Sebbene la maggior parte dei temi di WordPress supporti il formato della griglia dei post per impostazione predefinita, ce ne sono alcuni che non lo fanno. In questi casi, puoi aggiungerlo con il plug-in Post Grid. Ti offre una varietà di layout e formati tra cui scegliere.
In effetti, ci sono così tante opzioni che potresti anche volerlo aggiungere se il tuo tema supporta nativamente il formato per sfruttare le opzioni aggiuntive. E la buona notizia è che è gratuito e facile da usare.
Oggi dimostrerò come utilizzare il plug-in Post Grid in WordPress.
Che cos’è una griglia di post?
Una griglia di post è una struttura di layout che consente agli utenti di mostrare più elementi in un formato a griglia, ma in questo caso si tratta di post. Questo si trova più comunemente nella home page di un blog, in quanto consente ai visitatori di vedere un’ampia varietà di post sul tuo sito web.
Il formato della griglia può essere utilizzato per altri elementi come prodotti o immagini, ma quelli sono chiamati griglie di prodotto o griglie di immagini. Eppure sono davvero la stessa cosa.
Il vantaggio principale dell’utilizzo di una griglia di post in WordPress è quello di mostrare molto del tuo lavoro in una piccola area. I siti Web più grandi producono molti post su base giornaliera. In questi casi, devono assicurarsi di ricevere l’attenzione che meritano.
Le griglie dei post mettono anche molta enfasi sulla miniatura. In effetti, sono al centro dell’attenzione. Pertanto, una buona miniatura può creare o distruggere un post.
Come aggiungere un formato di griglia di post in WordPress
Passaggio 1: installa Post Grid
Il Griglia dei post plugin riguarda il formato della griglia. Anche se il nome contiene “post”, questo plug-in supporta qualsiasi cosa, da un prodotto alla vetrina di un membro del team. Pertanto, il plug-in è perfetto per ogni sito web.
Ogni griglia è reattiva per impostazione predefinita e supporta tipi di post personalizzati. Una delle funzionalità più utili è la funzione di impaginazione. Con esso, puoi impostare più pagine per la tua griglia, il che può aiutare a migliorare i tempi di caricamento.
La griglia del post può essere posizionata ovunque utilizzando uno shortcode, quindi cominciamo.
Iniziamo facendo clic su Plugin e selezionando l’opzione Aggiungi nuovo nel pannello di amministrazione di sinistra.
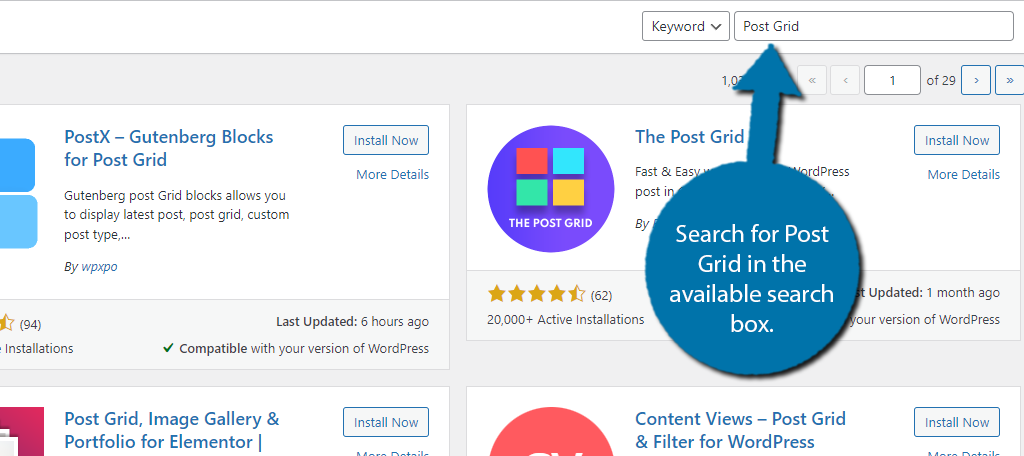
Cerca Post Grid nella casella di ricerca disponibile. Verranno visualizzati plug-in aggiuntivi che potresti trovare utili.

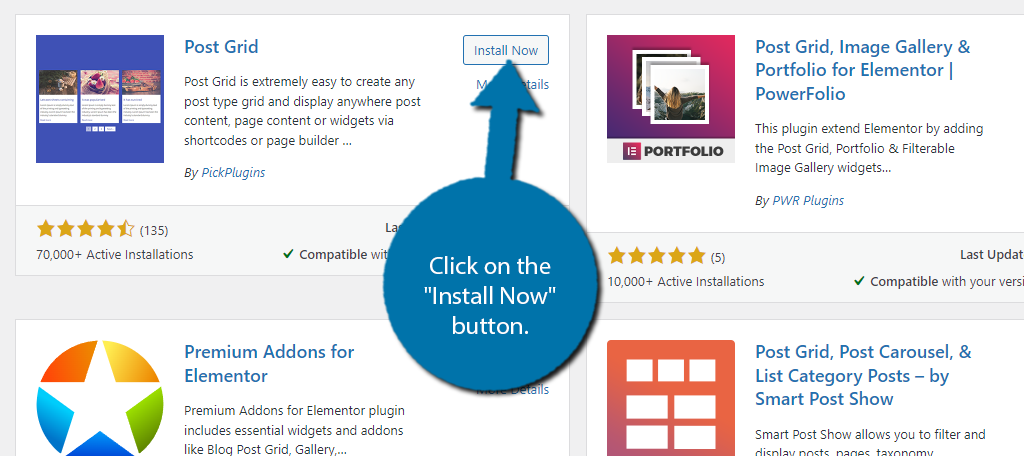
Scorri verso il basso fino a trovare il plug-in Post Grid e fai clic sul pulsante “Installa ora” e attiva il plug-in per l’uso.

Passaggio 2: importa i layout
Inizi subito a creare una griglia di post, ma ti consiglio di iniziare scegliendo il layout che vuoi utilizzare. La versione gratuita di questo plugin offre diversi layout gratuiti tra cui scegliere, ma la maggior parte è bloccata dietro la versione Pro.
Tuttavia, devi effettivamente importare quei layout gratuiti per usarli, quindi cominciamo con quello.
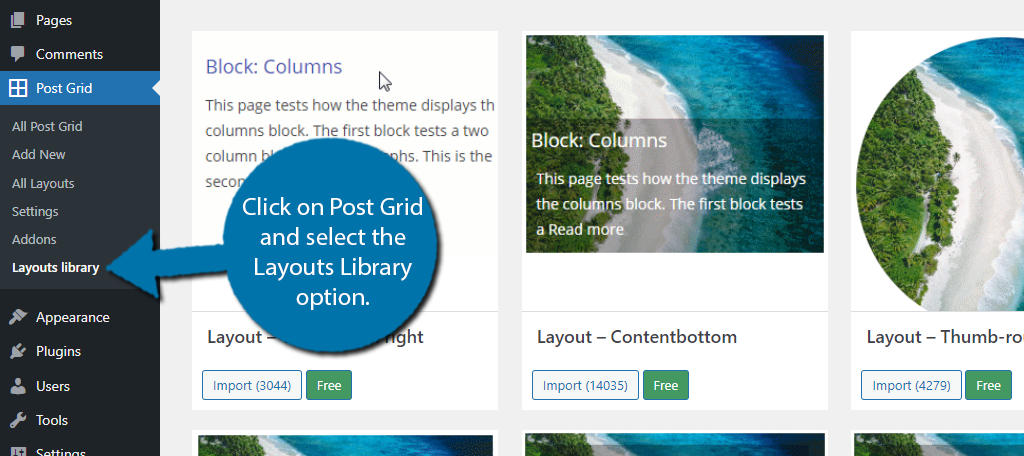
Nel pannello di amministrazione a sinistra, fai clic su Post Grid e seleziona l’opzione Libreria layout.

Ci sono molti layout tra cui scegliere, ma devi scegliere quelli a cui hai accesso. Il plugin fa un buon lavoro nell’etichettare le opzioni premium e gratuite. In effetti, ci sono schede che puoi usare per separare questi layout.
Fare clic sulla scheda Gratuito.

Ora puoi vedere tutte le opzioni gratuite a tua disposizione. Una volta trovato un layout che ti piace, fai clic sul pulsante “Importa”.

Sentiti libero di importare più layout in modo da poterli utilizzare in seguito. Se prevedi di utilizzare un layout importato, vai al passaggio 4.
Passaggio 3: crea/modifica layout
Per visualizzare o modificare i layout importati, fare clic sull’opzione Tutti i layout.

Pensa ai layout che hai importato come modelli. Ognuno è personalizzabile facendo clic sull’opzione Modifica. Puoi anche crearne uno da zero usando il pulsante “Aggiungi nuovo”.
È lo stesso processo indipendentemente da ciò che scegli, quindi inizierò da zero.
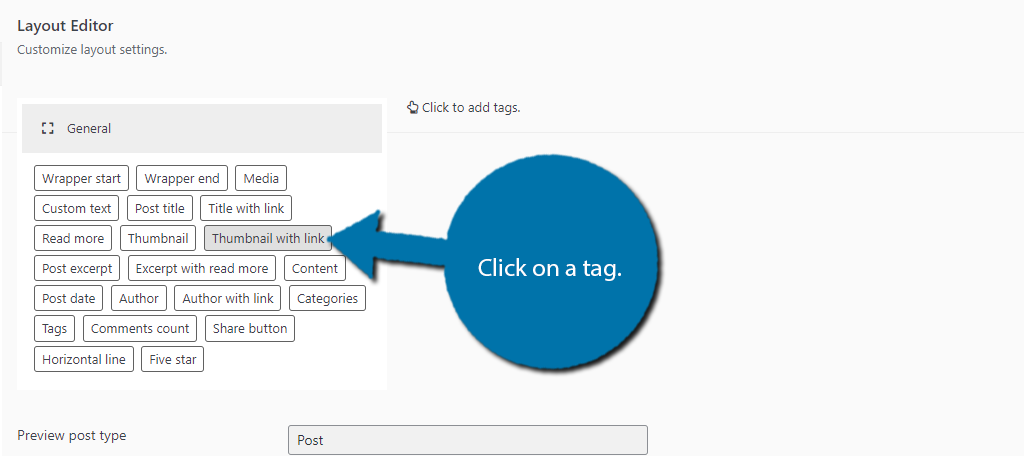
L’interfaccia del generatore di layout è semplice, ma anche in questo caso, dirò che è un po’ confusa a causa della mancanza di aiuto visivo. Fare clic su Generale per espandere le opzioni.

Ora vedrai una serie di tag. Fare clic su quello che si desidera utilizzare.

Verrà aggiunto a destra. Puoi aggiungere tutti i tag che desideri e riorganizzarli per ottenere l’effetto desiderato. Fare clic su un tag a destra per espandere le opzioni e personalizzare il contenuto all’interno.
Ognuno è unico, quindi non li coprirò tutti, ma è semplice.
Ad esempio, il tag Thumbnail with link richiede solo di carica una miniatura e per scegliere dove si collegherà.
Puoi vedere un’anteprima in basso una volta aggiunto il contenuto ai tag. Non dimenticare di salvare.
Passaggio 4: crea una griglia di post
Ora è il momento di creare una griglia di post, che è davvero semplice, ma ci sono molte impostazioni da coprire.
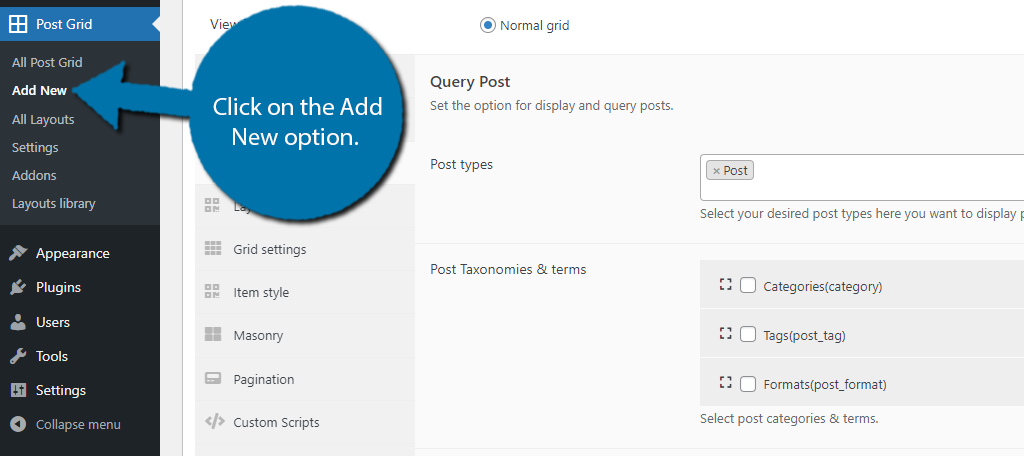
Fare clic sull’opzione Aggiungi nuovo.

Il Grid Builder è una serie di opzioni che puoi modificare a tuo piacimento. È suddiviso in diverse sezioni che si concentrano su aspetti diversi. Tratterò alcuni dettagli chiave e lascerò il resto per te.
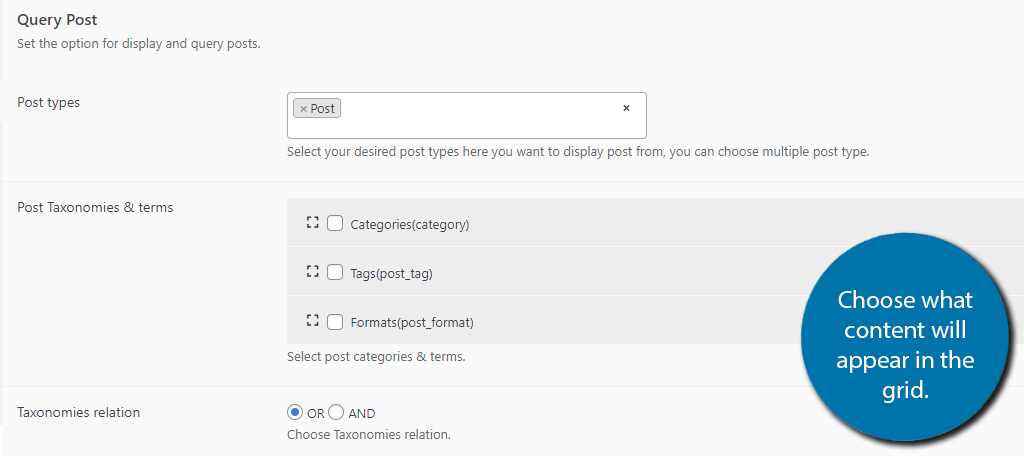
Inizierai nella sezione Query Post. Questa sezione è dedicata a capire cosa apparirà nella griglia. Per impostazione predefinita, è impostato su post e visualizzerà qualsiasi post pubblicato.
Per la maggior parte dei siti Web, le impostazioni predefinite realizzeranno ciò che desideri.
Utilizzare le opzioni in questa sezione per apportare modifiche, se necessario.

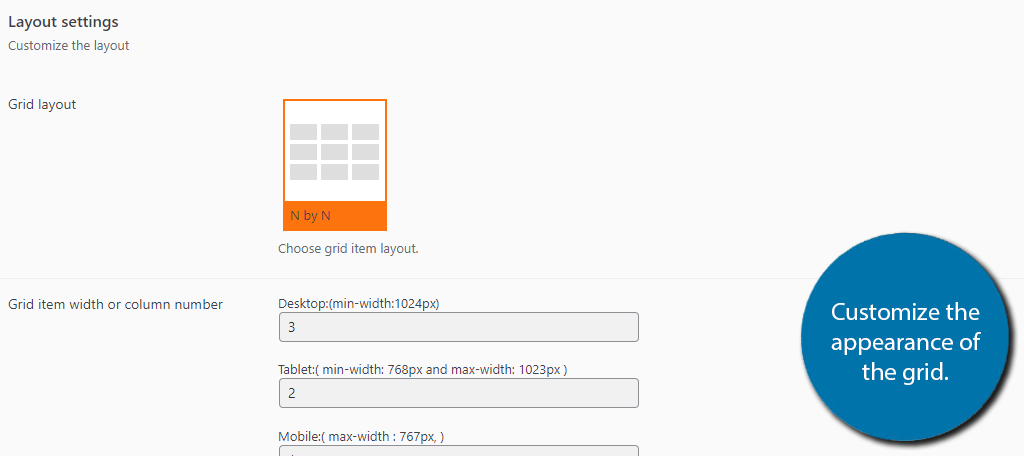
La sezione Layout è dedicata alla scelta di un layout, che dovresti già avere a disposizione dai passaggi precedenti. Basta scegliere quello che si desidera utilizzare. Le tre sezioni successive determinano il modo in cui apparirà la griglia.
Ciò include quante righe e colonne ci saranno, altezza e larghezza, colore di sfondo, modalità muratura e altro. Scegli le opzioni adatte al tuo sito web.

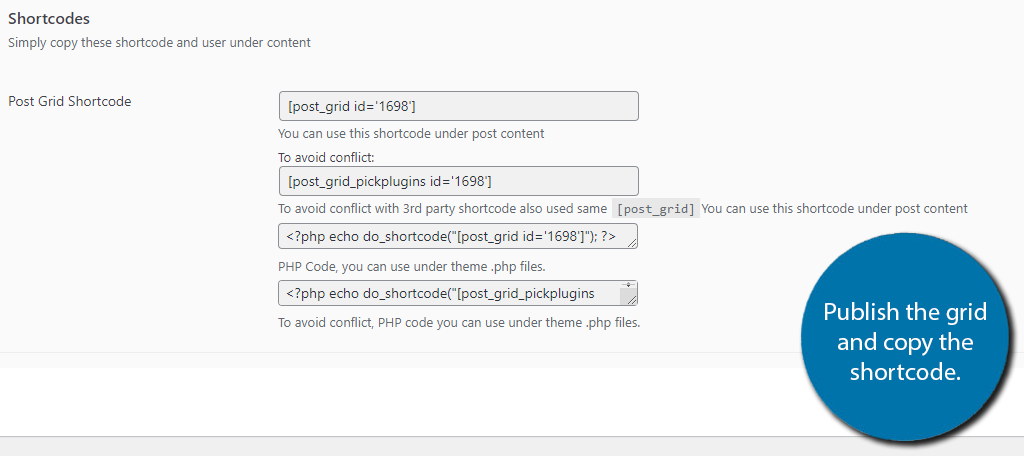
Una volta che hai passato tutte le sezioni e sei soddisfatto, fai clic sul pulsante “Pubblica”. Puoi quindi fare clic sulla sezione Shortcode e copiare lo shortcode.

Questo è tutto. Vai a qualsiasi articolo o pagina del tuo sito Web e incolla lo shortcode, salva le modifiche e visualizza la griglia. Congratulazioni.
Nota: È possibile aggiungere lo shortcode a un widget, ma è necessario assicurarsi che le dimensioni siano corrette. Altrimenti, non sembrerà giusto.
Aggiungi una griglia di post in WordPress oggi
Il plug-in Post Grid è un’ottima aggiunta a qualsiasi sito Web che desidera utilizzare il formato griglia. Può gestire qualsiasi cosa, dai post ai prodotti e ha una vasta gamma di opzioni di personalizzazione tra cui scegliere.
Questi sono espansi nella versione Pro del plugin.
Una griglia ti consente di mostrare più elementi in un’area più piccola, ma, soprattutto, di farlo in modo elegante. Questo è il motivo per cui la maggior parte dei blog, siti di notizie e negozi online, utilizzano tutti un formato griglia. Rende facile per i visitatori trovare quello che stanno cercando.
E poiché il plugin è facile da usare, è un ottimo strumento da sfruttare.
Quanto è stato facile utilizzare il plug-in Post Grid? Utilizzerai il formato della griglia per qualcos’altro oltre ai post?