Vuoi modificare i margini in WordPress?
I margini sono uno degli elementi di design più importanti che possono migliorare significativamente l’esperienza dell’utente e l’aspetto estetico di qualsiasi progetto. Aggiungono spazi tra gli elementi in modo che il contenuto sia leggibile e tutto sia facilmente identificabile.
In questa guida per principianti, ti mostreremo come aggiungere e modificare i margini in WordPress. Ti mostreremo vari metodi per modificare i margini in diverse aree del tuo sito Web WordPress.
Cosa sono i margini in WordPress e nel Web Design?
I margini sono lo spazio aggiunto attorno a una pagina web o ad altri elementi all’interno di una pagina web.
Pensa a una tipica pagina web come a un pezzo di carta vuoto. I margini sono lo spazio bianco o vuoto attorno ai bordi del foglio.

Lo scopo dell’utilizzo dei margini è garantire che gli elementi all’interno di una pagina Web non sembrino schiacciati insieme.
Allo stesso modo, i margini possono essere utilizzati attorno a diversi elementi all’interno del layout della pagina.
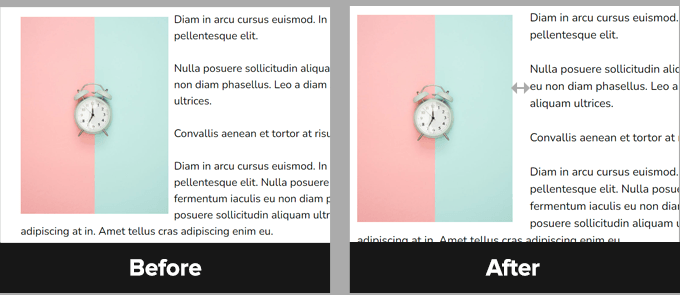
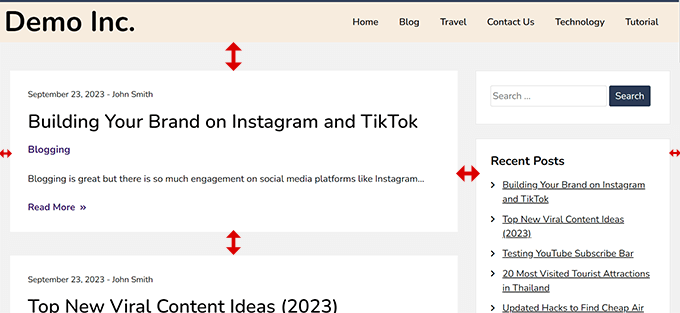
Ad esempio, puoi modificare i margini attorno alle immagini in modo che non siano troppo vicine al testo o aggiungere un margine per lasciare spazio tra l’area del contenuto e la barra laterale.
In questo articolo copriremo molti argomenti. Fai clic sui collegamenti sottostanti per passare alla sezione che desideri.
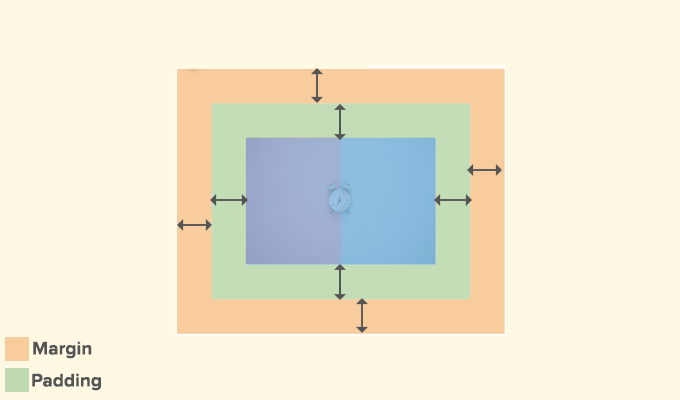
Qual è la differenza tra margine e riempimento?
Margine e riempimento vengono entrambi utilizzati per aggiungere spazio bianco nel web design. Tuttavia, vengono utilizzati in modo molto diverso.
I margini aggiungono spazio vuoto all’esterno di un elemento e il riempimento aggiunge spazio vuoto al suo interno.

I margini vengono utilizzati per aggiungere spazio all’esterno di un elemento. Ti consentono di garantire che ci sia molto spazio tra gli elementi su una pagina web.
Esempi:
1. Aggiungere margini per aumentare lo spazio tra un’immagine e il testo in un articolo.

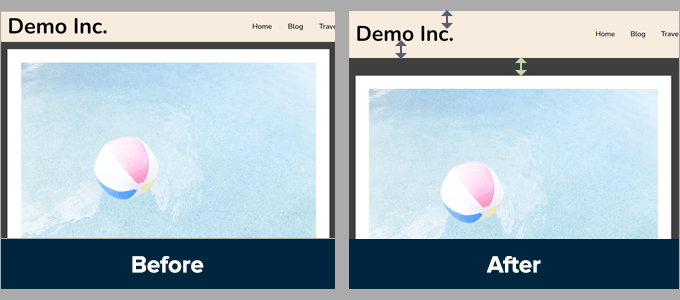
2. Regolazione dei margini per aggiungere spazio tra le sezioni, come l’intestazione e l’area del contenuto.

Il riempimento, tuttavia, viene utilizzato per aggiungere spazio tra il contenuto e i bordi di una scatola o di un elemento.
Esempi:
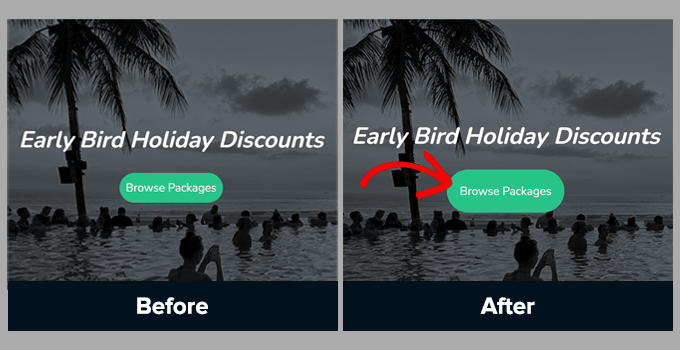
1. Regolazione dell’imbottitura per aumentare lo spazio del cuscino nei pulsanti di invito all’azione.

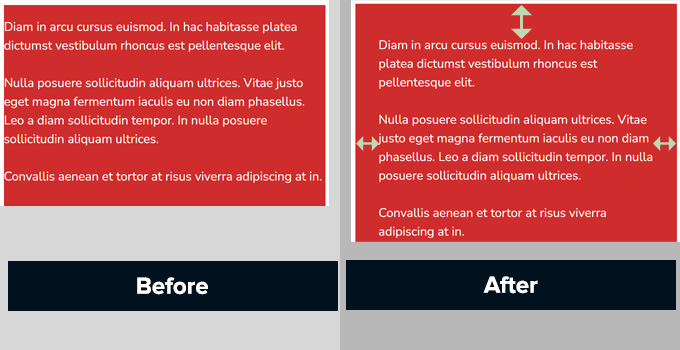
2. Aumento del riempimento in una colonna di testo

Sia il riempimento che i margini sono ampiamente utilizzati nel web design.
L’utilizzo degli spazi vuoti aggiunge respiro a qualsiasi progetto, rendendolo più user-friendly ed elegante.
Perché potrebbe essere necessario aggiungere o modificare i margini in WordPress?
I margini sono un aspetto cruciale del web design. Rendono il tuo sito web gradevole e facile da usare per i tuoi utenti.
I temi WordPress gestiscono l’aspetto del design del tuo sito Web WordPress . La maggior parte di essi fa già un ottimo lavoro nell’impostare le regole CSS per garantire molto spazio bianco utilizzando i margini nel layout del tema.

Tuttavia, occasionalmente, potrebbe essere necessario aggiungere margini per modificare le cose.
Ad esempio, potrebbe non piacerti il ​​margine attorno ai menu di navigazione o desideri aggiungere più margine attorno ai pulsanti di invito all’azione.
Allo stesso modo, a volte potresti avere la sensazione che gli elementi siano troppo vicini tra loro o troppo distanti.
In tal caso, dovrai modificare tu stesso i margini in WordPress.
Come aggiungere margini in WordPress?
Esistono molti modi per aggiungere margini in WordPress.
A seconda di dove desideri aggiungere margine e delle opzioni disponibili nel tuo tema WordPress, dovrai scegliere un metodo adatto a te.
Cominciamo con le opzioni predefinite integrate in WordPress stesso, poiché sono le più facili per i principianti.
Aggiunta di margini in WordPress utilizzando l’editor completo del sito
Se utilizzi un tema basato su blocchi con supporto completo dell’editor del sito, puoi utilizzare l’editor del sito integrato per modificare i margini in qualsiasi punto del tuo sito Web WordPress.
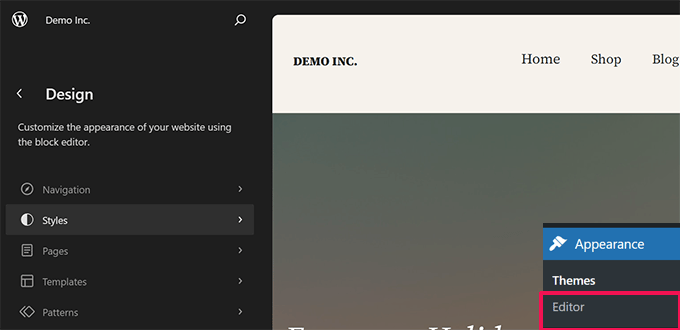
Innanzitutto, devi visitare Aspetto »Editor per avviare l’editor del sito.

Una volta all’interno dell’editor del sito, fai clic per scegliere un modello dalla colonna di sinistra o fai clic in un punto qualsiasi della finestra di anteprima.
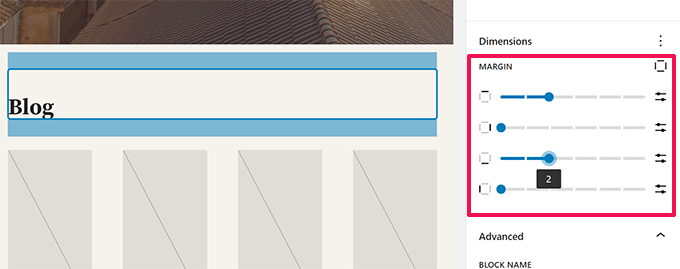
Successivamente, fai clic sull’area o sull’elemento in cui desideri modificare i margini. Nella colonna di destra vedrai l’opzione per regolare i margini nella scheda Stile.

Mentre regoli i margini, l’editor evidenzierà l’area del margine.
Puoi anche scegliere di aggiungere margini in alto, in basso, a destra o a sinistra.
Nota: l’opzione del margine potrebbe non essere disponibile per tutti i blocchi nell’editor del sito. Se non riesci a visualizzare l’opzione del margine per un elemento, prova un metodo alternativo di seguito.
Aggiunta di margini nell’editor dei blocchi
Se stai lavorando su un post di un blog o su una pagina, utilizzerai l’ editor a blocchi .
L’editor di blocchi in WordPress ti consente di aggiungere e modificare i margini per vari blocchi.
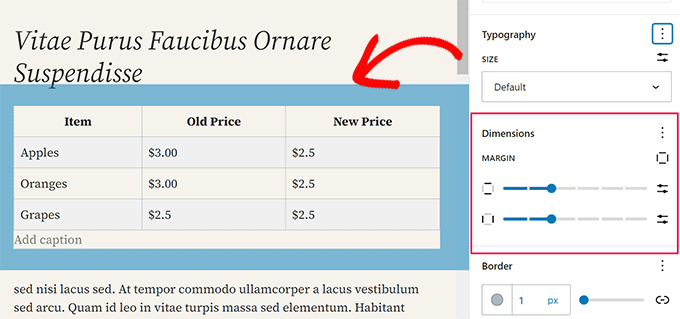
Basta fare clic sul blocco in cui desideri aggiungere/regolare i margini. Nelle impostazioni del blocco, passa alla scheda Stile e scorri verso il basso fino all’opzione Dimensioni o Margini.

Nota: l’opzione del margine potrebbe non essere disponibile per tutti i blocchi nell’editor di contenuti . Se non riesci a visualizzare l’opzione del margine per un elemento, prova un metodo alternativo di seguito.
Aggiunta di margini in WordPress utilizzando SeedProd
SeedProd è il miglior plugin per la creazione di pagine WordPress sul mercato. Ti consente di creare facilmente pagine personalizzate per il tuo sito web. Puoi persino usarlo per creare un tema WordPress personalizzato da zero.

L’intuitivo generatore di pagine drag-and-drop di SeedProd ti consente di regolare facilmente i margini per qualsiasi elemento all’interno dell’editor.
Innanzitutto, devi installare e attivare il plugin SeedProd . Per maggiori dettagli, consulta il nostro tutorial su come installare un plugin WordPress .
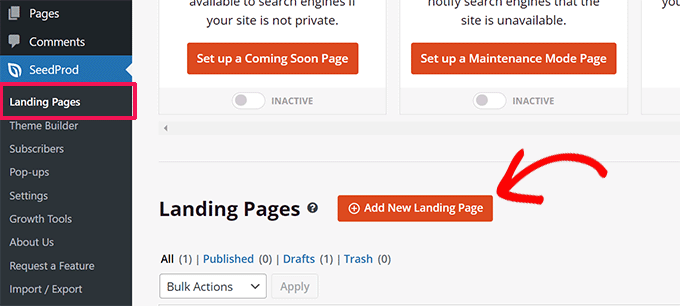
Successivamente, devi visitare SeedProd »Pagine di destinazione e quindi fare clic sul pulsante Aggiungi nuova pagina di destinazione.

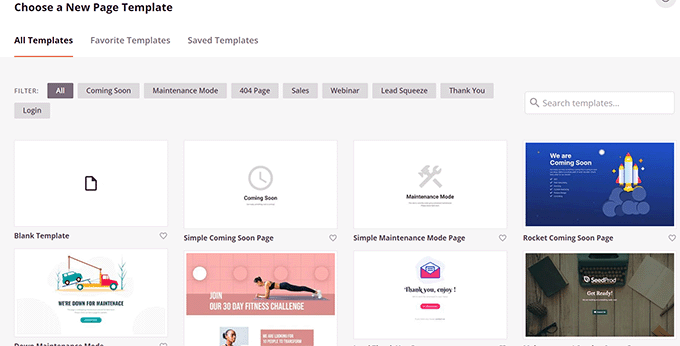
Successivamente, ti verrà chiesto di scegliere un modello per la tua pagina.
SeedProd viene fornito con dozzine di modelli già pronti che puoi utilizzare come punto di partenza oppure puoi iniziare con un modello vuoto.

Fai clic per scegliere il modello, quindi fornisci un nome per la tua pagina di destinazione.
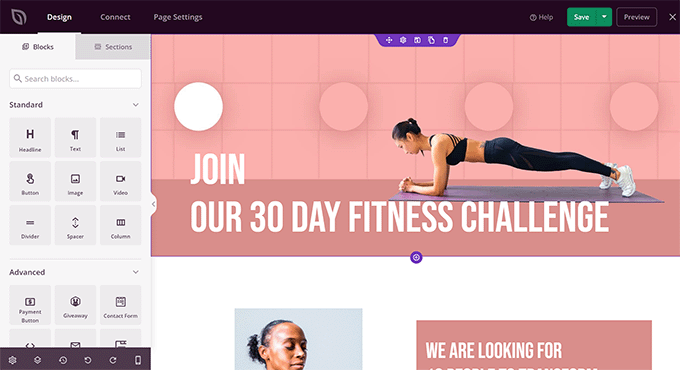
Questo avvierà il generatore di pagine di SeedProd.
Vedrai un’anteprima dal vivo della tua pagina sul lato destro. E gli elementi che puoi aggiungere alla tua pagina nella colonna di sinistra.

Puoi puntare e fare clic su qualsiasi elemento della pagina per modificarlo.
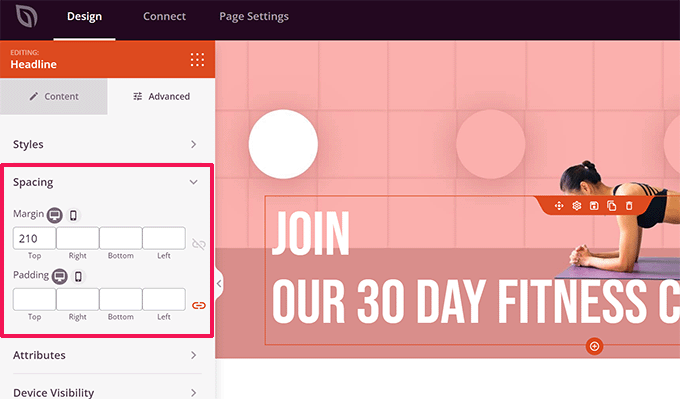
Facendo clic su un elemento lo selezionerai e vedrai le sue opzioni nella colonna di sinistra. Da qui, passa alla scheda Avanzate e fai clic sull’opzione Spaziatura.

Da qui puoi modificare i margini e il riempimento per l’elemento selezionato.
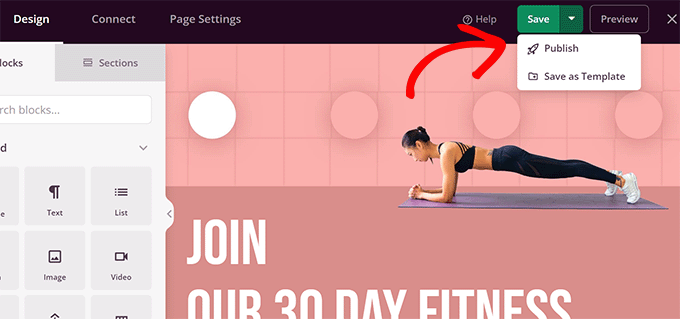
Una volta terminata la modifica della pagina, non dimenticare di fare clic sul pulsante Salva e pubblica nell’angolo in alto a destra.

Successivamente, puoi visitare il tuo sito Web per vedere i cambiamenti in azione.
Modifica i margini utilizzando Thrive Architect
Thrive Architect è uno dei migliori strumenti per la creazione di pagine WordPress che ti consente di utilizzare un’interfaccia drag-and-drop per progettare pagine WordPress.
Viene fornito con oltre 200 modelli che puoi utilizzare come punto di partenza. Inoltre, puoi anche usarlo per modificare i tuoi post e le tue pagine WordPress, prendendo in prestito il layout e lo stile del tuo tema WordPress esistente.

Per installare Thrive Architect, devi prima accedere al tuo account sul sito Web Thrive Themes.
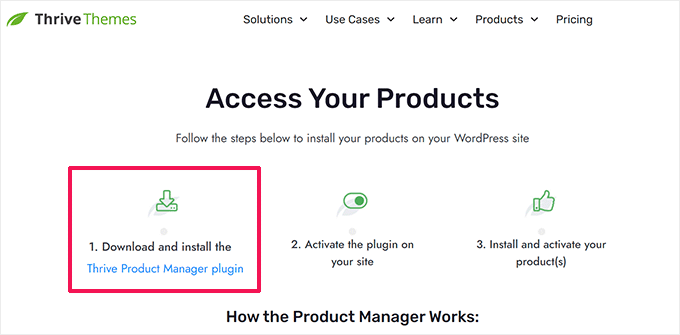
Da lì, devi scaricare e installare il plugin Thrive Product Manager. Per maggiori dettagli, consulta il nostro tutorial su come installare un plugin WordPress .

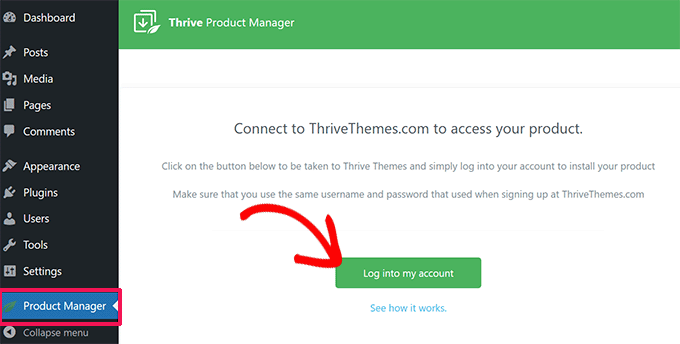
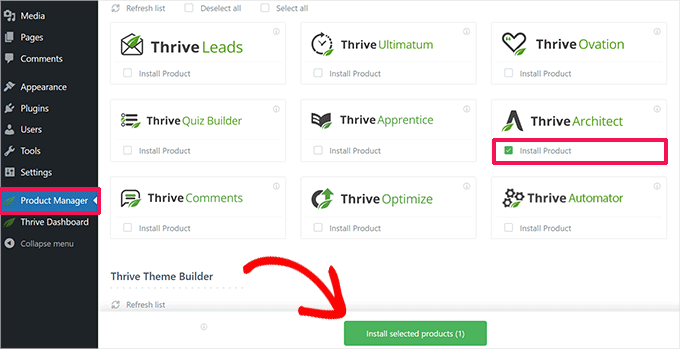
Dopo l’attivazione, è necessario visitare la pagina Thrive Product Manager.
Fai clic sul pulsante “Accedi al mio account” per connettere WordPress al tuo account Thrive Themes.

Una volta connesso, vedrai l’elenco dei prodotti Thrive Themes disponibili nel tuo account.
Vai avanti e fai clic sulla casella di controllo “Installa prodotto” sotto Thrive Architect, quindi fai clic sul pulsante “Installa prodotti selezionati” in basso.

Thrive Product Manager installerà ora il plug-in Thrive Architect per te.
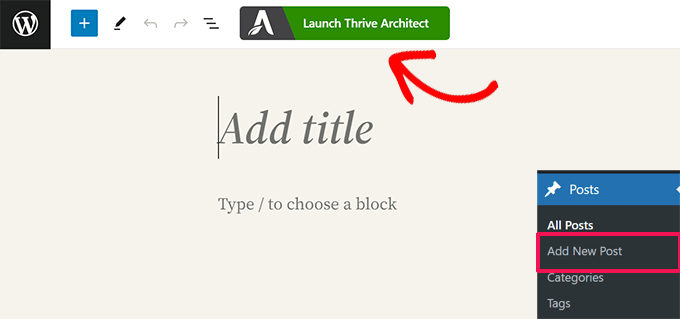
Successivamente, puoi modificare o creare un nuovo post o pagina WordPress e fare clic sul pulsante Modifica con Thrive Architect.

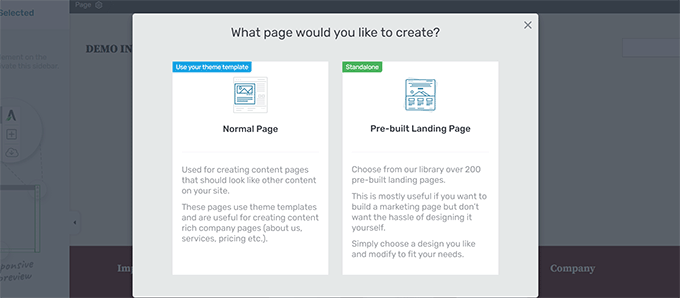
Thrive Architect ti chiederà di scegliere un modello se si tratta di una nuova pagina.
Puoi utilizzare il modello del tema per creare un modello di pagina normale o di pagina di destinazione predefinita.

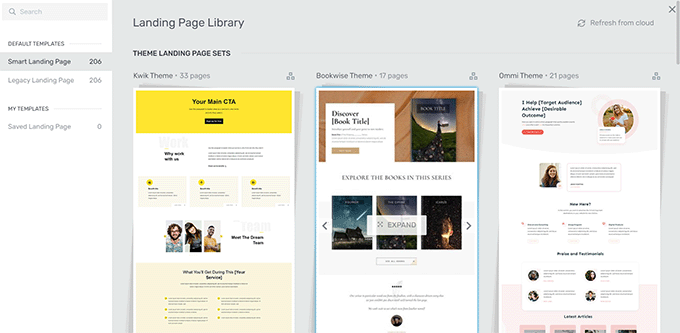
Se scegli un’opzione di pagina di destinazione predefinita, il plug-in ti mostrerà una serie di modelli tra cui scegliere.
Basta fare clic per selezionare quello che assomiglia a ciò che desideri creare.

Che si tratti di una pagina normale (utilizzando gli stili del tuo tema) o di una pagina di destinazione, il page builder di Thrive Architect avrà le stesse funzionalità.
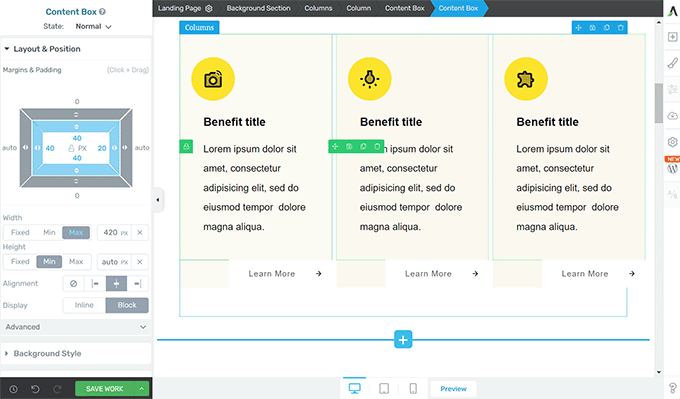
Vedrai un’anteprima dal vivo della tua pagina con una barra degli strumenti sulla destra e un pannello delle impostazioni a sinistra.

Puoi puntare e fare clic su un elemento per selezionarlo. Oppure fai clic sul pulsante Aggiungi [+] nella barra degli strumenti per aggiungere un nuovo elemento.
Dopo aver fatto clic per selezionare e modificare un elemento, le sue impostazioni verranno visualizzate nella colonna di sinistra.
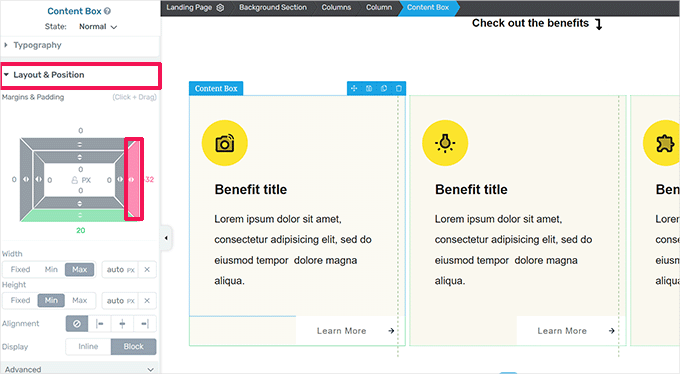
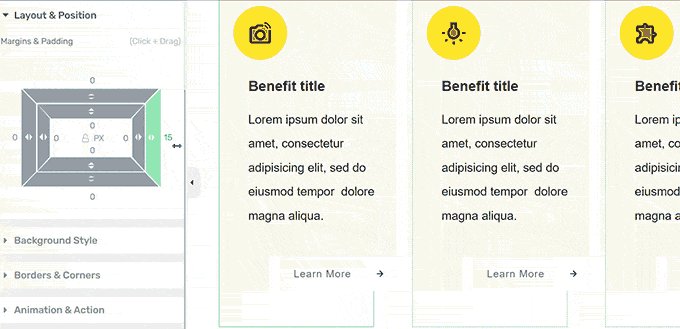
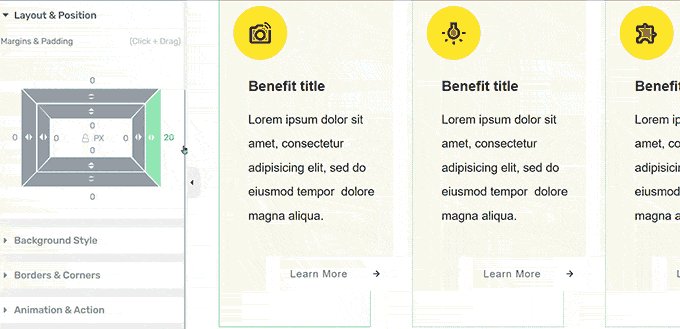
Da qui, fai clic sulla scheda Layout e posizione per modificare i margini e la spaziatura interna.

Vedrai una rappresentazione visiva del margine e del riempimento.
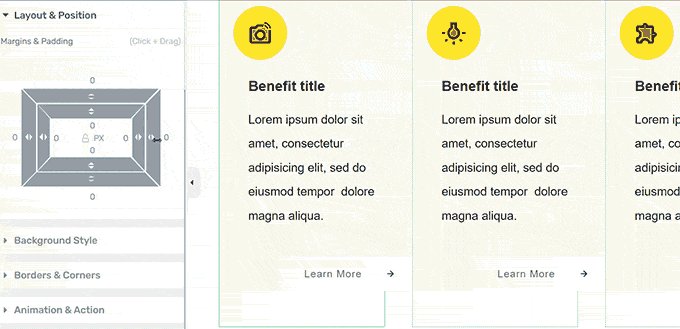
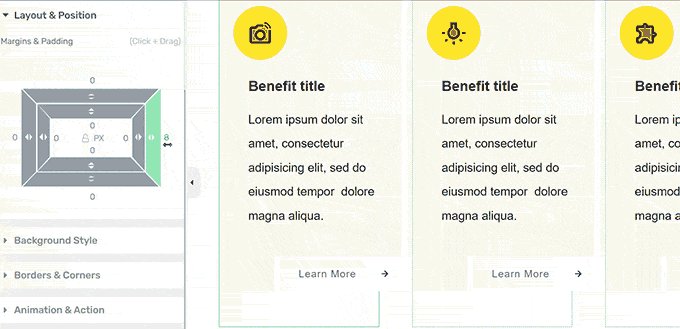
Porta il mouse su qualsiasi lato del margine e trascina la maniglia per aumentare o diminuire il margine.

Puoi ripetere la procedura per modificare i margini su uno qualsiasi dei quattro lati.
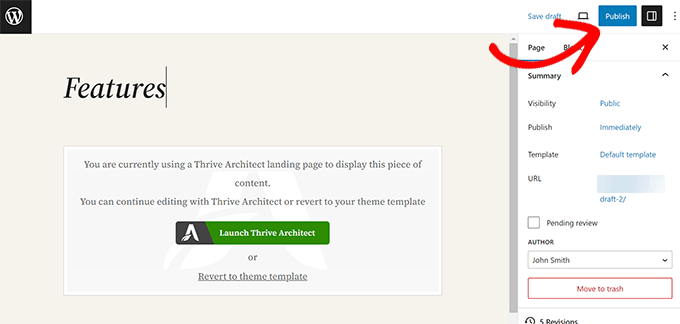
Una volta terminato, non dimenticare di fare clic sul pulsante Salva lavoro e quindi selezionare l’opzione Salva ed esci nell’editor dei post.

Ora puoi fare clic sul pulsante Pubblica o Salva per salvare il tuo post o pagina WordPress.
Modificare i margini in WordPress utilizzando il codice CSS
Questo metodo richiede l’aggiunta del codice CSS al tema WordPress. Avrai anche bisogno di una conoscenza di base di HTML e CSS.
Tuttavia, questo metodo ti offre maggiore flessibilità poiché puoi scegliere manualmente l’area in cui desideri aggiungere o regolare i margini.
Aggiunta e modifica dei margini utilizzando CSS personalizzati nel tema WordPress
WordPress ti consente di salvare CSS personalizzati nelle opzioni del tema WordPress. Tuttavia, a seconda del tema WordPress, ci sono diversi modi per farlo.
Prima di aggiungere o modificare i margini utilizzando i CSS, potresti dover scoprire quale elemento devi scegliere come target con il tuo codice CSS.
Ad esempio, se desideri modificare i margini attorno al corpo della pagina, puoi utilizzare il seguente codice:
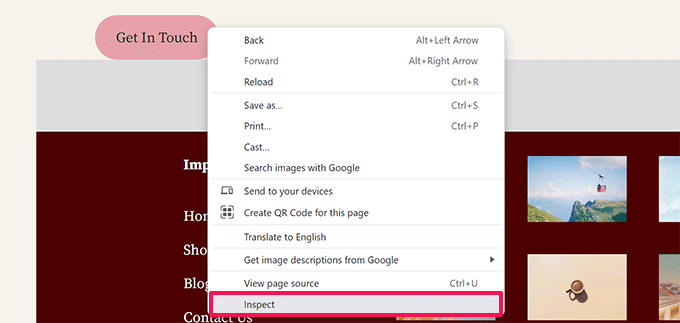
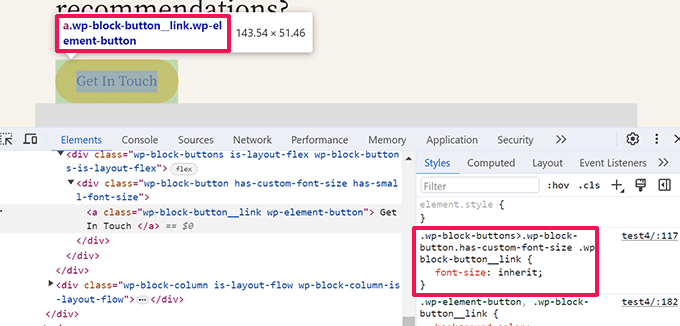
Il modo più semplice per trovare quale elemento scegliere come target è utilizzare lo strumento Ispeziona nel tuo browser.
Apri il tuo sito web in una nuova scheda del browser e sposta il mouse sull’elemento attorno al quale desideri modificare i margini. Successivamente, vai a destra e seleziona Ispeziona dal menu del browser.

Questo dividerà lo schermo del tuo browser e vedrai il codice HTML e CSS dietro la pagina.
Puoi spostare il mouse sul codice e il tuo browser evidenzierà l’area interessata da esso.

Nel codice puoi vedere l’elemento HTML o la classe CSS che devi scegliere come target con il tuo CSS personalizzato.
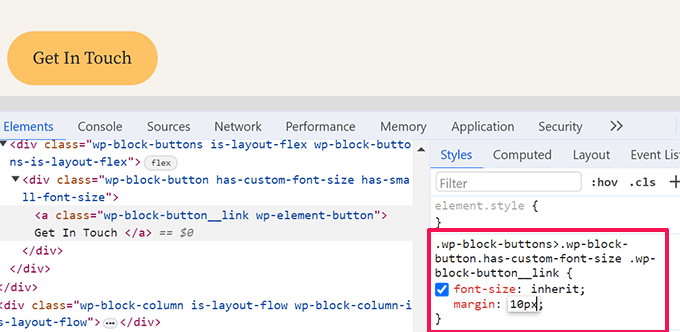
Puoi anche provare i tuoi margini qui per vedere in anteprima come apparirà.

Tuttavia, queste modifiche non vengono salvate nel tema e scompariranno quando ricarichi o chiudi la scheda del browser.
Esaminiamo diversi modi in cui puoi salvare questo CSS personalizzato in WordPress.
Utilizzo di CSS personalizzati per modificare i margini nell’editor del sito
Se stai utilizzando un tema a blocchi con il supporto completo dell’editor del sito. Quindi, ecco come puoi aggiungere CSS personalizzati al tuo tema.
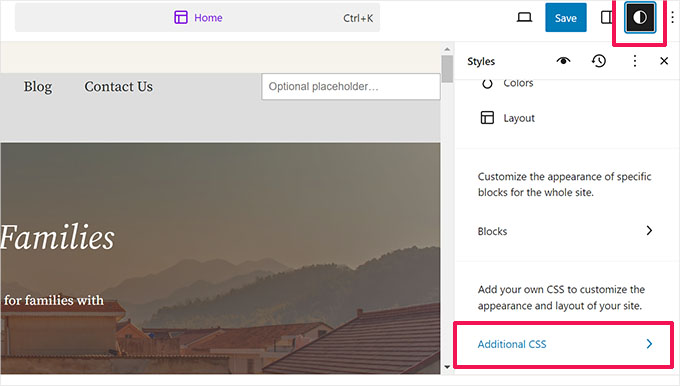
Per prima cosa, vai alla pagina Aspetto »Editor per avviare l’editor del sito e poi passa al pannello Stili.

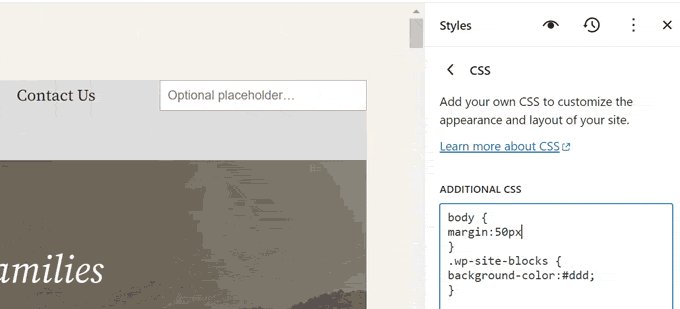
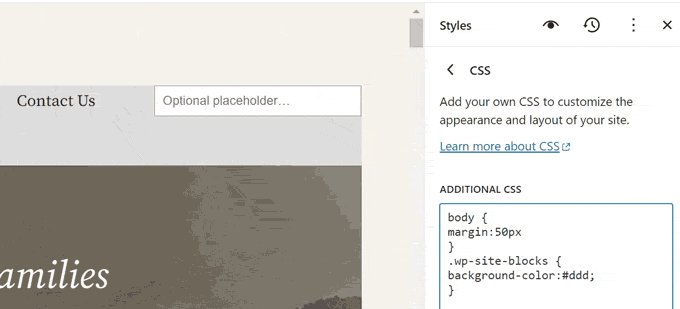
Nella parte inferiore del pannello Stili, fai clic sulla scheda CSS aggiuntivi.
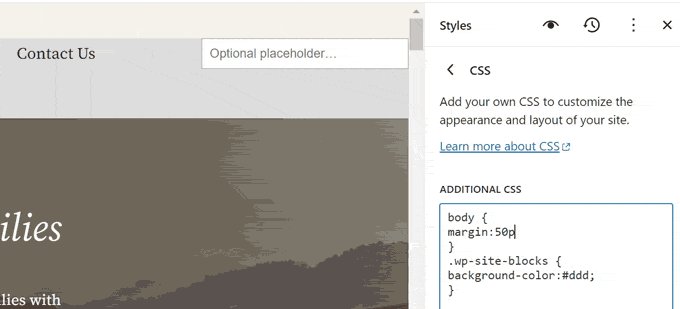
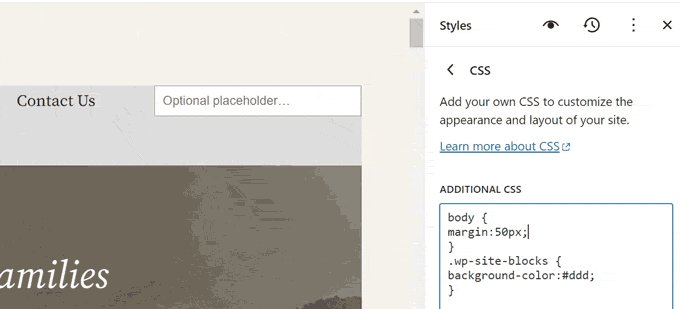
Verrà visualizzato un editor di testo in cui puoi aggiungere il tuo codice CSS personalizzato. Il tuo codice CSS verrà applicato immediatamente e potrai vedere le modifiche apparire sullo schermo.

Una volta che sei soddisfatto delle modifiche, non dimenticare di fare clic sul pulsante Salva per memorizzare le modifiche.
Aggiunta di margini con CSS nel personalizzatore tema
Se utilizzi un tema classico (senza supporto dell’editor del sito), puoi salvare il tuo CSS personalizzato nel personalizzatore del tema.
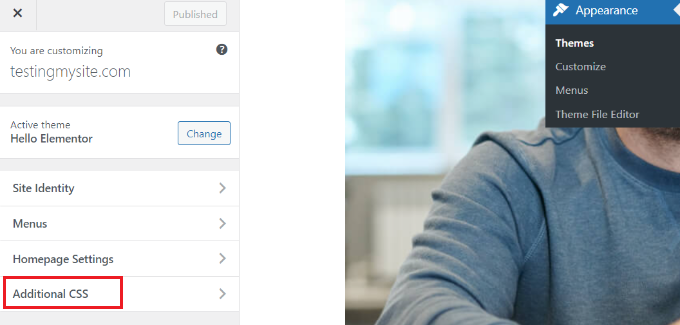
Vai alla pagina Aspetto »Personalizza per avviare la personalizzazione del tema.

Il personalizzatore mostrerà diverse opzioni a seconda del tema WordPress.
È necessario fare clic sulla scheda CSS aggiuntivi per espanderla.

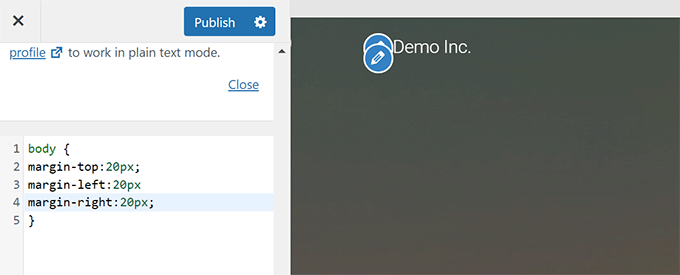
La scheda scorrerà per mostrarti una semplice casella in cui puoi aggiungere il tuo CSS personalizzato.
Non appena aggiungi una regola CSS valida, potrai vederla applicata nel riquadro di anteprima live del tuo sito web.

Una volta che sei soddisfatto delle modifiche, fai clic sul pulsante Pubblica per memorizzare le modifiche.
Modifica i margini con codice CSS personalizzato utilizzando WPCode
Il modo più semplice per aggiungere codice CSS personalizzato in WordPress è utilizzare il plug-in WPCode .
È il miglior plug-in per snippet di codice WordPress che ti consente di aggiungere qualsiasi codice CSS/HTML/PHP/JavaScript al tuo sito Web WordPress senza danneggiarlo.

Il vantaggio di utilizzare WPCode è che non perderai le modifiche CSS quando cambi tema WordPress.
Nota: esiste anche una versione gratuita di WPCode che puoi utilizzare.
La prima cosa che devi fare è installare e attivare il plugin WPCode . Per maggiori dettagli, consulta il nostro tutorial su come installare un plugin WordPress .
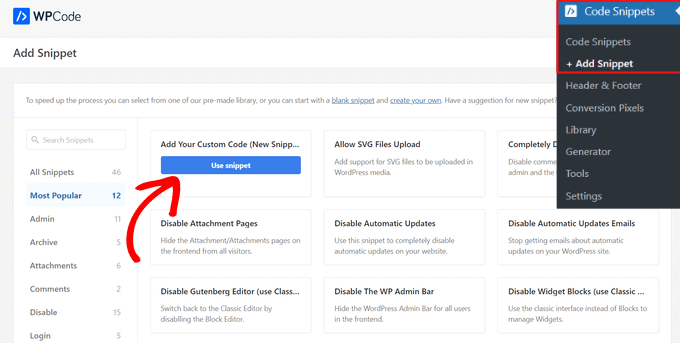
Dopo l’attivazione, vai alla pagina Snippet di codice »+ Aggiungi nuovo .
Porta il mouse sull’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)” nella libreria degli snippet di codice e fai clic sul pulsante “Utilizza snippet”.

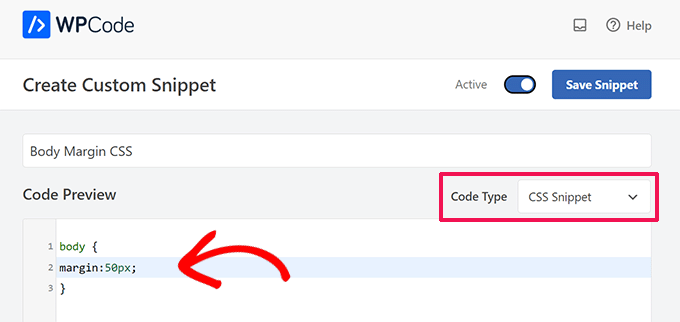
Successivamente, nella parte superiore della pagina, aggiungi un titolo per il tuo snippet CSS personalizzato. Può trattarsi di qualsiasi cosa che ti aiuti a identificare il codice.
Successivamente, annota o incolla il tuo CSS personalizzato nella casella “Anteprima codice” e imposta il “Tipo codice” scegliendo l’opzione “Snippet CSS” dal menu a discesa.

Ad esempio, se desideri aggiungere o modificare i margini attorno all’intero corpo della pagina web, puoi utilizzare il seguente codice CSS:
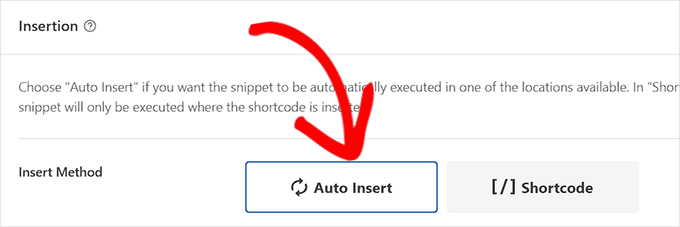
Successivamente, scorri verso il basso fino alla sezione “Inserimento” e seleziona il metodo “Inserimento automatico” per eseguire il codice sull’intero sito WordPress.
Se desideri eseguire il codice solo su determinate pagine o post, puoi scegliere il metodo “Shortcode”.

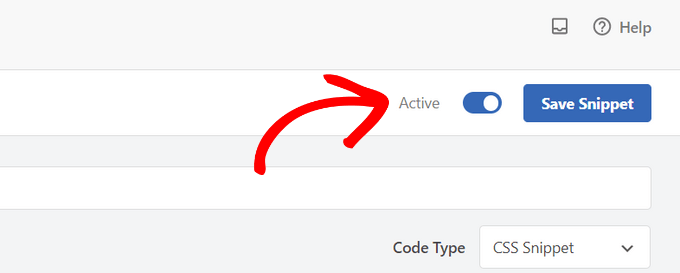
Ora devi tornare all’inizio della pagina e impostare l’interruttore su “Attivo”.
Infine, fai clic sul pulsante “Salva snippet” per memorizzare le modifiche.

Ora puoi visitare il tuo sito web per vedere il tuo CSS personalizzato in azione.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere o modificare i margini in WordPress. Potresti anche voler vedere il nostro cheat sheet completo sullo sviluppo di temi WordPress o dare un’occhiata alla nostra guida sulla personalizzazione dei temi WordPress .
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Potete trovarci anche su Twitter e Facebook .