Hai bisogno di personalizzare il modo in cui i tuoi archivi WordPress vengono visualizzati nella barra laterale?
Il widget degli archivi WordPress predefinito offre una personalizzazione limitata. Potresti volere che i tuoi archivi di post utilizzino meno spazio, mostrino più informazioni o abbiano un aspetto più attraente.
In questo articolo, ti mostreremo come personalizzare la visualizzazione degli archivi di WordPress nella barra laterale.
Perché personalizzare la visualizzazione degli archivi di WordPress nella barra laterale?
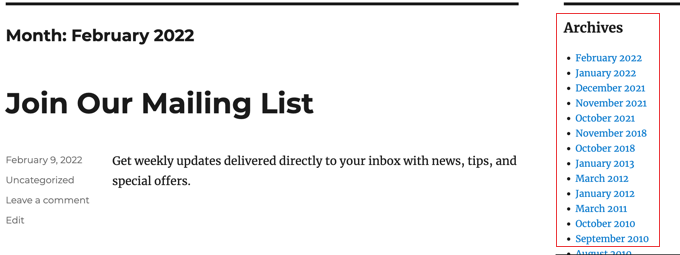
Il tuo Sito Web WordPress viene fornito con un widget di archivi che ti consente di visualizzare i collegamenti mensili all’archivio dei post del blog in una barra laterale.
Il widget ha due opzioni di personalizzazione: puoi visualizzare l’elenco degli archivi come menu a discesa e puoi visualizzare i conteggi dei post per ogni mese.

Tuttavia, potresti voler visualizzare l’elenco degli archivi della barra laterale in modo diverso. Ad esempio, man mano che il tuo sito cresce, l’elenco predefinito potrebbe diventare troppo lungo o potresti voler rendere più facile la navigazione per i tuoi visitatori.
Diamo un’occhiata ad alcuni modi per personalizzare la visualizzazione degli archivi di WordPress nella barra laterale:
Creazione di archivi compatti
Se il tuo elenco di archivi è diventato troppo lungo, puoi creare un archivio compatto che visualizzi i tuoi post utilizzando molto meno spazio.
Dovrai installare e attivare il Archivi compatti plugin sviluppato e mantenuto dal team di WPBeginner. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
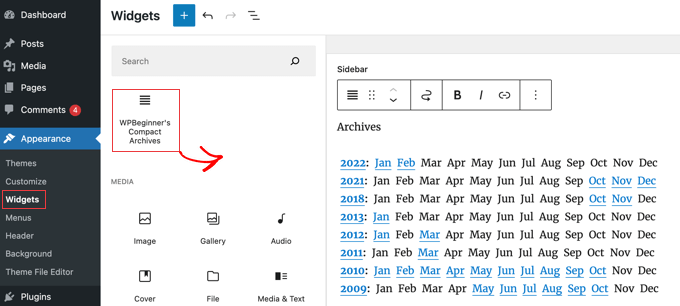
Dopo l’attivazione, puoi aggiungere gli archivi compatti a un post, una pagina o un widget utilizzando il blocco “Archivi compatti di WPBeginner”.

L’elenco degli archivi compatto consente di risparmiare spazio verticale essendo un po’ più ampio. Ciò significa che potrebbe adattarsi meglio in a piè di pagina o pagina archivi che in una barra laterale.
Tuttavia, il plugin è abbastanza configurabile e puoi renderlo più ristretto visualizzando solo la prima iniziale o un numero per ogni mese. Puoi saperne di più nella nostra guida su come creare archivi compatti in WordPress.
Visualizzazione degli archivi in una struttura comprimibile
Un altro modo per gestire lunghi elenchi di archivi è visualizzare uno schema comprimibile di anni e mesi in cui hai pubblicato i post del blog.
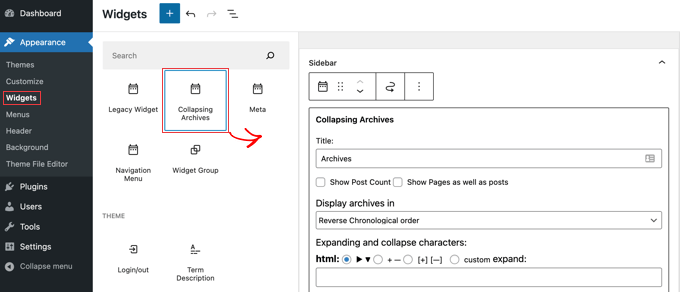
Per fare ciò, è necessario installare e attivare il Archivi che crollano collegare. Dopo l’attivazione, è necessario visitare Aspetto » Widget pagina e aggiungi il widget “Archivi compatti” alla barra laterale.

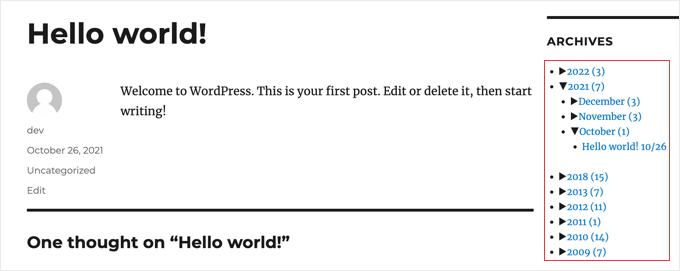
Il widget Comprimi archivi utilizza JavaScript per comprimere il tuo archivio per anno. I tuoi utenti possono fare clic sugli anni per espanderli e visualizzare gli archivi mensili. Puoi persino rendere comprimibili gli archivi mensili e consentire agli utenti di vedere i titoli dei post sottostanti.
Puoi saperne di più facendo riferimento al Metodo 1 nella nostra guida su come limitare il numero di mesi di archivio visualizzati in WordPress.
Ecco come appare sul nostro sito demo.

Limitazione del numero di mesi di archivio visualizzati
Un terzo modo per impedire che l’elenco degli archivi diventi troppo lungo è limitare il numero di mesi visualizzati, ad esempio, agli ultimi sei mesi.
Per farlo, dovrai aggiungere codice ai file del tuo tema WordPress. Se non l’hai mai fatto prima, consulta la nostra guida su come copiare e incollare codice in WordPress.
Il primo passaggio consiste nell’aggiungere il seguente snippet di codice al tuo funzioni.php dossier, in a plug-in specifico del sitoo utilizzando a plug-in frammenti di codice.
// Function to get archives list with limited months
function wpb_limit_archives() {
$my_archives = wp_get_archives(array(
'type'=>'monthly',
'limit'=>6,
'echo'=>0
));
return $my_archives;
}
// Create a shortcode
add_shortcode('wpb_custom_archives', 'wpb_limit_archives');
// Enable shortcode execution in text widget
add_filter('widget_text', 'do_shortcode');
È possibile modificare il numero di mesi visualizzati modificando il numero nella riga 6. Ad esempio, se si modifica il numero in “12”, verranno visualizzati 12 mesi di archivi.
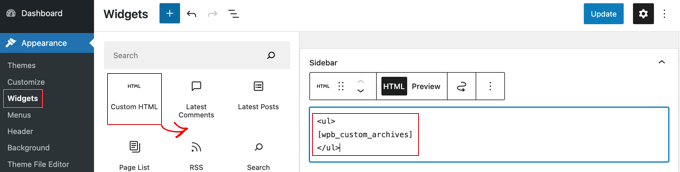
Ora puoi andare a Aspetto » Widget pagina e aggiungi un widget “HTML personalizzato” alla barra laterale. Successivamente, dovresti incollare il seguente codice nella casella del widget:
<ul>
[wpb_custom_archives]
</ul>

Dopo aver fatto clic sul pulsante “Aggiorna”, la barra laterale mostrerà solo sei mesi di archivi.
Per ulteriori dettagli, vedere il Metodo 3 nella nostra guida su come limitare il numero di mesi di archivio visualizzati in WordPress.
Archivi di elenchi giornalieri, settimanali, mensili o annuali
Se desideri un maggiore controllo su come sono elencati i tuoi archivi, allora il Archivio annuale il plug-in aiuterà. Ti consente di elencare i tuoi archivi quotidianamente, settimanalmente, mensilmente, annualmente o in ordine alfabetico e può raggruppare gli elenchi per decennio.
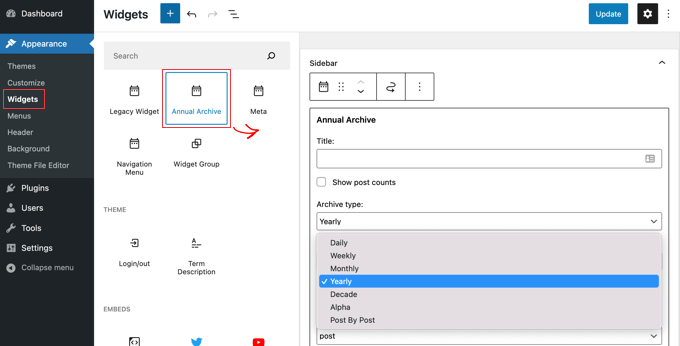
Inizia installando e attivando il plug-in Archivio annuale. Dopodiché, puoi andare al Aspetto » Widget pagina e trascina il widget Archivio annuale nella barra laterale.

Puoi assegnare un titolo al widget e quindi selezionare se visualizzare un elenco di giorni, settimane, mesi, anni, decenni o post. Puoi scorrere fino ad altre opzioni per limitare il numero di archivi visualizzati, scegliere un’opzione di ordinamento e aggiungere testo aggiuntivo.
Se navighi verso Impostazioni » Archivio annualequindi puoi personalizzare ulteriormente l’elenco degli archivi utilizzando CSS personalizzato.
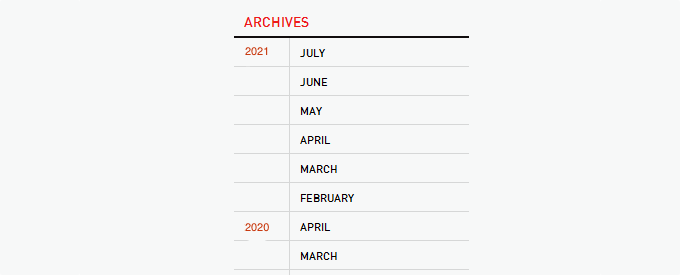
Visualizzazione degli archivi mensili ordinati per anno
Una volta stavamo lavorando al design del sito di un cliente che necessitava di archivi mensili organizzati per anno nella barra laterale. Questo è stato difficile da codificare perché questo client voleva mostrare l’anno solo una volta a sinistra.

Siamo stati in grado di modificare del codice da Andrea Appleton. Il codice di Andrew non aveva un parametro limite per gli archivi, quindi l’elenco mostrava tutti i mesi di archivio. Abbiamo aggiunto un parametro limite che ci ha permesso di visualizzare solo 18 mesi alla volta.
Quello che devi fare è incolla il codice seguente nel tuo tema sidebar.php file o qualsiasi altro file in cui desideri visualizzare archivi WordPress personalizzati:
<?php
global $wpdb;
$limit = 0;
$year_prev = null;
$months = $wpdb->get_results("SELECT DISTINCT MONTH( post_date ) AS month , YEAR( post_date ) AS year, COUNT( id ) as post_count FROM $wpdb->posts WHERE post_status="publish" and post_date <= now( ) and post_type="post" GROUP BY month , year ORDER BY post_date DESC");
foreach($months as $month) :
$year_current = $month->year;
if ($year_current != $year_prev){
if ($year_prev != null){?>
<?php } ?>
<li class="archive-year"><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/"><?php echo $month->year; ?></a></li>
<?php } ?>
<li><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/<?php echo date("m", mktime(0, 0, 0, $month->month, 1, $month->year)) ?>"><span class="archive-month"><?php echo date_i18n("F", mktime(0, 0, 0, $month->month, 1, $month->year)) ?></span></a></li>
<?php $year_prev = $year_current;
if(++$limit >= 18) { break; }
endforeach; ?>
Se si desidera modificare il numero di mesi visualizzati, è necessario modificare la riga 19 in cui il valore $limit corrente è impostato su 18.
Puoi anche mostrare il conteggio dei post in ogni mese aggiungendo questo bit di codice ovunque tra le righe 12-16 del codice sopra:
<?php echo $month->post_count; ?>
Dovrai usare CSS personalizzato per visualizzare correttamente l’elenco degli archivi sul tuo sito web. Il CSS che abbiamo utilizzato sul sito Web del nostro cliente era simile a questo:
.widget-archive{padding: 0 0 40px 0; float: left; width: 235px;}
.widget-archive ul {margin: 0;}
.widget-archive li {margin: 0; padding: 0;}
.widget-archive li a{ border-left: 1px solid #d6d7d7; padding: 5px 0 3px 10px; margin: 0 0 0 55px; display: block;}
li.archive-year{float: left; font-family: Helvetica, Arial, san-serif; padding: 5px 0 3px 10px; color:#ed1a1c;}
li.archive-year a{color:#ed1a1c; margin: 0; border: 0px; padding: 0;}
Ci auguriamo che questo tutorial ti abbia aiutato a imparare come personalizzare la visualizzazione degli archivi di WordPress nella barra laterale. Potresti anche voler imparare come installare Google Analytics su WordPresso controlla il nostro elenco di modi comprovati per fare soldi con il blog con WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.