Sei un personal trainer che desidera portare i tuoi allenamenti online e offrire i tuoi servizi a più persone?
Mettere i tuoi allenamenti online non è difficile. Puoi imparare come usare questi strumenti semplici ma potenti rapidamente nel tuo tempo libero.
In questo articolo, ti mostreremo come i personal trainer possono offrire allenamenti online con WordPress.
Se vuoi portare i tuoi allenamenti online, hai bisogno di un sito Web semplice ed efficace con alcuni strumenti per rendere il tuo lavoro rapido e facile.
Per eseguire il processo senza intoppi, è necessario:
- Raccogli informazioni importanti sulle esigenze del tuo cliente
- Prendi il pagamento online
- Essere in grado di incontrarli virtualmente
- Offri i loro allenamenti
Innanzitutto, è necessario un sito Web per gestire i processi sopra. WordPress è l'opzione migliore perché è facile da usare. E il sito che stai leggendo in questo momento è realizzato con WordPress.
Ora ti guideremo attraverso ogni passaggio dall'inizio alla fine. Al termine di questo articolo, sai esattamente come offrire allenamenti online ai tuoi clienti.
Che cos'è WordPress?
WordPress è un potente software per siti Web che consente di pubblicare contenuti in modo rapido e semplice. Abbiamo una semplice guida per aiutarti a configurarlo: Come creare un sito Web WordPress.
Con WordPress puoi pubblicare articoli didattici, guide pratiche e persino incorporare video di allenamento e dimostrazioni.
È possibile creare un sito Web completamente funzionale con contenuti unici, un sulla pagina, a Modulo di Contatto, e altro ancora.
Quindi come costruirai il tuo sito web e offrirai allenamenti online con WordPress?
Per un piccolo contesto, un sito Web è composto da 2 parti:
- Un nome di dominio
- web hosting
Il nome del dominio è l'indirizzo univoco che le persone digitano nell'URL del browser per visitare il tuo sito Web.
L'hosting è il luogo in cui il tuo sito Web vive su Internet. E contiene tutti gli allenamenti, articoli, immagini e altri file che hai sul tuo sito web.
Una semplice analogia è questa: il tuo nome di dominio è l'indirizzo e l'hosting è la tua casa. Quando qualcuno inserisce il tuo nome di dominio nel browser Web, lo porta direttamente alla tua casa virtuale.
Per consigli più approfonditi, consultare la nostra guida per come scegliere il miglior nome di dominio.
Hosting e nome di dominio WordPress
scelta Hosting WordPress per il tuo sito Web è molto importante, ma può complicarsi rapidamente. Per semplificarti le cose, preferiamo Bluehost.
Bluehost è un provider di hosting consigliato da WordPress ufficiale. E quando li scegli per ospitare il tuo sito, ottieni un nome di dominio gratuito con il tuo account.
Nota: In WPBeginner, siamo completamente trasparenti. Se si sceglie Bluehost con il nostro link di riferimento, guadagniamo una piccola commissione. Non ha alcun costo per te e ti farà risparmiare denaro a lungo termine perché otterrai l'hosting e il nome di dominio tutto in uno.
Se desideri saltare il processo di configurazione del tuo dominio e hosting te stesso, puoi farcelo fare per te. Dai un'occhiata al nostro installazione gratuita del blog di WordPress servizio.
Ora che sai come impostare il tuo sito Web, ti mostreremo come impostare la tua prima pagina, oltre ai nostri strumenti preferiti.
Temi, pagine, plugin e strumenti di WordPress
Dopo aver impostato il tuo sito Web, le informazioni di accesso ti vengono inviate via email.
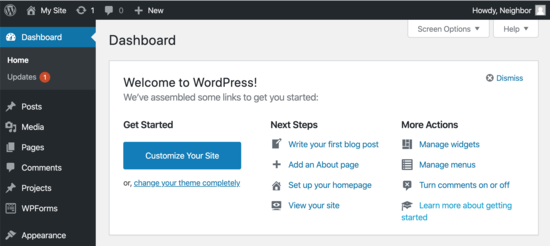
Quando accedi per la prima volta al tuo sito WordPress, vedrai una schermata come questa:

Questo è noto come dashboard. È lì che accederai a tutto il necessario per personalizzare il tuo sito in futuro. Da qui, vuoi cercare Aspetto »Temi.
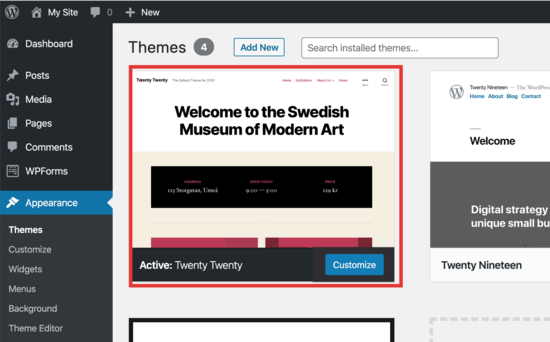
Vedrai questa schermata:

Qui, abbiamo il tema Venti Venti attivo. Questo tema è disponibile con tutti i siti WordPress. Per il nostro esempio, lasceremo questo tema così com'è.
Puoi cambiare il tema in qualsiasi momento a tuo piacimento. Puoi saperne di più su come cambiare il tema con la nostra guida: Che cos'è un tema WordPress?
Ora impostiamo la tua prima pagina.
Passaggio 1: impostazione di una pagina di informazioni sul client
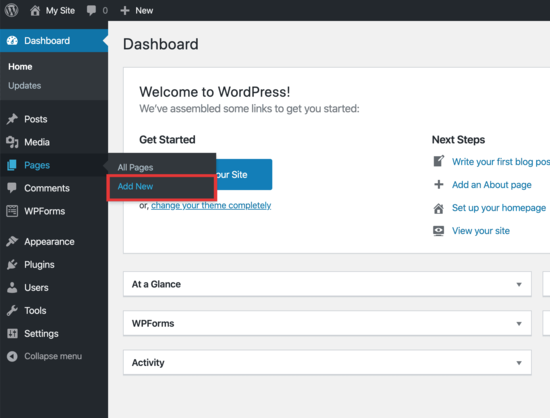
Poiché desideri raccogliere informazioni importanti sui tuoi clienti, creeremo una pagina di informazioni sui clienti. Puoi creare tutte le pagine che desideri. Per creare una pagina, vai semplicemente a pagine » Aggiungere nuova nella tua dashboard:

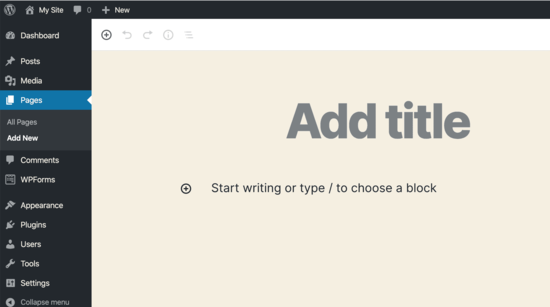
Successivamente, vedrai questa schermata:

Vedi dove si legge “aggiungi titolo”? Ecco dove va il nome della tua pagina. Per questo esempio, la chiameremo “Informazioni sul cliente”.
Non c'è nient'altro che devi aggiungere a questa pagina in questo momento.
E useremo questa pagina più avanti in questo tutorial per mostrarti come aggiungere un modulo personalizzato.
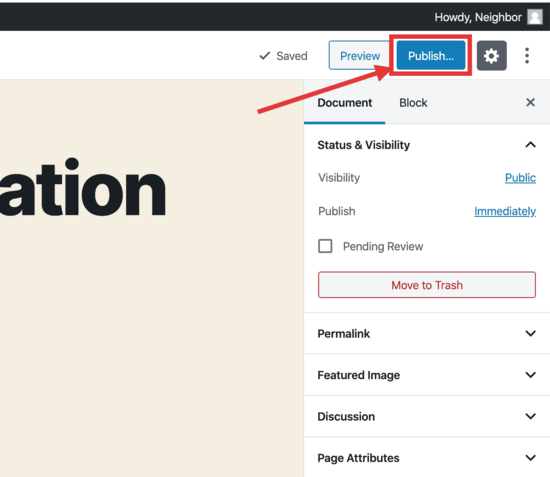
Per il passaggio successivo, guarda nell'angolo in alto a destra. Vedrai il pulsante “Pubblica …”. Fai clic su questo e pubblica la tua pagina.

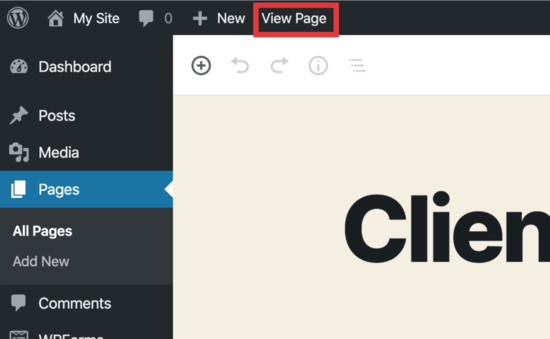
Ora che la tua pagina è stata pubblicata, puoi visualizzarla facendo clic sul link “Visualizza pagina” nella parte superiore dello schermo.

Congratulazioni! Hai creato la tua prima pagina. Puoi saperne di più come usare le pagine in WordPress.
In questo momento potresti chiederti … “Ho bisogno di altre pagine?”
Dato che sei un personal trainer che offre allenamenti online, i tuoi potenziali clienti vorranno saperne di più sulle tue competenze.
Mentre stiamo solo esaminando come creare pagine di “informazioni sui clienti” e “di pagamento”, ti consigliamo di aggiungere una pagina di informazioni.
Probabilmente vorrai creare una pagina di “prodotti e servizi” per elencare quali allenamenti stai offrendo online.
Per ulteriori informazioni sulle pagine di cui potresti aver bisogno, consulta la nostra guida: 11 pagine importanti che ogni blog di WordPress dovrebbe avere.
Ora ti mostreremo come creare un modulo utilizzando uno dei nostri plug-in, WPForms.
Passaggio 2: creare il modulo di richiesta del cliente
Per raccogliere informazioni, è necessario un modulo che il cliente può compilare. Il modo più semplice per raggiungere questo obiettivo è quello di creare un modulo utilizzando un plug-in.
Raccomandiamo il WPForms collegare. Ha molte funzionalità, ma vogliamo mostrarti quanto sia facile creare un modulo che puoi inviare ai tuoi clienti.
A proposito, quando ti iscrivi per l'hosting con Bluehost, il plug-in WPForms Lite verrà installato automaticamente.
Imposta il tuo primo modulo.
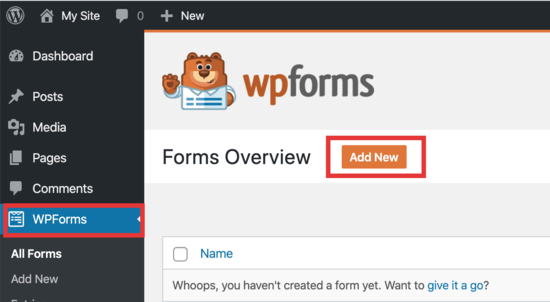
Per prima cosa, vai a WPForms »Aggiungi nuovo. Ecco cosa vedrai sul tuo schermo:

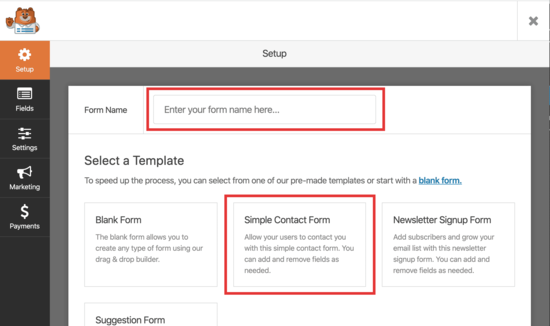
Successivamente, vedrai che è il momento di nominare il modulo e selezionare un modello.

Con questo plugin installato, puoi scegliere tra una manciata di modelli. Ma se desideri accedere a centinaia di modelli di modulo, ti consigliamo di utilizzare la versione premium di WPForms.
E poiché imposterai un modulo di pagamento, dovrai eseguire l'upgrade a PRO per sbloccare le integrazioni di pagamento. Tratteremo i pagamenti in un secondo momento.
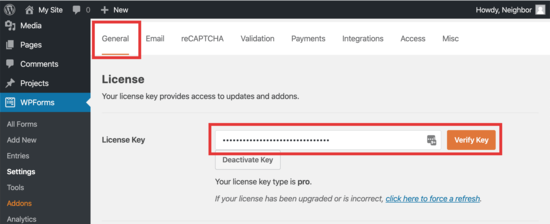
Dopo aver eseguito l'upgrade a Pro, avrai accesso al tuo codice di licenza nel tuo account WPForms. Ti consigliamo di andare a WPForms »Impostazioni e quindi nella scheda “Generale”.
Copia la tua chiave di licenza in sono le seguenti:

Ora sei pronto per configurare il tuo primo componente aggiuntivo.
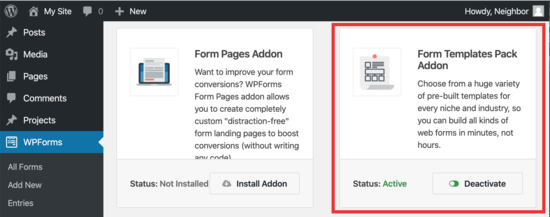
Da qui, andrai a WPForms »Componenti aggiuntivi e scorri fino a visualizzare il “Componente aggiuntivo pacchetto modelli di modulo” sulla pagina. Fai clic sul pulsante “Installa componente aggiuntivo” per leggere: Stato: Attivo.

Una volta fatto ciò, possiamo creare il modulo perfetto da compilare per il tuo cliente di addestramento personale.
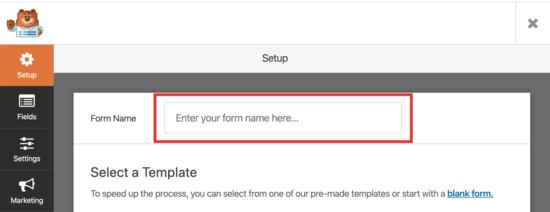
Adesso vai a WPForms »Aggiungi nuovo e vedrai questa pagina:

Assicurati di inserire un nome per il modulo. Useremo “Informazioni cliente” ma puoi nominarlo come preferisci.
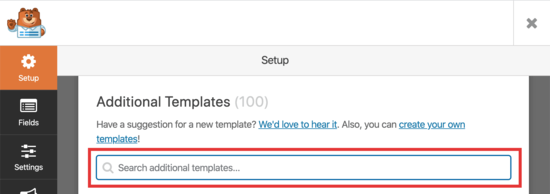
Ora scorri verso il basso fino a visualizzare questa schermata:

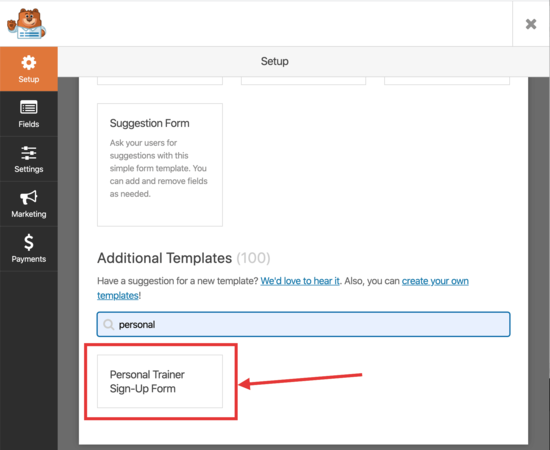
Da qui, digita “Personale” nella casella e vedrai un'opzione modello per “Modulo di iscrizione al personal trainer”.

Fare clic su quell'area per creare il modulo.
Adesso è il momento di personalizzare il tuo modulo, come preferisci.
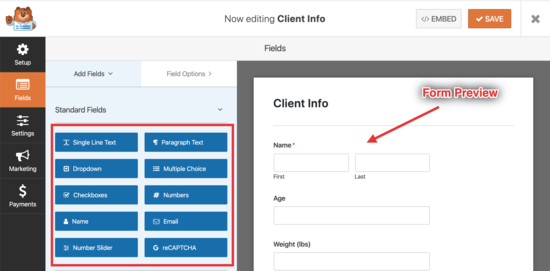
Ecco come apparirà la prossima pagina:

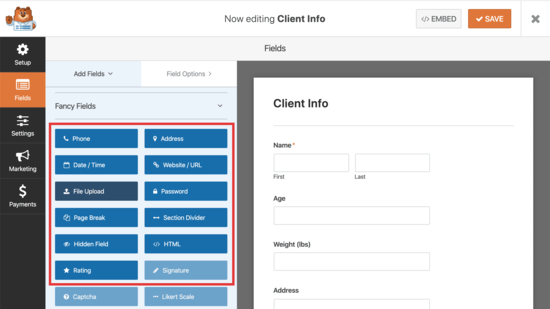
Sul lato sinistro dello schermo, vedrai “Campi standard” in alto con una serie di opzioni che puoi scegliere dal basso in blu. A destra, hai un'anteprima del modulo che stai creando.
Puoi trascinare tutto ciò che desideri in questo modulo e riorganizzarlo in qualsiasi area del modulo desiderato.
Questo modulo viene fornito con la maggior parte delle informazioni che desideri. Cose come il nome, l'e-mail, il numero di telefono, l'indirizzo del cliente, il numero di giorni che desidera allenarsi e altro ancora.
E se vuoi più campi tra cui scegliere, puoi scorrere verso il basso per vedere ancora di più.

Nota: Al termine della creazione del modulo, assicurati di fare clic sul grande pulsante arancione “Salva” in alto.
Successivamente ti mostreremo come configurare le giuste impostazioni per assicurarsi che la risposta del modulo vada alla tua casella di posta elettronica.
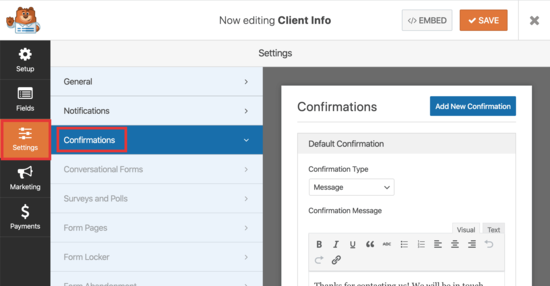
Nella stessa area, fai clic su “Impostazioni” e quindi sul link “Conferme”. Vedrai questa schermata:

Da lì, vedrai che il “Tipo di conferma” è un messaggio. Ora puoi modificare il messaggio che vuoi che le persone vedano non appena completano il modulo.
Lo lasceremo come “Grazie per averci contattato! Ti contatteremo a breve ”ma puoi cambiarlo in qualsiasi cosa tu voglia.
Se apporti delle modifiche, assicurati di premere il pulsante “Salva”.
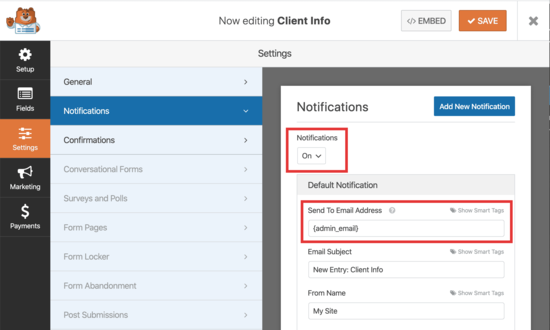
Successivamente, selezionerai il link “Notifiche” proprio sopra “Conferme”.

Ci sono 2 posti a cui vuoi prestare attenzione:
- Assicurati che le notifiche siano attive.
- Nel campo “Invia indirizzo email”, vedrai “{admin_email}”
Avere le notifiche attivate significa che riceverai una notifica via e-mail ogni volta che questo modulo viene compilato.
“{Admin_email}” è noto come “smart tag”. Puoi modificare questo campo e inserire qualsiasi indirizzo email con il quale desideri ricevere la notifica.
Lo “smart tag” per “{admin_email}” significa che riceverai una notifica via e-mail all'indirizzo e-mail associato al tuo profilo WordPress.
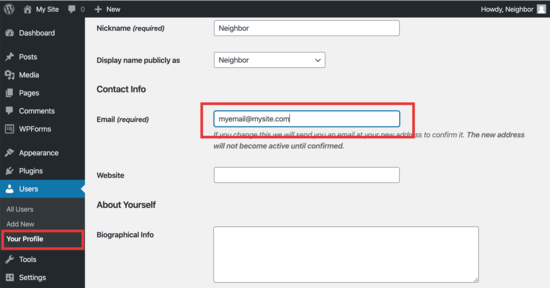
Per visualizzare la tua e-mail di amministratore, vai alla dashboard e quindi seleziona Utenti »Il tuo profilo. Sarà simile a questo:

Se desideri modificare la tua email di amministratore, è qui che puoi farlo.
Nota: A causa del modo in cui WordPress funziona con l'invio di email dal tuo account di hosting, a volte non vengono recapitati.
Per garantire che le conferme e-mail vengano inviate ogni volta alla tua casella di posta, abbiamo un tutorial su come risolvere WordPress non inviando e-mail.
Questo è tutto. Premi “Salva” in alto e il modulo è pronto per essere inserito in una pagina.
Passaggio 3: incorporare il modulo di informazioni del cliente in una pagina
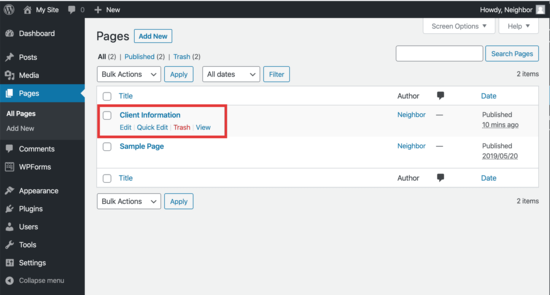
La prossima parte è davvero semplice. Per prima cosa, vai a Pagine »Tutte le pagine. Da lì, vedrai un elenco delle tue pagine:

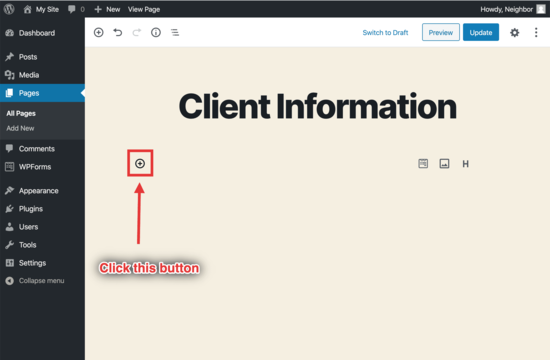
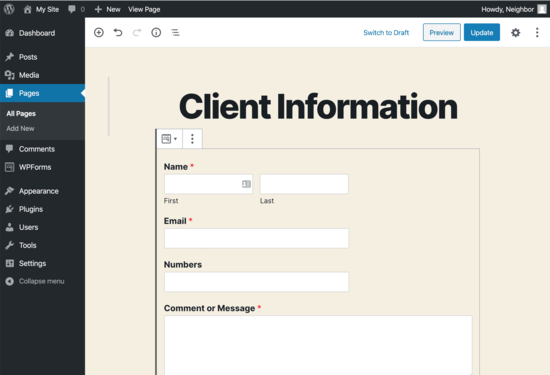
Passa il mouse sul nome della pagina e fai clic su “Modifica”. Questo ti porterà al tuo editor di pagine. Ora vedrai una pagina che puoi modificare in questo modo:

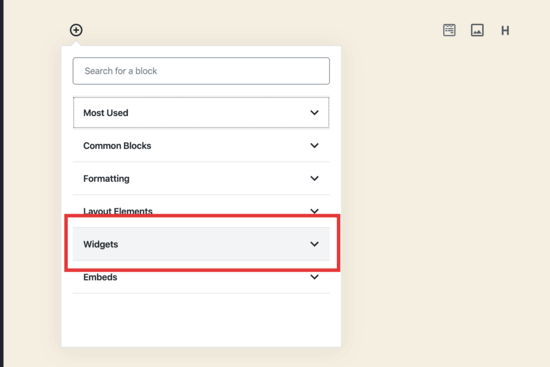
Nota il piccolo cerchio con un segno più all'interno nello screenshot qui sopra. Fai clic su di esso e vedrai il seguente menu a discesa:

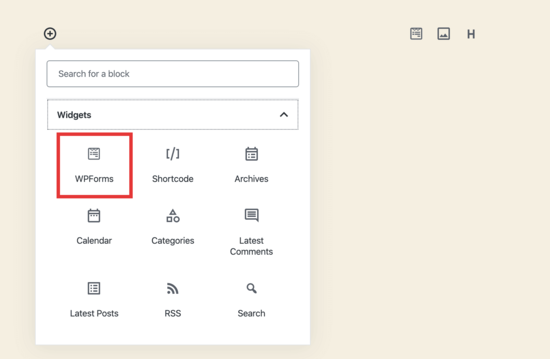
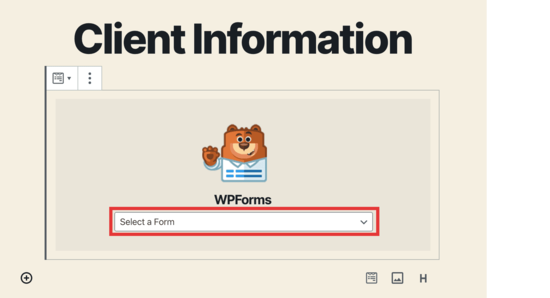
Seleziona il collegamento dei widget, quindi vedrai un elenco di opzioni:

Fai clic sul link WPForms. Quindi puoi selezionare il modulo nel passaggio successivo:

Dopo aver selezionato il modulo, verrà automaticamente incorporato nella tua pagina.

Successivamente, fai clic sul pulsante “Aggiorna” nella parte superiore dello schermo e il modulo viene ora salvato sulla tua pagina.
Ora sai come installare, personalizzare e incorporare un modulo nella tua pagina WordPress. Successivamente, ti mostreremo come effettuare il pagamento con WPForms.
Passaggio 4: Come effettuare il pagamento con WPForms
Effettuare pagamenti con WPForms è semplice. Tutto ciò di cui i tuoi clienti hanno bisogno è una carta di credito / debito o un conto PayPal.
Poiché questo è l'ultimo passo che farai prima di lavorare con il tuo cliente, è importante creare un'altra pagina.
Copriamo questo al punto 5 per aiutarti a impostare una pagina di pagamento.
Ecco come configurare il modulo.
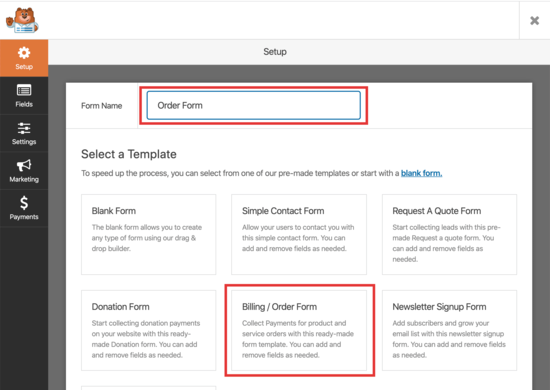
Innanzitutto, dalla tua dashboard, andrai a WPForms »Aggiungi nuovo per creare un nuovo modulo. Quindi vedrai di nuovo questa schermata:

Chiameremo questo modulo “Modulo d'ordine”, ma puoi nominarlo come preferisci. Assicurati di scegliere il Modulo di fatturazione / ordine opzione.
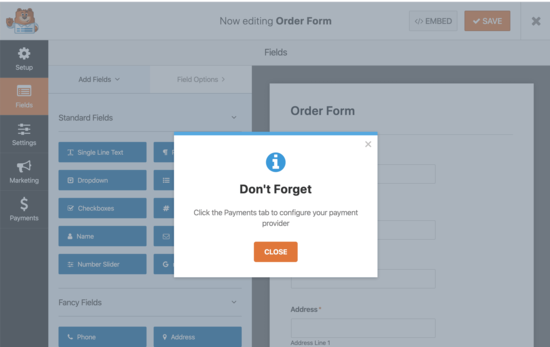
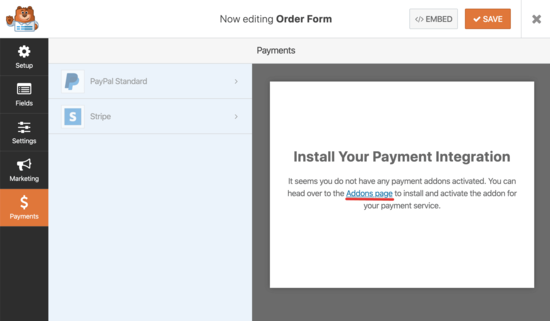
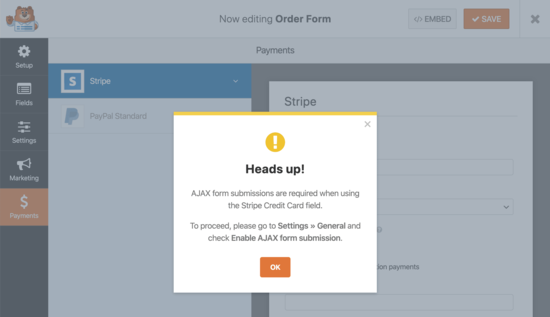
Nota: Riceverai un messaggio che ti ricorda di configurare il tuo fornitore di servizi di pagamento:

Fai clic su “Chiudi”, quindi vai al pulsante “Pagamenti” all'estrema sinistra. Vedrai che è il momento di installare un'integrazione di pagamento. Qui è dove si collega il proprio processore di pagamento preferito.

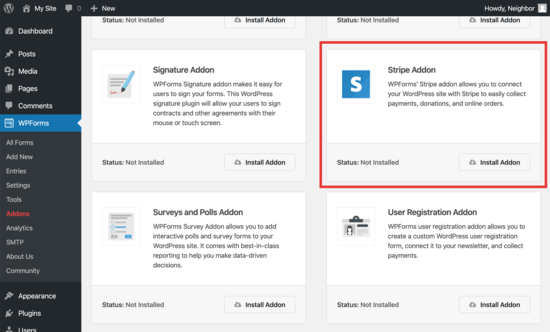
Fare clic sul collegamento per il Pagina dei componenti aggiuntivi. Per il nostro esempio, useremo il componente aggiuntivo Stripe:

Fai clic sul pulsante “Installa componente aggiuntivo”. Vedrai il “Stato: attivo” Messaggio.
Ora devi connettere il tuo account Stripe a WPForms.
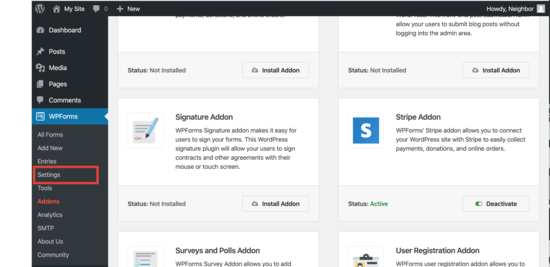
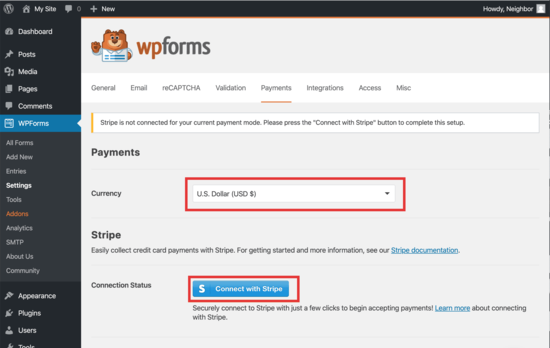
Nella stessa schermata, vai su “Impostazioni” e poi su “Pagamento” nella parte superiore:

Da lì, seleziona la valuta in cui desideri accettare il pagamento utilizzando il menu a discesa.
Quindi fare clic sul blu Connetti con Stripe pulsante.

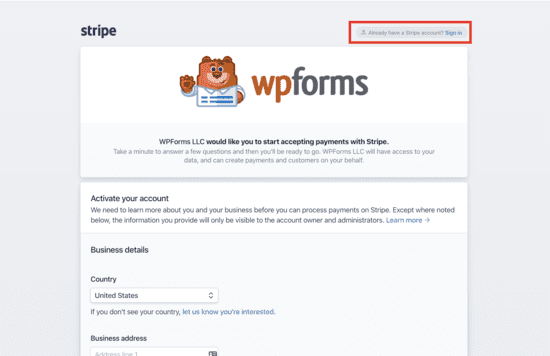
La schermata successiva che vedrai è la seguente:

In questa schermata, dovrai sincronizzare il tuo account Stripe esistente accedendo utilizzando il link in alto a destra. Oppure dovrai configurare un nuovo account utilizzando il modulo in questa pagina.
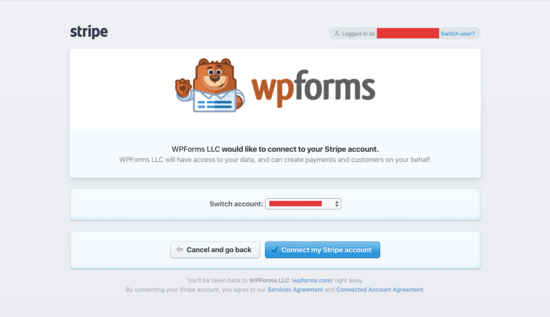
Dopo aver effettuato l'accesso al tuo account Stripe, vedrai la schermata successiva che ti chiede di connettere il tuo account a WPForms.

Da lì, fai clic sul pulsante blu “Collega il mio account Stripe”. Ora sei connesso. Ecco come appare la schermata successiva:

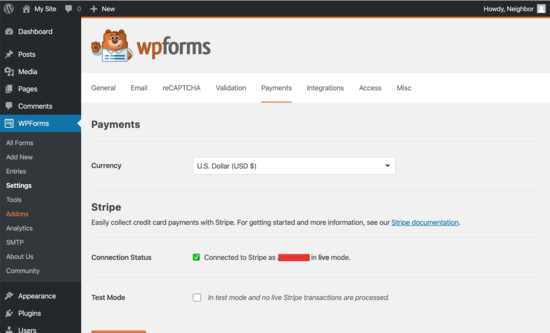
Ora dovrai andare al link “Pagamenti” a sinistra. Quindi fare clic sul collegamento Stripe in alto:

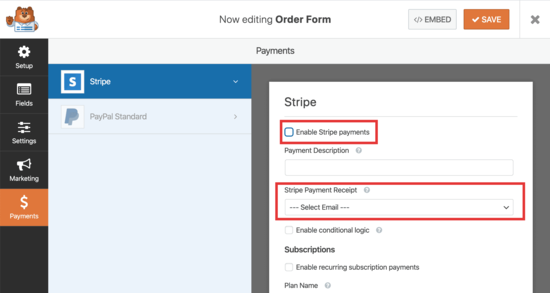
Ci sono 2 passaggi qui:
- Assicurati di selezionare la casella “Abilita pagamenti con strisce”.
- Seleziona “Email” in Ricevuta pagamento Stripe se desideri che una ricevuta email automatica venga inviata al tuo cliente.
Fai clic sul grande pulsante “Salva” nella parte superiore dello schermo.
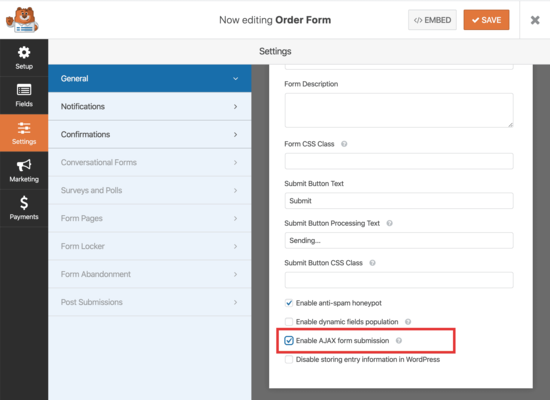
Nota: affinché i pagamenti Stripe funzionino, è necessario abilitare l'invio del modulo AJAX.

Per fare questo, vai a Impostazioni »Generale e seleziona Abilita invio modulo AJAX.

Fai clic sul pulsante “Salva” nella parte superiore dello schermo.
A questo punto, sei pronto per iniziare a ricevere pagamenti. Ora dobbiamo tornare al link del modulo d'ordine per modificarlo.
Da questa schermata, fai clic sulla grande “X” in alto per uscire. Quindi, a sinistra, fai clic su “Tutti i moduli”, quindi fai clic su “Modulo ordine” per modificarlo.
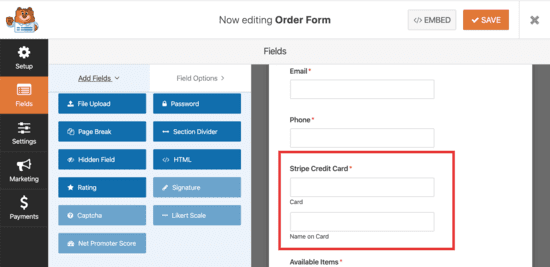
Per poter accettare pagamenti, è necessario aggiungere un campo di carta di credito al modulo. Trascina il link blu “Stripe Credit Card” sul tuo modulo. Lo mettiamo proprio sotto il campo Telefono.

Per motivi di questa esercitazione, abbiamo anche rimosso alcuni dei campi standard per ridurre il modulo d'ordine.
Poiché un personal trainer non spedirebbe nulla, non sono necessarie informazioni aggiuntive come i campi “indirizzo” o “commento o messaggio”.
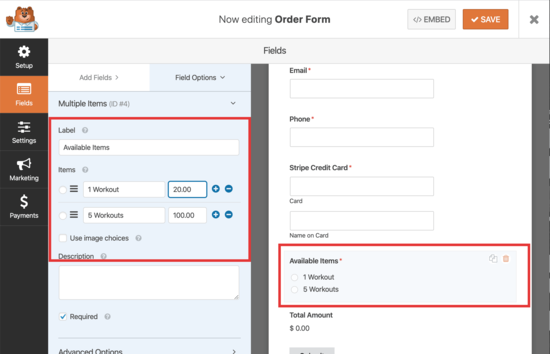
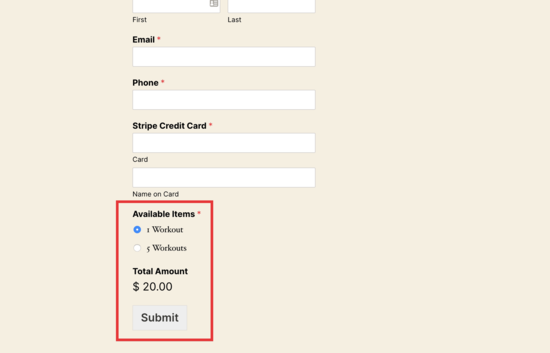
Ora dovrai aggiungere articoli per l'acquisto.
Di seguito, abbiamo aggiunto 2 opzioni, ma puoi aggiungerne quante ne desideri:

Premi “Salva” nella parte superiore e fai clic sulla “X” per tornare alla dashboard di WordPress.
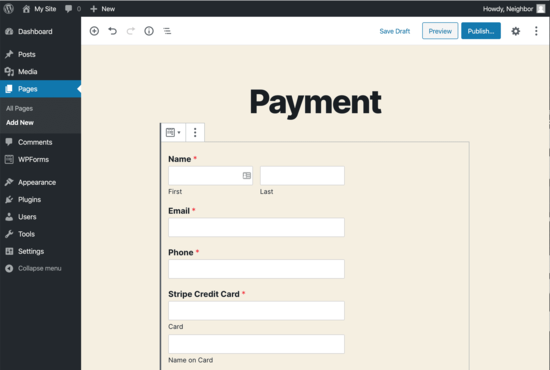
Passaggio 5: incorporare il modulo di pagamento nella pagina di pagamento
Vai a Pagine »Aggiungi nuovo e intitola questa pagina “Pagamento”. Quindi incorpora il tuo nuovissimo modulo in questa pagina (proprio come hai fatto in precedenza con il modulo di contatto), in questo modo:

Premi il pulsante “Pubblica” quando hai finito. Quindi apri la tua nuova pagina e vedrai che sei pronto per ricevere il pagamento:

Ora che sai come utilizzare WPForms per accettare pagamenti, come interagirai facilmente con i tuoi clienti?
Chat video con Zoom.
Usa lo zoom per lavorare con i tuoi clienti
Dal momento che non sarai in palestra con il tuo cliente, hai bisogno della prossima cosa migliore: la chat video.
Ci piace davvero Ingrandisci perché è facile da usare e la versione gratuita è adatta alla maggior parte delle persone.
Dopo esserti registrato alla versione gratuita, avrai accesso a un account. Da lì, ti verrà fornito un link unico da condividere con i tuoi clienti.
Dopo che il tuo cliente ti ha pagato tramite il modulo di pagamento, puoi inviare loro un link unico e il tempo di incontrarti in video.
Impostare Zoom up è facile per te e per il tuo cliente. Ti accompagnano in ogni fase del processo quando ti registri.
Infine, volevamo mostrarti un altro modo in cui puoi offrire allenamenti ai tuoi clienti usando WordPress.
Bonus: consegna contenuti ai tuoi clienti con MemberPress
Se desideri alcune funzionalità e modi più avanzati per eseguire allenamenti, ti consigliamo di MemberPress collegare.

Con MemberPress, Puoi:
- Vendi abbonamenti (allenamenti mensili, pacchetti di personal training)
- Distribuisci download digitali (come allenamenti o guide)
- Limita l'accesso a determinati contenuti che desideri vengano visualizzati solo dai tuoi clienti
Speriamo che questo articolo ti abbia aiutato a capire come i personal trainer possono offrire allenamenti online con WordPress. Potresti voler dare un'occhiata al nostro Guida definitiva alla creazione di un sito di abbonamento WordPress.
L'utilizzo di MemberPress apre la possibilità di offrire i tuoi programmi di allenamento e allenamenti ai clienti che vogliono allenarsi da soli senza guida video 1 su 1.
Di conseguenza, puoi servire più clienti e fare più soldi senza dover lavorare più ore durante il giorno.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Come i personal trainer possono offrire allenamenti online con WordPress è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.