Vuoi creare i tuoi widget personalizzati in WordPress? I widget ti consentono di aggiungere elementi non contenuti in una barra laterale o in qualsiasi area predisposta per i widget del tuo sito web.
Puoi utilizzare i widget per aggiungere banner, pubblicità, moduli di iscrizione alla newsletter e altri elementi sul tuo sito web.
In questo articolo, ti mostreremo come creare un widget WordPress personalizzato, passo dopo passo.
Nota: Questo tutorial è per utenti WordPress fai-da-te che stanno imparando lo sviluppo e la codifica di WordPress.
Che cos'è un widget WordPress?
I widget di WordPress contengono parti di codice che puoi aggiungere alle barre laterali del tuo sito Web o alle aree pronte per i widget.
Pensali come moduli che puoi usare per aggiungere diversi elementi usando una semplice interfaccia drag and drop.
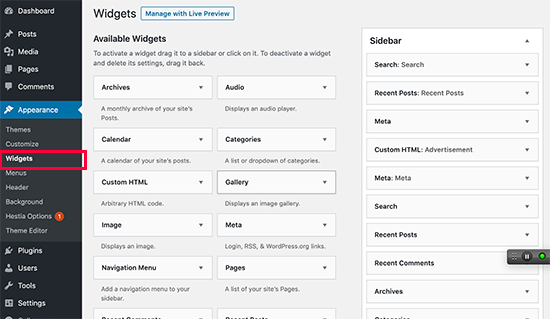
Per impostazione predefinita, WordPress viene fornito con un set standard di widget che è possibile utilizzare con qualsiasi tema WordPress. Consulta la nostra guida per principianti su come aggiungere e utilizzare i widget in WordPress.

WordPress consente inoltre agli sviluppatori di creare i propri widget personalizzati.
Molti temi e plugin premium di WordPress sono dotati di widget personalizzati che puoi aggiungere alle barre laterali.
Ad esempio, puoi aggiungere un Modulo di Contatto, a modulo di accesso personalizzatoo a Galleria fotografica su una barra laterale senza scrivere alcun codice.
Detto questo, vediamo come creare facilmente i tuoi widget personalizzati in WordPress.
Tutorial video
Se preferisci istruzioni scritte, continua a leggere.
Creazione di un widget personalizzato in WordPress
Se stai imparando la codifica WordPress, avrai bisogno di un ambiente di sviluppo locale. Puoi installa WordPress sul tuo computer (Mac o Windows).
Esistono diversi modi per aggiungere il codice del widget personalizzato in WordPress.
Idealmente, puoi creare un plug-in specifico per il sito e incolla qui il codice del tuo widget.
Puoi anche incollare il codice nel tuo tema file Functions.php. Tuttavia, sarà disponibile solo quando quel particolare tema è attivo.
Un altro strumento che puoi usare è il Frammenti di codice plugin che ti consente di farlo facilmente aggiungi codice personalizzato al tuo sito Web WordPress.
In questo tutorial, creeremo un semplice widget che saluta i visitatori. L'obiettivo qui è familiarizzare con la classe del widget WordPress.
Iniziamo.
Creazione di un widget WordPress di base
WordPress viene fornito con una classe Widget WordPress integrata. Ogni nuovo widget WordPress estende la classe del widget WordPress.
Esistono 18 metodi menzionati nel manuale dello sviluppatore di WordPress che possono essere utilizzati con Classe Widget WP.
Tuttavia, per il bene di questo tutorial, ci concentreremo sui seguenti metodi.
- __construct (): questa è la parte in cui creiamo l'ID del widget, il titolo e la descrizione.
- widget: Qui è dove definiamo l'output generato dal widget.
- modulo: questa parte del codice è dove creiamo il modulo con le opzioni del widget per il backend.
- aggiornamento: questa è la parte in cui salviamo le opzioni del widget nel database.
Studiamo il seguente codice in cui abbiamo utilizzato questi quattro metodi all'interno della classe WP_Widget.
// Creating the widget
class wpb_widget extends WP_Widget {
// The construct part
function __construct() {
}
// Creating widget front-end
public function widget( $args, $instance ) {
}
// Creating widget Backend
public function form( $instance ) {
}
// Updating widget replacing old instances with new
public function update( $new_instance, $old_instance ) {
}
// Class wpb_widget ends here
}
Il pezzo finale del codice è dove registreremo effettivamente il widget e lo cariceremo all'interno di WordPress.
function wpb_load_widget() {
register_widget( 'wpb_widget' );
}
add_action( 'widgets_init', 'wpb_load_widget' );
Ora mettiamo insieme tutto questo per creare un widget WordPress di base.
Puoi copiare e incollare il seguente codice nel tuo plugin personalizzato o nel file Functions.php del tema.
// Creating the widget
class wpb_widget extends WP_Widget {
function __construct() {
parent::__construct(
// Base ID of your widget
'wpb_widget',
// Widget name will appear in UI
__('WPBeginner Widget', 'wpb_widget_domain'),
// Widget description
array( 'description' => __( 'Sample widget based on WPBeginner Tutorial', 'wpb_widget_domain' ), )
);
}
// Creating widget front-end
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance('title') );
// before and after widget arguments are defined by themes
echo $args('before_widget');
if ( ! empty( $title ) )
echo $args('before_title') . $title . $args('after_title');
// This is where you run the code and display the output
echo __( 'Hello, World!', 'wpb_widget_domain' );
echo $args('after_widget');
}
// Widget Backend
public function form( $instance ) {
if ( isset( $instance( 'title' ) ) ) {
$title = $instance( 'title' );
}
else {
$title = __( 'New title', 'wpb_widget_domain' );
}
// Widget admin form
?>
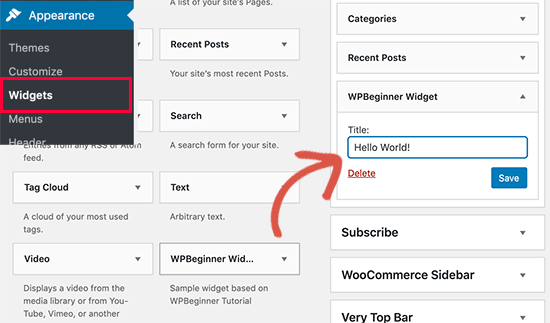
Dopo aver aggiunto il codice devi andare a Aspetto »Widget pagina. Noterai il nuovo widget WPBeginner nell'elenco dei widget disponibili. Devi trascinare questo widget su una barra laterale.

Questo widget ha solo un campo modulo da compilare, puoi aggiungere il tuo testo e fare clic sul pulsante Salva per memorizzare le modifiche.
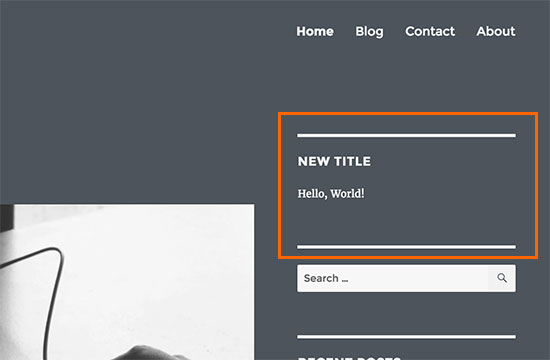
Ora puoi visitare il tuo sito Web per vederlo in azione.

Ora studiamo di nuovo il codice.
Innanzitutto abbiamo registrato "wpb_widget" e caricato il nostro widget personalizzato. Successivamente abbiamo definito cosa fa quel widget e come visualizzare il back-end del widget.
Infine, abbiamo definito come gestire le modifiche apportate al widget.
Ora ci sono alcune cose che potresti voler chiedere. Ad esempio, qual è lo scopo wpb_text_domain?
WordPress utilizza gettext per gestire la traduzione e la localizzazione. Questo wpb_text_domain e __e dice a gettext di rendere disponibile una stringa per la traduzione. Vedere come puoi trovare temi WordPress pronti per la traduzione.
Se stai creando un widget personalizzato per il tuo tema, puoi sostituirlo wpb_text_domain con il dominio di testo del tuo tema.
Speriamo che questo articolo ti abbia aiutato a imparare come creare facilmente un widget WordPress personalizzato. Potresti anche voler vedere il nostro elenco di i widget WordPress più utili per il tuo sito.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Come creare un widget WordPress personalizzato è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.