Vuoi cambiare la dimensione del carattere nei post o nelle pagine di WordPress?
A volte, potresti voler allargare una linea o un paragrafo o potresti voler aumentare la dimensione del carattere dell'intero contenuto della pagina.
In questo articolo, ti mostreremo come modificare facilmente la dimensione del carattere in WordPress. Imparerai non solo come modificare la dimensione del carattere nei tuoi post di WordPress, ma anche come farlo attraverso il tuo sito web.
Metodo 1: Utilizzo delle intestazioni di paragrafo
I tuoi visitatori impiegano solo un paio di secondi per decidere se vogliono rimanere o lasciare il tuo sito web. Questo ti dà pochissimo tempo per convincerli a rimanere sul tuo sito web.
L'uso dei titoli nei tuoi contenuti è un ottimo modo per attirare l'attenzione dell'utente.
Ti consentono di suddividere i tuoi post e le tue pagine in sezioni usando diverse intestazioni (spesso chiamate “sottotitoli”).
I titoli sono fantastici anche per il SEO. I motori di ricerca danno alle intestazioni appropriate più peso del normale testo di paragrafo.
Come aggiungere un'intestazione nell'editor di blocchi di WordPress predefinito
Puoi aggiungere un'intestazione ai tuoi post o alle tue pagine semplicemente aggiungendo il blocco “Intestazione”. Puoi cercarlo o trovarlo nella sezione “Blocchi comuni” in Editor di blocchi di WordPress.

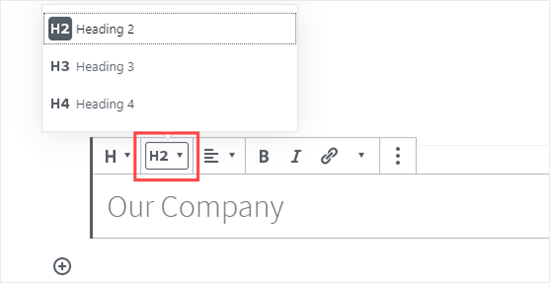
Per impostazione predefinita, il blocco sarà impostato sulla rubrica 2. Normalmente, ha senso attenersi alla rubrica 2 per i sottotitoli. Se vuoi cambiarlo, puoi semplicemente fare clic sul menu a discesa “H2” per selezionare una dimensione diversa.

In alternativa, puoi modificarlo nelle impostazioni del blocco sul lato destro dello schermo. Puoi anche cambiare il colore dell'intestazione anche lì.
Come aggiungere un'intestazione nel vecchio editor classico
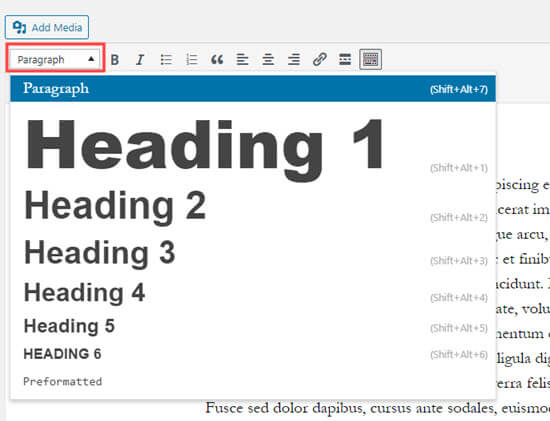
Se stai ancora usando il più vecchio editor classico in WordPress, quindi puoi aggiungere intestazioni utilizzando il menu a discesa “Paragrafo”.
Basta evidenziare il testo che si desidera trasformare in un'intestazione, fare clic sul menu a discesa “Paragrafo” e selezionare la dimensione dell'intestazione.

Le dimensioni e i colori dei diversi stili di Titolo sono controllati dal foglio di stile del tuo tema (style.css).
Se stai utilizzando a tema WordPress premium, quindi potresti avere la possibilità di modificare queste impostazioni in Aspetto »Personalizza.
L'uso dei sottotitoli nei tuoi articoli rende più semplice per i lettori seguire ciò che stai dicendo loro. Allo stesso tempo, fa anche il tuo WordPress pubblica SEO friendly.
Metodo 2: modifica della dimensione del testo nell'editor blocchi
Cosa succede se si desidera avere un paragrafo o anche l'intero post in un carattere più grande? Puoi farlo facilmente usando l'editor di blocchi di WordPress predefinito.
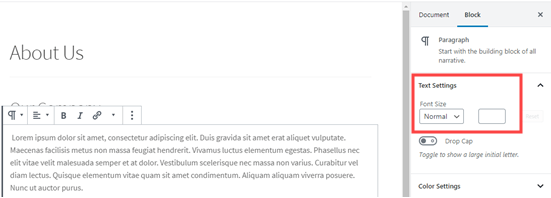
Fai clic su un blocco di paragrafi, quindi seleziona la dimensione del carattere in “Impostazioni testo” sul lato destro.

È possibile selezionare dal menu a discesa, che copre Piccolo, Normale, Medio, Grande e Enorme. Se cambi idea, fai semplicemente clic sul pulsante “Ripristina” per riportare il paragrafo al testo predefinito.
C'è anche un'opzione “Personalizzata” in cui puoi semplicemente digitare la dimensione in pixel che desideri. Se lo desideri, puoi anche impostare un grande tappo di protezione da visualizzare all'inizio del paragrafo.
Queste opzioni non sono disponibili nel vecchio editor classico per WordPress. Se vuoi usarli, allora pensa a fare il passaggio. Il nostro tutorial su come utilizzare il nuovo editor di blocchi di WordPress ti aiuterò.
Se sei determinato a rimanere con l'editor classico, questa opzione successiva è per te.
Metodo 3: modifica della dimensione del carattere mediante il plug-in avanzato TinyMCE
TinyMCE Advanced è un plug-in di WordPress che ti offre un maggiore controllo sulle dimensioni dei caratteri e sulla formattazione del testo, oltre a una serie di altre funzionalità.
Ciò è particolarmente utile con il vecchio editor classico, ma funziona anche con l'editor a blocchi. Aggiunge un nuovo blocco chiamato “Paragrafo classico” che ha tutti i controlli TinyMCE.
Per usarlo, devi prima installare e attivare il TinyMCE Advanced collegare. Se non sei sicuro di come farlo, consulta la nostra guida passo passo su come installare un plugin per WordPress.
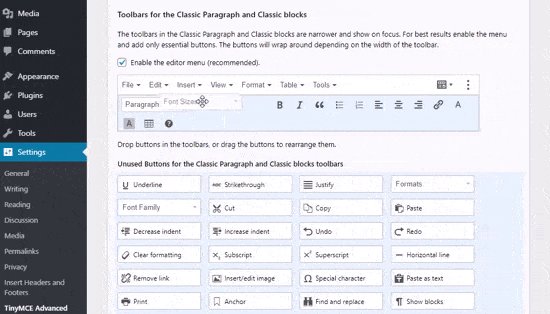
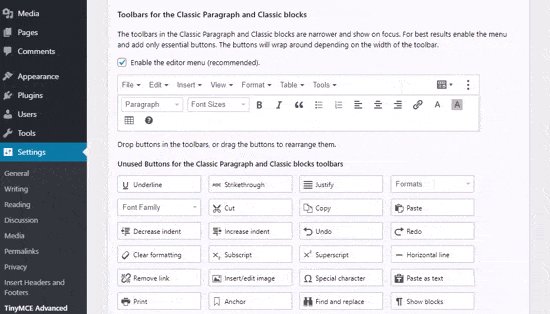
Quindi, vai a Impostazioni »TinyMCE Advanced per configurare le impostazioni dell'editor. Qui è possibile impostare i pulsanti che si desidera utilizzare nella barra degli strumenti di TinyMCE Advanced.
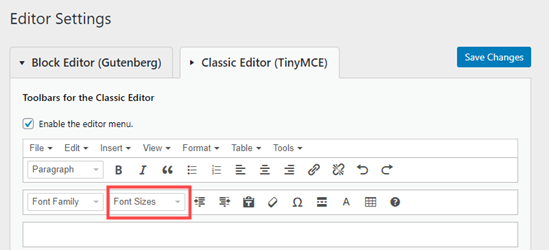
Se lo stai utilizzando con l'editor classico, dovresti vedere che TinyMCE ha il menu a discesa “Dimensione carattere” abilitato per impostazione predefinita nella seconda riga di icone.
Puoi spostarlo sulla prima riga trascinandolo verso l'alto, se lo desideri.

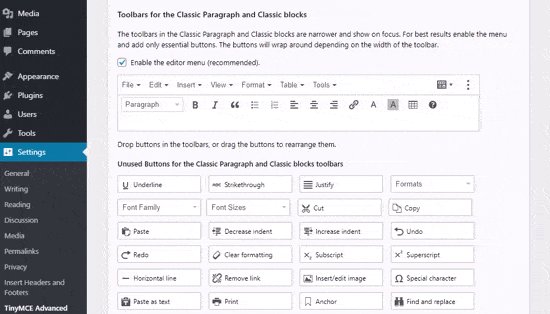
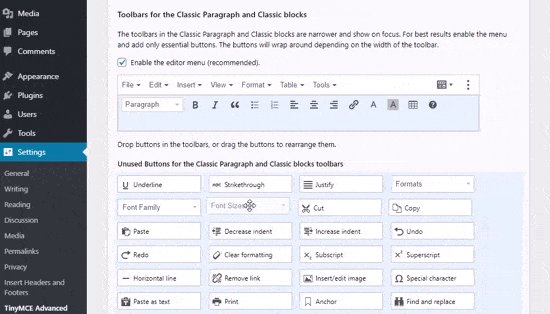
Se stai utilizzando l'editor dei blocchi, dovrai scorrere lo schermo verso il basso e aggiungere il menu a discesa Dimensioni carattere alla barra degli strumenti trascinandolo e rilasciandolo:

Assicurati di fare clic su “Salva modifiche” nella parte inferiore dello schermo.
Per vedere il pulsante in azione, crea un nuovo post o modificane uno esistente.
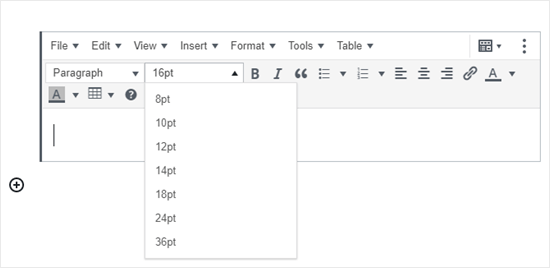
Nell'editor blocchi, ora avrai la possibilità di aggiungere un blocco “Paragrafo classico”. Avrà i controlli TinyMCE Advanced, in questo modo:

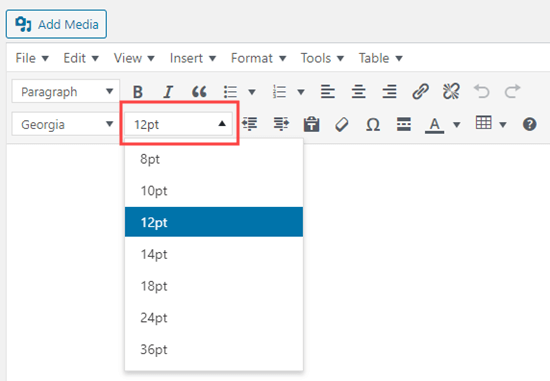
Nell'editor classico, vedrai le barre degli strumenti di TinyMCE Advanced con un menu a discesa delle dimensioni del carattere:

È possibile selezionare qualsiasi dimensione del carattere dal menu a discesa.
Nota: questo non ti dà tante opzioni come l'editor di blocchi di WordPress e non puoi digitare la tua dimensione del carattere.
Metodo 4: modifica della dimensione del carattere a livello di sito tramite CSS
Se stai modificando le dimensioni dei caratteri ogni volta che modifichi un post, potresti voler semplificare cambiandolo permanentemente nel tuo tema.
La buona notizia è che puoi modificare la dimensione di paragrafo predefinita in tutto il tuo sito. Il modo migliore per farlo è usare il Personalizzatore temi sotto Aspetto »Personalizza.
Alcuni temi di WordPress potrebbero includere un'opzione per modificare la dimensione del carattere. Se riesci a trovare questa opzione, puoi usarla senza scrivere il codice CSS.
Tuttavia, se il tuo tema non ha questa funzione, puoi farlo aggiungi CSS personalizzato per aggiungere le tue regole sulla dimensione del carattere.
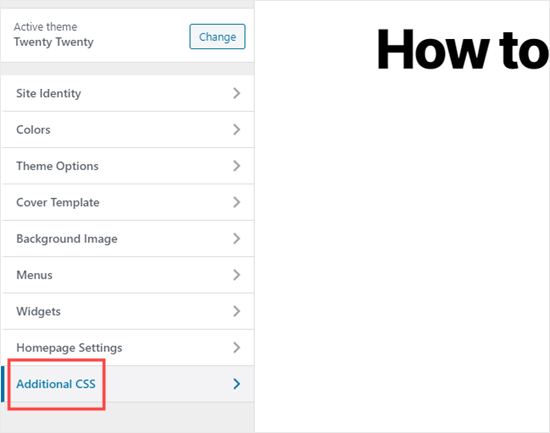
Fai semplicemente clic sull'opzione “CSS aggiuntivo” nel personalizzatore del tema. Qui puoi archiviare tutto il tuo codice CSS personalizzato.

Ora sotto la casella di testo CSS aggiuntiva, aggiungi semplicemente il tuo codice CSS. In questo esempio, stiamo cambiando la dimensione del carattere in “16px”, puoi scegliere una dimensione del carattere diversa.
p {
font-size:16px;
}
Vedrai immediatamente le modifiche nell'anteprima sul lato destro dello schermo. Se sei soddisfatto della dimensione del carattere, fai clic sul pulsante “Pubblica” nella parte superiore dello schermo per renderlo attivo.
Nota: Il tuo CSS personalizzato verrà applicato solo al tema che stai utilizzando. Se successivamente scegli di farlo passa a un altro tema WordPress, dovrai copiarlo e incollarlo nuovamente nel Customizer.
Il codice sopra riportato si applica solo al testo del paragrafo. Cosa succede se si desidera modificare la dimensione del carattere di tutte le sottotitoli h2?
È sufficiente modificare il codice sopra per indirizzare l'elemento h2 nel tema in questo modo:
h2 {
font-size:32px;
}
Puoi fare la stessa cosa anche con altre intestazioni semplicemente cambiando h2 in h3, h4 o h5.
Speriamo che questo articolo ti abbia aiutato a imparare come modificare facilmente la dimensione del carattere in WordPress. Puoi anche consultare la nostra guida su come utilizzare caratteri personalizzati in WordPress o il nostro elenco di migliori plug-in di trascinamento della selezione di WordPress.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Come modificare facilmente la dimensione del carattere in WordPress è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.