Vuoi mettere le immagini fianco a fianco nel tuo contenuto WordPress?
Spesso i principianti fanno fatica a trovare come mettere due immagini una accanto all'altra nei loro post e pagine WordPress.
In questa guida passo passo, mostreremo come mettere facilmente le immagini fianco a fianco in WordPress (senza scrivere alcun codice).
Utilizzo dell'Editor blocchi per mettere le immagini fianco a fianco
Il modo più semplice per mettere le immagini fianco a fianco è usare l'editor di blocchi di WordPress.
L'editor dei blocchi ha uno speciale blocco “Galleria” che ti consente di visualizzare immagini in righe e colonne.
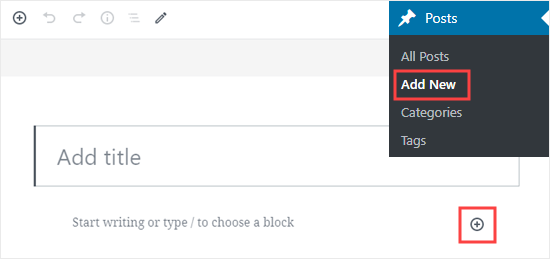
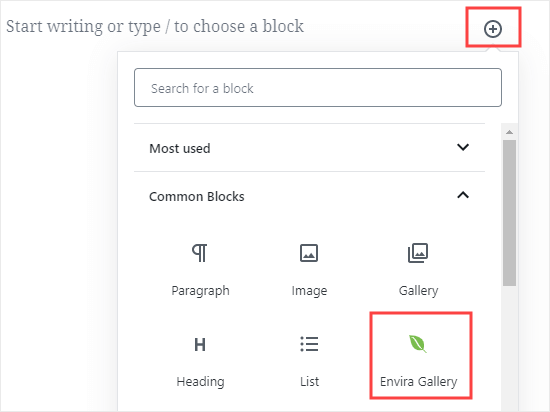
Innanzitutto, dovrai aprire un nuovo post / pagina o modificarne uno esistente per aprire l'editor dei contenuti. Una volta dentro, fai clic sul simbolo (+) per aggiungere un nuovo blocco.

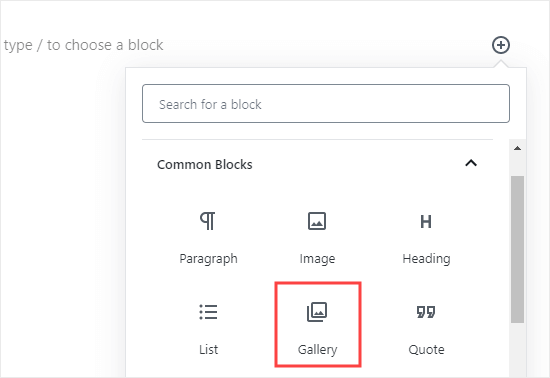
Successivamente, devi selezionare il blocco Galleria e aggiungerlo alla tua pagina. È possibile trovare il blocco Galleria nella sezione Blocchi comuni oppure è possibile utilizzare la barra di ricerca per individuarlo rapidamente.

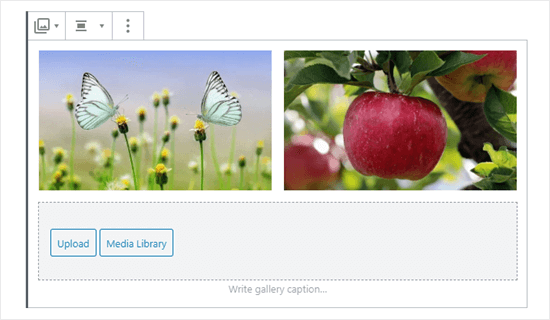
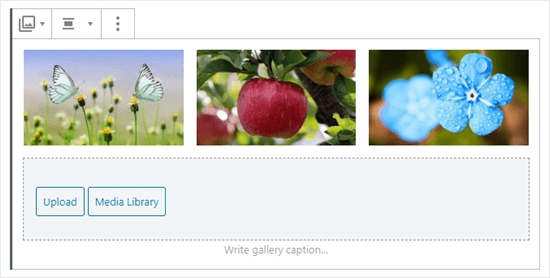
Ora puoi aggiungere facilmente le immagini al blocco della galleria trascinandole o usando il pulsante Carica. Puoi anche selezionare immagini dal tuo WordPress libreria multimediale.
Come puoi vedere, abbiamo aggiunto 2 immagini al nostro blocco Galleria. WordPress li ha posizionati automaticamente fianco a fianco.

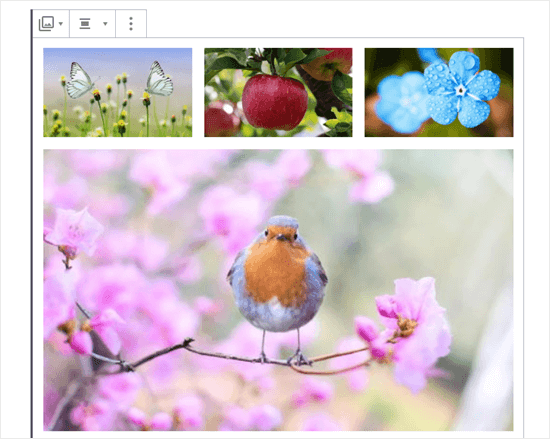
Cosa succede se si desidera 3 immagini fianco a fianco? Ecco cosa succede se aggiungiamo una terza immagine. WordPress ridimensiona semplicemente gli altri per adattarli tutti e 3 fianco a fianco:

Se carichi una quarta immagine, WordPress la posizionerà sotto le altre.

Puoi modificare il numero di immagini che WordPress dovrebbe includere fianco a fianco in una singola colonna.
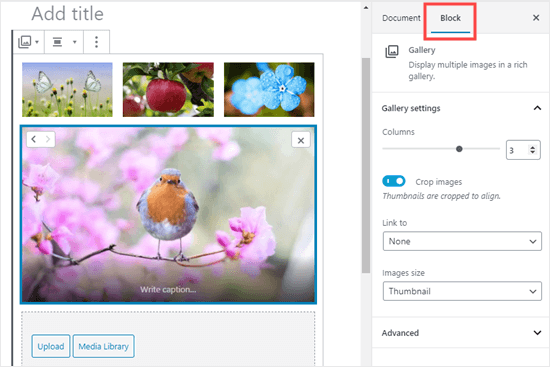
Innanzitutto, fai clic sul blocco Galleria, se non è già selezionato. Sul lato destro dello schermo, vedrai le impostazioni di blocco della Galleria.

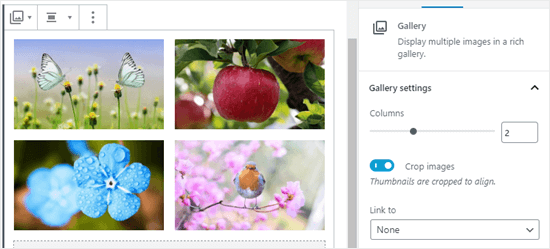
Puoi regolare qui il numero di colonne su qualsiasi numero compreso tra 1 e 4. Ad esempio, se vuoi due immagini affiancate e altre due sotto di esse, puoi impostare le colonne su 2.

E 'così semplice!
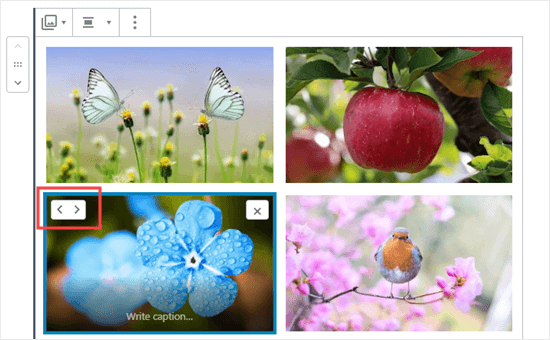
Se vuoi cambiare la posizione di un'immagine nella tua galleria, fai clic su di essa. Vedrai quindi le frecce che puoi utilizzare per spostarlo avanti o indietro nella galleria.

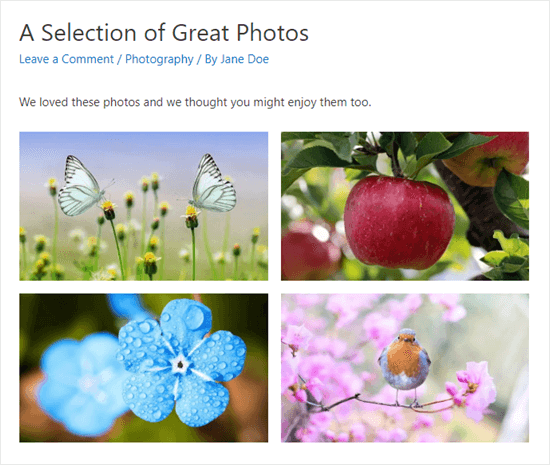
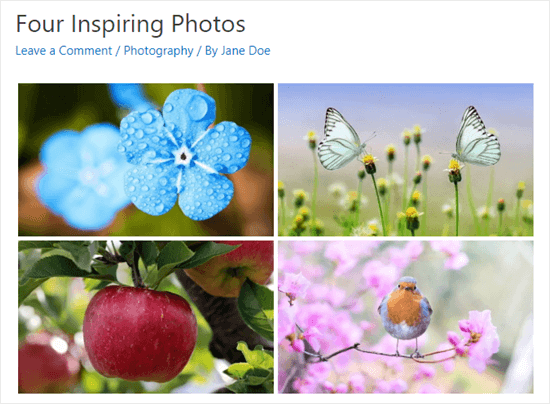
Ecco una demo della galleria finita dal nostro post di esempio:

Usare un plugin per mettere le immagini fianco a fianco in WordPress
Se stai usando il vecchio editor di WordPress classicoo se desideri creare gallerie più complesse rispetto al blocco Gallery predefinito, avrai bisogno di un plug-in per la galleria di WordPress.
Si consiglia di utilizzare Galleria Envira perché è il miglior plug-in per la galleria di WordPress
Per il bene di questo tutorial, useremo la versione gratuita di Envira, ma potresti voler ottenere Versione Pro per ottenere potenti funzionalità come album, presentazioni di immagini, ecc.
Innanzitutto, dovrai installare e attivare il Galleria Envira collegare. Se non sei sicuro di come, dai un'occhiata alla nostra guida passo passo su come installare un plugin per WordPress.
Successivamente, puoi andare a Galleria Envira »Aggiungi nuovo nella dashboard di WordPress.

Dovrai assegnare un titolo alla tua galleria. Abbiamo chiamato la nostra “Galleria di esempi”. Successivamente, carica le immagini che desideri utilizzare.
Puoi trascinarli e rilasciarli nella casella di caricamento oppure puoi utilizzare uno dei pulsanti “Seleziona file”.

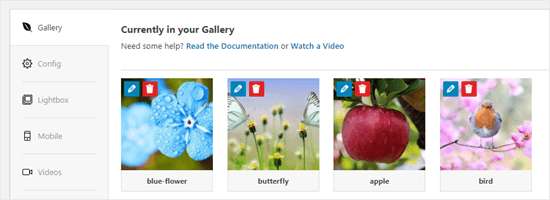
Ecco come appaiono le immagini dopo che sono state caricate:

Puoi dare un titolo e un testo alternativo alle tue immagini qui. Il titolo appare sotto l'immagine quando l'utente porta il cursore del mouse su di essa.
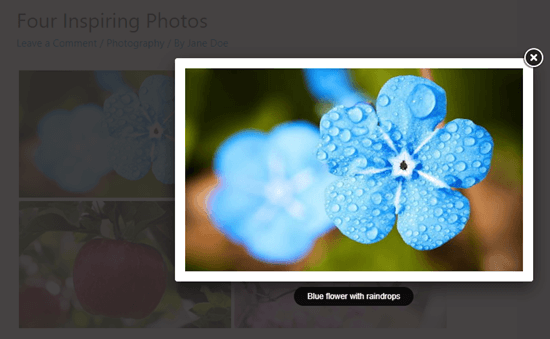
Il titolo appare anche sotto l'immagine nella modalità popup lightbox, che vedremo tra poco.
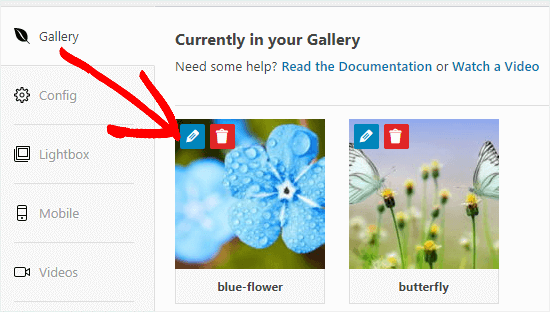
Per modificare il titolo e testo alternativo, fai clic sul pulsante Modifica su un'immagine nella galleria.

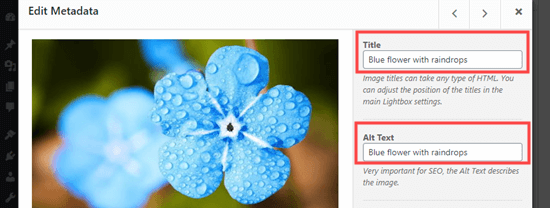
È quindi possibile modificare il titolo per l'immagine. L'impostazione predefinita è il nome file dell'immagine.
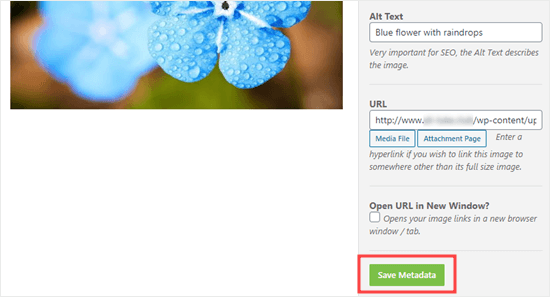
Dovresti anche inserire un testo alternativo, poiché è utile per te SEO del sito WordPress. Se il tuo titolo descrive l'immagine, puoi semplicemente ripeterla per il testo alternativo.

Al termine, assicurati di fare clic sul pulsante “Salva metadati” prima di fare clic sulla X per chiudere la finestra.

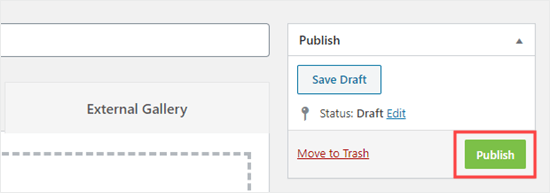
Per aggiungere la tua galleria sul sito, devi prima pubblicarla. Vai avanti e fai clic sul pulsante Pubblica sul lato destro dello schermo.

Ora modifica un post o una pagina o creane uno nuovo. Dentro il editor di contenuti, fai clic su (+) per aggiungere un blocco al tuo post e seleziona il blocco Galleria Envira. Puoi trovarlo nella sezione Blocchi comuni oppure puoi utilizzare la barra di ricerca.

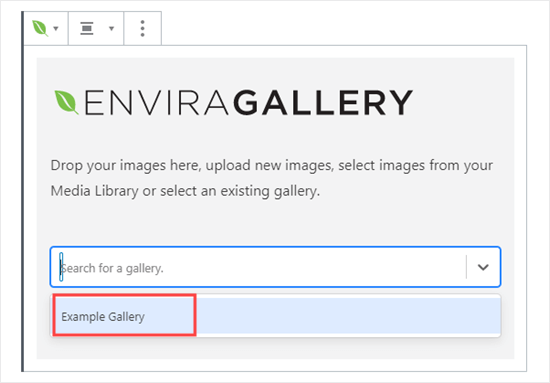
Dovrai quindi fare clic sul menu a discesa per selezionare la tua galleria.

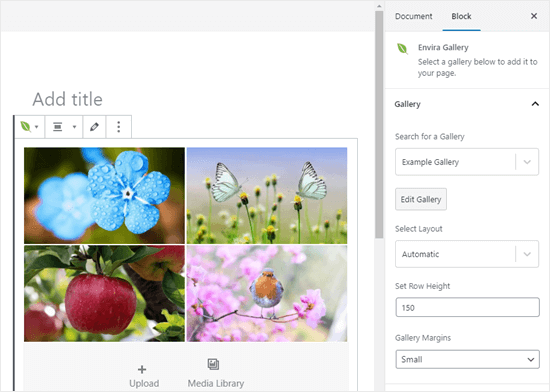
Dovresti vedere la tua galleria sul posto nel tuo post.
È possibile regolare le impostazioni sul lato destro dello schermo. Ad esempio, potresti voler modificare il layout della colonna o la dimensione del margine tra le immagini.

Abbiamo deciso di impostare la nostra galleria in modo che venga sempre visualizzata in due colonne. Abbiamo anche aggiunto un margine più ampio tra le immagini.

L'utente può fare clic su un'immagine per vedere la versione ingrandita in una lightbox. Possono anche scorrere le immagini usando la lightbox.

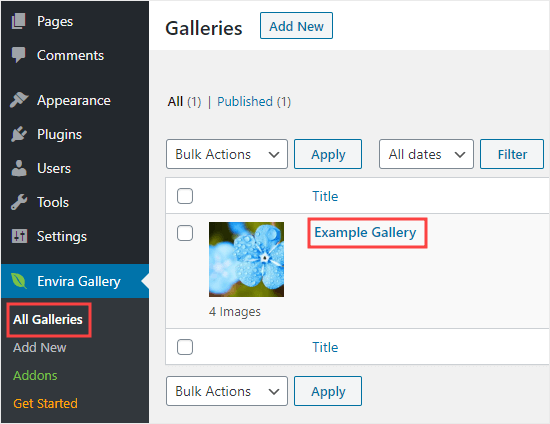
Se vuoi aggiungere più immagini alla tua galleria, puoi tornare ad essa visitando Galleria Envira »Tutte le gallerie nella dashboard di WordPress. Basta fare clic sul nome della tua galleria per modificarlo.

Tutte le modifiche apportate alla tua galleria appariranno ovunque tu l'abbia inserita nei tuoi post, pagine o barre laterali. Non è necessario aggiungerlo di nuovo a questi.
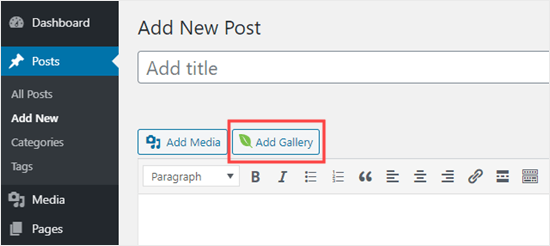
Mancia: Se tu sei usando l'editor classico invece dell'editor a blocchi, è ancora possibile utilizzare la Galleria Envira.
Vedrai un pulsante “Aggiungi galleria” sopra l'editor classico che puoi utilizzare per aggiungere una galleria esistente al tuo post.

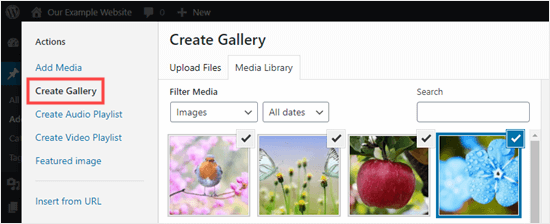
Puoi anche creare una nuova galleria facendo clic sul pulsante “Aggiungi media”, quindi su “Crea galleria”.

Speriamo che questo tutorial ti abbia aiutato a imparare come mettere le immagini fianco a fianco in WordPress. Potresti anche voler consultare la nostra guida su come allineare le immagini nell'editor di blocchi di WordPresse il nostro elenco completo di deve avere plugin di WordPress (scelta di esperti).
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Come mettere le immagini fianco a fianco in WordPress (facilmente) è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.