno. La rimozione di questo codice CSS migliora Prestazioni di WordPress e l’esperienza dell’utente.
In questo articolo, ti mostreremo come rimuovere facilmente i CSS inutilizzati in WordPress senza danneggiare il tuo sito web.
Che cos’è il CSS inutilizzato in WordPress?
CSS inutilizzato in WordPress è Codice CSS che viene caricato sul tuo sito web ma non è effettivamente necessario per visualizzare la pagina.
Il codice aggiuntivo può far impiegare un po’ più di tempo il browser di un visitatore per il rendering di una pagina, il che crea un’esperienza utente negativa. I tempi di caricamento più lenti possono persino influire sul tuo classifiche di ricerca, con conseguente minor traffico sul tuo sito.
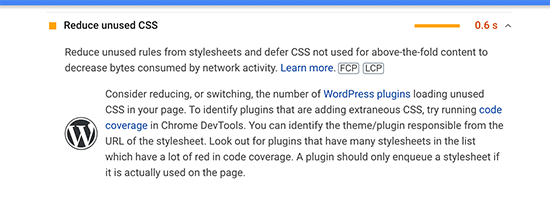
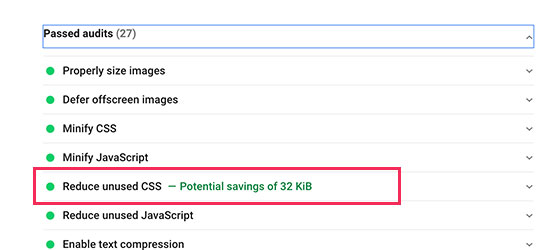
Puoi vedere come il codice CSS inutilizzato sta influenzando il tuo sito web usando Google Pagespeed Insights. Ti mostrerà una sezione intitolata “Rimuovi CSS inutilizzato” con i dettagli di quali file CSS stanno influenzando i tuoi tempi di caricamento.

Perché viene aggiunto CSS inutilizzato in WordPress?
CSS è usato per modellare l’aspetto del tuo Sito Web WordPress. Il tuo tema WordPress include CSS, con la maggior parte di esso incluso in un singolo file style.css.
Oltre al CSS del tuo tema, i plugin di WordPress caricheranno anche il proprio CSS. Per esempio, WooCommerce caricherà CSS per visualizzare i prodotti, a plugin per la creazione di pagine aggiungerà il proprio CSS per visualizzare le tue pagine personalizzate e a plugin per la creazione di moduli includerà CSS per lo stile dei moduli.
Allora, hai il tuo caratteri web, caratteri icona e altri elementi che dovranno aggiungere anche i propri file CSS.
Di solito, questi file sono molto piccoli e si caricano rapidamente. Tuttavia, se il tuo sito WordPress ne ha molti, gli effetti possono sommarsi e avere un impatto notevole sulla velocità del tuo sito.
Come rimuovere CSS inutilizzati in WordPress?
Esistono diversi modi per ridurre i CSS inutilizzati sul tuo sito Web WordPress.
Tuttavia, sarebbe piuttosto difficile rimuovere completamente tutti i CSS inutilizzati in WordPress. A causa del modo WordPress funziona dietro le quinte, alcuni CSS inutilizzati potrebbero essere difficili da trovare e rimuovere.
Detto questo, ti mostreremo due metodi per rimuovere i CSS inutilizzati e potrai scegliere quello che funziona meglio per te.
Metodo 1. Rimuovere CSS inutilizzati in WordPress utilizzando WP Rocket
Questo metodo è più semplice ed è consigliato ai principianti. Migliora notevolmente la consegna complessiva dei file CSS sul tuo sito Web WordPress, inclusa la rimozione della maggior parte dei CSS inutilizzati.
Pensiamo che sia la soluzione migliore per i principianti perché è più semplice e raggiunge l’obiettivo principale di fornire un’esperienza migliore ai tuoi utenti. Ciò significa che il tuo sito web si carica velocemente sugli strumenti di test della velocità e si sente anche veloce per i tuoi utenti.
Innanzitutto, è necessario installare e attivare il activate WP Rocket collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
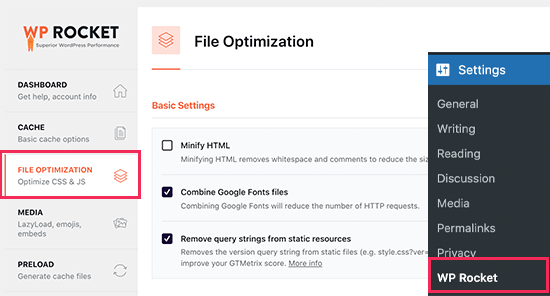
Dopo l’attivazione, è necessario visitare il Impostazioni » WP Rocket pagina e passare alla scheda “Ottimizzazione file”.

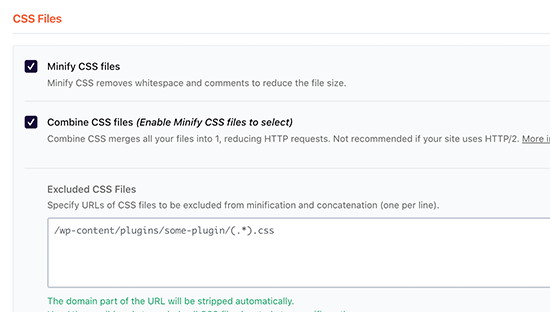
Successivamente, è necessario scorrere verso il basso fino alla sezione dei file CSS. Da qui, devi selezionare la casella accanto all’opzione “Ottimizza pubblicazione CSS”.

Questa opzione genera un file CSS che contiene solo il codice CSS necessario per visualizzare la parte visibile del tuo sito web. Carica prima quel file, mostra la pagina ai tuoi visitatori e quindi carica altri file CSS utilizzando una tecnologia chiamata caricamento differito.
Rimuovendo questo CSS che blocca il rendering, il tuo sito web diventa visualizzabile dagli utenti molto più rapidamente di quanto lo sarebbe se dovessi caricare tutti i file CSS prima che la pagina venga visualizzata.
Dopo aver abilitato l’opzione “Ottimizza consegna CSS”, fai clic sul pulsante Salva modifiche e attendi che WP Rocket generi il file CSS necessario per tutti i tuoi post e pagine. Sarà anche automaticamente svuota la cache per il tuo sito web.
Una volta terminato, puoi andare avanti e testare nuovamente le prestazioni del tuo sito web utilizzando Google Pagespeed Insights.
Ulteriori modifiche alla consegna dei file per aumentare le prestazioni
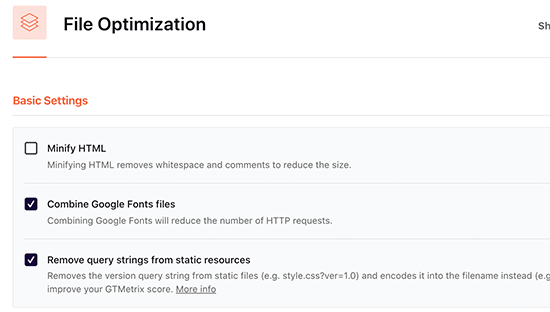
WP Rocket ti consente anche di rimuovere le stringhe di query dai file statici, combinare i file di Google Fonts e minimizzare l’HTML. Tutte queste modifiche aggiungono piccoli miglioramenti alla tua velocità complessiva, che si sommano a un’esperienza di caricamento più rapida per i tuoi visitatori.

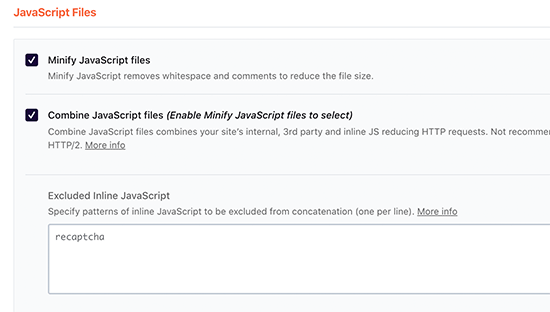
Vedrai anche le opzioni per minimizzare e combinare i file CSS. Queste opzioni ridurranno le richieste HTTP e ti daranno un ulteriore incremento di velocità.
Tuttavia, dovrai controllare attentamente il tuo sito web per assicurarti che nulla sia rotto dopo aver abilitato queste impostazioni.

Inoltre, puoi applicare la stessa ottimizzazione per JavaScript file sul tuo sito web. Puoi minimizzarli e combinarli per fungere da file singolo e posticipare il caricamento dei file JavaScript per migliorare le prestazioni.

Per maggiori dettagli, guarda il nostro tutorial passo passo su come configurare correttamente WP Rocket in WordPress.
Metodo 2. Rimuovere CSS inutilizzati in WordPress utilizzando Asset CleanUp
Questo metodo è un po’ avanzato ma incredibilmente potente e ti consentirà di rimuovere facilmente qualsiasi CSS inutilizzato da qualsiasi pagina del tuo sito Web WordPress.
Tuttavia, è un po ‘complicato e dovrai testare accuratamente la funzionalità e l’aspetto del tuo sito Web per assicurarti che nulla sia rotto.
Innanzitutto, è necessario installare e attivare il activate Pulizia delle risorse collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
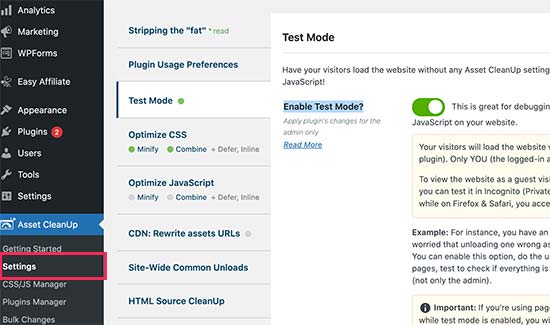
Dopo l’attivazione, è necessario visitare il Pulizia delle risorse » Impostazioni pagina e passare alla scheda Modalità test. Da qui, è necessario attivare l’opzione “Abilita modalità test”.

Ciò ti consente di provare diverse impostazioni e testarle come amministratore senza influire sui visitatori del sito web.
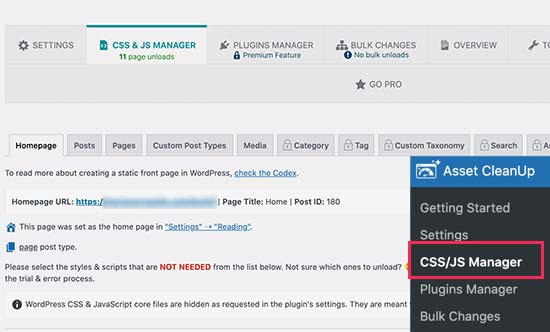
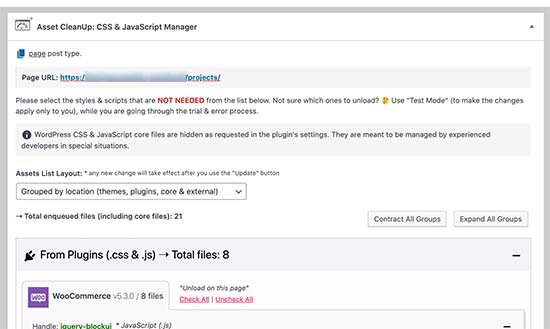
Dopodiché, devi visitare il Pulizia delle risorse » Gestore CSS/JS pagina. Da qui, puoi scaricare i file CSS e JavaScript indesiderati pagina per pagina.

Prima recupererà la tua home page e ti mostrerà tutti i file CSS e JavaScript caricati su quella pagina.
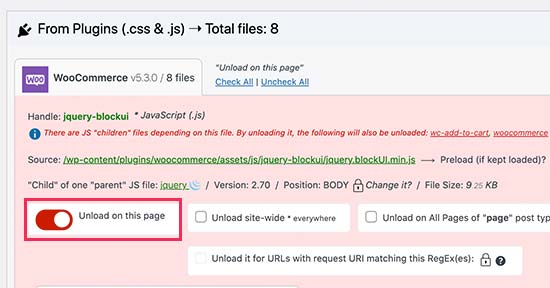
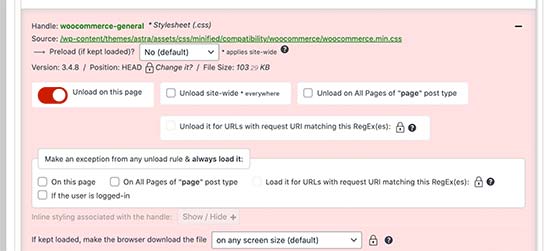
Devi scorrere verso il basso e rivedere i file caricati. Se vedi un file che non ti serve, puoi scaricarlo per quella particolare pagina, tipo di post o per tutto il sito.

Il plug-in ti consente anche di scegliere post o pagine specifici da qui, oppure puoi accedere alle stesse opzioni modificando il post o la pagina come faresti normalmente.
Nella schermata di modifica del post, troverai la casella Asset CleanUp appena sotto l’editor del post.

Il plugin recupererà ed elencherà automaticamente tutti i file e gli asset caricati quando un visitatore visualizza questa pagina sul tuo sito web. Puoi quindi semplicemente scaricare i file CSS o JavaScript inutilizzati che non ti servono su quella pagina.

Importante: Non dimenticare di testare il tuo sito web dopo aver rimosso qualsiasi CSS o JavaScript inutilizzato per assicurarti che tutto funzioni correttamente.
Una volta scaricato e rimosso i file CSS e JavaScript inutilizzati, puoi tornare alla pagina delle impostazioni del plug-in e disattivare la “Modalità test”.
Non dimenticare di fare clic sul pulsante Aggiorna tutte le impostazioni per memorizzare le modifiche.
Ora puoi testare il tuo sito web utilizzando Google Pagespeed Insights per vedere la modifica nell’avviso CSS inutilizzato.

Speriamo che questo articolo ti abbia aiutato a imparare come rimuovere facilmente i CSS inutilizzati in WordPress. Potresti anche voler seguire la nostra guida completa su quanto costa costruire un sito web, e dai un’occhiata alla nostra lista di il miglior hosting WordPress gestito.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Ci trovi anche su Twitter e Facebook.
il post Come rimuovere CSS inutilizzati in WordPress (nel modo giusto) è apparso per primo su WPBeginner.
