Integrare l’accessibilità nelle tue app Web dovrebbe essere una seconda natura ora, mentre navighiamo attraverso il terzo decennio del 21° secolo. Uno dei componenti chiave dell’accessibilità è la navigazione tramite tastiera, che consente agli utenti che hanno difficoltà a utilizzare il mouse di navigare nell’applicazione. Sfortunatamente, garantire che tutti gli elementi interattivi siano accessibili tramite la tastiera è un compito troppo spesso trascurato dagli sviluppatori web. Un ottimo esempio di cattiva gestione della messa a fuoco non è il ripristino della messa a fuoco sull’elemento di attivazione alla chiusura di una finestra di dialogo modale. Anche un’applicazione costruita utilizzando un framework come Angular non è immune da tali sviste. Di recente ho lavorato su un bug in cui lo sviluppatore ha disabilitato l’elemento di attivazione dopo aver fatto clic su di esso, interrompendo così la gestione della messa a fuoco incorporata del controllo. Se hai bisogno di occuparti della messa a fuoco della tua applicazione, questo tutorial di sviluppo web ti mostrerà come farlo con facilità!
Stai cercando di imparare lo sviluppo web in un corso o in un formato di classe? Dai un’occhiata al nostro tutorial che elenca alcuni dei I migliori corsi online per imparare l’HTML.
Proprietà document.activeElement di JavaScript
Potresti aver già sentito parlare del document.activeElement proprietà, dato che esiste da un po’ di tempo, ma nel caso non lo si conoscesse bene, il document.activeElement la proprietà restituisce l’elemento HTML attualmente attivo.
Per darti un’idea di come funziona, ecco del codice (assistito da jQuery), che tiene traccia del focus mentre fai clic sui vari elementi della pagina:
$(document).ready(function(){
$(this).click(function() {
var activeElement = document.activeElement;
console.log(activeElement.
Poiché gli eventi di clic emergono dall’elemento di origine, possiamo catturarli a livello di documento. Nella funzione vincolata, otteniamo un riferimento all’elemento focalizzato da the document.activeElement proprietà e stampa il nome del tag e digita sulla console. Ecco alcuni esempi di output:
Di cosa è fantastico document.activeElement è che i programmatori non hanno bisogno di alcun tipo di listener di eventi o gestore di sottoscrizione in stile osservabile per tenere traccia di quale elemento è focalizzato; puoi controllare il elemento attivo proprietà ogni volta che è necessario sapere quale elemento ha attualmente il focus.
Leggi: Strumenti di gestione dei progetti per sviluppatori Web
Elementi focalizzabili e tabbable in JavaScript
Ora sarebbe un momento opportuno per coprire la differenza tra focalizzabile e tabulare elementi. Alcuni elementi sono nativamente attivabili, mentre altri richiedono l’impostazione esplicita di un indice di tabulazione. In tutti i casi, l’elemento deve essere visibile per essere focalizzabile.
Controlli del modulo come ingresso, Selezionare, area di testoe pulsante sono tutti attivabili se non sono disabilitati, così come gli oggetti. Altri elementi, come ancoresono focalizzabili se hanno un href o tabindex attributo. Nel frattempo, la zona gli elementi sono focalizzabili se sono all’interno di a mappa denominataabbi un href attributo e c’è un’immagine visibile usando la mappa. Altri elementi sono focalizzabili in base esclusivamente alla loro tabindex attributo e visibilità. Elementi con un negativo tabindex si dice che siano focalizzabili, ma non tabbable.
E ora per la buona notizia; il elemento attivo la proprietà non solo identificherà gli elementi tradizionalmente attivabili, come campi modulo e collegamenti, ma qualsiasi elemento con zero o positivo tabIndice valore – in altre parole, qualsiasi elemento focalizzabile, tabbable o meno.
Verifica che un elemento abbia già il focus in JavaScript
A volte gli sviluppatori web devono impostare il focus in modo programmatico in modo che non si perda. Niente di sbagliato in questo, ma potresti voler controllare che nessun altro elemento abbia già il focus prima di impostarlo. Altrimenti, corri il rischio di spostare il focus, cosa che infastidirà l’utente a non finire.
Un grande indizio per determinare se un elemento è attualmente focalizzato o meno è stato fornito nel codice sopra. Se fai clic in un punto del documento che non è occupato da un controllo modulo, vedrai l’output “CORPO N/A“. Questo perché il documento.corpo mantiene lo stato attivo finché sei su quella pagina. Con questo in mente, eseguiamo il refactoring della nostra funzione di callback per stampare un messaggio diverso quando nessun elemento del modulo ha lo stato attivo:
$(document).ready(function(){
$(this).click(function() {
var activeElement = document.activeElement;
var output = activeElement === document.body
? "No element has focus."
: activeElement.tagName + ', ' + activeElement.type;
console.log(output);
});
});
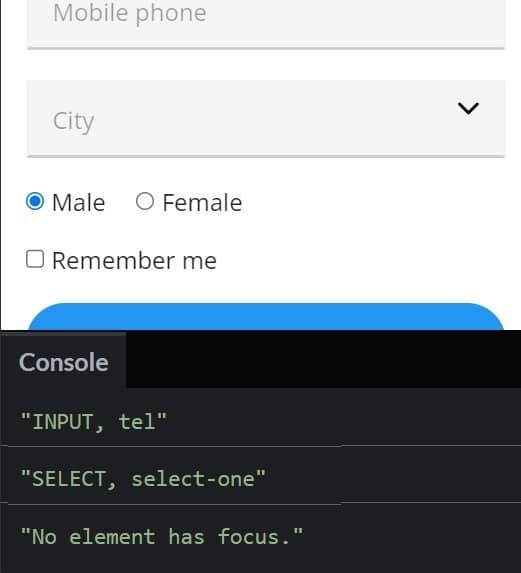
Ecco alcuni esempi di output con il nostro nuovo messaggio:

Verifica di un elemento specifico per il focus in JavaScript
A volte non vuoi sapere quale elemento ha attualmente il focus, solo se un particolare elemento lo ha o meno. Per quelle situazioni, puoi semplicemente confrontare il elemento attivo contro quello in questione, proprio come abbiamo fatto sopra con il documento.corpo:
// dummy element
var myElement = document.getElementById('
Altre volte, i programmatori potrebbero essere interessati a verificare se un elemento non ha attualmente il focus. Ad esempio, forse uno sviluppatore vorrebbe sapere se un elemento non ha il focus prima di impostarlo a livello di codice. Il seguente frammento di codice mostra come potresti farlo:
var activeElement = document.activeElement;
var myElement = document.getElementById('my-
Verifica se il documento ha il focus in JavaScript
Sebbene un elemento con lo stato attivo sia sempre l’elemento attivo nel documento, un elemento attivo non ha necessariamente lo stato attivo. Ad esempio, un elemento attivo all’interno di una finestra popup che non è in primo piano non ha lo stato attivo. In questi casi, dovrai anche controllare se l’intero documento ha lo stato attivo. Per farlo, puoi usare il hasFocus() metodo del Documento interfaccia. Restituisce un booleano valore che indica se il documento o qualsiasi elemento all’interno del documento ha lo stato attivo.
Viene richiamato il codice seguente document.hasFocus() ogni 300 millisecondi e presenta un messaggio che mostra il risultato. Inoltre, cambia anche il colore di sfondo della pagina da bianca a grigio ogni volta che la pagina perde il focus:
function checkPageFocus() {
const log = document.getElementById('log')
Puoi vedere il codice sopra in azione nel demo codepen. Lì, puoi vederlo in azione facendo clic su “Apri una nuova finestrapulsante “. Una volta che la nuova finestra riceve lo stato attivo, il colore della pagina di attivazione e il messaggio cambiano. Chiudendo la nuova finestra, quindi, le modifiche vengono ripristinate quando lo stato attivo torna al documento principale.
Considerazioni finali su Element Focus in JavaScript
In questo tutorial JavaScript abbiamo imparato come determinare quale elemento ha il focus, che è un fattore cruciale nella gestione del focus. Nel processo, abbiamo anche trattato la differenza tra elementi attivabili e tabbable, nonché come verificare se l’intero documento ha lo stato attivo. Grazie a questa conoscenza, sarai in grado di rendere le tue pagine web e le tue applicazioni più accessibili a coloro che hanno difficoltà nell’uso del mouse.
Leggi di più Tutorial di programmazione JavaScript e sviluppo web.