Di recente, uno dei nostri lettori ci ha chiesto come possono impedire la selezione del testo e il copia / incolla in WordPress?
Molti editori che vogliono impedire alle persone di rubare i loro contenuti potrebbero voler applicare questo. Questo fondamentalmente rende solo un po 'più difficile per le persone copiare il testo dal tuo sito web.
In questo articolo, ti mostreremo come impedire facilmente la selezione del testo e il copia / incolla in WordPress.
Perché impedire la selezione del testo e copia / incolla sul tuo sito WordPress?
Molti blogger scoprono che i loro contenuti vengono rubati e utilizzati senza autorizzazione.
Questo può avvenire tramite automatizzato contenuto scraping. Può anche accadere se qualcuno copia manualmente parte o tutto il tuo contenuto.
Un modo per rendere tutto più difficile è impedire alle persone di copiare e incollare il tuo testo. Puoi farlo rendendo più difficile per loro selezionare il testo sul tuo sito web.
Ricorda, gli utenti esperti di tecnologia possono comunque visualizzare il codice sorgente o utilizzare il file Strumento di ispezione per copiare tutto ciò che vogliono. Queste tecniche inoltre non fermeranno le persone che stanno usando strumenti di auto-blogging per recuperare il contenuto utilizzando RSS.
Tenendo presente questo, diamo un'occhiata ad alcuni modi per impedire la selezione e la copia del testo in WordPress.
Metodo n. 1: impedire la selezione del testo tramite CSS
Questo metodo è più semplice e dovrai solo aggiungere del codice CSS personalizzato al tuo tema WordPress. Se non l'hai mai fatto prima, dai un'occhiata alla nostra guida su aggiungendo CSS personalizzati al tuo sito prima di iniziare.
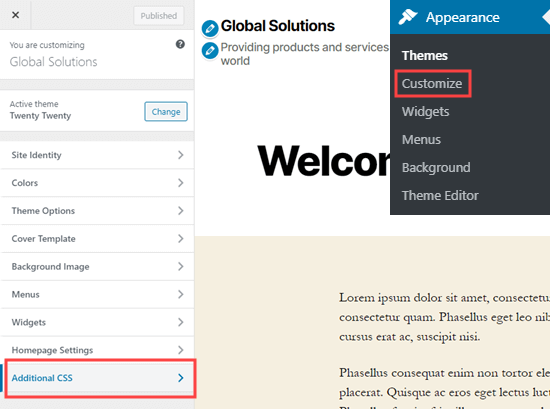
Per prima cosa, devi visitare il Aspetto »Personalizza pagina nell'area di amministrazione di WordPress per avviare il file personalizzatore del tema.

Nella personalizzazione del tema, è necessario fare clic sulla scheda CSS personalizzato dalla colonna di sinistra.
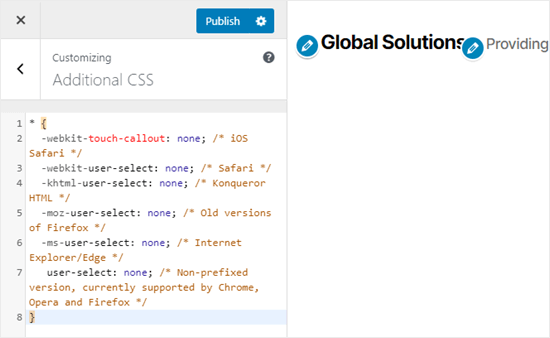
Ora vedrai una casella per aggiungere CSS personalizzati al tuo tema WordPress. Basta copiare e incollare il seguente codice CSS in quella casella.
* {
-webkit-touch-callout: none; /* iOS Safari */
-webkit-user-select: none; /* Safari */
-khtml-user-select: none; /* Konqueror HTML */
-moz-user-select: none; /* Old versions of Firefox */
-ms-user-select: none; /* Internet Explorer/Edge */
user-select: none; /* Non-prefixed version, currently supported by Chrome, Opera and Firefox */
}
Ecco come apparirà il codice una volta aggiunto.

Ora, vai avanti e prova a selezionare parte del testo sulla tua pagina nel personalizzatore live. Scoprirai che non puoi selezionarlo.
Non dimenticare di fare clic sul pulsante “Pubblica” nella parte superiore dello schermo per rendere disponibili a tutti le modifiche.
Metodo n. 2: impedire la selezione del testo utilizzando un plug-in
Per questo metodo, utilizzeremo un plug-in di WordPress che disabilita la selezione del testo e il clic con il pulsante destro del mouse. Ciò proteggerà anche le immagini dal download e dal riutilizzo.
Innanzitutto, è necessario installare e attivare il Protezione contro la copia dei contenuti WP collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Dopo l'attivazione, il plug-in funzionerà immediatamente. Gli utenti non saranno più in grado di copiare e incollare testo dal tuo sito. Inoltre, non saranno in grado di fare clic con il pulsante destro del mouse o stampare il contenuto.
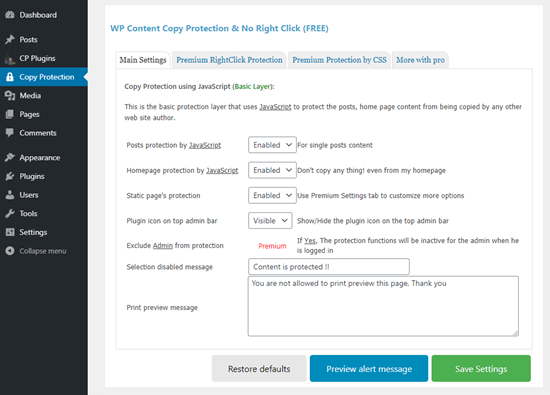
Se desideri modificare le impostazioni del plug-in, è facile. Vai semplicemente alla pagina Protezione dalla copia nel tuo amministratore di WordPress. Qui puoi scegliere di abilitare o disabilitare la protezione per tipi specifici di contenuto.

Assicurati di fare clic sul pulsante Salva impostazioni dopo aver apportato le modifiche.
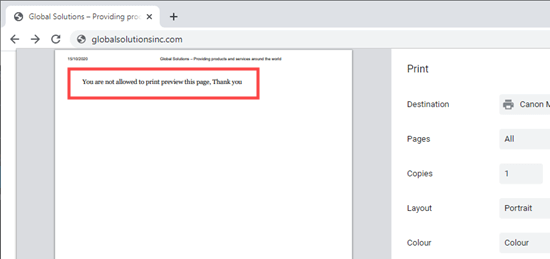
Puoi anche modificare il messaggio che apparirà se qualcuno cerca di stampare il tuo contenuto. Il messaggio verrà visualizzato in questo modo nell'anteprima di stampa e sulla stampa stessa.

È una buona idea impedire la selezione del testo in WordPress?
Sebbene molti nuovi proprietari di siti web vogliano impedire alle persone di copiare / incollare contenuti dal loro sito, queste tecniche non impediscono realmente il furto di contenuti.
Qualsiasi utente leggermente esperto di tecnologia può facilmente aprire il codice sorgente del tuo sito web per copiare qualsiasi contenuto desideri.
Inoltre, non tutti coloro che copiano il tuo testo saranno ladri di contenuti. Ad esempio, alcune persone potrebbero voler copiare il titolo in condividi il tuo post sui social media.
Questo è il motivo per cui è non best practice per impedire la selezione del testo. Ti consigliamo di utilizzare questo metodo solo se ritieni che sia veramente necessario per il tuo sito.
Nella maggior parte dei casi, è meglio cercare un modo alternativo per prevenire il furto di contenuti. Se un sito sta ripubblicando i tuoi contenuti senza autorizzazione, potresti farlo scopri chi ospita il sito web e invia una notifica di rimozione DMCA.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come impedire la selezione del testo e il copia / incolla in WordPress. Potresti anche consultare la nostra guida su come creare un sito di appartenenza con contenuto protetto e il nostro confronto di migliori servizi di email marketing solo per i contenuti degli abbonati.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.
