Vuoi ottimizzare la consegna CSS di WordPress?
I file CSS controllano la formattazione visiva e lo stile del tuo sito Web WordPress. Ma se il tuo codice CSS non viene consegnato in modo ottimale, potrebbe rallentare il tuo sito web.
In questo articolo, ti mostreremo due semplici metodi per ottimizzare la consegna CSS di WordPress.
In che modo la consegna CSS di WordPress influisce sulle prestazioni di WordPress
File CSS vengono utilizzati per definire l’aspetto visivo del tuo sito WordPress. Il tuo tema WordPress contiene un file di fogli di stile CSS e alcuni dei tuoi plugin potrebbero anche utilizzare fogli di stile CSS.
CSS è necessario per i siti Web moderni, ma è possibile che i file CSS rallentino il tuo sito velocità e prestazioni a seconda di come sono impostati.
Anche un piccolo ritardo nella velocità del sito crea una brutta esperienza utente e può influire sulla tua classifiche di ricerca e conversioni, con conseguente riduzione del traffico e delle vendite.

Un modo in cui i file CSS possono rallentare il tuo sito Web è se devono essere caricati prima che la pagina possa essere visualizzata. Ciò significa che i tuoi visitatori vedranno una pagina vuota fino al caricamento del file CSS. Questo è noto come CSS che blocca il rendering.
Un altro motivo comune per cui i file CSS possono rallentare il tuo sito Web è quando contengono più codice del necessario per visualizzare la parte visibile della pagina corrente. Quel codice extra significa che impiegheranno più tempo a caricarsi.
La buona notizia è che puoi migliorare il tuo Sito WordPressprestazioni ottimizzando il modo in cui il codice CSS viene consegnato.
Questo viene fatto identificando il codice CSS minimo necessario per visualizzare la prima parte della pagina web corrente. Questo è noto come CSS critico.
Questo codice critico viene quindi aggiunto in linea all’HTML della pagina, anziché in fogli di stile separati, in modo che il codice possa essere visualizzato senza dover prima caricare il file CSS.
Il resto del CSS può essere caricato dopo che i tuoi visitatori possono vedere il contenuto della pagina. Questo è noto come “caricamento differito”.
In questo tutorial, ti mostreremo due metodi per ottimizzare la consegna CSS di WordPress e potrai scegliere quello che funziona meglio per te.
Metodo 1: Ottimizzazione della consegna CSS di WordPress con WP Rocket
WP Rocket è il migliore Plugin per la memorizzazione nella cache di WordPress nel mercato. Offre il modo più semplice per ottimizzare la consegna CSS di WordPress. In effetti, è facile come spuntare una casella.
WP Rocket è un plugin premium, ma la parte migliore è che tutte le funzionalità sono incluse nel loro piano più basso.
La prima cosa che devi fare è installare e attivare il WP Rocket collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
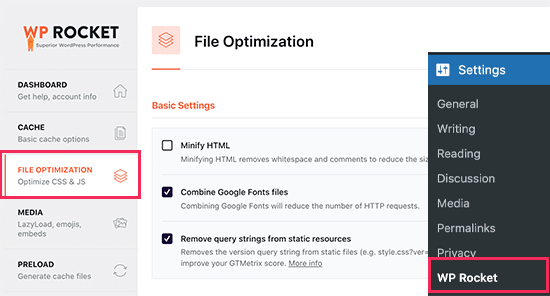
Una volta attivato, è necessario accedere a Impostazioni » WP Rocket pagina e passare alla scheda “Ottimizzazione file”.

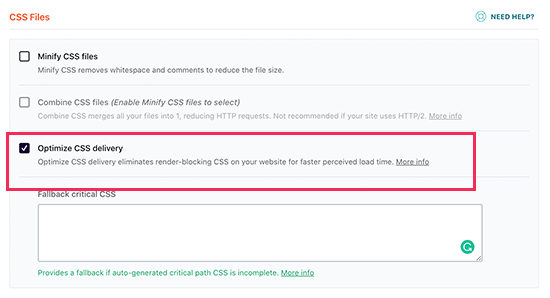
Successivamente, è necessario scorrere verso il basso fino alla sezione dei file CSS. Una volta lì, devi selezionare la casella accanto all’opzione “Ottimizza pubblicazione CSS”.

Questa funzione identificherà in modo intelligente il CSS critico necessario per formattare la parte della pagina Web che i tuoi visitatori vedono per prima. Le tue pagine verranno caricate più rapidamente e il resto del CSS verrà caricato dopo che i tuoi visitatori potranno vederne il contenuto.
Tutto quello che devi fare ora è fare clic sul pulsante Salva modifiche e attendere che WP Rocket generi il file CSS necessario per tutti i tuoi post e pagine.
Sarà anche automaticamente svuota la cache per il tuo sito web, in modo che i tuoi visitatori vedano la nuova versione ottimizzata del tuo sito invece delle eventuali versioni non ottimizzate memorizzate nella cache.
Esistono molti altri modi in cui WP Rocket può aiutarti a migliorare le prestazioni del tuo sito web. Per saperne di più, consulta la nostra guida su come installare e configurare correttamente WP Rocket in WordPress.
Metodo 2: Ottimizzazione della consegna CSS di WordPress con Autoptimize
Ottimizzazione automatica è un plugin gratuito progettato per migliorare la consegna del CSS del tuo sito web e File JS.
Sebbene Autoptimize sia un plug-in gratuito, non ha tante funzionalità come WP Rocket e richiede più tempo per l’impostazione.
Ad esempio, non è in grado di identificare automaticamente i CSS critici come può farlo WP Rocket. Invece, Autoptimize richiede l’aiuto di un servizio di terze parti premium che è un costo aggiuntivo e richiede più tempo per la configurazione.
Tuttavia, potrebbe essere una buona opzione se hai un budget limitato e non hai bisogno di tutte le altre funzionalità di WP Rocket per velocizzare il tuo sito.
La prima cosa che devi fare è installare e attivare il Ottimizzazione automatica collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
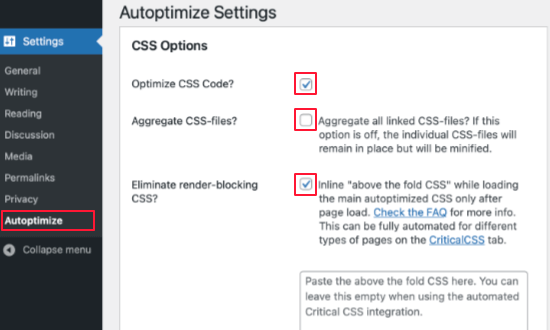
Dopo l’attivazione, è necessario visitare il Impostazioni » Ottimizza automaticamente pagina per configurare le impostazioni del plugin. Una volta lì, devi scorrere verso il basso fino alla sezione Opzioni CSS e selezionare la casella Ottimizza codice CSS in alto.

Una volta fatto ciò, devi assicurarti che l’opzione “Aggrega file CSS” sia deselezionata e quindi seleziona “Elimina CSS che blocca il rendering”.
Ora puoi fare clic sul pulsante “Salva modifiche e svuota cache” per memorizzare le tue impostazioni.
Ma il plug-in non funzionerà correttamente finché non ti registri per un account Critical CSS. Questo è un servizio di abbonamento premium che fornirà Autoptimize il codice CSS critico di cui ha bisogno per ottimizzare la consegna CSS di WordPress.
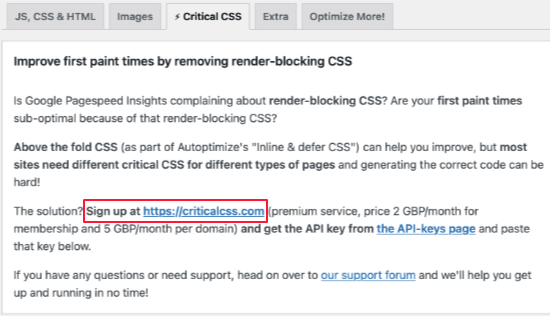
Per farlo, vai alla scheda Critical CSS nelle impostazioni di Autoptimize. Qui troverai le informazioni necessarie per registrarti con Critical CSS. Puoi iniziare facendo clic sul link di registrazione nel terzo paragrafo.

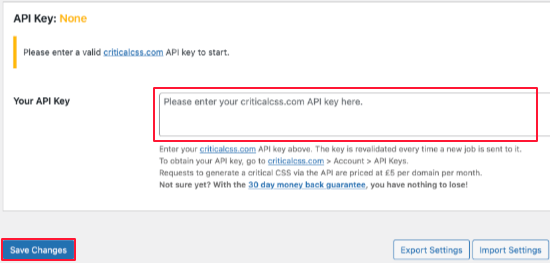
Una volta ricevuta la chiave API CSS critica, scorri verso il basso fino alla sezione Chiave API in modo da poterla incollare nella casella di testo “La tua chiave API”. Successivamente, assicurati di fare clic sul pulsante Salva modifiche.

Autoptimize ora ha tutte le informazioni necessarie per aggiungere il CSS critico in linea e rimandare il caricamento dei fogli di stile fino a quando la pagina non è stata renderizzata. Di conseguenza, il tuo sito web si caricherà più rapidamente.
Speriamo che questo tutorial ti abbia aiutato a imparare come ottimizzare la consegna CSS di WordPress.
Potresti anche voler vedere la nostra guida definitiva su quanto costa davvero costruire un sito WordPress, e il nostro confronto tra il miglior hosting WordPress gestito aziende.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Ci trovi anche su Twitter e Facebook.