Vuoi creare un popup coupon in WordPress? I popup coupon sono un ottimo modo per convertire i visitatori del tuo sito Web in clienti paganti.
Esistono diversi modi per creare e visualizzare i popup dei coupon. Tuttavia, mostrare il coupon in tempi precisi fa un'enorme differenza nel convertire i visitatori in abbandono in clienti.
In questo articolo, vedremo come aggiungere un popup coupon al tuo sito WordPress o WooCommerce. Ti mostreremo anche due modi per consegnare il tuo coupon per renderli più efficaci e altamente redditizi.
Perché dovresti offrire ai visitatori un coupon?
Spesso i nuovi imprenditori sono preoccupati che i coupon consumino i loro profitti. Ma gli imprenditori affermati sanno che offrire uno sconto è un modo potente per convincere un visitatore a decidersi, invece di sedersi sul recinto. (E diciamocelo, chi non ama molto?)
Offrire codici promozionali ti aiuta recuperare le vendite di carrelli abbandonate, convertire i visitatori in clientie fare più vendite.
Maggior parte Piattaforme e-commerce piace WooCommerce ti consente di creare facilmente codici promozionali. Tuttavia, condividere questi codici coupon con i tuoi clienti fa la differenza.
Ecco perché in questo articolo condivideremo due modi diversi per condividere coupon con i tuoi visitatori: un popup di uscita coupon e un coupon che gira una ruota optin.
Diamo un'occhiata a come creare un popup coupon in WordPress o WooCommerce.
Come creare il popup di coupon in WordPress
Per il bene di questo tutorial, useremo OptinMonster per creare sia il popup coupon che un coupon girare una ruota.
Usiamo OptinMonster sui nostri siti Web ed è stato creato dal fondatore di WPBeginner Syed Balkhi. Dal lancio nel 2013, viene ora utilizzato su oltre 1 milione di siti Web.
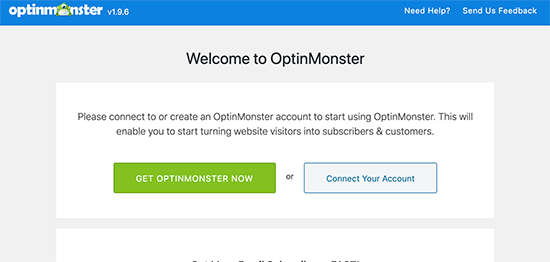
Innanzitutto, devi visitare il OptinMonster sito Web per creare un account.
Successivamente, è necessario installare e attivare il Plugin OptinMonster sul tuo sito WordPress. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Il plug-in funge da connettore tra l'account OptinMonster e il sito Web WordPress.
All'attivazione del plug-in, è necessario fare clic sul menu OptinMonster nella barra laterale di amministrazione di WordPress per connettersi al sito Web OptinMonster.

Ora sei pronto per creare la tua prima campagna popup coupon.
Creazione della campagna popup coupon
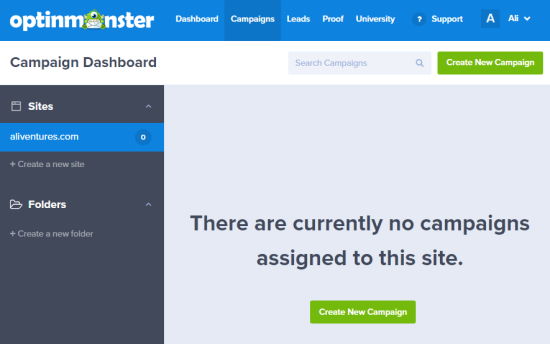
Accedi alla dashboard di OptinMonster e fai clic su Crea nuova campagna pulsante.

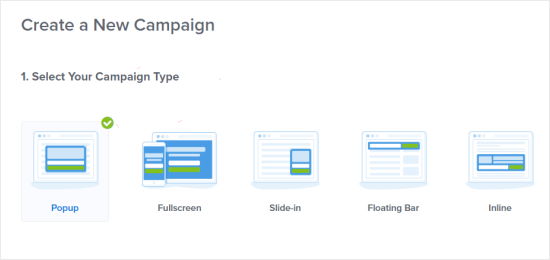
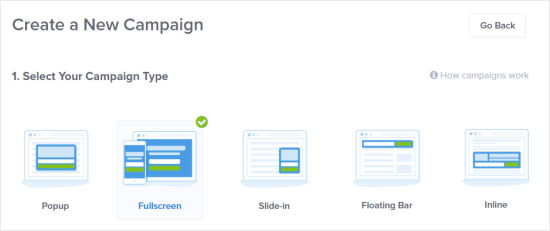
Successivamente, dovrai scegliere un tipo di campagna. Useremo Apparire, che dovrebbe essere la selezione predefinita.

Nella schermata successiva, ti verrà chiesto di selezionare un modello.
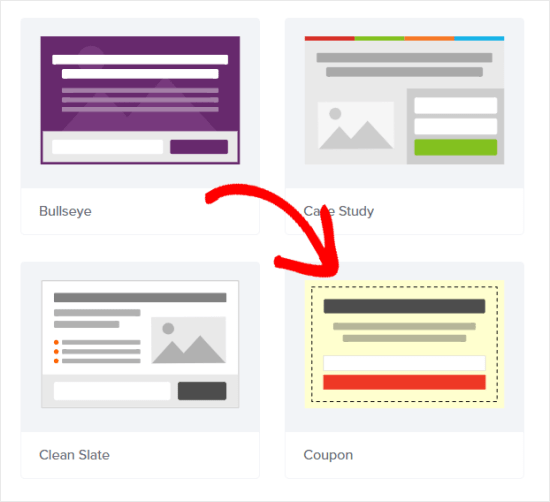
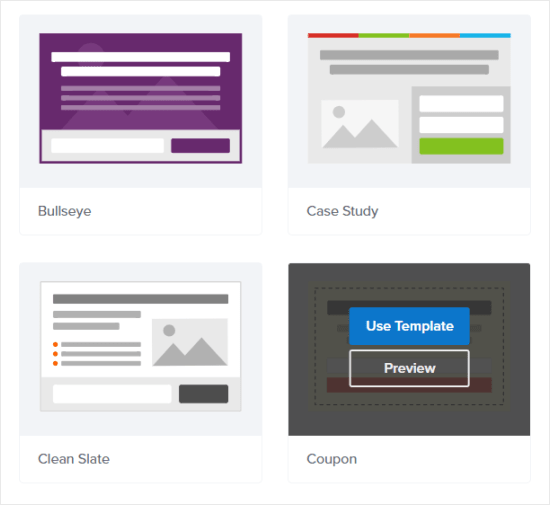
OptinMonster ha una vasta gamma di modelli tra cui scegliere (tutti progettati in modo professionale), con molti layout e combinazioni di colori diversi. Il buono modello è perfetto per creare un popup coupon, anche se puoi scegliere un modello diverso se preferisci.
Puoi utilizzare la casella di ricerca per trovare il modello Coupon oppure puoi scorrere la pagina verso il basso.

Quindi, fai clic sul modello e seleziona Usa modello.

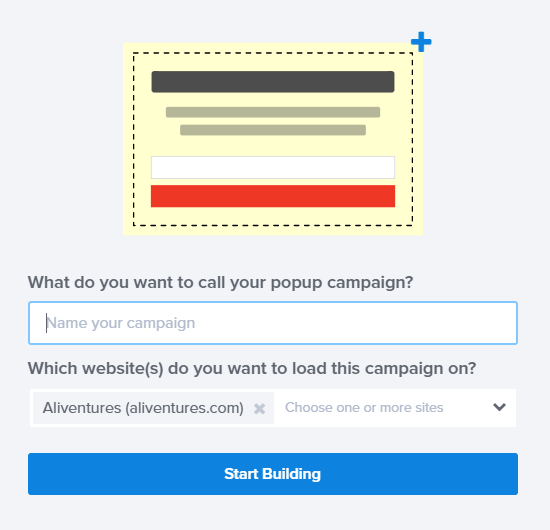
Il passaggio finale prima di iniziare a creare il popup del coupon è nominare la campagna e selezionare il sito Web su cui si desidera utilizzarlo.
Se hai già collegato OptinMonster al tuo Sito WordPress, quindi il nome e l'URL del sito verranno visualizzati sotto Su quale sito Web / i vuoi caricare questa campagna?

Progetta il tuo popup Coupon
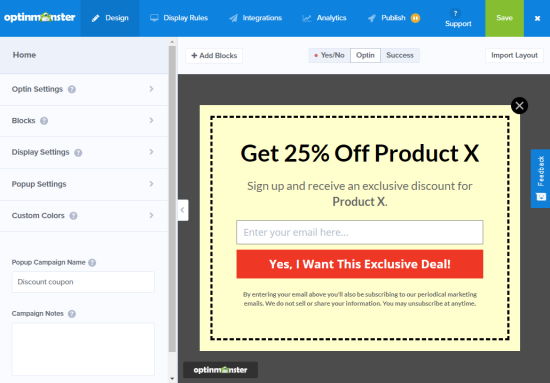
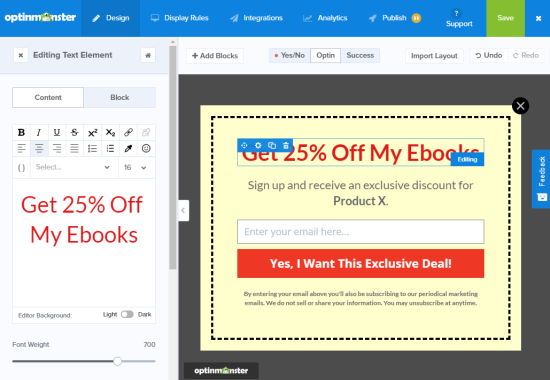
Dopo aver fatto clic Inizia a costruire, vedrai il generatore di campagne trascina e rilascia. Puoi usarlo per cambiare il testo, i colori e il design del coupon nel modo che preferisci.

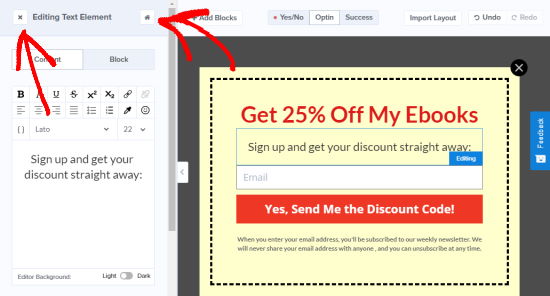
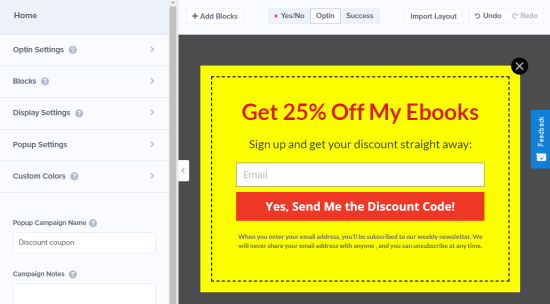
Basta fare clic su qualsiasi elemento del disegno per modificarlo. Qui, abbiamo modificato il testo e lo abbiamo reso di un colore diverso. Non appena apporti le modifiche sul lato sinistro, vedrai tali modifiche sul popup del coupon sulla destra.

Puoi modificare qualsiasi testo allo stesso modo. Potresti voler sperimentare caratteri e colori diversi.
Al di fuori del testo e degli elementi all'interno del popup, è anche possibile modificare il colore di sfondo e altre impostazioni.
Innanzitutto, chiudi l'elemento che stai facendo facendo clic su X o il Casa pulsante.

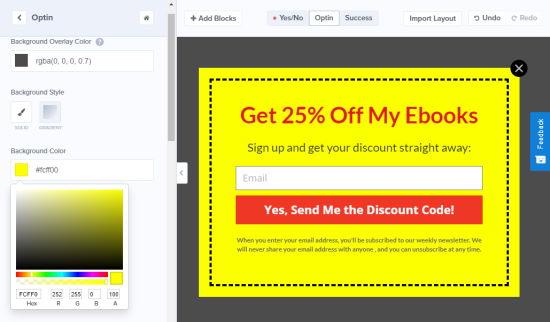
Dopodiché, vai a Impostazioni Optin »Optin Visualizza stili.
Qui puoi cambiare la sovrapposizione di sfondo che è il colore attorno al tuo popup che copre i tuoi contenuti quando il popup appare sullo schermo di un visitatore. In questa scheda delle impostazioni, puoi anche cambiare lo stile di sfondo (solido o sfumato) e il colore di sfondo.
Abbiamo utilizzato il selettore colore per cambiare lo sfondo in un giallo brillante.

Qui è anche possibile aggiungere un'immagine al coupon se si desidera utilizzarne una.
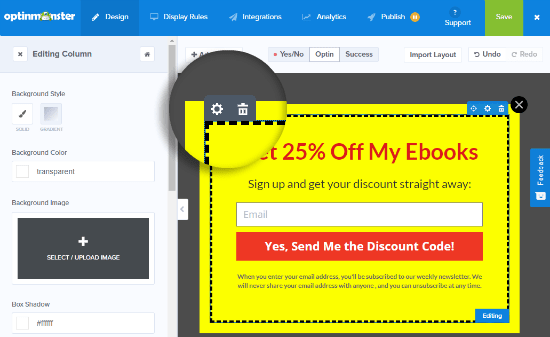
Infine, potresti voler cambiare il bordo tratteggiato che appare vicino al bordo del coupon. Per modificarlo, fai clic su di esso, quindi fai clic su impostazioni ingranaggio che appare sul lato sinistro per modificare il Colonna.

Puoi scorrere verso il basso a sinistra per impostare Colore bordo, Larghezza bordo o anche Stile bordo, anche se riteniamo che il trattino sia perfetto per un coupon!
Ecco la nostra nuova versione, con un bordo più stretto.

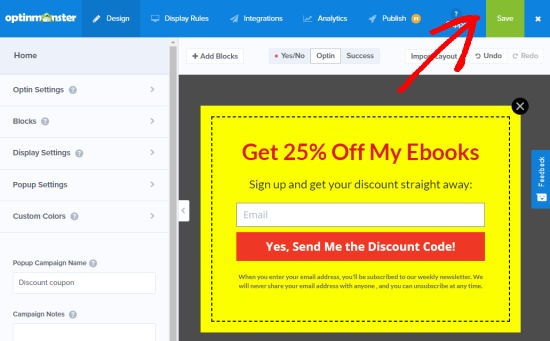
Una volta terminate le modifiche, assicurati di salvare la tua campagna facendo clic sul verde Salva pulsante nella parte superiore dello schermo.

Decidi come consegnare il tuo codice coupon
Ora che hai impostato il popup del coupon, devi decidere come consegnare effettivamente il codice coupon al tuo visitatore.
Esistono diversi modi per farlo in OptinMonster, ma il modo migliore è di consegnare immediatamente il codice coupon tramite OptinMonster Successo Visualizza e per inviarlo con un newsletter via email pure.
In questo modo, se il visitatore non è pronto ad acquistare subito, ha ottenuto il codice coupon per un facile riferimento in seguito.
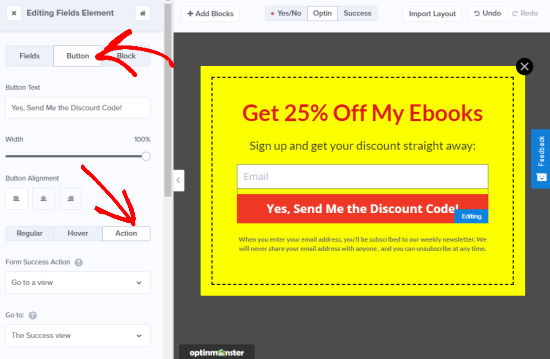
Per impostazione predefinita, il popup coupon è già progettato per utilizzare la visualizzazione Success non appena si fa clic sul pulsante. Puoi verificarlo facendo clic sul pulsante e quindi facendo clic Pulsante e Azione sul lato destro dello schermo.

Se vuoi una diversa azione del pulsante, puoi cambiarla qui. Per il tuo primo coupon, tuttavia, ti consigliamo di rispettare l'impostazione predefinita.
Integrazione di OptinMonster con la tua lista e-mail
Per inviare automaticamente il tuo codice coupon tramite email e per consentire al visitatore di essere aggiunto al tuo elenco email, dovrai integrare OptinMonster con il tuo servizio di email marketing.
OptinMonster si integra praticamente con tutti i principali fornitori di servizi di email marketing.
Una volta che lo hai fatto, puoi impostare un'e-mail automatica per uscire ogni volta che qualcuno si iscrive all'elenco tramite il popup del coupon.
Usa semplicemente la scheda Integrazioni della tua campagna per connettere OptinMonster al tuo servizio di email marketing. A seconda del servizio che utilizzi, avrai probabilmente la possibilità di aggiungere un tag o un altro identificativo in modo che i visitatori che si registrano tramite il tuo popup possano essere identificati.
Se rimani bloccato, dai un'occhiata a istruzioni complete da OptinMonster.
Suggerimento bonus: modifica il modello Visualizza successo
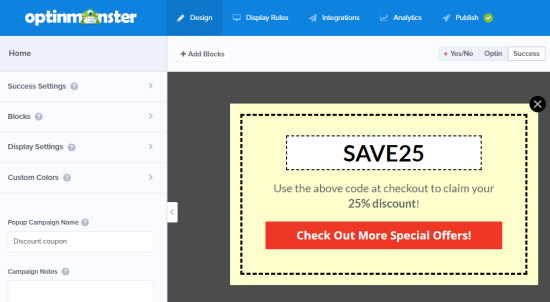
È possibile visualizzare e modificare il modello Success View tornando a Design scheda della campagna e facendo clic su Successo opzione.
L'impostazione predefinita è simile a questa, ma puoi modificarla come desideri, proprio come hai modificato il popup del coupon.

Controlla o modifica le regole di visualizzazione del popup del coupon
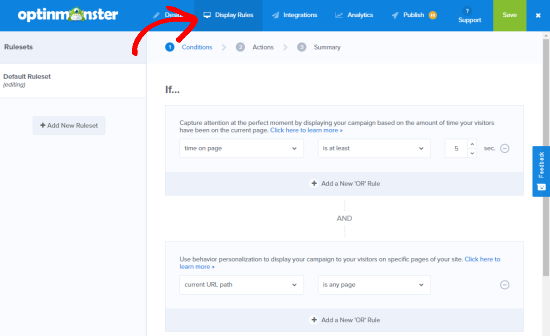
Per impostazione predefinita, il popup del coupon apparirà ai visitatori dopo essere stati su qualsiasi pagina del tuo sito per 5 secondi. Se vuoi cambiarlo, vai a Visualizza regole.

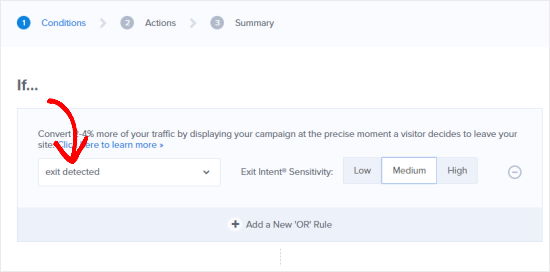
Puoi impostare qualsiasi regola di visualizzazione ti piaccia, ma una fantastica da provare è Exit-Intent®. Questa speciale tecnologia OptinMonster può dire quando un visitatore sta per lasciare il tuo sito e mostrare loro il tuo popup coupon al momento giusto.

Pubblica il tuo coupon popup
Quando sei soddisfatto del popup del coupon, salvalo e fai clic Pubblicare nel menu nella parte superiore dello schermo. Dovrai creare la tua campagna Vivere utilizzando l'interruttore nella parte superiore della pagina per eseguirlo. Puoi tornare indietro e metterlo in pausa in qualsiasi momento.
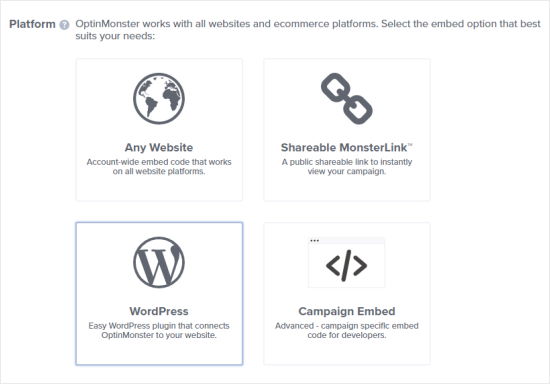
Scorri verso il basso fino a piattaforma e seleziona WordPress. Vedrai quindi le istruzioni su come pubblicare la tua campagna sul tuo sito.

Creazione di una ruota coupon Spin-to-Win
Un giro per vincere la ruota coupon è un ottimo modo per rendere i coupon più interessanti e divertenti per i visitatori del tuo sito. È come un mini gioco a cui i visitatori possono giocare per vincere uno sconto o un altro bonus.
OptinMonster ha tre diversi giri per vincere i modelli integrati, rendendolo un'opzione conveniente, soprattutto se hai già un account.
Il tuo giro per vincere le opzioni potrebbe includere cose come il 10% di sconto, il 20% di sconto, la spedizione gratuita, una prova gratuita o qualsiasi cosa tu voglia offrire.
Per creare una ruota coupon spin-to-win, dovrai tornare alla dashboard della campagna in OptinMonster se non ci sei già.
Quindi, fai clic su Crea una nuova campagna.
Nel passaggio successivo, è necessario selezionare A schermo intero per il tuo tipo di campagna.

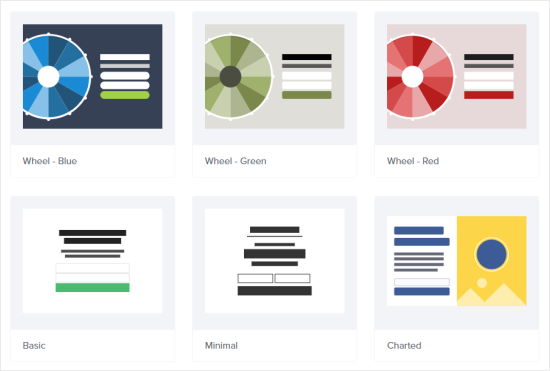
Quindi scorrere verso il basso e selezionare uno dei modelli di ruote. Puoi cambiare i colori in un secondo momento, quindi non preoccuparti se nessuno di loro è adatto a te: scegline uno per iniziare.

Dovrai quindi assegnare un nome alla tua campagna e scegliere su quale sito Web utilizzarla.
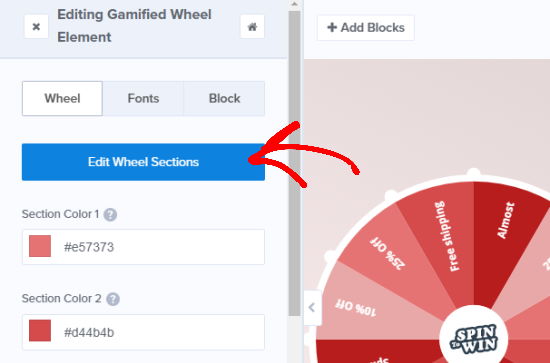
Quindi, vai avanti e modifica qualsiasi aspetto della ruota del coupon. Per modificare le opzioni sulla ruota coupon stessa, dovrai fare clic su di essa, quindi fare clic su Modifica sezioni ruota pulsante sul lato sinistro

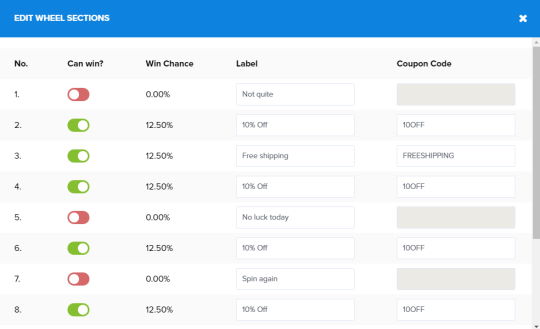
È quindi possibile digitare qualsiasi testo come Etichetta per ogni opzione e puoi aggiungere il file codice coupon per ogni opzione vincente.

Si noti che il Vincere possibilità viene determinato automaticamente. Se si cambia l'interruttore su uno o più dei pulsanti Può vincere? opzioni, vedrai la percentuale di probabilità di vincere il cambiamento.
Per impostazione predefinita, tutte le opzioni che non offrono un premio sono disattivate in modo che l'utente possa sempre ottenere un premio. Puoi cambiarlo se vuoi.
Una volta che sei soddisfatto della tua ruota coupon, puoi impostare il Visualizza regole e Pubblicare esso. Se non sei sicuro di cosa fare qui, dai un'occhiata ai passaggi precedenti in questo post per i popup sui coupon.
Se hai bisogno di ulteriore aiuto per creare la ruota coupon e aggiungerla al tuo sito, dai un'occhiata al nostro post Come aggiungere spin per vincere optin in WordPress e WooCommerce, che attraversa il processo in modo più dettagliato.
È tutto. Speriamo che questo articolo ti abbia aiutato a imparare come creare un popup coupon in WordPress. Potresti anche dare un'occhiata alla nostra guida su migliori plugin WooCommerce per far crescere il tuo negozio online i saldi.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.