Vuoi creare un sondaggio online sul tuo sito WordPress?
I sondaggi sono un modo interattivo per coinvolgere il tuo pubblico mentre ottieni informazioni utili da loro. Puoi ottenere feedback dai tuoi utenti e scoprire cosa gli piace.
In questo articolo, ti mostreremo come creare e aggiungere facilmente un sondaggio nel tuo WordPress.
Quale strumento scegliere per aggiungere un sondaggio in WordPress?
L’aggiunta di sondaggi interattivi al tuo sito Web è un ottimo modo per coinvolgere gli utenti, in quanto attira immediatamente la loro attenzione. Puoi generare contatti utilizzando i sondaggi e, allo stesso tempo, raccogli preziosi feedback dal tuo pubblico.
Detto questo, ci sono molti plugin e strumenti online che ti consentono di incorporare sondaggi nel tuo Sito wordpress. Molti di loro richiedono la creazione di un account, alcuni memorizzano i dati sui propri server e altri hanno un’esperienza utente terribile.
Se stai cercando una buona esperienza utente con il pieno controllo dei dati del sondaggio, allora avrai bisogno WPForms. È la migliore Plugin per la creazione di moduli WordPress e include potenti addon per sondaggi e sondaggi.
Con WPForms, sarai in grado di fare quanto segue:
- Crea sondaggi in WordPress utilizzando un generatore di moduli drag-and-drop
- Raccogli i risultati del sondaggio sui tuoi siti web
- Mostra il conteggio dei voti quando l’utente invia il proprio voto
- Visualizza il sondaggio ovunque sul tuo sito web
- Mostra i risultati del sondaggio ovunque sul tuo sito web
Detto questo, diamo un’occhiata a come creare facilmente sondaggi online in WordPress utilizzando WPForms.
Creazione di sondaggi online in WordPress
La prima cosa che devi fare è installare e attivare il WPForms collegare. Per maggiori dettagli, consulta la nostra guida passo-passo su come installare un plugin WordPress.
Avrai bisogno del piano WPForms Pro perché include il componente aggiuntivo per sondaggi e sondaggi. Gli utenti di WPBeginner ottengono uno sconto aggiuntivo utilizzando il Codice coupon WPForms. C’è anche un WPForm Lite versione che puoi provare gratuitamente.
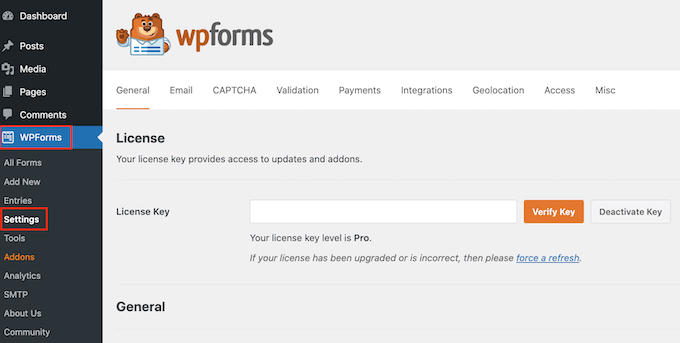
Dopo l’attivazione, è necessario visitare il WPForms »Impostazioni pagina per inserire il codice di licenza. Puoi trovare queste informazioni nel tuo account WPForms.

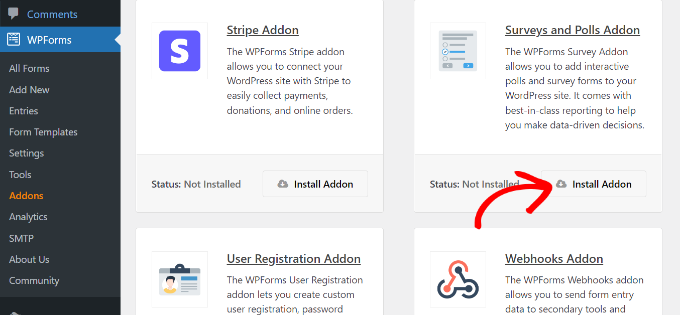
Successivamente, devi visitare WPForms »Componenti aggiuntivi pagina e scorri verso il basso fino al componente aggiuntivo Sondaggi e sondaggi.
Vai avanti e fai clic sul pulsante del componente aggiuntivo “Installa”.

Ora sei pronto per creare un sondaggio online.
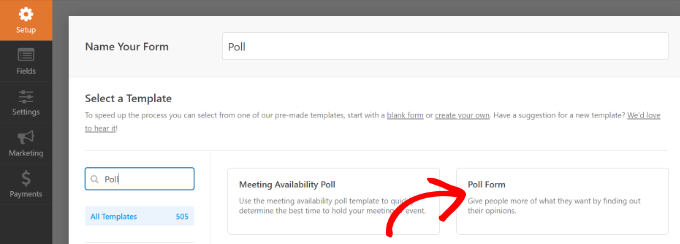
Puoi iniziare andando a WPForms » Aggiungi nuovo pagina per creare un nuovo modulo. Innanzitutto, devi fornire un titolo per il tuo modulo di sondaggio e quindi selezionare il modello “Modulo di sondaggio”.

Questo avvierà l’interfaccia del generatore di moduli drag-and-drop di WPForms.
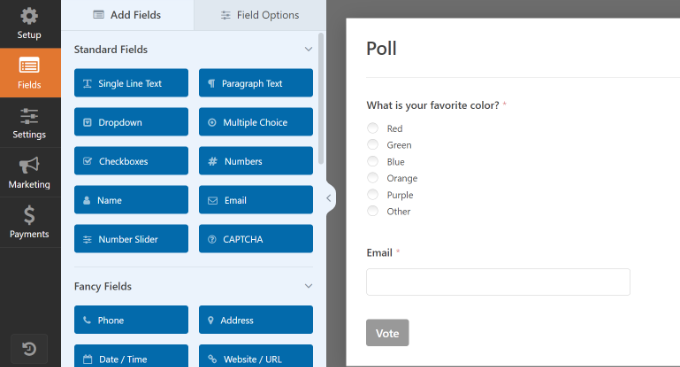
Vedrai un modello di modulo di sondaggio predefinito con campi di esempio già aggiunti al modulo.

Ci sono opzioni per aggiungere nuovi campi modulo dalla colonna di sinistra. Tutto quello che devi fare è trascinare e rilasciare il campo che desideri aggiungere al modulo.
Oltre a ciò, puoi semplicemente puntare e fare clic per modificare qualsiasi campo, riorganizzarli o rimuoverli.
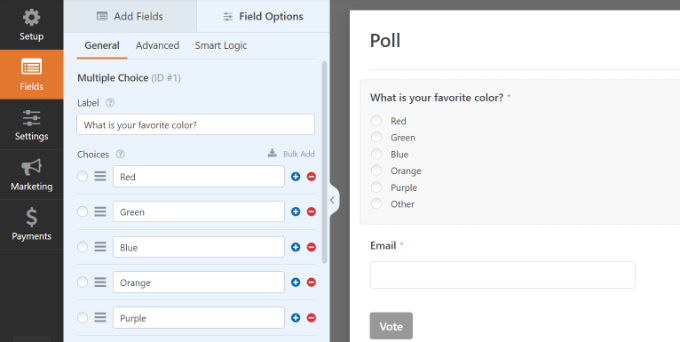
Ad esempio, se fai clic sulla domanda del sondaggio nel modello, vedrai più opzioni nel menu alla tua sinistra. Basta riorganizzare l’ordine e modificare titoli, etichette e altro.

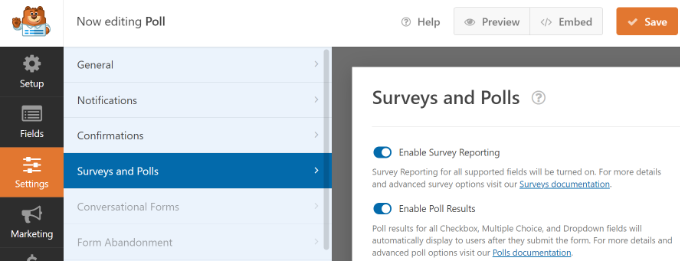
Successivamente, è necessario fare clic su Impostazioni dal menu a sinistra e poi vai alla scheda “Sondaggi e sondaggi”. Qui puoi abilitare o disabilitare l’opzione dei risultati del sondaggio.
Per impostazione predefinita, il modello di sondaggio WPForms mostrerà i risultati del sondaggio agli utenti dopo che hanno inviato i loro voti. Se disabiliti questa opzione, gli utenti non vedranno i risultati del sondaggio.

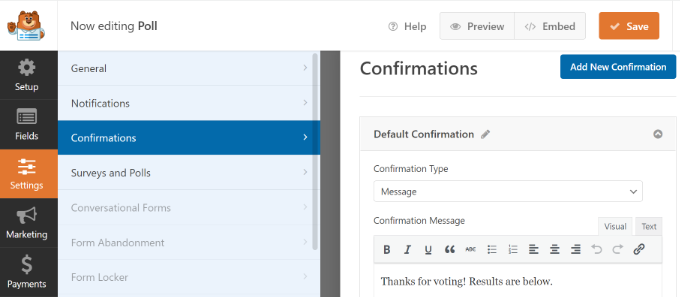
D’altra parte, puoi mostrare agli utenti un messaggio personalizzato o reindirizzarli a un’altra pagina o URL.
Basta andare alla scheda ‘Conferma’. Qui puoi scegliere il tipo di conferma dal menu a discesa.

Dopo aver creato il modulo del sondaggio, vai avanti e fai clic sul pulsante “Salva” per salvare le impostazioni del modulo.
Aggiunta del sondaggio al tuo sito Web WordPress
WPForms semplifica l’aggiunta del tuo sondaggio online ovunque sul tuo sito Web, inclusi post, pagine, tipi di post personalizzatie widget della barra laterale.
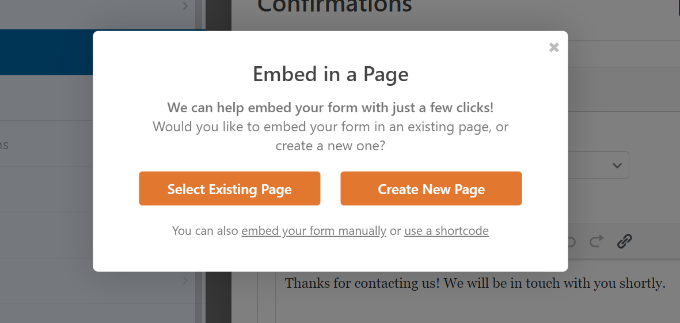
Puoi fare clic sul pulsante “Incorpora” nel generatore di moduli per aggiungere il tuo modulo di sondaggio. Dopo averlo fatto, si aprirà una nuova finestra popup. Puoi selezionare una pagina esistente o crearne una nuova per incorporare il modulo.

Selezioniamo il pulsante “Crea nuova pagina” per questo tutorial.
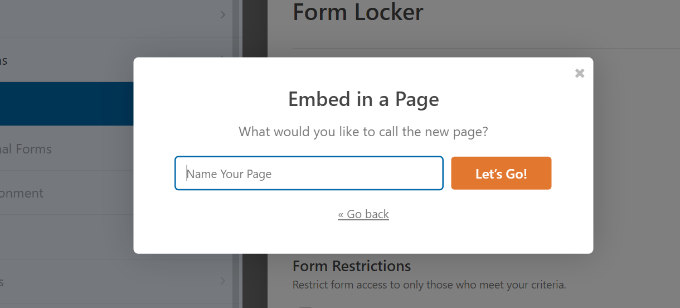
Nel passaggio successivo, dovrai inserire un nome per la tua pagina. Successivamente, puoi fare clic sul pulsante “Andiamo”.

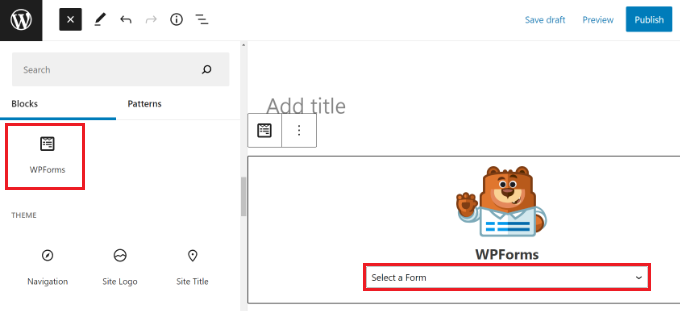
Ora dovresti vedere il tuo modulo di sondaggio incorporato nel file Editor di contenuti WordPress.
Un altro modo per aggiungere il tuo modulo è utilizzare il blocco WPForms. Basta fare clic sul pulsante “+” per aggiungere i WPForms e selezionare il modulo dal menu a discesa.

Successivamente, vedrai un’anteprima del tuo modulo.
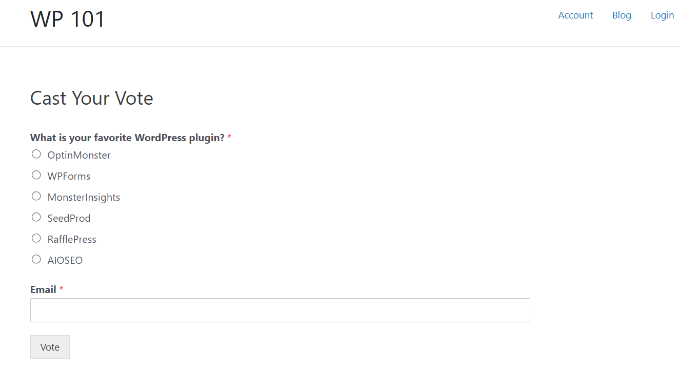
Puoi salvare o pubblicare il tuo post/pagina e visitare il tuo sito web per vedere il tuo sondaggio in azione.

Puoi anche aggiungere il tuo sondaggio a un file barra laterale o un’area predisposta per i widget.
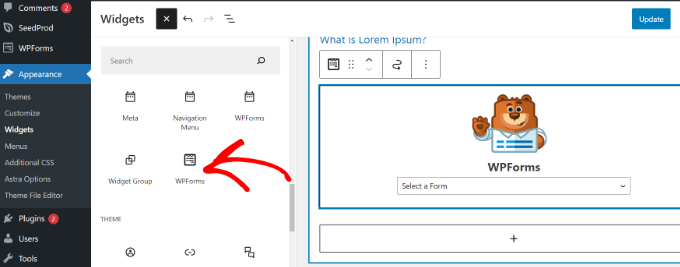
Per farlo, devi andare al Aspetto » Widget pagina e aggiungi il blocco widget WPForms a una barra laterale in cui desideri visualizzare il sondaggio.

Nel blocco widget di WPForms, devi selezionare il modulo di sondaggio che hai creato in precedenza.
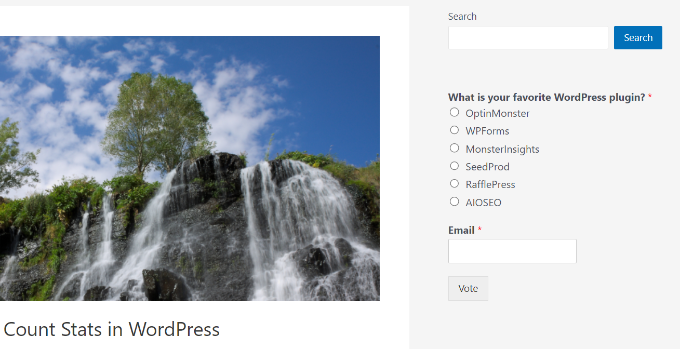
Non dimenticare di fare clic sul pulsante “Aggiorna” per memorizzare le impostazioni del widget. Ora puoi visitare il tuo sito Web per vedere il tuo sondaggio online visualizzato in una barra laterale o in un’altra area predisposta per i widget.

Visualizzazione dei risultati del sondaggio in tempo reale
Se hai abilitato i risultati del sondaggio, i tuoi utenti vedranno i risultati dopo aver inviato i loro voti.

Puoi anche visualizzare i risultati del sondaggio in qualsiasi momento senza inviare un voto.
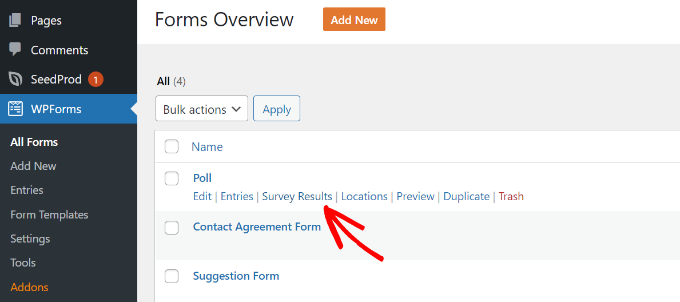
Basta visitare WPForms » Tutti i moduli pagina e fare clic sul collegamento “Risultati del sondaggio” sotto il modulo del sondaggio.

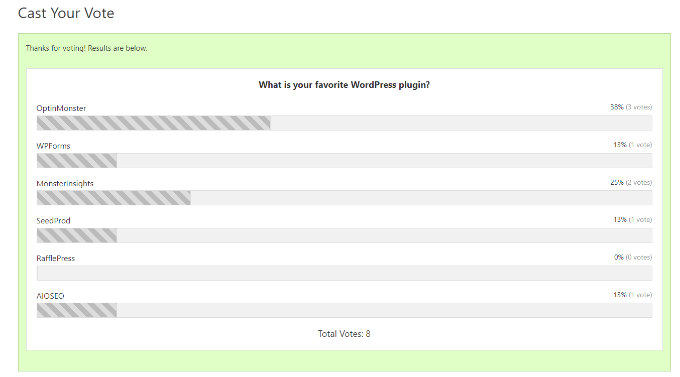
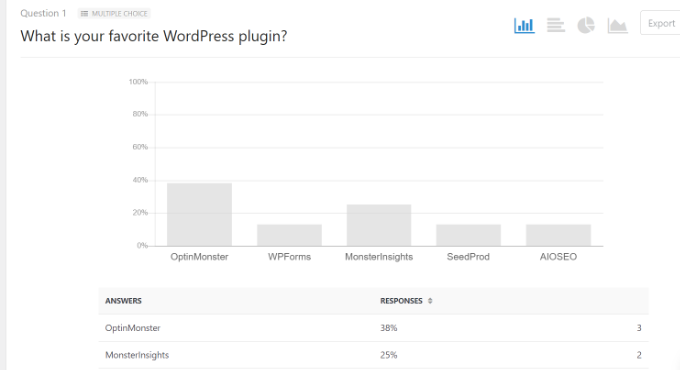
Questo ti porterà alla pagina dei risultati del sondaggio, dove vedrai le risposte al sondaggio in un grafico interattivo.
È possibile modificare il tipo di addebito ed esportare i risultati nei formati JPEG, PDF e di stampa.

Incorpora i risultati del sondaggio ovunque in WordPress
WPForms ti consente anche di incorporare facilmente i risultati del tuo sondaggio online ovunque sul tuo sito web. Ciò è particolarmente utile se hai disabilitato i risultati del sondaggio e desideri condividerli in un secondo momento.
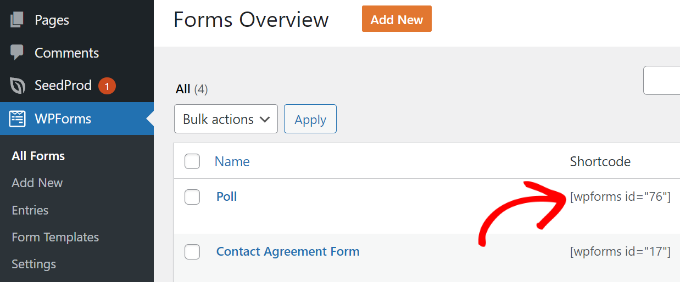
Innanzitutto, dovrai scoprire l’ID del tuo modulo di sondaggio. Puoi farlo andando a WPForms » Tutti i moduli pagina e cercando il file codice corto accanto al tuo modulo di sondaggio.

Nello shortcode troverai il numero ID del tuo sondaggio. Ad esempio, l’ID del nostro sondaggio di prova è 76, come mostrato nello screenshot qui sopra.
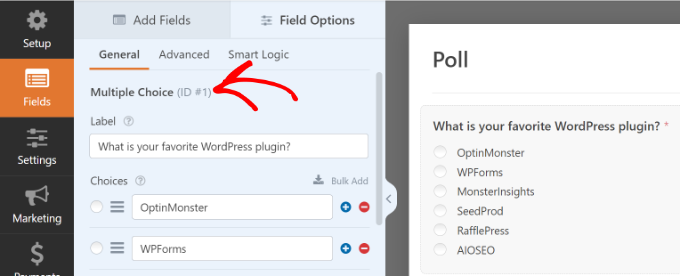
Successivamente, è necessario scoprire l’ID del campo. Questo è il campo nel modulo per il quale vuoi mostrare i risultati.
Basta modificare il modulo del sondaggio e fare clic sul campo del sondaggio. Troverai l’ID del campo nella colonna di sinistra.

Ora che hai entrambi gli ID richiesti, puoi andare avanti e aggiungere lo shortcode dei risultati del sondaggio in questo modo:
Non dimenticare di sostituire i valori ID modulo e ID campo con i tuoi. Puoi utilizzare questo shortcode nei post, nelle pagine e nei widget di testo di WordPress.
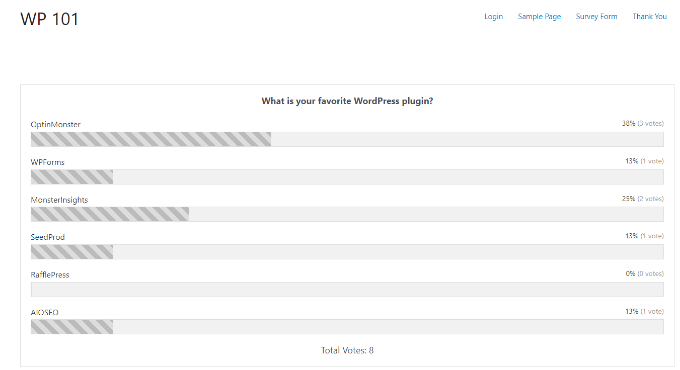
Ecco un’anteprima di come saranno i risultati del tuo sondaggio:

Speriamo che questo articolo ti abbia aiutato a creare un sondaggio interattivo in WordPress. Potresti anche voler vedere la nostra guida su come avviare un blog WordPress e il migliori servizi di email marketing.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Cinguettio e Facebook.