Sapevi che l’ottimizzazione delle tue immagini prima del caricamento su WordPress può avere un enorme impatto sulla velocità del tuo sito web?
quando aprire un nuovo blog, molti principianti caricano semplicemente le immagini senza ottimizzarle per il web. Questi file immagine di grandi dimensioni rallentano il tuo sito web.
Puoi risolvere questo problema utilizzando le migliori pratiche di ottimizzazione delle immagini come parte della tua normale routine di blog.
In questo articolo, ti mostreremo come ottimizzare le tue immagini per prestazioni web più veloci senza perdere qualità. Condivideremo anche plugin di ottimizzazione automatica delle immagini per WordPress che possono semplificarti la vita.
Poiché si tratta di una guida completa sull’ottimizzazione delle immagini per il Web, abbiamo creato un sommario facile da seguire:
- Che cos’è l’ottimizzazione delle immagini?
- Quali sono i vantaggi dell’ottimizzazione delle immagini?
- Come salvare e ottimizzare le immagini per le prestazioni Web
- I migliori strumenti e programmi per l’ottimizzazione delle immagini
- I migliori plugin per l’ottimizzazione delle immagini per WordPress
- Considerazioni finali e best practice per l’ottimizzazione delle immagini
Che cos’è l’ottimizzazione delle immagini?
L’ottimizzazione delle immagini è un processo di salvataggio e consegna delle immagini nella dimensione di file più piccola possibile senza ridurre la qualità complessiva dell’immagine.
Sebbene il processo sembri complesso, in realtà è abbastanza facile di questi tempi. È possibile utilizzare uno dei numerosi plug-in e strumenti di ottimizzazione delle immagini per comprimere automaticamente le immagini fino all’80% senza alcuna perdita visibile della qualità dell’immagine.
Ecco un esempio di un’immagine ottimizzata vs non ottimizzata:

Come puoi vedere, se ottimizzata correttamente, la stessa immagine può essere fino all’80% più piccola dell’originale senza alcuna perdita di qualità. In questo esempio, l’immagine è più piccola del 52%.
Come funziona l’ottimizzazione delle immagini?
In termini semplici, l’ottimizzazione delle immagini funziona utilizzando la tecnologia di compressione.
La compressione può essere “con perdita” o “senza perdita”.
La compressione senza perdita riduce la dimensione complessiva del file senza alcuna perdita di qualità dell’immagine. Con la compressione con perdita, potrebbe esserci una piccola perdita di qualità, ma idealmente non sarà visibile ai tuoi visitatori.
Cosa significa ottimizzare le immagini?
Potresti aver ricevuto una raccomandazione per ottimizzare le immagini dal tuo supporto di hosting WordPress o da uno strumento di test della velocità e chiederti cosa devi fare.
Dovrai ridurre la dimensione del file delle tue immagini ottimizzandole per il web. Ti mostreremo come farlo passo dopo passo.
Quali sono i vantaggi dell’ottimizzazione delle immagini?
Mentre ci sono molti vantaggi nell’ottimizzare le tue immagini, ecco i principali che dovresti sapere:
- Maggiore velocità del sito web
- Classifiche SEO migliorate
- Tasso di conversione complessivo più elevato per vendite e lead
- Meno spazio di archiviazione e larghezza di banda (che possono ridurre i costi di hosting e CDN)
- Backup più rapidi del sito Web (che possono ridurre il costo dell’archiviazione di backup)
Le immagini sono il secondo elemento più pesante su una pagina Web dopo il video. Secondo il Archivio HTTP, le immagini costituiscono il 21% del peso totale medio di una pagina web.
Poiché sappiamo che i siti Web veloci si posizionano più in alto nei motori di ricerca (SEO) e hanno conversioni migliori, l’ottimizzazione delle immagini è qualcosa che ogni sito Web aziendale deve fare se vuole avere successo online.
Ora ti starai chiedendo quanto può davvero fare la differenza l’ottimizzazione delle immagini.
Secondo uno studio di Strangeloop, un ritardo di un secondo nel tempo di caricamento del sito Web può costare il 7% delle vendite, l’11% in meno di visualizzazioni di pagina e una diminuzione del 16% della soddisfazione del cliente.

Se questi non sono motivi sufficienti per velocizzare il tuo sito Web, dovresti sapere che i motori di ricerca come Google offrono anche un trattamento SEO preferenziale ai siti Web che si caricano più velocemente.
Ciò significa che ottimizzando le tue immagini per il web, puoi fare entrambe le cose migliorare la velocità del sito web e potenziare Classifiche SEO WordPress.
Tutorial video
Se preferisci istruzioni scritte, continua a leggere.
Come salvare e ottimizzare le immagini per le prestazioni Web
La chiave per un’ottimizzazione delle immagini di successo per le prestazioni Web è trovare il perfetto equilibrio tra la dimensione del file più bassa e una qualità dell’immagine accettabile.
Le tre cose che giocano un ruolo enorme nell’ottimizzazione delle immagini sono:
- Formato file immagine (JPEG vs PNG vs GIF)
- Compressione (maggiore compressione = file di dimensioni inferiori)
- Dimensioni dell’immagine (altezza e larghezza)
Scegliendo la giusta combinazione dei tre, puoi ridurre le dimensioni dell’immagine fino all’80%.
Diamo un’occhiata a ciascuno di questi in modo più dettagliato.
1. Formato file immagine
Per la maggior parte dei proprietari di siti Web, gli unici tre formati di file immagine che contano davvero sono JPEG, PNG e GIF. La scelta del giusto tipo di file gioca un ruolo importante nell’ottimizzazione delle immagini.
Per mantenere le cose semplici, si desidera utilizzare JPEG per foto o immagini con molti colori, PNG per immagini semplici o quando sono necessarie immagini trasparenti e GIF solo per immagini animate.
Per coloro che non conoscono la differenza tra ogni tipo di file, il formato dell’immagine PNG non è compresso, il che significa che è un’immagine di qualità superiore. Lo svantaggio è che le dimensioni dei file sono molto più grandi.
D’altra parte, JPEG è un formato di file compresso che riduce leggermente la qualità dell’immagine per fornire file di dimensioni notevolmente inferiori.
Considerando che GIF utilizza solo 256 colori insieme alla compressione senza perdita che lo rende la scelta migliore per le immagini animate.
Su WPBeginner, utilizziamo tutti e tre i formati di immagine in base al tipo di immagine.
2. Compressione
La cosa successiva è la compressione delle immagini che svolge un ruolo enorme nell’ottimizzazione delle immagini.
Sono disponibili diversi tipi e livelli di compressione delle immagini. Le impostazioni per ciascuno variano a seconda dello strumento di compressione delle immagini utilizzato.
La maggior parte degli strumenti di modifica delle immagini come Adobe Photoshop, ON1 FotoGIMP, Affinity Photo e altri sono dotati di funzionalità di compressione delle immagini integrate.
Puoi anche salvare le immagini normalmente e quindi utilizzare uno strumento web come PNG minuscolo o JPEGmini per facilitare la compressione delle immagini.
Sebbene richiedano uno sforzo manuale, questi due metodi ti consentono di comprimere le immagini prima di caricarle su WordPress, ed è quello che facciamo su WPBeginner.
Ci sono anche diversi plugin WordPress popolari come Optimole e EWWW Ottimizzatore d’immagine che può comprimere automaticamente le immagini quando le carichi per la prima volta. Questo è conveniente e molti principianti e persino grandi aziende preferiscono utilizzare questi plug-in di ottimizzazione delle immagini.
Condivideremo di più sull’utilizzo dei plugin di WordPress più avanti nell’articolo.
3. Dimensioni dell’immagine
Normalmente, quando importi una foto dal tuo telefono o da una fotocamera digitale, questa ha una risoluzione molto alta e file di grandi dimensioni (altezza e larghezza).
Tipicamente, queste foto hanno una risoluzione di 300 DPI e dimensioni a partire da 2000 pixel e oltre. Mentre le foto di alta qualità sono adatte per la stampa o il desktop publishing, le loro grandi dimensioni le rendono inadatte per i siti web.
Ridurre le dimensioni dell’immagine a qualcosa di più ragionevole può ridurre notevolmente le dimensioni del file immagine. Puoi semplicemente ridimensionare le immagini utilizzando il software di modifica delle immagini sul computer.
Ad esempio, abbiamo ottimizzato una foto con una risoluzione di 300 DPI e dimensioni dell’immagine di 4900×3200 pixel. La dimensione del file originale era di 1,8 MB.
Abbiamo scelto il formato JPEG per una maggiore compressione e modificato le dimensioni in 1200×795 pixel. La dimensione del file è stata ridotta a soli 103 KB. È il 94% più piccolo della dimensione del file originale.
Ora che conosci i tre fattori importanti nell’ottimizzazione delle immagini, diamo un’occhiata ai vari strumenti di ottimizzazione delle immagini per i proprietari di siti web.
I migliori strumenti e programmi per l’ottimizzazione delle immagini
Come accennato in precedenza, la maggior parte dei software di modifica delle immagini viene fornita con impostazioni di ottimizzazione e compressione delle immagini.
Al di fuori del software di modifica delle immagini, esistono anche diversi potenti strumenti di ottimizzazione delle immagini gratuiti che puoi utilizzare per ottimizzare le immagini per il Web (con pochi clic).
Ti consigliamo di utilizzare questi strumenti per ottimizzare le immagini prima di caricarle su WordPress, soprattutto se sei un perfezionista.
Questo metodo ti aiuta a risparmiare spazio su disco sul tuo account di hosting WordPress e garantisce l’immagine più veloce con la migliore qualità poiché rivedi manualmente ogni immagine.
Adobe Photoshop
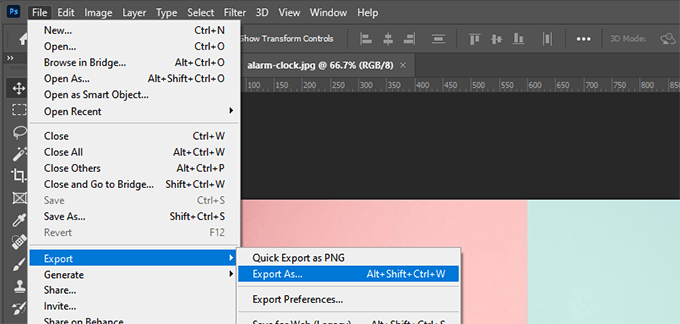
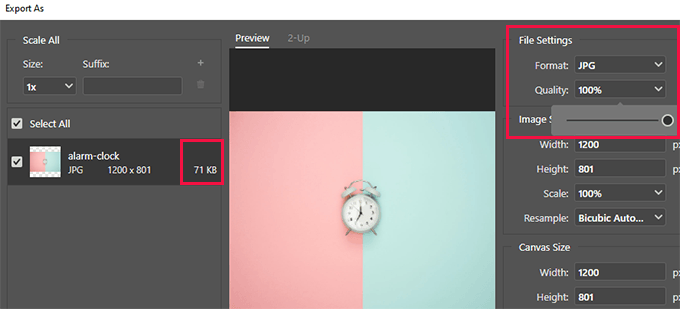
Adobe Photoshop è un’applicazione di modifica delle immagini premium che ti consente di esportare immagini con file di dimensioni inferiori per il Web.

Utilizzando la finestra di dialogo di esportazione, puoi scegliere un formato di file immagine (JPG, PNG, GIF) che ti offra la dimensione del file più piccola.
Puoi anche ridurre la qualità dell’immagine, i colori e altre opzioni per ridurre ulteriormente le dimensioni del file.

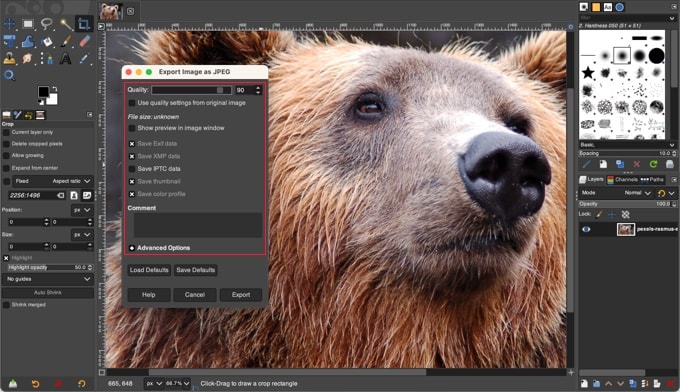
GIMP
GIMP è un’alternativa gratuita e open source ad Adobe Photoshop. Può essere utilizzato per ottimizzare le tue immagini per il web. Lo svantaggio è che non è così facile da usare come altre soluzioni in questo elenco.
Innanzitutto, devi aprire la tua immagine in GIMP e quindi selezionare il file File » Esporta come… opzione. Questo farà apparire la finestra di dialogo Esporta immagine in cui puoi dare al tuo file un nuovo nome. Successivamente, è necessario fare clic sul pulsante “Esporta”.
Ora vedrai le opzioni di esportazione dell’immagine. Per i file JPEG, puoi utilizzare il dispositivo di scorrimento “Qualità” per selezionare il livello di compressione e ridurre le dimensioni del file.

Infine, dovresti fare clic sul pulsante “Esporta” per salvare il file immagine ottimizzato.
PNG minuscolo
PNG minuscolo è un’app Web gratuita che utilizza una tecnica di compressione con perdita intelligente per ridurre le dimensioni dei file PNG e JPEG. Tutto quello che devi fare è andare sul loro sito web e caricare le tue immagini usando il semplice drag and drop.

Comprimeranno l’immagine e ti forniranno un link per il download.
Hanno anche un’estensione per Adobe Photoshop che è ciò che utilizziamo come parte del nostro processo di modifica delle immagini perché ti consente di accedere a TinyPNG dall’interno di Photoshop.
Per gli sviluppatori, hanno un’API per convertire automaticamente le immagini e, per i principianti, hanno un plug-in di WordPress che lo farà per te. Ne parleremo più avanti.
JPEGmini
JPEGmini utilizza una tecnologia di compressione senza perdita che riduce notevolmente le dimensioni delle immagini senza comprometterne la qualità percettiva. Puoi anche confrontare la qualità dell’immagine originale e dell’immagine compressa.

Puoi utilizzare la loro versione web gratuitamente o acquistare il programma per il tuo computer. Hanno anche un’API a pagamento per automatizzare il processo per il tuo server.
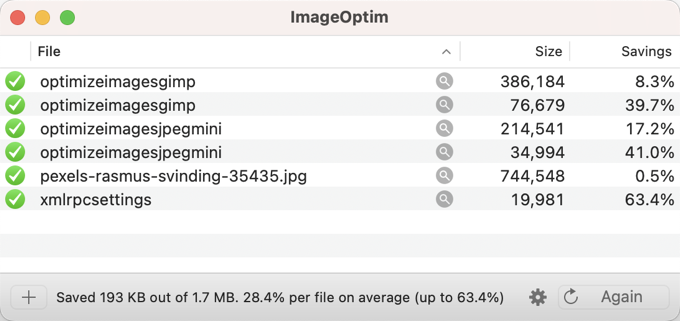
ImmagineOptim
ImmagineOptim è un’utilità per Mac che consente di comprimere le immagini senza perdere qualità trovando i migliori parametri di compressione e rimuovendo i profili colore non necessari.

Un’alternativa di Windows a questo è Trimage.
I migliori plugin per l’ottimizzazione delle immagini per WordPress
Crediamo che il modo migliore per ottimizzare le tue immagini sia farlo prima di caricarle su WordPress. Tuttavia, se gestisci un sito con più autori o hai bisogno di una soluzione automatizzata, puoi provare a Plugin per la compressione delle immagini di WordPress.
Ecco la nostra lista dei migliori plugin per la compressione delle immagini di WordPress:
- Optimoleun plugin popolare del team dietro Tema Isola
- EWWW Ottimizzatore d’immagine
- Compressione delle immagini JPEG, PNG e WebPun plug-in del team TinyPNG sopra menzionato
- Immaginaun plugin del popolare WP Razzo squadra
- Ottimizzatore di immagini ShortPixel
- Smussare
- reSmush.it
Questi plugin per l’ottimizzazione delle immagini di WordPress ti aiuteranno a velocizzare il tuo sito web.
Considerazioni finali e best practice per l’ottimizzazione delle immagini
Se non stai salvando immagini ottimizzate per il Web, devi iniziare a farlo ora. Farà un’enorme differenza nella velocità del tuo sito e i tuoi utenti ti ringrazieranno per questo.
Per non parlare del fatto che i siti Web più veloci sono ottimi per la SEO e probabilmente vedrai un aumento del posizionamento nei motori di ricerca.
Al di fuori dell’ottimizzazione delle immagini, le due cose che ti aiuteranno in modo significativo a velocizzare il tuo sito web sono l’utilizzo di a Plug-in per la memorizzazione nella cache di WordPress e utilizzando un WordPress CDN.
In alternativa, puoi usare a hosting WordPress gestito azienda perché spesso offrono sia il caching che il CDN come parte della piattaforma.
Speriamo che questo articolo ti abbia aiutato a imparare come ottimizzare le tue immagini in WordPress. Potresti anche voler vedere la nostra guida su come migliorare la sicurezza di WordPress e il migliori plugin WordPress per siti Web aziendali.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Cinguettio e Facebook.
La posta Come ottimizzare le immagini per le prestazioni Web senza perdere la qualità apparso per la prima volta su WPBeginner.