Vuoi minimizzare i file sul tuo sito WordPress?
Ridurre al minimo i file CSS e JavaScript di WordPress può farli caricare più velocemente e velocizzare il tuo sito WordPress.
In questa guida, ti mostreremo come minimizzare facilmente i file CSS/JavaScript in WordPress per migliorare le prestazioni e la velocità.
Cos’è la minimizzazione e quando ne hai bisogno?
Il termine “minimizza” viene utilizzato per descrivere un metodo che riduce le dimensioni dei file del tuo sito web. Lo fa rimuovendo spazi bianchi, righe e caratteri non necessari dal codice sorgente.
Ecco un esempio di normale codice CSS:
body {
margin:20px;
padding:20px;
color:#333333;
background:#f7f7f7;
}
h1 {
font-size:32px;
color#222222;
margin-bottom:10px;
}
Dopo aver minimizzato il codice apparirà così:
body{margin:20px;padding:20px;color:#333;background:#f7f7f7}
h1{font-size:32px;margin-bottom:10px}
Di solito, si consiglia di minimizzare solo i file inviati ai browser dell’utente. Questo include HTML, CSSe JavaScript File.
Puoi anche minimizzare i file PHP, ma minimizzarlo non migliorerà la velocità di caricamento della pagina per i tuoi utenti. È perché PHP è un linguaggio di programmazione lato server, il che significa che viene eseguito sui server prima che qualsiasi cosa venga inviata al browser web del visitatore.
Il vantaggio di minimizzare i file è miglioramento della velocità e delle prestazioni di WordPresspoiché i file compatti sono più veloci da caricare.
Tuttavia, alcuni esperti ritengono che il miglioramento delle prestazioni sia molto piccolo per la maggior parte dei siti Web e non ne valga la pena. La minimizzazione rimuove solo pochi kilobyte di dati sulla maggior parte dei siti WordPress. Puoi ridurre di più il tempo di caricamento della pagina ottimizzazione delle immagini per il web.
Se stai cercando di ottenere un punteggio di 100/100 su Google Pagespeed o Strumento GTMetrixquindi minimizzare CSS e JavaScript migliorerà notevolmente il tuo punteggio.
Detto questo, diamo un’occhiata a come minimizzare facilmente CSS/JavaScript sul tuo sito WordPress.
Esamineremo 3 diverse opzioni tra cui puoi scegliere:
Pronto? Iniziamo con il nostro metodo consigliato.
Metodo 1. Minimizza CSS/JavaScript in WordPress usando WP Rocket
Questo metodo è più semplice ed è consigliato a tutti gli utenti. Funziona indipendentemente da quale Hosting WordPress tu stai usando.
Innanzitutto, è necessario installare e attivare il WP Rocket collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
WP Rocket è il miglior plugin per la memorizzazione nella cache di WordPress sul mercato. Ti consente di aggiungere facilmente la memorizzazione nella cache a WordPress e migliorare significativamente la velocità del sito Web e i tempi di caricamento della pagina.
Per maggiori dettagli, vedere il nostro tutorial su come installare e configurare WP Rocket in WordPress.
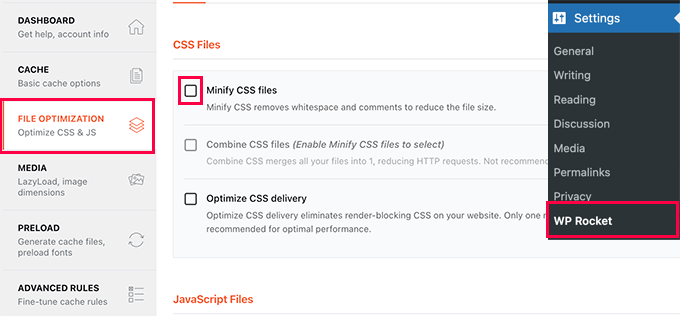
Dopo l’attivazione, è necessario visitare il Impostazioni » WP Rocket pagina e passare alla scheda “Ottimizzazione file”.

Da qui, devi selezionare l’opzione Minimizza file CSS.
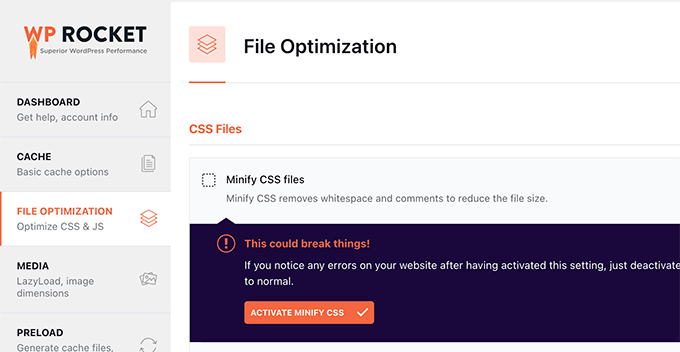
WP Rocket ti mostrerà quindi un avviso che questo potrebbe interrompere le cose sul tuo sito. Vai avanti e fai clic sul pulsante “Attiva Minimizza CSS”. Puoi sempre disattivare questa opzione se causa problemi con il tuo sito web.

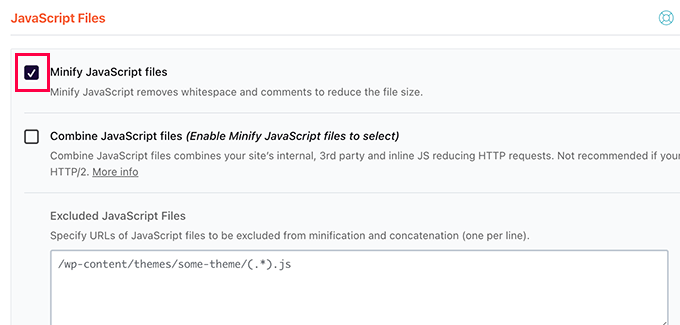
Successivamente, è necessario scorrere verso il basso fino alla sezione File JavaScript di seguito.
Qui, seleziona semplicemente la casella accanto all’opzione “Riduci file JavaScript”.

Ancora una volta, vedrai un avviso che questo potrebbe interrompere le cose sul tuo sito. Vai avanti e fai clic sul pulsante “Attiva minimizza JavaScript”.
Dopodiché, non dimenticare di fare clic sul pulsante Salva modifiche per memorizzare le tue impostazioni.
WP Rocket ora inizierà a minimizzare i tuoi file CSS e JavaScript. Puoi svuota la cache nelle impostazioni del plug-in per assicurarsi che inizi a utilizzare CSS e JavaScript ridotti per il prossimo visitatore del sito web.
Metodo 2. Minimizza CSS/JavaScript in WordPress usando SiteGround
Se stai usando SiteGround come il tuo Hosting WordPress provider, quindi puoi minimizzare i file CSS usando SiteGround Ottimizzatore.
SiteGround Optimizer è un plug-in di ottimizzazione delle prestazioni che funziona sulla propria piattaforma. Funziona bene con loro PHP ultraveloce per migliorare i tempi di caricamento del tuo sito.
Basta installare e attivare il Ottimizzatore SiteGround plug-in sul tuo sito WordPress. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
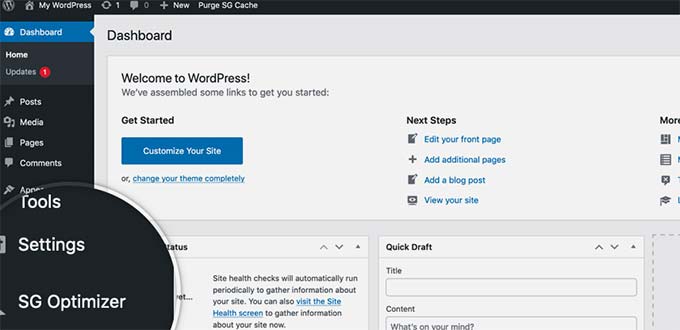
Successivamente, devi fare clic sul menu SG Optimizer nella barra laterale dell’amministratore di WordPress.

Questo ti porterà alle impostazioni di SG Optimizer.
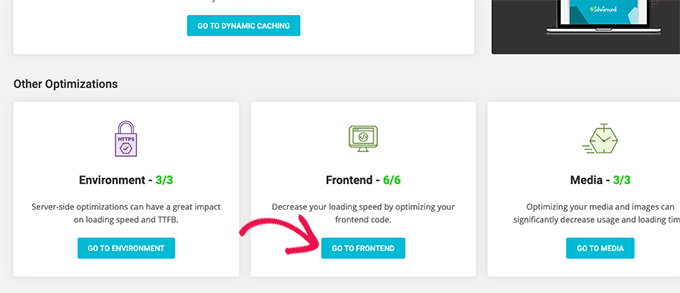
Da qui è necessario fare clic sul pulsante “Vai al frontend” in “Altre ottimizzazioni”.

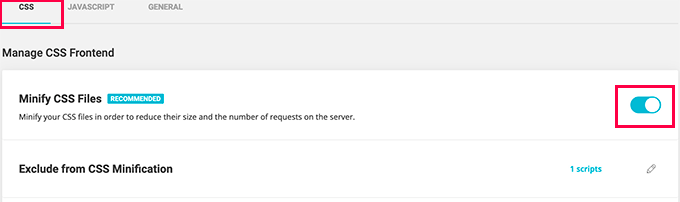
Nella schermata successiva, devi attivare l’interruttore accanto all’opzione “Riduci file CSS”.

Successivamente, devi passare alla scheda JavaScript e attivare l’interruttore accanto all’opzione “Riduci file JavaScript”.
È tutto! Ora puoi svuotare la cache di WordPress e visitare il tuo sito Web per caricare versioni ridotte di file CSS e JS.
Metodo 3. Minimizza CSS/JavaScript usando Autoptimize
Questo metodo è consigliato per gli utenti che non sono su SiteGround e non utilizzano WP Rocket.
Innanzitutto, è necessario installare e attivare il Ottimizza automaticamente collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
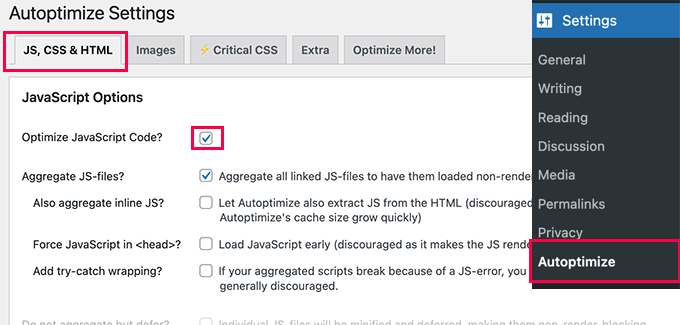
Dopo l’attivazione, è necessario visitare il Impostazioni » Ottimizza automaticamente pagina per configurare le impostazioni del plugin.
Da qui, per prima cosa devi selezionare l’opzione “Ottimizza codice JavaScript” in Opzioni JavaScript.

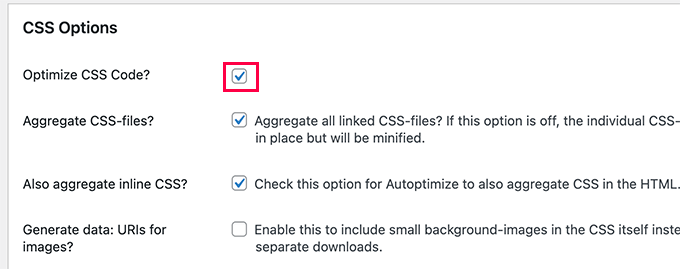
Successivamente, devi scorrere verso il basso fino alle Opzioni CSS e selezionare la casella accanto all’opzione “Ottimizza codice CSS”.

Non dimenticare di fare clic sul pulsante Salva modifiche per memorizzare le tue impostazioni.
Quindi puoi fare clic sul pulsante Svuota cache per iniziare a utilizzare i tuoi file minimizzati. Il plugin può essere utilizzato anche per corretto il blocco del rendering JavaScript e CSS in WordPress.
Ci auguriamo che questo articolo ti abbia aiutato a minimizzare CSS e JavaScript sul tuo sito WordPress. Potresti anche voler vedere il nostro tutorial su ottimizzazione degli elementi vitali web principali in WordPress e segui il nostro massimo Guida alle prestazioni di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
