Vuoi elencare i tuoi prossimi post programmati in WordPress?
Mostrare un elenco di post futuri programmati ai tuoi utenti può generare interesse attorno ai tuoi contenuti e incoraggiare i visitatori a tornare sul tuo sito web. Questo può aiutarti a migliorare l’interazione e il coinvolgimento degli utenti sui post del tuo blog.
In questo articolo, ti mostreremo come visualizzare facilmente i futuri post imminenti in WordPress, passo dopo passo.
Perché visualizzare i futuri post imminenti in WordPress?
Se hai eseguito a Blog WordPress per un po’, poi saprai che pubblicare post a una certa ora può convincere più persone a leggerli.
Tuttavia, non puoi semplicemente sederti e aspettare il momento giusto per premere il pulsante di pubblicazione. Ecco perché WordPress ha una funzionalità di pianificazione integrata che ti consente pianificare i post da pubblicare successivamente.
Questo può aiutarti a concentrarti sulla creazione di contenuti e gestire il tuo calendario editoriale come un professionista.
Dopo aver pianificato i post sul tuo sito, è anche una buona idea mostrare un elenco di questi articoli in arrivo per creare clamore attorno ad essi e aumentare il coinvolgimento sul tuo blog.
La visualizzazione di post programmati futuri può essere particolarmente efficace per contenuti come storie serializzate, lanci di prodotti o annunci di eventi.
Potrebbe incoraggiare gli utenti a discutere argomenti imminenti nella sezione commenti, iscriversi alla newsletter o persino preregistrarsi per eventi.
Detto questo, vediamo come elencare facilmente i prossimi post programmati in WordPress.
Come mostrare un elenco dei prossimi post programmati in WordPress
Puoi facilmente mostrare un elenco dei prossimi post programmati sul tuo sito WordPress aggiungendo codice personalizzato al tuo tema funzioni.php file. Tuttavia, commettere anche il più piccolo errore durante la digitazione del codice può danneggiare il tuo sito e renderlo inaccessibile.
Ecco perché consigliamo di aggiungere sempre codice personalizzato utilizzando Codice WP. È il miglior plug-in per snippet di codice WordPress sul mercato che rende semplice e sicura l’aggiunta di codice al tuo sito web.
Per prima cosa è necessario installare e attivare il file Codice WP collegare. Per istruzioni dettagliate, puoi consultare la nostra guida per principianti su come installare un plugin per WordPress.
Nota: WPCode ha un file piano gratuito che puoi utilizzare per questo tutorial. Tuttavia, l’aggiornamento al piano Pro ti darà accesso a più funzionalità come una libreria cloud per snippet di codice, un’opzione per snippet CSS, logica condizionale avanzata e altro ancora.
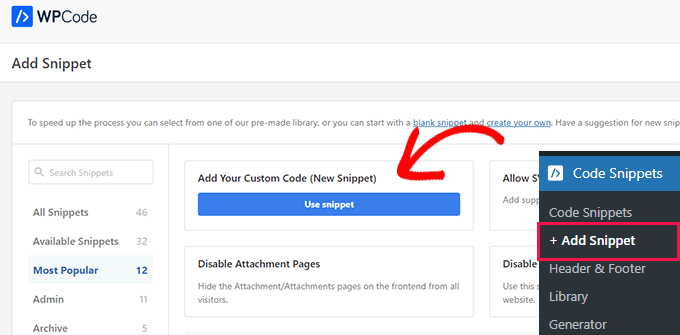
Dopo l’attivazione, visitare il Snippet di codice » + Aggiungi snippet dalla dashboard di WordPress e fai clic sul pulsante “Usa snippet” sotto l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

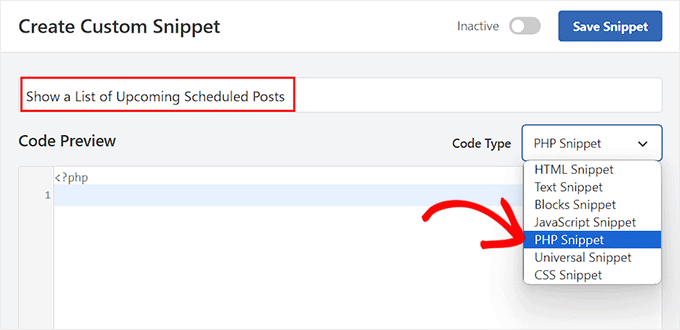
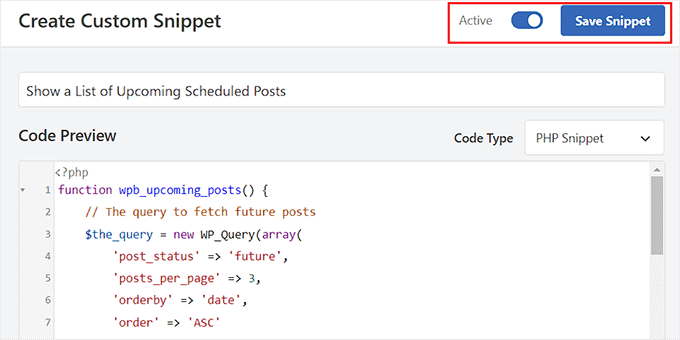
Questo ti porterà alla pagina “Crea snippet personalizzato”, dove puoi iniziare aggiungendo un nome per il tuo snippet di codice. Il nome serve solo per la tua identificazione e può essere qualsiasi cosa tu voglia.
Successivamente, scegli “PHP Snippet” come tipo di codice dal menu a discesa a destra.

Successivamente, devi copiare e incollare il seguente codice personalizzato nella casella “Anteprima codice”:
function wpb_upcoming_posts() {
// The query to fetch future posts
$the_query = new WP_Query(array(
'post_status' => 'future',
'posts_per_page' => 3,
'orderby' => 'date',
'order' => 'ASC'
));
// The loop to display posts
if ( $the_query->have_posts() ) {
echo '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$output .= '<li>' . get_the_title() .' ('. get_the_time('d-M-Y') . ')</li>';
}
echo '</ul>';
} else {
// Show this when no future posts are found
$output .= '<p>No posts planned yet.</p>';
}
// Reset post data
wp_reset_postdata();
// Return output
return $output;
}
// Add shortcode
add_shortcode('upcoming_posts', 'wpb_upcoming_posts');
// Enable shortcode execution inside text widgets
add_filter('widget_text', 'do_shortcode');
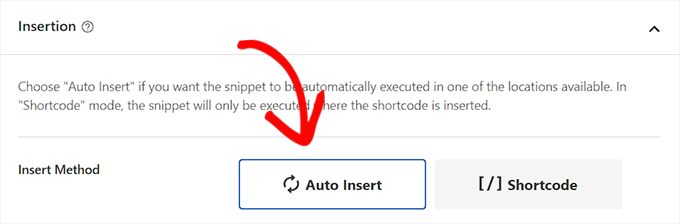
Successivamente, scorri verso il basso fino alla sezione “Inserimento” e scegli la modalità “Inserimento automatico”.
Tieni presente che dovrai comunque aggiungere uno shortcode per mostrare un elenco dei prossimi post sul tuo Sito web WordPress.

Infine, scorri fino all’inizio della pagina per impostare l’interruttore da “Inattivo” ad “Attivo”.
Dopo averlo fatto, fai semplicemente clic sul pulsante “Salva snippet” per memorizzare le tue impostazioni.

Visualizza un elenco dei prossimi post programmati nella barra laterale di un tema classico
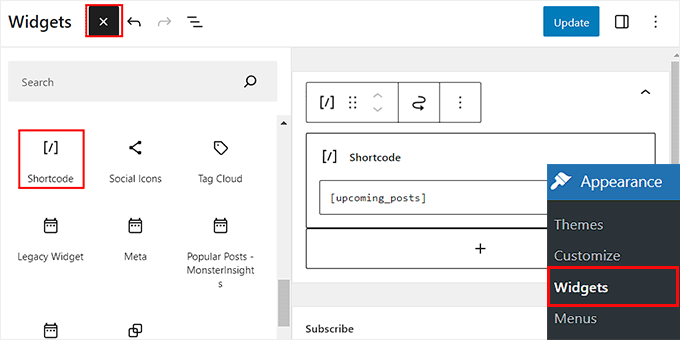
Per visualizzare un elenco dei prossimi post nella barra laterale di WordPress, visita il Aspetto »Widget pagina dalla dashboard di WordPress. Tieni presente che questa opzione sarà disponibile solo se utilizzi un tema classico (non a blocchi).
Qui, devi fare clic sul pulsante Aggiungi blocco “+” nell’angolo in alto a sinistra dello schermo per aprire il menu del blocco.
Da qui, trascina e rilascia il blocco Shortcode nella sezione della barra laterale. Dopo di che, aggiungi il seguente shortcode nel blocco:
[upcoming_posts]

Successivamente, fai clic sul pulsante “Aggiorna” in alto per memorizzare le tue impostazioni.
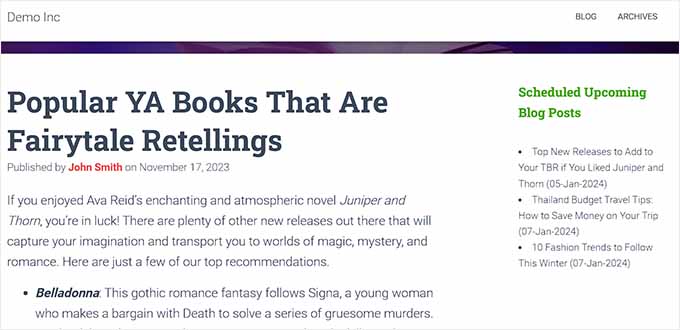
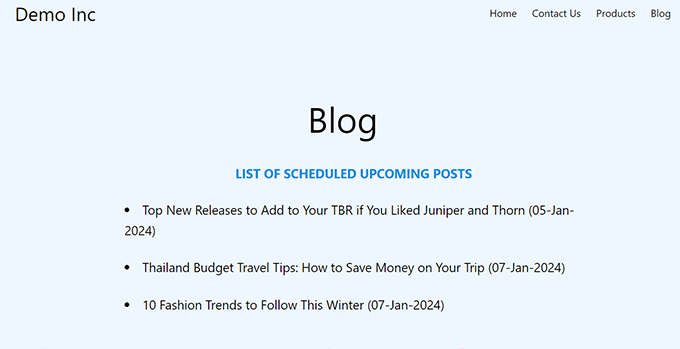
Ora puoi visitare il tuo sito WordPress per visualizzare l’elenco dei prossimi post programmati in azione.

Visualizza un elenco dei prossimi post programmati nell’editor completo del sito
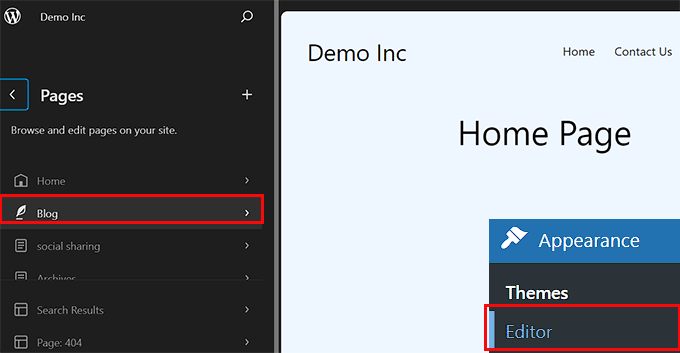
Se stai utilizzando a tema basato su blocchi, la scheda del menu Widget non sarà disponibile. In tal caso, è necessario visitare il Aspetto » Redattore pagina dalla dashboard di WordPress.
Una volta aperto l’editor, fai clic su “Pagine” e quindi scegli semplicemente una pagina in cui desideri aggiungere lo shortcode dalle opzioni a sinistra.

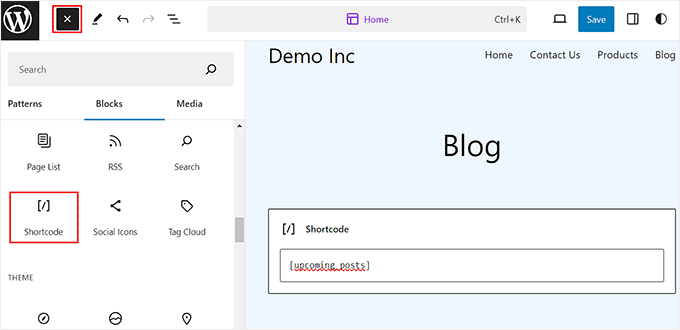
La pagina di tua scelta verrà ora lanciata nel file editor completo del sito. Qui, devi fare clic sul pulsante Aggiungi blocco “+” per aprire il menu del blocco e aggiungere il blocco Shortcode alla pagina.
Successivamente, aggiungi semplicemente il seguente shortcode nel blocco:
[upcoming_posts]

Infine, fai clic sul pulsante “Salva” in alto per memorizzare le tue impostazioni.
Ora visita semplicemente il tuo sito WordPress per visualizzare l’elenco dei prossimi post programmati.

Bonus: come visualizzare i post recenti in WordPress
Oltre a visualizzare i post imminenti, potresti anche voler mostrare un elenco dei post pubblicati di recente sul tuo sito WordPress.
Ciò può aiutare a presentare ai visitatori nuovi contenuti e incoraggiarli a esplorare di più il tuo sito web.
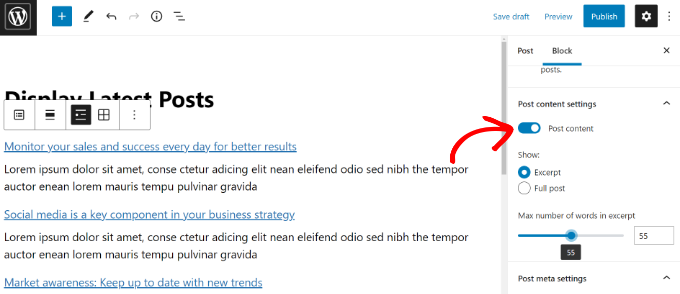
Puoi visualizzare facilmente un elenco dei post recenti in WordPress utilizzando il blocco Ultimi post nel file Editore di Gutenberg.

Successivamente, puoi personalizzare ulteriormente questo blocco aggiungendo estratti di post, nome dell’autore, data di pubblicazione o immagine in primo piano.
Per ulteriori informazioni puoi consultare il nostro tutorial su come visualizzare i post recenti in WordPress.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come elencare i futuri post programmati in WordPress. Potrebbe interessarti anche il nostro tutorial su come pianificare in blocco i post in WordPress e le nostre migliori scelte per i migliori plugin per post popolari di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter E Facebook.