Vuoi personalizzare la tua pagina di pagamento WooCommerce?
La pagina di pagamento predefinita di WooCommerce non è ottimizzata per le conversioni. Personalizzando e ottimizzando la tua pagina di pagamento, puoi aumentare le tue conversioni e aumentare le vendite.
In questo articolo, ti mostreremo come personalizzare facilmente la tua pagina di pagamento WooCommerce, passo dopo passo senza scrivere alcun codice.
Perché personalizzare la pagina di pagamento di WooCommerce in WordPress?
Gli studi dimostrano che tra il 70 e l’85% di tutti i carrelli vengono abbandonati. In altre parole, la maggior parte degli utenti lascia le pagine di pagamento senza effettuare acquisti.
Creare una personalizzazione WooCommerce la pagina di pagamento ti offre un’ultima opportunità per trasformare un visitatore del sito web in un cliente prima che lasci il tuo negozio.
Con una pagina di pagamento personalizzata, puoi aggiungere testimonianze / elementi di prova sociale per creare fiducia, aggiungere prodotti correlati per aumentare le entrate e ottimizzare il layout generale della pagina per migliori conversioni.

Tutto ciò aumenterà le conversioni e renderà più probabile che il tuo visitatore diventi un cliente a lungo termine.
Prima di andare avanti, potresti anche volerlo personalizza la pagina del tuo carrello WooCommerce per migliorare le conversioni anche qui.
Se stai utilizzando il carrello e le pagine di pagamento di WooCommerce insieme, vorrai che queste pagine abbiano un marchio simile per offrire ai tuoi visitatori un’ottima esperienza di pagamento.
Personalizzandoli insieme, puoi migliorare le tue conversioni complessive e guadagnare più entrate. Per maggiori dettagli, consulta la nostra guida su come creare una pagina del carrello WooCommerce personalizzata senza scrivere alcun codice.
Detto questo, diamo un’occhiata a come puoi facilmente personalizzare la tua pagina di pagamento WooCommerce e guadagnare di più dal tuo negozio online.
Come personalizzare la tua pagina di pagamento WooCommerce in WordPress
SeedProd è il miglior generatore di pagine WordPress drag and drop utilizzato da oltre 1 milione di siti web. Ti consente di personalizzare facilmente la pagina di pagamento di WooCommerce per aumentare le vendite.
La prima cosa che devi fare è installare e attivare il plugin. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Nota: c’è un versione gratuita di SeedProd è disponibile, ma per questo tutorial mostreremo la versione Pro poiché ha blocchi WooCommerce integrati.
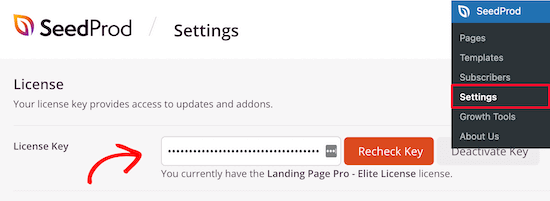
Una volta attivato il plugin, vai su SeedProd » Impostazioni e inserisci la tua chiave di licenza.

Puoi trovare queste informazioni nella pagina del tuo account sul sito web di SeedProd.
Successivamente, vai a Seedprod » Pagine e quindi fare clic sul pulsante “Aggiungi nuova pagina di destinazione”.

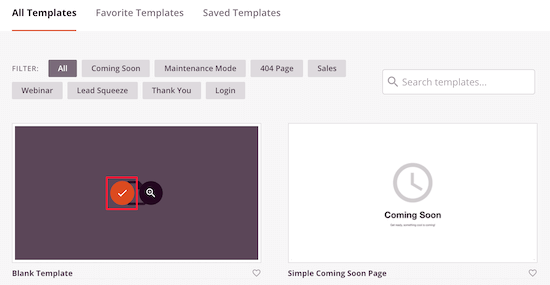
Successivamente, ti verrà chiesto di scegliere un modello di pagina di destinazione. Ci sono dozzine di modelli professionali tra cui scegliere.
Noterai che i modelli sono filtrati per diverse categorie. La scelta di una categoria di modelli che corrisponda al tipo di pagina che desideri creare può aiutarti a creare la tua pagina più velocemente.
Detto questo, ogni modello può essere completamente personalizzato, indipendentemente dal modello scelto.
Per questo tutorial, selezioneremo il modello “Vuoto” poiché questo ci consente di creare il tipo esatto di pagina di pagamento che desideriamo.
Per selezionare un modello, passaci sopra con il mouse e fai clic sull’icona “Segno di spunta”.

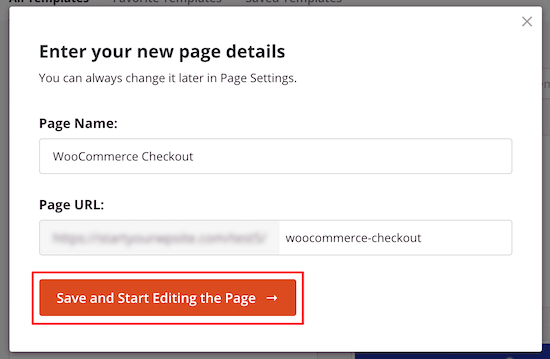
Dopodiché, ti verrà chiesto di dare un nome alla tua pagina. Il nome della pagina corrisponderà anche all’URL della tua pagina di pagamento.
Quindi, fai clic sul pulsante “Salva e inizia a modificare la pagina”.

Questo ti porterà all’editor drag and drop, dove puoi creare la tua pagina di pagamento WooCommerce personalizzata.
Il lato destro sarà l’anteprima della pagina e il lato sinistro è il pannello delle opzioni per aiutarti a personalizzare.
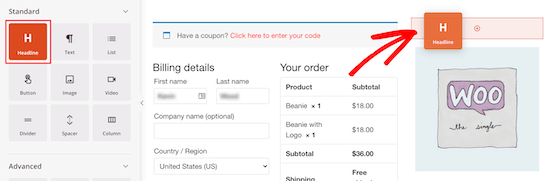
Innanzitutto, aggiungeremo un’intestazione in modo che tu possa mantenere il tuo marchio.
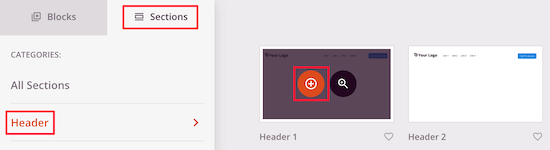
Per fare ciò, fai clic sull’opzione di menu “Sezioni” nel pannello di sinistra, quindi fai clic sulla categoria “Intestazione”.

Successivamente, passa il mouse sul modello “Intestazione 1” e fai clic sull’icona “Più”.
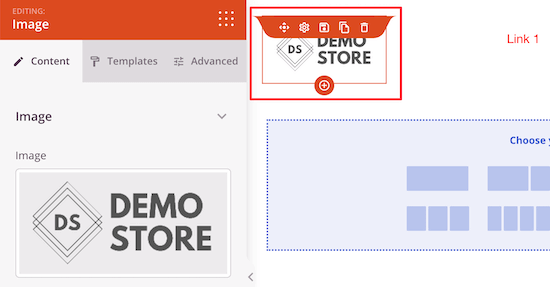
Quindi, fai clic sulla sezione “Immagine” della tua pagina e carica il logo del tuo negozio nel menu a sinistra.

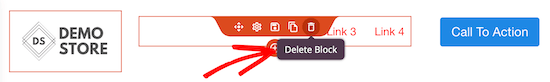
Quindi, puoi eliminare il menu di navigazione passandoci sopra con il mouse e facendo clic su “Elimina blocco”.
L’eliminazione delle altre voci di menu riduce il numero di uscite di pagina e aumenta le probabilità che il visitatore completi l’acquisto.

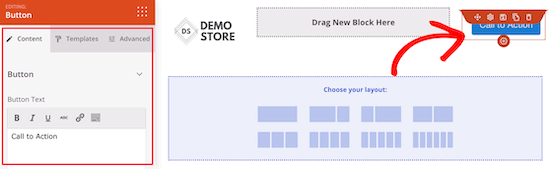
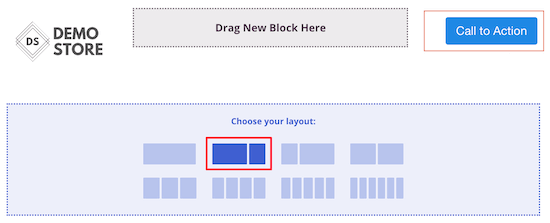
Dopo averlo fatto, fai clic sul pulsante denominato “Invito all’azione”.
Cambieremo il testo in modo che dica “Visualizza carrello”.

Ciò consente ai tuoi utenti di tornare alla pagina del carrello per aggiungere articoli o modificare la quantità.
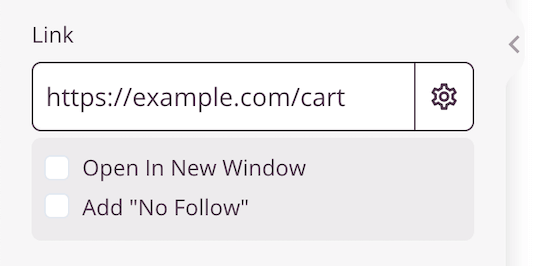
Quindi, aggiungi l’URL della pagina del tuo carrello WooCommerce alla casella denominata “Link”.
Puoi fare il link non seguire o apri in una nuova scheda, ma lasceremo le impostazioni predefinite.

Quindi, fai clic sul contenuto e sul layout della barra laterale nella sezione “Scegli il tuo layout:”.
Ciò ti consente di creare una sezione per il checkout, oltre a una sezione del prodotto consigliato.

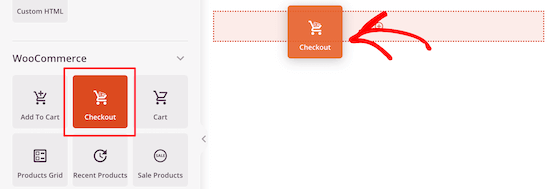
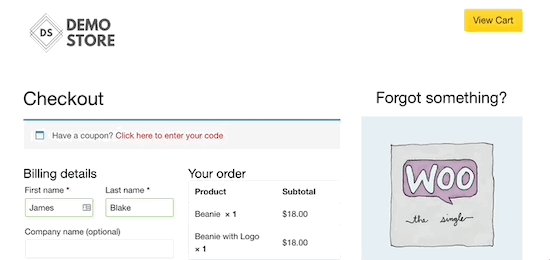
Successivamente, individua il blocco “Checkout” nella sezione WooCommerce e trascinalo sulla tua pagina.
Puoi personalizzare completamente l’aspetto del tuo checkout, inclusa la combinazione di colori, la scelta del carattere, il colore del collegamento, i pulsanti e altro.

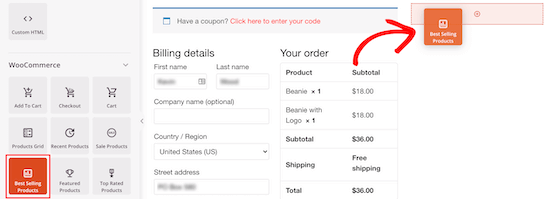
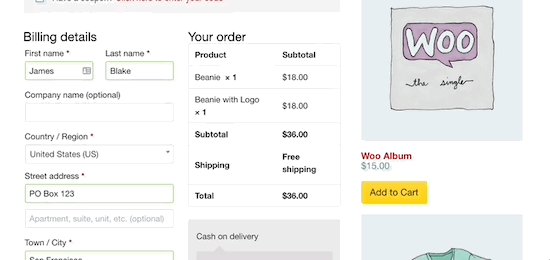
Successivamente, puoi aggiungere un prodotti popolari o sezione prodotti consigliati. Ciò ti consente di migliorare le tue vendite promuovendo altri prodotti a cui gli acquirenti potrebbero essere interessati.
Per aggiungere questo, trascina semplicemente sul blocco “Prodotti più venduti” dalla sezione “WooCommerce”.
Puoi anche scegliere uno qualsiasi degli altri blocchi di prodotti WooCommerce.

Successivamente, puoi aggiungere un titolo sopra i prodotti popolari.
Trascina semplicemente il blocco “Titolo” sulla tua pagina sopra i prodotti popolari. Puoi personalizzare il carattere, le dimensioni, il testo, il colore e altro.

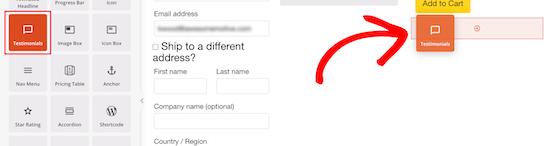
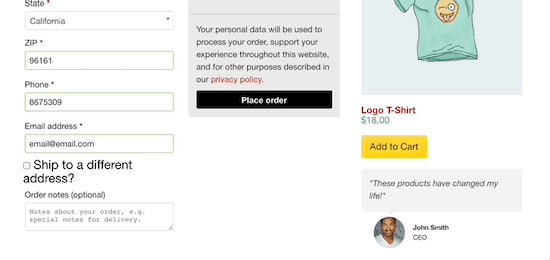
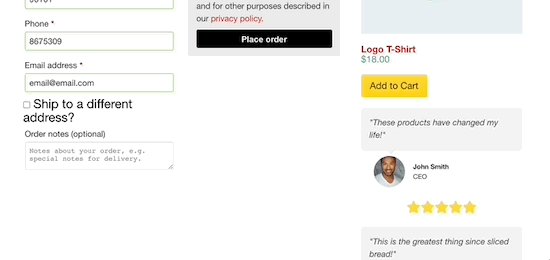
Dopo averlo fatto, puoi aggiungere un blocco di testimonianze. Questo funge da prova sociale e assicura ai tuoi visitatori che stanno prendendo la decisione giusta.
Trova il blocco “Testimonianze” e trascinalo sotto i tuoi prodotti popolari.

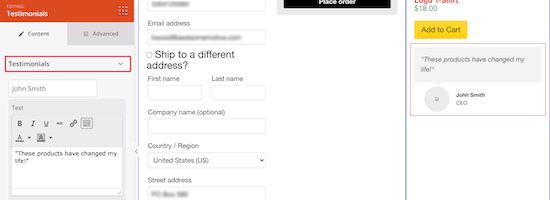
Il blocco delle testimonianze può essere completamente personalizzato.
Puoi aggiungere una foto del cliente, un titolo di lavoro e altro.

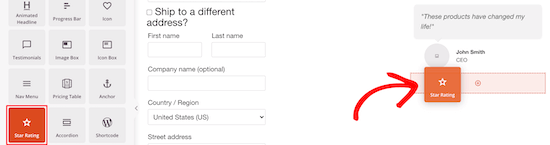
Un’altra cosa che puoi fare per migliorare ulteriormente la prova sociale è aggiungere una valutazione a stelle proprio sotto la tua testimonianza.
Seleziona semplicemente il blocco “Valutazione in stelle” e trascinalo sotto la tua testimonianza.

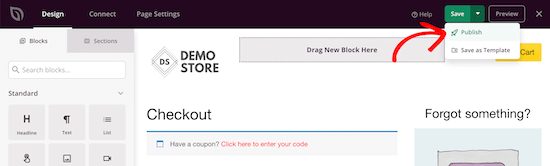
Dopo aver personalizzato la pagina di pagamento di WooCommerce, puoi attivarla facendo clic sulla freccia a discesa accanto al pulsante “Salva” e selezionando “Pubblica”.

Ora, invece del checkout WooCommerce predefinito, hai creato una pagina di checkout WooCommerce ad alta conversione.
Sentiti libero di continuare a personalizzare la tua pagina e testare diversi elementi, sezioni e blocchi.

Suggerimento per professionisti: puoi monitorare le prestazioni della pagina di pagamento di WooCommerce per vedere se le tue personalizzazioni stanno migliorando le entrate. Per maggiori dettagli, consulta la nostra guida passo passo su come impostare il monitoraggio delle conversioni di WooCommerce.
Assegna la tua pagina di pagamento a WooCommerce
Una volta che hai finito di personalizzare la tua pagina di pagamento e l’hai resa attiva, devi modificare le impostazioni URL di WooCommerce predefinite.
La modifica dell’URL fa in modo che i tuoi clienti vadano automaticamente alla tua nuova pagina di pagamento di WooCommerce, invece dell’opzione predefinita.
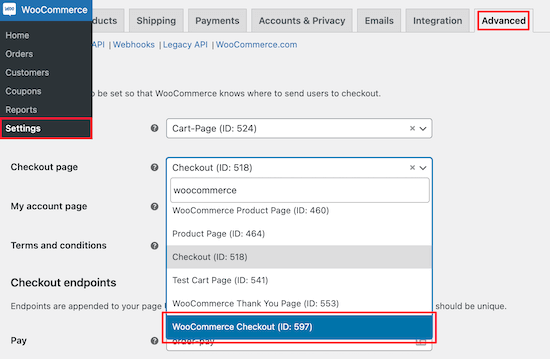
Per prima cosa, vai su WooCommerce » Impostazioni e fare clic sulla scheda “Avanzate”.

Quindi, seleziona il nuovo URL della pagina di pagamento di WooCommerce dal menu a discesa.
Assicurati di fare clic su “Salva modifiche” nella parte inferiore dello schermo.
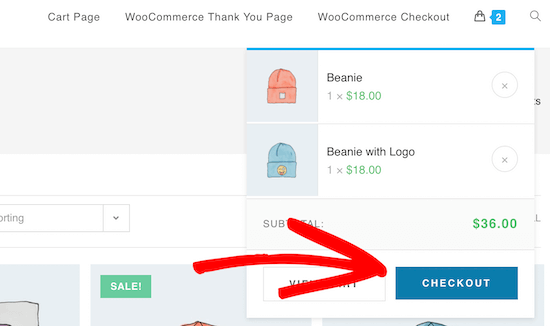
Ora, quando un visitatore fa clic su “Procedi al pagamento”, verrà indirizzato alla tua nuova pagina ad alta conversione che hai appena creato.
Alcuni Temi WooCommerce anche dare ai clienti la possibilità di andare direttamente alla pagina di pagamento.

Come ridurre l’abbandono della pagina di pagamento
L’abbandono della pagina di pagamento avviene quando un cliente avvia la procedura di pagamento, ma non completa il pagamento. È simile a abbandono del carrello, ma è un ulteriore passo per completare il pagamento e diventare un cliente.
La personalizzazione della tua pagina di pagamento con il tutorial qui sopra contribuirà notevolmente all’ottimizzazione della tua pagina di pagamento per le conversioni.
Tuttavia, ci sono alcune cose che puoi fare per ridurre ulteriormente l’abbandono del checkout.
Riduci eventuali costi aggiuntivi per il checkout
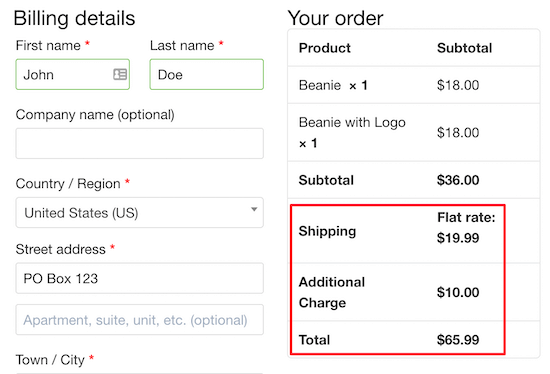
Quando i clienti arrivano al carrello, si aspettano che il prezzo totale sia simile ai prezzi totali del prodotto.
Se arrivano al checkout e vedono tasse, costi di spedizione elevati e altri costi aggiuntivi, allora ci sono buone probabilità che non completino l’acquisto.

Un cliente potrebbe continuare con l’acquisto se ritiene che i costi siano giustificati. Tuttavia, la cosa migliore da fare è essere in anticipo sui prezzi.
Se hai molte commissioni aggiuntive per la realizzazione dei tuoi prodotti, aggiungile ai prezzi totali dei prodotti. Oppure, spiega il motivo dei costi aggiuntivi.
Amazon è stata in grado di dominare lo spazio eCommerce offrendo la spedizione gratuita in 2 giorni.
Considera l’offerta spedizione gratuita sui tuoi prodotti o offrendo la spedizione gratuita per ordini superiori a un determinato importo.
Rendi la creazione dell’account facoltativa o più semplice
Richiedere la registrazione dell’account prima di completare un acquisto può portare all’abbandono. Questo può aumentare i tuoi abbonati e-mail, ma aggiunge più attrito al processo di acquisto.
Puoi consentire ai tuoi utenti di creare un account, ma non è necessario renderlo un requisito.
Invece, puoi impostare un modulo di registrazione per far crescere il tuo lista e-mail dopo che l’utente ha completato l’acquisto.
Puoi anche semplificare i campi richiesti nella pagina di pagamento. Se hai bisogno di raccogliere più informazioni, puoi farlo dopo il checkout.
L’obiettivo dovrebbe essere quello di eliminare il maggior numero di campi (punti di attrito) dal percorso dell’utente, in modo che possa completare l’acquisto.
Offri più opzioni di pagamento alla cassa
Un altro motivo per cui i tuoi visitatori non seguiranno la procedura di pagamento è che non offri abbastanza opzioni di pagamento.
Il tuo negozio online dovrebbe fornire le opzioni di pagamento più comuni.

I tuoi clienti utilizzeranno il metodo di pagamento per loro più conveniente.
Per maggiori dettagli, consulta il nostro elenco dei i migliori gateway di pagamento WooCommerce per WordPress.
Speriamo che questo articolo ti abbia aiutato a personalizzare facilmente la pagina di pagamento di WooCommerce. Potresti anche voler vedere le nostre scelte di esperti di miglior hosting WooCommerce, e la nostra lista dei migliori plugin WooCommerce per il tuo negozio
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Ci trovi anche su Twitter e Facebook.
il post Come personalizzare la pagina di pagamento di WooCommerce (il modo più semplice) è apparso per primo su WPBeginner.