Vuoi creare una pagina separata per i post sul blog in WordPress? Per impostazione predefinita, WordPress visualizza i post del tuo blog sulla home page.
Tuttavia, se stai creando un sito Web aziendale o desideri semplicemente personalizzare la tua home page, potresti voler una pagina separata per la sezione del tuo blog.
In questo articolo, ti mostreremo come creare facilmente una pagina separata per i post del blog in WordPress.
Imposta WordPress per creare una pagina blog separata
WordPress ti consente di configurare facilmente il tuo sito Web per avere un home page personalizzata. Questa funzione ti consente anche di scegliere qualsiasi altra pagina del tuo sito Web da utilizzare come pagina del blog.
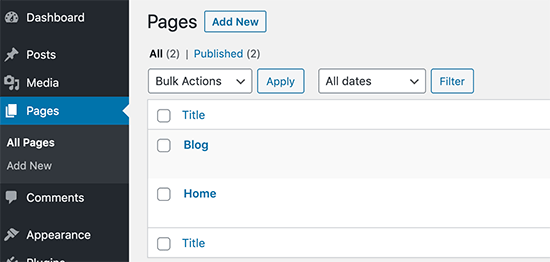
Innanzitutto, devi creare due pagine in WordPress che desideri utilizzare come pagina iniziale e pagina del blog.

Non è necessario aggiungere alcun contenuto a tali pagine e, se lo si desidera, è possibile nominare qualsiasi altra cosa. Ad esempio, alcuni siti Web aziendali utilizzano Notizie per la pagina del loro blog.
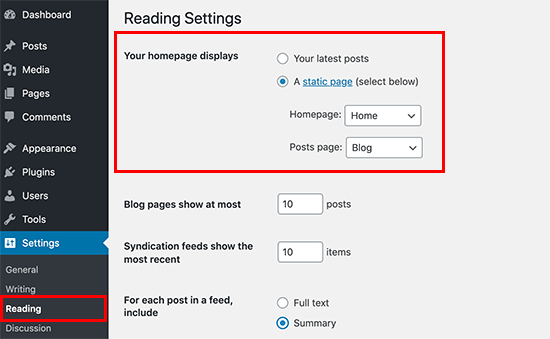
Dopo aver creato quelle pagine, puoi andare su Impostazioni »Lettura pagina nell'area di amministrazione di WordPress.
Nella sezione “Visualizza la tua home page”, devi fare clic sull'opzione “Una pagina statica”. Successivamente, è possibile selezionare le pagine home e blog create in precedenza.

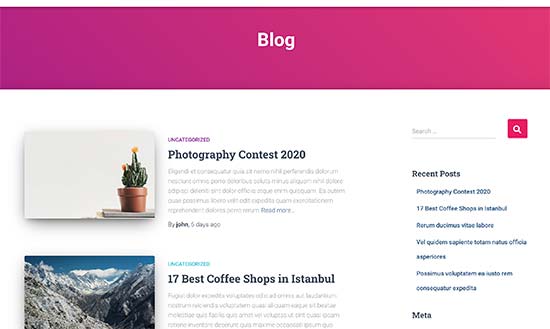
Ora puoi andare a Pagine »Tutte le pagine sezione nell'area di amministrazione. Noterai il tuo blog e la tua home page con nuove etichette. Vai avanti e fai clic sul collegamento Visualizza sotto quelle pagine per visualizzarne l'anteprima.

L'aspetto di queste pagine dipende dal tuo Tema WordPresse potrebbe essere necessario configurare le impostazioni del tema.
Poiché ogni tema di WordPress ha opzioni diverse, dovrai consultare la documentazione del tema o le opzioni sotto Aspetto »Personalizza pagina.
Ti mostreremo anche altri metodi più avanti in questo articolo.
Inserisci la pagina del blog Link al menu di navigazione del tuo sito web

Ora che hai creato una pagina blog separata, aiutiamo i visitatori del tuo sito Web a trovarlo.
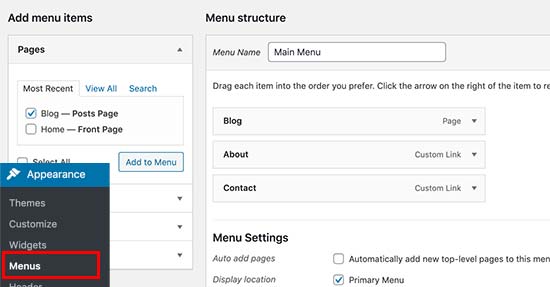
Basta visitare il Aspetto »Menu e aggiungi la pagina Blog che hai creato in precedenza al menu di navigazione del tuo sito web.

Per istruzioni più dettagliate, consultare il nostro guida per principianti ai menu di navigazione in WordPress.
Personalizzare la tua home page
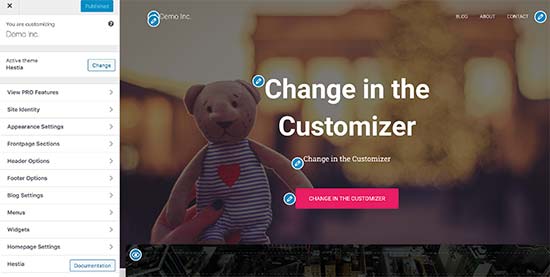
Per impostazione predefinita, molti temi di WordPress sono dotati di un modello integrato per visualizzare una pagina statica come prima pagina del tuo sito Web. Tuttavia, dovrai comunque configurarlo in Aspetto »Personalizza.

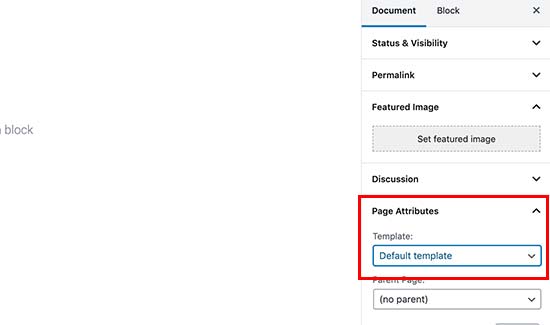
Alcuni temi di WordPress ti consentono anche di scegliere un modello di homepage per la tua pagina. Se il tuo tema include un modello simile, puoi selezionarlo modificando la Home page.

Infine, puoi usare a Plugin per la creazione di pagine di WordPress per utilizzare il trascinamento e gli strumenti semplici per creare la tua homepage da zero.
Si consiglia di utilizzare Beaver Builder in quanto è il miglior plug-in per la creazione di pagine WordPress sul mercato. È super facile da usare, include modelli già pronti e estremamente flessibile per creare qualsiasi layout desiderato.

Per maggiori dettagli, consulta il nostro tutorial su come creare un come creare una home page personalizzata in WordPress.
Personalizza il design della tua pagina blog
Per impostazione predefinita, WordPress cerca automaticamente un modello nel tema WordPress per visualizzare i post su una pagina blog separata.
Se il tuo tema non ne ha uno, torna automaticamente al modello di archivio. Per maggiori dettagli, consultare la nostra guida su Gerarchia dei modelli di WordPress.
Ora, se non ti piace come il tuo tema gestisce la pagina del tuo blog, puoi cambiarlo usando alcuni strumenti extra e senza scrivere alcun codice.
Innanzitutto, dovrai installare e attivare il Beaver Builder e Beaver Themer plugins. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Beaver Themer è un plug-in aggiuntivo per Beaver Builder e ti consente non solo di creare pagine ma interi nuovi temi WordPress da zero.
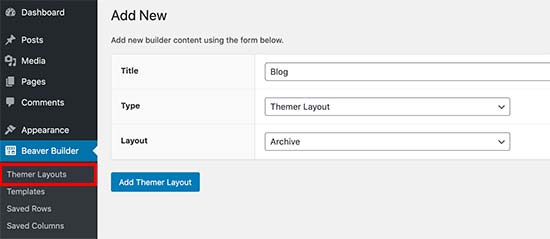
Innanzitutto, devi visitare Beaver Builder »Layout dei temi pagina e fare clic sul pulsante Aggiungi nuovo.

Da qui puoi fornire un nome per il tuo layout, selezionare “Layout tematico” come tipo e quindi selezionare Archivia come layout.
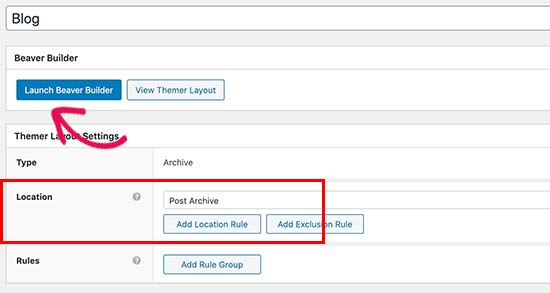
Ciò creerà un layout tematico per i modelli di archivio. Nella schermata successiva, devi selezionare “Post Archive” per l'opzione di localizzazione e quindi fare clic sul pulsante “Avvia Beaver Builder”.

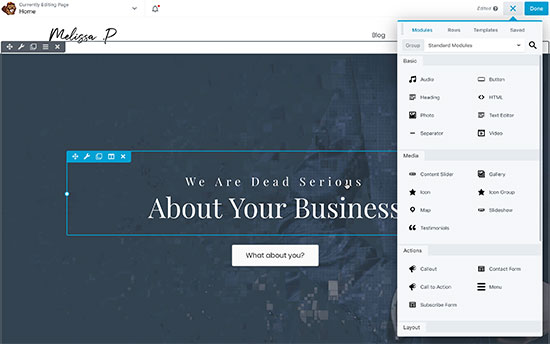
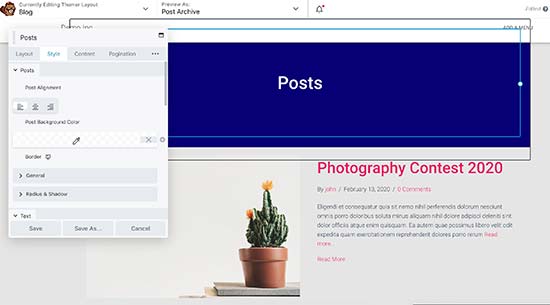
Questo aprirà Beaver Builder con il layout selezionato. Puoi semplicemente puntare e fare clic su qualsiasi elemento sullo schermo e iniziare a modificarlo. Puoi anche aggiungere nuove righe, colonne ed elementi web alla pagina.

Per maggiori dettagli, consulta la nostra guida su come crea un tema WordPress personalizzato (senza codifica).
Una volta terminata la modifica, puoi semplicemente pubblicare il layout. Successivamente, visita la pagina del tuo blog per vederlo in azione.

Speriamo che questo articolo ti abbia aiutato a creare una pagina separata per i post sul blog in WordPress. Puoi anche consultare la nostra guida su come aumentare il traffico blog e la nostra lista di deve avere plugin di WordPress.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.