Vuoi personalizzare i colori sul tuo sito WordPress?
I colori svolgono un ruolo fondamentale nel rendere il tuo sito web esteticamente gradevole e stabilire l’identità del marchio. Fortunatamente, WordPress rende semplicissimo personalizzare i colori dell’intero sito.
In questo articolo, ti mostreremo come personalizzare facilmente i colori sul tuo sito Web WordPress, inclusi i colori di sfondo, intestazione, testo e collegamenti.
Cos’è la teoria dei colori?
Prima di poter iniziare a personalizzare i colori sul tuo sito Web WordPress , è importante comprendere la teoria dei colori.
La teoria del colore è lo studio dei colori e di come lavorano insieme. Aiuta i designer a creare combinazioni di colori che si completano a vicenda.
Quando progetti un sito web, devi scegliere i colori che stanno bene insieme. Ciò renderà il tuo sito web più attraente per i tuoi visitatori, il che può migliorare l’esperienza dell’utente e aumentare il coinvolgimento.
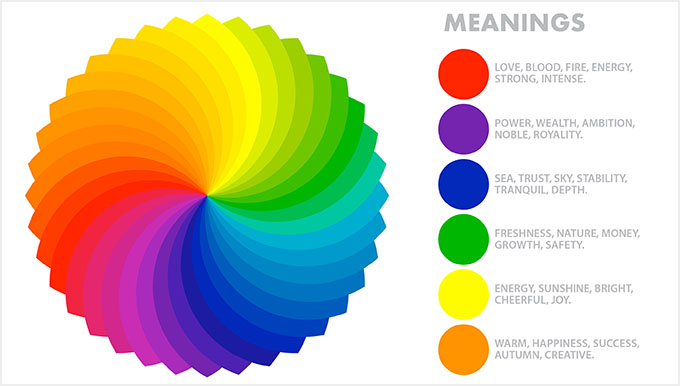
Colori diversi possono creare emozioni e sentimenti diversi nelle persone e la teoria dei colori può aiutarti a scegliere la giusta combinazione per il tuo sito web.
Ad esempio, il rosso è spesso usato per rappresentare cibo e ristoranti. D’altra parte, il blu viene solitamente utilizzato sui siti Web bancari e finanziari.
Questo perché il rosso può creare sentimenti di calore, energia e passione, mentre il blu significa fiducia, sicurezza e calma.

Oltre a completare i colori, puoi anche utilizzare il contrasto cromatico per attirare l’attenzione su aree importanti del tuo blog WordPress .
Ciò ti consente di rendere i tuoi contenuti più leggibili, stabilire una forte identità di marca e creare un’atmosfera specifica sul sito web.
Cosa sono i temi WordPress e puoi cambiare i colori dei temi?
I temi WordPress controllano l’aspetto del tuo sito web per l’utente. Un tipico tema WordPress è un insieme di modelli predefiniti che installi sul tuo sito web per modificarne l’aspetto e il layout.
I temi rendono il tuo sito web più attraente, più facile da usare e aumentano il coinvolgimento.

Puoi anche creare i tuoi temi da zero utilizzando plugin come SeedProd e Thrive Theme Builder .
Con WordPress puoi personalizzare facilmente i temi e modificarne lo sfondo, il carattere, i pulsanti e i colori dei collegamenti.
Tuttavia, tieni presente che alcuni temi vengono forniti con scelte di colori predefinite, mentre altri offrono maggiore flessibilità per scegliere il tuo.
Detto questo, vediamo come personalizzare facilmente i colori in WordPress.
Come personalizzare i colori in WordPress
Puoi personalizzare i colori in WordPress utilizzando molti metodi diversi, tra cui il personalizzatore del tema, l’editor completo del sito, CSS personalizzati, plug-in per la creazione di pagine e altro ancora.
Cambia i colori utilizzando il personalizzatore del tema
È semplicissimo cambiare i colori utilizzando il personalizzatore di temi WordPress integrato .
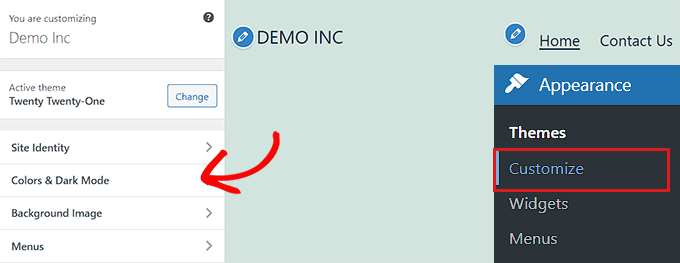
Innanzitutto, visita la pagina Aspetto »Personalizza dalla barra laterale di amministrazione.
Nota: se non riesci a trovare la scheda “Personalizza” nella dashboard di WordPress, significa che stai utilizzando un tema a blocchi. Scorri verso il basso fino alla sezione successiva di questo tutorial per scoprire come cambiare i colori in un tema a blocchi.
Per questo tutorial utilizzeremo il tema Twenty Twenty-One predefinito.
Ricorda che il personalizzatore del tema potrebbe apparire diverso a seconda del tema che stai attualmente utilizzando.

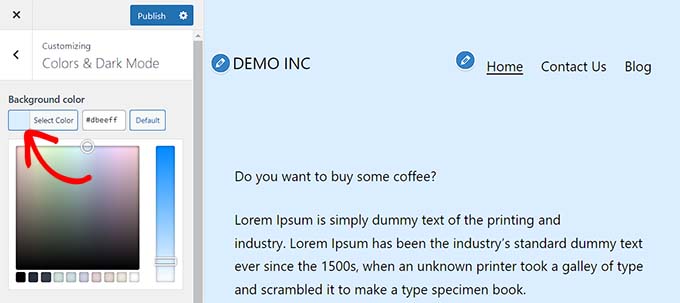
Ad esempio, il tema Twenty Twenty-One è dotato di un pannello “Colori e modalità oscura” che consente agli utenti di selezionare un colore di sfondo e personalizzare la modalità oscura .
Dopo aver aperto il pannello, fai semplicemente clic sull’opzione “Seleziona colore”. Si aprirà il selettore colori, dove potrai scegliere il colore di sfondo preferito.
Una volta terminato, non dimenticare di fare clic sul pulsante “Pubblica” in alto per salvare le modifiche e renderle attive sul tuo sito web.

Cambia i colori nell’editor completo del sito
Se utilizzi un tema basato su blocchi , non avrai accesso alla personalizzazione del tema. Tuttavia, puoi utilizzare l’editor completo del sito (FSE) per modificare i colori sul tuo sito web.
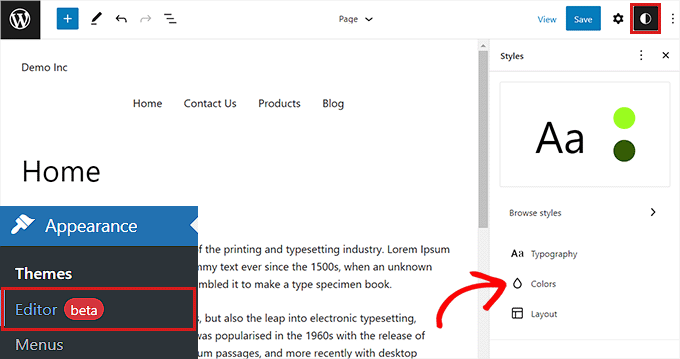
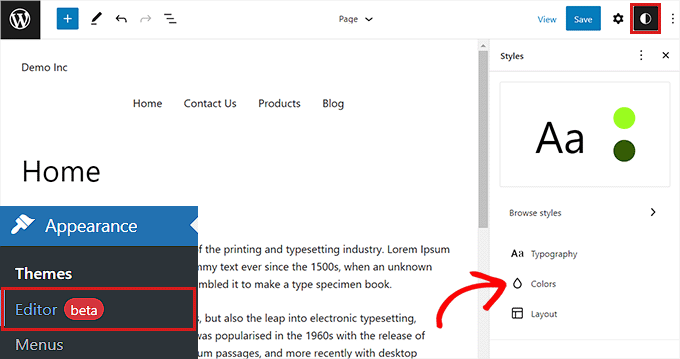
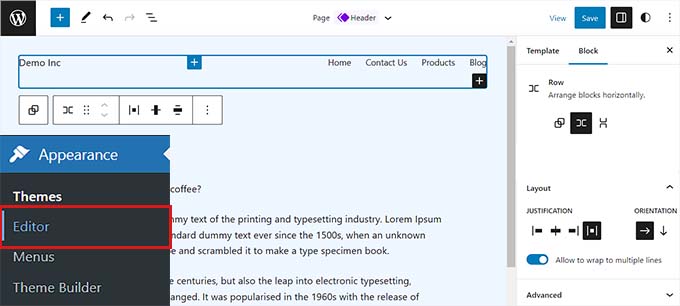
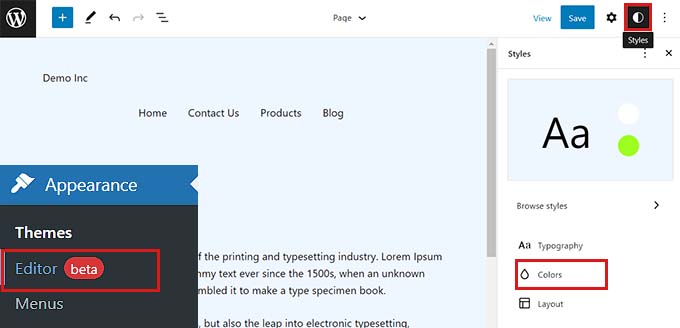
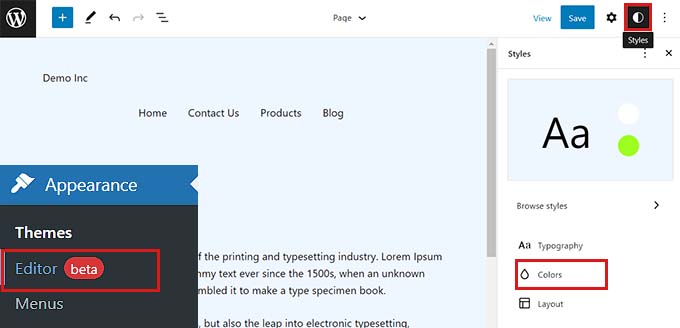
Per prima cosa, vai alla schermata Aspetto »Editor dalla barra laterale di amministrazione per avviare l’editor completo del sito.
Ora devi fare clic sull’icona “Stili” nell’angolo in alto a destra dello schermo.

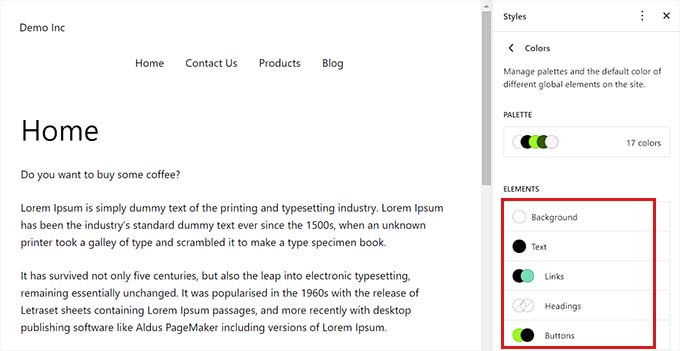
Si aprirà la colonna “Stili”, dove dovrai fare clic sul pannello “Colori”.
Da qui puoi modificare lo sfondo, il testo, il collegamento, l’intestazione e i colori dei pulsanti del tema.

Una volta terminato, fai clic sul pulsante “Salva” per memorizzare le tue impostazioni.
Cambia i colori usando CSS personalizzati
CSS è un linguaggio che puoi utilizzare per modificare l’aspetto visivo del tuo sito web, compresi i suoi colori. Puoi salvare CSS personalizzati nelle impostazioni del tema per applicare le tue personalizzazioni all’intero sito.
Tuttavia, il codice CSS personalizzato non verrà più applicato se cambi tema sul tuo sito web o aggiorni il tema esistente.
Ecco perché ti consigliamo di utilizzare il plugin WPCode , che è il miglior plugin per snippet di codice WordPress sul mercato. È il modo più semplice per aggiungere codice CSS personalizzato e ti consentirà di personalizzare in sicurezza i colori sul tuo sito Web WordPress.
Innanzitutto, dovrai installare e attivare il plugin WPCode . Per ulteriori istruzioni, consulta la nostra guida per principianti su come installare un plug-in WordPress .
Nota: esiste anche una versione gratuita di WPCode che puoi utilizzare. Tuttavia, ti consigliamo di passare a un piano a pagamento per sbloccare tutto il potenziale del plug-in.
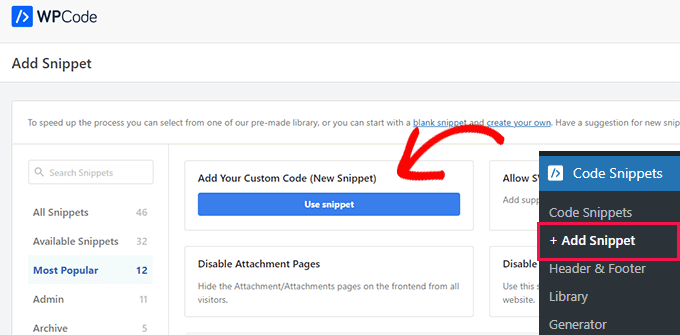
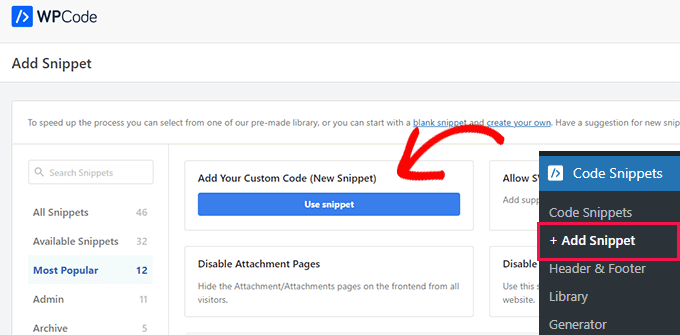
Dopo aver attivato WPCode, devi visitare la pagina Snippet di codice »+ Aggiungi snippet dalla barra laterale di amministrazione.
È sufficiente fare clic sul pulsante “Utilizza snippet” sotto l’intestazione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

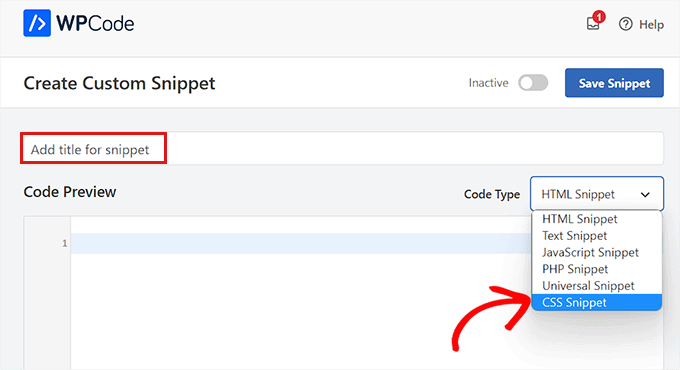
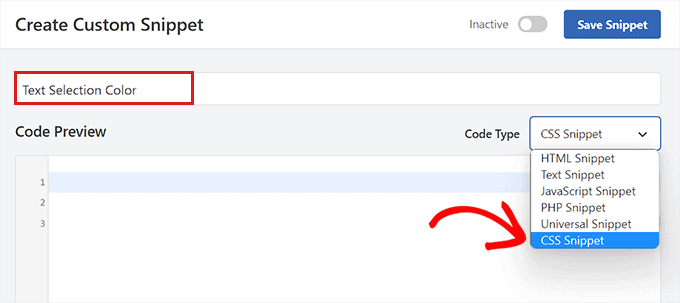
Una volta che ti trovi nella pagina “Crea snippet personalizzato”, puoi iniziare digitando un nome per il tuo codice.
Successivamente, seleziona “Snippet CSS” come “Tipo di codice” dal menu a discesa.

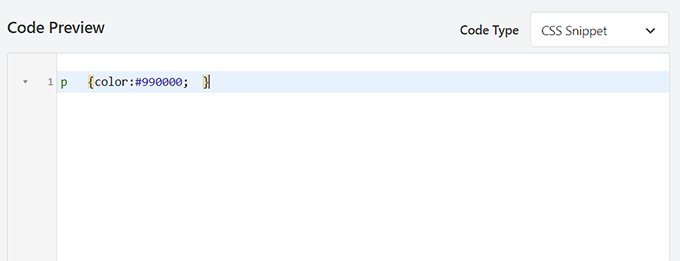
Successivamente, devi aggiungere il codice CSS personalizzato nella casella “Anteprima codice”.
Per questa sezione stiamo aggiungendo un codice CSS personalizzato che cambia il colore del testo sul sito web:

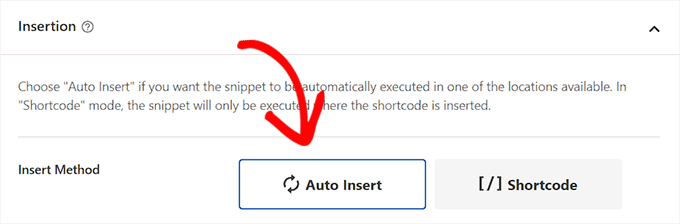
Dopo averlo fatto, scorri verso il basso fino alla sezione “Inserimento”.
Qui puoi scegliere l’opzione “Inserimento automatico” se desideri che il codice venga eseguito automaticamente al momento dell’attivazione.
Puoi anche aggiungere uno shortcode a pagine o post specifici di WordPress.

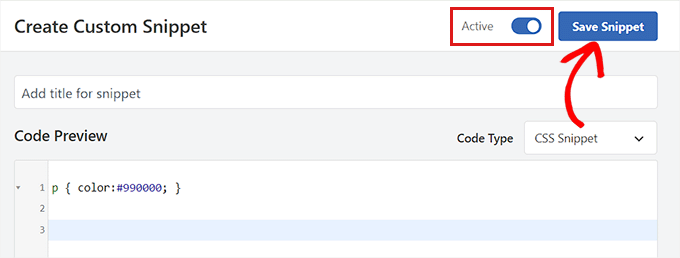
Una volta terminato, scorri semplicemente indietro fino alla parte superiore della pagina e imposta l’interruttore “Inattivo” su “Attivo”.
Infine, devi fare clic sul pulsante “Salva snippet” per applicare il codice CSS al tuo sito web.

Cambia i colori usando SeedProd
Puoi anche personalizzare i colori utilizzando il plugin SeedProd .
È il miglior page builder WordPress sul mercato che ti consente di creare temi da zero senza utilizzare alcun codice.
Innanzitutto, devi installare e attivare il plugin SeedProd . Per maggiori dettagli, puoi leggere la nostra guida per principianti su come installare un plugin WordPress .
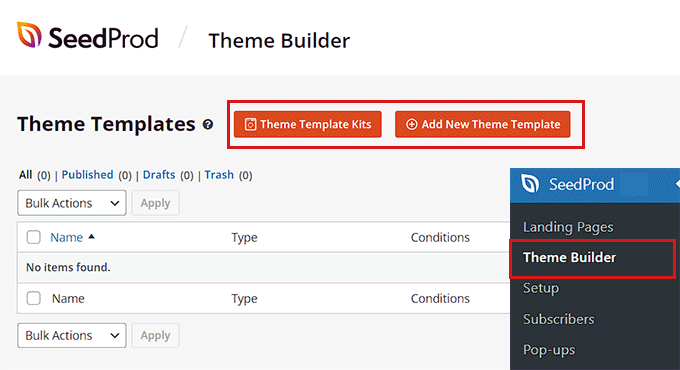
Dopo l’attivazione, vai alla pagina SeedProd » Theme Builder dalla barra laterale di amministrazione di WordPress.
Da qui, fai clic sul pulsante “Kit modelli tema” in alto.
Nota: se desideri creare il tuo tema da zero, dovrai invece fare clic sul pulsante “+ Aggiungi nuovo modello di tema”.

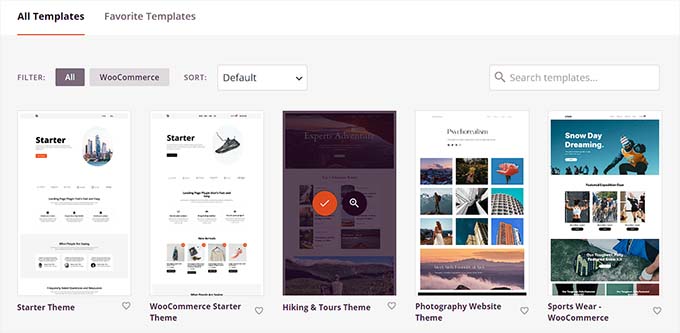
Questo ti porterà alla pagina “Scelta kit modelli tematici”. Qui puoi scegliere tra uno qualsiasi dei modelli di temi predefiniti offerti da SeedProd.
Per maggiori dettagli, consulta il nostro tutorial su come creare facilmente un tema WordPress senza alcun codice .

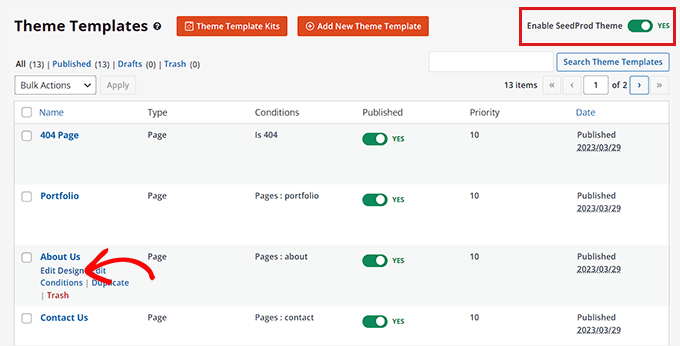
Dopo aver scelto un tema, verrai reindirizzato alla pagina “Modelli di temi”.
Qui, devi impostare l’interruttore “Abilita tema SeedProd” su “Sì” per attivare il tema.
Ora devi fare clic sul collegamento “Modifica design” sotto qualsiasi pagina del tema per aprire l’editor drag-and-drop.

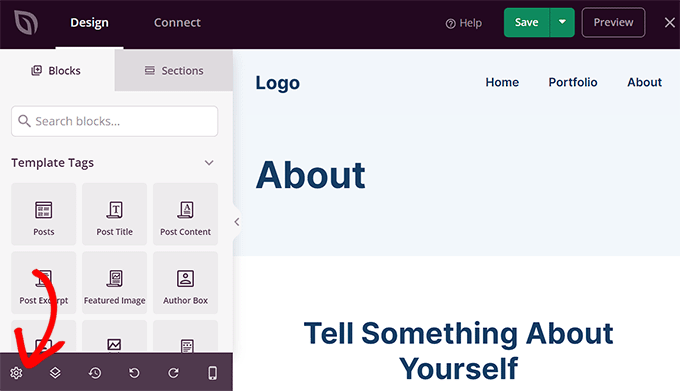
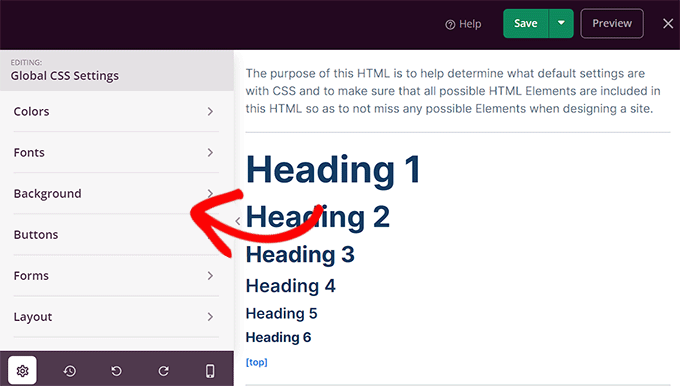
Una volta che sei lì, fai clic sull’icona a forma di ingranaggio nella parte inferiore della colonna di sinistra.
Questo ti indirizzerà alle impostazioni “CSS globali”.

Da qui puoi personalizzare i colori dello sfondo del tuo sito web, del testo, dei pulsanti, dei collegamenti e altro ancora.
Una volta che sei soddisfatto delle tue scelte, fai clic sul pulsante “Salva” per memorizzare le tue impostazioni.

Come cambiare il colore di sfondo in WordPress
Tutti i temi WordPress sono dotati di un colore di sfondo predefinito. Tuttavia, puoi modificarlo facilmente per personalizzare il tuo sito web e migliorarne la leggibilità.
Se utilizzi un tema a blocchi, dovrai modificare il colore di sfondo utilizzando l’editor completo del sito.
Innanzitutto, devi andare alla schermata Aspetto »Editor dalla barra laterale di amministrazione.
Una volta avviato l’editor completo del sito, fai clic sull’icona “Stili” nell’angolo in alto a destra dello schermo.
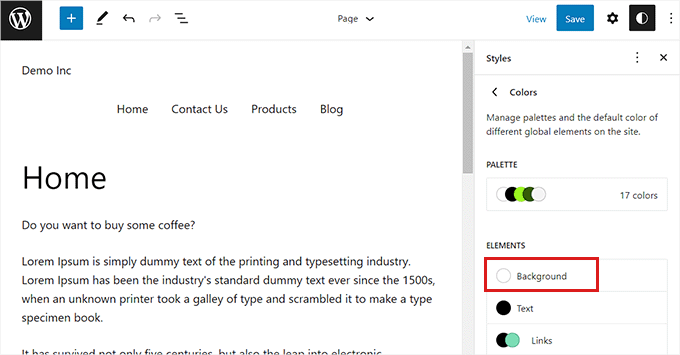
Successivamente, fai semplicemente clic sul pannello “Colori” per aprire impostazioni aggiuntive

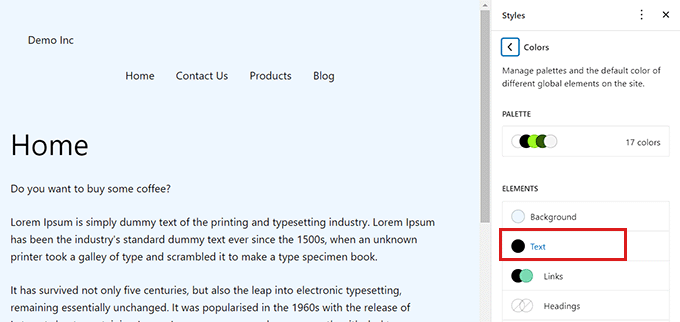
Nel pannello “Colori”, ora puoi gestire il colore predefinito di diversi elementi sul tuo sito web.
Qui, devi fare clic sull’opzione “Sfondo” nella sezione “Elementi”.

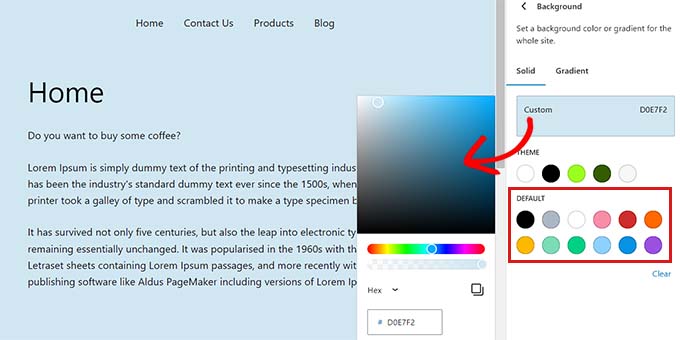
Una volta espanso il pannello “Sfondo”, puoi scegliere il colore di sfondo del tuo sito web da qui.
Tutti i temi WordPress offrono una serie di colori di sito Web predefiniti tra cui puoi scegliere.
Tuttavia, se desideri utilizzare un colore personalizzato, devi fare clic sullo strumento Colore personalizzato.
Questo aprirà il selettore colori, dove potrai selezionare un colore a tua scelta.

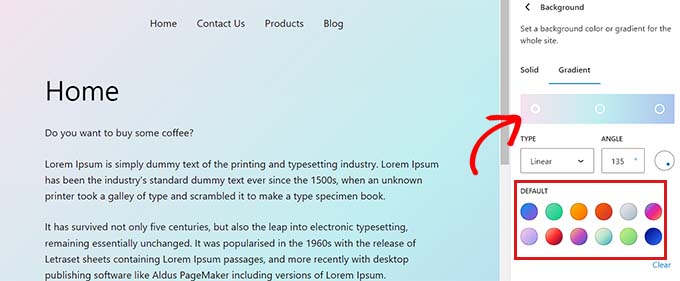
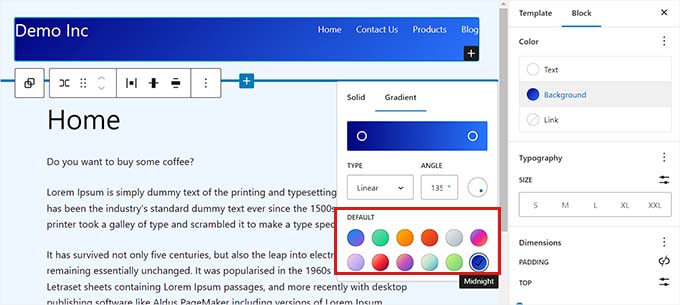
Puoi anche utilizzare colori sfumati per lo sfondo del tuo sito web.
Per questo, dovrai prima passare alla scheda “Gradiente” in alto.
Successivamente, puoi scegliere una sfumatura predefinita dal tema o selezionare i tuoi colori sfumati con l’aiuto dello strumento Selettore colore.

Una volta terminato, non dimenticare di fare clic sul pulsante “Salva” per memorizzare le tue impostazioni.
Puoi anche cambiare lo sfondo del tuo sito web utilizzando il personalizzatore del tema, SeedProd e CSS personalizzato.
Per istruzioni più dettagliate, potresti consultare la nostra guida su come cambiare il colore di sfondo in WordPress .
Molti temi WordPress sono dotati di un’intestazione integrata nella parte superiore della pagina. Di solito contiene collegamenti a pagine importanti, icone social, CTA e altro.

Se utilizzi un tema a blocchi, puoi personalizzare facilmente l’intestazione di WordPress utilizzando l’editor completo del sito.
Innanzitutto, devi visitare la schermata Aspetto »Editor dalla barra laterale di amministrazione per avviare l’editor completo del sito. Una volta lì, seleziona il modello “Intestazione” in alto facendo doppio clic su di esso.
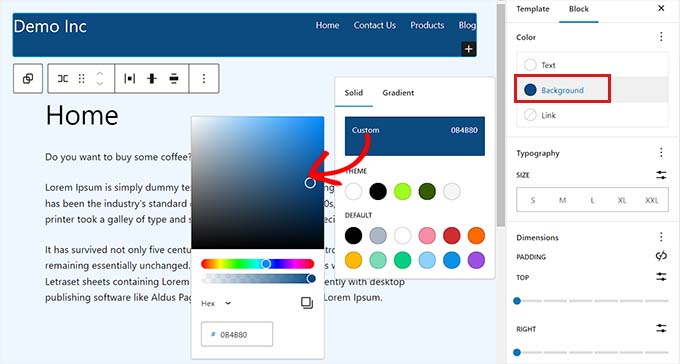
Da qui, scorri semplicemente verso il basso fino alla sezione “Colore” e fai clic sull’opzione “Sfondo”.

Si aprirà un popup in cui potrai scegliere un colore predefinito per l’intestazione.
Puoi anche selezionare un colore personalizzato aprendo lo strumento Selettore colore.

Per personalizzare la tua intestazione utilizzando una sfumatura di colore, devi passare alla scheda “Sfumatura”.
Successivamente, puoi scegliere un’opzione di gradiente predefinita o personalizzare la tua utilizzando il selettore colore.

Infine, fai clic sul pulsante “Salva” per memorizzare le tue impostazioni.
Se desideri modificare il colore dell’intestazione utilizzando il personalizzatore del tema o CSS aggiuntivi, potresti leggere la nostra guida per principianti su come personalizzare l’intestazione di WordPress .
Come cambiare il colore del testo in WordPress
Cambiare il colore del testo può aiutare a migliorare la leggibilità del tuo blog WordPress.
Se utilizzi un tema a blocchi, dovrai modificare il colore del testo utilizzando l’editor completo del sito.
Puoi iniziare visitando la schermata Aspetto »Editor dalla barra laterale di amministrazione. Verrà avviato l’editor completo del sito, dove dovrai fare clic sull’icona “Stili” nell’angolo in alto a destra.

Successivamente, è necessario fare clic sul pannello “Colori” per accedere alle impostazioni aggiuntive.
Una volta che sei lì, vai avanti e fai clic sull’opzione “Testo” nella sezione “Elementi”.

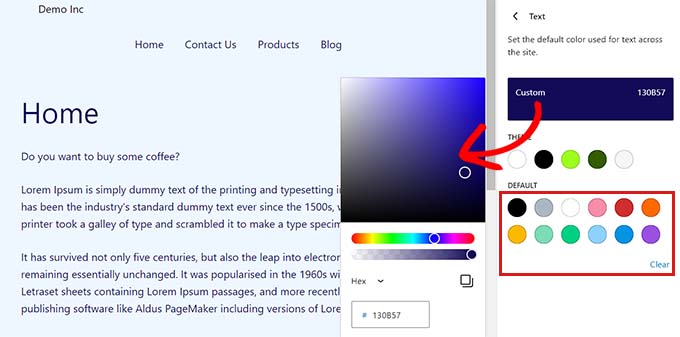
Una volta aperte le impostazioni del colore del testo, sarai in grado di vedere una serie di colori del testo nella sezione “Predefinito”.
In alternativa, puoi anche utilizzare un colore di testo personalizzato facendo clic sullo strumento Colore personalizzato e aprendo il selettore colore.

Una volta effettuata la scelta, è sufficiente fare clic sul pulsante “Salva” per salvare le modifiche.
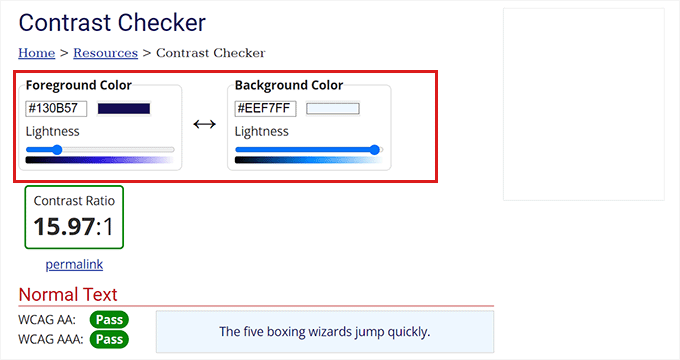
Suggerimento bonus: puoi utilizzare lo strumento Controllo contrasto WebAIM per verificare se il colore dello sfondo e del testo funzionano insieme. Lo strumento può aiutarti a migliorare la leggibilità del testo sul tuo sito web.

Per personalizzare il colore del testo utilizzando CSS, il personalizzatore del tema o SeedProd, potresti consultare la nostra guida su come cambiare il colore del testo in WordPress .
Come cambiare il colore della selezione del testo in WordPress
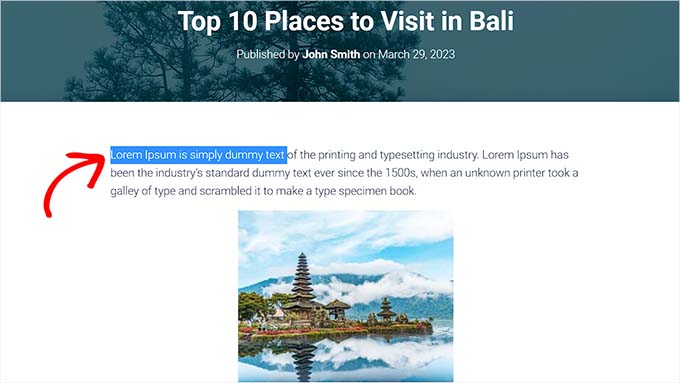
Quando un visitatore seleziona il testo sul tuo sito web, mostrerà un colore di sfondo. Il colore predefinito è blu.

Tuttavia, a volte il colore potrebbe non fondersi bene con il tema WordPress e potresti voler cambiarlo.
L’aggiunta di codice CSS ai file del tema può facilmente modificare il colore della selezione del testo. Tuttavia, tieni presente che passare a un altro tema o aggiornare il tema attuale farà scomparire il codice CSS.
Ecco perché ti consigliamo di utilizzare il plugin WPCode , che è il miglior plugin per snippet di codice WordPress sul mercato.
Innanzitutto, devi installare e attivare il plugin WPCode . Per ulteriori istruzioni, consulta la nostra guida su come installare un plugin WordPress .
Dopo l’attivazione, vai alla pagina Snippet di codice »+ Aggiungi snippet dalla barra laterale di amministrazione.
Quindi, fai semplicemente clic sul pulsante “Utilizza snippet” sotto l’intestazione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

Una volta che sei nella pagina “Crea snippet personalizzato”, puoi iniziare digitando un nome per il tuo snippet di codice.
Successivamente, devi scegliere “Snippet CSS” come “Tipo di codice” dal menu a discesa a destra.

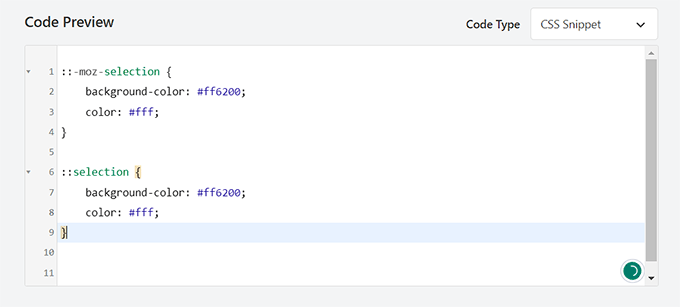
Ora vai avanti e copia e incolla il seguente codice CSS nella casella “Anteprima codice”.
::-moz-selection {
background-color: #ff6200;
color: #fff;
}
::selection {
background-color: #ff6200;
color: #fff;
}
Puoi modificare il colore della selezione del testo sostituendo il codice esadecimale accanto al “colore di sfondo” nello snippet CSS.

Una volta aggiunto il codice, scorri verso il basso fino alla sezione “Inserimento”.
Qui, devi scegliere il metodo ‘Inserimento automatico’ per eseguire automaticamente il codice al momento dell’attivazione.

Successivamente, torna all’inizio e imposta l’interruttore “Inattivo” su “Attivo”.
Infine, vai avanti e fai clic sul pulsante “Salva snippet” per memorizzare le modifiche.

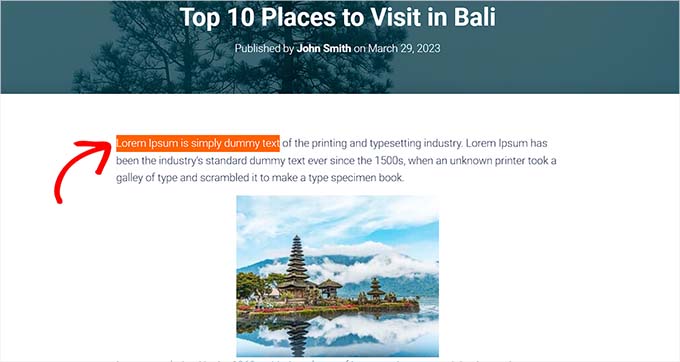
Ora puoi visitare il tuo sito Web per verificare il colore di selezione del testo.
Puoi anche modificare il colore della selezione del testo utilizzando la personalizzazione del tema o un plug-in. Per maggiori dettagli, consulta il nostro tutorial su come modificare il colore di selezione del testo predefinito in WordPress .

Come cambiare il colore del collegamento in WordPress
Puoi modificare facilmente il colore del collegamento in WordPress utilizzando l’editor completo del sito o il CSS personalizzato.
Se stai utilizzando un tema a blocchi, vai alla schermata Aspetto »Editor dalla barra laterale di amministrazione.
Una volta avviato l’editor completo del sito, devi fare clic sull’icona “Stili” nell’angolo in alto a destra.

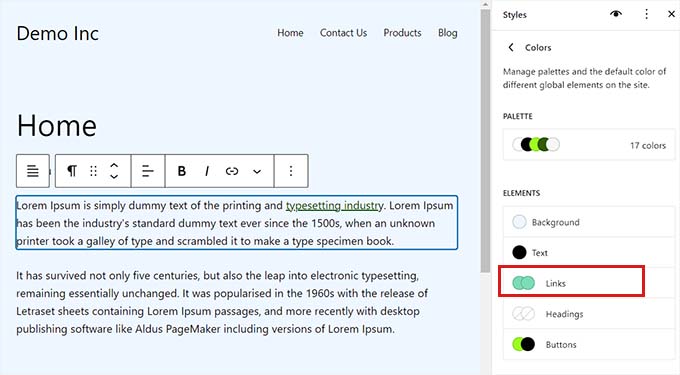
Successivamente, fai clic sul pannello “Colori” nella colonna di destra per visualizzare impostazioni aggiuntive.
Una volta che sei lì, fai semplicemente clic sul pannello “Collegamenti”.

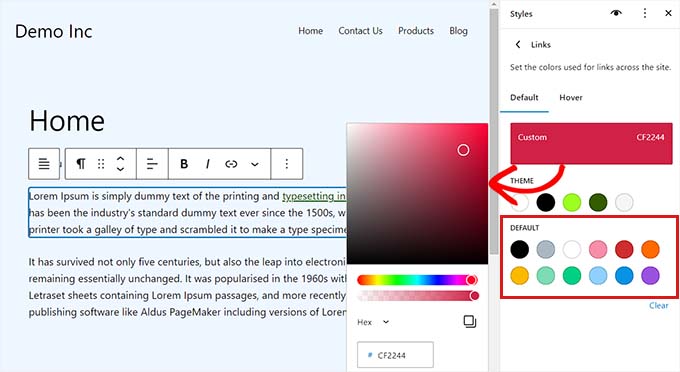
Verranno avviate le impostazioni del colore del collegamento e vedrai più colori di collegamento predefiniti visualizzati nella colonna di destra.
Tuttavia, puoi anche utilizzare un colore di collegamento personalizzato facendo clic sullo strumento Colore personalizzato per aprire il selettore colore.

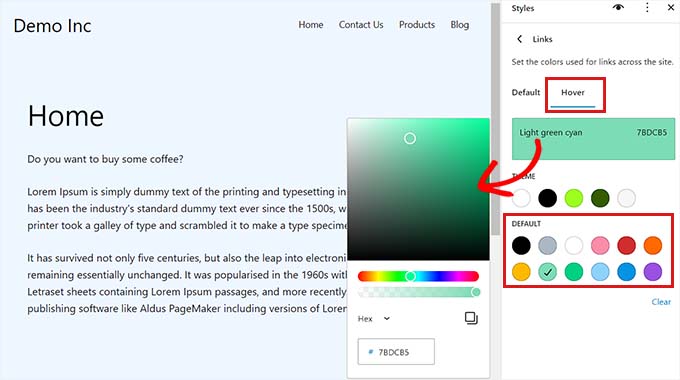
Puoi anche modificare il colore del collegamento al passaggio del mouse utilizzando FSE. Ciò significa che il colore del collegamento cambierà quando qualcuno ci passa sopra con il mouse.
Innanzitutto, dovrai passare alla scheda “Hover” dall’alto.
Una volta lì, puoi scegliere un colore predefinito o personalizzato per modificare il colore del collegamento al passaggio del mouse.

Infine, fai clic sul pulsante “Salva” per memorizzare le tue impostazioni.
Per istruzioni più dettagliate, potresti consultare la nostra guida su come cambiare il colore del collegamento in WordPress .
Come modificare la combinazione di colori dell’amministratore in WordPress
Se lo desideri, puoi anche modificare la combinazione di colori dell’amministratore in WordPress. Questo metodo può essere utile se desideri che la dashboard di amministrazione corrisponda al marchio del tuo sito web o utilizzi i tuoi colori preferiti.
Tuttavia, tieni presente che la modifica della combinazione di colori della dashboard di WordPress non influirà sulla parte visibile del tuo sito web.
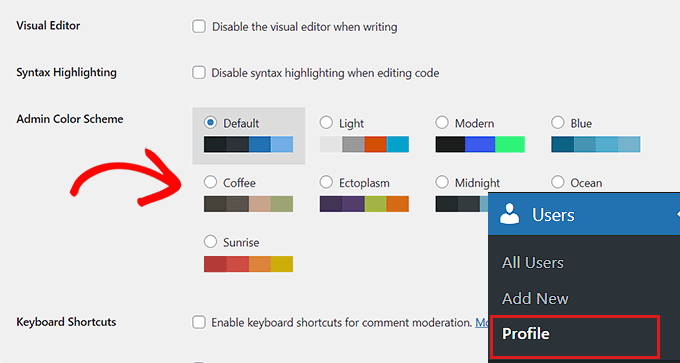
Per modificare la combinazione di colori dell’amministratore, visita semplicemente la pagina Utenti »Profilo dalla barra laterale dell’amministratore.
Vedrai più combinazioni di colori accanto all’opzione “Schema colori amministratore”.
Scegli quello che preferisci e poi fai clic sul pulsante “Aggiorna profilo” nella parte inferiore della pagina per salvare le modifiche.

Per istruzioni più dettagliate, consulta la nostra guida per principianti su come modificare la combinazione di colori dell’amministratore in WordPress .
Ci auguriamo che questo articolo ti abbia aiutato a imparare come personalizzare i colori sul tuo sito Web WordPress. Potresti anche voler vedere la nostra guida SEO WordPress definitiva e il nostro articolo su come scegliere una combinazione di colori perfetta per il tuo sito web WordPress .
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Potete trovarci anche su Twitter e Facebook .