Vuoi creare una pagina di accesso WordPress personalizzata per il tuo sito web?
Se gestisci un sito di abbonamento WordPress o un negozio online, molti utenti vedranno spesso la tua pagina di accesso. La personalizzazione della pagina di accesso predefinita di WordPress ti consente di offrire un’esperienza utente migliore.
In questa guida definitiva, ti mostreremo diversi modi per creare una pagina di accesso WordPress personalizzata. Puoi anche utilizzare questo tutorial per creare una pagina di accesso WooCommerce personalizzata.
Ecco cosa imparerai da questa guida:
Perché creare una pagina di accesso WordPress personalizzata?
Il tuo sito Web WordPress è dotato di un potente sistema di gestione degli utenti . Consente agli utenti di creare account nei negozi di eCommerce , nei siti Web di abbonamento e nei blog.
Per impostazione predefinita, la pagina di accesso mostra il marchio e il logo di WordPress. Questo va bene se sei l’unica persona con accesso amministratore o se hai pochissimi utenti.

Tuttavia, se il tuo sito web consente agli utenti di registrarsi e accedere, una pagina di accesso personalizzata offre un’esperienza utente migliore.
Alcuni utenti potrebbero essere sospettosi se la schermata di accesso di WordPress non assomiglia per niente al tuo sito web. Probabilmente si sentiranno più a loro agio se utilizzi il logo e il design della tua attività.
Infine, la schermata di accesso predefinita non contiene altro che il modulo di accesso. Creando una pagina di accesso personalizzata, puoi utilizzare lo spazio per promuovere altre pagine o offerte speciali.
Detto questo, diamo un’occhiata ad alcuni esempi di design di pagine di accesso WordPress personalizzate.
Esempi di progettazione di pagine di accesso WordPress
I proprietari di siti web possono personalizzare la pagina di accesso di WordPress utilizzando stili e tecniche diversi.
Alcuni creano una pagina di accesso personalizzata che utilizza il tema e i colori del loro sito web. Altri modificano la pagina di accesso predefinita aggiungendo uno sfondo, colori e logo personalizzati.
Ecco alcuni esempi di ciò che è possibile.

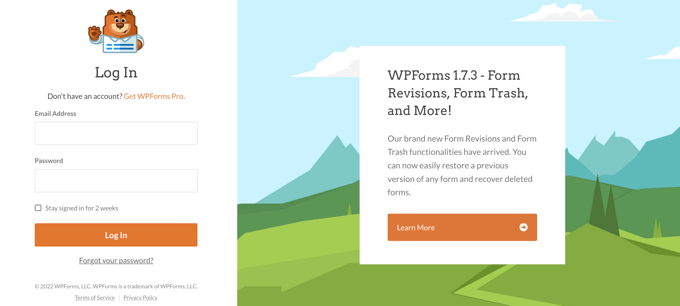
WPForms è il miglior plugin per moduli di contatto WordPress sul mercato. Il loro plugin include anche un componente aggiuntivo per creare bellissimi moduli di accesso e registrazione WordPress, che ti mostreremo più avanti in questo articolo.
La loro pagina di accesso personalizzata utilizza un layout a due colonne. La colonna di sinistra contiene il modulo di accesso e la colonna di destra viene utilizzata per evidenziare promozioni e altri inviti all’azione.
La pagina di accesso mostrata sopra consente agli utenti di conoscere le nuove funzionalità. Utilizza branding personalizzato, illustrazioni di sfondo e colori del marchio per creare un’esperienza di accesso unica.

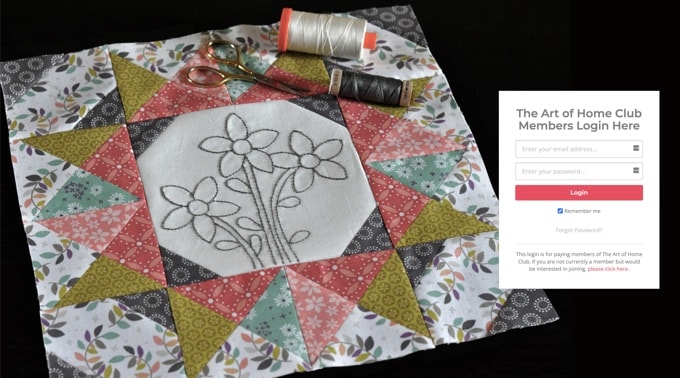
Jacquelynne Steeves è un sito web di arti e mestieri in cui l’autore pubblica contenuti sulla decorazione di case, sulla realizzazione di trapunte, motivi, ricami e altro ancora.
La loro pagina di accesso utilizza un’immagine di sfondo personalizzata che corrisponde al tema del loro sito Web con il modulo di accesso sulla destra.
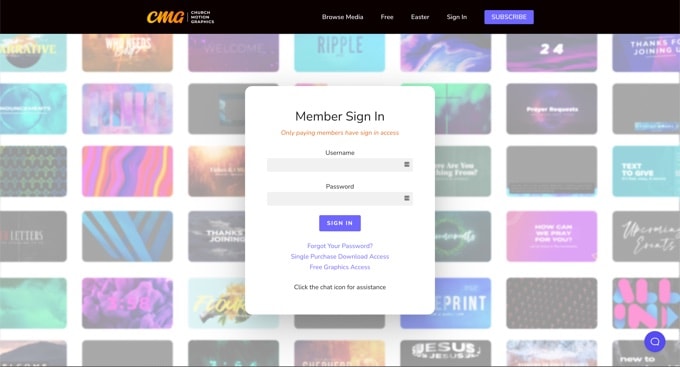
Grafica in movimento della Chiesa

La pagina di accesso di questa società di progettazione di grafica animata utilizza uno sfondo colorato che riflette l’essenza della loro attività.
Utilizza la stessa intestazione del sito, piè di pagina e menu di navigazione nella schermata di accesso. Il modulo di accesso in sé è abbastanza semplice, con uno sfondo chiaro.
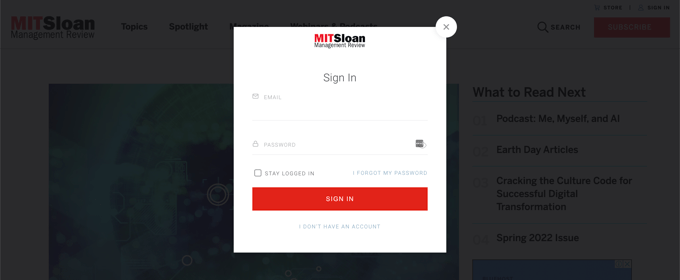
Revisione della gestione del prestito MITS

MITSloan Management Review utilizza una modalità popup per visualizzare un modulo di accesso e registrazione .
Il vantaggio dell’utilizzo di un popup è che gli utenti possono accedere senza uscire dalla pagina. Li salva dal caricamento di una nuova pagina e offre un’esperienza utente più rapida.
Ora, sei pronto per imparare come creare una pagina di accesso personalizzata in WordPress?
Creazione di una pagina di accesso WordPress utilizzando il tema Il mio accesso (gratuito)
Theme My Login è un plugin gratuito che modifica la tua pagina di accesso per adattarla al tema WordPress . Non è molto personalizzabile, ma sostituirà la pagina di accesso predefinita con marchio WordPress e la renderà un po’ più professionale.
La prima cosa che devi fare è installare e attivare il plugin Theme My Login. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress .
Dopo l’attivazione, Theme My Login crea automaticamente URL per le azioni personalizzate di accesso, disconnessione, registrazione, password dimenticata e reimpostazione della password.
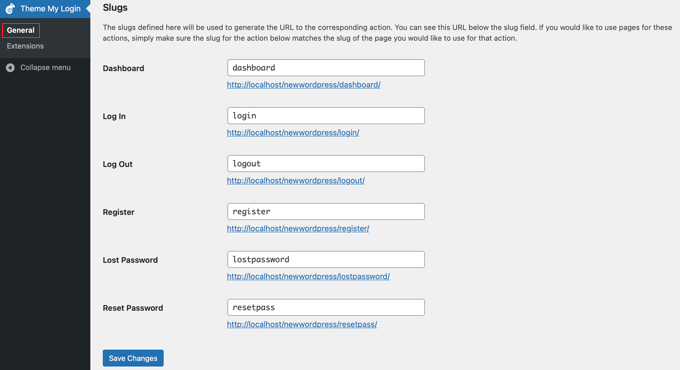
Puoi personalizzare questi URL di accesso a WordPress visitando la pagina Tema Il mio accesso »Generale . Scorri verso il basso fino alla sezione “Slugs” per modificare gli URL utilizzati dal plug-in per le azioni di accesso.

Theme My Login ti consente anche di utilizzare codici brevi per creare pagine di accesso e registrazione personalizzate. Puoi semplicemente creare una pagina per ogni azione e quindi aggiungere qui lo slug della pagina in modo che il plug-in possa trovare e reindirizzare correttamente gli utenti.
Cominciamo con la pagina di accesso.
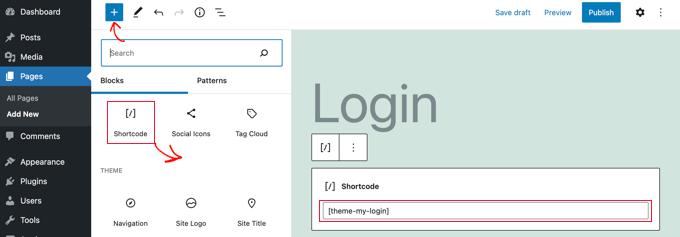
Vai su Pagina »Aggiungi nuovo per creare una nuova pagina WordPress. Successivamente, devi dare un titolo alla tua pagina e quindi inserire il seguente shortcode [theme-my-login] nella pagina.

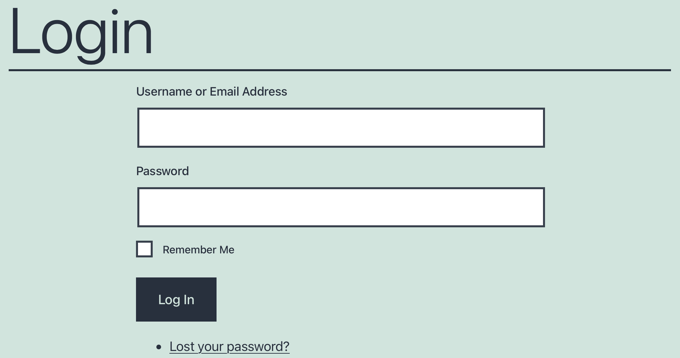
Ora puoi pubblicare la tua pagina e visualizzarne l’anteprima per vedere la tua pagina di accesso personalizzata in azione.
Ecco come appare sul nostro sito WordPress di prova .

Ripeti semplicemente la procedura per creare altre pagine utilizzando il seguente shortcode:
[theme-my-login action="register"]Per il modulo di registrazione
[theme-my-login action="lostpassword"]Per la pagina della password smarrita
[theme-my-login action="resetpass"]Per la pagina di reimpostazione della password
Creazione di una pagina di accesso WordPress personalizzata utilizzando WPForms
WPForms è il miglior plugin per la creazione di moduli WordPress sul mercato. Ti consente di creare facilmente moduli di accesso e registrazione personalizzati per il tuo sito web.
WPForms è un plugin WordPress premium e avrai bisogno almeno del loro piano professionale per accedere al componente aggiuntivo Registrazione utente. Gli utenti WPBeginner possono ottenere uno sconto del 50% utilizzando il nostro codice coupon WPForms : SAVE50
La prima cosa che devi fare è installare e attivare il plugin WPForms. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress .
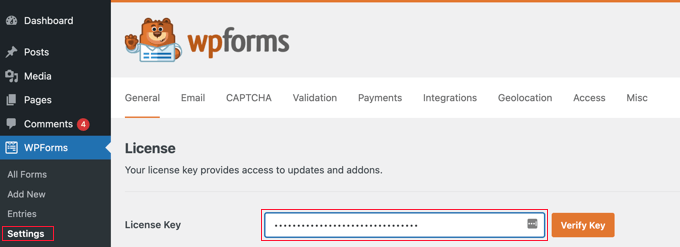
Dopo l’attivazione, è necessario visitare la pagina WPForms »Impostazioni per inserire la chiave di licenza. Puoi trovare queste informazioni nel tuo account sul sito Web WPForms.

Dopo aver inserito la chiave di licenza, sarai in grado di installare i componenti aggiuntivi.
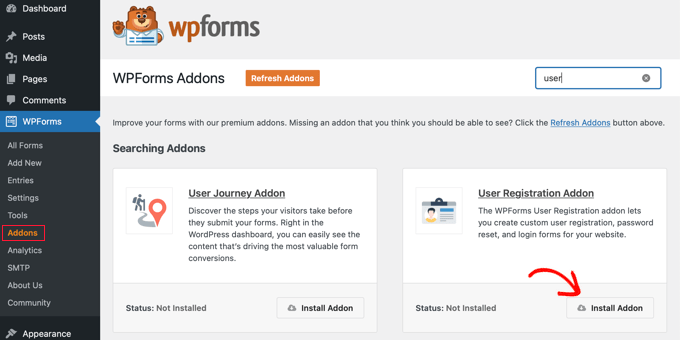
Vai avanti e visita la pagina WPForms »Componenti aggiuntivi e individua il componente aggiuntivo per la registrazione dell’utente.

Successivamente, fai clic sul pulsante “Installa componente aggiuntivo” per scaricare e attivare il componente aggiuntivo. Ora sei pronto per creare i tuoi moduli di accesso personalizzati.
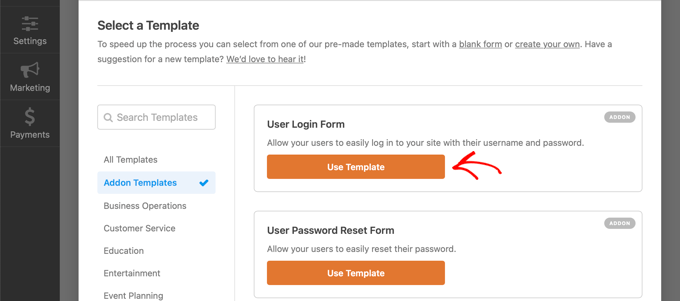
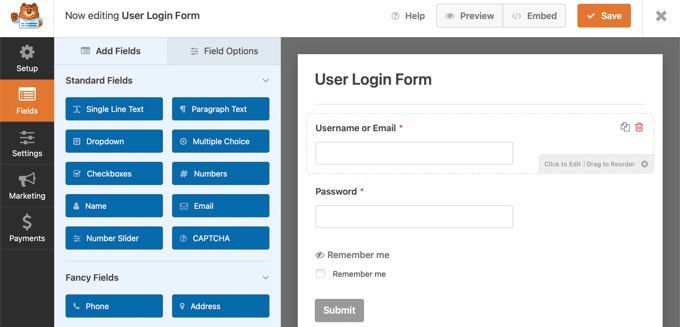
Vai su WPForms »Aggiungi nuova pagina e scorri verso il basso fino al modello “Modulo di accesso utente”. È necessario fare clic sul pulsante “Utilizza modello” per continuare.

WPForms caricherà il modulo di accesso utente con i campi richiesti.
Puoi fare clic sui campi per aggiungere la tua descrizione o il testo che li circonda.

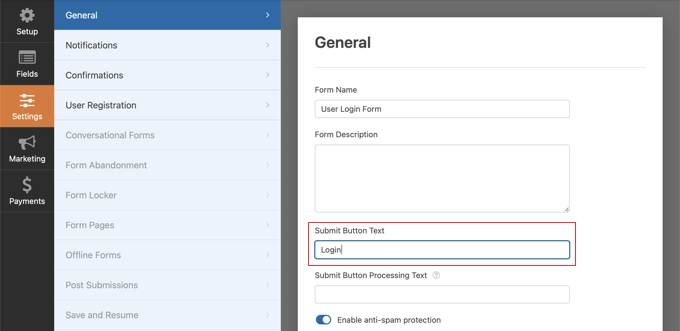
Puoi modificare anche altre impostazioni.
Ad esempio, il titolo predefinito del pulsante è “Invia”. È possibile fare clic sul pulsante e quindi modificare il testo in “Accedi”.

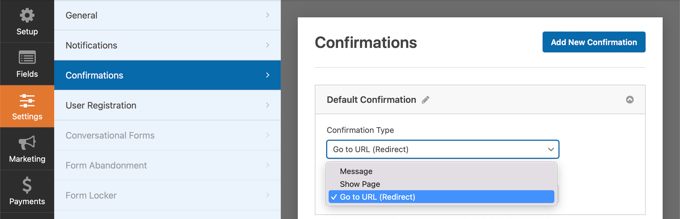
Puoi anche decidere cosa succede una volta che un utente ha effettuato l’accesso con successo.
Dovrai andare alla scheda Impostazioni »Conferma e selezionare un’azione. Puoi reindirizzare l’utente a qualsiasi altro URL, reindirizzarlo alla home page o semplicemente mostrargli un messaggio che ora ha effettuato l’accesso.

Una volta che sei soddisfatto delle impostazioni del modulo, fai semplicemente clic sul pulsante “Salva” nell’angolo in alto a destra dello schermo e chiudi il generatore di moduli.
Aggiunta del modulo di accesso personalizzato a una pagina WordPress
WPForms semplifica l’aggiunta del modulo di accesso personalizzato su qualsiasi post o pagina WordPress.
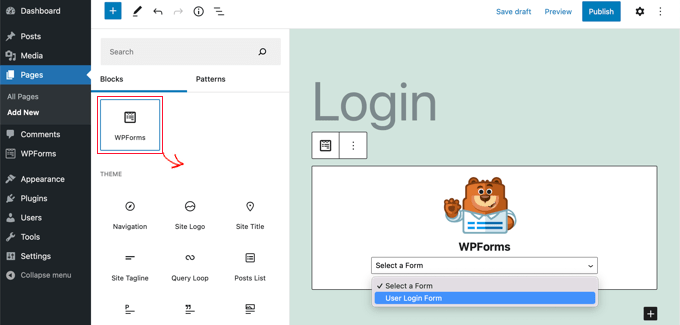
Modifica semplicemente la pagina in cui desideri aggiungere il modulo di accesso o creane uno nuovo. Quindi, nella schermata di modifica della pagina, aggiungi il blocco WPForms all’area dei contenuti.

Successivamente, seleziona il modulo di accesso creato in precedenza e il blocco WPForms lo caricherà automaticamente all’interno dell’area del contenuto.
Ora puoi continuare a modificare la pagina del modulo di accesso. Sentiti libero di aggiungere più testo o blocchi promozionali. Una volta terminato, non dimenticare di salvare e pubblicare le modifiche.
Ora puoi visitare il tuo sito web per vedere la tua pagina di accesso in azione.

Creazione di una pagina di accesso WordPress personalizzata utilizzando SeedProd (consigliato)
Per impostazione predefinita, la pagina del modulo di accesso WordPress personalizzato utilizzerà il modello e gli stili di pagina del tema. Avrà i menu di navigazione, l’intestazione, il piè di pagina e i widget della barra laterale del tuo tema.
Se vuoi occupare completamente l’intera pagina e progettare qualcosa da zero, puoi utilizzare un plugin per la creazione di pagine di WordPress .
SeedProd è il miglior costruttore di pagine di destinazione per WordPress. È adatto ai principianti e offre un builder drag-and-drop per aiutarti a creare qualsiasi tipo di pagina di destinazione, inclusa una pagina di accesso, una pagina in arrivo, una pagina in modalità di manutenzione e altro ancora.
Per questo articolo utilizzeremo la versione SeedProd Pro perché include un modello di pagina di accesso e blocchi di pagina avanzati per la personalizzazione.
Esiste anche una versione gratuita di SeedProd, ma non include l’opzione per creare una pagina di accesso per il tuo sito Web WordPress.
Innanzitutto, dovrai installare il plug-in SeedProd sul tuo sito web. Per maggiori dettagli puoi seguire la nostra guida su come installare un plugin WordPress .
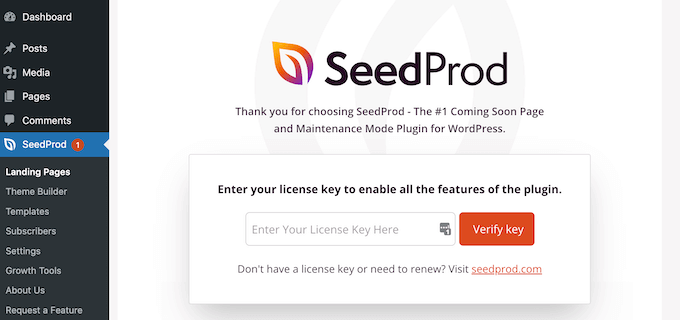
Una volta attivo il plugin, verrai reindirizzato a SeedProd nella tua area di amministrazione di WordPress.
Qui dovrai inserire la chiave di licenza, che puoi facilmente ottenere dall’account SeedProd. Dopo aver inserito la chiave, fai clic sul pulsante “Verifica chiave”.

Successivamente, sei pronto per creare la tua pagina di accesso in SeedProd.
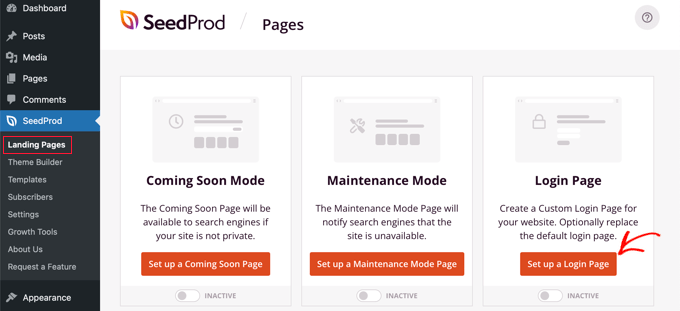
Per iniziare, vai su SeedProd »Pagine di destinazione e quindi seleziona l’opzione “Pagina di accesso” facendo clic sul pulsante “Imposta una pagina di accesso”.

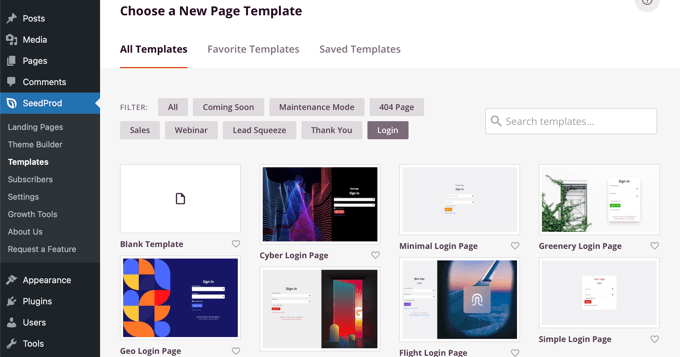
Nella schermata successiva, puoi selezionare un modello per la tua pagina di accesso. C’è anche un’opzione per creare una pagina da zero utilizzando il modello vuoto.
Consigliamo comunque di utilizzare un template in quanto è più semplice e veloce personalizzare la pagina di login.

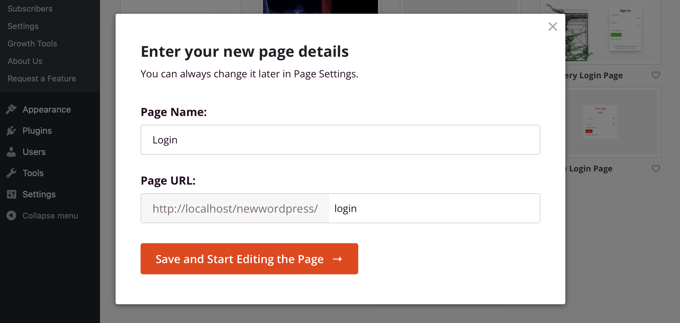
Quando selezioni un modello, verrà visualizzata una finestra popup per inserire un nome pagina per la tua pagina di accesso. SeedProd utilizzerà il nome della pagina come URL per la tua pagina di destinazione.
Dopo aver inserito questi dettagli, vai avanti e fai clic sul pulsante “Salva e inizia a modificare la pagina”.

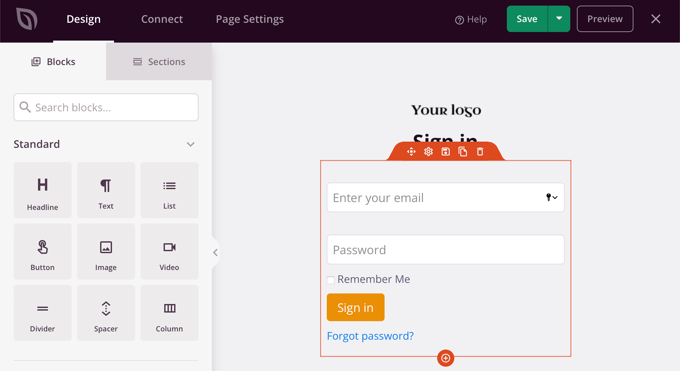
Ora puoi modificare la tua pagina di accesso utilizzando il builder drag-and-drop di SeedProd nella scheda Design. Il builder ti consente di aggiungere facilmente qualsiasi blocco di pagina alla pagina semplicemente trascinandolo dal menu a sinistra e posizionandolo in qualsiasi punto della pagina.
Ad esempio, puoi aggiungere del testo, un video o un nuovo pulsante alla tua pagina di accesso. Ci sono più opzioni di personalizzazione nella sezione Blocchi avanzati, dove puoi aggiungere un timer per il conto alla rovescia , icone di condivisione sui social e altro ancora.
SeedProd ti consente anche di rimuovere i blocchi di pagina esistenti nel modello. Tutto quello che devi fare è fare clic sull’icona del cestino per eliminare il blocco della pagina.

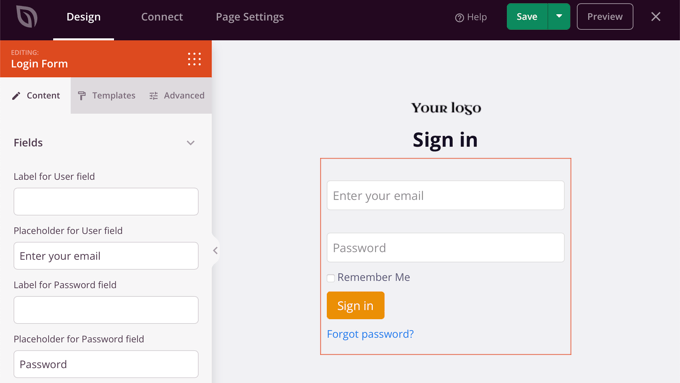
Successivamente, se fai clic su qualsiasi sezione della pagina di accesso, vedrai più opzioni di personalizzazione.
Ad esempio, puoi modificare il testo e il colore dei campi, scegliere un carattere diverso, modificare il colore del pulsante e altro ancora.

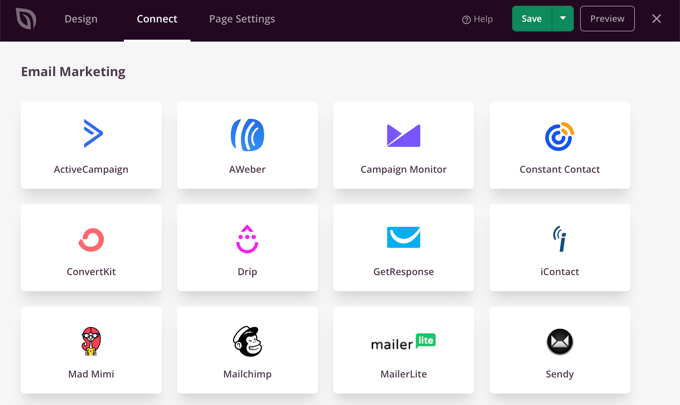
Quando sei soddisfatto del design della pagina di accesso, vai avanti e fai clic sulla scheda “Connetti” in alto.
Ora puoi connettere diversi servizi di email marketing come Constant Contact , Drip e altri.

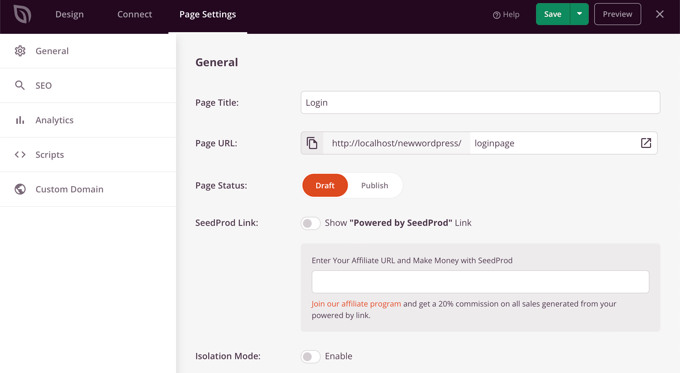
Successivamente, devi andare alla scheda Impostazioni pagina. Nelle Impostazioni generali, SeedProd ti consente di modificare il titolo della pagina e cambiare lo stato della pagina da bozza a pubblicazione.
Puoi anche selezionare l’opzione per utilizzare un collegamento SeedProd e aggiungere il tuo collegamento di affiliazione SeedProd per guadagnare più soldi online .

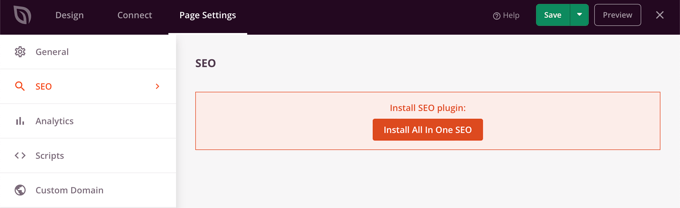
Se desideri ottimizzare la tua pagina di accesso per i motori di ricerca, vai alle impostazioni SEO. Qui troverai un pulsante che installerà il plugin SEO All In One.
All in One SEO for WordPress (AIOSEO) è il miglior plugin SEO per WordPress che ti consente di ottimizzare il tuo sito Web WordPress per i motori di ricerca e le piattaforme di social media.
Puoi imparare il modo migliore per usarlo nella nostra guida su come impostare correttamente All In One SEO per WordPress.

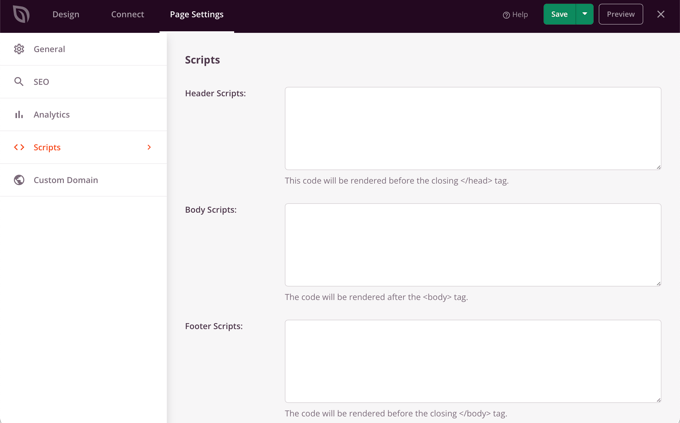
Successivamente, puoi anche aggiungere diversi snippet di codice alla tua pagina di accesso nella scheda Impostazioni script.
Ad esempio, potresti voler aggiungere qui il codice di Google Analytics , il pixel di Facebook o un altro codice di monitoraggio.

Ora che hai modificato le impostazioni della pagina, vai avanti e fai clic sul pulsante “Salva” in alto.
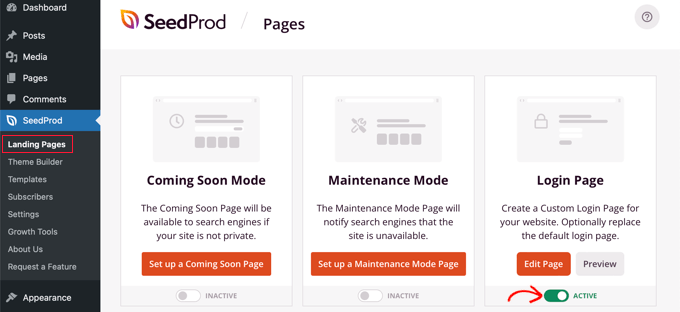
Successivamente, dovrai rendere attiva la tua pagina di accesso. Per fare ciò, puoi uscire dal generatore di pagine di destinazione e poi andare su SeedProd »Pagine di destinazione .
Una volta lì, dovresti fare clic sull’interruttore per modificare lo stato della pagina da “Inattivo” ad “Attivo”.

Ora puoi andare all’URL della tua pagina di accesso e vederlo in azione.
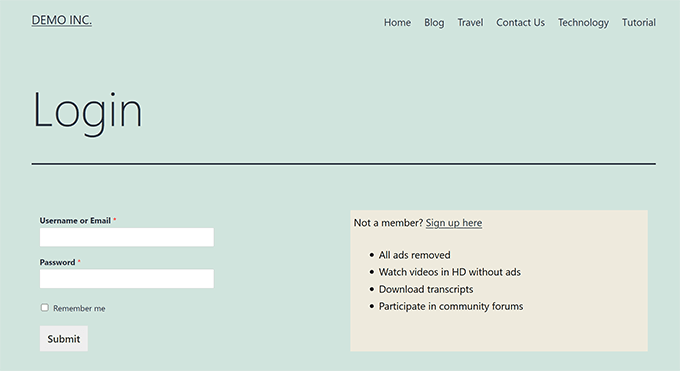
Questo è uno screenshot della schermata di accesso sul nostro sito demo.

Alternativa: puoi anche utilizzare Thrive Architect per progettare una pagina di accesso attraente. È un altro ottimo plugin per la creazione di pagine drag-and-drop che consigliamo per creare pagine personalizzate.
Include oltre 300 modelli progettati professionalmente che ti consentono di creare una pagina di accesso che potrebbe assomigliare a quella qui sotto.

Se i plugin per la creazione di pagine di WordPress non fanno per te, puoi utilizzare CSS personalizzati per definire lo stile del modulo e della pagina di accesso stessa.
Modifica il logo e l’URL di accesso di WordPress
Non è sempre necessario creare una pagina di accesso WordPress completamente personalizzata per il tuo sito web. Molti siti Web sostituiscono il logo WordPress e l’URL del logo pur utilizzando la pagina di accesso predefinita.
Se desideri sostituire il logo WordPress nella schermata di accesso con il tuo logo, puoi facilmente utilizzare un plug-in WordPress o aggiungere un codice personalizzato. Ti mostreremo entrambi i metodi e potrai utilizzare quello più adatto a te.
Metodo 1: modificare il logo di accesso e l’URL di WordPress utilizzando un plugin
La prima cosa che devi fare è installare e attivare il plugin Colorlib Login Customizer . Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress .
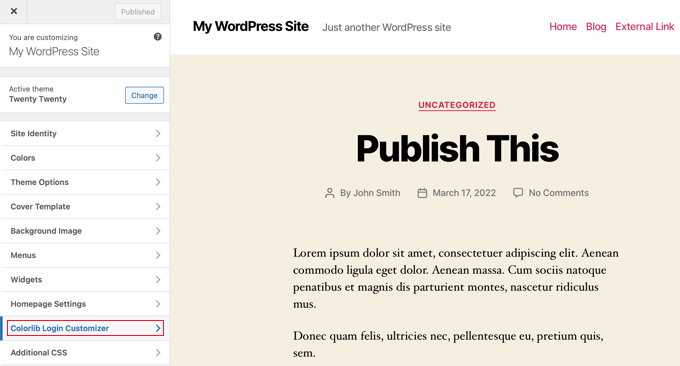
Dopo l’attivazione, il plugin aggiunge una nuova voce di menu al personalizzatore del tema WordPress. Basta andare su Aspetto »Personalizza e fare clic sulla nuova voce “Personalizzazione accesso Colorlib” per avviare la personalizzazione dell’accesso.
Tieni presente che questa opzione non sarà disponibile se utilizzi un tema a blocchi, quindi ti consigliamo di utilizzare il metodo del codice in questo caso.

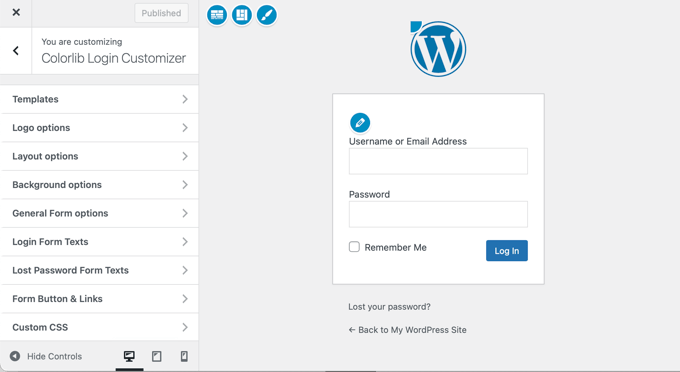
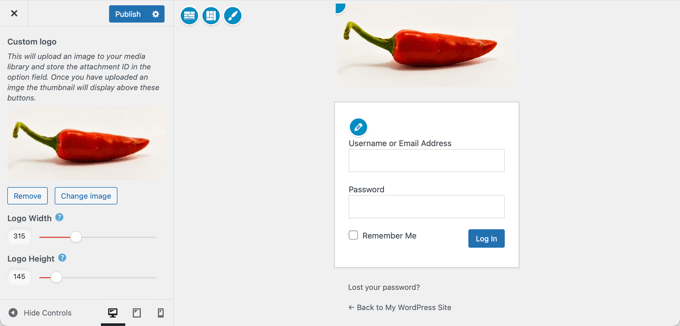
Il personalizzatore di accesso caricherà la schermata di accesso WordPress predefinita con le opzioni di personalizzazione a sinistra e un’anteprima dal vivo a destra.
Per sostituire il logo WordPress con il tuo, fai clic sulla scheda “Opzioni logo” a destra.

Da qui puoi nascondere il logo WordPress, caricare il tuo logo personalizzato e modificare l’URL e il testo del logo.
Puoi anche personalizzare la dimensione, il colore del testo e la larghezza e l’altezza del logo personalizzato.

Il plugin ti consente anche di personalizzare completamente la pagina di accesso WordPress predefinita. Puoi aggiungere colonne, immagini di sfondo, modificare i colori del modulo di accesso e altro ancora.
Fondamentalmente, puoi creare una pagina di accesso WordPress personalizzata senza modificare l’URL di accesso WordPress predefinito.
Una volta terminato, fai semplicemente clic sul pulsante “Pubblica” per salvare le modifiche. Ora puoi visitare la pagina di accesso di WordPress per vedere il tuo modulo di accesso personalizzato in azione.

Metodo 2: modifica del logo di accesso e dell’URL di WordPress con il codice
Questo metodo ti consente di sostituire manualmente il logo WordPress nella schermata di accesso con il tuo logo personalizzato senza la necessità di un plug-in. È adatto anche per temi a blocchi.
Innanzitutto, devi caricare il tuo logo personalizzato nel catalogo multimediale. Vai semplicemente su Media »Aggiungi nuovo pagina e carica il tuo logo personalizzato.
Una volta caricata l’immagine, fai clic sul collegamento “Modifica” accanto ad essa. Si aprirà la pagina di modifica multimediale, in cui dovrai copiare l’URL del file e incollarlo in un posto comodo, ad esempio un file di testo vuoto sul tuo computer.
Successivamente, devi aggiungere il seguente snippet di codice al file Functions.php del tuo tema o utilizzare il plug-in WPCode per aggiungere facilmente codice personalizzato senza danneggiare il tuo sito (consigliato):
function wpb_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
background-image: url(http://path/to/your/custom-logo.png);
height:100px;
width:300px;
background-size: 300px 100px;
background-repeat: no-repeat;
padding-bottom: 10px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'wpb_login_logo' );
Non dimenticare di sostituire l’ background-imageURL alla riga 4 con l’URL del file che hai copiato in precedenza. Puoi anche modificare altre proprietà CSS in modo che corrispondano all’immagine del tuo logo personalizzato.
Ora puoi visitare la pagina di accesso di WordPress per vedere il tuo logo personalizzato in azione.

Tuttavia, questo codice sostituisce solo il logo WordPress. Non cambia il collegamento del logo, che punta al sito Web WordPress.org.
Cambiamo questo.
Aggiungi semplicemente il seguente codice al file Functions.php o WPCode del tuo tema. Puoi incollarlo proprio sotto il codice che hai aggiunto in precedenza:
function wpb_login_logo_url() {
return home_url();
}
add_filter( 'login_headerurl', 'wpb_login_logo_url' );
function wpb_login_logo_url_title() {
return 'Your Site Name and Info';
}
add_filter( 'login_headertitle', 'wpb_login_logo_url_title' );
Non dimenticare di sostituire “Nome e informazioni sul tuo sito” con il nome effettivo del tuo sito. Il logo personalizzato sulla schermata di accesso ora punterà alla home page del tuo sito.
Disabilitare il cambio lingua della pagina di accesso di WordPress
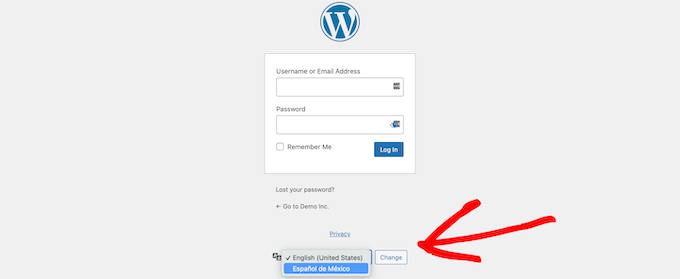
Il rilascio di WordPress 5.9 ha introdotto una nuova opzione di accesso a discesa che consente agli utenti di selezionare una nuova lingua quando accedono a un sito web.
Se sul sito è presente più di una lingua attiva, verrà visualizzata questa opzione.

Funziona bene per siti Web multilingue e team con utenti diversi che potrebbero voler accedere alla dashboard di WordPress in una lingua diversa.
Ma se vuoi mantenere la tua pagina di accesso semplice e i tuoi utenti non hanno bisogno di cambiare lingua frequentemente, rimuovere il selettore di lingua può aiutare a snellire la pagina di accesso. Puoi farlo utilizzando un plugin o un codice.
Metodo 1: disabilitare il cambio di lingua con un plugin
Tutto quello che devi fare è installare e attivare il plug-in Disabilita cambio lingua di accesso . Al momento dell’attivazione, l’opzione di cambio lingua verrà automaticamente rimossa. Non ci sono impostazioni aggiuntive da configurare.
Ora, quando vai alla schermata di accesso, vedrai la schermata di accesso standard senza l’opzione di cambio lingua.

Metodo 2: disabilitare il cambio di lingua con il codice
Un altro modo per disabilitare il cambio di lingua è aggiungere codice a WordPress .
Aggiungi semplicemente il seguente snippet di codice al tuo file Functions.php o negli snippet WPCode . Per i dettagli, consulta il nostro tutorial su come aggiungere snippet di codice personalizzati in WordPress :
add_filter( 'login_display_language_dropdown', '__return_false' );
Per maggiori dettagli, consulta la nostra guida su come disabilitare il cambio di lingua nella schermata di accesso di WordPress.
È tutto. Ci auguriamo che questo articolo ti abbia aiutato a imparare diversi modi per creare una pagina di accesso WordPress per il tuo sito web. Potresti anche voler consultare la nostra guida definitiva alla sicurezza di WordPress per suggerimenti su come migliorare la sicurezza dell’accesso a WordPress o vedere il nostro confronto tra i migliori software di chat dal vivo per le piccole imprese .
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Potete trovarci anche su Twitter e Facebook .