Vuoi aggiungere font di terze parti al tuo sito web senza rallentare la velocità del tuo sito web?
I caratteri personalizzati migliorano la tipografia e l’esperienza utente del tuo sito Web, ma richiedono più tempo per il caricamento. La buona notizia è che puoi ospitare i tuoi font localmente per assicurarti che il tuo sito web sia sempre veloce.
In questo articolo, ti mostreremo come ospitare i font locali in WordPress.
Perché ospitare i font in locale su WordPress?
Mentre tipografia e caratteri personalizzati possono migliorare l’estetica complessiva del sito web, hanno un impatto negativo sul tuo Prestazioni WordPress. Ad esempio, se utilizzi un font personalizzato dai font di Google, questi vengono caricati da servizi di terze parti che rallenteranno il tuo sito web.
Fortunatamente, esiste un modo per utilizzare caratteri personalizzati senza rallentare il tuo sito. È stata introdotta una nuova API Webfonts WordPress 6.0. Ciò ti consente di ospitare i caratteri localmente in modo che si carichino più velocemente.
Un altro motivo per ospitare Google Fonts localmente è rimanere conforme al GDPR. Questa è una considerazione legale importante se hai visitatori del sito web dall’Unione Europea.
Quando qualcuno visita un sito Web che utilizza Google Fonts, il suo indirizzo IP viene registrato da Google quando i caratteri vengono caricati. Poiché ciò viene fatto senza il loro permesso, l’UE ora lo considera una violazione delle norme sulla privacy e potresti essere responsabile per i danni.
Detto questo, diamo un’occhiata a come ospitare i font locali in WordPress per un sito web più veloce. Tratteremo due metodi e il primo metodo è consigliato per la maggior parte degli utenti.
Metodo 1: hosting di caratteri locali in WordPress con un plug-in
La prima cosa che devi fare è installare e attivare il OMGF (Ottimizza i miei caratteri Google). Per maggiori dettagli, consulta la nostra guida passo-passo su come installare un plugin WordPress.
OMGF è uno dei migliori Plugin di tipografia WordPress. Offre un modo adatto ai principianti per migliorare le prestazioni e la conformità al GDPR ospitando Google Fonts localmente.
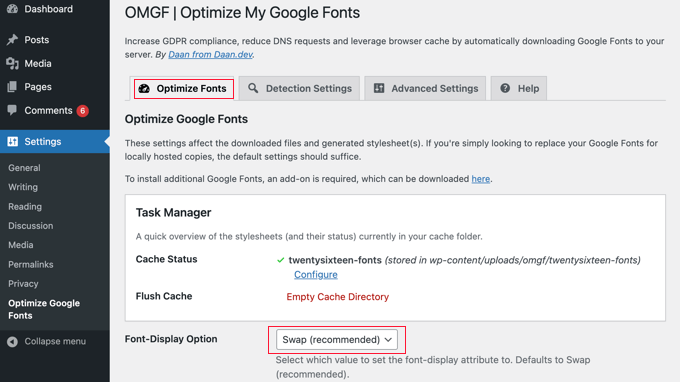
Dopo l’attivazione, è necessario visitare Impostazioni » Ottimizza Google Fonts per configurare il plug-in. Dovresti guardare la scheda “Ottimizza caratteri”.
Nota l’affermazione sotto l’intestazione “Ottimizza Google Fonts” secondo cui devi solo utilizzare le impostazioni predefinite per sostituire automaticamente i tuoi Google Fonts con copie ospitate localmente.

Ciò significa che mentre scorri verso il basso la pagina delle impostazioni, tutto ciò che devi fare è assicurarti che “Opzione visualizzazione carattere” abbia l’impostazione predefinita “Scambia (consigliato)” selezionata.
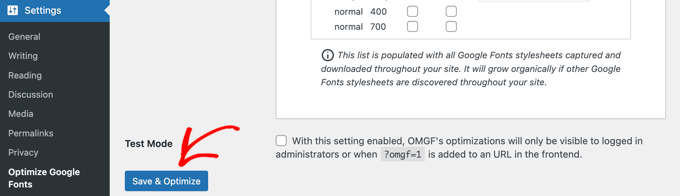
Tutto quello che devi fare ora è fare clic sul pulsante “Salva e ottimizza” nella parte inferiore della pagina.

Verrà visualizzato un messaggio nella parte superiore dello schermo che dice “Ottimizzazione completata con successo”.
Congratulazioni! I tuoi Google Fonts sono ora ospitati localmente. Il tuo sito web si caricherà più velocemente e avrai ridotto il rischio di azioni legali europee.
Metodo 2: Hosting manuale di font locali in WordPress
Puoi anche ospitare i font localmente senza utilizzare un plug-in utilizzando il metodo @font-face dalla nostra guida in poi come aggiungere caratteri personalizzati in WordPress. Sebbene questo metodo richieda più lavoro, ti consente di utilizzare qualsiasi carattere che ti piace sul tuo sito web.
Devi scaricare i caratteri che desideri utilizzare in un formato web. Ci sono molti posti dove trovare fantastici font web gratuiti, come Google Fonts, Typekit, FontSquirrel e altri.

Se non disponi del formato web per il tuo carattere, puoi convertirlo utilizzando il formato Generatore di caratteri Web FontSquirrel.
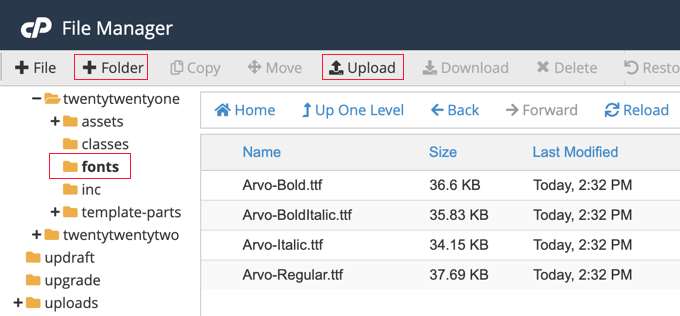
Ora devi memorizzare i caratteri sul tuo file Hosting WordPress server. Puoi caricare i file tramite FTP o utilizzando il File Manager cPanel del tuo host.
Dovresti creare una nuova cartella chiamata ‘fonts’ nella directory del tuo tema o tema figlio e caricalo lì.

Dopo aver caricato il carattere, devi caricare il carattere nel foglio di stile del tuo tema utilizzando CSS personalizzato. Puoi aggiungere il codice direttamente al file style.css del tuo tema o utilizzando la sezione CSS aggiuntivo del file personalizzatore di temi.
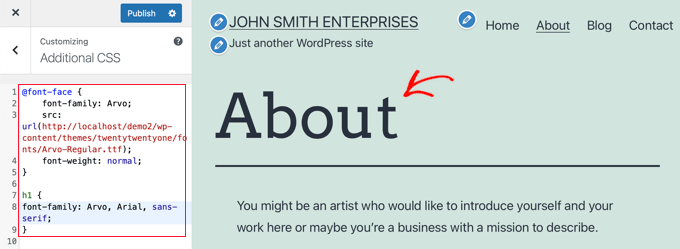
Puoi farlo usando la regola CSS3 @font-face in questo modo:
@font-face {
font-family: Arvo;
src: url(http://example.com/wp-content/themes/twentytwentyone/fonts/Arvo-Regular.ttf);
font-weight: normal;
}
Non dimenticare di sostituire la famiglia di caratteri e l’URL con i tuoi.
Successivamente, puoi utilizzare quel carattere ovunque nel foglio di stile del tuo tema o nella sezione CSS aggiuntivo del personalizzatore del tema. Il CSS che utilizzerai dipenderà dal tuo tema e da dove desideri utilizzare il carattere locale. Ecco un esempio dal nostro sito web dimostrativo:
h1 {
font-family: Arvo, Arial, sans-serif;
}
Come puoi vedere, la nostra intestazione ora utilizza il carattere Arvo ospitato localmente.

Speriamo che questo tutorial ti abbia aiutato a imparare come ospitare i font locali in WordPress per un sito web più veloce. Potresti anche voler imparare come aumentare il traffico del tuo blogo dai un’occhiata al nostro elenco di deve avere i plugin di WordPress per far crescere il tuo sito.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Cinguettio e Facebook.