Vuoi cambiare il messaggio a piè di pagina nel tuo pannello di amministrazione di WordPress?
Il piè di pagina predefinito nella dashboard di WordPress afferma semplicemente che il sito è stato realizzato con WordPress e mostra il numero di versione. Potresti voler cambiarlo in modo da poterti accreditare per lo sviluppo del tema, pubblicizzare una versione pro di un plug-in o persino aggiungere collegamenti di supporto per i tuoi clienti.
In questo articolo, ti mostreremo come modificare il piè di pagina nel pannello di amministrazione di WordPress.
Perché modificare il piè di pagina del pannello di amministrazione?
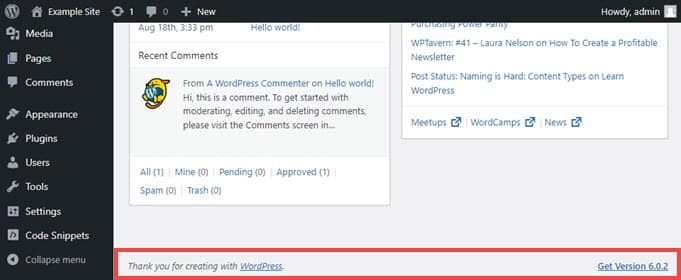
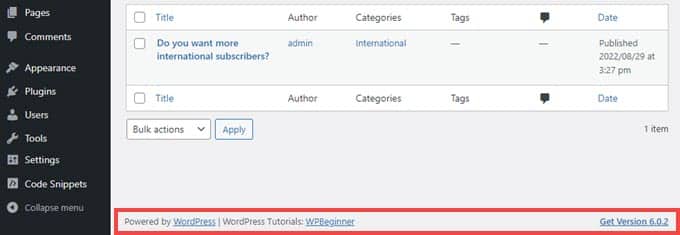
Il piè di pagina predefinito nel tuo Sito Web WordPressL’area di amministrazione è di base e non ha davvero uno scopo per la maggior parte degli utenti.

Ha un collegamento alla home page di WordPress e mostra la versione di WordPress attualmente in esecuzione. Se è disponibile un aggiornamento, il collegamento a piè di pagina cambierà per consentirti di ottenerlo e aggiornare il tuo sito.
Questo è tutto, però. Puoi cambiarlo per avere collegamenti al tuo sito, fornire alcuni collegamenti utili per i tuoi utenti o semplicemente rimuoverlo completamente poiché lo spazio non viene comunque visto così spesso.
Con questo in mente, scaviamo e vediamo come cambiare il footer di amministrazione di WordPress in due modi diversi.
- Metodo 1. Modifica del piè di pagina nell’amministratore di WordPress con WPCode
- Metodo 2. Modifica manuale del piè di pagina nell’amministratore di WordPress
Modifica del piè di pagina nell’amministratore di WordPress con WPCode
Per modificare il piè di pagina nella dashboard dell’amministratore, inseriremo uno snippet di codice nel nostro tema funzioni.php file.
Normalmente, consigliamo di incollare frammenti di codice nei file core di WordPress solo per utenti esperti perché anche un piccolo errore può danneggiare il tuo sito. Inoltre, se aggiorni il tuo tema, tutte le modifiche al file functions.php verranno cancellate.
Ecco perché useremo il plug-in WPCode gratuitoil che lo rende sicuro per chiunque aggiungi frammenti di codice nei file di WordPress.
Innanzitutto, dovrai installare e attivare WPCode. Per istruzioni dettagliate, consulta la nostra guida dettagliata su come installare un plugin per WordPress.
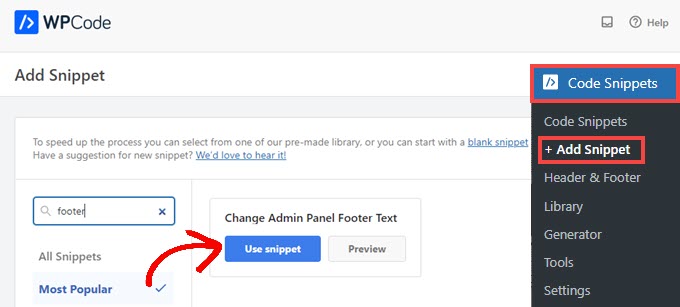
Una volta fatto, vai a Frammenti di codice » Aggiungi frammento nel menu a sinistra della dashboard di amministrazione.
Cerca semplicemente “piè di pagina” e passa il mouse sulla voce intitolata “Modifica il testo del piè di pagina del pannello di amministrazione”.
Quindi, tutto ciò che devi fare è fare clic sul pulsante “Usa snippet”.

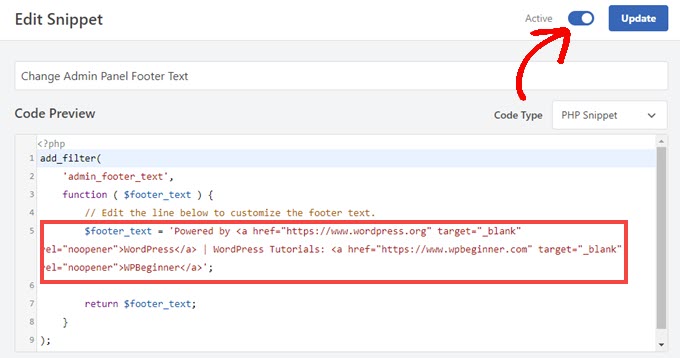
Successivamente, verrai indirizzato alla schermata Modifica snippet. WPCode configura automaticamente le impostazioni per gli snippet aggiunti dalla libreria.
Successivamente, devi solo cambiare il testo del piè di pagina sulla riga 5 in quello che vuoi che il nuovo contenuto dica. Dovrai usare HTML se intendi includere link o altro che non sia testo normale.

Quando hai modificato il testo del piè di pagina a tuo piacimento, sposta l’interruttore su “Attivo” e fai clic sul pulsante “Aggiorna”.
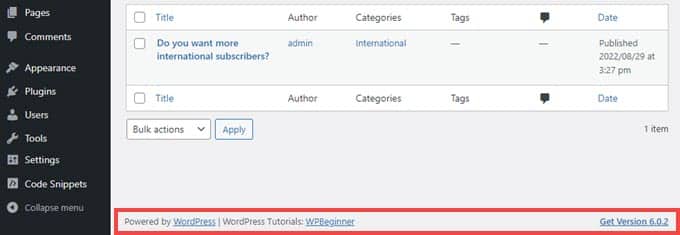
Il nuovo piè di pagina del pannello di amministrazione sarà ora attivo sul tuo sito. Varia in base alle modifiche specifiche, ma lo snippet WPCode predefinito è simile al seguente:

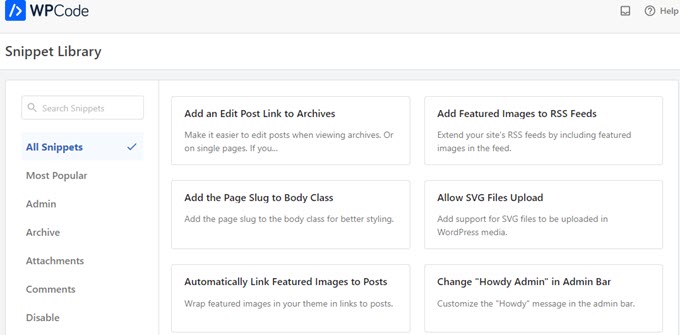
Se ti piace come funziona questo frammento di codice, puoi dare un’occhiata alla libreria di frammenti di codice WPCode trovata in Frammenti di codice “ Biblioteca per vedere tutto ciò che viene incluso gratuitamente con il plugin.

La libreria integrata di WPCode ha dozzine di frammenti preconfigurati. Probabilmente puoi sostituire i plug-in monouso che hai sul tuo sito. Ad esempio, WPCode può disabilitare il API REST di WordPress, Barra di amministrazione di WPo media pagine degli allegati.
Metodo 2. Modifica manuale del piè di pagina nell’amministratore di WordPress
Un altro metodo per modificare il piè di pagina nell’amministratore di WordPress è aggiungere codice al tuo tema funzioni.php file. Lo consigliamo solo agli utenti esperti, poiché anche un piccolo errore può danneggiare il tuo sito.
Per ulteriori informazioni, consultare la nostra guida dettagliata su come incollare frammenti di codice dal Web in WordPress.
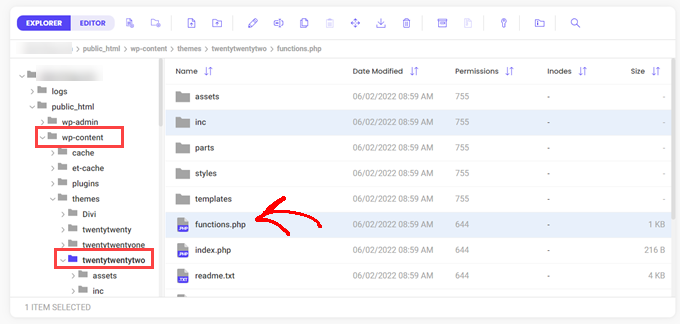
Innanzitutto, dovrai connetterti al tuo sito tramite FTP o tramite il tuo Hosting WordPress il file manager del provider. Quindi, vai alla directory /wp-content/themes/your_theme/ del tuo sito.

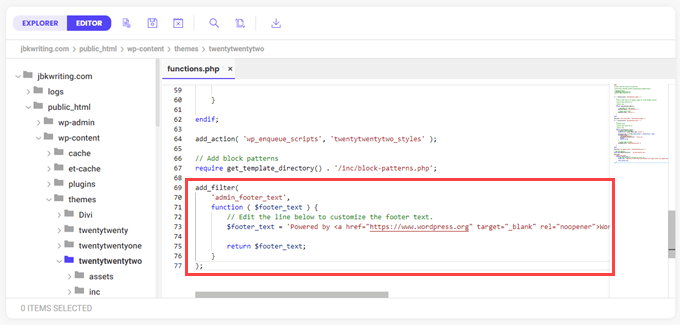
Copia e incolla semplicemente questo codice nel file functions.php.
add_filter(
'admin_footer_text',
function ( $footer_text ) {
// Edit the line below to customize the footer text.
$footer_text="Powered by <a href="https://www.wordpress.org" target="_blank" rel="noopener">WordPress</a> | WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank" rel="noopener">WPBeginner</a>";
return $footer_text;
}
);

Assicurati di cambiare l’HTML all’inizio con $footer_text nel codice di esempio a quello che vuoi come nuovo piè di pagina dell’amministratore.
Infine, salva il tuo file. Dovresti vedere subito il nuovo piè di pagina nel tuo amministratore.

Ci auguriamo che questo articolo ti abbia aiutato a cambiare il piè di pagina nella tua area di amministrazione di WordPress. Potresti anche voler vedere la nostra guida su quanto costa costruire un sito WordPresso il nostro confronto di esperti del le migliori app per numeri di telefono aziendali virtuali per le piccole imprese.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come modificare il piè di pagina nel tuo pannello di amministrazione di WordPress è apparso per la prima volta su WPBeginner.