Sei preoccupato per i problemi di privacy e i rischi legali derivanti dall’utilizzo di Google Fonts sul tuo sito WordPress?
È stato riscontrato che Google Fonts viola le normative sulla privacy dell’UE. Ciò significa che se hai visitatori del sito Web dall’Europa, potresti essere a rischio di pagare danni legali.
In questo articolo, ti mostreremo come rendere Google Fonts rispettoso della privacy in WordPress.
Perché i caratteri di Google non sono rispettosi della privacy?
Tuo Sito Web WordPressLa tipografia gioca un ruolo importante nel design e nell’identità del marchio. Ecco perché molti proprietari di siti Web personalizzano la loro tipografia utilizzando Google Fonts.
Tuttavia, quando qualcuno visita un sito Web che utilizza Google Fonts, il suo indirizzo IP viene registrato da Google quando i caratteri vengono caricati. Ciò avviene senza il loro permesso e l’Unione Europea lo considera una violazione delle normative sulla privacy.
Ciò significa che i siti Web che utilizzano Google Fonts non lo sono più Conforme al GDPR. Questa è una considerazione legale importante se hai visitatori del sito web dall’Unione Europea perché potrebbe renderti responsabile per danni (ovviamente dovresti considerare i tuoi consulenti legali prima di intraprendere qualsiasi azione).
Detto questo, diamo un’occhiata a come rendere Google Fonts rispettoso della privacy. Tratteremo tre metodi e puoi utilizzare l’elenco seguente per passare a quello che desideri utilizzare.
Metodo 1: ospita i caratteri Google localmente in WordPress
Un modo per rendere Google Fonts rispettoso della privacy è ospitarli localmente in WordPress. Fortunatamente, è facile da fare usando un plugin.
La prima cosa che devi fare è installare e attivare ilOMGPlugin (Ottimizza i miei caratteri Google). Per maggiori dettagli, consulta la nostra guida passo passo sucome installare un plugin per WordPress.
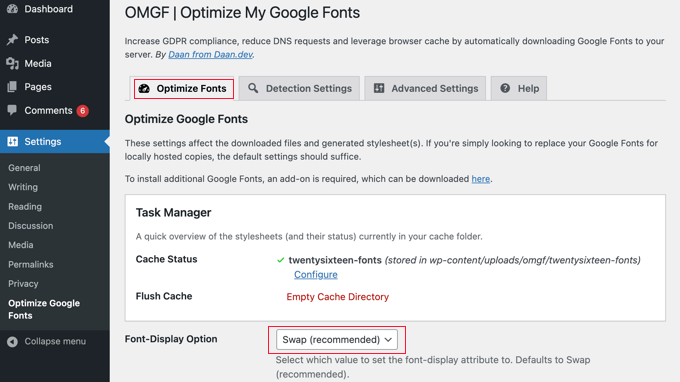
Dopo l’attivazione, è necessario visitareImpostazioni »Ottimizza Google Fontsper configurare il plugin. Vedrai una dichiarazione che le impostazioni predefinite sostituiranno automaticamente i tuoi Google Fonts con copie ospitate localmente.

Tutto quello che devi fare è scorrere la pagina verso il basso e assicurarti che “Opzione di visualizzazione dei caratteri” abbia l’impostazione predefinita “Scambia (consigliato)” selezionata.
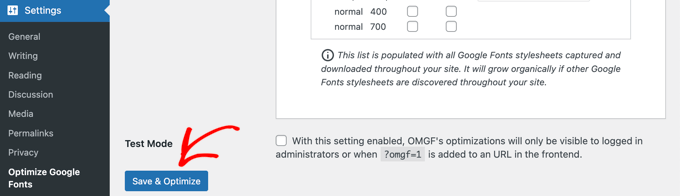
Successivamente, fai semplicemente clic sul pulsante “Salva e ottimizza” nella parte inferiore della pagina.

Vedrai un messaggio nella parte superiore dello schermo che dice “Ottimizzazione completata con successo”. I tuoi Google Fonts sono ora ospitati localmente.
Per saperne di più, consulta la nostra guida su come ospitare caratteri locali in WordPressincluso come farlo manualmente senza un plug-in.
Metodo 2: sostituisci Google Fonts con Bunny Fonts
Caratteri di coniglietto è un’alternativa a Google Fonts che mette la privacy al primo posto. Le loro politiche di zero tracking e no-logging ti aiutano a rimanere pienamente conforme al GDPR. L’API Bunny Fonts è completamente compatibile con l’API Google Fonts e questo semplifica il passaggio.
Tutto quello che devi fare è installare e attivare il Sostituisci Google Fonts con Bunny Fonts collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Non sarà necessaria alcuna configurazione. Dopo aver attivato Bunny Fonts, sostituiranno immediatamente Google Fonts sul tuo blog WordPressnegozio e ogni altra parte del tuo sito.
Metodo 3: disabilita Google Fonts in WordPress
Un altro modo per evitare i problemi di privacy dell’utilizzo di Google Fonts è disabilitarli del tutto e utilizzare semplicemente i caratteri di sistema installati sui computer degli utenti. L’abbiamo fatto quando noi riprogettato il sito Web di WPBeginnere ha migliorato i nostri tempi di caricamento della pagina.
Basta installare e attivare ilDisabilita e rimuovi i caratteri di Googlecollegare. Per maggiori dettagli, consulta la nostra guida passo passo sucome installare un plugin per WordPress.
Al momento dell’attivazione, il plug-in disabiliterà automaticamente tutti i Google Fonts utilizzati dal tuo tema e dai plug-in. Non ha bisogno di essere configurato.
Ora WordPress utilizzerà automaticamente un carattere predefinito al posto di qualsiasi carattere Google utilizzato. Se desideri scegliere caratteri diversi, consulta la nostra guida sucome cambiare i caratteri nel tuo tema WordPress.
Puoi saperne di più nella nostra guida su come disabilitare Google Fonts sul tuo sito Web WordPress.
Ci auguriamo che questo tutorial ti abbia aiutato a imparare come rendere Google Fonts rispettoso della privacy. Potresti anche voler imparare come ottenere un dominio di posta elettronica gratuitoo dai un’occhiata al nostro elenco di modi per farlo Guadagnare blogging online con WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come rendere i caratteri di Google rispettosi della privacy (3 modi) è apparso per la prima volta su WPBeginner.