Stai cercando un modo per pubblicare automaticamente nuove foto di Instagram sul tuo sito WordPress?
Aggiungendo nuove foto Instagram al tuo sito web, puoi aumentare l’esposizione del marchio e persino indirizzare più traffico al tuo account Instagram. Queste foto possono anche rendere il tuo sito Web WordPress più attraente e interattivo.
In questo articolo ti mostreremo come pubblicare automaticamente nuove foto di Instagram su WordPress, passo dopo passo.
Perché pubblicare foto di Instagram su WordPress?
Instagram ha oltre 2 miliardi di utenti attivi mensili e consente alle persone di condividere video e immagini sulla piattaforma di social media. Consente persino alle persone di scoprire nuovi account utente in base a ciò che già piace.
Se disponi già di un sito Web WordPress e hai appena iniziato a utilizzare Instagram, puoi facilmente ottenere più follower pubblicando le tue nuove foto Instagram sul tuo sito Web.
Questo può aiutarti a creare prove sociali dimostrando che sei attivo su Instagram, interagisci con il tuo pubblico sulla piattaforma e aumenta la quantità di tempo che i visitatori trascorrono sul tuo sito.
Detto questo, diamo un’occhiata a come pubblicare facilmente e automaticamente nuove foto di Instagram su WordPress. È possibile utilizzare i collegamenti rapidi seguenti per passare ai diversi metodi:
Metodo 1: aggiungi foto di Instagram come nuovo post in WordPress
Questo metodo è per gli utenti che desiderano creare un nuovo post sul blog mostrando la loro ultima foto di Instagram.
Puoi farlo facilmente utilizzando IFTTT (If This Then That), che è un potente strumento che ti consente di automatizzare il tuo sito WordPress con i social media .
Innanzitutto, devi visitare il sito Web IFTTT e fare clic sul pulsante “Inizia” nell’angolo in alto a destra dello schermo.

Successivamente, devi accedere o creare il tuo nuovo account sul sito web.
Dopo averlo fatto, visita la dashboard IFTTT e fai clic sul pulsante “Crea” nell’angolo in alto a destra per iniziare a creare un’applet.

Questo ti porterà a una nuova pagina in cui dovrai configurare le impostazioni del trigger e dell’azione.
Puoi iniziare facendo clic sul pulsante “Aggiungi” accanto all’opzione “Se questo”.

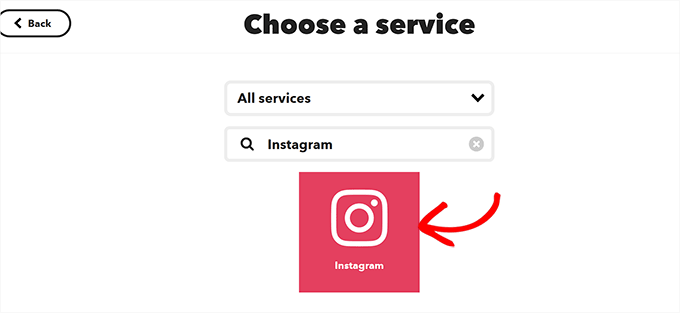
Verrai quindi indirizzato alla pagina “Scegli un servizio”, dove dovrai selezionare una piattaforma per l’attivazione.
Se desideri pubblicare un post sul blog ogni volta che una nuova foto viene caricata sul tuo account Instagram, dovrai selezionare Instagram come servizio.

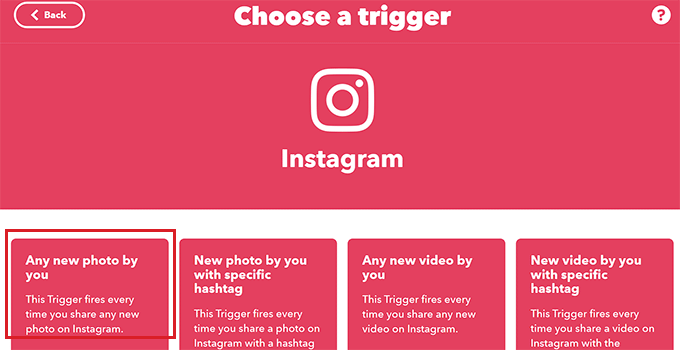
Verrai indirizzato alla pagina “Scegli un trigger”.
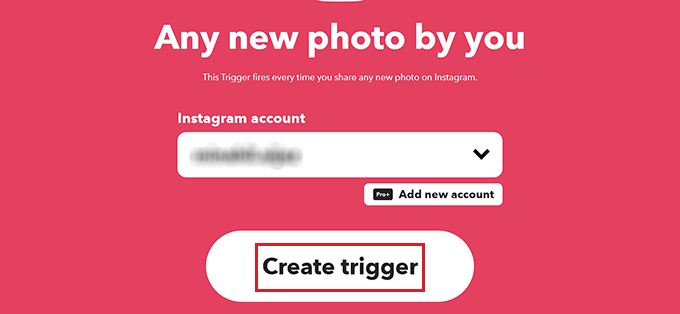
Da qui, scegli semplicemente l’opzione “Qualsiasi nuova foto da te” come trigger.

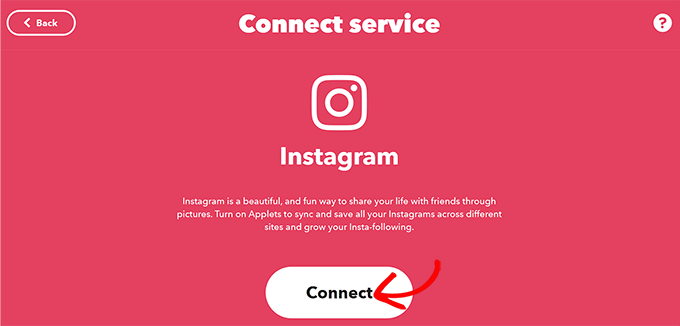
Ora verrai indirizzato alla pagina “Connetti servizio”, dove devi connettere il tuo account Instagram a IFTTT.
Per fare ciò, basta fare clic sul pulsante “Connetti”.

Si aprirà un messaggio di Instagram in una nuova finestra in cui dovrai accedere al tuo account.
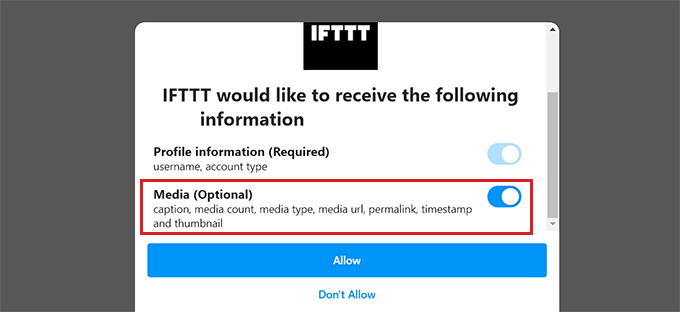
Una volta fatto ciò, IFTTT chiederà l’autorizzazione per ricevere le informazioni multimediali del tuo account Instagram. Basta attivare l’interruttore “Media” e fare clic sul pulsante “Consenti”.

Ora verrai reindirizzato alla pagina IFTTT, dove è stato collegato il tuo account Instagram.
Da qui, fai clic sul pulsante “Crea trigger” per completare il processo.

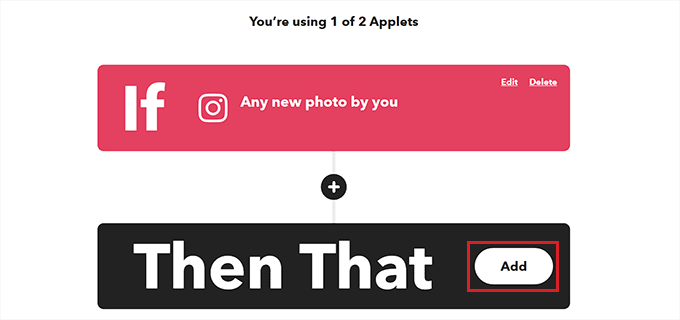
Ora che il trigger è stato creato, è il momento di creare l’azione. Questo è ciò che accadrà dopo che si è verificato il trigger.
Per questo, devi fare clic sul pulsante “Aggiungi” accanto all’opzione “Allora quello”.

Verrai nuovamente indirizzato alla pagina “Scegli un servizio”.
Questa volta, trova e seleziona WordPress come servizio.

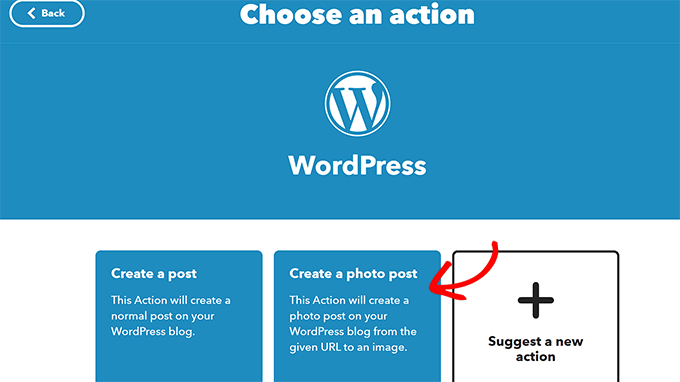
Ora verrai indirizzato alla pagina “Scegli un’azione”, dove dovrai selezionare un’azione che il tuo sito web eseguirà una volta che si verifica l’attivazione.
Da qui, devi scegliere l’opzione “Crea un post con foto” come azione.

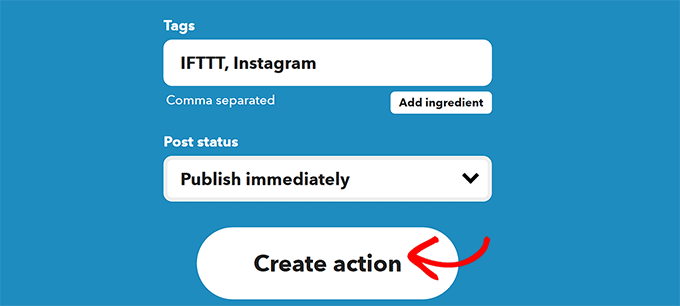
Questo ti porterà a una nuova pagina in cui dovrai aggiungere l’URL del tuo sito web e i dettagli di accesso per collegarlo a IFTTT.
Dopo averlo fatto, fai semplicemente clic sul pulsante “Crea azione” nella parte inferiore della pagina.

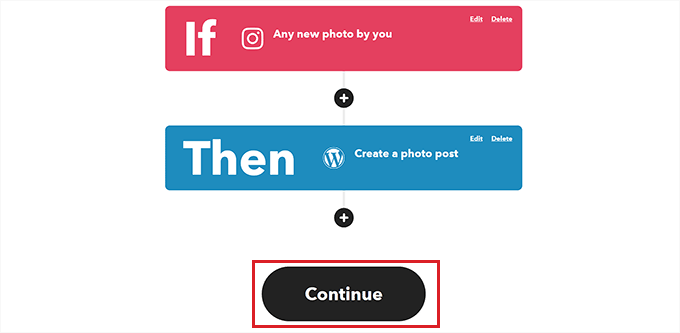
Ora verrai indirizzato alla nuova schermata, dove potrai vedere il trigger e l’azione che hai creato utilizzando IFTTT.
Se lo desideri, puoi anche modificare queste azioni facendo clic sul collegamento “Modifica”. Tuttavia, se non desideri apportare modifiche, fai semplicemente clic sul pulsante “Continua”.

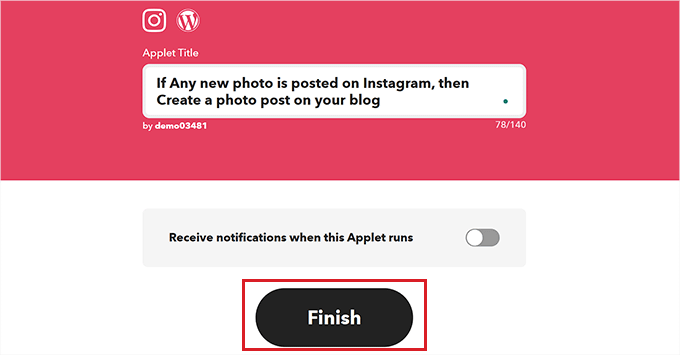
Questo ti porterà in una nuova schermata in cui puoi modificare il titolo dell’applet e attivare l’interruttore se desideri ricevere una notifica ogni volta che viene utilizzata questa applet.
Infine, fai clic sul pulsante “Fine”.

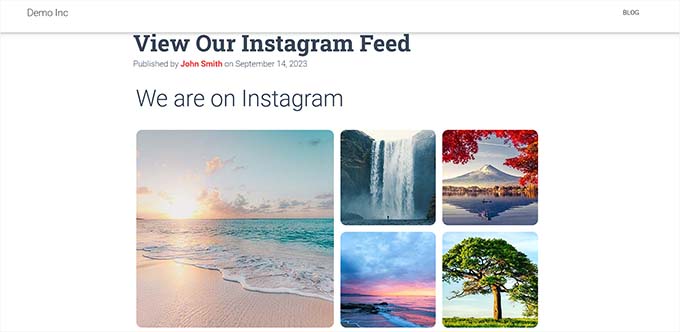
Ora puoi pubblicare una nuova foto sul tuo account Instagram e verrà automaticamente pubblicata sul tuo sito WordPress.
Questo è quello che appariva sul nostro blog WordPress demo.

Metodo 2: mostra il tuo feed Instagram sul tuo sito WordPress
Questo metodo è per gli utenti che desiderano semplicemente mostrare i propri feed Instagram sui propri siti Web WordPress senza creare nuovi post sul blog.
Puoi farlo facilmente utilizzando il plugin Instagram Feed di Smash Balloon. È il miglior plugin Instagram per WordPress che ti consente di aggiungere facilmente il tuo feed Instagram a qualsiasi pagina o post.
Innanzitutto, devi installare e attivare il plug-in Feed di Instagram . Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress .
Nota: il plug-in Feed di Instagram ha anche una versione gratuita . Tuttavia, utilizzeremo il piano a pagamento per questo tutorial poiché ha più opzioni di personalizzazione.
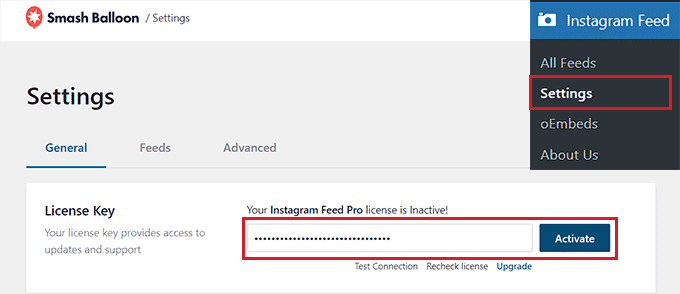
Dopo l’attivazione, vai alla pagina Feed Instagram »Impostazioni dalla barra laterale di amministrazione di WordPress per inserire la chiave di licenza.
Puoi trovare queste informazioni nel tuo account sul sito web di Smash Balloon.

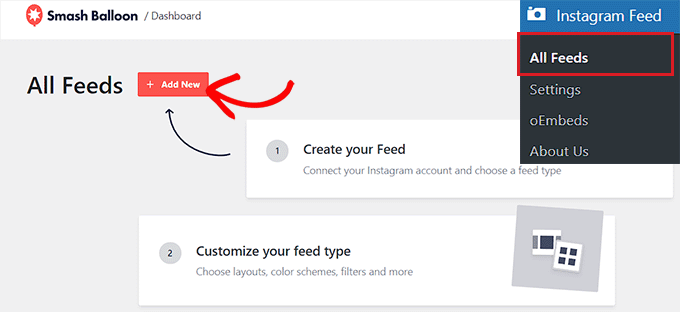
Dopo averlo fatto, devi visitare la pagina Feed Instagram »Tutti i feed dalla dashboard di WordPress.
Qui, fai clic sul pulsante “+ Aggiungi nuovo” per iniziare a incorporare il tuo feed Instagram.

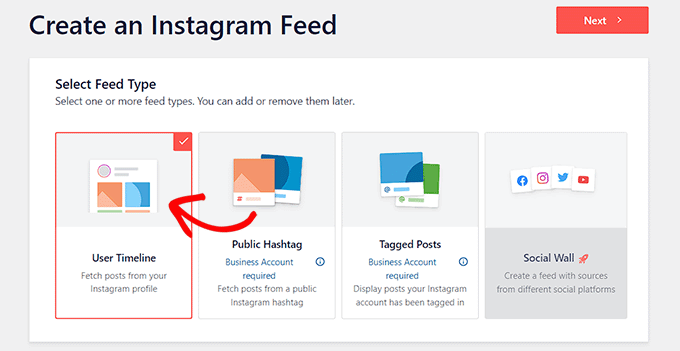
Verrai ora indirizzato alla schermata “Crea un feed Instagram”, dove dovrai selezionare l’opzione “Cronologia utente” come tipo di feed.
Ciò significa che Smash Balloon ora recupererà direttamente i post per il feed dal tuo account Instagram e aggiornerà automaticamente il feed una volta pubblicate nuove foto.
Successivamente, fai clic sul pulsante “Avanti” per continuare.

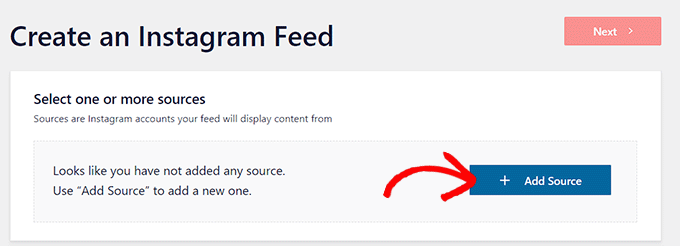
Una volta fatto ciò, verrai indirizzato alla pagina “Seleziona una o più fonti”.
Per connettere il tuo account Instagram al tuo sito web, fai semplicemente clic sul pulsante “+ Aggiungi fonte”.

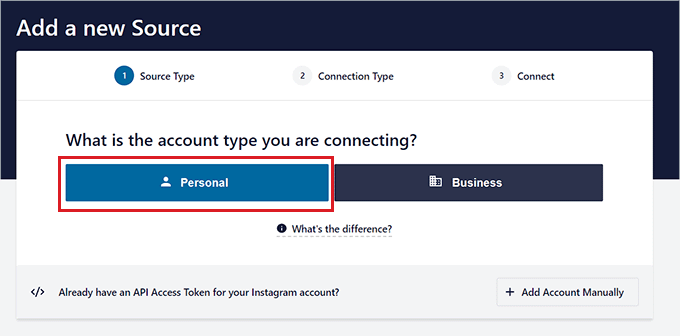
Questo ti indirizzerà al sito web di Smash Balloon, dove ti verrà chiesto di selezionare il tipo di account Instagram.
Tieni presente che se hai un account Instagram personale, Smash Balloon collegherà automaticamente il tuo sito web ad esso.
Se però hai un account Instagram aziendale, allora è necessario collegarlo alla tua pagina Facebook, che sarà poi collegata a Smash Balloon.
Per questo tutorial selezioneremo l’opzione “Personale”.

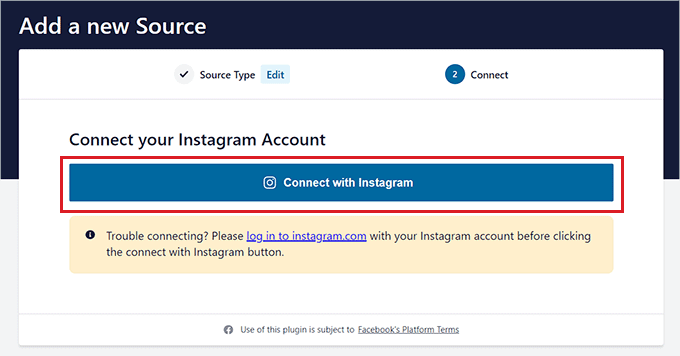
Ora verrai portato al passaggio successivo.
Qui, devi fare clic sul pulsante “Connetti con Instagram” per andare avanti.

Sullo schermo si aprirà la piattaforma Instagram e dovrai accedere al tuo account.
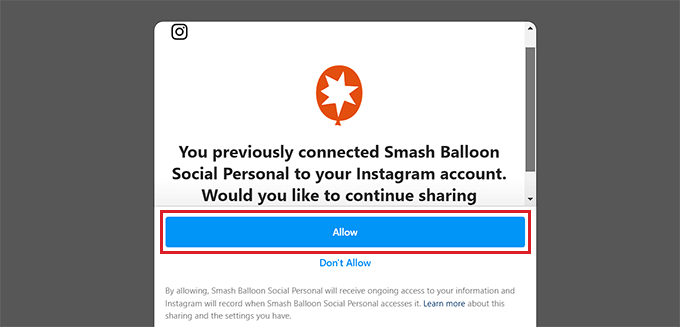
Dopo averlo fatto, Smash Balloon ti chiederà il permesso di raccogliere dati dal tuo account Instagram. Basta fare clic sul pulsante “Consenti”.

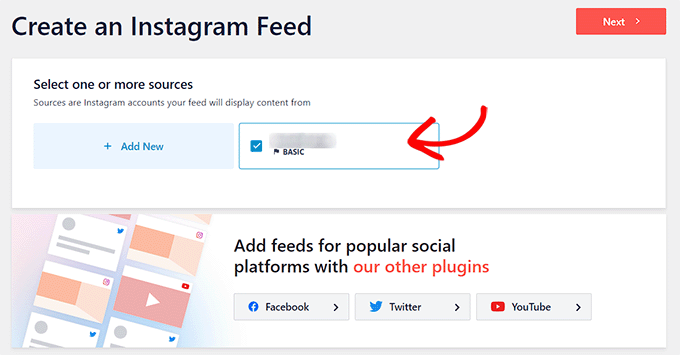
Ora hai collegato con successo il tuo account Instagram al tuo sito web.
Ora devi scegliere il tuo account e fare clic sul pulsante “Avanti” nella pagina “Seleziona una o più fonti”.

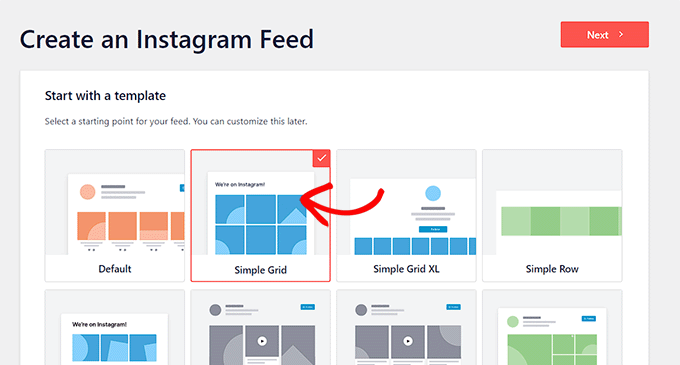
Questo ti indirizzerà alla pagina “Inizia con un modello”, dove potrai scegliere uno qualsiasi dei modelli predefiniti offerti da Smash Balloon per il tuo feed di foto Instagram.
Successivamente, fai clic sul pulsante “Avanti”.

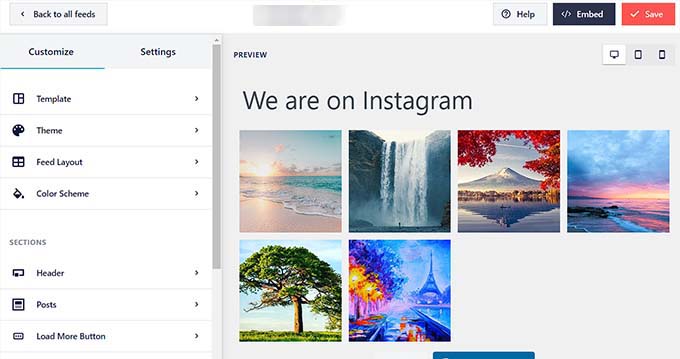
Il plugin ora caricherà il tuo feed Instagram nel suo editor di anteprima dal vivo. Qui noterai un’anteprima del feed sul lato destro e la colonna delle impostazioni sul lato sinistro dello schermo.
Per iniziare a personalizzare il tuo feed Instagram, fai clic sulla scheda “Layout”.

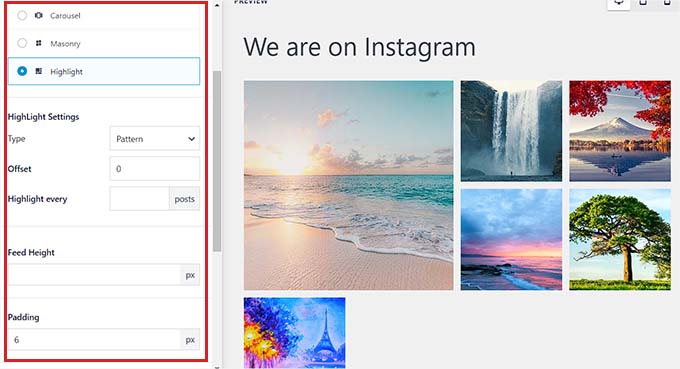
Si apriranno alcune impostazioni nella colonna di sinistra, dove potrai modificare il layout in carosello, griglia, evidenziazione o muratura.
Tieni presente che se utilizzi il plug-in gratuito, alcune opzioni di personalizzazione potrebbero essere bloccate.
Dopo averlo fatto, puoi anche configurare l’altezza del feed, il riempimento e il numero di post che verranno visualizzati nel feed da qui.

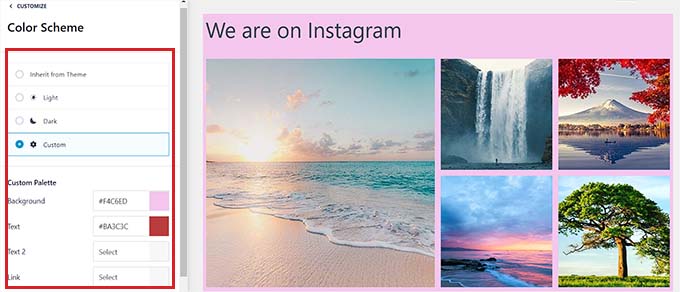
Successivamente, fai clic sulla scheda “Combinazione colori” nella colonna di sinistra.
Puoi mantenere il tuo feed Instagram in modalità chiara o scura o persino creare la tua combinazione di colori personalizzata scegliendo l’opzione “Personalizzato”.

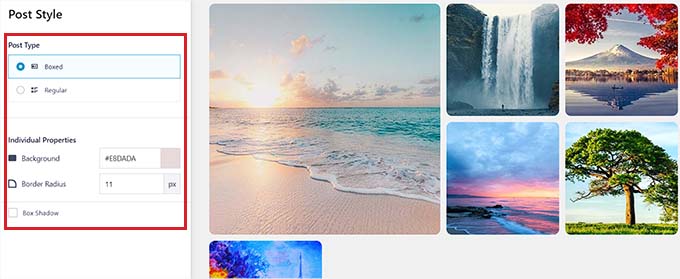
Successivamente, fai clic sulla scheda “Post” nella colonna di sinistra.
Qui puoi personalizzare i singoli tipi di post, sfondi, bordi e raggio dei post.

Successivamente, puoi fare clic sulle schede “Carica altro pulsante” o “Segui pulsante” per aggiungere tali pulsanti ai tuoi feed.
Per maggiori dettagli sulle impostazioni di personalizzazione, consulta il nostro tutorial su come incorporare facilmente Instagram in WordPress .
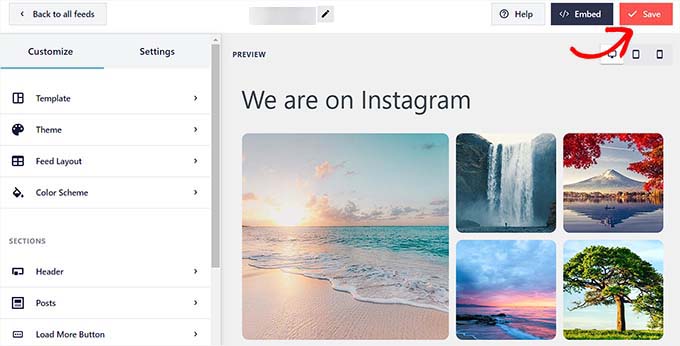
Infine, fai clic sul pulsante “Salva” in alto per memorizzare le tue impostazioni.

Ora è il momento di incorporare il tuo feed Instagram in una pagina o in un post WordPress.
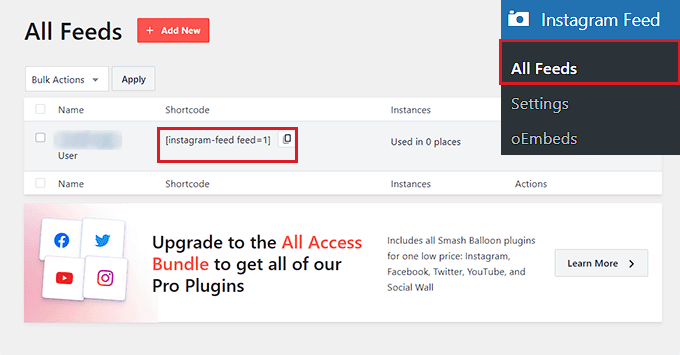
Per fare ciò, visita la pagina Feed Instagram »Tutti i feed dalla dashboard di WordPress.
Una volta che sei lì, copia semplicemente lo shortcode per il feed Instagram che hai creato.

Successivamente, apri una pagina WordPress o un post di tuo gradimento nell’editor dei blocchi.
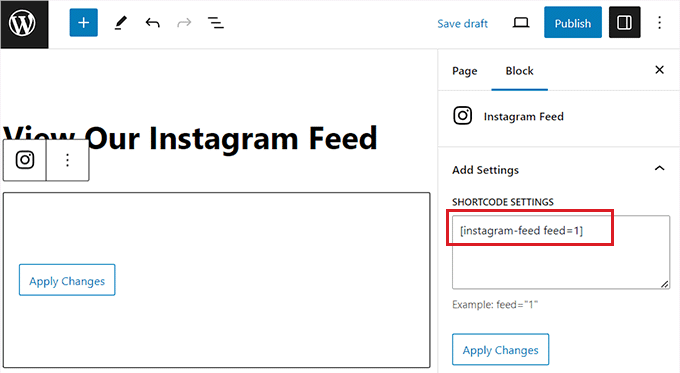
Da qui, fai clic sul pulsante Aggiungi blocco “+” nell’angolo in alto a sinistra dello schermo per aggiungere il blocco Feed di Instagram.
Successivamente, incolla lo shortcode che hai copiato in precedenza nella sezione “Impostazioni shortcode”.

Infine, fai clic sul pulsante “Aggiorna” o “Pubblica” per memorizzare le tue impostazioni.
Ora puoi visitare il tuo sito WordPress per visualizzare il feed Instagram in azione.

Bonus: crea una galleria di immagini in WordPress
Incorporare il tuo feed Instagram sul tuo sito web è solo un modo per mostrare la tua fotografia. In alternativa, puoi creare la tua galleria di immagini in WordPress.
Questo può essere estremamente utile se hai un sito web di fotografia o vendi immagini utilizzando Easy Digital Downloads . Può anche rendere il tuo sito web più attraente in generale.
Inoltre, se disponi di un negozio online , la creazione di una galleria per le immagini dei prodotti può aiutarti a visualizzare tutti i tuoi prodotti in un unico posto e ad aumentare le vendite.
Envira Gallery è il miglior plug-in per aggiungere un’attraente galleria di immagini al tuo sito Web WordPress.

È il miglior plugin per gallerie WordPress che viene fornito con un builder drag-and-drop, modelli di gallerie già pronti, condivisione sui social, compressione delle immagini, filigrana, impaginazione e molto altro ancora. Il plugin può anche integrarsi con Pinterest, Instagram, WooCommerce e Beaver Builder .
Per maggiori dettagli, consulta il nostro tutorial su come creare una galleria di immagini in WordPress .
Speriamo che questo articolo ti abbia aiutato a imparare come pubblicare automaticamente nuove foto di Instagram su WordPress. Potresti anche voler vedere il nostro tutorial su come creare un feed Facebook personalizzato in WordPress e le nostre migliori scelte per i migliori plugin di social media per WordPress .
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Potete trovarci anche su Twitter e Facebook .