Stai cercando un modo per reindirizzare gli utenti dopo che hanno inviato un modulo sul tuo sito WordPress?
Puoi indirizzare gli utenti ai post del tuo blog con le migliori prestazioni, mostrare le ultime offerte o mostrare una pagina di ringraziamento per costruire una relazione con il tuo pubblico.
In questo articolo, ti mostreremo come reindirizzare gli utenti dopo l’invio di moduli in WordPress.
Perché reindirizzare gli utenti dopo l’invio del modulo?
Quando un utente invia un modulo sul tuo Sito WordPress, molti imprenditori potrebbero pensare che questa sia la fine del processo. Tuttavia, puoi utilizzare i moduli per aumentare il coinvolgimento degli utenti sul tuo sito Web e ottieni ancora più conversioni.
Ad esempio, puoi indirizzare gli utenti a una pagina di ringraziamento dopo l’invio del modulo ed elencare il tuo articoli ad alta conversione. In questo modo, puoi ottenere più visualizzazioni di pagina per i tuoi contenuti migliori e aumentare le vendite.
Su un negozio onlinepuoi vendere prodotti e offrire incentivi come sconti e spedizione gratuita quando un visitatore invia un modulo.
Potresti persino reindirizzare gli utenti a una pagina in cui possono scaricare una risorsa gratuita dopo aver inviato il modulo. Ad esempio, puoi creare un magnete guida in cui le persone possono compilare un modulo in cambio di una risorsa gratuita come un eBook, podcastfile multimediale o PDF.
Detto questo, vediamo 4 modi diversi per reindirizzare facilmente gli utenti dopo l’invio del modulo in WordPress. Basta fare clic sui collegamenti sottostanti per passare alla sezione preferita:
Reindirizza gli utenti dopo l’invio del modulo in WordPress
Il modo più semplice per reindirizzare gli utenti dopo aver compilato un modulo è utilizzare WPForms. È il miglior plug-in per moduli di contatto per WordPresse oltre 5 milioni di professionisti lo utilizzano per creare diversi tipi di moduli per i loro siti web.
WPForms viene fornito con un’impostazione integrata che ti consente di scegliere se desideri mostrare un messaggio di ringraziamento, mostrare una pagina specifica o reindirizzare gli utenti a un altro URL del tutto. Inoltre, ottieni un generatore di moduli drag-and-drop per personalizzare facilmente il tuo modulo.
Per questo tutorial, useremo il WPForms Lite versione perché è gratuito e puoi reindirizzare gli utenti dopo l’invio del modulo in pochi clic. C’è anche un WPForms Pro versione che offre più modelli di modulo predefiniti, opzioni di personalizzazione e potenti componenti aggiuntivi.
Innanzitutto, dovrai installare e attivare il plug-in WPForms. Per maggiori dettagli, consulta la nostra guida su come installare un plugin per WordPress.
Dopo l’attivazione, vedrai la pagina di benvenuto di WPForms nella dashboard di WordPress. Vai avanti e fai clic sul pulsante “Crea il tuo primo modulo”.

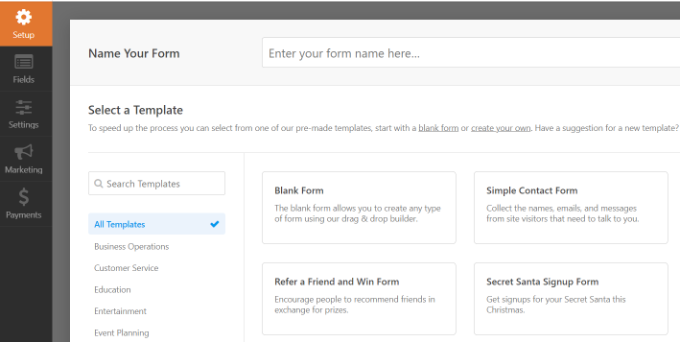
Successivamente, WPForms ti farà scegliere tra più modelli di modulo gratuiti. Puoi selezionare qualsiasi modello e personalizzarlo rapidamente in base alle tue esigenze.
Iniziamo inserendo un nome per il nostro modulo in alto e quindi selezionando il modello “Modulo di contatto semplice”.

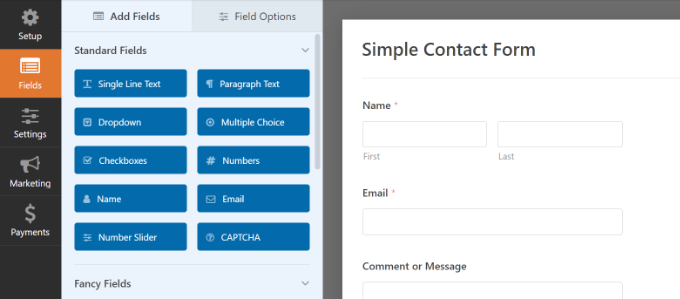
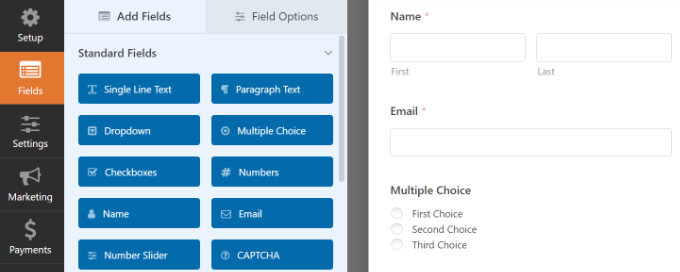
Dopo aver selezionato un modello, verrà avviato il generatore di moduli WPForms.
Qui puoi personalizzare il tuo modulo e aggiungere nuovi campi dal menu alla tua sinistra. Basta trascinare e rilasciare i campi che desideri aggiungere. Puoi quindi riorganizzare il loro ordine a tuo piacimento.

Se vuoi aggiungere campi fantasiosi come l’URL di un sito web, numero di telefonoindirizzo, opzione di caricamento file e altro, quindi ti consigliamo di eseguire l’aggiornamento a WPForms Pro licenza.
Puoi anche personalizzare ulteriormente i campi esistenti nel modello. Per maggiori dettagli, consulta la nostra guida su come creare un modulo di contatto in WordPress.
Imposta l’URL di reindirizzamento dopo l’invio del modulo
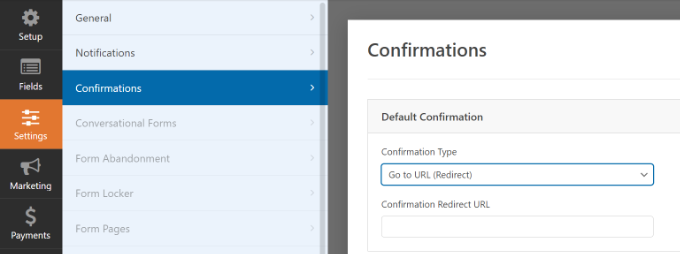
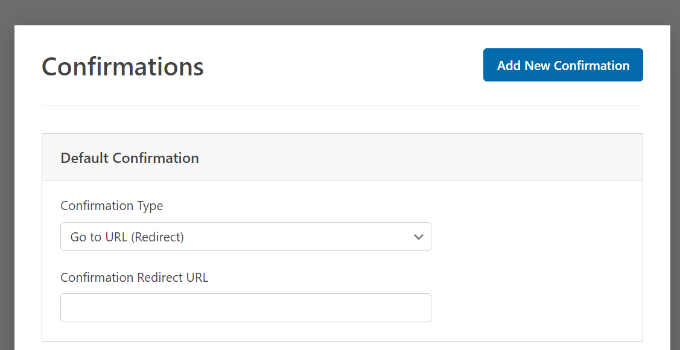
Dopo aver personalizzato il modulo di contatto, vai semplicemente su Impostazioni » Conferme nel generatore di moduli.
Sotto l’impostazione Tipo di conferma, fai clic sul menu a discesa e seleziona l’opzione “Vai all’URL (reindirizzamento)”.

Successivamente, inserisci semplicemente un link nel campo “URL di reindirizzamento di conferma” e specifica dove desideri reindirizzare gli utenti dopo che hanno inviato un modulo.
Come incorporare il tuo modulo in WordPress
Dopo aver aggiunto un URL di reindirizzamento, il passaggio successivo consiste nell’incorporare il modulo nel tuo sito web.
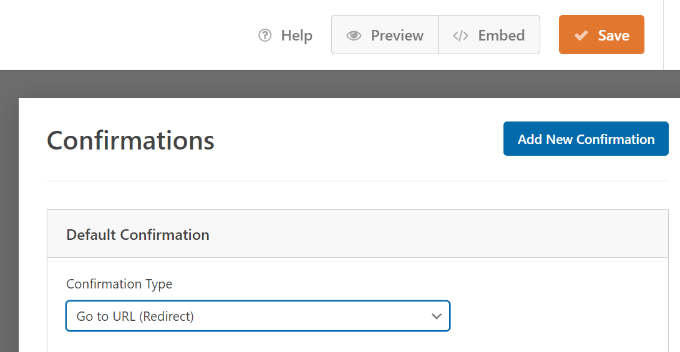
Vai avanti e fai clic sul pulsante “Salva” in alto per memorizzare le impostazioni del modulo, quindi fai clic sul pulsante “Incorpora” accanto ad esso.

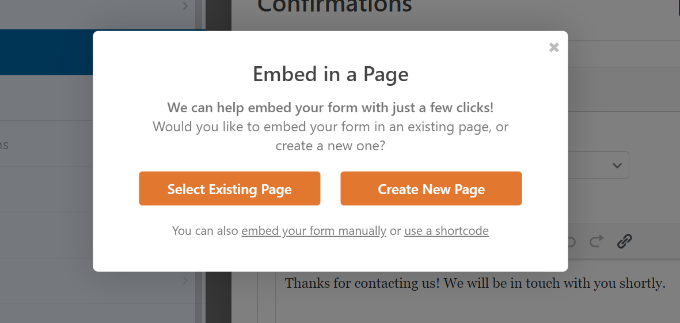
WPForms ora chiederà se desideri incorporare il modulo in una pagina esistente o in una nuova pagina.
Sceglieremo l’opzione “Crea nuova pagina” per questo tutorial.

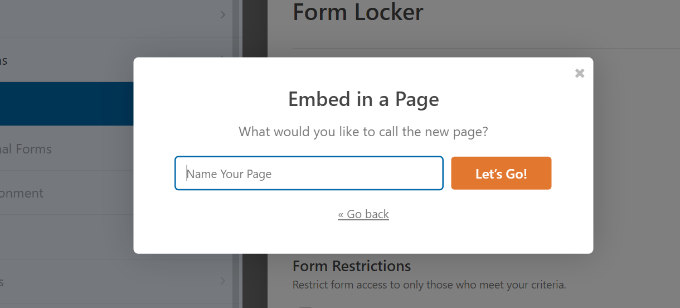
Successivamente, dovrai inserire un nome per la tua nuova pagina.
Dopo aver inserito il nome, fai semplicemente clic sul pulsante “Let’s Go”.

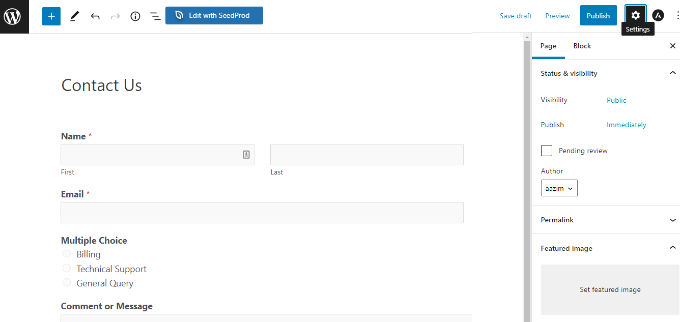
Il plug-in ora aggiungerà automaticamente il tuo modulo al file Editor di contenuti WordPress all’interno del blocco WPForms.
Quando sei pronto, fai semplicemente clic sul pulsante “Pubblica” in alto.

Reindirizza gli utenti in base alle loro risposte dopo l’invio del modulo
WPForms ti consente anche di configurare logica condizionaleche reindirizza automaticamente gli utenti a pagine diverse in base alle loro risposte durante l’invio di un modulo.
Ad esempio, supponiamo che tu abbia diversi team che gestiscono le domande inviate dagli utenti, come fatturazione, supporto tecnico e richieste generali. In base alla scelta che un utente seleziona nel modulo, puoi reindirizzarlo a un URL specifico che si riferisce alle sue esigenze.
Nota che avrai bisogno di un WPForms Pro licenza per utilizzare la funzione di logica condizionale. Ottieni anche più campi modulo da aggiungere al modello e puoi utilizzare componenti aggiuntivi come Viaggio dell’utente per vedere come le persone interagiscono con i tuoi moduli.
Innanzitutto, puoi aggiungere una scelta multipla, una casella di controllo o qualsiasi altro campo che consenta agli utenti di selezionare diverse opzioni. Aggiungeremo un campo “Scelta multipla” nel nostro tutorial.

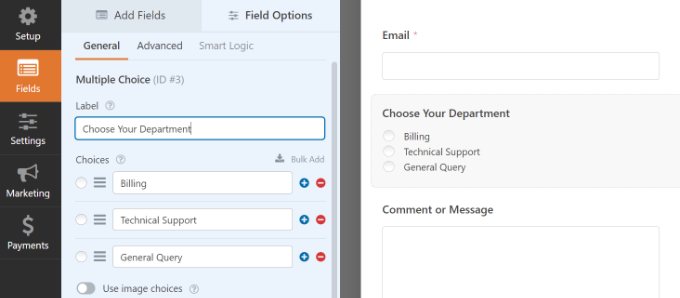
Successivamente, puoi modificare le opzioni nel campo del modulo “Scelta multipla” semplicemente facendo clic sui campi nel modello a destra.
Ad esempio, puoi vedere nell’immagine qui sotto che abbiamo rinominato le opzioni in diversi dipartimenti che avrebbero gestito domande specifiche.

Dopodiché, puoi andare a Impostazioni » Conferme nel generatore di moduli.
Ora fai clic sul pulsante “Aggiungi nuova conferma” per impostare la logica condizionale.

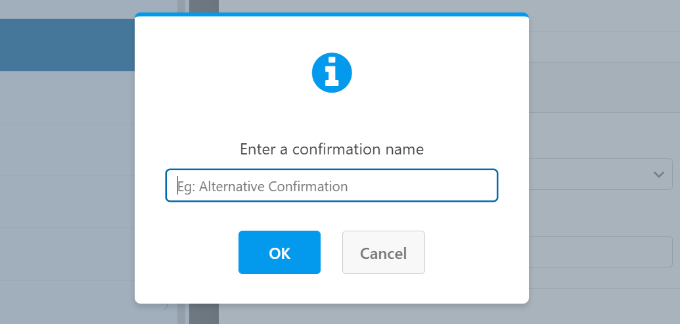
Successivamente, dovrai inserire un nome per il tuo nuovo reindirizzamento. Sii specifico in modo da poterlo monitorare facilmente.
Fai semplicemente clic sul pulsante “OK” quando hai finito.

Per questo tutorial, vogliamo indirizzare gli utenti a pagine specifiche in base al reparto che selezionano nel modulo.
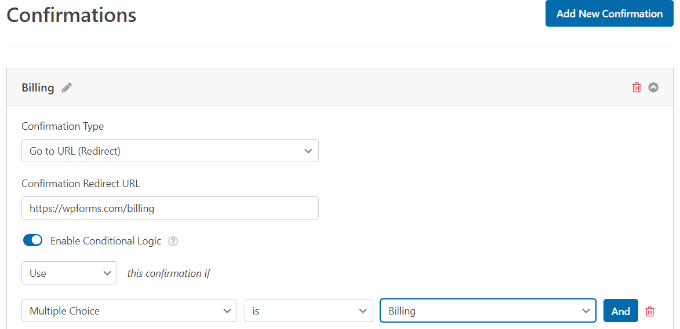
Innanzitutto, puoi selezionare “Vai all’URL (reindirizzamento)” dal menu a discesa Tipo di conferma e quindi inserire un collegamento alla rispettiva pagina nel campo “URL di reindirizzamento conferma”.

Successivamente, dovrai fare clic sull’interruttore “Abilita logica condizionale”. Una volta fatto, appariranno più opzioni.
Vai avanti e seleziona “Utilizza” questa conferma se “Scelta multipla” è “Fatturazione” nelle impostazioni della logica condizionale. Ciò reindirizzerà gli utenti a un URL che contiene più informazioni sulla fatturazione quando inviano un modulo.
È tutto! Salva semplicemente il modulo e il blocco WPForms che hai aggiunto in precedenza verrà automaticamente reindirizzare gli utenti in modo diverso l’URL impostato in base alle loro risposte.
Successivamente, puoi semplicemente ripetere questo passaggio per altre opzioni a scelta multipla nel modulo e creare nuove notifiche di conferma con logica condizionale.
Sapevi che puoi reindirizzare gli utenti a pagine diverse se hai commentatori per la prima volta sul tuo sito WordPress?
Ad esempio, puoi mostrare una semplice pagina di ringraziamento con un modulo di iscrizione e-mail e attirare gli utenti iscriviti alla tua newsletter dopo aver commentato. Allo stesso modo, puoi reindirizzare le persone a una pagina con i tuoi collegamenti ai social media e aumentare i follower.
Anche il reindirizzamento degli utenti dopo l’invio di commenti può aiutare aumentare le visualizzazioni di pagina e conversioni. Puoi reindirizzare i commentatori ai tuoi post principali del blog, mostrare un’offerta speciale o una pagina coupon o visualizzare a magnete al piombo pagina per ottenere più conversioni.
Il modo più semplice per impostare i reindirizzamenti dei commenti è utilizzare il Yoast Comment Hacks collegare. Per ulteriori informazioni, consulta la nostra guida dettagliata su come installare un plugin per WordPress.
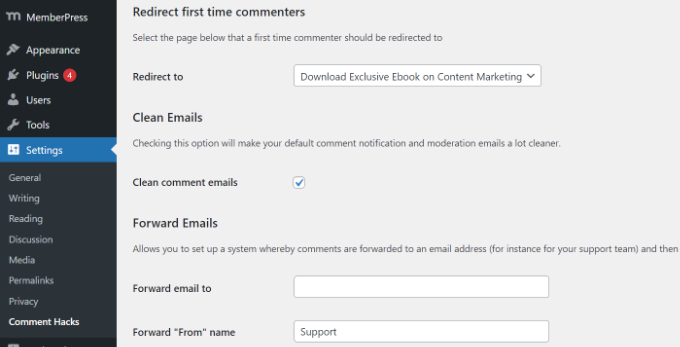
Ti consente di scegliere quale pagina visualizzare dopo che un utente per la prima volta ha lasciato un commento.
Tutto quello che devi fare è navigare verso Impostazioni “ Commenti Hack nella dashboard di amministrazione di WordPress. Quindi seleziona la pagina specifica a cui desideri inviarli con il menu a discesa “Reindirizza a”.
Assicurati di salvare la pagina per memorizzare le tue impostazioni quando hai finito.

Per maggiori dettagli, consulta la nostra guida su come reindirizzare l’attenzione del tuo utente con un reindirizzamento dei commenti.
Reindirizza gli utenti dopo l’invio del modulo di registrazione
Se tu consentire la registrazione dell’utente sul tuo sito web, quindi reindirizzare le persone può tornare utile.
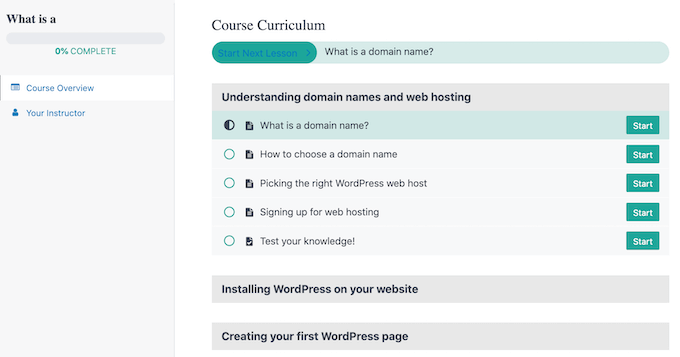
Ad esempio, se corri sito web di appartenenza o vendere corsi online, puoi reindirizzare gli utenti alla loro area account o dashboard dopo aver inviato un modulo di registrazione. In questo modo, gli utenti possono accedere ai file di download, alle chiavi di licenza, ai materiali del corso, ai programmi e altro ancora.

Insieme a MemberPress, puoi facilmente limitare l’accesso a diverse sezioni del tuo sito web. È il miglior plugin di abbonamento per WordPress e ti consente di impostare più livelli di abbonamento.
Usando MemberPress, puoi anche creare una pagina dei prezzi utilizzando uno dei modelli integrati del plug-in. Se un utente non registrato tenta di accedere a contenuti con restrizioni, puoi reindirizzarlo a una pagina dei prezzi.
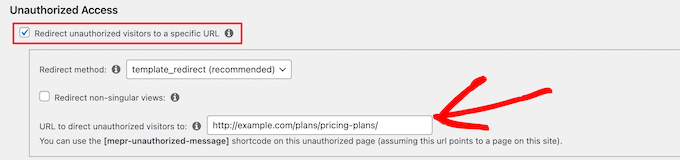
Dopo aver creato una pagina dei prezzi personalizzata, inserisci semplicemente l’URL nella sezione “Accesso non autorizzato” di MemeberPress per reindirizzare gli utenti non registrati alla pagina dei prezzi o alla pagina di registrazione.

Se desideri ancora più opzioni, ti consigliamo di utilizzare un generatore di pagine come SeedProd. SeedProd è un generatore di pagine drag-and-drop che semplifica la personalizzazione del layout e del design di qualsiasi pagina.
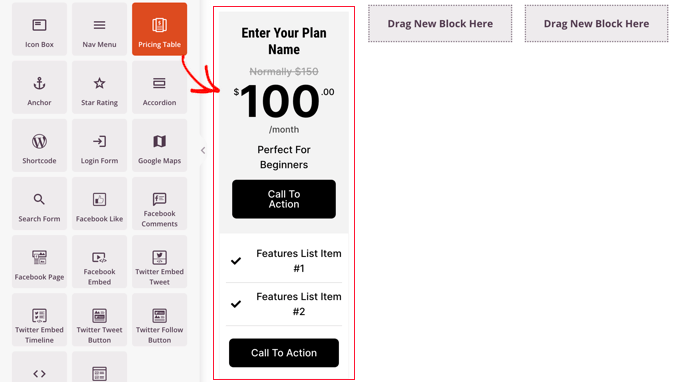
Puoi aggiungere elementi come una “Tabella dei prezzi” alla pagina a cui reindirizza gli utenti. Per maggiori dettagli, consulta la nostra guida su come aggiungere una bella tabella dei prezzi in WordPress.

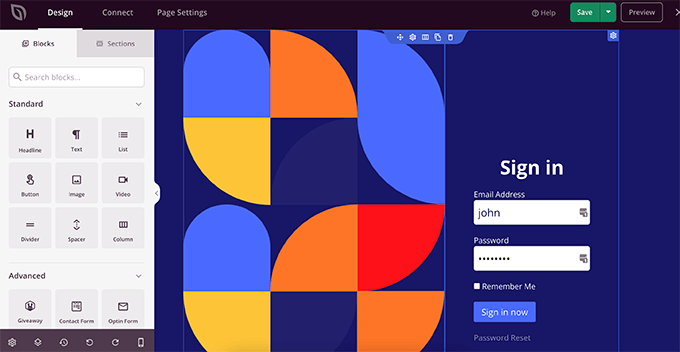
La pagina di registrazione predefinita di WordPress è semplice e contiene solo il logo e il marchio di WordPress.
Puoi renderlo più coinvolgente utilizzando un modello SeedProd e quindi aggiungendo un blocco “Tabella dei prezzi” per creare un accesso personalizzato e pagina di registrazione.

Se hai bisogno di aiuto, consulta la nostra guida su come creare un modulo di registrazione utente personalizzato in WordPress.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come reindirizzare gli utenti dopo l’invio di moduli in WordPress. Potresti anche voler vedere la nostra guida su come scegliere il miglior software di progettazione e un confronto tra WordPress.com vs WordPress.org.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.