Vuoi inviare e-mail automatizzate per compleanni e anniversari in WooCommerce?
Compleanni e anniversari di acquisto sono ottime opportunità per entrare in contatto con i tuoi clienti. Contrassegnando queste date speciali, puoi far sentire i clienti apprezzati, aumentare il coinvolgimento e persino ottenere più vendite offrendo incentivi come codici coupon personalizzati e sconti.
In questo articolo, ti mostreremo come inviare promemoria di compleanno e acquistare e-mail di anniversario in WooCommerce.
Perché inviare e-mail automatizzate per compleanni e anniversari ?
Se gestisci un negozio online, una lista e-mail ti consente di promuovere i tuoi prodotti e servizi a persone che hanno già mostrato interesse per la tua attività.
Suggerimento professionale: anche se WordPress può inviare messaggi, non dovresti mai utilizzare WordPress per inviare e-mail. Per trovare un’alternativa migliore, consulta la nostra selezione di esperti dei migliori servizi di email marketing per le piccole imprese .
Dopo aver creato una lista e-mail , è importante mantenere gli iscritti coinvolti e interessati a ciò che hai da dire. Un’opzione è inviare e-mail automatizzate per compleanni e anniversari.
Ciò fa sì che i clienti si sentano immediatamente più stimati e apprezzati, il che può aumentare la fedeltà al marchio. Tuttavia, spesso puoi ottenere ancora più coinvolgimento e vendite offrendo premi come sconti, codici promozionali e omaggi.

Queste campagne e-mail sono spesso molto apprezzate dai clienti. Infatti, secondo Omnisend , le email di compleanno hanno un tasso di apertura del 45%, un tasso di clic del 12% e un tasso di conversione del 3%, molto più alto della media nazionale.
Detto questo, vediamo come inviare e-mail automatizzate di compleanni e anniversari in WooCommerce.
Come inviare e-mail automatizzate per compleanni e anniversari
Il modo più semplice per inviare e-mail automatizzate di compleanni e anniversari in WooCommerce è utilizzare FunnelKit Automations Pro . FunnelKit è il miglior strumento di automazione per i siti Web WooCommerce . Ti consente di personalizzare le tue e-mail WooCommerce utilizzando un generatore drag-and-drop e di creare campagne e-mail e SMS automatizzate.
Innanzitutto, dovrai installare e attivare il plug-in FunnelKit Automations Pro. Per maggiori dettagli, consulta la nostra guida su come installare un plugin WordPress .
Avrai bisogno anche del plugin gratuito FunnelKit Automations , poiché il plugin premium lo utilizza come base per le sue funzionalità più avanzate.
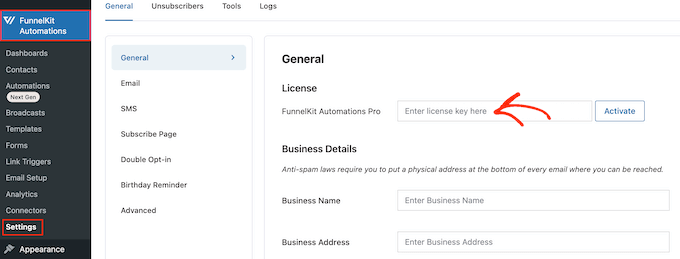
Dopo l’attivazione, vai su FunnelKit Automations »Impostazioni e aggiungi la licenza al campo “FunnelKit Automations Pro”.

Puoi trovare queste informazioni nel tuo account sul sito web FunnelKit . Dopo aver inserito la chiave, basta fare clic sul pulsante “Attiva”.
Ora sei pronto per creare email di promemoria automatizzate per compleanni e anniversari. Utilizza semplicemente i collegamenti rapidi riportati di seguito per passare direttamente alla campagna e-mail che desideri creare.
Come inviare e-mail automatizzate di compleanno in WooCommerce
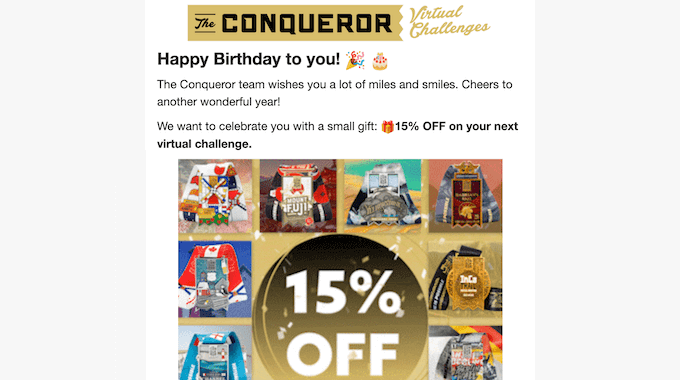
I messaggi di compleanno personalizzati possono aiutarti a costruire un rapporto più forte con i tuoi clienti, incoraggiando al tempo stesso la fedeltà al marchio.
Ancora meglio, puoi aggiungere un regalo ai tuoi messaggi di compleanno, come un codice coupon personalizzato, un aggiornamento gratuito o un download digitale gratuito come un ebook . Questi regali possono aumentare il coinvolgimento, indurre i clienti a visitare il tuo sito web e persino farti aumentare le vendite.
Detto questo, vediamo come puoi inviare email di compleanno automatizzate utilizzando il plug-in FunnelKit Automations.
Passaggio 1. Ottieni la data di nascita del cliente
Prima di poter inviare e-mail automatizzate di compleanno, devi conoscere la data di nascita del cliente. Puoi raccogliere queste informazioni nella pagina di pagamento di WooCommerce, nella pagina Il mio account o nella pagina di ringraziamento .
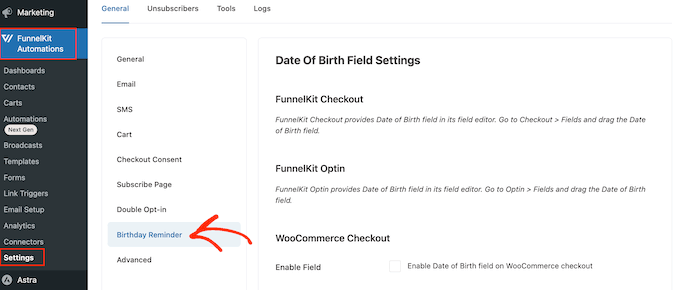
Per iniziare, vai su Automazioni FunnelKit »Impostazioni nella dashboard di WordPress.
Nel menu a sinistra, seleziona “Promemoria di compleanno”.

Ora puoi scegliere dove aggiungere il campo della data di nascita.
La prima opzione è raccogliere queste informazioni nella pagina di pagamento.

Rendendo questo campo parte del processo di pagamento, avrai la garanzia di ottenere le informazioni. Tuttavia, ciò aggiunge un ulteriore passaggio al processo di acquisto, che potrebbe aumentare i tassi di abbandono del carrello .
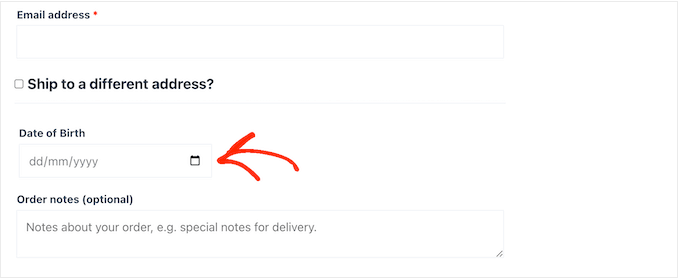
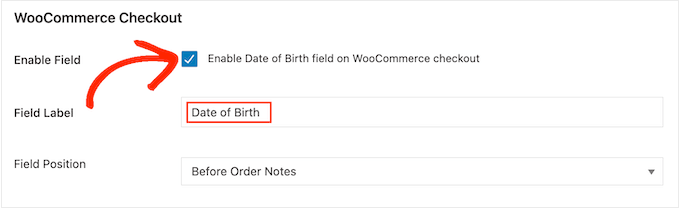
Per aggiungere un campo alla pagina di pagamento di WooCommerce , seleziona semplicemente la casella accanto a: “Abilita il campo Data di nascita al momento del pagamento di WooCommerce”.
Per impostazione predefinita, FunnelKit utilizzerà un’etichetta “Data di nascita”, ma puoi sostituirla con la tua frase personalizzata come “Compleanno” digitando “Etichetta campo”.

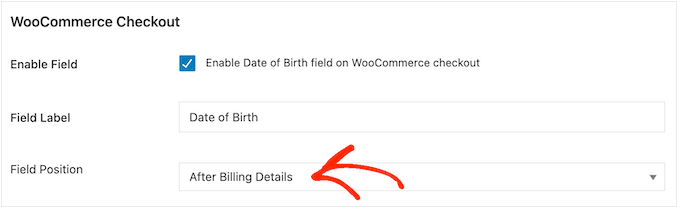
Puoi anche modificare la posizione in cui appare il campo nella pagina di pagamento di WooCommerce aprendo il menu a discesa “Posizione campo”.
Quindi, scegli tra Dettagli dopo la fatturazione, Note prima dell’ordine o Note dopo l’ordine.

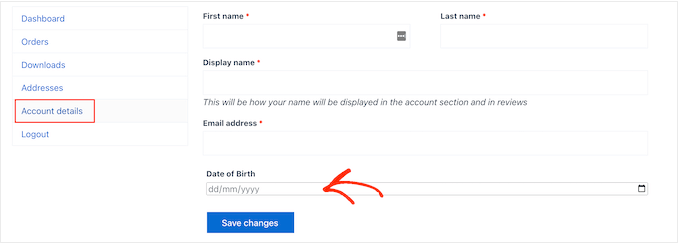
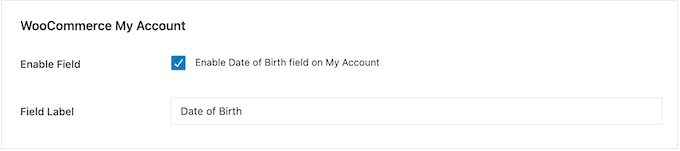
Un’altra opzione è aggiungere il campo alla sezione “Dettagli account” della pagina Il mio account di WooCommerce.
Ciò ti consente di raccogliere la data di nascita senza aggiungere attriti al processo di acquisto. Tuttavia, non esiste alcuna garanzia che ogni cliente visiti la pagina Il mio account e inserisca la propria data di nascita.

Per aggiungere questo campo alla pagina Il mio account, seleziona la casella accanto all’opzione “Abilita il campo Data di nascita su Il mio account”.
Per modificare l’etichetta, digita semplicemente il messaggio personalizzato in “Etichetta campo”.

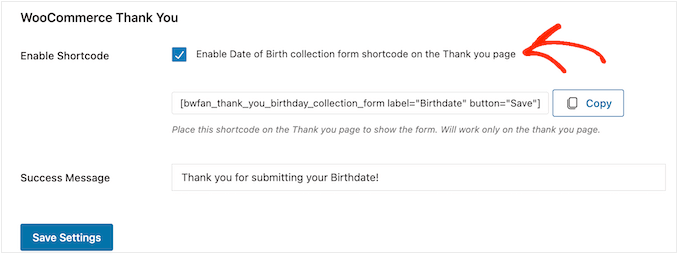
Infine, puoi aggiungere il campo compleanno alla pagina di ringraziamento utilizzando uno shortcode.
In questo modo potrai raccogliere la data di nascita senza aggiungere ulteriori passaggi al processo di pagamento. Il cliente vedrà anche la pagina di ringraziamento ogni volta che effettua un acquisto, quindi avrà più possibilità di inserire la propria data di nascita.
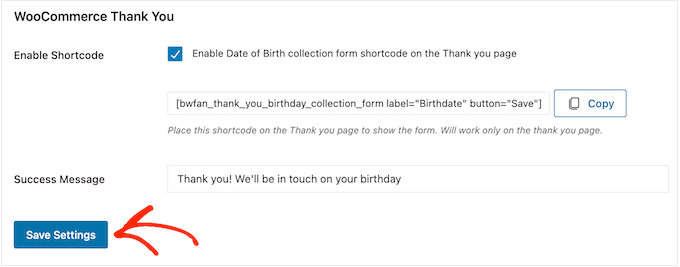
Per creare uno shortcode, seleziona la casella “Abilita lo shortcode del modulo di raccolta della data di nascita nella pagina di ringraziamento”.

Per impostazione predefinita, FunnelKit mostrerà il seguente messaggio quando un cliente inserisce la propria data di nascita: Grazie per aver inviato la tua data di nascita!
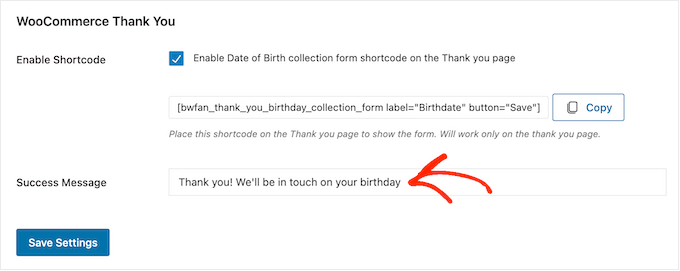
Per sostituirlo con il tuo messaggio, digita semplicemente nel campo “Messaggio di successo”.

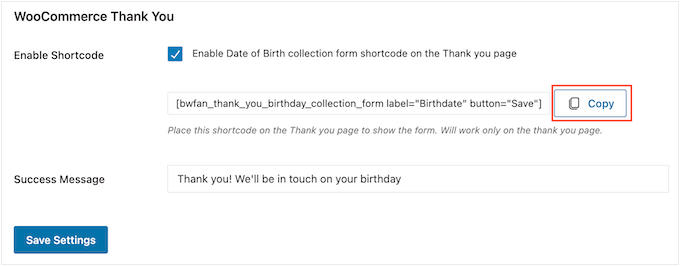
Successivamente, FunnelKit creerà lo shortcode.
Basta fare clic sul pulsante “Copia” per copiare il codice negli appunti del tuo computer.

Ora puoi aggiungere lo shortcode alla tua pagina di ringraziamento WooCommerce. Se non disponi già di una pagina personalizzata, consulta la nostra guida su come creare facilmente pagine di ringraziamento WooCommerce personalizzate .
Per ulteriori informazioni su come posizionare lo shortcode nella pagina di ringraziamento, consulta la nostra guida su come aggiungere uno shortcode in WordPress .
Quando sei soddisfatto di come è impostato il campo, fai clic su “Salva impostazioni” per renderlo attivo.

Passaggio 2. Crea un’automazione della posta elettronica di compleanno per WooCommerce
Ora che stai registrando la data di nascita del cliente, è il momento di creare un flusso di lavoro automatizzato per gli auguri di buon compleanno.
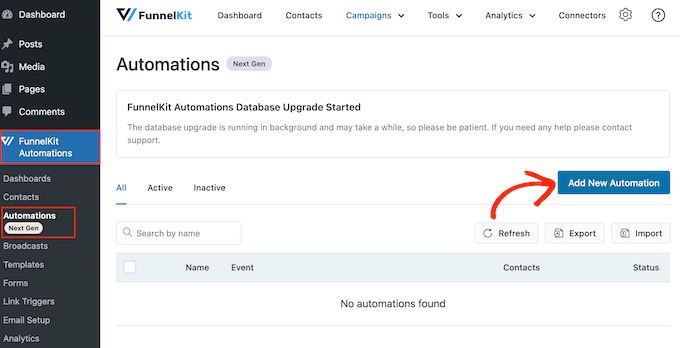
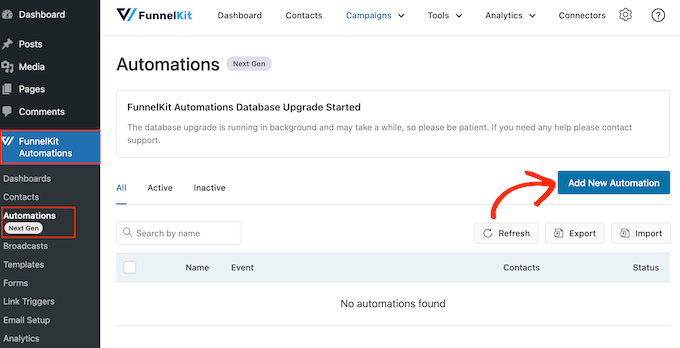
Per iniziare, vai su Automazioni FunnelKit »Automazioni (prossima generazione) e fai clic sul pulsante “Aggiungi nuova automazione”.

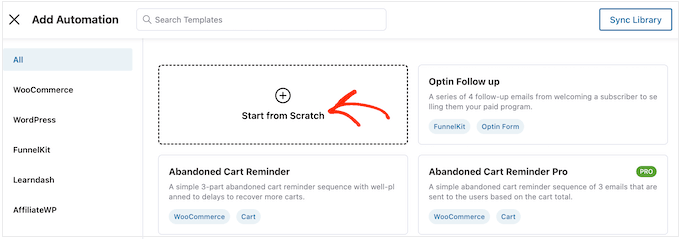
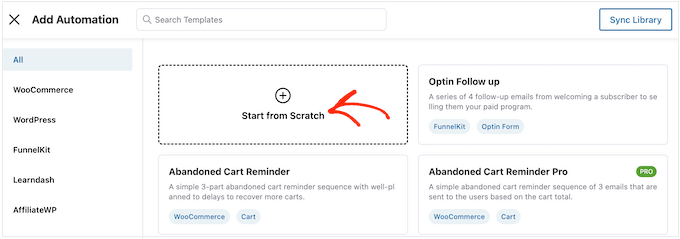
Qui vedrai tutte le campagne e-mail già pronte che puoi utilizzare per recuperare carrelli abbandonati, vendere corsi online e altro ancora.
Per inviare email di compleanno automatizzate, fai clic su “Inizia da zero”.

Ora puoi digitare un nome per l’automazione. Questo è solo per riferimento, quindi puoi usare tutto ciò che desideri.
Fatto ciò, fai clic su “Crea”.

Questo avvia il generatore di automazione della posta elettronica intuitivo di FunnelKit , pronto per creare il flusso di lavoro WooCommerce.
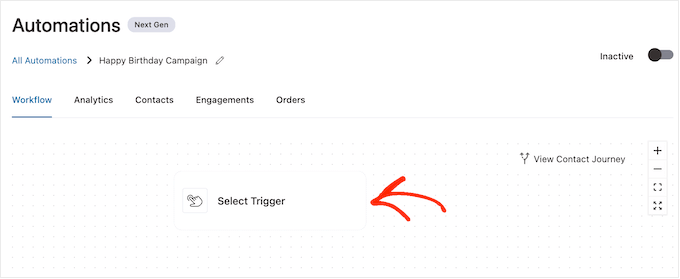
Per iniziare, fai clic su “Seleziona trigger”.

Ora puoi scegliere l’azione che attiverà il flusso di lavoro automatizzato in WordPress .
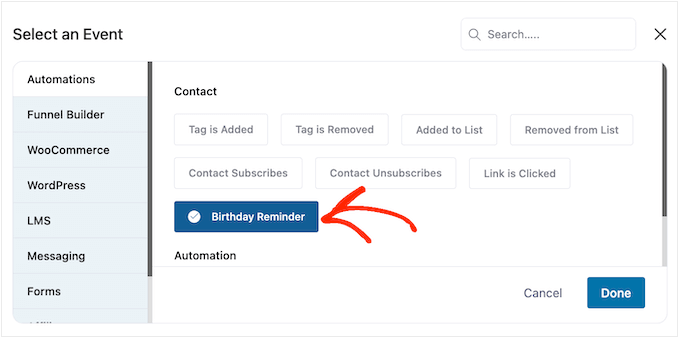
Nel popup visualizzato, fai clic su “Promemoria compleanno”.

Quindi, seleziona “Fine” per aggiungere il trigger al tuo flusso di lavoro.
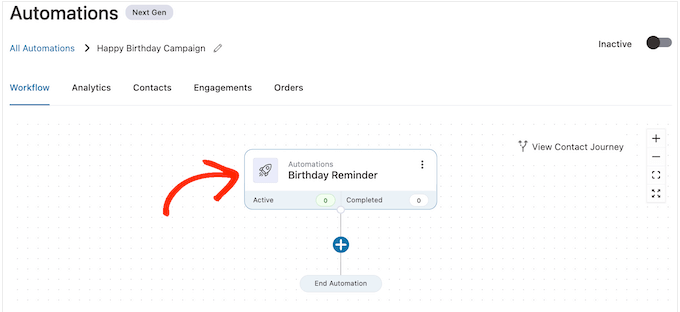
Il passaggio successivo è la configurazione del trigger, quindi vai avanti e fai clic su “Promemoria compleanno”.

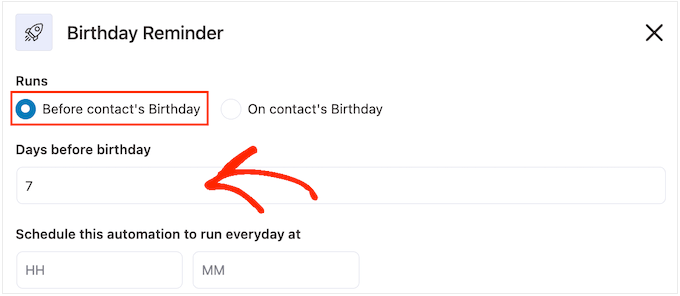
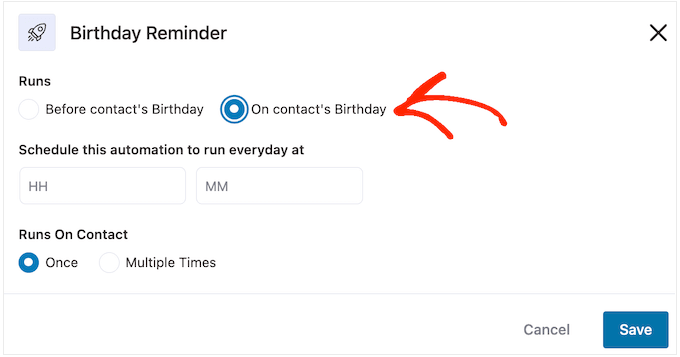
Nel popup che appare, puoi scegliere se eseguire l’automazione nel giorno del compleanno del contatto o prima del compleanno del contatto.
In questa guida ti mostreremo come creare email di follow-up. Ad esempio, potresti inviare al cliente un codice coupon personalizzato 7 giorni prima del suo compleanno e quindi un’e-mail di follow-up che lo avvisa che il coupon sta per scadere.
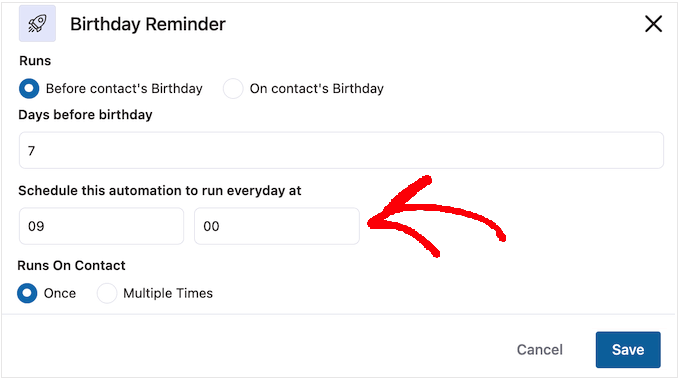
Tenendo presente questo, potresti selezionare “Prima del compleanno del contatto” e quindi digitare il numero di giorni.

Un’altra opzione è selezionare “Il giorno del compleanno del contatto”.
Questa è una buona scelta se stai semplicemente augurando buon compleanno al cliente o se gli stai inviando un buono regalo gratuito che non scade.

Fatto ciò, devi dire a FunnelKit quando inviare l’e-mail di compleanno. In genere, ti consigliamo di utilizzare l’orario in cui è più probabile che i tuoi clienti siano online.
Detto questo, è utile sapere quanto più possibile sui tuoi clienti. Se non l’hai già fatto, ti consigliamo di installare Google Analytics in WordPress . Ciò ti aiuterà a saperne di più sui tuoi clienti, inclusa la loro posizione e il fuso orario.
Monitorando e perfezionando continuamente tutte le tue email WooCommerce personalizzate , dovresti essere in grado di migliorare i tassi di apertura e i tassi di conversione.
Per inviare l’e-mail di compleanno automatizzata a un’ora specifica, è sufficiente digitare nei campi che mostrano “HH” (ora) e “MM” (minuti) per impostazione predefinita.

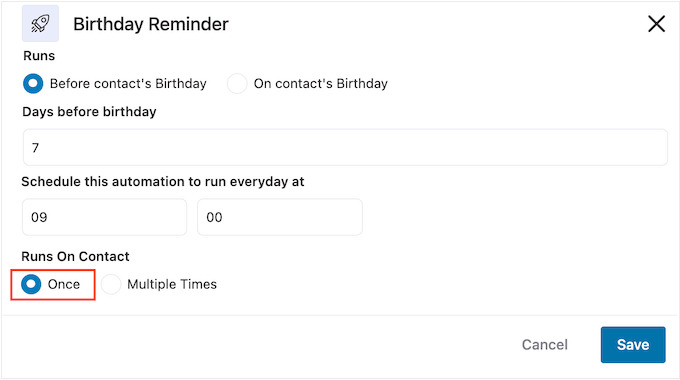
È possibile che un cliente si trovi nello stesso flusso di lavoro più volte contemporaneamente.
Questa potrebbe essere una buona idea per alcuni flussi di lavoro automatizzati, come le automazioni di upselling o cross-selling in cui possono essere eseguite più campagne contemporaneamente. Tuttavia, questo non ha senso per una campagna automatizzata di compleanni, quindi assicurati di selezionare “Una volta”.

Quando sei soddisfatto della configurazione del trigger, fai semplicemente clic sul pulsante “Salva”.
Passaggio 3. Crea un coupon di compleanno personalizzato (facoltativo)
Molte aziende inviano ai propri clienti un codice coupon il giorno del loro compleanno. Ciò può far sentire i clienti apprezzati, aumentando allo stesso tempo il coinvolgimento e le vendite.
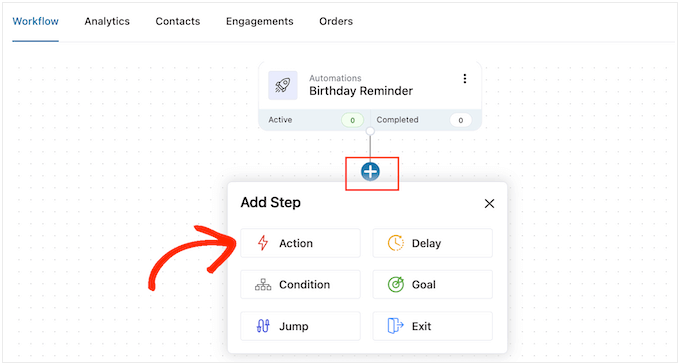
Con questo in mente, potresti voler creare un coupon personalizzato da aggiungere all’e-mail del compleanno. Per fare ciò, fai clic su “+” e quindi seleziona “Azione”.

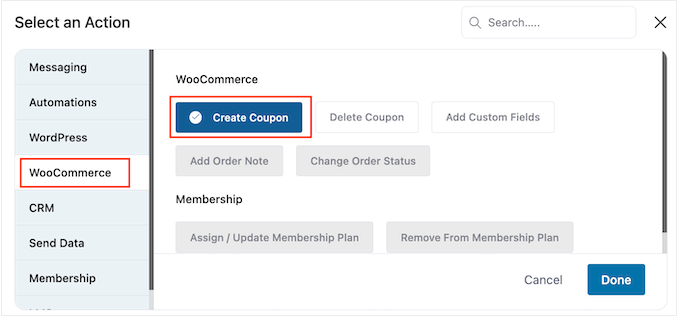
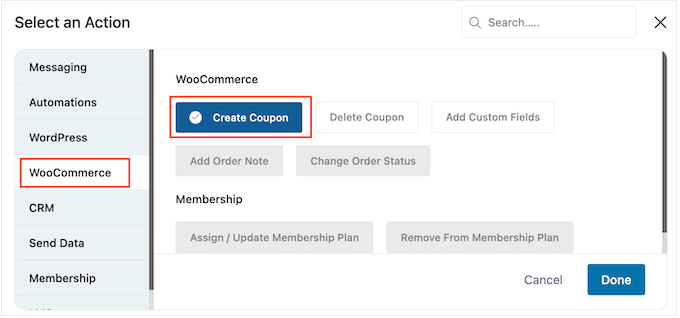
Nel popup che appare, fai clic sulla scheda “WooCommerce”.
Quindi seleziona “Crea coupon”.

Infine, fai clic su “Fine” per aggiungere l’azione al tuo flusso di lavoro.
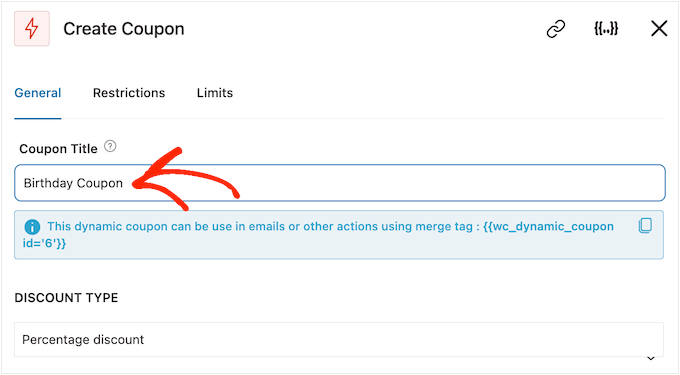
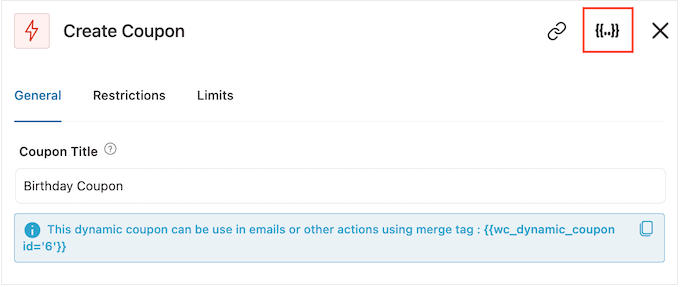
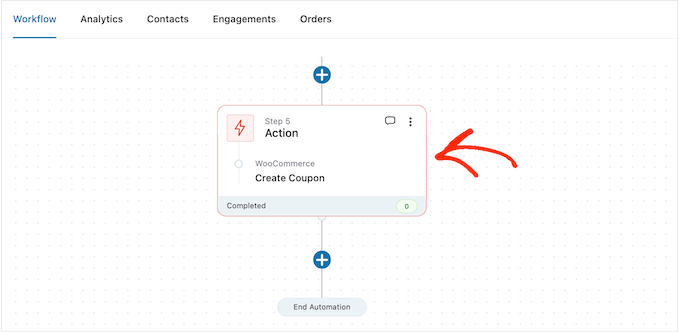
Torna nell’editor principale di FunnelKit, fai clic sull’azione che hai appena aggiunto. Si apre un popup in cui puoi personalizzare l’azione “Crea coupon”.
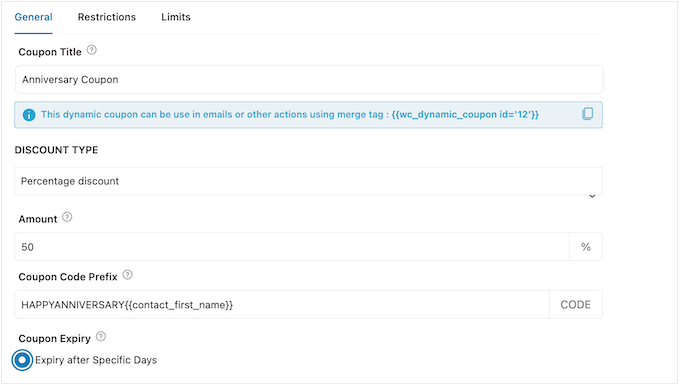
Per iniziare, digita un nome per il coupon nel campo “Titolo coupon”. Questo è solo per riferimento, quindi puoi usare tutto ciò che desideri.

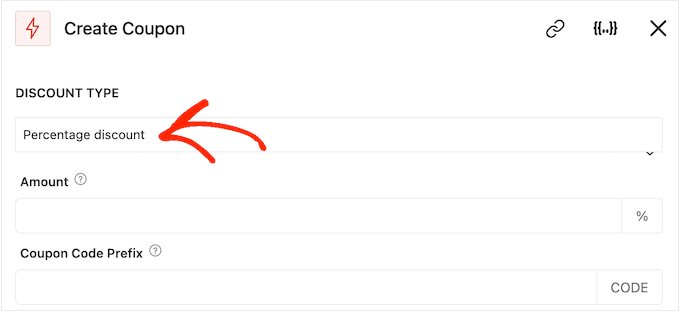
Successivamente, scegli il tipo di coupon che desideri creare, utilizzando il menu a discesa “Tipo di sconto”.
FunnelKit supporta sconti percentuali, sconti fissi sul carrello e sconti fissi sui prodotti.

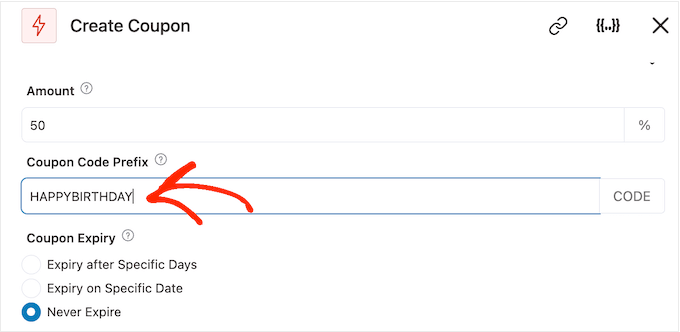
Dopo aver preso una decisione, dovrai digitare l’importo dello sconto nel campo “Importo”.
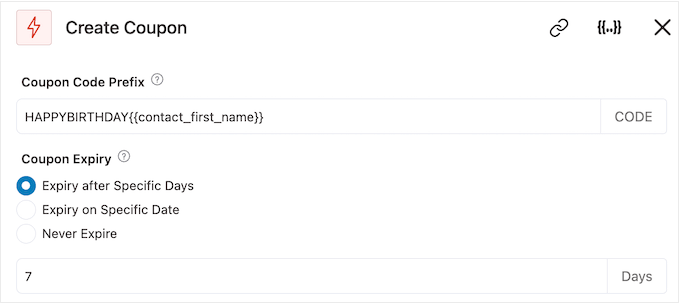
FunnelKit crea automaticamente un codice coupon univoco per ciascun contatto. Tuttavia, puoi aggiungere un prefisso all’inizio del coupon, che può essere testo semplice o tag di unione dinamici.

FunnelKit sostituirà i tag di unione con testo reale ogni volta che crea un codice, quindi questo è un ottimo modo per creare coupon personalizzati.
Dato che stai creando un’e-mail di compleanno, è una buona idea includere il nome del cliente nel coupon. Questo può attirare la loro attenzione e rendere il tuo codice più facile da ricordare.
Puoi aggiungere il nome del cliente utilizzando un tag di unione, quindi fai clic sull’icona “{{.}}”.
Nota: alcuni prodotti utilizzano altri nomi per i tag di unione. WPForms , ad esempio, li chiama smart tag .

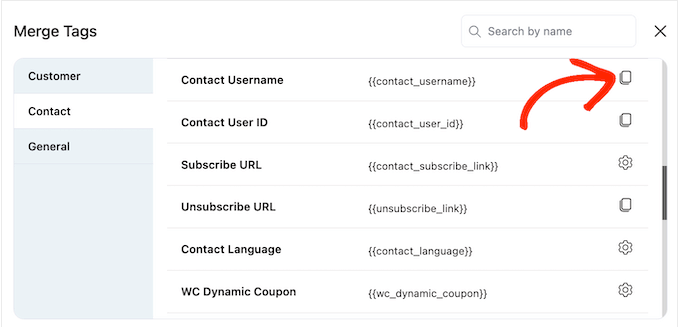
Si apre un popup in cui puoi esaminare tutti i tag di unione disponibili.
Quando trovi un tag che desideri utilizzare, potresti vedere un’icona “Copia” o “Impostazioni”. Se vedi il simbolo “Copia”, fai semplicemente clic per copiare il tag di unione.

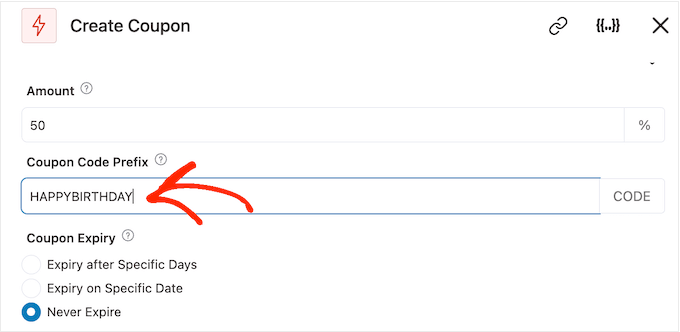
Fatto ciò, puoi andare avanti e incollare il tag nel campo “Prefisso codice coupon”.
Come puoi vedere nell’immagine seguente, puoi utilizzare un mix di testo semplice e tag.

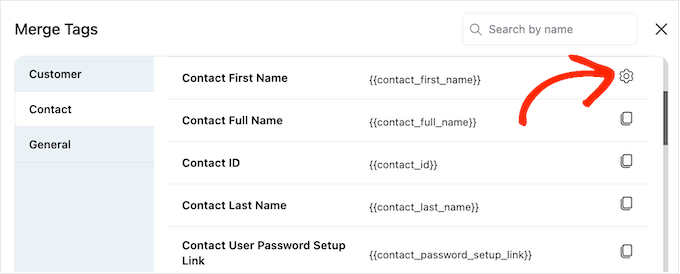
Quando guardi i tag, potresti vedere un’icona “Impostazioni” invece di un’icona “Copia”.
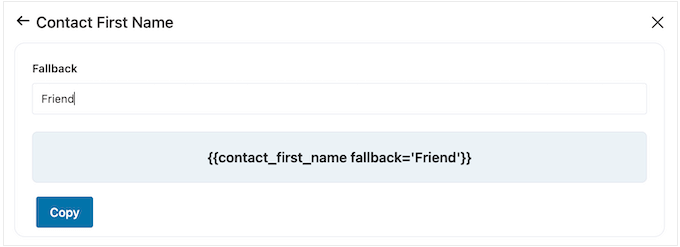
Ad esempio, l’immagine seguente mostra un’icona “Impostazioni” accanto al tag di unione Nome contatto.

Questa icona ti consente di impostare un fallback, che FunnelKit utilizzerà se non ha accesso al valore reale.
Se vedi l’icona “Impostazioni”, fai clic su di essa e digita del testo nel campo “Fallback”.

Dopo aver creato un fallback, fai clic su “Copia”. Fatto ciò, incolla semplicemente il tag di unione nel campo “Prefisso codice coupon”.
Per impostazione predefinita, il coupon non scadrà mai. Un senso di urgenza e FOMO possono incoraggiare i clienti a utilizzare il coupon, quindi potresti voler selezionare il pulsante accanto a “Scade dopo giorni specifici” o “Scade in una data specifica”.
Potrai quindi utilizzare i controlli per programmare il coupon in WooCommerce .

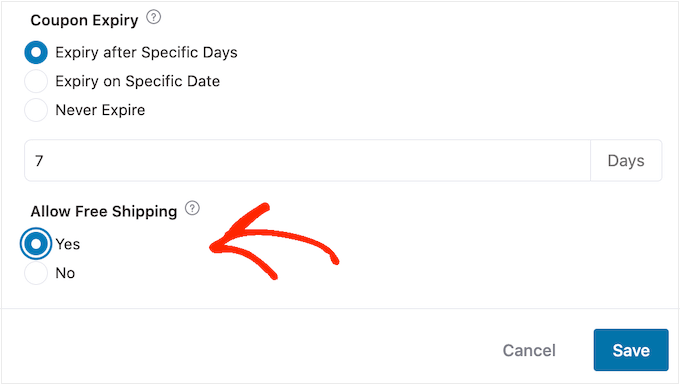
Infine, puoi scegliere se il coupon offre agli acquirenti uno sconto sulla spedizione gratuita .
I clienti adorano la spedizione gratuita, quindi ti consigliamo di selezionare il pulsante di opzione “Sì” in “Consenti spedizione gratuita”.

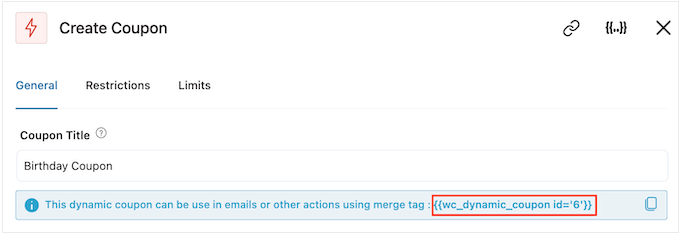
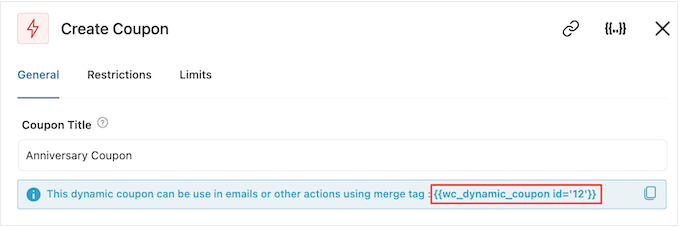
Quando sei soddisfatto di come è impostato il coupon, assicurati di copiare il codice sotto “Titolo coupon”.
Dovrai aggiungere questo codice all’e-mail del compleanno, quindi conservalo in un posto sicuro.

Fatto ciò, fai clic su “Salva” per salvare le modifiche.
Passaggio 4: progetta l’e-mail di compleanno automatizzata di WooCommerce
Ora è il momento di creare l’ e-mail WooCommerce che invierai ai clienti.
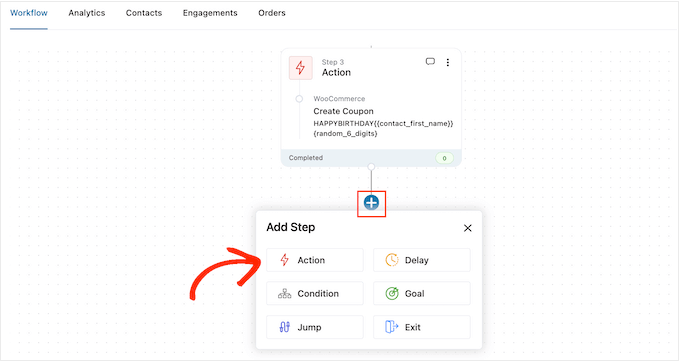
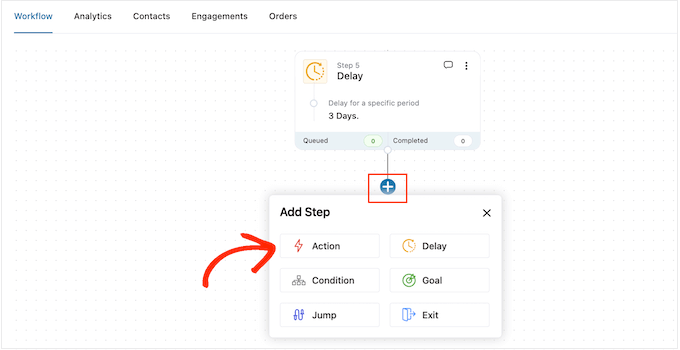
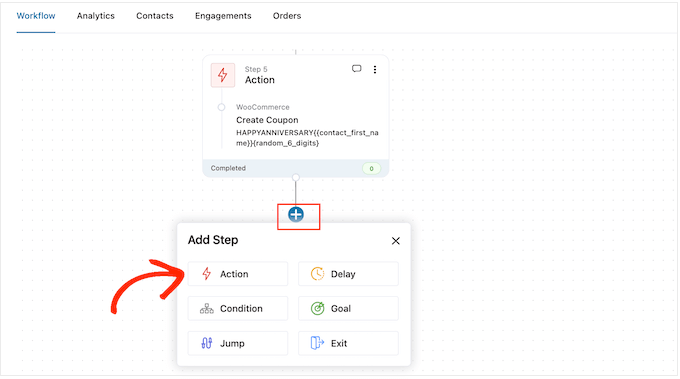
Per iniziare, fai clic sul pulsante “+” e seleziona “Azione”.

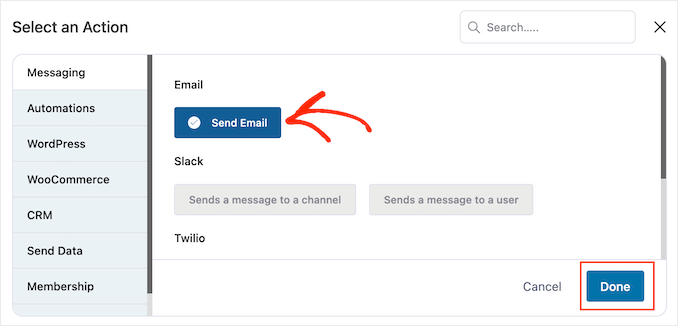
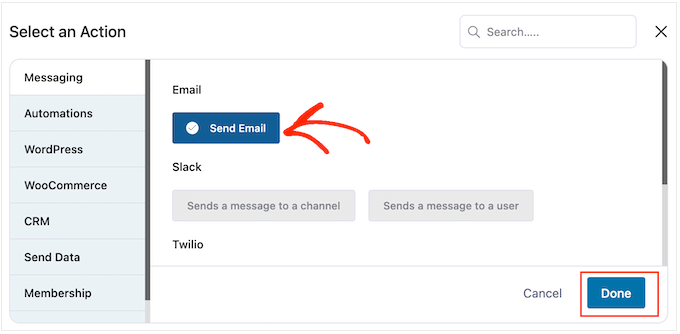
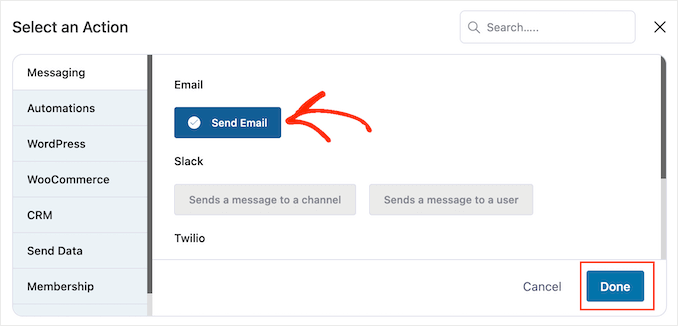
Nel popup visualizzato, seleziona “Invia email”.
Quindi, fai clic su “Fine”.

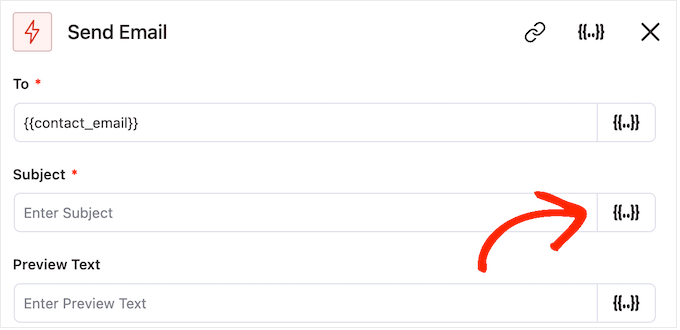
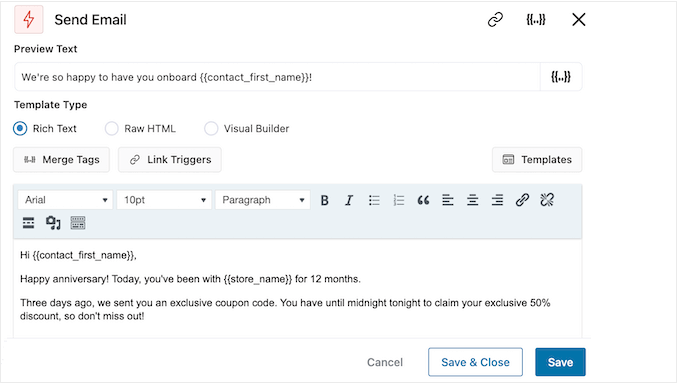
Ora puoi creare un’e-mail digitando un oggetto e visualizzandone l’anteprima.
Puoi utilizzare un mix di testo semplice e unire tag. Per aggiungere un tag di unione, fai semplicemente clic sull’icona “{{.}}” accanto al campo in cui desideri utilizzare il tag.

Puoi quindi aggiungere tag di unione seguendo la stessa procedura descritta sopra.
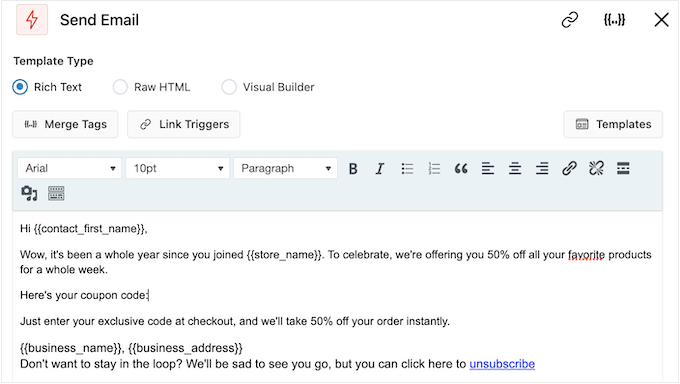
Quando sei soddisfatto dell’oggetto e dell’anteprima, scorri fino al piccolo editor di testo.
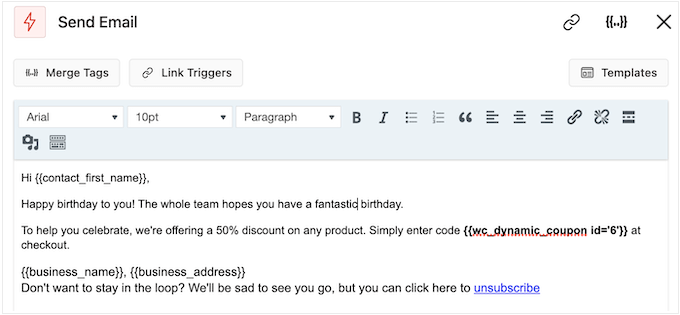
Qui puoi creare il testo del corpo dell’e-mail digitandolo nell’editor. Puoi anche aggiungere tag dinamici selezionando “Unisci tag” e seguendo il processo descritto sopra.
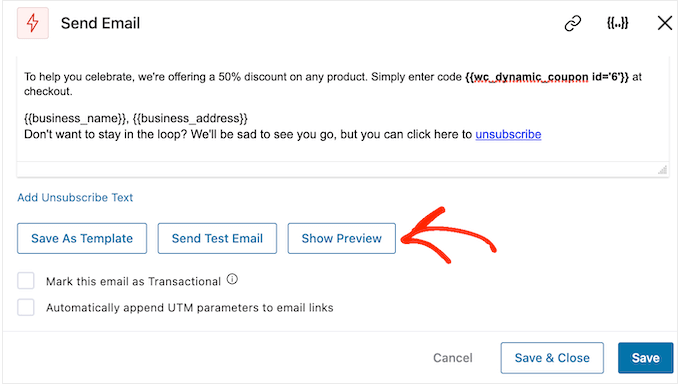
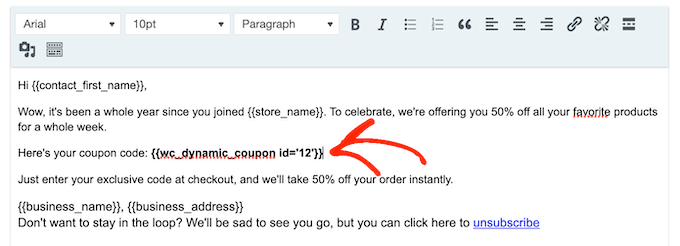
Per aggiungere il tuo codice coupon, incolla o digita semplicemente il {{wc_dynamic_coupon id='6'}}codice che hai copiato nel passaggio precedente. Ricontrolla il numero ID dello sconto che stai inviando all’utente.

L’editor di testo dispone di tutte le opzioni standard di formattazione del testo, quindi puoi aggiungere collegamenti , modificare la dimensione del testo, cambiare il carattere e altro ancora.
Per vedere come apparirà l’e-mail ai clienti, è sufficiente fare clic sul pulsante “Mostra anteprima”.

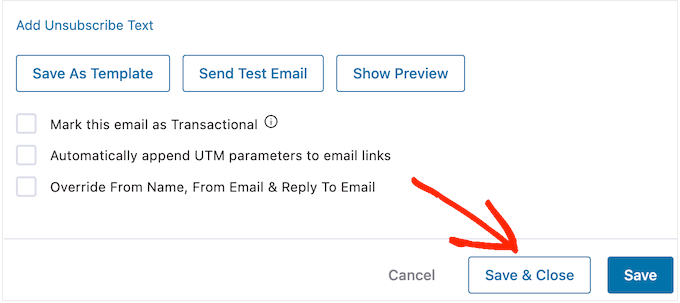
Quando sei soddisfatto di come è impostata l’e-mail di compleanno, non dimenticare di fare clic sul pulsante “Salva e chiudi”.
Passaggio 5: aggiungi email di follow-up alla campagna di compleanno
A questo punto, potresti voler aggiungere una o più email di follow-up alla campagna. Ad esempio, potresti inviare in anticipo il buono di compleanno del cliente, seguito da un semplice augurio per il suo compleanno.
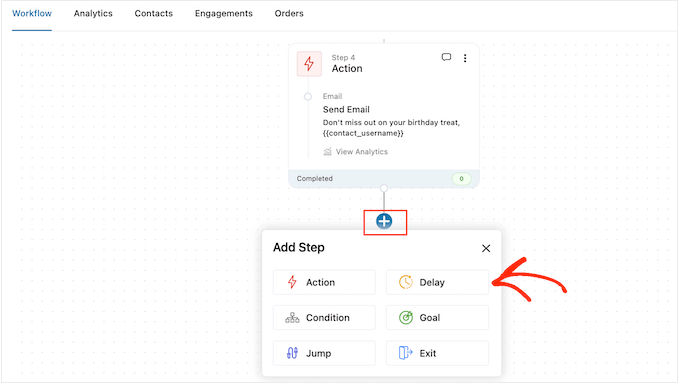
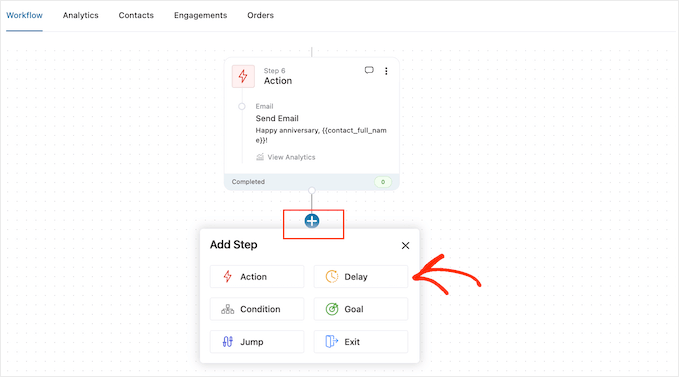
Quando crei email di follow-up, è importante aggiungere un ritardo in modo che il cliente non riceva tutti i messaggi contemporaneamente.
Per fare ciò, fai clic sull’icona “+” e quindi seleziona “Ritardo”.

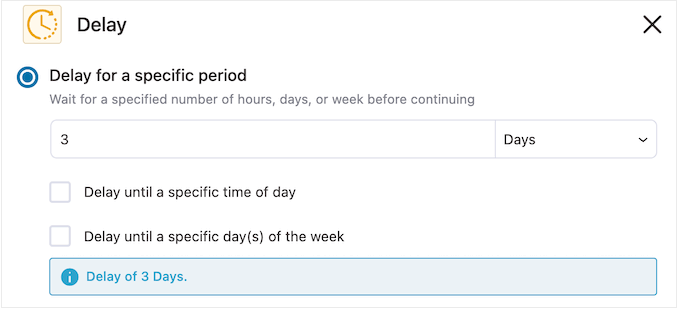
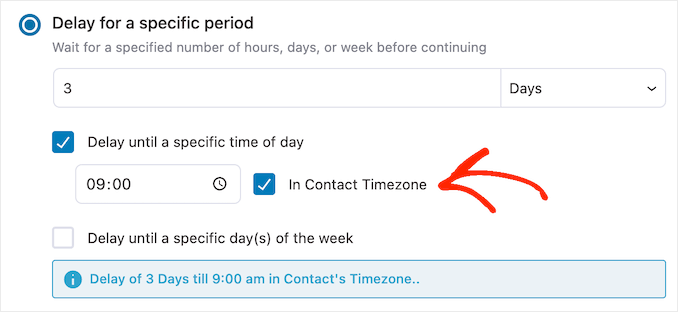
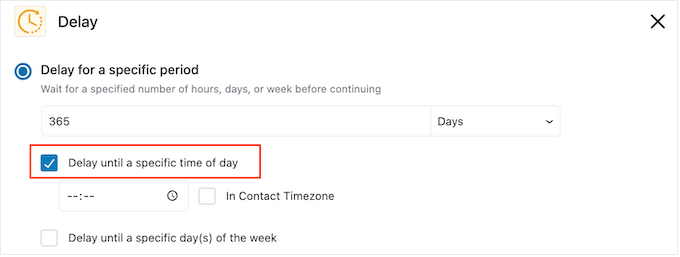
In questa schermata, apri il menu a discesa che mostra “Minuti” per impostazione predefinita e scegli un valore dall’elenco. Quando crei una sequenza di email di compleanno, in genere dovrai selezionare “Giorni” o “Settimane”.
Successivamente, digita il valore che desideri utilizzare, ad esempio 1 settimana o 3 giorni.

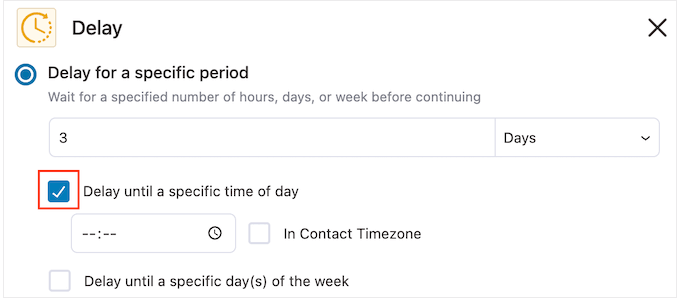
Fatto ciò, puoi impostare l’ora in cui FunnelKit invierà l’e-mail di follow-up.
Di solito è una buona idea inviare e-mail in un momento in cui è più probabile che il cliente sia online o quando in genere si ottengono i tassi di apertura più elevati.
Per fare ciò, basta selezionare la casella seguente: “Ritarda fino a un’ora specifica del giorno”.

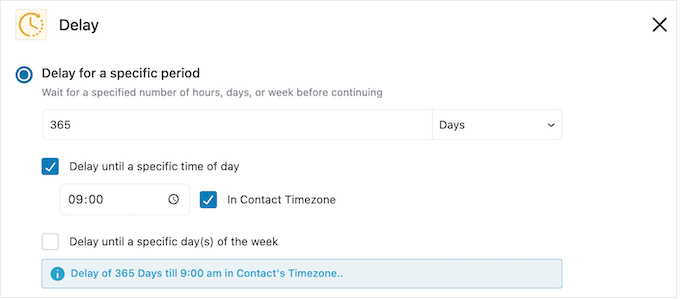
Ora puoi impostare un’ora utilizzando le nuove impostazioni visualizzate.
Per impostazione predefinita, FunnelKit utilizzerà il fuso orario nelle impostazioni di WordPress. Tuttavia, potresti voler pianificare il messaggio in base al fuso orario del cliente, selezionando la casella “Nel fuso orario del contatto”.

Quando sei soddisfatto di come è impostato il ritardo, fai clic su “Salva”.
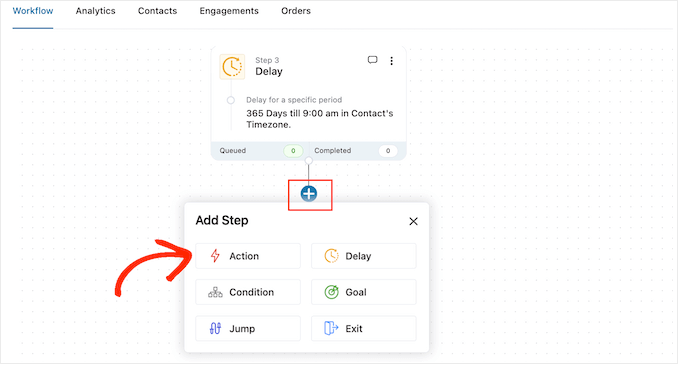
Fatto ciò, è il momento di creare l’e-mail di follow-up. Vai avanti e fai clic sull’icona “+”, quindi seleziona “Azione”.

Nel popup visualizzato, seleziona “Invia email”.
Successivamente, fai clic su “Fine”.

Si apre un popup in cui puoi creare un oggetto, un’anteprima e digitare il corpo del testo seguendo lo stesso processo descritto sopra.
Quando sei soddisfatto dell’e-mail di follow-up, non dimenticare di fare clic su “Salva e chiudi”.

Per aggiungere ulteriori ritardi e follow-up, ripeti semplicemente questi passaggi.
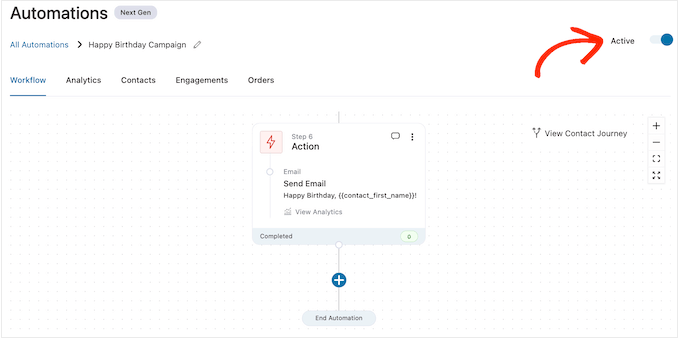
Quando sei pronto per rendere attiva l’automazione sul tuo sito web WordPress , fai clic sul dispositivo di scorrimento “Inattivo” in modo che diventi “Attivo”.

Questo è tutto. FunnelKit ora invierà email di compleanno automatizzate ai tuoi clienti.
Come inviare e-mail automatizzate per l’anniversario in WooCommerce
Gli anniversari di acquisto sono un’occasione per entrare in contatto con i clienti e ricordare loro il tuo negozio online .
Puoi anche utilizzare le email dell’anniversario per ottenere più conversioni. Ad esempio, se vendi prodotti fisici, potresti incoraggiare i clienti a riordinare l’articolo offrendo loro un coupon paghi uno prendi due o la spedizione gratuita.
Se vendi abbonamenti utilizzando un plug-in come WooCommerce Subscriptions , puoi incoraggiare il cliente a rinnovare il proprio abbonamento annuale offrendogli un aggiornamento gratuito.
Ancora meglio, puoi presentare questi coupon e offerte speciali come ricompensa esclusiva per essere un cliente fedele. Ciò può far sentire i clienti apprezzati e incoraggiarli a trarre vantaggio dalla loro ricompensa.
Passaggio 1. Crea un’automazione della posta elettronica per l’anniversario per WooCommerce
Per iniziare, dovrai creare una nuova automazione WooCommerce andando su Automazioni FunnelKit » Automazioni (prossima generazione) .
Qui, seleziona Aggiungi nuova automazione.

Ora vedrai tutti i modelli di automazione già pronti che puoi utilizzare.
Per creare un’e-mail di anniversario, fai clic su “Inizia da zero”.

Ora puoi digitare un nome per l’automazione. Questo è solo per riferimento, quindi puoi usare tutto ciò che desideri.
Fatto ciò, fai clic su “Crea”.

Passaggio 2. Aggiungi un trigger per la creazione dell’ordine
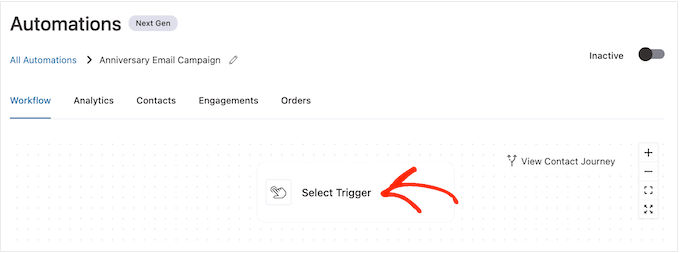
Il primo passaggio consiste nell’aggiungere l’attivatore del flusso di lavoro, quindi fai clic su “Seleziona attivatore”.

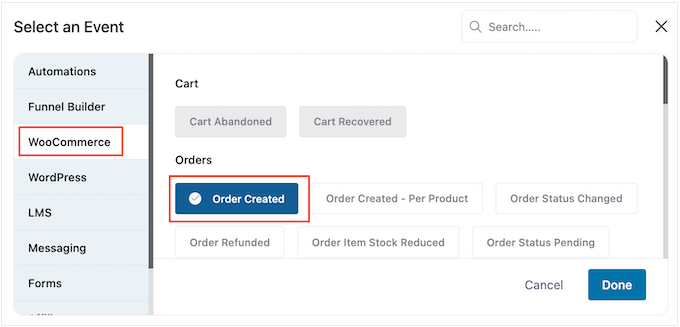
Nel popup che appare, seleziona la scheda “WooCommerce”.
Quindi, fai clic su “Ordine creato”.

Successivamente, fai clic su “Fine” per aggiungere il trigger al tuo flusso di lavoro.
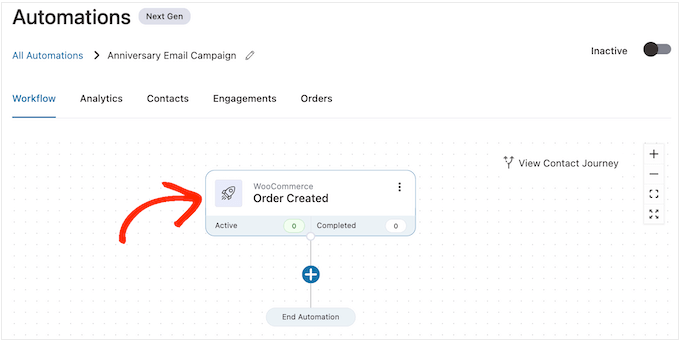
Il passaggio successivo è la configurazione del trigger, quindi vai avanti e fai clic su “Ordine creato”.

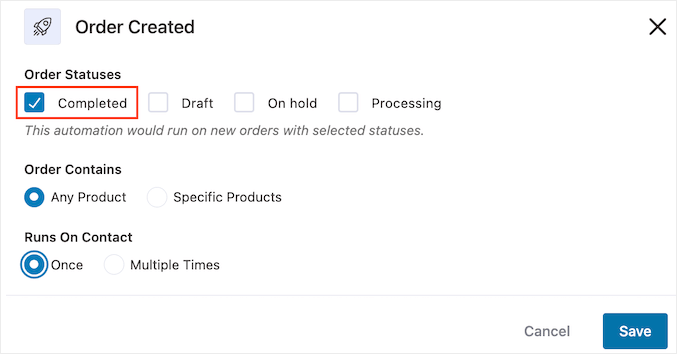
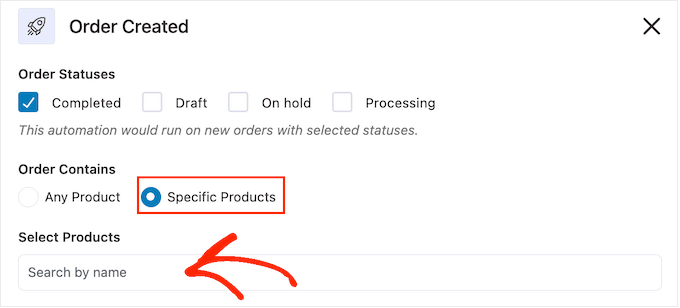
Ora puoi scegliere lo stato dell’ordine che utilizzerai nel trigger.
Poiché stai inviando un’e-mail per l’anniversario dell’acquisto, in genere ti consigliamo di selezionare la casella accanto a “Completato”.

Tuttavia, potresti voler selezionare “Bozza” o “Elaborazione” se gli ordini in arrivo richiedono del tempo per essere completati. Ad esempio, se approvi gli ordini manualmente, potrebbe essere opportuno utilizzare la data di creazione dell’ordine anziché la data di completamento.
Per impostazione predefinita, FunnelKit eseguirà questo flusso di lavoro di automazione per ogni prodotto acquistato dal cliente. Questa è una buona scelta se il tuo mercato online ha solo pochi prodotti o se vendi articoli più costosi e lussuosi.
Tuttavia, se i tuoi clienti acquistano spesso molti piccoli prodotti, l’esecuzione di questo flusso di lavoro per ogni singolo acquisto potrebbe creare molte e-mail di anniversario. Ciò può diventare rapidamente fastidioso e frustrante per il cliente.
Detto questo, potresti voler eseguire il flusso di lavoro automatizzato dell’anniversario solo per prodotti specifici. Per fare ciò, seleziona il pulsante di opzione “Prodotti specifici” e quindi digita ciascun prodotto nel campo “Cerca per nome”.

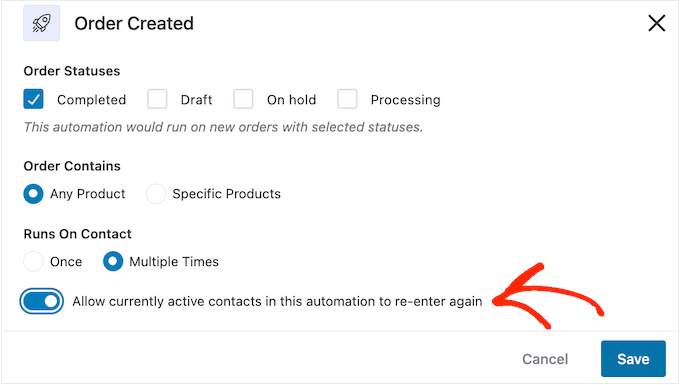
Successivamente, puoi scegliere se il cliente può essere presente in questo flusso di lavoro più volte contemporaneamente. L’impostazione predefinita è “Una volta”, quindi diamo un’occhiata a come potrebbe funzionare sul tuo sito Web WordPress.
Se un cliente acquista l’Articolo 1, FunnelKit lo aggiungerà all’automazione dell’anniversario per l’Articolo 1. Tuttavia, se l’acquirente acquista poi l’Articolo 2, non verrà aggiunto al flusso di lavoro dell’anniversario per l’Articolo 2, poiché è già in il flusso di lavoro.
Ciò può impedire a FunnelKit di inviare numerose email di anniversario allo stesso cliente, in un breve lasso di tempo.
Un’altra opzione è aggiungere il cliente al flusso di lavoro ogni volta che acquista un articolo. Questa è una buona scelta se vendi articoli più costosi o di lusso. Ad esempio, se gestisci una boutique online , potrebbe avere senso celebrare ogni singolo anniversario di acquisto.
Per apportare questa modifica, seleziona il pulsante accanto a “Più volte”. Quindi, fai clic sul seguente interruttore: Consenti ai contatti attualmente attivi in ​​questa automazione di rientrare nuovamente.

Quando sei soddisfatto della configurazione del trigger, fai clic su “Salva”.
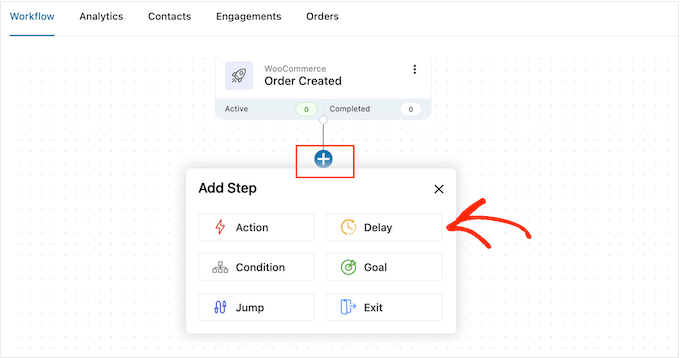
Passaggio 3. Aggiungi un ritardo
Ora è necessario impostare un ritardo. Questo è il tempo che l’automazione attenderà prima di inviare l’e-mail dell’anniversario ai clienti.
Per iniziare, fai clic su “+” e seleziona “Ritardo”.

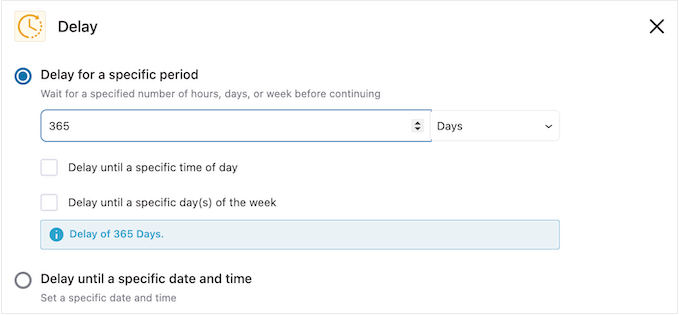
Nel popup, apri il menu a discesa che mostra “Minuti” per impostazione predefinita e scegli un valore dall’elenco. Quando crei un’e-mail di anniversario, in genere dovrai selezionare “Mesi” o “Giorni”.
Successivamente, digita il valore che desideri utilizzare. Ad esempio, se desideri celebrare il primo anniversario dell’acquisto del cliente, dovrai impostare il ritardo su 12 mesi o 365 giorni.

In genere ha senso inviare l’e-mail dell’anniversario quando il cliente è online.
Tenendo questo a mente, potresti voler digitare un orario in “Ritardo fino a un’ora specifica del giorno”.

Per impostazione predefinita, FunnelKit utilizzerà il fuso orario nelle impostazioni di WordPress.
Tuttavia, potresti voler utilizzare il fuso orario del cliente, selezionando la casella “Fuso orario nel contatto”.

Fatto ciò, fai clic su “Salva” per memorizzare le tue impostazioni.
Passaggio 4. Crea un codice coupon personalizzato (facoltativo)
Potresti voler incoraggiare la fedeltà dei clienti inviando un codice coupon personalizzato.
Questa è un’opzione particolarmente utile se l’abbonamento di un cliente sta per scadere. Invece di ricordare semplicemente al cliente la data di scadenza, puoi congratularti con lui per essere un abbonato fedele e offrirgli uno sconto se rinnova l’ abbonamento a WooCommerce .
Per creare un codice coupon personalizzato, fai clic sull’icona “+” nell’editor FunnelKit. Quindi seleziona “Azione”.

Nel popup che appare, seleziona la scheda “WooCommerce”.
Quindi, fai clic su “Crea coupon”.

Infine, fai clic su “Fine” per aggiungere l’azione al flusso di lavoro.
Ora puoi fare clic sull’azione “Crea coupon”.

Si apre un popup in cui puoi creare il coupon e personalizzarlo aggiungendo i tag di unione FunnelKit.
Per istruzioni dettagliate, seguire semplicemente la stessa procedura descritta sopra.

Quando sei soddisfatto di come è impostato il coupon, copia i piccoli pezzi di codice sotto “Titolo coupon”.
Nel passaggio successivo aggiungerai questo codice all’e-mail dell’anniversario, quindi conservalo in un posto sicuro.

Al termine, fai clic su “Salva” per aggiungere il codice coupon al tuo flusso di lavoro.
Passaggio 5. Progetta l’e-mail per l’anniversario di WooCommerce
Ora è il momento di creare l’e-mail che FunnelKit invierà ai clienti nel loro anniversario, facendo clic sul pulsante “+”.
Quindi seleziona “Azione”.

Nel popup visualizzato, seleziona “Invia email”.
Quindi, fai clic su “Fine”.

Ora puoi creare un’e-mail digitando un oggetto, un’anteprima e il corpo del testo.
Puoi anche personalizzare l’e-mail aggiungendo tag di unione. Ad esempio, potresti includere il nome del cliente, il nome del tuo negozio e altre informazioni importanti.

Per istruzioni dettagliate su come utilizzare i tag di unione, segui semplicemente la stessa procedura descritta sopra.
Se hai creato un coupon anniversario, puoi aggiungerlo utilizzando il codice che hai copiato nel passaggio precedente.

Quando sei soddisfatto dell’e-mail dell’anniversario, fai semplicemente clic su “Salva e chiudi”.
Passaggio 6. Aggiungi e-mail di follow-up al flusso di lavoro e-mail dell’anniversario
A questo punto, potresti voler aggiungere una o più email di follow-up alla campagna. Ad esempio, potresti ricordare ai clienti quando scade il loro coupon anniversario.
Quando crei email di follow-up, è importante aggiungere un ritardo in modo che i clienti non ricevano tutti i tuoi messaggi contemporaneamente.
Per creare un programma, fai clic sull’icona “+” e quindi seleziona “Ritardo”.

Nel popup che appare, imposta il ritardo seguendo la stessa procedura descritta sopra. Quando sei soddisfatto del ritardo, fai clic su “Salva”.
Fatto ciò, è il momento di creare l’e-mail di follow-up. Aggiungi semplicemente un’azione “Invia email” al tuo flusso di lavoro ripetendo gli stessi passaggi descritti sopra.
Ora puoi digitare la riga dell’oggetto, l’anteprima e il corpo del testo.

Quando sei soddisfatto dell’e-mail di follow-up, fai semplicemente clic sul pulsante “Salva e chiudi”.
Ripeti semplicemente gli stessi passaggi per aggiungere ulteriori ritardi ed email di follow-up.

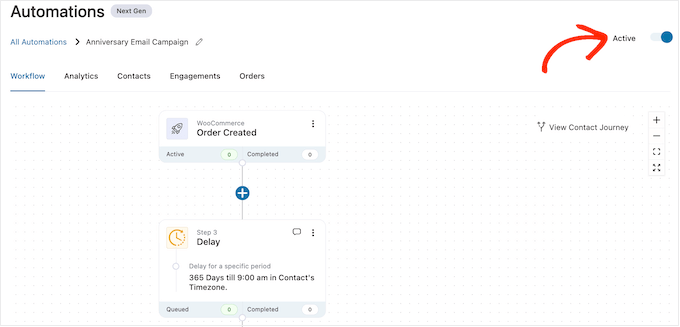
Passaggio 7. Pubblica le email del tuo anniversario in WooCommerce
Quando sei finalmente pronto per rendere attiva l’automazione sul tuo sito Web WordPress , fai clic sul dispositivo di scorrimento “Inattivo” in modo che venga visualizzato “Attivo”.

FunnelKit ora invierà e-mail di anniversario a tutti i tuoi clienti e abbonati.
Bonus: come creare una lista e-mail di successo
Creare flussi di lavoro automatizzati per compleanni e anniversari è un ottimo inizio, ma per ottenere i migliori risultati è importante lavorare anche sulla creazione della tua lista di posta elettronica.
È qui che entra in gioco OptinMonster .
OptinMonster è uno dei migliori plug-in di acquisizione e-mail per WordPress utilizzato da oltre 1,2 milioni di siti Web. Ha tutto il necessario per trasformare i visitatori in abbonati e-mail.

OptinMonster ti consente di creare moduli di iscrizione e-mail accattivanti tra cui popup, barre mobili, tappetini di benvenuto a schermo intero, caselle di scorrimento scorrevoli, moduli di lead personalizzati in linea, opzioni spin-to-win gamificate e altro ancora.
OptinMonater viene fornito con oltre 400 modelli progettati professionalmente che puoi personalizzare utilizzando il builder drag-and-drop.

Per ulteriori informazioni, consulta la nostra guida completa su come creare la tua lista e-mail in WordPress con OptinMonster .
Ci auguriamo che questo articolo ti abbia aiutato a imparare come inviare e-mail automatizzate di compleanni e promemoria in WooCommerce. Potresti anche voler consultare la nostra guida su come creare un popup WooCommerce per aumentare le vendite e i migliori plugin WooCommerce per il tuo negozio .
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Potete trovarci anche su Twitter e Facebook .