Vuoi limitare la larghezza di oEmbeds in WordPress?
WordPress incorpora automaticamente contenuti di terze parti come video di YouTube, Tweet o post di Facebook. Tuttavia, a volte gli incorporamenti possono diventare troppo larghi e rovinare il layout della pagina.
In questo articolo, ti mostreremo come impostare oEmbed max-width in WordPress in modo da poter avere un maggiore controllo sul layout del tuo sito.
Perché correggere la larghezza massima di OEmbed in WordPress?
WordPress ti consente di incorporare automaticamente contenuti da siti Web di terze parti selezionati nei tuoi post e pagine utilizzando una tecnologia chiamata oEmbed.
Questo ti permette di incorpora video di YouTube, Post di Facebook, tweet e molti altri tipi di contenuti sul tuo sito web. Questo contenuto non è ospitato sul tuo Sito Web WordPress. Invece, viene visualizzato direttamente da questi siti di terze parti.
WordPress è abbastanza bravo nell’adattare automaticamente la larghezza del contenuto incorporato al contenuto del tuo sito web o alle aree della barra laterale.
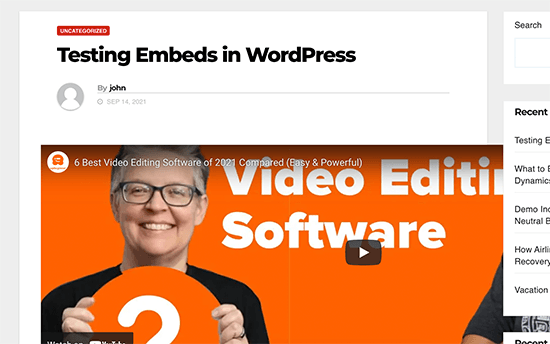
Tuttavia, a volte questi contenuti incorporati potrebbero essere troppo ampi e sovrapporsi alle aree dei contenuti del tuo sito web, come nell’esempio seguente.

Per risolvere questo problema, dovrai dire esplicitamente a WordPress di utilizzare un limite di larghezza massima per gli incorporamenti di terze parti. Sfortunatamente, non c’è alcuna opzione nelle impostazioni di WordPress per farlo.
Detto questo, diamo un’occhiata a come impostare facilmente la larghezza massima di oEmbed in WordPress senza rompere nulla.
Tratteremo 4 diversi metodi e potrai scegliere quello più adatto alle tue esigenze:
- Imposta la larghezza di oEmbed con lo shortcode di WordPress
- Imposta la larghezza di oEmbed con WordPress Embed Block
- Imposta la larghezza massima di oEmbed con CSS
- Imposta la larghezza massima di oEmbed con il filtro WordPress (Metodo codice)
Metodo 1. Usa lo shortcode di incorporamento in WordPress
Questo metodo è più semplice e funziona molto bene per impostare una larghezza massima per gli incorporamenti video in WordPress.
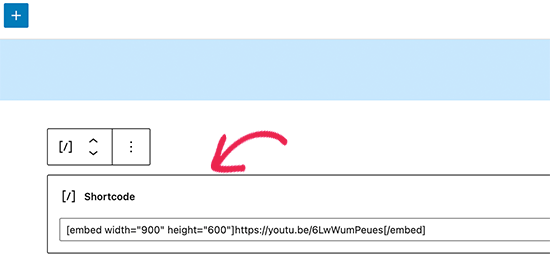
Invece di incollare l’URL o utilizzare il blocco YouTube, utilizzerai il codice corto bloccare. Al suo interno, è necessario utilizzare lo shortcode di incorporamento e includere i parametri di larghezza e altezza.
Sentiti libero di modificare i valori della larghezza e dell’altezza in base alle tue esigenze e sostituire l’URL di incorporamento con il tuo incorporamento.

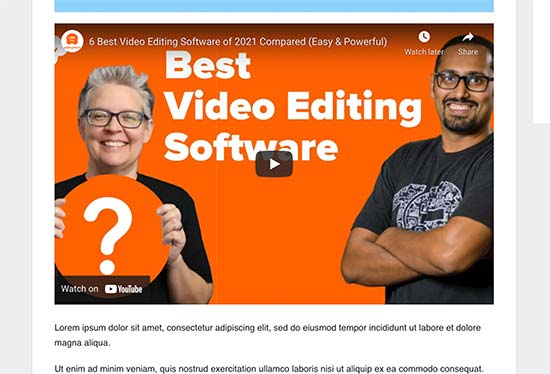
Ora puoi visualizzare l’anteprima del tuo post o della tua pagina e vedere l’incorporamento in azione.

Lo shortcode di incorporamento e i relativi parametri di larghezza e altezza non funzionano per tutti i provider oEmbed. Ad esempio, non puoi usarlo per impostare l’altezza e la larghezza di a Incorpora Giphy in WordPress.
In tal caso, puoi provare uno dei metodi alternativi menzionati di seguito.
Metodo 2. Usa i blocchi incorporati in WordPress
Il editor predefinito di WordPress viene fornito con diversi blocchi di incorporamento per diversi fornitori di servizi oEmbed. Puoi usarli per incorporare contenuti in diverse aree dei tuoi post e delle tue pagine.

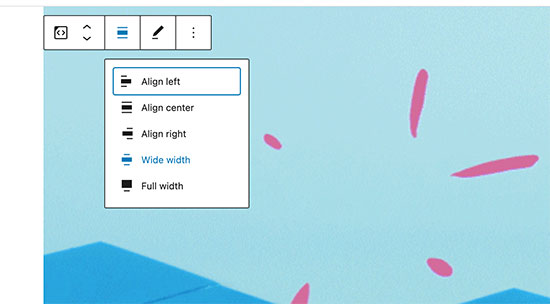
Alcuni di questi blocchi consentono anche di modificare l’allineamento dell’incorporamento e di impostare la larghezza del contenuto su larga o intera.

Puoi provare a utilizzare queste opzioni per vedere se risolve il problema della larghezza massima per l’incorporamento.
Metodo 3. Usa CSS per impostare la larghezza massima per gli incorporamenti in WordPress
Per impostazione predefinita, WordPress aggiunge automaticamente Classi CSS in diverse aree dei tuoi post e delle tue pagine.
Aggiunge anche diverse classi CSS per incorporare i blocchi. Queste classi CSS possono essere utilizzate per impostare una larghezza massima per gli incorporamenti sul tuo sito Web WordPress.
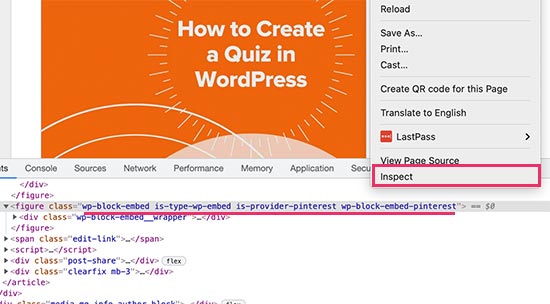
Per scoprire quali classi CSS devi scegliere come target, incorpora semplicemente il contenuto in un articolo o in una pagina, quindi visualizzalo in anteprima nel tuo browser. Fare clic con il pulsante destro del mouse portando il mouse sul contenuto incorporato e quindi selezionare lo strumento Ispeziona.

Sarai in grado di vedere tutte le classi CSS aggiunte all’elemento incorporato. È possibile utilizzare queste classi per impostare una larghezza massima per questo tipo di incorporamento.
Ad esempio, se si desidera impostare una larghezza massima per tutti gli incorporamenti, è possibile utilizzare quanto segue CSS personalizzato.
.wp-block-embed {
max-width: 900px!important;
}
Puoi anche scegliere come target provider oEmbed specifici utilizzando il .wp-block-embed-providername classe. Ad esempio, se desideri impostare una larghezza massima solo per gli incorporamenti di Pinterest, puoi utilizzare il seguente CSS personalizzato.
.wp-block-embed-pinterest {
max-width: 900px!important;
}
Metodo 4. Imposta la larghezza massima di oEmbed utilizzando il filtro WordPress
Quest’ultimo metodo richiede l’aggiunta di codice personalizzato al tuo sito Web WordPress. Se non l’hai mai fatto prima, dai un’occhiata alla nostra guida su come aggiungere facilmente frammenti di codice personalizzati in WordPress.
Per questo metodo, aggiungeremo il nostro codice in WordPress per impostare la larghezza predefinita per oEmbeds. Aggiungi semplicemente il seguente codice al file functions.php del tuo tema o al Frammenti di codice collegare.
add_filter( 'embed_defaults', 'wpbeginner_embed_defaults' );
function wpbeginner_embed_defaults() {
return array(
'width' => 400,
'height' => 280
);
}
Non dimenticare di regolare gli attributi di altezza e larghezza in base alle tue esigenze.
Il problema con questo metodo è che applica l’attributo width solo se il contenuto incorporato non ha una “larghezza” definita. Se il codice di incorporamento include già la larghezza, questo metodo potrebbe non funzionare.
Suggerimento bonus
Se incorpori regolarmente contenuti da piattaforme di social media nel tuo sito Web WordPress, dovresti iniziare a utilizzare Distruggi il palloncino.
È il miglior plugin per social media per WordPress e ti permette di incorporare facilmente feed di social media personalizzati in WordPress.
Supporta i popolari incorporamenti di social media come YouTube, Twitter e altri. Ti consente anche di incorporare contenuti di Facebook e Instagram, che non sono supportati da WordPress.
Ancora più importante, tutti i feed dei social media sono mobile responsive e funzionano con qualsiasi tema WordPress.
Speriamo che questo articolo ti abbia aiutato a imparare come impostare una larghezza massima di oEmbed in WordPress. Potresti anche voler vedere il nostro completo scheda dei social media o il nostro confronto esperto del miglior software di chat dal vivo per le piccole imprese.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Ci trovi anche su Twitter e Facebook.