Sei un nuovo utente di WordPress.org e vuoi imparare come modificare il tuo sito WordPress?
Qui a WPBeginner, abbiamo aiutato milioni di principianti a costruire i loro siti Web utilizzando WordPress, che è il costruttore di siti Web più popolare sul mercato. Se hai bisogno di aiuto per modificare il tuo sito web, sei nel posto giusto.
In questo articolo ti mostreremo le basi per modificare un sito Web WordPress.
Una panoramica dei modi per modificare un sito WordPress
Essendo un sistema di gestione dei contenuti open source , WordPress ha molte funzionalità per creare e modificare il tuo sito web.
Se hai installato WordPress di recente, potresti esserti imbattuto in Gutenberg, l’editor di blocchi drag-and-drop di WordPress che ti consente di personalizzare una pagina o un post. Questa funzione è piuttosto semplice e adatta ai principianti.

Potresti aver visto anche l’editor completo del sito.
Questa è un’estensione di Gutenberg che ti consente di utilizzare l’editor di blocchi per personalizzare temi WordPress basati su blocchi.

Detto questo, se utilizzi un tema WordPress classico e non bloccato , FSE non sarà disponibile per te. Dovrai invece utilizzare il personalizzatore di temi WordPress.
Questa funzione non include una funzione di trascinamento della selezione, quindi non è così facile da usare. Devi modificare il tema utilizzando alcune impostazioni del menu nel pannello di sinistra.

Se hai bisogno di più opzioni di personalizzazione che non sono disponibili nelle funzionalità integrate di WordPress, puoi installare un plug-in per la creazione di pagine come SeedProd .
Questo è ciò che di solito consigliamo ai principianti di WordPress. Come Gutenberg, SeedProd ha una funzione di trascinamento della selezione. Tuttavia, offre più modi per essere creativi, come effetti di animazione e più opzioni di blocco dei contenuti per creare le tue pagine.

Alcuni utenti di WordPress utilizzano anche l’ editor classico . È la pagina legacy di WordPress e l’editor di post che assomiglia un po’ a un editor di documenti.
Questa funzionalità non è più abilitata per impostazione predefinita nelle ultime versioni di WordPress . Tuttavia, alcune persone lo usano ancora perché hanno più familiarità con esso e desiderano mantenere il design attuale del loro sito web.

In questo articolo ti mostreremo come modificare diverse parti del tuo sito WordPress utilizzando gli editor che abbiamo menzionato.
Daremo anche per scontato che tu abbia già installato e configurato WordPress. Altrimenti, avrai bisogno di un piano hosting WordPress , un nome di dominio e un’installazione WordPress .
Vuoi passare a una sezione specifica di questo tutorial? Sentiti libero di utilizzare questi collegamenti rapidi di seguito:
Come modificare un tema WordPress
Una delle prime cose che dovresti fare dopo aver installato WordPress è scegliere e personalizzare il tuo tema. Ti mostreremo 3 modi per farlo.
Personalizzare un tema a blocchi con l’editor completo del sito
La modifica completa del sito è stata introdotta in WordPress 5.9. È progettato per semplificare la modifica dei temi a blocchi di WordPress utilizzando l’editor a blocchi.
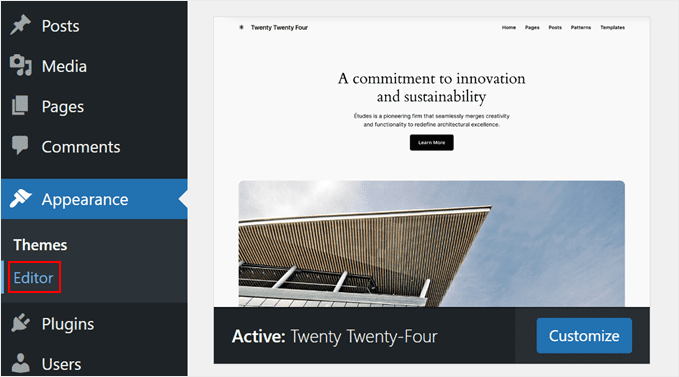
Un segno rivelatore che stai utilizzando un tema WordPress a blocchi è che vedrai Aspetto »Editor nell’area di amministrazione di WordPress. Se invece vedi Aspetto »Personalizza , puoi passare all’utilizzo della personalizzazione del tema .

Per utilizzare l’editor completo del sito, dovrai avere installato un tema a blocchi. Puoi trovarne moltissimi nel nostro elenco dei migliori temi WordPress a blocchi per la modifica completa del sito .
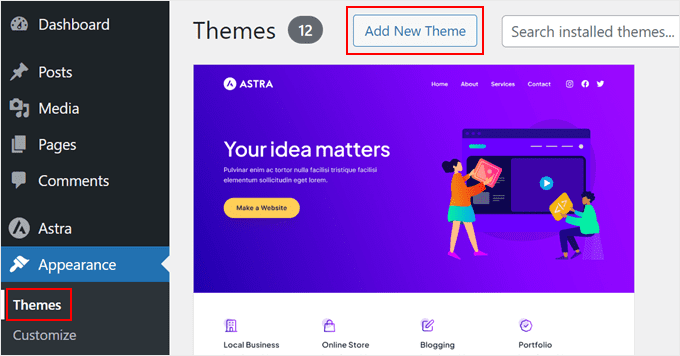
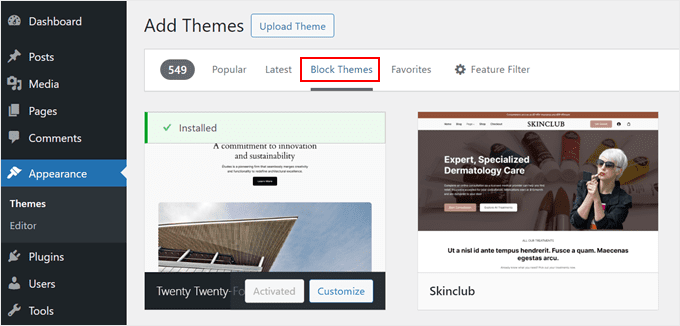
Se vuoi trovare alcune opzioni gratuite, vai su Aspetto »Temi . Quindi, fai clic su “Aggiungi nuovo tema”.

Successivamente, passa alla scheda “Blocca temi”.
Vedrai quindi dozzine di temi a blocchi sullo schermo. Per le istruzioni di installazione, consulta la nostra guida passo passo su come installare un tema WordPress .

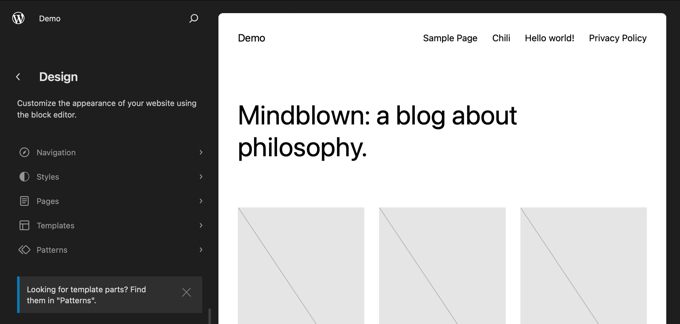
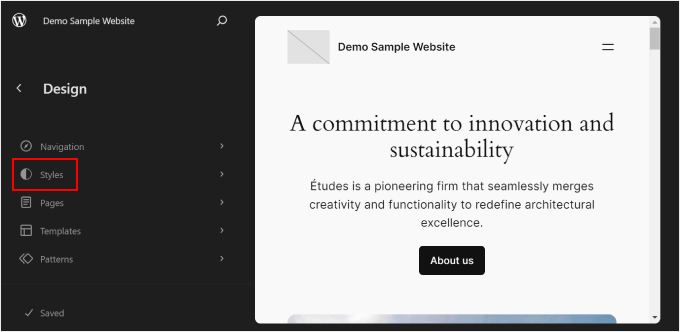
Una volta installato il tema, devi andare su Aspetto »Editor .
Ora vedrai la dashboard principale di modifica del sito completo. Potrai quindi modificare il menu di navigazione , gli stili, le pagine, i modelli e i pattern del tuo tema.
Tratteremo questi argomenti nel resto del tutorial, ma ti mostreremo brevemente come cambiare lo stile del tuo tema.
Per fare ciò, fai clic sul menu “Stili”.

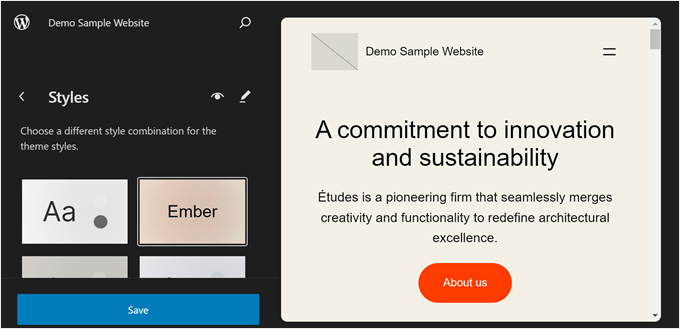
Ora vedrai un elenco della combinazione di colori e degli abbinamenti tipografici forniti dal tema.
Ogni volta che fai clic su uno stile, l’interfaccia ne visualizzerà l’anteprima.

Una volta che sei soddisfatto della tua scelta, fai semplicemente clic su “Salva”. In alternativa, puoi creare uno stile personalizzato.
Puoi saperne di più su questo e altri modi per utilizzare l’editor completo del sito nella nostra guida per principianti alla modifica completa del sito WordPress .
Personalizzare un tema classico con il personalizzatore tema
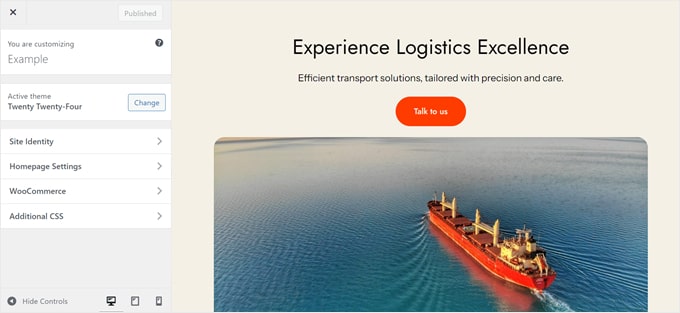
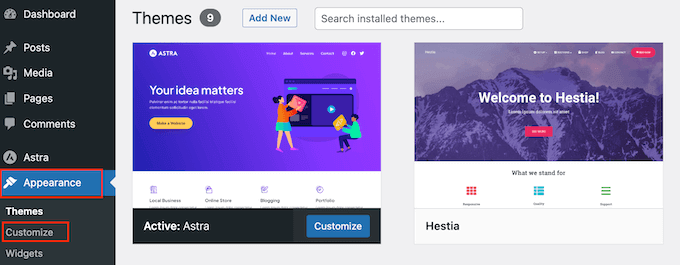
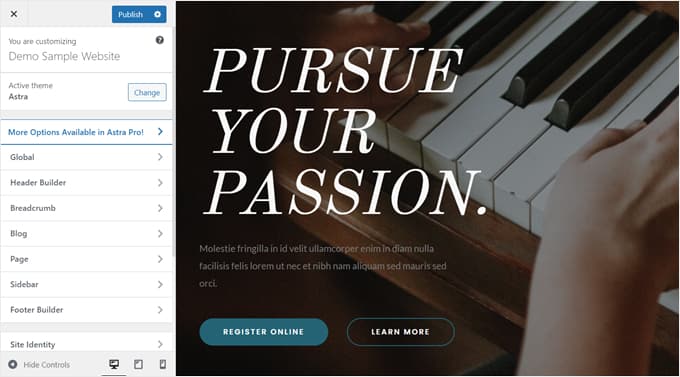
Se utilizzi un tema WordPress classico, lavorerai con il personalizzatore tema per modificarlo. Basta andare su Aspetto »Personalizza dall’area di amministrazione di WordPress per accedervi.

Ora, ciò che puoi personalizzare qui varia in base al tema che stai utilizzando.
Ad esempio, se disponi del tema Astra , puoi personalizzare lo stile dell’intero sito Web, intestazione, piè di pagina, barra laterale, pagina, logo e così via.
Per questo motivo, ti consigliamo di leggere la documentazione del tuo tema per ulteriori istruzioni.

La nostra guida sulla personalizzazione del tema può fornirti indicazioni più dettagliate.
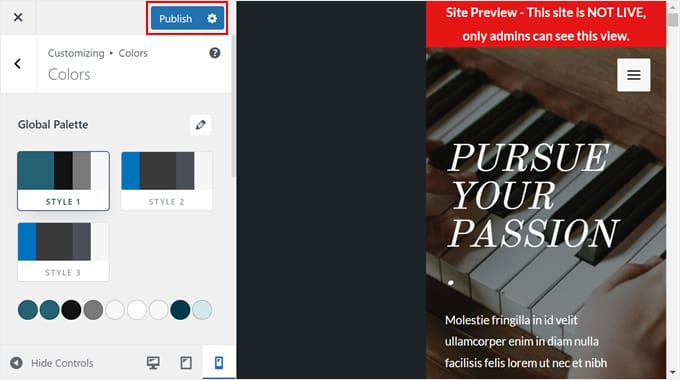
Una volta apportate le modifiche, puoi visualizzare l’anteprima del sito Web in diverse risoluzioni dello schermo. Quindi, puoi premere il pulsante “Pubblica” in alto per rendere attive le tue modifiche.

Uno svantaggio del Theme Customizer è che la sua esperienza utente non è flessibile o semplice come l’editor a blocchi. Se la pensi in questo modo, ti consigliamo invece di utilizzare il metodo successivo.
Personalizzare un tema WordPress con un plugin per la creazione di pagine
Molti utenti di WordPress che non sono soddisfatti delle funzionalità di progettazione integrate della piattaforma utilizzano un generatore di pagine per modificare il proprio sito. Questo è un plugin per WordPress che può sostituire l’editor predefinito per progettare diverse parti del tuo sito web.
La maggior parte dei page builder è dotata di una funzionalità di trascinamento della selezione, quindi sono facili da usare quanto l’editor a blocchi. Inoltre, vengono forniti con più blocchi di pagine e modelli per personalizzare il tuo sito web.
Tra tutti i page builder che abbiamo provato, riteniamo che SeedProd sia il migliore. Viene fornito con oltre 300 modelli per varie categorie di settori, dall’eCommerce, agli alloggi, ai servizi.

Nota: sebbene SeedProd sia disponibile in una versione gratuita , ti consigliamo di aggiornare al piano Pro per accedere a Theme Builder. Questo è ciò che useremo in questo tutorial.
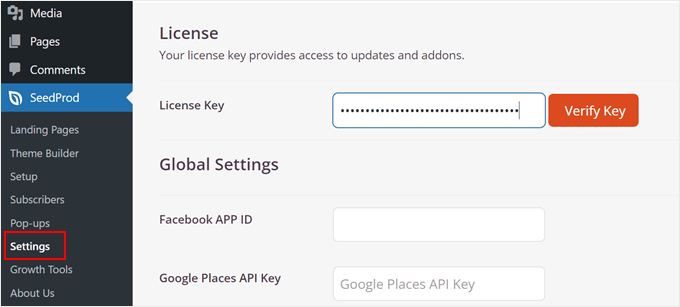
Per utilizzare SeedProd, dovrai prima installare il plugin WordPress . Successivamente, vai su SeedProd »Impostazioni per attivare la licenza del tuo piano Pro. Basta inserire la chiave di licenza e fare clic su “Verifica chiave” per completare questo passaggio.

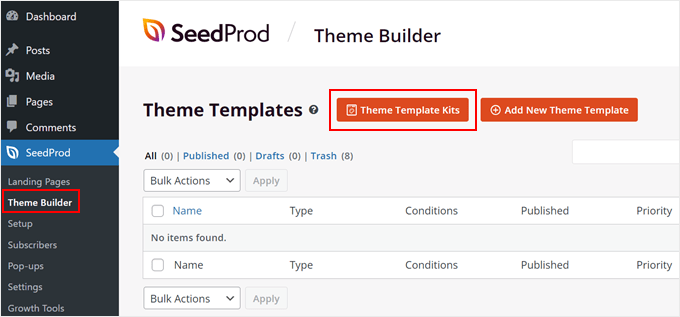
Successivamente, passa a SeedProd » Theme Builder .
Basta fare clic su ” Kit modelli tema ” per visualizzare le opzioni del tema.

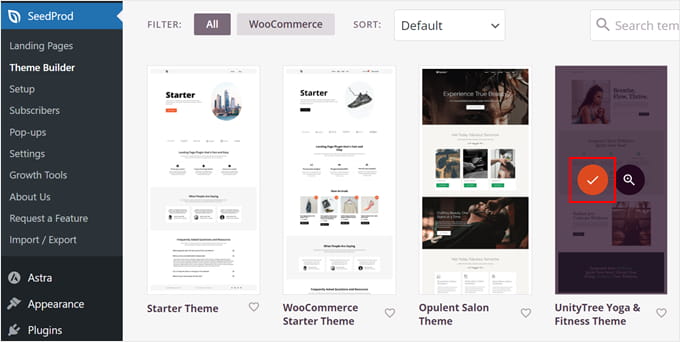
Come puoi vedere, sono disponibili molti kit di modelli di temi, dai negozi online ai siti di servizi. Sentiti libero di utilizzare le impostazioni di filtro e ordinamento per trovare quello giusto per le tue esigenze.
Una volta fatta la scelta, passa con il mouse sul modello del tema e fai clic sul pulsante del segno di spunta arancione per utilizzarlo.

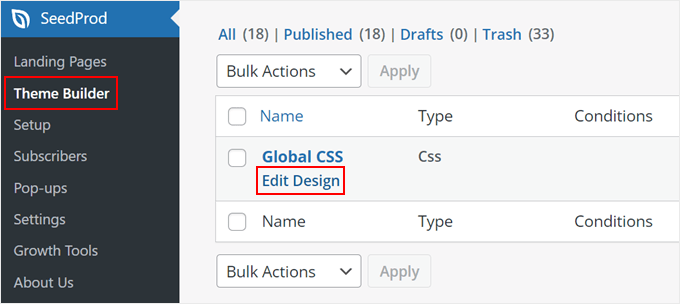
Ora torna alla pagina Theme Builder e seleziona il modello di tema che desideri modificare.
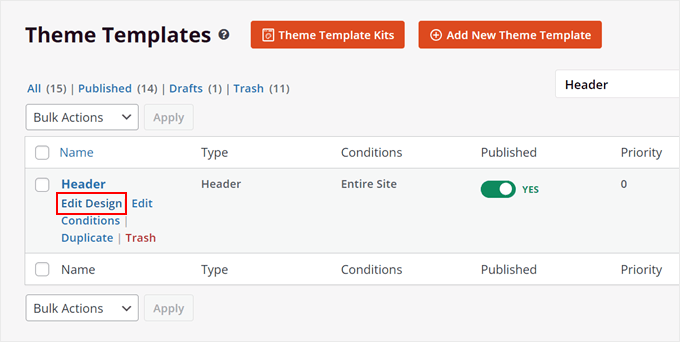
A scopo dimostrativo, ti mostreremo come modificare lo stile del tuo modello di tema SeedProd. Per fare ciò, individua il modello del tema “CSS globale”, passa il mouse sopra e fai clic su “Modifica design”.

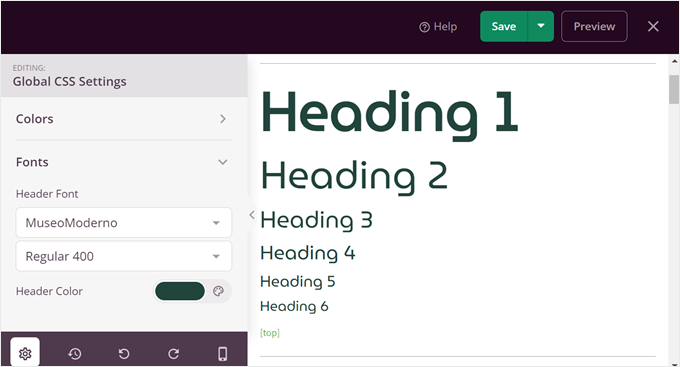
Ora sei all’interno del generatore di pagine SeedProd e puoi personalizzare lo stile del tuo modello di tema. Qui puoi modificare i colori, i caratteri, gli sfondi, i pulsanti , i moduli e il layout del tuo sito web.
Vediamo come cambiare il carattere predefinito del tema . Per fare ciò, apri il menu “Caratteri”. Quindi, scegli semplicemente uno dei tanti caratteri e opzioni di colore di SeedProd per l’intestazione e il corpo del testo.
Tutte le modifiche apportate verranno visualizzate automaticamente nell’anteprima a destra.

Una volta che sei soddisfatto dello stile, fai clic su “Salva” per rendere ufficiali queste modifiche.
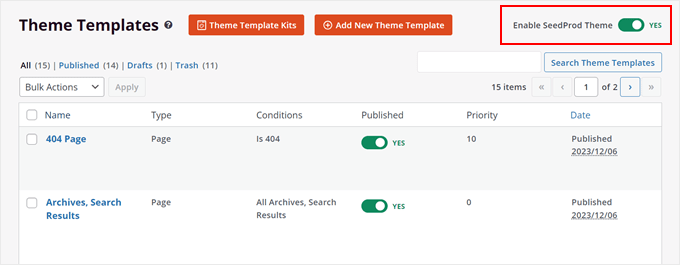
Quindi, puoi tornare a SeedProd » Theme Builder e attivare l’interruttore “Abilita tema SeedProd” nell’angolo in alto a destra.

Per ulteriori informazioni sulla modifica dei temi WordPress con SeedProd, puoi consultare la nostra guida su come creare facilmente un tema WordPress personalizzato .
Come modificare una pagina o un post WordPress
Se hai aggiornato WordPress all’ultima versione, molto probabilmente utilizzerai l’ editor di blocchi Gutenberg per modificare una pagina o un post.
Puoi creare una nuova pagina andando su Pagine »Aggiungi nuova pagina . Questo creerà automaticamente una pagina completamente vuota e ti indirizzerà all’editor dei blocchi.
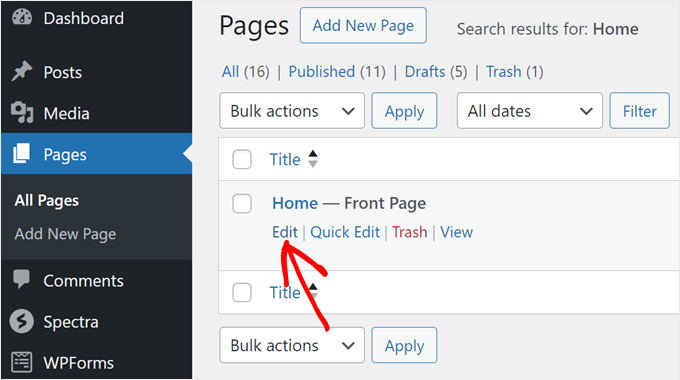
D’altra parte, se desideri modificare una pagina esistente, come la home page o la pagina del blog , puoi andare su Pagine » Tutte le pagine . Passa il cursore sulla pagina che desideri modificare, quindi fai clic su “Modifica”.

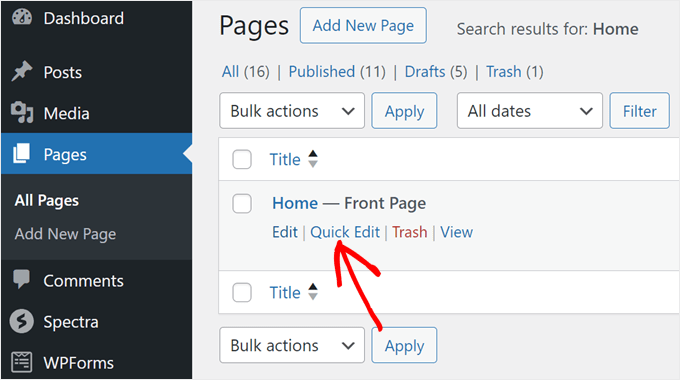
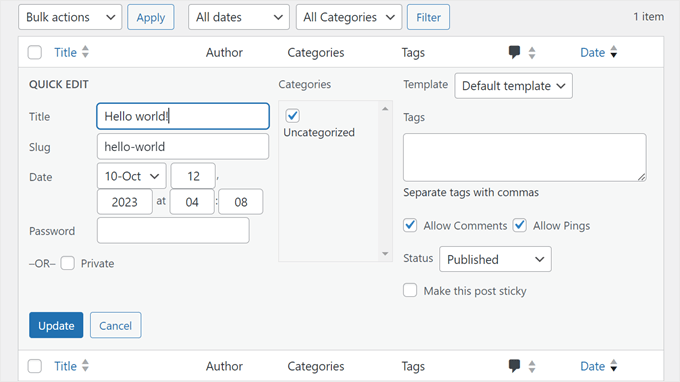
In alternativa, c’è anche la funzione Modifica rapida.
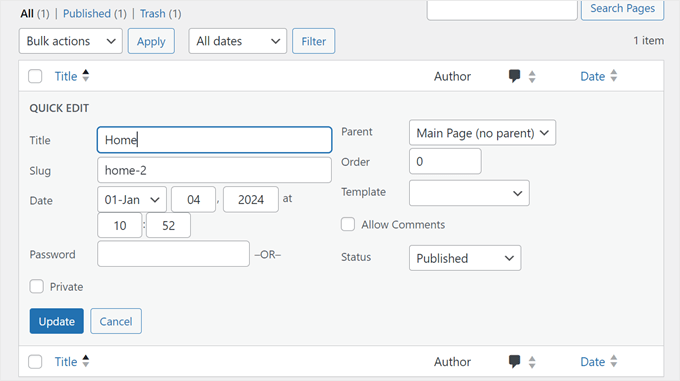
Ciò ti consente di modificare il titolo della pagina, lo slug URL e la data dell’ultima modifica.

Puoi fare varie cose con la funzione Modifica rapida.
Gli esempi includono l’impostazione di una password per la pagina , renderla privata, assegnarla come pagina principale, modificare il modello di pagina, consentire/non consentire commenti e modificare lo stato della pagina.

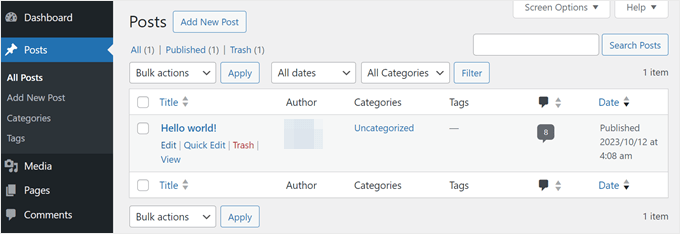
Per creare un nuovo post , vai semplicemente su Post »Aggiungi nuovo post per creare un nuovo post vuoto e modificarlo utilizzando l’editor dei blocchi.
Come prima, puoi modificare un post del blog WordPress esistente posizionando il cursore sul post selezionato e facendo clic su “Modifica”.

La funzionalità di modifica rapida per i post è simile ma con alcune piccole differenze.
Qui puoi anche aggiungere tag , consentire/non consentire ping e rendere il post permanente (presente sul tuo sito web).

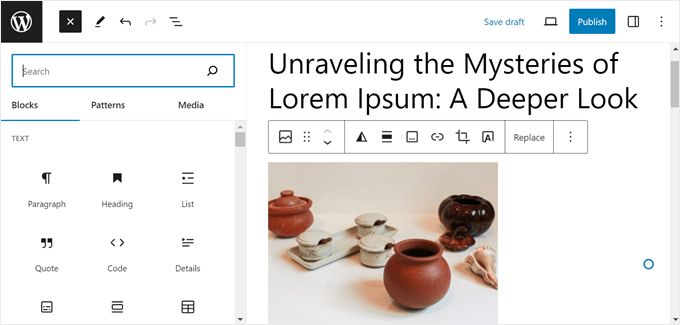
Dopo aver aperto una pagina o un post WordPress, ci sono molte cose che puoi fare nell’editor a blocchi .
In genere, inizierai facendo clic sul pulsante “+” Aggiungi blocco nell’angolo in alto a sinistra.
Qui troverai tutti i blocchi disponibili di WordPress e i plugin che utilizzi.

È quindi possibile trascinare e rilasciare un blocco nell’area di modifica principale.
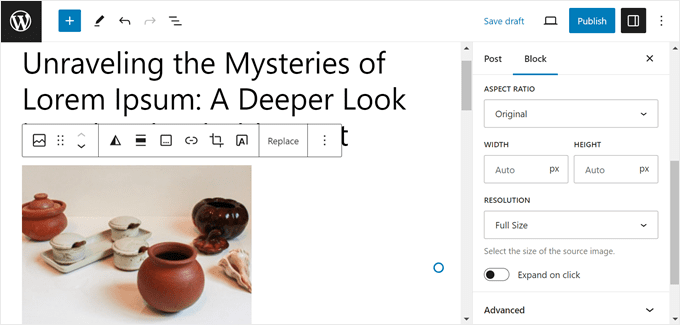
Successivamente, puoi utilizzare la barra degli strumenti del blocco e la barra laterale delle impostazioni per configurare lo stile, le dimensioni, la spaziatura e altro del blocco.

Se hai installato un plugin WordPress, potresti vedere anche alcune impostazioni sotto l’interfaccia di modifica.
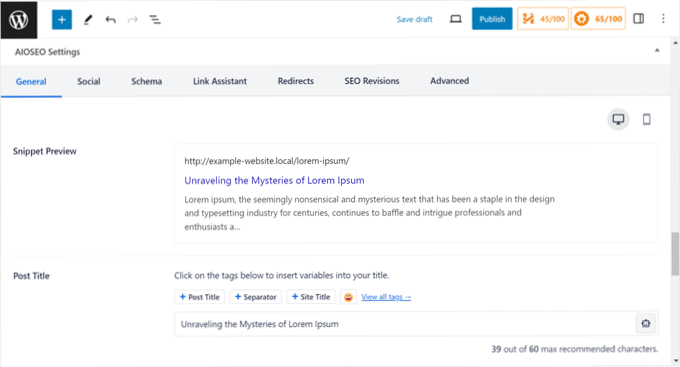
Ad esempio, il plug-in All in One SEO ti mostrerà una sezione in cui puoi ottimizzare il meta titolo e la descrizione della pagina o del post per i motori di ricerca.

Abbiamo tantissime guide per saperne di più sulla modifica di post e pagine, quindi assicurati di controllarle:
Come modificare una pagina o un post WordPress con l’editor classico
Se desideri utilizzare l’editor classico, dovrai abilitarlo. Puoi leggere il nostro articolo su come disabilitare Gutenberg e attivare l’editor classico per farlo.
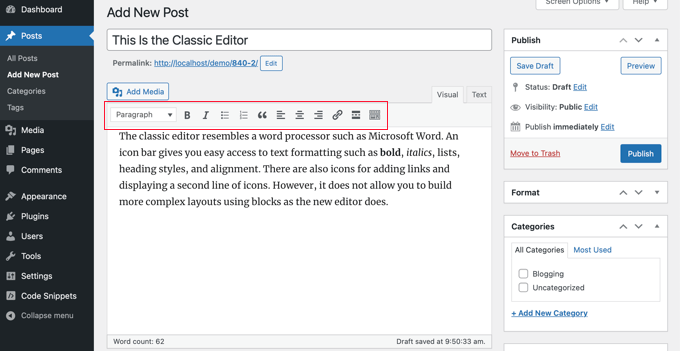
Successivamente, crea semplicemente un nuovo post o una nuova pagina andando su Post » Aggiungi nuovo post o pagine » Aggiungi nuova pagina e l’editor classico verrà visualizzato sullo schermo.

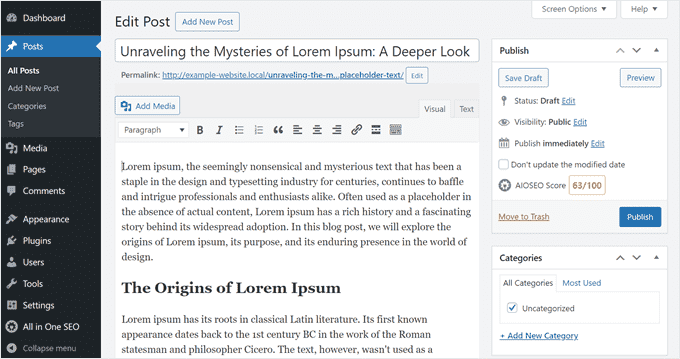
A differenza dell’editor di blocchi, non aggiungerai blocchi per inserire contenuti nella tua pagina o nel tuo post . Puoi invece solo digitare testo, formattarlo utilizzando i controlli nella parte superiore del pannello di modifica e aggiungere file multimediali al tuo contenuto facendo clic sul pulsante “Aggiungi media”.
Nella parte inferiore e ai lati dell’interfaccia di modifica, sono presenti le impostazioni per pubblicare la pagina/post, impostare le categorie/tag della pagina o del post, caricare un’immagine in primo piano e così via.
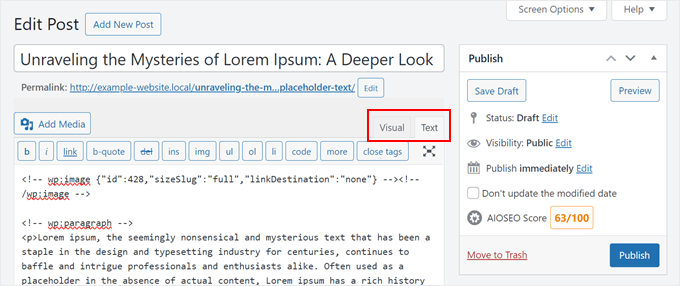
Puoi anche passare dalla modalità di modifica visiva a quella di testo . Con il secondo editor puoi modificare il codice HTML del post o della pagina.

Come modificare una pagina WordPress con un generatore di pagine
Se utilizzi già un generatore di pagine come SeedProd per modificare il tuo tema, puoi utilizzarlo anche per modificare una pagina. In questo modo, puoi mantenere la coerenza del tuo design in tutte le tue pagine.
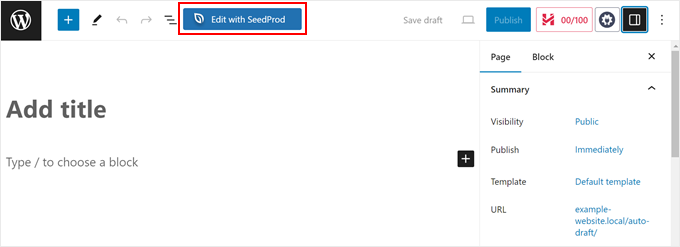
Dovrai creare una nuova pagina e aprire l’editor dei blocchi. Se SeedProd è attivo, vedrai un pulsante in alto che dice “Modifica con SeedProd”. Vai avanti e fai clic su di esso.
Puoi farlo anche con una pagina esistente. Tuttavia, tieni presente che il contenuto non verrà trasferito e dovrai creare la pagina da zero.

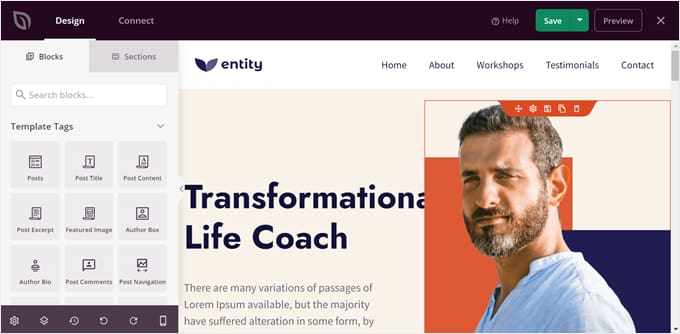
Nel generatore di pagine, vedrai che l’intestazione e il piè di pagina del tema SeedProd sono stati aggiunti. Tutto quello che devi fare è iniziare a costruire la pagina.
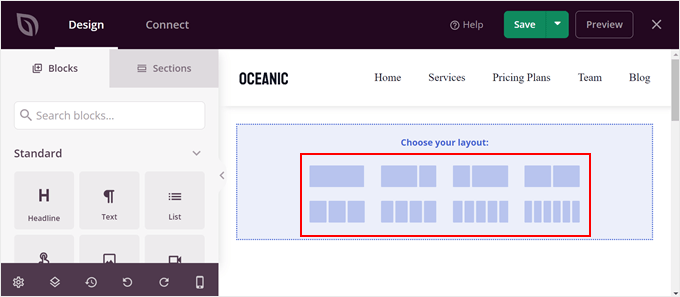
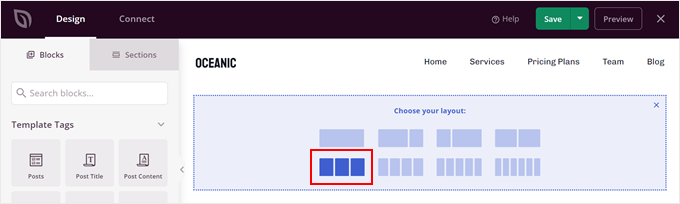
Innanzitutto, scegli uno degli 8 layout da utilizzare nella pagina.

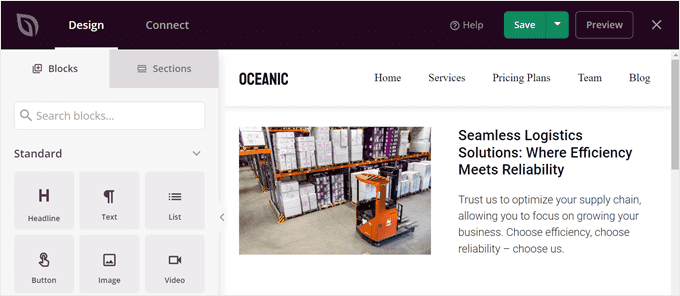
Sul lato sinistro troverai tutti i blocchi e le sezioni che puoi trascinare e rilasciare sul lato destro, che è l’anteprima del modello.
Puoi usarli per inserire contenuto nella pagina.

Ogni volta che fai clic su un blocco o una sezione, il lato sinistro mostrerà le impostazioni disponibili per personalizzare l’elemento.
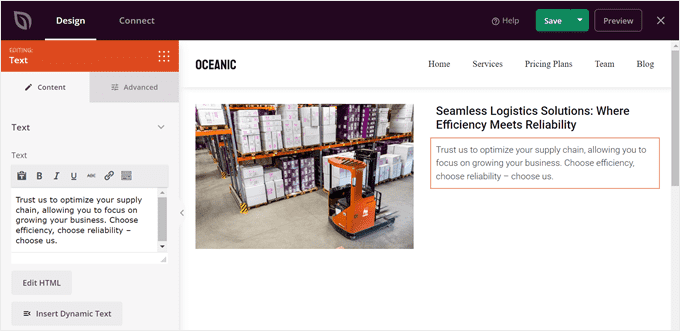
Nello screenshot qui sotto, puoi vedere che facendo clic sul blocco Testo verranno visualizzate le impostazioni del blocco. È possibile personalizzare il testo, inserire contenuto dinamico , modificare l’HTML, cambiare l’allineamento e così via.

Una volta terminata la modifica della pagina, non dimenticare di fare clic su “Salva” per rendere attive le modifiche.
Per maggiori dettagli vi basta consultare la nostra guida su come creare una pagina personalizzata in WordPress .
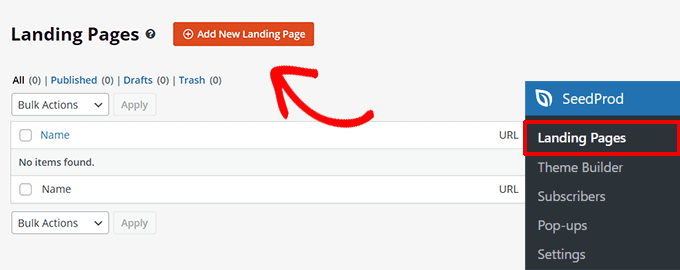
Se desideri creare una landing page personalizzata da zero, puoi farlo anche con SeedProd. Tutto quello che devi fare è andare su SeedProd »Pagine di destinazione . Quindi, fai clic sul pulsante “+ Aggiungi nuova pagina di destinazione”.

Per ulteriori informazioni, consulta il nostro tutorial su come creare una landing page personalizzata .
Alternativa: Thrive Architect è un’altra ottima opzione per la creazione di pagine per progettare pagine di destinazione accattivanti e incentrate sulla conversione.
Come modificare un’intestazione, un piè di pagina e altre parti del modello WordPress
Potresti anche voler modificare l’ intestazione , il piè di pagina, la barra laterale e altre parti di WordPress del modello del tema.
Queste sono sezioni del tuo sito che non fanno parte della pagina principale o del contenuto del post. Tuttavia, sono essenziali per fornire informazioni aggiuntive o utili alla navigazione.
Il modo in cui puoi modificare queste sezioni dipende dal tema che stai utilizzando, quindi esaminiamo ciascuna opzione.
Come modificare l’intestazione, il piè di pagina e altre parti del modello di un tema a blocchi
Se hai un tema a blocchi, puoi utilizzare l’editor completo del sito per modificare l’intestazione e il piè di pagina del tema.
Nell’Editor del sito completo, un’intestazione e un piè di pagina sono considerati parti del modello. Questi sono anche noti come pattern WordPress (un insieme di blocchi riutilizzabili) che appaiono in tutto il tuo sito web.
Altri esempi di parte del modello includono la sezione dei commenti e il meta del post .
A titolo di esempio, ti mostreremo come modificare l’intestazione di WordPress, ma puoi ripetere questi passaggi con altre parti del modello.
Per prima cosa, vai su Aspetto » Editor. Una volta entrato nell’editor del sito completo, fai semplicemente clic su “Modelli”.

Ora vedrai un elenco di modelli forniti dal tuo tema WordPress.
Vai avanti e scorri verso il basso fino alla sezione Parti del modello. Quindi, seleziona “Intestazione” e fai clic sulla parte del modello Intestazione.

Ora devi fare clic sul pulsante della matita accanto al testo dell’intestazione.
Questo aprirà l’editor dei blocchi.

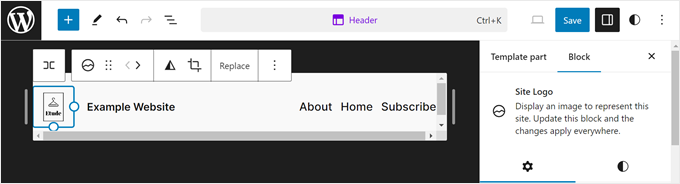
L’editor di blocchi funziona allo stesso modo con le parti del modello e con le pagine e i post. Puoi aggiungere vari blocchi all’intestazione, configurare il blocco e aggiornare le modifiche quando hai finito.
Le intestazioni di solito includono il logo del sito (o la favicon ), quindi sentiti libero di aggiungerlo anche qui.

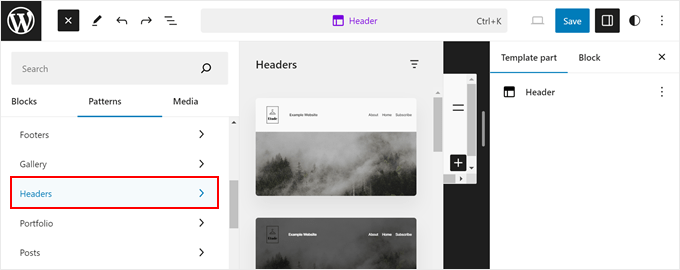
Se desideri modificare completamente l’aspetto dell’intestazione ma non sai da dove iniziare, fai clic sul pulsante “+” Aggiungi blocco nell’angolo in alto a sinistra.
Quindi, vai alla scheda “Modelli” e fai clic su “Intestazioni”. Qui troverai molti layout di intestazione pronti all’uso.

Per ulteriori informazioni, consulta la nostra guida su come personalizzare l’intestazione WordPress .
Una volta terminata la modifica dell’intestazione, fai clic su “Salva”. Poiché l’intestazione è una parte del modello sincronizzata, tutte le modifiche apportate qui verranno applicate a tutte le pagine che utilizzano l’intestazione.
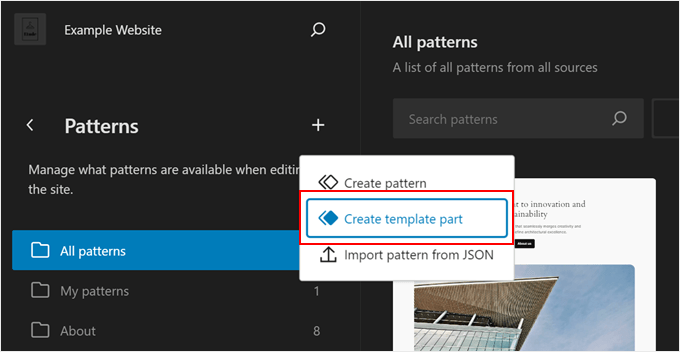
Ora, se desideri creare una nuova intestazione o qualsiasi altra parte del modello anziché modificare quelle esistenti, puoi tornare alla pagina “Modelli”. Successivamente, fai clic sul pulsante “+ Crea modello” e seleziona “Crea parte modello”.

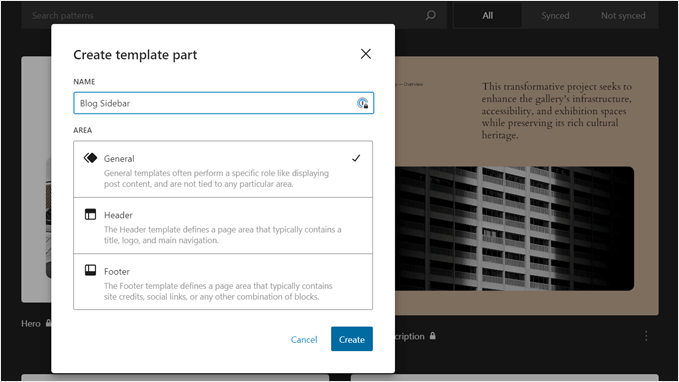
Nel popup, assegna un nome alla parte del modello e seleziona il tipo di parte del modello.
Quindi, fai clic su “Crea”. Verrai quindi indirizzato all’editor dei blocchi e potrai modificare la parte del modello come al solito.

Per maggiori dettagli, puoi consultare la nostra guida completa alla modifica dell’intero sito WordPress .
Come modificare un’intestazione, un piè di pagina e altre aree pronte per i widget di WordPress in un tema classico
In un tema classico, un widget WordPress è fondamentalmente un blocco che puoi aggiungere ad aree pronte per i widget, come intestazioni, piè di pagina, barre laterali e così via.
Ogni tema WordPress classico ha diverse aree pronte per i widget. Alcuni potrebbero includere una barra laterale e altri no. Quindi assicurati di controllare la documentazione del tuo tema per ulteriori informazioni.
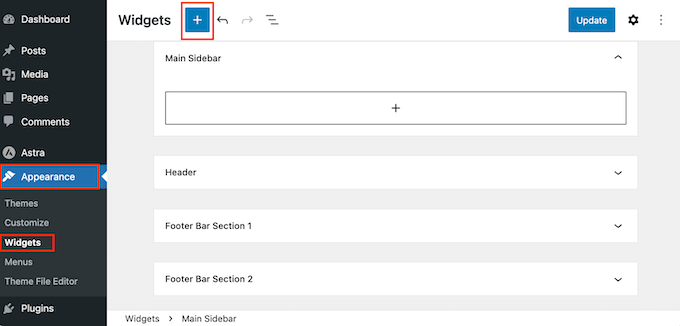
Per utilizzare i widget, devi andare su Aspetto » Widget . Qui puoi aggiungere, configurare e rimuovere blocchi nelle aree disponibili pronte per i widget.

Puoi leggere ulteriori informazioni sui widget nel nostro articolo su come aggiungere e utilizzare i widget in WordPress .
Inoltre, consulta la nostra guida sulla differenza tra widget e blocchi per capire di più su questa funzionalità.
Come modificare un’intestazione, un piè di pagina e altre parti del modello di WordPress con un generatore di pagine
Uno dei vantaggi dell’utilizzo di un generatore di pagine è che avrai più opzioni per personalizzare intestazioni, piè di pagina, barre laterali e altre parti del tuo tema.
Se usi SeedProd, puoi andare su SeedProd » Theme Builder . Daremo per scontato che tu abbia installato un kit di modelli di temi precedente.
Il kit solitamente include vari modelli di temi. Potrebbe trattarsi di un modello di pagina integrato, come un 404 o un singolo post , oppure di una parte di una pagina, come un’intestazione, un piè di pagina, tabelle dei prezzi e così via.
Vai avanti e passa il mouse sopra un modello di tema. Quindi, fai clic su “Modifica design”.

Ora puoi modificare l’intestazione come faresti con una pagina.
Supponiamo che tu voglia aggiungere qui i tuoi collegamenti ai social media . Quello che puoi fare è passare il mouse sopra l’intestazione finché non appare il bordo blu e fare clic sul pulsante “+ Aggiungi riga”. Quindi, vai avanti e seleziona un layout di riga.
Nel nostro esempio, vogliamo aggiungere un’altra colonna in modo che l’intestazione possa adattarsi all’immagine, al menu e ai collegamenti ai social media. Ciò significa che avremo bisogno di tre colonne in una riga.

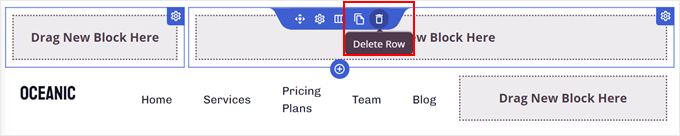
Puoi quindi trascinare e rilasciare i blocchi dalla riga superiore alla nuova riga.
Successivamente, elimina semplicemente la riga superiore in modo che la nuova riga diventi la nuova intestazione.

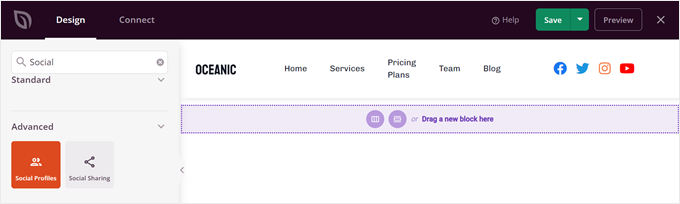
Ora cerca il blocco Profili social nel pannello di sinistra.
Trascinalo nella colonna di destra e il gioco è fatto.

Per ulteriori informazioni sulla modifica delle parti del modello, puoi leggere questi tutorial di WordPress:
Un menu di navigazione consente ai visitatori di esplorare facilmente tutti i tuoi contenuti senza perdersi nel tuo sito web. Ecco perché è importante progettare un menu che mostri le pagine essenziali e i collegamenti ad altre informazioni pertinenti.
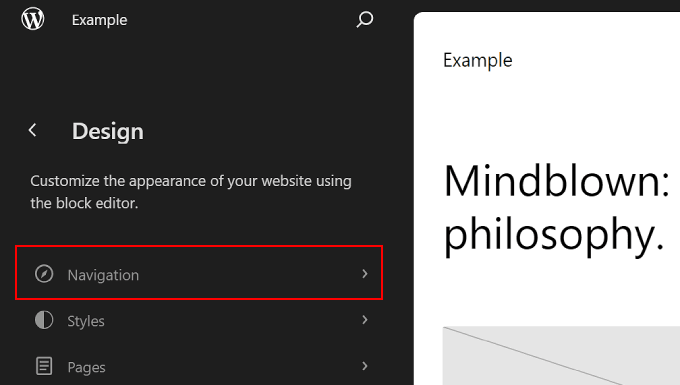
Se utilizzi un tema WordPress a blocchi, puoi selezionare il menu “Navigazione” dalla pagina Editor del sito completo.

Il nostro articolo sull’aggiunta di menu di navigazione personalizzati in WordPress può guidarti attraverso il resto dei passaggi.
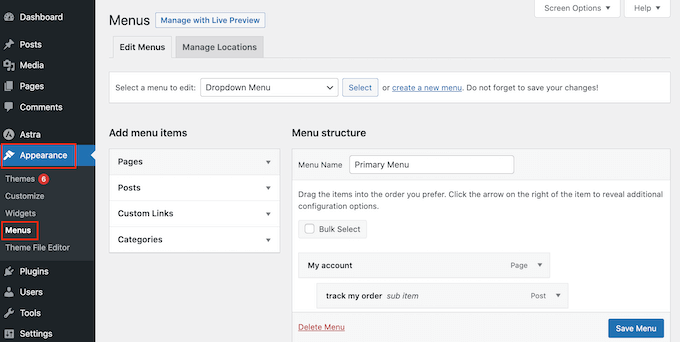
Se utilizzi un tema WordPress classico, puoi andare su Aspetto »Menu . Questa è una pagina dedicata in cui puoi aggiungere, organizzare e rimuovere pagine/post e collegamenti ai tuoi menu.

Per istruzioni dettagliate, puoi consultare la nostra guida per principianti su come aggiungere un menu di navigazione in WordPress .
Se utilizzi un generatore di pagine come SeedProd, il tuo menu di navigazione (blocco Menu Nav) potrebbe essere stato incorporato nel modello del tema dell’intestazione.
Il blocco Menu di navigazione includerà già tutte le tue pagine, sebbene tu possa anche aggiungere nuovi elementi.
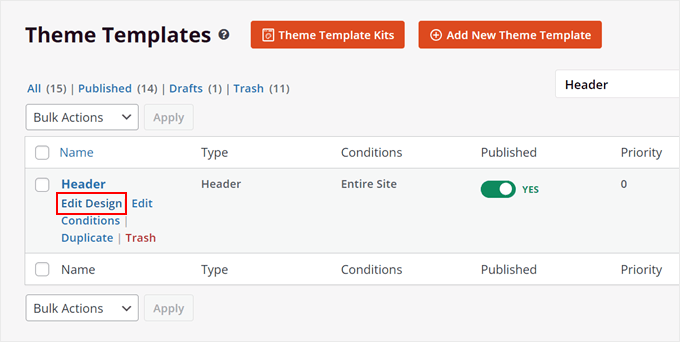
Per prima cosa, vai su SeedProd » Theme Builder dalla dashboard di WordPress. Quindi, trova il modello del tema “Intestazione” e fai clic su “Modifica design”.

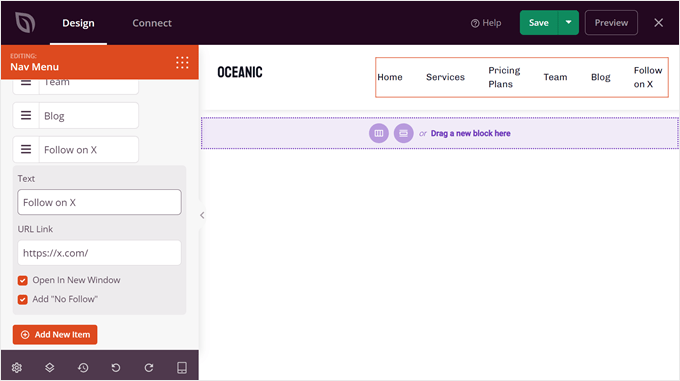
Ora passa il mouse sopra il blocco che assomiglia a un menu. Dovrebbe essere il blocco “Menu di navigazione”.
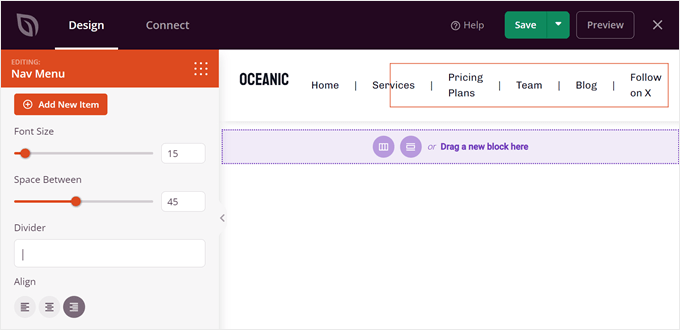
Successivamente, scorri verso il basso nel pannello di sinistra e fai clic su “+ Aggiungi nuovo elemento”.
Puoi quindi personalizzare il testo di ancoraggio, inserire l’URL, aprirlo in una nuova finestra e impostarlo come nofollow .

Verso il basso, puoi modificare la dimensione del carattere, la spaziatura, il divisore e l’allineamento dei collegamenti.
Non dimenticare di fare clic su “Salva” per rendere attive le modifiche.

Come modificare un sito WordPress con codice
Se hai dimestichezza con il codice, puoi anche utilizzare snippet di codice personalizzati per modificare il tuo sito Web WordPress. Detto questo, consigliamo questo metodo solo se disponi delle giuste conoscenze tecniche per evitare di danneggiare il tuo sito web.
Un modo per modificare un sito WordPress con codice è aggiungere CSS , che è un foglio di stile che può cambiare l’aspetto dell’HTML sul front-end.
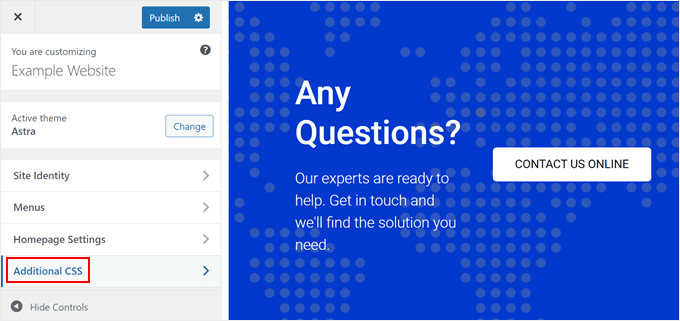
Gli utenti del tema classico possono andare su Aspetto » Personalizza e trovare il campo “CSS aggiuntivo” nel personalizzatore tema.

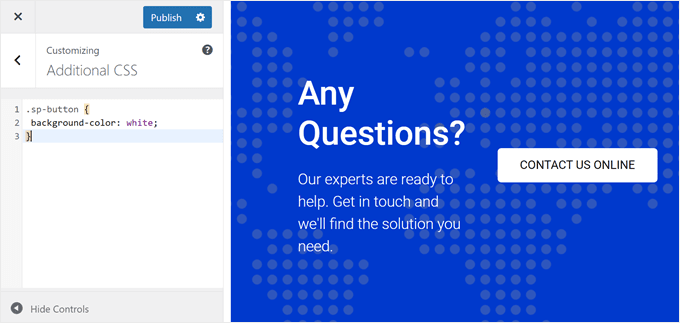
Qui puoi inserire il codice CSS per definire diversi elementi HTML come colori e caratteri.
Questo può essere utile se le opzioni integrate del tuo tema non sono sufficienti per le tue esigenze.

Per quanto riguarda gli utenti di temi a blocchi, non è possibile aggiungere CSS personalizzati nell’editor del sito completo.
Invece, devi andare all’URL sottostante per aprire la personalizzazione del tema e trovare il campo CSS aggiuntivo. Assicurati di sostituire il nome di dominio con il tuo.
https://example.com/wp-admin/customize.php
Per maggiori dettagli, consulta la nostra guida su come correggere la personalizzazione del tema mancante in WordPress .
Un altro modo per aggiungere CSS è con CSS Hero . Questo plugin semplifica l’aggiunta di CSS personalizzati ai temi WordPress, anche per i principianti. Se sei interessato a usarlo, dai un’occhiata alla nostra recensione di CSS Hero .
Come modificare i file dei temi WordPress
A volte, alcuni tutorial potrebbero richiedere la modifica dei file del tema WordPress per apportare modifiche oltre a quanto consentito dalle funzionalità del tema integrate. In questo caso, consigliamo:
- Creare prima un tema figlio . È come una copia del tuo tema WordPress che puoi personalizzare in sicurezza con un po’ di codice.
- Backup del tuo sito web . È una buona misura farlo in modo da poter ripristinare la versione precedente del tuo sito web in caso di errori.
La modifica di un file di tema WordPress richiede l’accesso alla directory dei file WordPress dal backend. Per fare ciò, dovrai aprire il file manager del tuo provider di hosting o connetterti al tuo sito web con un client FTP .
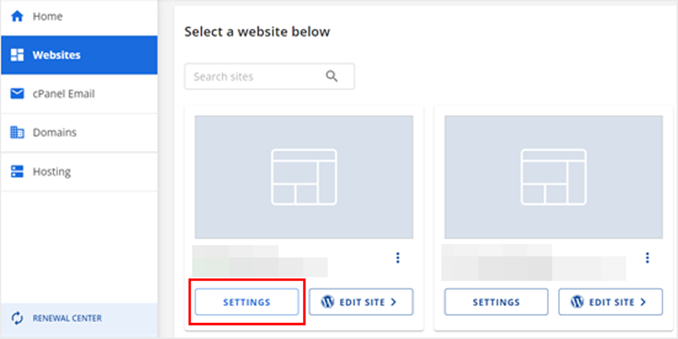
Se utilizzi Bluehost , puoi andare sulla dashboard e aprire la scheda “Siti Web”. Successivamente, fai clic su “Impostazioni” sul sito Web per il quale desideri aprire i file del tema.

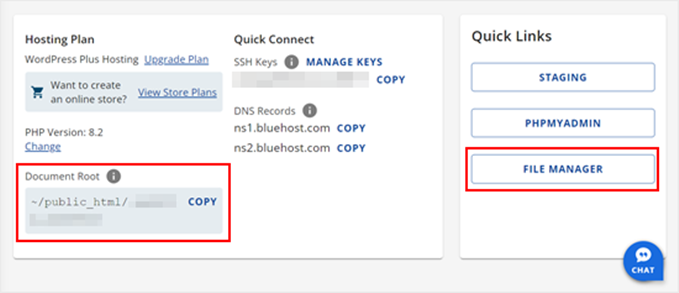
Ora scorri semplicemente verso il basso fino alla sezione “Collegamenti rapidi”.
Quindi, fai clic su “Gestione file”. Se non sei sicuro di dove sia la tua cartella principale, puoi controllare la funzione ‘Radice documento’ per vederne il percorso.

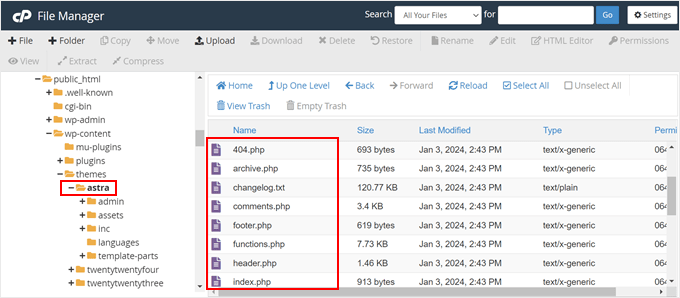
Una volta all’interno del file manager, puoi andare alla cartella principale del tuo sito web (solitamente chiamata public_html ).
Quindi, vai /wp-content/themese trova la cartella del tema corrente.

Successivamente troverai tutti i file dei temi WordPress, che potrai modificare utilizzando un editor di testo.
Ecco alcune cose che puoi fare modificando i file dei temi WordPress:
Come inserire in modo sicuro il codice personalizzato in WordPress
Se desideri aggiungere un nuovo codice personalizzato anziché modificare il codice già presente nei file del tema, ti consigliamo di utilizzare WPCode . È il miglior plug-in per snippet di codice WordPress per inserire e gestire facilmente snippet di codice personalizzati.

Con questo plugin, non dovrai preoccuparti di danneggiare accidentalmente il tuo sito web. WPCode ti farà sapere se ci sono errori nel codice e lo disattiverà. Inoltre, puoi creare shortcode PHP per inserire contenuti personalizzati nel tuo sito web.
Per vedere WPCode in azione, puoi consultare la nostra recensione completa di WPCode nel Centro soluzioni WPBeginner.
Qual è il modo migliore per modificare un sito WordPress per principianti?
Per i principianti, consigliamo sempre di installare un plug-in per la creazione di pagine come SeedProd per modificare i siti Web WordPress. Il motivo è che è facile da usare quanto l’editor a blocchi, ma ti dà molto più controllo sul design del tuo sito web.
Se non desideri utilizzare un plug-in, la soluzione migliore è un tema a blocchi con l’editor completo del sito. Questa funzionalità non è ancora del tutto sviluppata perché WordPress lavora costantemente al progetto Gutenberg. Ma per ora è abbastanza facile da usare.
La personalizzazione del tema non è flessibile come l’editor completo del sito perché manca della funzionalità di trascinamento della selezione. Ecco perché suggeriamo agli utenti dei temi classici di installare SeedProd per migliorare la loro esperienza utente.
Per quanto riguarda la codifica, la consigliamo solo se hai creato un tema figlio e backup del tuo sito per evitare errori. Ma con il plugin WPCode , aggiungere codice personalizzato per modificare il tuo sito WordPress è molto più sicuro e non causerà errori né danneggerà il tuo sito web.
Speriamo che questo articolo ti abbia aiutato a imparare come modificare un sito Web WordPress. Potresti anche voler dare un’occhiata al nostro tutorial approfondito su WooCommerce per creare un negozio online e alla guida definitiva al SEO di WordPress .
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Potete trovarci anche su Twitter e Facebook .