Vuoi incorporare un codice iFrame in un articolo o in una pagina WordPress?
IFrame fornisce un modo semplice per incorporare video o altri contenuti nel tuo sito senza caricarli. Molte piattaforme di terze parti come YouTube consentono agli utenti di utilizzare iframe per incorporare contenuti dal proprio sito web.
In questo articolo, ti mostreremo come incorporare facilmente il codice iFrame in WordPress utilizzando più metodi.
Cos'è iFrame?
Un iFrame ti consente di incorporare video o altri contenuti nel tuo sito. Ciò significa che puoi visualizzare un video sul tuo sito senza effettivamente ospitare quel video.
L'iframe è come aprire una finestra sul tuo sito per visualizzare contenuti esterni. Il contenuto effettivo è ancora caricato dalla fonte da cui stai incorporando.
Per aggiungere un iframe, devi aggiungere uno speciale codice HTML. Non preoccuparti se suona abbastanza tecnico.
Ti mostreremo il modo più semplice per incorporare un iFrame nel tuo Blog di WordPress.
Perché utilizzare iFrame?
Un motivo chiave per utilizzare iFrame è evitare di dover ospitare video o altre risorse sul tuo sito, che consumeranno la larghezza di banda e lo spazio di archiviazione.
Inoltre, gli iFrame ti consentono di evitare di violare i contenuti protetti da copyright di altre persone. Invece di scaricare il loro video o altri contenuti e poi caricarli sul tuo sito, devi semplicemente aggiungerlo alla tua pagina utilizzando un iFrame.
Un altro vantaggio è che se il contenuto originale viene modificato, verrà automaticamente aggiornato anche nell'iFrame.

Ci sono anche alcuni svantaggi nell'utilizzo di iFrame. Non tutti i siti web ti consentono di inserire i loro contenuti in un iFrame. Inoltre, l'iFrame potrebbe risultare troppo grande o piccolo per la tua pagina e dovrai regolarlo manualmente.
Un altro problema è quello Siti HTTPS può utilizzare solo iFrame per i contenuti di altri siti HTTPS. Allo stesso modo, i siti HTTP possono utilizzare solo iFrame per i contenuti di altri siti HTTP.
Questo è il motivo per cui molte piattaforme come WordPress preferiscono oEmbed. Puoi usa oEmbed per incorporare video così come alcuni altri tipi di contenuto semplicemente incollando un URL nel tuo post WordPress. Il contenuto verrà automaticamente ridimensionato per adattarsi e avrà le dimensioni giuste anche sui dispositivi mobili.
Importante: WordPress non supporta oEmbed per i post di Facebook e Instagram. Per ulteriori informazioni, consulta la nostra guida completa su Problema di Facebook / Instagram oEmbed e come risolverlo.
Un'altra ottima alternativa agli iFrame è utilizzare un plug-in di social feed. Si consiglia di utilizzare Smash BalloonPlugin di. Questi ti consentono di visualizzare contenuti da Facebook, Instagram, Twitter e YouTube.
Detto questo, diamo un'occhiata a tre diversi modi per aggiungere iFrame al tuo sito.
1. Utilizza il codice di incorporamento della sorgente per aggiungere iFrame in WordPress
Molti siti di grandi dimensioni hanno un'opzione di incorporamento per il loro contenuto. Questo ti dà il codice iFrame speciale che devi aggiungere al tuo sito.
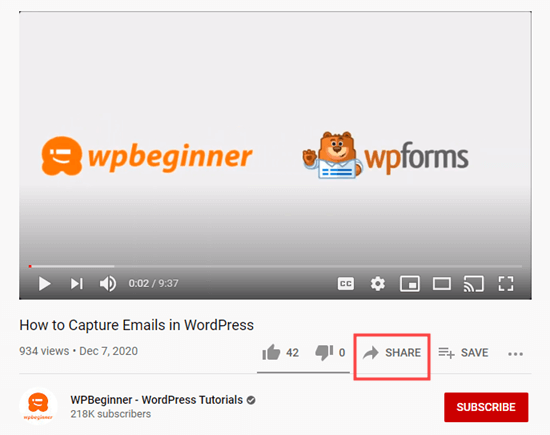
Su YouTube, puoi ottenere questo codice andando al video su YouTube, quindi facendo clic sul pulsante Condividi sotto di esso.

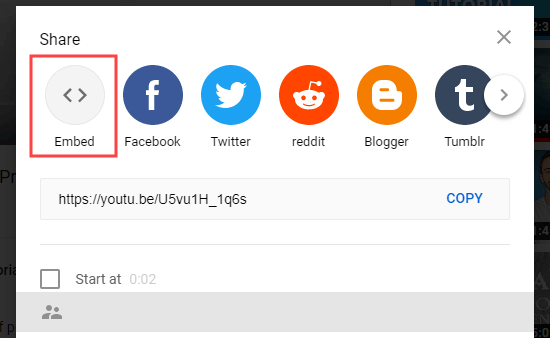
Successivamente, vedrai un popup con diverse opzioni di condivisione. Basta fare clic sul pulsante Incorpora.

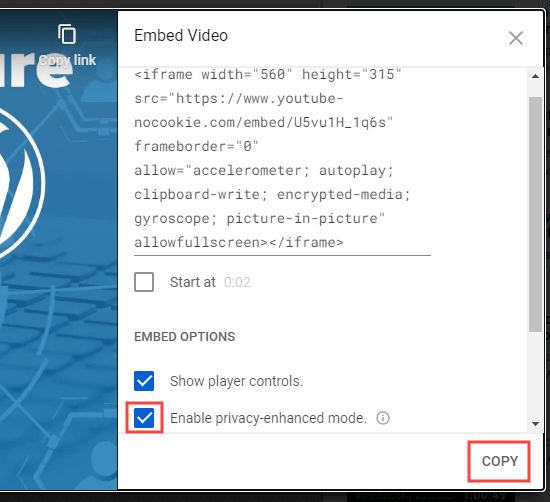
Ora YouTube ti mostrerà il codice iFrame. Per impostazione predefinita, YouTube includerà i controlli del lettore. Si consiglia inoltre di abilitare la modalità con protezione avanzata.
Successivamente, vai avanti e fai clic sul pulsante Copia per copiare il codice.

Ora puoi incollare quel codice in qualsiasi file post o pagina sul tuo sito. Lo aggiungeremo a una nuova pagina in editor di blocchi.
Per creare una nuova pagina, vai a Pagine »Aggiungi nuovo nella dashboard di WordPress.
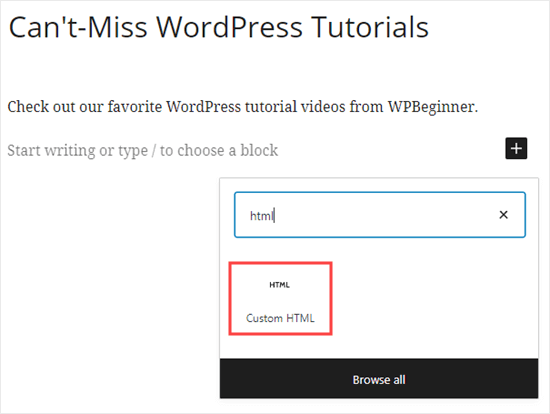
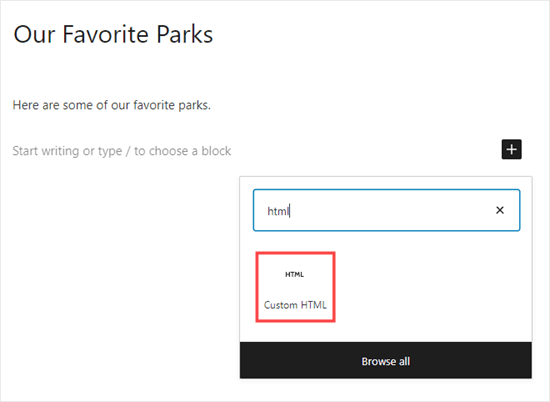
Quindi, aggiungi un blocco HTML alla tua pagina.

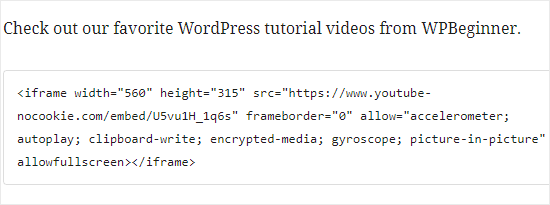
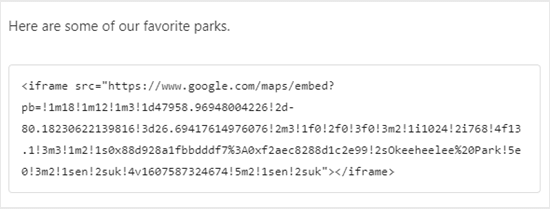
Ora devi incollare il codice iFrame di YouTube in questo blocco.

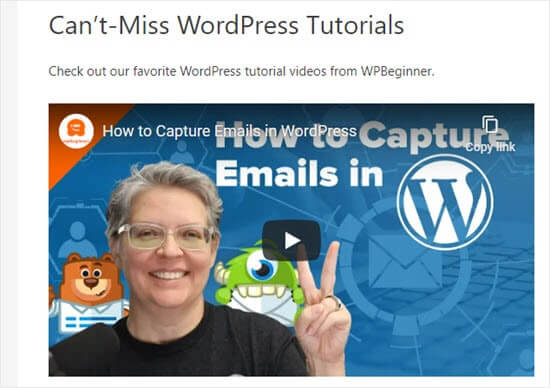
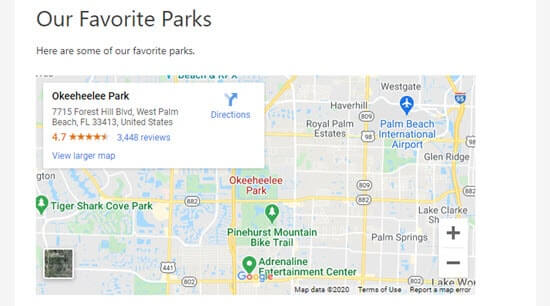
Puoi quindi visualizzare in anteprima o pubblicare la tua pagina per vedere il video di YouTube incorporato.

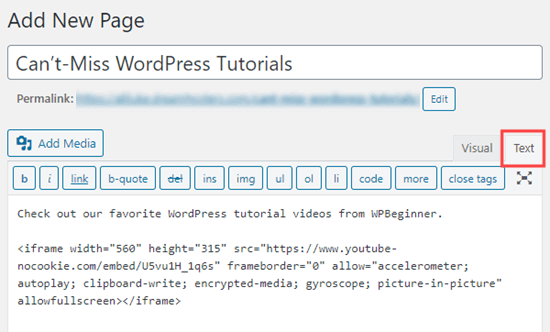
Mancia: Se utilizzi il vecchio editor classico, puoi comunque aggiungere il codice iFrame. È necessario farlo nella vista Testo.

Il passaggio dalla visualizzazione visuale a quella testuale nell'Editor classico può causare problemi con il codice iFrame.
2. Utilizzo del plug-in iFrame WordPress per incorporare un iFrame
Questo metodo è utile in quanto ti consente di creare un iframe per incorporare contenuti da qualsiasi fonte, anche se tale fonte non fornisce un codice di incorporamento.
Innanzitutto, è necessario installare e attivare il iFrame collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
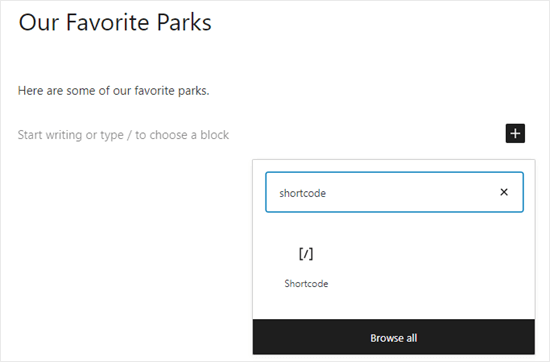
Dopo l'attivazione, il plug-in inizierà a funzionare immediatamente senza necessità di configurazione. Vai avanti e modifica o crea un post o una pagina. Poi, aggiungi uno shortcode bloccare.

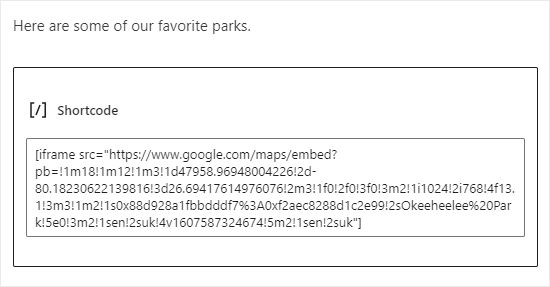
Dopodiché, puoi utilizzare questo shortcode per inserire il tuo codice iFrame.
(iframe src="URL goes here")
Basta sostituire L'URL va qui con l'URL del contenuto che desideri incorporare nel tuo sito. Stiamo incorporando una mappa di Google.
Mancia: Potrebbe essere necessario utilizzare l'opzione Incorpora per ottenere l'URL diretto del contenuto. Devi utilizzare solo l'URL, non il resto del codice di incorporamento.

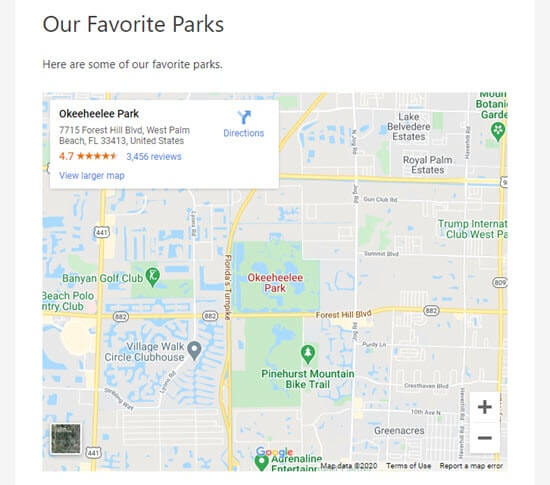
Quindi, visualizza l'anteprima o pubblica il tuo post. Dovresti vedere la mappa di Google incorporata nel tuo sito.

Facoltativamente è possibile aggiungere parametri allo shortcode iFrame per modificare la modalità di visualizzazione del contenuto incorporato. Ad esempio, puoi impostare la larghezza e l'altezza e aggiungere o rimuovere una barra di scorrimento o un bordo. Puoi trovare i dettagli sul Pagina del plug-in iFrame.
Mancia: Se utilizzi l'editor classico, puoi semplicemente incollare lo shortcode nel tuo articolo o nella tua pagina. Non è necessario passare alla visualizzazione Testo.

3. Creazione manuale del codice iFrame e incorporamento in WordPress
Se preferisci non utilizzare un plug-in iFrame, puoi creare il codice iFrame manualmente. Per fare ciò, devi aggiungere un blocco HTML nel file Editor di contenuti WordPress.

Innanzitutto, devi incollare questo codice nel tuo blocco HTML.
Sostituisci semplicemente “URL va qui” con l'URL diretto del contenuto che desideri incorporare. Hai solo bisogno dell'URL stesso.
Qui incorporiamo una mappa di Google.

Puoi aggiungere parametri extra al tag HTML. Ad esempio, puoi impostare la larghezza e l'altezza del tuo iFrame. Il codice seguente indica che il contenuto incorporato verrà visualizzato con una larghezza di 600 pixel e un'altezza di 300 pixel.
Ciò è utile se è necessario limitare il contenuto incorporato a uno spazio più piccolo.

Speriamo che questo articolo ti abbia aiutato a imparare come incorporare facilmente il codice iFrame in WordPress. Potresti anche dare un'occhiata alla nostra guida definitiva su come velocizzare il tuo sito WordPresse il nostro confronto di migliori strumenti di ricerca per parole chiave per migliorare le tue classifiche SEO.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come incorporare facilmente il codice iFrame in WordPress (3 metodi) è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.