Vuoi disabilitare le pagine degli allegati di immagini in WordPress?
Le pagine degli allegati di immagini possono apparire come pagine incomplete del tuo sito. Se un visitatore li visualizza, può lasciare una cattiva impressione.
In questo articolo, ti mostreremo come disabilitare le pagine degli allegati di immagini in WordPress e reindirizzarle al post principale.
Perché dovresti disabilitare le pagine degli allegati di immagini in WordPress?
Per impostazione predefinita, WordPress crea una singola pagina per ogni allegato multimediale che hai sul tuo sito.
Ciò include immagini, file audio / video, PDF e altro. Alcuni utenti potrebbero trovare questa funzionalità utile, tuttavia, la maggior parte Siti Web WordPress non ne ho bisogno.
Ad esempio, a tema della fotografia potrebbe utilizzare la pagina degli allegati per visualizzare i dati EXIF. Questo potrebbe mostrare il modello di fotocamera utilizzato, le impostazioni della fotocamera e persino i dati sulla posizione dell'immagine.
Spesso riceviamo reclami da utenti che hanno collegato accidentalmente le loro immagini alle pagine degli allegati e a loro non piace l'aspetto.
Questo è un grosso problema perché molti temi non hanno modelli speciali per le pagine degli allegati delle immagini.
A volte un'immagine sul tuo sito web può diventare popolare e le persone potrebbero iniziare ad arrivare alla pagina degli allegati direttamente da Google.
Idealmente, vuoi che i visitatori atterrino sul tuo post e vedano l'immagine nel contesto in cui l'hai usata.
Questo è il motivo per cui consigliamo sempre agli utenti di disabilitare le pagine degli allegati di immagini sui propri file Blog di WordPress.
Come disabilitare le pagine di allegati di immagini in WordPress (2 metodi)
Esistono due modi per disabilitare le pagine degli allegati di immagini in WordPress.
Il primo approccio utilizza i plugin di WordPress, mentre il secondo prevede l'aggiunta di codice personalizzato a WordPress.
Dovrai scegliere il metodo più adatto alle tue capacità.
Metodo 1: disabilita le pagine degli allegati di immagini in WordPress (con un plug-in)
Il modo più semplice per disabilitare le pagine degli allegati di immagini è utilizzare un plug-in di WordPress. Questo metodo è adatto ai principianti e non richiede codifica.
Si consiglia di utilizzare Tutto in uno SEO. È il miglior plugin SEO per WordPress utilizzato da oltre 2 milioni di siti.
La prima cosa che devi fare è installare e attivare il plug-in. Per fare questo, consulta la nostra guida su come installare un plugin per WordPress.
Una volta installato e attivato il plug-in, avrai una nuova voce di menu chiamata “All in One SEO”.
Navigare verso All in One SEO »Aspetto nella ricerca. Successivamente, fai clic sulla scheda di navigazione “Media”.

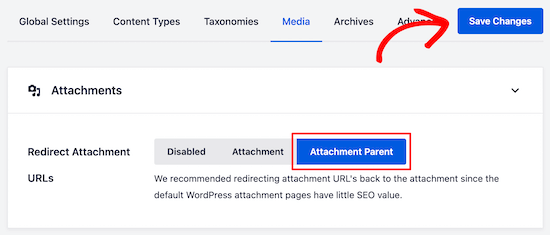
La prima impostazione è “Reindirizza URL allegati”. È possibile disabilitare completamente l'impostazione, reindirizzare alla pagina dell'allegato o alla pagina padre dell'allegato.
Ti consigliamo di reindirizzare alla pagina “Allegato genitore”. In questo modo, quando un utente arriva sulla pagina dell'allegato dell'immagine, verrà invece reindirizzato al tuo articolo.

Dopo aver selezionato l'impostazione preferita, assicurati di fare clic su “Salva modifiche” prima di uscire dalla schermata.
Se non utilizzi il plug-in All in One SEO, puoi comunque disabilitare le pagine di allegati di immagini e reindirizzare gli utenti a un post principale utilizzando un plug-in chiamato Reindirizzamento pagine allegati.
Tutto quello che devi fare è installare e attivare il plugin. Inizierà automaticamente a reindirizzare gli utenti che arrivano alle pagine degli allegati al post principale.
Se non viene trovato alcun post principale, gli utenti verranno reindirizzati alla tua home page.
Questo plugin funziona immediatamente e non ha una pagina delle impostazioni. Semplice e facile.
Metodo 2: disabilita le pagine degli allegati di immagini in WordPress (con frammento di codice)
Un'altra opzione è aggiungere uno snippet di codice a WordPress che raggiunge lo stesso obiettivo del plug-in sopra.
Se non desideri utilizzare un plug-in o ritieni di esserlo già utilizzando troppi plugin di WordPress, quindi puoi utilizzare questo metodo.
Innanzitutto, dovrai creare un nuovo file nella cartella del tema WordPress e assegnargli un nome image.php. Se il tuo tema ha già un file image.php file, dovrai invece modificare quel file.
Dopodiché, tutto ciò che devi fare è aggiungere il seguente codice come prima riga nel tuo file image.php file:
post_parent)); ?>
Successivamente, è necessario salvare il file image.php file e caricalo nella directory del tema utilizzando FTP o il tuo Hosting WordPress pannello di controllo.
Ora, quando un utente arriva alla pagina dell'allegato dell'immagine, verrà reindirizzato al post principale.
Ci auguriamo che questo articolo ti abbia aiutato a disabilitare le pagine degli allegati di immagini in WordPress. Potresti anche voler vedere il nostro guida per principianti alla SEO per immagini e la nostra guida su come risolvere i problemi di immagine comuni in WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.