Vuoi migliorare il tuo modello di pagina 404 in WordPress?
Migliorare la pagina predefinita di WordPress 404 può aiutare a creare una migliore esperienza utente, ridurre la frequenza di rimbalzo e aumentare le visualizzazioni di pagina.
In questo articolo, ti mostreremo come personalizzare il tuo modello di pagina 404 in WordPress, passo dopo passo.
Perché migliorare il tuo modello di pagina 404 in WordPress?
La maggior parte dei visitatori che atterrano sulla pagina predefinita di WordPress 404 lasceranno il tuo Sito Web WordPress velocemente.
Ciò aumenterà la frequenza di rimbalzo, creerà un’esperienza utente scadente e può persino avere un impatto negativo sul posizionamento nei motori di ricerca.
Migliorando la tua pagina WordPress 404, puoi indirizzare i visitatori a post popolari, aumentare le visualizzazioni di pagina e ridurre la frequenza di rimbalzoe trasforma i visitatori occasionali in lettori e clienti a lungo termine.

Quando un visitatore rimane più a lungo sul tuo sito, è più probabile che effettui un acquisto, legga più post, si unisca al tuo lista e-mail, e altro ancora.
Inoltre, può migliorare il tuo WordPress SEO, così otterrai più traffico sui motori di ricerca.
Nota: è importante creare una pagina 404 personalizzata, ma dovresti anche tenere traccia degli URL 404 utilizzati dai visitatori per visitare il tuo sito Web e quindi impostare reindirizzamenti adeguati per migliorare le classifiche SEO.
Per maggiori dettagli, consulta la nostra guida su come tenere traccia facilmente delle pagine 404 e reindirizzarle in WordPress.
Detto questo, diamo un’occhiata a come puoi migliorare il tuo modello di pagina 404 in WordPress.
Metodo 1. Crea una pagina 404 personalizzata in WordPress senza codice
Il modo migliore e più adatto ai principianti per migliorare il tuo modello di pagina 404 è utilizzare il plug-in di creazione di pagine SeedProd.
SeedProd è il miglior costruttore di landing page per WordPress. Ti consente di creare, modificare e personalizzare le tue pagine WordPress senza scrivere alcun codice.
Con questo plugin, puoi creare facilmente una pagina 404 personalizzata utilizzando i modelli di pagina 404 inclusi.
La prima cosa che devi fare è installare il plugin SeedProd. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Nota: c’è un versione gratuita di SeedProd disponibile, ma utilizzeremo la versione Pro poiché ha i modelli di pagina 404 di cui abbiamo bisogno.
Dopo l’attivazione, è necessario accedere a SeedProd » Impostazioni e inserisci la tua chiave di licenza. Puoi trovare queste informazioni nella pagina del tuo account sul sito web di SeedProd.

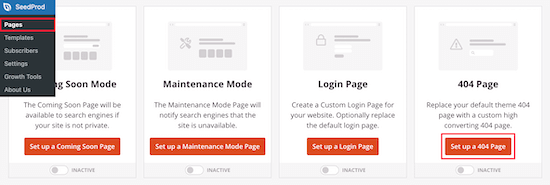
Dopodiché, vai su SeedProd » Pagine e fai clic sul pulsante “Imposta una pagina 404” nel meta box “Pagina 404”.
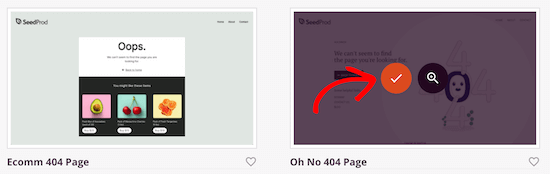
Questo ti porterà a una pagina in cui puoi selezionare il tuo modello di pagina 404.

Ci sono dozzine di modelli di pagina 404 progettati professionalmente che puoi scegliere per aiutarti a iniziare rapidamente.
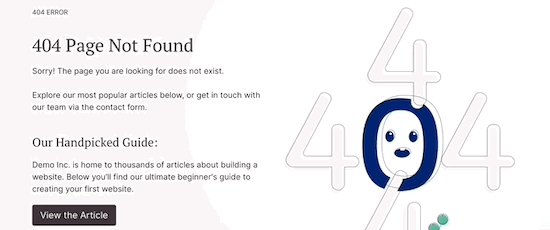
Per selezionare un modello, passaci sopra con il mouse e fai clic sull’icona “Segno di spunta”. Per questo tutorial, utilizzeremo il modello “Oh No 404 Page”, ma puoi utilizzare qualsiasi modello che ti piace.

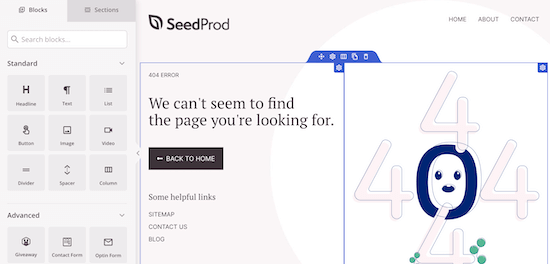
Dopo aver selezionato un modello, verrai indirizzato al builder drag and drop, dove puoi iniziare a personalizzare la tua pagina 404.
Troverai blocchi e sezioni che puoi aggiungere alla tua pagina 404 sul lato sinistro dello schermo. Il lato destro della pagina è l’anteprima dal vivo. Ogni elemento della pagina può essere modificato e personalizzato.

Per prima cosa, aggiungeremo del testo e diremo agli utenti cosa fare dopo. Invece di atterrare semplicemente su una pagina 404 e andartene, puoi indirizzare i tuoi visitatori verso contenuti di valore e le prossime azioni da intraprendere.
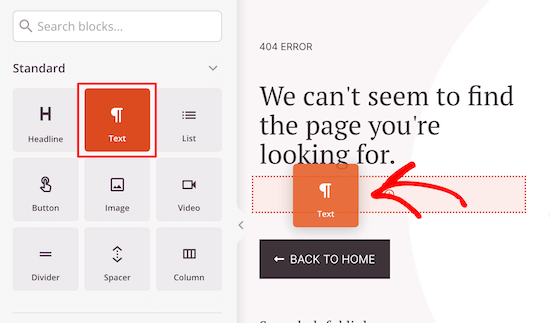
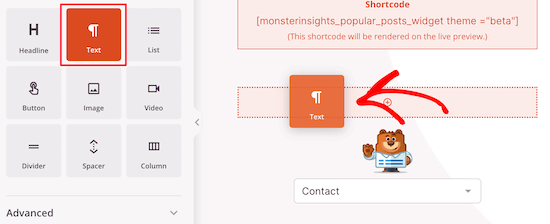
Per fare ciò, trascina il blocco “Testo” sulla tua pagina e fai clic su di esso per modificare il testo.

Successivamente, modificheremo il collegamento al pulsante della home page e ci collegheremo invece a uno dei contenuti più preziosi.
Questo può essere un post sul tuo blog WordPress questo è il più popolare o quello che ti porta le maggiori entrate.
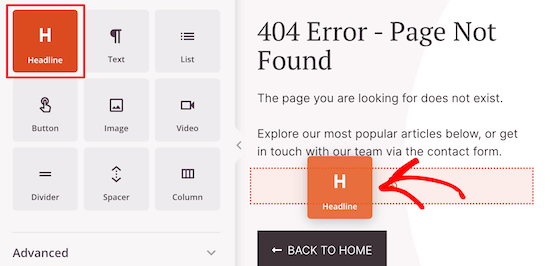
Innanzitutto, trascina sul blocco “Titolo” e aggiungi il nuovo titolo.

Quindi, trascina su un altro blocco “Testo” e inserisci del testo che descriva il tuo articolo.
Successivamente, fai clic sul pulsante per visualizzare la schermata dell’editor dei pulsanti.

Qui puoi personalizzare il testo, il colore, le dimensioni e altro.
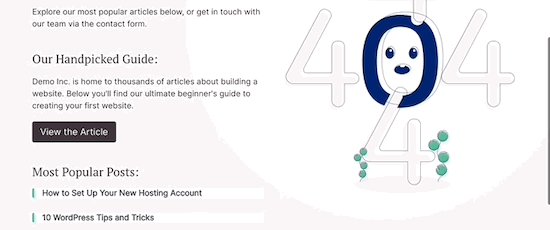
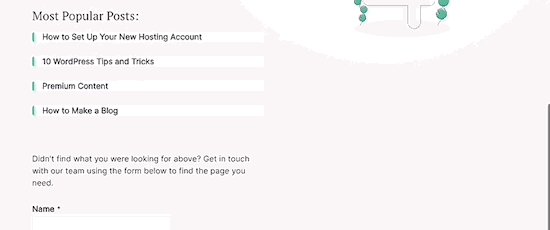
Aggiungi i tuoi post più popolari alla tua pagina WordPress 404
Successivamente, puoi aggiungere i tuoi articoli più popolari. Poiché questi articoli hanno dimostrato di essere popolari, ci sono buone probabilità che i tuoi visitatori trovino qualcosa che gli piace.
Il modo più semplice per farlo è usare il MonsterInsights collegare. È il migliore soluzione di analisi per WordPress utilizzato da oltre 3 milioni di siti web.
Con questo plugin, puoi semplicemente aggiungere post popolari ovunque sul tuo sito Web WordPress.
Per maggiori dettagli, consulta la nostra guida su come visualizzare i post popolari per visualizzazioni in WordPress.
Una volta attivato e configurato il plug-in, tutto ciò che devi fare è aggiungere un singolo shortcode alla tua pagina.
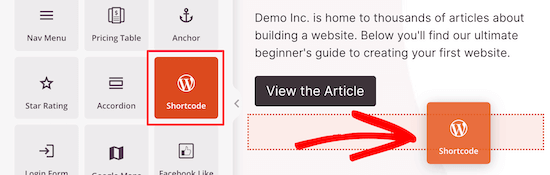
Per fare ciò, trascina semplicemente il blocco “Shortcode” sulla tua pagina.

Quindi, inserisci il seguente shortcode per visualizzare i tuoi post più popolari.
[monsterinsights_popular_posts_widget theme="beta"]
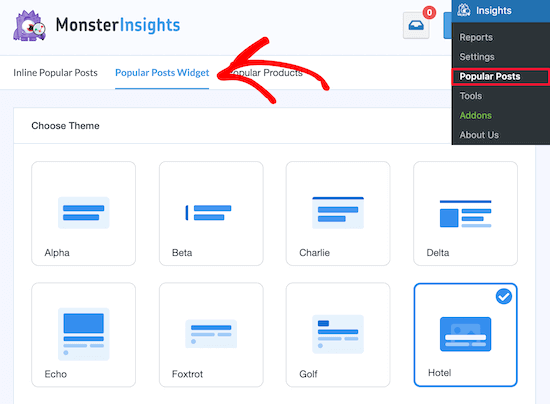
Il theme=“beta” porzione si riferisce a come verranno visualizzati i tuoi post popolari. Se vuoi vedere come appaiono i diversi temi, vai su Approfondimenti » Post popolari e fai clic su “Widget Post popolari”.
Nella sezione “Scegli tema”, puoi visualizzare ciascuno dei temi e i loro nomi.

Puoi anche aggiungere un titolo sopra i tuoi post popolari seguendo gli stessi passaggi di cui sopra.
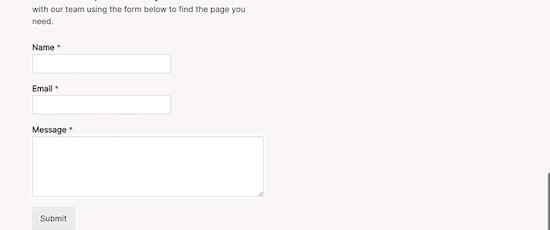
Aggiungi un modulo di contatto alla tua pagina WordPress 404
Successivamente, puoi aggiungere un modulo di contatto direttamente alla tua pagina 404. Ciò consente ai tuoi visitatori di contattarti se non sono riusciti a trovare ciò che stavano cercando nei link sopra.
Il modo migliore per aggiungere un modulo di contatto al tuo sito è utilizzare il WPForms collegare. È il miglior plugin per moduli di contatto per WordPress utilizzato da oltre 4 milioni di siti web.
Per maggiori dettagli, consulta la nostra guida passo passo su come creare un modulo di contatto in WordPress.
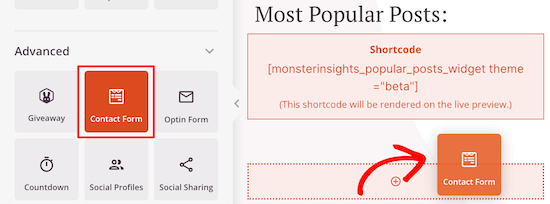
Una volta attivato e configurato il plug-in, puoi semplicemente trascinare il blocco “Modulo di contatto” sulla tua pagina.

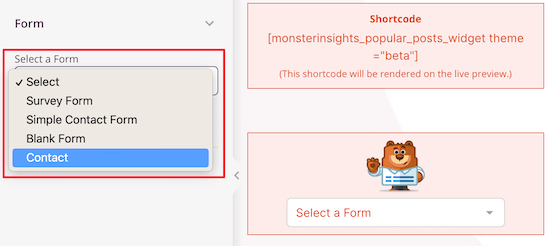
Quindi, tutto ciò che devi fare è selezionare il modulo di contatto dall’elenco a discesa.
Devi creare il tuo modulo di contatto prima di poterlo aggiungere alla tua pagina 404.

Puoi anche aggiungere un blocco “Titolo” o “Testo” sopra il modulo di contatto.
Segui gli stessi passaggi di cui sopra per aggiungere quei blocchi.

Una volta apportate le modifiche, assicurati di fare clic su “Salva” nell’angolo in alto a destra della pagina.
Se desideri pubblicare la tua pagina dal vivo, seleziona la freccia a discesa accanto a “Salva” e fai clic su “Pubblica”.

Puoi anche modificare il logo e il menu di navigazione facendo clic su di essi e apportando modifiche con il pannello a sinistra, quindi seguendo lo stesso processo di modifica di cui sopra.
Sentiti libero di continuare a personalizzare la tua pagina, aggiungere nuovi blocchi e testare diversi layout per vedere cosa preferiscono i tuoi visitatori.

Se sei un WooCommerce proprietario del negozio, quindi puoi personalizzare la tua pagina 404 con visualizzazione di prodotti popolari per aiutare a ottenere più vendite.
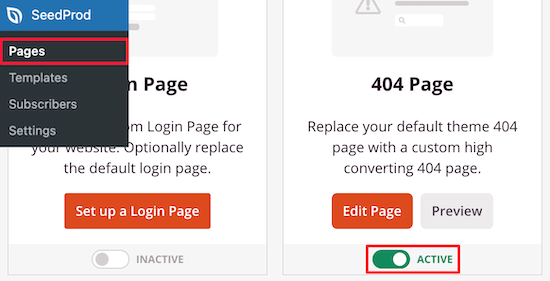
Per rendere attiva la tua nuova pagina 404, torna a SeedProd » Pagine e quindi imposta l’interruttore “Pagina 404” su “Attivo”.

Ora, i tuoi visitatori vedranno la tua pagina 404 ad alta conversione, invece dell’opzione predefinita.
Suggerimento per professionisti: puoi monitorare le prestazioni della tua pagina WordPress 404 per vedere come sta convertendo e quali modifiche sono le più utili. Per maggiori dettagli, consulta la nostra guida per principianti su come installare Google Analytics in WordPress.
Metodo 2. Crea una pagina 404 personalizzata in WordPress aggiungendo codice
Questo metodo non è adatto ai principianti perché dovrai aggiungere codice e modificare i file dei temi di WordPress.
Se non l’hai mai fatto prima, consulta la nostra guida per principianti a incollare frammenti dal web in WordPress.
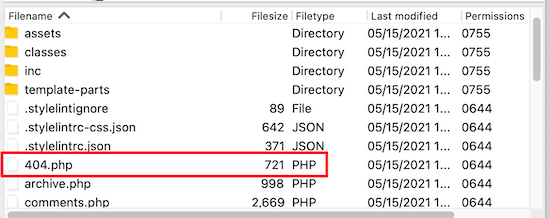
Innanzitutto, devi creare un nuovo file nella cartella del tema di WordPress e nominarlo 404.php. Se il tuo tema ha già un 404.php file, allora dovrai invece modificare quel file.
Per modificare questo file, devi connetterti al tuo Hosting WordPress account con un client FTP o il loro strumento di gestione dei file.

Dopo esserti connesso al tuo sito web, puoi vedere il tuo 404.php file nella cartella del tuo tema WordPress.
Nota: prima di personalizzare il tuo tema WordPress, ti consigliamo di eseguire il backup del tuo sito WordPress. Per maggiori dettagli, consulta la nostra guida su come eseguire il backup e ripristinare il tuo sito WordPress.
Visualizza i post più popolari sulla pagina 404
La prima cosa che devi fare è installare e attivare la versione gratuita Post popolari di WordPress collegare. È uno dei i migliori plugin di post popolari per WordPress.
Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Dopo l’attivazione, devi aggiungere questo tag modello nel tuo 404.php file in cui si desidera visualizzare i post popolari.
<?php wpp_get_mostpopular(); ?>
Mostra i post più commentati sulla pagina 404
Per aggiungere i post più commentati alla tua pagina WordPress 404 utilizzeremo lo stesso plugin che hai attivato sopra.
Aggiungi semplicemente il seguente tag modello in cui desideri visualizzare i post più commentati.
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
Puoi anche consultare la nostra guida su come visualizzare i post più commentati in WordPress.
Visualizza i post recenti sulla pagina 404
Ci sono molti modi per mostra i post recenti in WordPress.
Il modo più semplice è aggiungere questo tag modello nel tuo modello 404 per visualizzare i tuoi post recenti.
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
Visualizza post casuali sulla pagina 404
Se desideri visualizzare un elenco casuale di post in WordPress, puoi semplicemente aggiungere questo codice nel modello 404 in cui desideri visualizzare un elenco casuale di post dal tuo sito.
<ul>
<?php
$posts = get_posts('orderby=rand&numberposts=5');
foreach($posts as $post) { ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php } ?>
</ul>
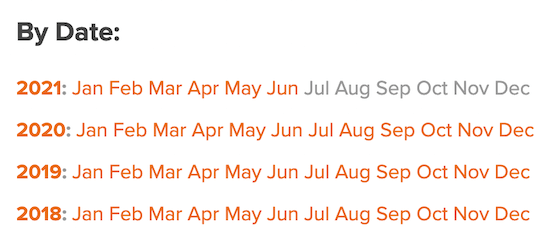
Aggiungi archivi mensili con archivi compatti
Se hai molti contenuti sul tuo sito web, un ottimo modo per organizzarli è mostrare i tuoi archivi mensili.
Qui a WPBeginner, mostriamo i nostri archivi mensili sulla nostra pagina 404 usando il Archivi compatti collegare. Questo plugin è sviluppato e gestito dal nostro team.
Per maggiori dettagli, consulta la nostra guida su come creare archivi compatti in WordPress.
Una volta attivato e configurato il plugin, aggiungi semplicemente il seguente codice al tuo to 404.php file.
<p><strong>By Date</strong></p> <ul> <?php compact_archive($style="block"); ?> </ul>
Quando un utente arriva sulla tua pagina 404 vedrà i tuoi archivi di post compatti.
Ecco come viene visualizzato sulla nostra pagina 404.

Un modello 404 di esempio per WordPress
Ecco un campione 404.php file basato sul modello di pagina 404 del tema WordPress predefinito Twenty Twenty-One.
<?php
/**
* The template for displaying 404 pages (not found)
*
* @link https://codex.wordpress.org/Creating_an_Error_404_Page
*
* @package WordPress
* @subpackage Twenty_Twenty_One
* @since Twenty Twenty-One 1.0
*/
get_header();
?>
<header class="page-header alignwide">
<h1 class="page-title"><?php esc_html_e( 'Nothing here', 'twentytwentyone' ); ?></h1>
</header><!-- .page-header -->
<div class="error-404 not-found default-max-width">
<div class="page-content">
<p><?php esc_html_e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentytwentyone' ); ?></p>
<?php get_search_form(); ?>
<h4>While you're here, check out some of our popular content:</h4>
<div class="col1">
<div class="col-header">
<strong>Popular</strong>
</div>
<?php wpp_get_mostpopular(); ?>
</div>
<div class="col2">
<div class="col-header">
<strong>Comments</strong>
</div>
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
</div>
<div class="col3">
<div class="col-header">
<strong>Recent</strong>
</div>
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 5, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
</div>
</div><!-- .page-content -->
</div><!-- .error-404 -->
<?php
get_footer();
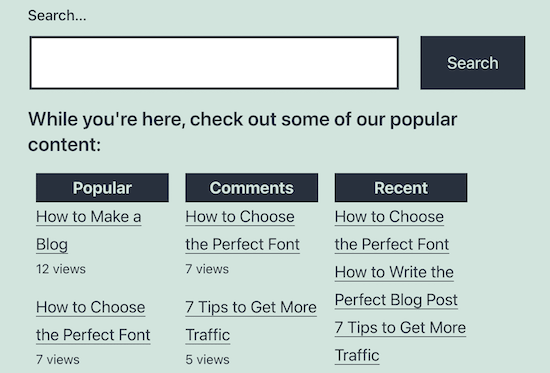
Confronta questo modello 404 con il modello predefinito in Twenty Twenty-One.
Noterai che subito dopo il modulo di ricerca abbiamo aggiunto il nostro codice personalizzato per visualizzare i post popolari, più commentati e recenti.
Successivamente abbiamo aggiunto CSS personalizzato al foglio di stile del tema WordPress per dividerlo in colonne.
Per maggiori dettagli, consulta la nostra guida su come aggiungere facilmente CSS personalizzati al tuo sito WordPress.
.col1, .col2, .col3 {
width:30%;
float:left;
padding:0px 10px 10px 10px;
margin:0px;
}
.col3:after{
clear:both;
}
.col-header {
background:#28303D;
color:#D1E3DD;
margin:0px;
padding:1px;
text-align:center;
}
Questo è il risultato finale dopo aver aggiunto il codice della pagina 404 personalizzato sopra.

Speriamo che questo articolo ti abbia aiutato a migliorare il tuo modello di pagina 404 in WordPress. Potresti anche voler vedere il i migliori esempi di progettazione di pagine di errore 404 di WordPress e le nostre scelte esperte del miglior software di notifica push web per aumentare il traffico del tuo sito web.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Ci trovi anche su Twitter e Facebook.
il post Come migliorare il tuo modello di pagina 404 in WordPress (2 modi) è apparso per primo su WPBeginner.