Vuoi eseguire un audit dell’esperienza utente (UX) del tuo sito Web WordPress?
L’esperienza dell’utente è un fattore importante per il successo di un sito web. Una buona esperienza utente può portare a più conversioni e vendite, mentre una scarsa UX può costarti denaro.
In questo articolo, ti mostreremo come eseguire facilmente, passo dopo passo, un audit UX del tuo sito Web WordPress.
Ecco una rapida panoramica di tutti i passaggi che tratteremo per eseguire un audit UX sul tuo sito Web WordPress:
- Che cos’è l’UX e perché è importante?
- Come eseguire un audit UX del tuo sito web
- Passaggio 1: definire gli obiettivi e gli obiettivi dell’utente
- Passaggio 2: verifica i problemi di usabilità del tuo sito web
- Passaggio 3: trova le pagine con prestazioni scadenti
- Passaggio 4: chiedi feedback agli utenti
- Passaggio 5: ottimizza la velocità e la velocità del tuo sito web Prestazione
- Passaggio 6: valutare la navigazione del sito Web
- Passaggio 7: testare gli elementi di conversione
- Passaggio 8: testare i flussi utente per individuare i colli di bottiglia
- Passaggio 9: valutare la qualità dei contenuti del sito Web
Che cos’è l’UX e perché è importante?
L’esperienza utente o UX descrive i sentimenti e le opinioni degli utenti durante l’utilizzo del tuo sito web.
Un’esperienza utente piacevole significa che gli utenti trovano il tuo sito web facile da usare e utile.
Al contrario, un’esperienza utente scadente significa che gli utenti trovano il tuo sito web difficile da usare e non possono fare quello che vogliono.
Creare una buona esperienza utente ti consente di aiutare gli utenti a ottenere il massimo dal tuo sito web. Ciò alla fine porta a conversioni, vendite e crescita del business.
D’altra parte, un’esperienza utente negativa può indurre i visitatori ad abbandonare il tuo sito web senza registrarsi o acquistare qualcosa nel tuo negozio online. Ciò ti fa perdere potenziali vendite e clienti.
Come eseguire un audit UX del tuo sito web
Come imprenditore, devi controllare regolarmente il tuo sito web per assicurarti che offra una buona esperienza utente.
Questa pratica è chiamata audit UX. Puoi eseguire un controllo UX da solo utilizzando una combinazione di strumenti (potresti già utilizzarne alcuni).
Durante questo processo, cercherai problemi che potrebbero influire negativamente sull’esperienza dell’utente sul tuo sito web. Quando trovi un problema, puoi documentarlo e poi iniziare a risolverlo.
Pronto? Iniziamo.
Passaggio 1: definire gli obiettivi e gli obiettivi dell’utente
Per prima cosa devi metterti nei panni degli utenti per capire cosa cercano quando raggiungono il tuo sito web.
Ad esempio, se il tuo sito web è un negozio online che vende giocattoli per animali domestici, è probabile che l’obiettivo del tuo pubblico guardi i giocattoli per animali domestici, legga recensioni dei clienti per quei prodotti ed effettuare un acquisto.
Allo stesso modo, se gestisci un blog di istruzioni, l’obiettivo del tuo pubblico sarebbe leggere un tutorial e imparare come fare qualcosa.
Capire cosa vogliono ottenere i tuoi utenti ti permetterà di aiutarli meglio.
Il modo più semplice per farlo è creare profili utente per il tuo pubblico di destinazione.
Questo esercizio ti consente di comprendere meglio gli utenti e le loro aspettative nei confronti del tuo sito web. Ancora più importante, ti aiuta a capire gli scopi e gli obiettivi del tuo pubblico di destinazione.
Puoi quindi analizzare il tuo sito web utilizzando questi personaggi per vedere quanto velocemente i tuoi contenuti, prodotti e servizi possono aiutare quegli utenti.
Passaggio 2: verifica i problemi di usabilità del tuo sito web
Testare l’usabilità del tuo sito web ti aiuta a trovare rapidamente problemi che potrebbero distruggere l’esperienza dell’utente.
Tuttavia, molti problemi spesso passano inosservati agli amministratori dei siti Web finché non vengono segnalati da un utente. È più probabile che gli utenti passino al sito web del tuo concorrente piuttosto che informarti dei problemi sul tuo sito.
Fortunatamente, ci sono molti strumenti eccellenti che puoi utilizzare per rilevare rapidamente problemi di usabilità potenzialmente dannosi sul tuo sito web.
PageSpeed ​​Insights (gratuito)
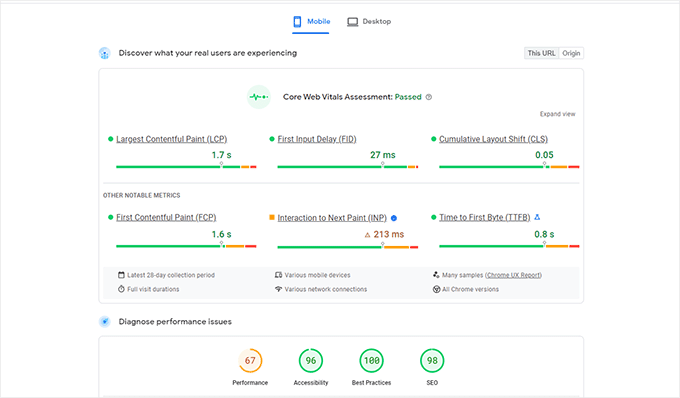
Lo strumento PageSpeed ​​Insights di Google ti consente di esaminare rapidamente un URL per individuare eventuali problemi di prestazioni e usabilità.
Esegue test sul tuo sito web e quindi presenta i risultati sia per i dispositivi mobili che per quelli desktop assegnando a ciascuno un punteggio.
Questo punteggio è assegnato in quattro categorie:
- Prestazione
- Accessibilità
- Migliori pratiche
- SEO
Verifica anche i Core Web Vitals, che sono un insieme di parametri sulle prestazioni del sito Web che Google considera essenziali per l’esperienza utente complessiva di un sito Web.

Quando esegui il test, il linguaggio inizialmente potrebbe sembrare troppo tecnico. Tuttavia, troverai anche collegamenti a risorse che spiegano questi concetti in termini adatti ai principianti con suggerimenti su come risolvere ciascun problema.
Puoi anche leggere la nostra guida su come ottimizzare il tuo sito web per i Core Web Vitals di Google.
Google Search Console
PageSpeed ​​Insights è uno strumento utile per cercare rapidamente gli URL.
Tuttavia, dovrai eseguire manualmente i test e non potrai scoprire quali pagine del tuo sito web presentano problemi finché non le testerai specificamente.
E se potessi automatizzare questo processo, trovare rapidamente le pagine con problemi di usabilità e ricevere avvisi quando viene rilevato un nuovo problema?
È qui che entra in gioco Google Search Console.
È uno strumento gratuito fornito da Google per gli amministratori di siti Web che desiderano vedere il rendimento dei loro siti Web nelle ricerche.
L’esperienza dell’utente è una metrica essenziale per il posizionamento nei risultati di ricerca. Questo è il motivo per cui Google vuole avvisare i proprietari di siti web quando viene rilevato un problema di usabilità.
Per prima cosa, dovrai visitare Google Search Console e aggiungere il tuo sito web come proprietà. Per istruzioni, puoi seguire il nostro tutorial su come aggiungere il tuo sito web a Google Search Console.
Una volta aggiunto il tuo sito web, potrebbe essere necessario del tempo prima che Google raccolga alcuni dati e inizi a mostrare i report.
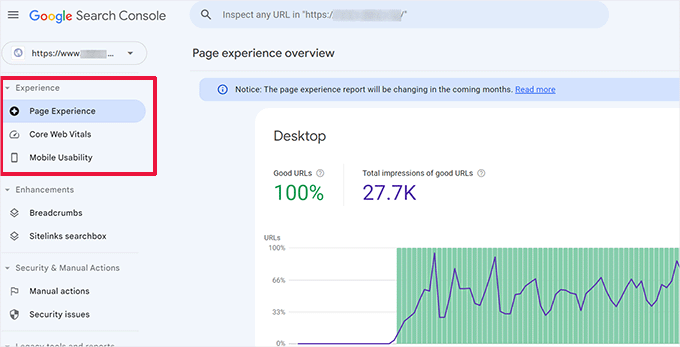
Successivamente, vedrai i rapporti sulle prestazioni e sull’usabilità del tuo sito nella sezione “Esperienza”.

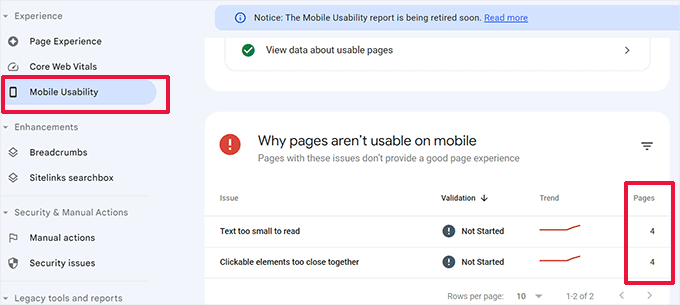
È possibile fare clic su ciascun report ed eseguire il drill-down per trovare le pagine in cui vengono rilevati problemi di usabilità.
Ad esempio, su questo sito Web dimostrativo, abbiamo trovato quattro pagine nella sezione “Usabilità mobile” che presentavano problemi.

Puoi fare clic su ciascuna riga per trovare le pagine esatte in cui sono stati rilevati i problemi.
Google Search Console ti avviserà inoltre via email quando viene rilevato un nuovo problema di scansione o usabilità.
Oltre ai problemi di usabilità e scansione, Google Search Console è un tesoro di dati preziosi. Per ulteriori informazioni, puoi consultare i nostri suggerimenti degli esperti sull’utilizzo di Google Search Console per ottenere più traffico.
Passaggio 3: trova le pagine con prestazioni scadenti
Gli strumenti automatizzati possono aiutarti a individuare molti problemi. Tuttavia, non sono perfetti e potrebbero non essere in grado di identificare molti problemi UX comuni.
Se hai un piccolo sito web, puoi andare su ciascuna pagina per esaminarla manualmente. Tuttavia, per la maggior parte dei siti web di medie e grandi dimensioni è impossibile eseguire questa operazione manualmente.
Quindi, come trovi pagine con una scarsa UX?
Un modo semplice per trovare queste pagine è utilizzare MonsterInsights. È il miglior plug-in di Google Analytics sul mercato che ti consente di vedere da dove provengono i tuoi utenti e come interagiscono con il tuo sito web.

Per prima cosa devi installare e attivare il plugin MonsterInsights. Per maggiori dettagli, consulta il nostro tutorial su come installare un plugin WordPress.
Nota: esiste anche una versione gratuita di MonsterInsights che puoi provare. Tuttavia, ti consigliamo di passare alla versione a pagamento e di sfruttare tutto il potenziale del plugin.
Dopo l’attivazione, il plug-in eseguirà la procedura guidata di configurazione e ti aiuterà a connettere WordPress al tuo account Google Analytics.
Per maggiori dettagli, puoi vedere il nostro tutorial su come installare Google Analytics in WordPress.
Una volta connesso, MonsterInsights inizierà a monitorare i visitatori del tuo sito web.
Successivamente, devi configurare il plug-in per monitorare facilmente le conversioni.
Abilita il monitoraggio delle conversioni eCommerce
Se utilizzi una piattaforma di eCommerce sul tuo sito Web WordPress, MonsterInsights può aiutarti a monitorare facilmente le conversioni.
Google Analytics è dotato di monitoraggio e-commerce avanzato, che funziona per la maggior parte dei siti web di e-commerce, tra cui WooCommerce, Download digitali facili, MemberPress e altro ancora.
Tuttavia, dovrai abilitarlo manualmente per il tuo sito web.
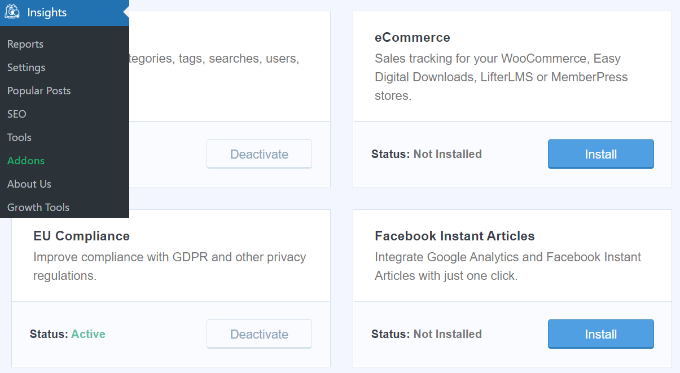
Inizia visitando la pagina Approfondimenti » Componenti aggiuntivi nella dashboard di amministrazione di WordPress per installare e attivare il componente aggiuntivo eCommerce.

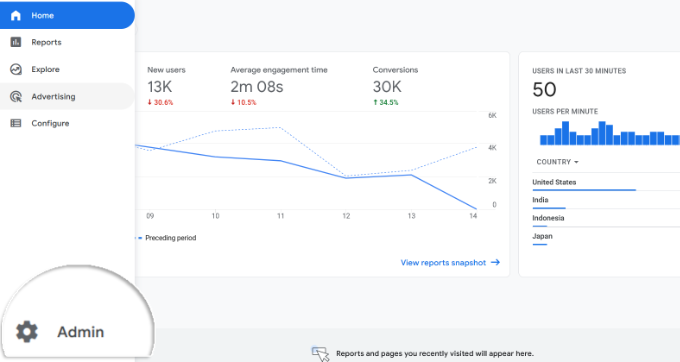
Successivamente, devi abilitare il monitoraggio eCommerce avanzato nel tuo account Google Analytics. Vai alla dashboard di Google Analytics e seleziona il tuo sito web.
Da qui, fai clic sul pulsante “Amministratore” nell’angolo in basso a sinistra.

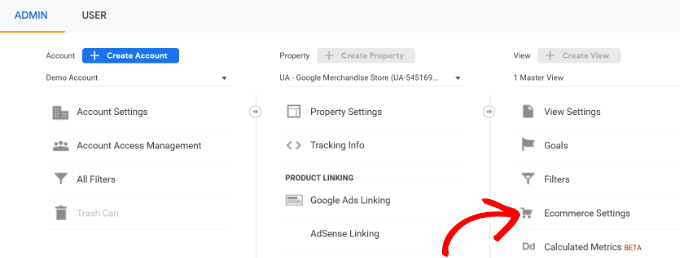
Nella schermata successiva vedrai diverse impostazioni di Google Analytics.
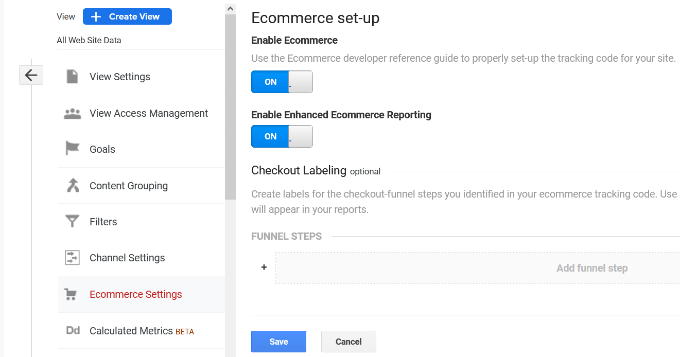
Nella colonna “Visualizza”, fai semplicemente clic sul collegamento “Impostazioni e-commerce”.

Nella schermata successiva, attiva semplicemente gli interruttori accanto alle opzioni “Abilita e-commerce” e “Abilita report e-commerce avanzati”.
Non dimenticare di fare clic sul pulsante “Salva” quando hai finito.

Controlla le pagine a bassa conversione per problemi di UX
Un’esperienza utente scadente è uno dei motivi principali delle basse conversioni, dei carrelli abbandonati e delle frequenze di rimbalzo elevate.
Puoi visualizzare i report di monitoraggio delle conversioni in MonsterInsights per trovare pagine con conversioni basse e frequenze di rimbalzo più elevate.
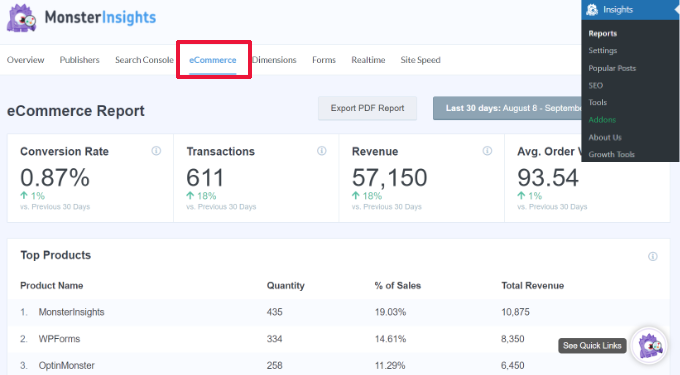
Vai semplicemente alla pagina Approfondimenti » Rapporti all’interno dell’area di amministrazione di WordPress e poi passa alla scheda “eCommerce”.

Da qui puoi visualizzare una panoramica dei prodotti e delle origini di conversione con il rendimento migliore.
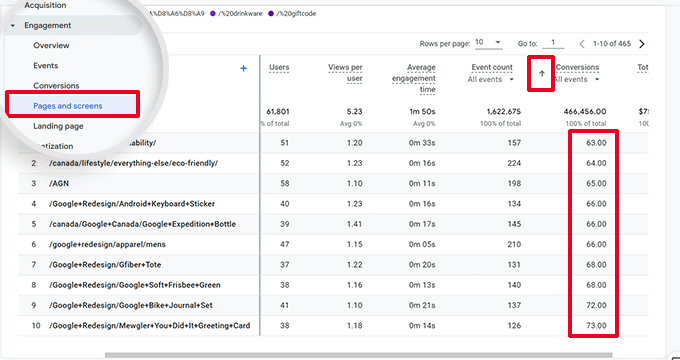
Per i report avanzati, devi passare al tuo account Google Analytics e andare alla scheda Coinvolgimento » Pagine e schermate.
Da qui puoi ordinare le pagine in base al tasso di conversione per vedere le pagine con il minor numero di conversioni.

Utilizzando Google Analytics, puoi anche monitorare le pagine con la frequenza di rimbalzo più elevata, il minor tempo trascorso su di esse e altro ancora.
Per ulteriori opzioni di monitoraggio delle conversioni, puoi consultare la nostra guida completa sul monitoraggio delle conversioni di WordPress. Ti mostrerà anche come monitorare le conversioni dei moduli , conversioni di link di affiliazione e altro ancora.
Passaggio 4: chiedi feedback agli utenti
Come puoi vedere, molte attività di audit UX implicano strumenti automatizzati, report di analisi e test manuali.
Lo scopo principale dell’esercizio di controllo UX è migliorare l’esperienza dell’utente. Quindi, perché non chiedere semplicemente ai tuoi utenti cosa pensano?
Chiedere il feedback degli utenti può ottenere input accurati da parte di visitatori reali sul tuo sito web. Può aiutarti a trovare problemi specifici e risolverli più facilmente.
È qui che entrano in gioco i feedback degli utenti.

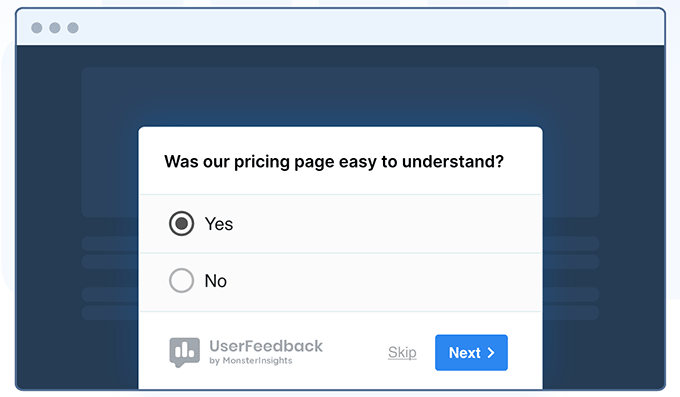
Nota: esiste anche un plugin gratuito chiamato UserFeedback Lite che puoi provare. Consigliamo l’aggiornamento alla versione Pro per sbloccare tutto il potenziale del plugin.
UserFeedback ti consente di eseguire rapidamente sondaggi e raccogliere feedback degli utenti sul tuo sito web. Ti consente anche di mostrare i sondaggi agli utenti giusti al momento giusto.
Ad esempio, puoi mostrare sondaggi agli utenti sulle pagine con meno conversioni o visualizzare un modulo di feedback per gli utenti sui dispositivi mobili.

Per ulteriori informazioni, puoi vedere il nostro post di annuncio UserFeedback.
Passaggio 5: ottimizza la velocità e la velocità del tuo sito web Prestazione
La velocità del sito web è un fattore importante per l’esperienza dell’utente. I siti lenti causano una scarsa UX e impediscono agli utenti di andare avanti e accedere ai tuoi contenuti.
Gli strumenti menzionati in precedenza, come PageSpeed ​​Insights e Core Web Vitals, possono aiutarti a valutare le prestazioni del tuo sito web.
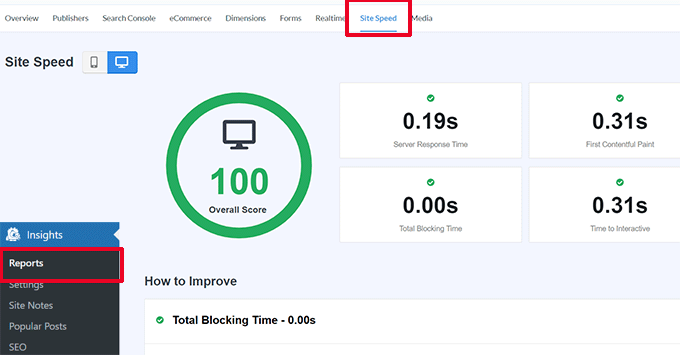
Tuttavia, se utilizzi MonsterInsights, puoi anche eseguire un test di velocità del sito Web all’interno dell’area di amministrazione di WordPress.
Passa semplicemente alla pagina Approfondimenti » Rapporti e quindi apri la scheda “Velocità del sito”.

Il report eseguirà gli stessi test di PageSpeed ​​Insights e ti mostrerà un report. Ti darà anche consigli pratici per migliorare le prestazioni del sito web.
Risolvere problemi di prestazioni e velocità
Il modo più semplice per risolvere la maggior parte dei problemi di prestazioni è semplicemente installare un plug-in di memorizzazione nella cache di WordPress.
Ti consigliamo di utilizzare WP Rocket, che è il miglior plugin per la memorizzazione nella cache di WordPress< a i=4> sul mercato. Ti consente di ottimizzare facilmente il tuo sito Web WordPress senza apprendere gli aspetti tecnici.

Per prima cosa devi installare e attivare il plugin WP Rocket. Per i dettagli, consulta il nostro tutorial su come installare un plugin WordPress.
Dopo l’attivazione, WP Rocket inizierà a memorizzare nella cache i contenuti del tuo sito web.
A differenza di altri plugin di caching che generano una cache quando un utente visita il tuo sito web, WP Rocket inizia automaticamente a creare una cache in background.
Ciò significa che ogni nuovo utente sul tuo sito web vedrà una versione memorizzata nella cache che si carica molto più rapidamente e migliora l’esperienza dell’utente.
Puoi saperne di più leggendo il nostro tutorial sulla configurazione di WP Rocket con istruzioni più dettagliate.
Se la memorizzazione nella cache non migliora immediatamente la velocità del tuo sito web, ti consigliamo di seguire la nostra guida completa alla velocità e alle prestazioni di WordPress. Include istruzioni dettagliate su come ottimizzare la velocità del tuo sito web.
Passaggio 6: valutare la navigazione del sito Web
Gli utenti si aspettano che il tuo sito abbia un menu di navigazione con i collegamenti di cui hanno bisogno per trovare le informazioni che desiderano.
A volte, un sito Web potrebbe non disporre di un menu di navigazione che aiuti gli utenti a raggiungere la pagina desiderata. Ciò porta a un’esperienza utente scadente e i visitatori potrebbero abbandonare e provare qualche altro sito Web.
Devi assicurarti che il tuo sito web abbia un menu di navigazione semplice che porti gli utenti alle aree critiche del tuo sito web.

Anche l’aggiunta di una barra di ricerca all’intestazione o al menu di navigazione del tuo sito web può migliorare l’esperienza dell’utente. Se gli utenti non riescono a trovare rapidamente un collegamento, possono provare a effettuare una ricerca sul tuo sito web.
Tuttavia, la ricerca predefinita di WordPress non è molto buona.
Ti consigliamo invece di utilizzare SearchWP. È il miglior plugin di ricerca WordPress sul mercato e migliora rapidamente l’esperienza di ricerca sul tuo sito web.

SearchWP ti consente di rendere ricercabile tutto sul tuo sito web, inclusi campi personalizzati, attributi eCommerce, tabelle personalizzate, categorie, tag e altro ancora.
Per prima cosa devi installare e attivare il plugin SearchWP. Per maggiori dettagli, consulta il nostro tutorial su come installare un plugin WordPress.
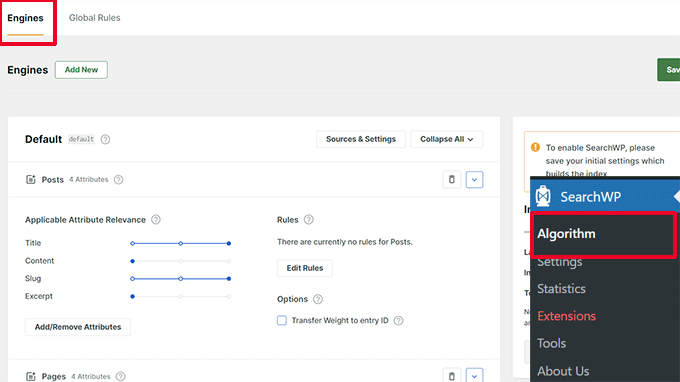
Dopo l’attivazione, devi visitare la pagina SearchWP » Algoritmo e passare alla scheda “Motori”.
Da qui, puoi regolare le impostazioni del motore di ricerca per i diversi tipi di contenuto scorrendo fino alle sezioni Post, Pagine e Media.

Qui puoi scegliere quali attributi sono ricercabili sul tuo sito web. Puoi anche scegliere la loro pertinenza.
Non dimenticare di fare clic sul pulsante “Salva” per memorizzare le tue impostazioni.
SearchWP ora sostituirà la funzionalità di ricerca predefinita di WordPress con il proprio motore di ricerca personalizzato.
Per maggiori dettagli, puoi vedere il nostro tutorial su come migliorare la ricerca WordPress con SearchWP.
Passaggio 7: testare gli elementi di conversione
Nella maggior parte dei casi, la scarsa esperienza utente è causata dalla fine di un percorso di conversione.
Ad esempio, potresti avere utenti che tentano di inviare il tuo modulo di acquisizione lead, ma qualcosa impedisce loro di farlo.
Fortunatamente, puoi eseguire split test e testare manualmente gli elementi sul tuo sito web per identificare e risolvere i problemi.
Esegui test divisi A/B per individuare i problemi di UX
Un modo semplice per testare gli elementi di conversione è eseguire test suddivisi A/B.
Uno split test A/B ti consente di creare due o più versioni di una pagina con lievi differenze. Quindi mostra agli utenti una versione diversa in modo casuale.
Puoi quindi confrontare i risultati per scoprire quale variante della pagina ha ottenuto i risultati migliori tra i tuoi utenti.
Il modo più semplice per eseguire questi test sul tuo sito web WordPress è utilizzare Thrive Optimize. Ti consente di creare ed eseguire rapidamente test A/B sul tuo sito Web WordPress.
Per prima cosa, dovrai installare e attivare il plugin Thrive Optimize. Puoi acquistare il plug-in con Thrive Architect o ottenerlo con il pacchetto Thrive Suite.
Successivamente, installa e attiva il plug-in Thrive Product Manager sul tuo sito web. Puoi scaricarlo dalla dashboard del tuo account sul sito Web Thrive Themes.

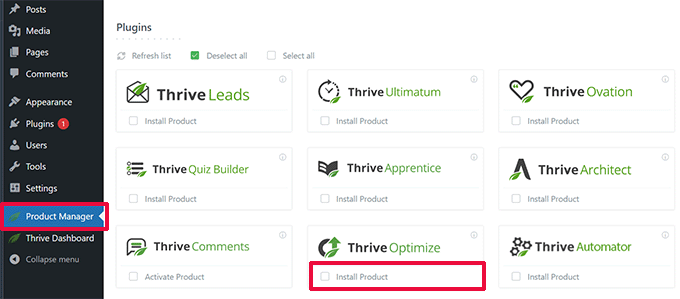
Dopo aver attivato il plug-in, devi andare alla pagina Gestione prodotti nell’area di amministrazione di WordPress.
Successivamente, devi selezionare la casella “Installa prodotto” sotto i prodotti Thrive Optimize e Thrive Architect.

Successivamente, fai clic sul pulsante “Installa prodotti selezionati” per continuare.
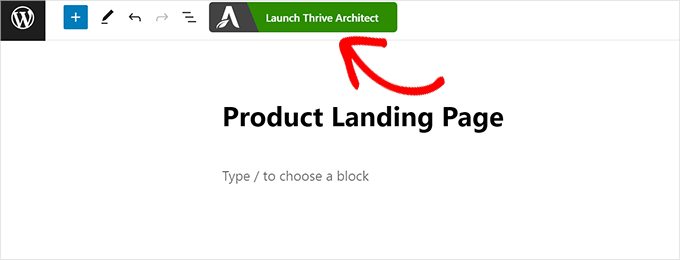
Dopo aver installato i plugin, dovrai creare o modificare un post/una pagina e quindi fare clic sul pulsante “Avvia Thrive Architect” in alto.

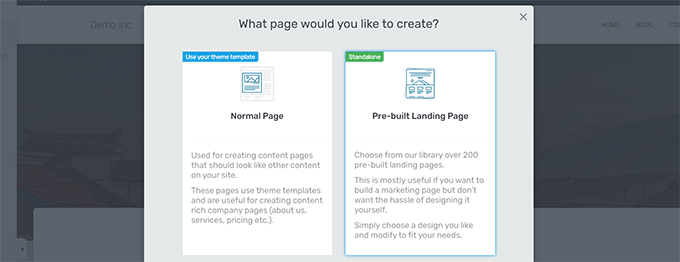
Verrà visualizzato un popup in cui potrai scegliere come modificare la pagina.
Puoi modificare la pagina come una pagina normale utilizzando il modello del tema o come una pagina di destinazione con un modello personalizzato.

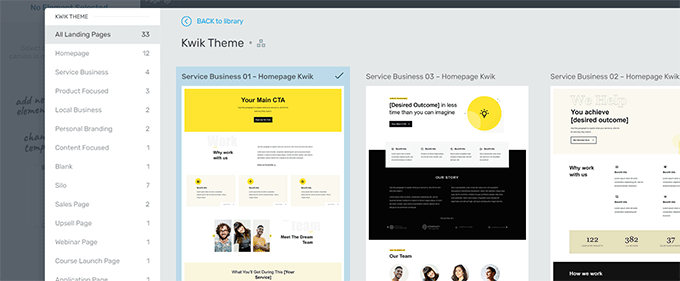
Se scegli una landing page predefinita, ti verrà chiesto di scegliere un modello.
Thrive Architect viene fornito con dozzine di bellissimi modelli per varie nicchie tra cui scegliere.

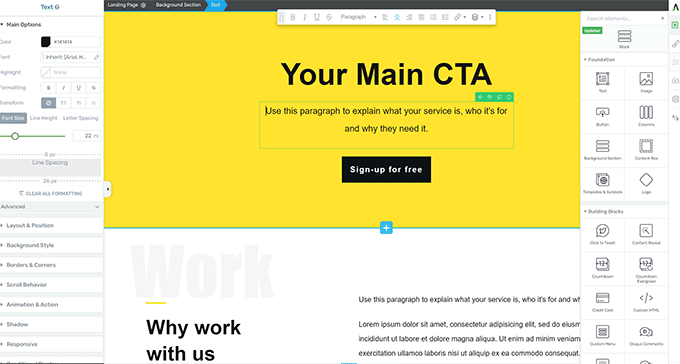
Successivamente, sarai in grado di modificare la tua pagina nel generatore di pagine di Thrive Architect.
È uno strumento di progettazione intuitivo in cui puoi puntare e fare clic su qualsiasi elemento per modificarlo o fare clic sul pulsante “+” per inserire nuovi elementi.

Una volta terminata la modifica della pagina, non dimenticare di fare clic sul pulsante “Salva lavoro” per memorizzare le modifiche.
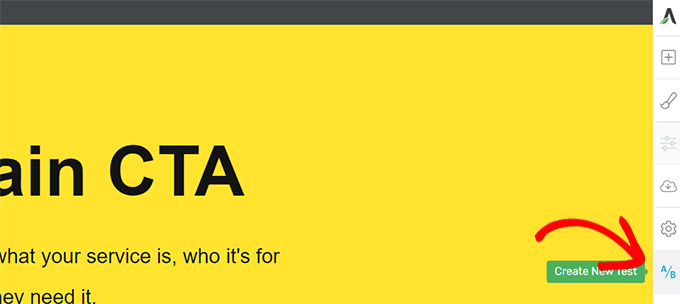
Successivamente, fai clic sul pulsante “A/B” nella colonna di destra per creare un nuovo test A/B.

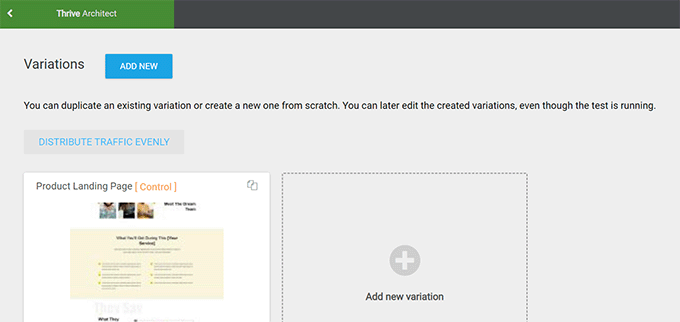
Per eseguire il test A/B, devi avere almeno due versioni di una pagina.
Nella schermata successiva, fai clic sul pulsante Aggiungi nuova variante per creare una nuova versione della tua pagina di destinazione.

Ora creerà una nuova variante e potrai iniziare a modificarla utilizzando Thrive Architect.
Apporta le modifiche alla pagina che ritieni funzionerà meglio rispetto alla versione precedente.
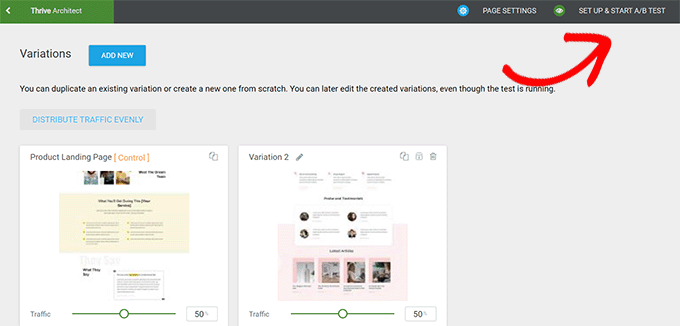
Successivamente, fai semplicemente clic sul pulsante “Salva lavoro” per memorizzare le modifiche, quindi fai nuovamente clic sul pulsante “A/B”.

Puoi scegliere la quantità di traffico che desideri inviare a ciascuna variante della pagina e quindi fare clic sul pulsante “Configura e amp; Avvia il test A/B” in alto.
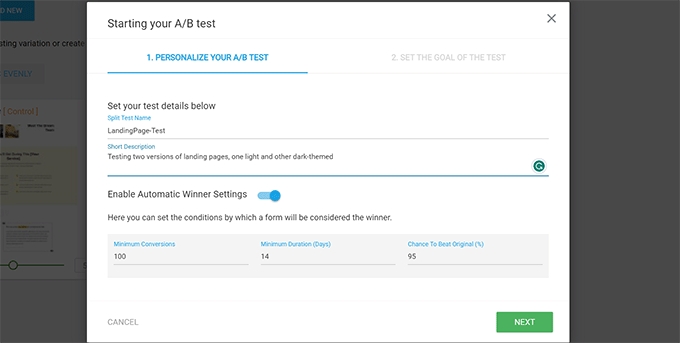
Verrà visualizzato un popup in cui è possibile configurare le impostazioni del test A/B.

Devi dare al tuo test un titolo e una descrizione. Successivamente, puoi attivare le impostazioni del vincitore automatico e impostare i requisiti minimi affinché una variante possa vincere.
Fare clic sul pulsante “Avanti” per continuare.
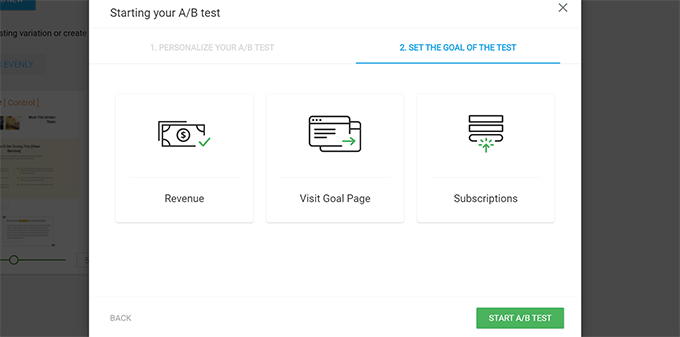
Infine, ti verrà chiesto di scegliere un obiettivo per il test. Ad esempio, se si tratta di una pagina di prodotto, potresti voler scegliere “Entrate”.

Infine, fai clic sul pulsante “Avvia test A/B” per completare la configurazione.
Thrive Optimize inizierà ora a mostrare le due varianti della pagina ai tuoi utenti e a tenere traccia delle interazioni degli utenti sulla pagina.
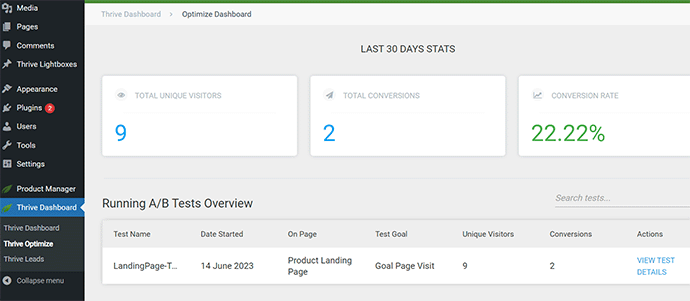
Puoi visualizzare i risultati del test in qualsiasi momento visitando la pagina Dashboard Thrive » Thrive Optimize.

Una volta che il test ha terminato la sua durata, puoi vedere quale pagina ha ottenuto risultati migliori in termini di conversioni o gli obiettivi impostati durante il test. Sarai quindi in grado di apportare modifiche per migliorare la UX sul tuo sito web.
Per maggiori dettagli, puoi consultare la nostra guida su come eseguire test A/B sul tuo sito web WordPress.
Testare manualmente gli elementi di conversione
Molte volte potresti non essere in grado di eseguire test suddivisi A/B per tutte le tue pagine. Fortunatamente, esistono altri modi per verificare se gli elementi di conversione sulle tue pagine funzionano.
I proprietari di siti Web spesso guardano solo la rappresentazione statica del loro sito Web e non interagiscono con esso come farebbe un utente reale. Ecco perché molti fallimenti interattivi passano inosservati per molto tempo.
Questo è il momento in cui dovrai svolgere un po’ di lavoro manuale. Puoi provare a imitare il percorso dell’utente nel miglior modo possibile per completare una conversione.
Ad esempio, se gestisci un negozio di eCommerce, puoi iniziare dalla pagina a cui solitamente arrivano i tuoi utenti. Successivamente, guarda le pagine dei prodotti, aggiungi articoli al carrello e completa il pagamento.
Nell’ambito del controllo UX, devi testare tutti i moduli, la funzionalità del carrello e l’esperienza di pagamento interagendo con tali elementi come un cliente.
Inoltre, non dimenticare di testare questi elementi sia su ambienti mobili che desktop.
Passaggio 8: testare i flussi utente per individuare i colli di bottiglia
Un flusso di utenti è il viaggio di un cliente attraverso il tuo sito web. Un utente solitamente seguirà un percorso prevedibile verso diverse aree del tuo sito web fino a quando non acquista qualcosa o invia un modulo.
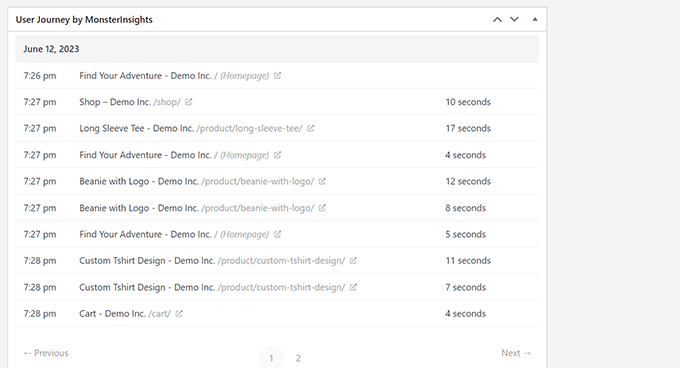
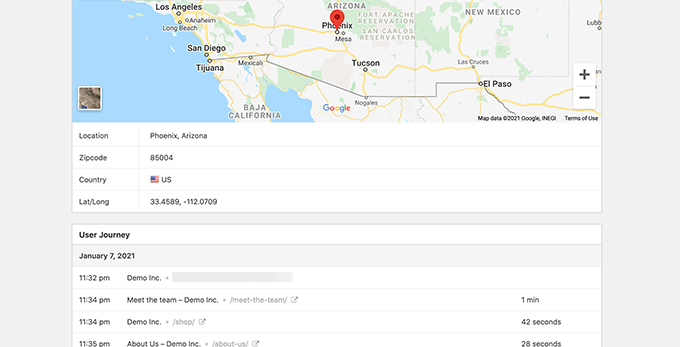
Il modo migliore per tenere traccia dei flussi degli utenti è utilizzare MonsterInsights. Viene fornito con un componente aggiuntivo User Journey che ti consente di vedere ogni fase del percorso di un cliente attraverso il tuo sito, comprese le pagine e i prodotti che hanno guardato e per quanto tempo sono rimasti lì.
Basta installare e attivare il plugin MonsterInsights.
Nota: avrai bisogno almeno del piano Pro del plug-in per utilizzare il componente aggiuntivo User Journey.
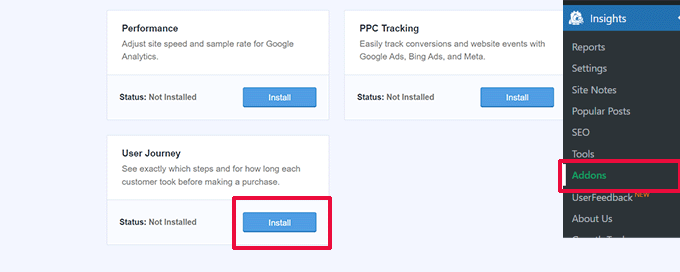
Dopo aver configurato MonsterInsights, devi andare alla pagina Approfondimenti » Componenti aggiuntivi. Da qui, individua il componente aggiuntivo User Journey, quindi installalo e attivalo.

Successivamente, devi installare e attivare il componente aggiuntivo eCommerce. Questo ti aiuterà a tenere traccia dei percorsi dei clienti sulle piattaforme di e-commerce più popolari per WordPress come WooCommerce, Easy Digital Downloads , MemberPress e altro ancora.
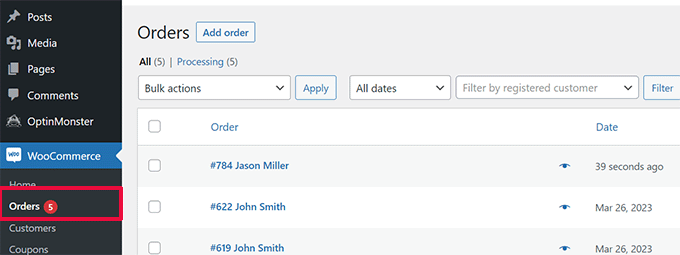
Ora MonsterInsights mostrerà il percorso dell’utente sui singoli ordini. Ad esempio, in WooCommmerce, puoi andare alla pagina WooCommerce » Ordini e fare clic su un singolo ordine.

Nella pagina dei dettagli dell’ordine, scorri verso il basso fino alla sezione Percorso dell’utente di MonsterInsights.
Questo ti mostrerà tutte le interazioni degli utenti sul tuo sito con i loro orari e durate.

Per maggiori dettagli, puoi consultare la nostra guida su come abilitare il monitoraggio dei clienti in WooCommerce.
Se non utilizzi una piattaforma di eCommerce, puoi comunque monitorare il percorso dell’utente per i tuoi moduli WordPress.
Se utilizzi WPForms per acquisire lead, viene fornito con monitoraggio del percorso dell’utente che ti aiuta a tenere traccia del percorso intrapreso da un utente per inviare il modulo.

Come gli elementi di conversione, altre aree del tuo sito web potrebbero interrompere il flusso degli utenti e bloccare il percorso che li porta a diventare clienti.
Dovrai valutare manualmente i percorsi degli utenti in Google Analytics per vedere dove termina bruscamente il loro viaggio. Puoi anche simulare i percorsi dell’utente per vedere se riesci a riscontrare un problema di usabilità che impedisce all’utente di andare avanti.
Passaggio 9: valutare la qualità dei contenuti del sito Web
Gli elementi visivi non sono le uniche cose che creano un’esperienza utente positiva o negativa.
I contenuti del tuo sito web svolgono un ruolo significativo nel convincere gli utenti a rimanere sul tuo blog WordPress o sito web e guardarsi intorno. Aiuta inoltre i motori di ricerca a trovare i tuoi contenuti più facilmente e ad inviare più visitatori al tuo sito.
Ti consigliamo di eseguire un audit SEO completo del tuo sito web e di ottimizzare i tuoi contenuti per il SEO.
Per farlo, avrai bisogno di SEO tutto in uno per WordPress. È il miglior plugin SEO per WordPress sul mercato che ti consente di migliorare facilmente i tuoi contenuti per il posizionamento nelle ricerche e l’esperienza utente.

All in One SEO include analisi SEO integrata, un analizzatore di titoli e un sito strumenti di controllo SEO a livello globale. Tutte queste funzionalità ti aiutano a migliorare la qualità e la rilevabilità dei tuoi contenuti.
Dovrai anche valutare i tuoi contenuti. Ad esempio, se una determinata pagina non si posiziona o non converte bene, valuta la possibilità di renderla più completa aggiungendo contenuti più utili.
Per maggiori dettagli, puoi consultare la nostra guida su come correggere il decadimento dei contenuti in WordPress.
Non dimenticare di controllare i tuoi contenuti per eventuali errori di ortografia e grammatica. Potrebbero rendere il tuo sito web poco professionale e creare un’esperienza utente negativa.
Ti consigliamo di utilizzare Grammatica. È il migliore strumento di scrittura basato sull’intelligenza artificiale che ti aiuta a correggere automaticamente gli errori di ortografia e grammatica.

Grammarly ha anche un piano gratuito per sempre con controlli ortografici e grammaticali. Tuttavia, ti consigliamo di acquistare un piano a pagamento per sbloccare funzionalità più potenti.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come eseguire un controllo UX del tuo sito Web WordPress. Potresti anche voler consultare la nostra guida su come eseguire un audit SEO del tuo sito o le nostre scelte degli esperti per i migliori servizi di email marketing per far crescere il tuo sito web.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come eseguire un controllo UX del tuo sito WordPress è apparso per la prima volta su WPBeginner.