Se il tuo sito web è specializzato in fotografia o altre immagini, potresti essere interessato ad assicurarti che il tuo sito web utilizzi lo schermo intero per visualizzarli. Questo dà all’immagine o alla foto più spazio per stupire il visitatore.
Tuttavia, WordPress non è a schermo intero per impostazione predefinita. Invece, lascia molto spazio in più per altri contenuti, come la barra laterale. La buona notizia è che ci sono una varietà di modi in cui puoi cambiare questo e impressionare davvero il tuo pubblico.
Oggi dimostrerò come creare un sito Web a schermo intero in WordPress.
Quindi cos’è esattamente un sito Web a schermo intero?
Come suggerisce il nome, un sito Web a schermo intero è un sito Web che visualizza il contenuto sull’intera finestra del browser indipendentemente dalla risoluzione dello schermo. Viene anche spesso indicato come un design di siti Web “a tutta larghezza”.
Questo tipo di design è spesso riservato ai siti Web che si concentrano sulla presentazione di immagini o su un design minimalista. L’idea è che occupando l’intero schermo, il contenuto del sito web catturerà l’attenzione del visitatore.
Ovviamente, vale la pena ricordare che c’è un motivo per cui la maggior parte dei siti Web moderni non utilizza questo approccio di progettazione.
Per cominciare, è effettivamente possibile che informazioni importanti finiscano nei bordi o negli angoli dello schermo, il che rende difficile l’accesso o la ricerca. Dopotutto, la maggior parte delle persone è addestrata a cercare contenuti al centro della pagina.
Un altro problema è che le immagini e i contenuti video potrebbero non essere corretti. Mentre viviamo in un mondo reattivo per il web design, la maggior parte di questa attenzione è rivolta ai dispositivi mobili. Quando vai dall’altra parte, beh, le cose non sembrano proprio giuste.
Fondamentalmente, devi assicurarti che questo stile sia giusto per il tuo tipo di sito web, quindi assicurati di valutare i pro e i contro prima di abbracciarlo.
Come creare una pagina Web a schermo intero
Metodo 1: abilitare il modello a larghezza intera
La buona notizia è che puoi fare in modo che qualsiasi sito Web abbia una visualizzazione a schermo intero in meno di un minuto. È una funzionalità integrata per WordPress, ma non è il contenuto del modello predefinito utilizzato.
Tieni presente che dovrai farlo per ogni contenuto che desideri utilizzare a schermo intero.
Nota: Non tutti i temi in realtà supportano questo. La buona notizia è che puoi usare un plugin per forzare la modifica. Vedi metodo 2.
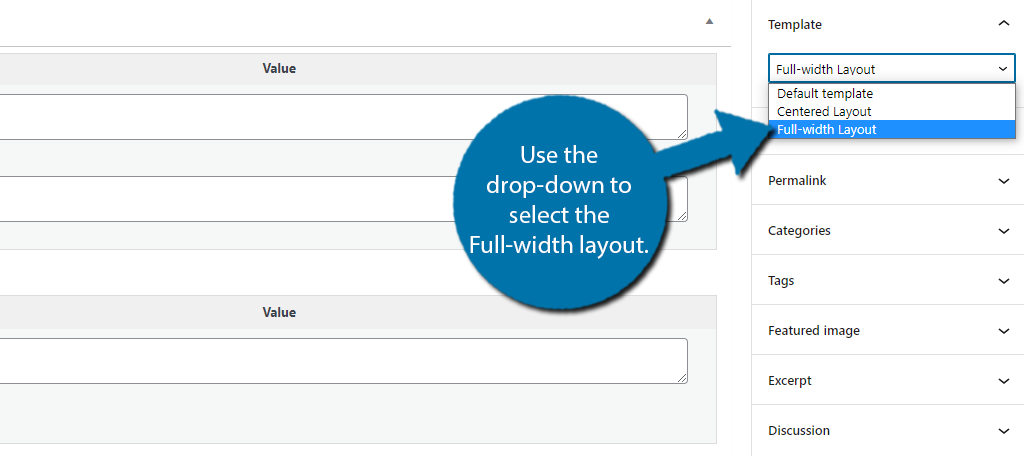
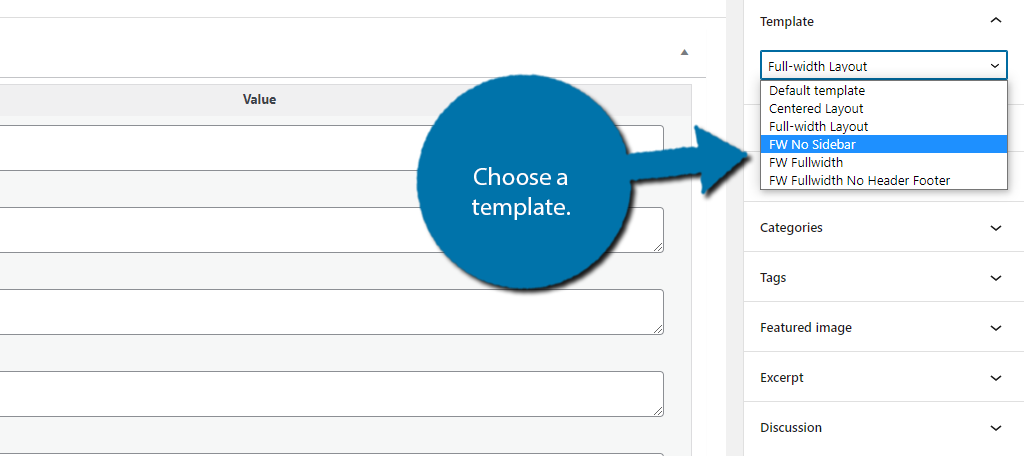
Vai a qualsiasi post o pagina esistente sul tuo sito web. Espandi la sezione Modello.
Utilizzare il menu a discesa per selezionare il layout Larghezza intera.

Basta salvare le modifiche e quel post o pagina ora utilizzerà uno schermo intero.
Metodo 2: plugin per modelli a larghezza intera
Se hai un tema più vecchio, è possibile che tu non abbia la possibilità di utilizzare un modello a larghezza intera. La buona notizia è che questo può essere aggiunto con un plugin. Anche se vale la pena sottolineare che potrebbe essere il momento per un nuovo tema, se questo è il caso.
Questo metodo è ottimo anche per i siti Web che potrebbero utilizzare un generatore di pagine come Elementor. Questo plugin è stato creato per funzionare insieme a tutti quelli più popolari.
Passaggio 1: installa i modelli a larghezza intera
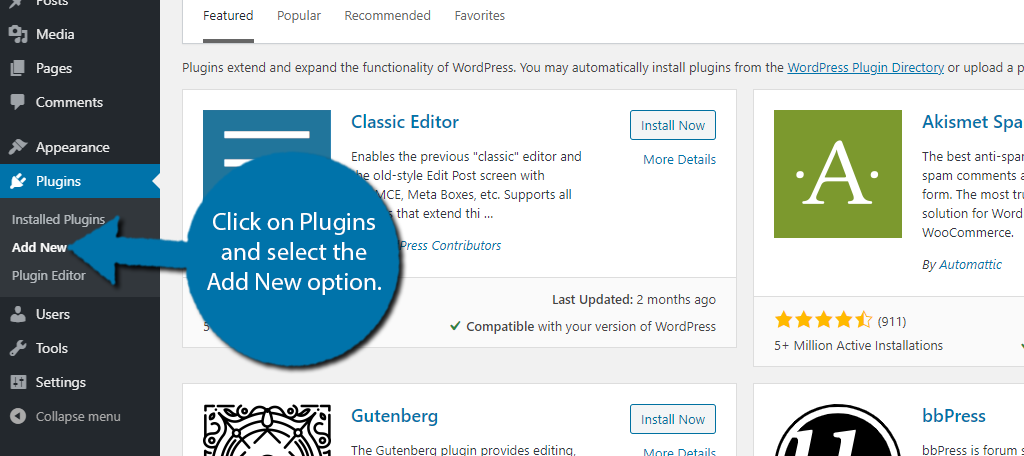
Fare clic su Plugin e selezionare l’opzione Aggiungi nuovo nel pannello di amministrazione a sinistra.

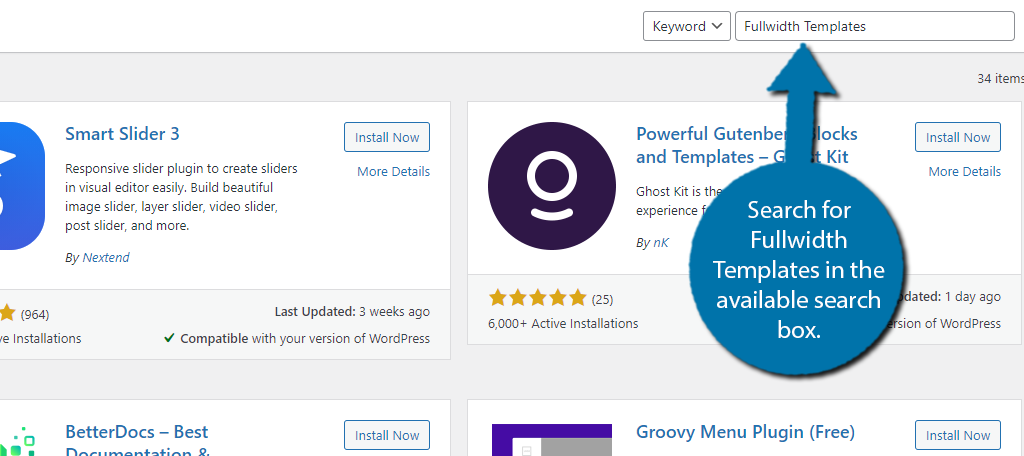
Cerca modelli a larghezza intera nella casella di ricerca disponibile. In questo modo verranno visualizzati plug-in aggiuntivi che potresti trovare utili.

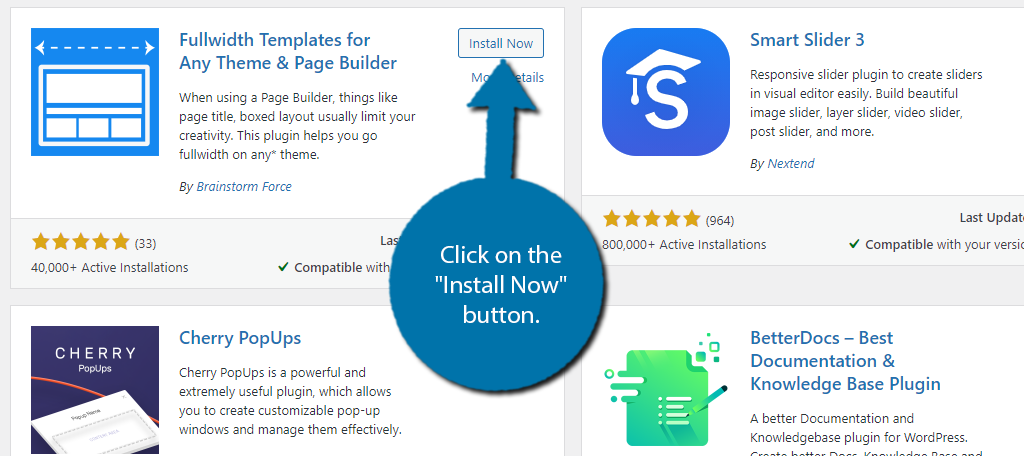
Scorri verso il basso fino a trovare il plug-in Fullwidth Templates e fai clic sul pulsante “Installa ora” e attiva il plug-in per l’uso.

Passaggio 2: scegli un modello
Questo plugin non richiede alcuna configurazione, è pronto per l’uso dopo l’attivazione.
Vai a qualsiasi articolo o pagina del tuo sito Web ed espandi la sezione del modello. Il menu a discesa ora conterrà tre nuove opzioni: FW No Sidebar, FW Fullwidth e FW Fullwidth No Header Footer.
Scegli quello che desideri utilizzare e salva le modifiche.

Puoi ripetere questo passaggio su tutti i post e le pagine per cui vuoi cambiare il modello. Ora, se hai bisogno di un plug-in per aggiungere la visualizzazione a larghezza intera al tuo sito web, ti consiglio vivamente di cambiare tema.
I cinque migliori temi a schermo intero per WordPress
Anche se puoi certamente usare un tema che non è stato creato per lo schermo intero per ottenere lo stesso effetto, potresti ottenere un risultato molto migliore cambiando tema. La maggior parte di questi temi è stata realizzata pensando alla fotografia, ma i temi sono abbastanza personalizzabili per soddisfare la maggior parte delle esigenze.
1. PhotoMe

PhotoMe è un tema premium specializzato in fotografia. Viene fornito con oltre cinquanta modelli unici di gallerie e portfolio tra cui scegliere e più layout tra cui scegliere.
Grazie a questa incredibile personalizzazione, può fare molto di più che visualizzare semplicemente le immagini.
Come tema premium, include anche alcune caratteristiche uniche. Uno dei quali è l’accesso alla galleria protetto da password. Ciò consente ai clienti di vedere il tuo lavoro durante le fasi di sviluppo, il che lo rende perfetto per i professionisti che richiedono input.
2. Ponte

Ponte è un tema multiuso che utilizza un design a schermo intero. Può fare qualsiasi cosa, dai portafogli all’e-commerce e allo stesso tempo avere un aspetto elegante. È completamente compatibile con il generatore di pagine Elementor e viene fornito con quasi 600 demo da utilizzare come modello.
Una delle caratteristiche più uniche è il cursore Qode. Questo è un dispositivo di scorrimento a schermo intero per immagini e video. Supporta una varietà di animazioni, transizioni e opzioni di colore.
Quasi tutto è personalizzabile.
3. Mago

procedura guidata è un tema leggero che è perfetto per la maggior parte dei siti Web ed è stato creato pensando allo schermo intero. È completamente equipaggiato con il generatore di pagine Visual Composer per darti il controllo completo sull’aspetto del tuo sito web.
Una delle caratteristiche più creative è l’uso di pannelli chiari e scuri. Con loro, puoi creare pagine straordinarie per le piccole imprese. Naturalmente, puoi cambiare la combinazione di colori in qualsiasi momento, quindi non sei limitato nemmeno a questo tipo di design.
4. Alce

Alce è un altro eccellente tema multiuso che sembra fantastico in modalità a schermo intero. Può essere utilizzato per creare qualsiasi tipo di sito Web e supporta pienamente WooCommerce e il generatore di pagine WP Bakery per aggiungere una quantità ridicola di personalizzazione.
Un’area in cui questo tema brilla davvero è il numero di combinazioni di menu che puoi creare. Ti offre una varietà di tipi tra cui scegliere e ognuno è personalizzabile con animazioni a discesa uniche.
C’è qualcosa per tutti qui.
5. Astro

Astro è un tema meraviglioso che supporta una visualizzazione a schermo intero. Una delle cose che la maggior parte delle persone noterà immediatamente è la home page verticale. Ogni colonna può essere espansa in una galleria fotografica, perfetta per un portfolio fotografico.
Il tema ha anche altri layout di homepage disponibili, che aprono la porta delle possibilità. È anche costruito pensando all’eCommerce con la piena compatibilità con WooCommerce.
In effetti, il tema è stato creato appositamente per far risaltare i prodotti WooCommerce.
Rendi qualsiasi pagina Web a schermo intero in WordPress
WordPress domina il settore dei CMS con una personalizzazione superiore pur rimanendo una delle piattaforme più facili da usare. Di conseguenza, non c’è praticamente nulla che tu non possa fare sulla piattaforma, incluso creare qualsiasi pagina o pubblicare a schermo intero in WordPress.
Assicurati solo che qualunque cosa tu faccia, abbia un bell’aspetto sia su desktop che su dispositivi mobili.
Il tuo tema supportava il modello a larghezza intera? Per quale tipo di contenuto utilizzi un modello a larghezza intera?
