Hai bisogno di creare un modulo di ricerca personalizzato per il tuo sito WordPress?
La ricerca è il modo in cui la maggior parte degli utenti troverà i contenuti sul tuo sito. Se non riescono a trovare facilmente quello che stanno cercando, possono passare a un altro sito web.
In questo articolo, ti mostreremo come migliorare la ricerca del tuo sito web creando un modulo di ricerca WordPress personalizzato, passo dopo passo.
Perché creare un modulo di ricerca personalizzato per WordPress?
La funzione di ricerca predefinita di WordPress è piuttosto limitata e non sempre trova i contenuti più pertinenti.
Man mano che aggiungi più contenuti al tuo sito, avrai bisogno di modi migliori per aiutare i visitatori del tuo sito a trovare facilmente i contenuti sul tuo sito.
Questo diventa ancora più importante se stai correndo un negozio online o un sito di appartenenza dove vuoi che gli utenti trovino il prodotto o il corso giusto.
Potresti anche voler personalizzare l’algoritmo di ricerca per mostrare contenuti specifici più in alto di altri o personalizzare l’aspetto del tuo modulo di ricerca.
Detto questo, diamo un’occhiata a come personalizzare il modulo di ricerca di WordPress e la pagina dei risultati. Tratteremo due metodi che puoi scegliere utilizzando i collegamenti seguenti:
Come personalizzare il modulo di ricerca e i risultati di WordPress
CercaWP è il miglior plugin di ricerca personalizzato per WordPress. È facile da usare, ti dà il controllo completo sui risultati della tua ricerca ed è più accurato della ricerca predefinita di WordPress.
Il primo passo è installare il plugin SearchWP. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
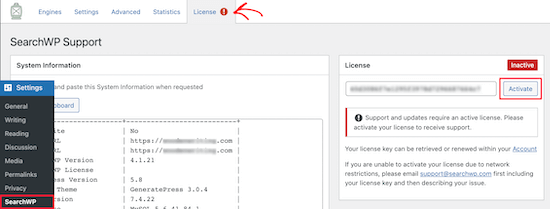
Dopo l’attivazione, è necessario visitare il Impostazioni » SearchWP pagina e quindi fare clic sull’opzione di menu “Licenza”.

Quindi, inserisci la tua chiave di licenza nella casella “Licenza” e fai clic sul pulsante “Attiva”. Puoi trovare queste informazioni nel tuo account sul sito web di SearchWP.
Personalizzazione del motore di ricerca
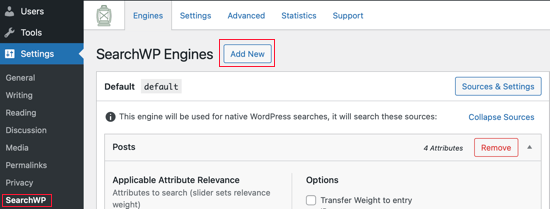
Dopo averlo fatto, è necessario fare clic sull’opzione di menu “Motori”. Una volta lì, dovresti fare clic sul pulsante “Aggiungi nuovo” per creare un nuovo motore di ricerca.

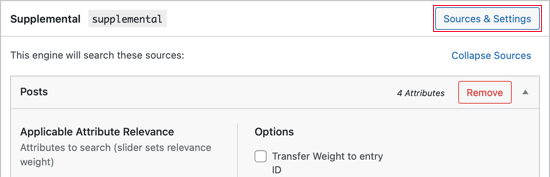
Questo creerà un nuovo motore di ricerca chiamato ‘supplementale’. Per modificare il nome è necessario fare clic sul pulsante “Sorgenti e impostazioni”.

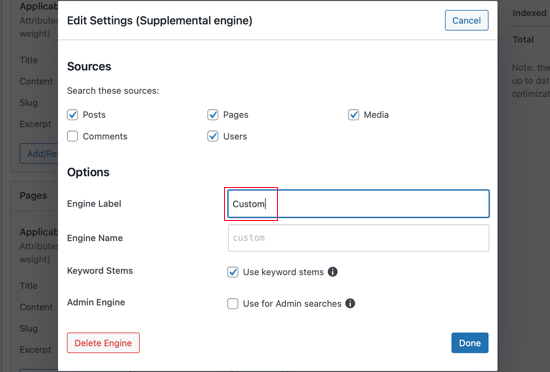
Questo ti porta a una pagina che ti consente anche di scegliere se cercare post, pagine, file multimediali, commenti e utenti. Lasceremo le impostazioni predefinite così come sono.
Cambieremo il nome del motore di ricerca in “Personalizzato”. Vai avanti e digitalo nel campo “Etichetta motore”.

Nota che l’opzione “Gambi di parole chiave” è stata selezionata per te. Questo ignorerà le terminazioni di parola quando i tuoi utenti effettuano una ricerca in modo che vengano visualizzati i risultati di ricerca più pertinenti.
Assicurati di fare clic sul pulsante “Fine” quando hai finito.
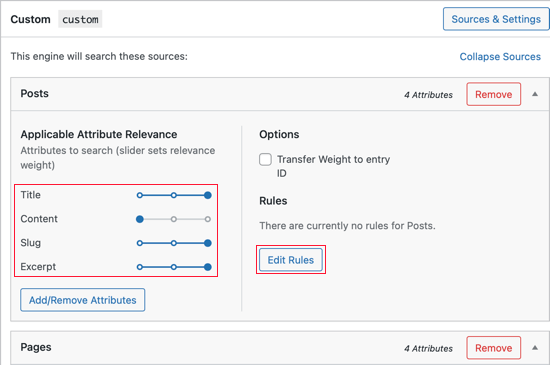
La pagina delle impostazioni per il motore di ricerca contiene sezioni per Post, Pagine, Media e Utenti. In ogni sezione, puoi dare priorità a diversi attributi del post o includere solo determinate categorie o tag nei risultati di ricerca.
Puoi farlo regolando i cursori “Pertinenza degli attributi”.
Questi cambiano il modo in cui i motori di ricerca valutano e classificano i contenuti. Ad esempio, se vuoi dare un valore al titolo del post più alto del contenuto, puoi regolare il dispositivo di scorrimento di conseguenza.
Dovresti lavorare su ogni sezione e apportare le modifiche ai cursori che ti piacciono.

Puoi anche creare regole per ogni sezione che determinano se determinati contenuti sono inclusi o esclusi dai risultati della ricerca.
Ad esempio, potresti consentire ai tuoi visitatori di cercare facilmente contenuti sullo stesso argomento di cui stavano appena leggendo. Oppure in un negozio online, potresti aiutare i tuoi clienti a trovare rapidamente altri prodotti della stessa categoria.
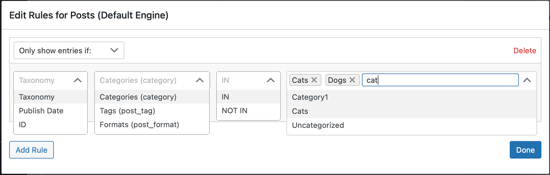
Vai avanti e fai clic sul pulsante “Modifica regole” nella sezione Post.
Noterai che puoi creare regole sulle categorie, i tag e il formato del post, la data di pubblicazione e l’ID del post.

Potresti voler consentire ai tuoi visitatori di cercare un sito Web specifico categorie. Ad esempio, puoi aggiungere una funzione di ricerca per categoria al tuo pagine di archivio per aiutare i tuoi visitatori a trovare rapidamente quello che stanno cercando.
Per sapere come farlo, fai riferimento al Metodo 1 nella nostra guida passo passo su come cercare per categoria in WordPress.
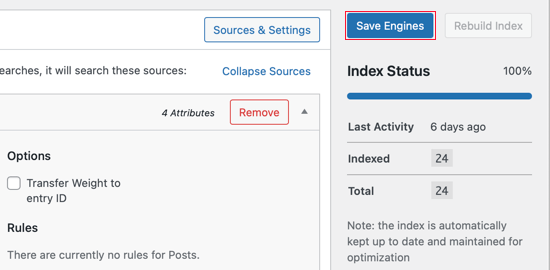
Una volta completata la personalizzazione delle impostazioni del motore di ricerca predefinito, assicurati di fare clic sul pulsante “Salva motori” nella parte superiore della pagina per creare il tuo motore di ricerca personalizzato.

Aggiunta del modulo di ricerca con Shortcode
L’estensione SearchWP Shortcodes semplifica il lavoro di aggiunta del tuo nuovo modulo di ricerca di post personalizzato al tuo sito WordPress.
Visita semplicemente il Estensione per codici brevi SearchWP sito Web e quindi fare clic sul pulsante “Download disponibile con licenza attiva”.

Successivamente, devi installare e attivare l’estensione nello stesso modo in cui hai installato il plugin sopra.
Ora puoi aggiungere un modulo di ricerca personalizzato ai tuoi post, pagine e widget utilizzando gli shortcode. Se non hai mai utilizzato gli shortcode, puoi saperne di più nella nostra guida per principianti su come aggiungere uno shortcode in WordPress.
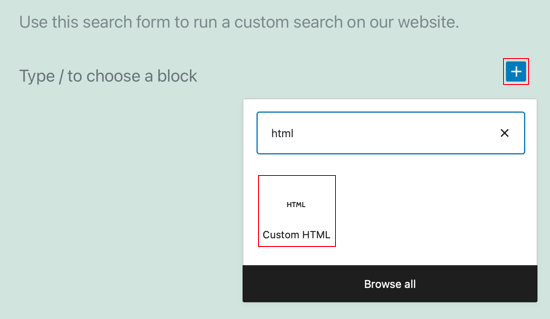
Modifica semplicemente un post e posiziona il cursore nel punto in cui desideri aggiungere il modulo di ricerca. Successivamente, fai clic sul segno più ‘+‘ Aggiungi l’icona del blocco per visualizzare il menu dei blocchi.

Quindi, digita “html” nella casella di ricerca e quindi fai clic sul blocco “HTML personalizzato” per aggiungerlo al post.
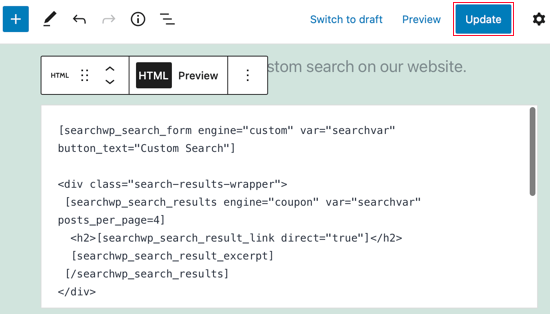
Dopo aver aggiunto il nuovo blocco, dovresti incollare i seguenti shortcode e HTML al suo interno.
[searchwp_search_form engine="custom" var="searchvar" button_text="Custom Search"] <div class="search-results-wrapper"> [searchwp_search_results engine="custom" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="custom"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="custom"] </div>
Questo codice aggiungerà il tuo modulo di ricerca personalizzato al post, creerà una sezione per visualizzare i risultati della ricerca, mostrerà un messaggio di nessun risultato se necessario e aggiungerà l’impaginazione se i risultati vanno in più pagine.
Se hai dato al tuo motore di ricerca un nome diverso, dovrai cambiarlo engine=“custom” al nome del tuo motore in quattro punti.
Potresti anche scegliere di cambiare il testo sul pulsante di ricerca in qualcosa di più descrittivo modificandolo button_text=“Custom Search”. Il resto del codice può rimanere lo stesso.
Assicurati di fare clic su Pubblica o Aggiorna per salvare il tuo post e pubblicarlo.

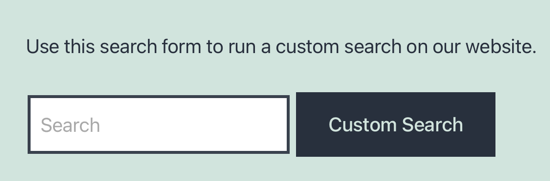
Per vedere il modulo di ricerca in azione, visualizza semplicemente il post sul tuo sito Web WordPress. Ecco come appare sul nostro sito demo che esegue il tema Twenty Twenty-One.

Aggiunta della ricerca Ajax in tempo reale
La ricerca Ajax live migliora il modulo di ricerca fornendo automaticamente risultati di ricerca a discesa mentre l’utente digita la query.

Il modo più semplice per aggiungere la ricerca live Ajax a WordPress è gratuito SearchWP Live Ajax Lite Search plugin, poiché abilita automaticamente la ricerca in tempo reale.
Per istruzioni passo passo su come installarlo, consulta la nostra guida su come aggiungere la ricerca Ajax in tempo reale al tuo sito WordPress.
Utilizzo delle impostazioni avanzate per SearchWP
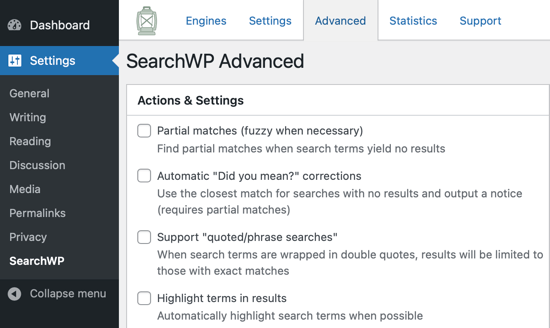
Ora dovresti navigare verso Impostazioni » SearchWP e fare clic sulla scheda Avanzate. In questa pagina puoi abilitare alcune impostazioni che renderanno più facile per i tuoi utenti trovare ciò che stanno cercando.

Seleziona una di queste opzioni che desideri:
- Le corrispondenze parziali mostreranno anche i risultati che non corrispondono esattamente al termine cercato.
- Automatico “Volevi dire?” le correzioni suggeriranno un termine di ricerca leggermente diverso che corrisponderà a più post sul tuo sito web.
- Il supporto per le “ricerche tra virgolette/frasi” consentirà agli utenti di utilizzare le virgolette durante la ricerca di frasi esatte.
- Evidenziare i termini nei risultati renderà più facile per i tuoi visitatori trovare ciò che stanno cercando nei risultati di ricerca.
Stile del modulo di ricerca e della pagina dei risultati
Il tuo tema WordPress controlla l’aspetto del tuo sito web, incluso il modulo di ricerca e la pagina dei risultati di ricerca. Memorizzano le regole di formattazione per tutti gli elementi del tuo sito WordPress in a CSS foglio di stile.
Puoi aggiungere il tuo CSS personalizzato per sovrascrivere le regole di stile del tuo tema.
Se non l’hai mai fatto prima, consulta il nostro articolo su come aggiungere CSS personalizzati in WordPress per principianti.
Ad esempio, ecco alcuni CSS personalizzati che funzioneranno con la maggior parte dei temi. La prima sezione cambia lo stile del modulo di ricerca e la seconda sezione personalizza i risultati della ricerca.
.searchform {
font-family:arial;
font-size:16px;
background:#ace5e3;
color:#ffffff;
border:1px solid #61c3c0;
padding:10px;
height:90px;
width:600px;
}
.search-results {
font-family:arial;
font-size:16px;
background:#ace5e3;
color:#000000;
border:1px solid #61c3c0;
padding:10px;
width:600px;
}
Puoi modificare la formattazione del codice per adattarla al tuo sito. Puoi anche eliminare tutte le righe che non desideri modificare. Ad esempio, se non desideri modificare l’altezza e la larghezza del modulo di ricerca, elimina semplicemente quelle righe.
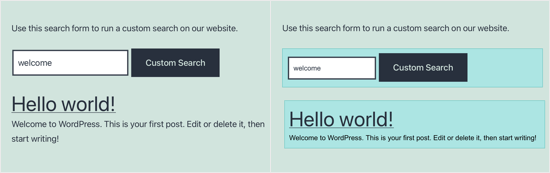
Ecco gli screenshot del nostro sito Web demo prima e dopo l’aggiunta del CSS personalizzato.

Misurazione dei risultati di ricerca e miglioramento delle conversioni
Una volta impostato il modulo di ricerca WordPress personalizzato, il passaggio successivo è misurare i risultati.
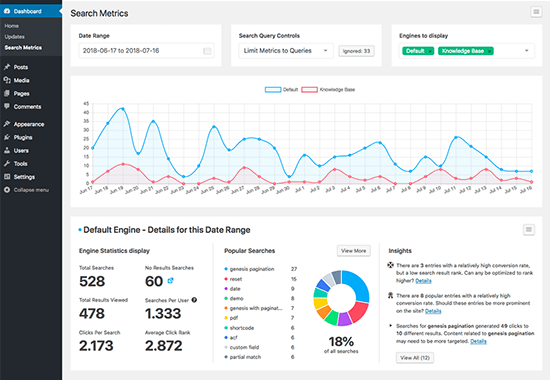
SearchWP viene fornito con un estensione delle metriche di ricerca che ti mostra esattamente come sta andando la ricerca del tuo sito web.

Puoi anche utilizzare le metriche di ricerca per migliorare automaticamente i risultati della ricerca promuovendo i risultati che ottengono più clic in alto.
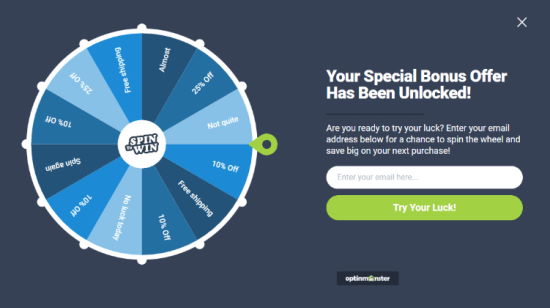
Anche i siti di e-commerce implementano popup di exit-intent e campagne ludiche di spin a wheel per coinvolgere gli utenti nelle pagine di ricerca, in modo che possano convertirsi in abbonati e-mail e poi in clienti poco dopo.

Speriamo che questo tutorial ti abbia aiutato a imparare come creare un modulo di ricerca WordPress personalizzato. Potresti anche voler vedere la nostra selezione di esperti del i migliori servizi di telefonia aziendale per le piccole imprese, e il nostro confronto tra i migliori registrar di domini.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Ci trovi anche su Twitter e Facebook.
il post Come creare un modulo di ricerca WordPress personalizzato (passo dopo passo) è apparso per primo su WPBeginner.