Stai cercando di inviare email di conferma dopo che un utente ha inviato un modulo sul tuo sito web?
Le email di conferma possono essere un ottimo modo per far sapere agli utenti che hai ricevuto il loro messaggio e che sarai presto contattato.
In questo tutorial, ti mostreremo come inviare email di conferma ai tuoi utenti dopo l'invio di un modulo WordPress (passo dopo passo).
Perché impostare e-mail di conferma automatiche in WordPress?
Le e-mail di conferma vengono inviate quando un utente compila un modulo di contatto o un altro modulo sul tuo Sito WordPress.
L'invio di un'e-mail di conferma automatica è un bel gesto. Inoltre, consente ai tuoi utenti di sapere che hai ricevuto le loro informazioni. Ciò consente inoltre ai tuoi utenti di ricontrollare le loro voci per vedere se sono stati commessi errori.
Ci sono molti buoni motivi per impostare le e-mail di conferma del modulo WordPress:
- Ti permette di aprire una linea di comunicazione con i tuoi abbonati
- Può fornire preziose informazioni di follow-up, come collegamenti e tutorial
- Conferma che l'email è una vera email
- Posso confermare newsletter via email abbonamento e avvia una sequenza di risposta automatica
- Se vendi qualcosa, hai la possibilità di offrire un upsell o un cross-sell
- È fantastico per il tuo recapitabilità della posta elettronica
La parte migliore è che la configurazione di un'e-mail di invio di moduli WordPress è facile.
Impostazione delle e-mail di conferma dopo l'invio del modulo WordPress
Per questo tutorial, utilizzeremo il plug-in WPForms per inviare un'e-mail di conferma di WordPress. È il miglior plugin per moduli di contatto per WordPress utilizzato da oltre 4 milioni di siti web.
Se hai un budget limitato, puoi utilizzare la versione gratuita chiamata WPForms Lite, che ti consente di impostare conferme e-mail.
Tuttavia, la versione Pro ti darà accesso a ancora più funzionalità come moduli di logica condizionale, modelli aggiuntivi, moduli d'ordine, integrazione con strumenti di email marketing e molto altro.
La prima cosa che devi fare è installare e attivare il WPForms collegare. Per maggiori dettagli sull'installazione di un plugin, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Dopo aver installato e attivato il plug-in per la creazione di moduli, avrai una nuova scheda WPForms sul lato sinistro della dashboard di WordPress.

Se non hai già un modulo sul tuo sito, dovrai crearne uno. Abbiamo un tutorial dettagliato su come creare un modulo di contatto WordPress che puoi utilizzare come guida per iniziare.
Successivamente, è il momento di impostare un'e-mail di conferma di WordPress. Questa e-mail verrà inviata automaticamente e informa i tuoi utenti che l'invio del modulo è stato ricevuto con successo.
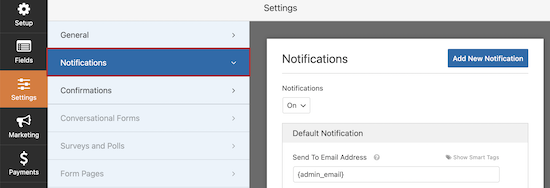
Per fare questo, vai a WPForms »Impostazioni» Notifiche.

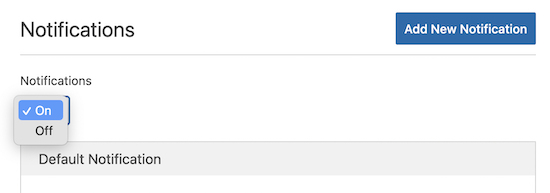
Noterai che le notifiche email sono già attive.
Se non desideri attivare le notifiche, puoi disattivare questa opzione.

Se desideri inviare un'email di conferma automatica, dovrai lasciare questa impostazione attivata.
Successivamente, sceglieremo a chi inviare le nostre email personalizzando i campi del modulo.
L'impostazione predefinita utilizzerà lo smart tag dell'email dell'amministratore {admin_email}. Questa è l'email che hai usato per configurare il tuo Blog di WordPress. Questo consegnerà tutti i moduli inviati direttamente nella tua casella di posta.
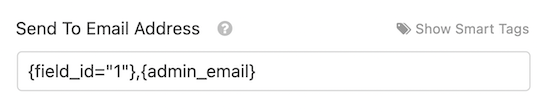
Per assicurarti che le risposte del modulo vengano consegnate anche ai tuoi utenti, dovrai aggiungere un nuovo indirizzo email al campo dell'email. È simile a come funziona la copia per conoscenza nascosta (BCC) nelle email standard.
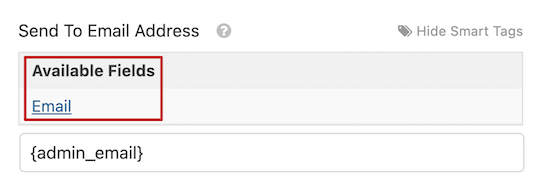
Per fare ciò, fai semplicemente clic sull'opzione “Mostra smart tag” che si trova direttamente a destra del campo “Invia a indirizzo email”.

Devi selezionare “Email” dal menu a discesa.
Questo contrassegna l'indirizzo email dell'utente che immette nel modulo WordPress. Il plug-in utilizzerà questo indirizzo e-mail per inviare l'e-mail di conferma.
Tieni presente che avrai bisogno di una virgola tra i due smart tag.

Successivamente, è il momento di modificare la riga dell'oggetto della tua email.
La riga dell'oggetto di posta elettronica predefinita è “Nuova voce”. Ti consigliamo di cambiarlo in qualcosa che abbia senso per il tuo utente.

Ad esempio, se si dispone di un semplice modulo di contatto, è possibile modificare la riga dell'oggetto in qualcosa del tipo “Grazie per averci contattato!”. Oppure, se si tratta di un'email di conferma dell'ordine, “Grazie per il tuo ordine!”.
Per modificarlo, elimina il testo esistente che si trova nella casella sotto “Oggetto dell'email” e aggiungi la nuova riga dell'oggetto.

Ora sei pronto per cambiare il nome dell'email.
Ha senso usare qui il nome della tua azienda o del tuo sito web.
Per fare ciò è sufficiente modificare il testo nella casella “Dal nome”.

Successivamente, hai il campo “Da email”.
Puoi lasciarlo così com'è e l'email sarà la stessa dell'email dell'amministratore.

Successivamente, ti consigliamo di modificare il campo “Rispondi a”, in modo che i tuoi utenti possano rispondere alla tua email automatizzata.
Se lasci questo campo vuoto, l'email sarà la stessa dell'email predefinita dell'amministratore.

Non è necessario modificarlo, ma ci sono alcune situazioni in cui desideri che l'email di risposta sia diversa dal tuo indirizzo email standard.
Ad esempio, se hai un file sito web di fotografiae hai un modulo per i nuovi clienti Richiedi un preventivo, allora potresti volere che queste email vadano a un indirizzo email diverso.
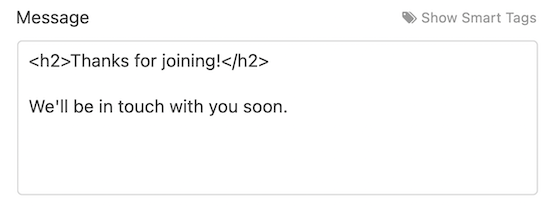
Il passaggio finale è personalizzare il tuo messaggio di posta elettronica.
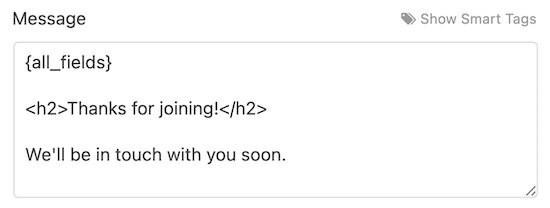
Nella casella “Messaggio” puoi scrivere l'email che verrà inviata a tutti coloro che inviano il modulo. Puoi anche modificare l'aspetto delle tue email di testo semplice aggiungendo HTML.

Puoi anche includere lo smart tag {all_fields} che aggiungerà le informazioni inviate dall'utente all'email.

Congratulazioni, hai installato e configurato WPForms con successo, hai aggiunto un modulo al tuo sito e hai impostato un messaggio di conferma e-mail automatico.
Risoluzione dei problemi di WordPress che non invia messaggi di posta elettronica
Un grosso problema riscontrato da molti utenti di WordPress è dove si trova il tuo sito web interromperà l'invio delle tue e-mail WordPress.
WordPress utilizza PHP per inviare e-mail, che possono essere erroneamente contrassegnate come spam. Se questo accade alle tue email, non raggiungeranno mai la posta in arrivo del tuo utente o finiranno nella cartella dello spam.
Questo è il motivo per cui consigliamo a tutti di utilizzare SMTP per inviare e-mail in WordPress. Un plug-in SMTP aggiunge un altro livello di verifica e invia e-mail tramite un server di posta ufficiale.
Si consiglia di utilizzare WP Mail SMTP. Si integra perfettamente con WPForms ed è il miglior plugin per WordPress SMTP.
Speravamo che questo articolo ti aiutasse a imparare come inviare e-mail di conferma dopo l'invio di un modulo WordPress. Potresti anche consultare la nostra guida su creazione di un modulo di contatto con più destinatarie la nostra scelta di esperti 24 plugin WordPress indispensabili per siti web aziendali.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come inviare e-mail di conferma dopo l'invio del modulo WordPress è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.