Vuoi aggiungere un modulo di contratto al tuo sito Web WordPress che le persone possano firmare?
In genere per ottenere la firma dei contratti, è necessario stampare / scansionare manualmente la firma o pagare per un costoso servizio di firma elettronica di terze parti.
Non sarebbe bello se tu potessi convincere gli utenti a firmare moduli con una firma digitale in WordPress senza i costi elevati?
In questo articolo, ti mostreremo come creare facilmente un modulo di contratto con firme digitali in WordPress.
Perché creare un modulo di contratto online?
Un modulo di contratto online è facile da compilare e inviare. Normalmente, invierai l'accordo in formato PDF, che l'altra parte dovrà stampare, compilare, scansionare e rispedire.
È un sacco di lavoro.
Creando un modulo di contratto online sul tuo sito Web, gli utenti possono compilarlo immediatamente e firmarlo digitalmente con una firma elettronica.
Non richiede alcun software SaaS troppo costoso e funziona molto bene con molti tipi diversi di documenti legali.
Ad esempio, è possibile utilizzarlo per creare un modulo di codice di condotta, moduli di assunzione, moduli di candidatura senza scopo di lucro o di volontariato e altro ancora.
Le firme digitali sono legali?
Sì, le firme digitali e i documenti firmati digitalmente sono legalmente applicabili. Se entrambe le parti accettano le firme digitali e il software utilizzato registra le firme digitali, queste sono legalmente vincolanti.
Tuttavia, non possono essere utilizzati per tutti i tipi di documenti legali. Ad esempio, i documenti o i moduli legali che richiedono di essere autenticati, necessitano di un tribunale o di testimoni.
Detto questo, questo articolo non è un consiglio legale, si prega di considerare un avvocato per consigli e consigli legali pratici.
Preparazione del modulo del contratto
Se non hai già stipulato un contratto, è una buona idea consultare un avvocato. Vuoi essere sicuro che il tuo contratto sia legale e che non ti causerà eventuali problemi in futuro.
A parte le condizioni contrattuali stesse, la forma del contratto avrà probabilmente bisogno di spazio per:
- Il nome della persona che firma.
- L'indirizzo della persona che firma.
- La data della firma del contratto.
- Spazio per il tuo cliente (o nuovo dipendente) per firmare effettivamente il contratto.
Detto questo, creiamo un modulo di contratto con un campo di firma digitale.
Come creare un modulo di contratto firmato digitalmente in WordPress
La prima cosa che devi fare è installare e attivare il WPForms collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
WPForms è un plug-in premium e avrai bisogno almeno del loro professionista pianificare di accedere al componente aggiuntivo Firme.
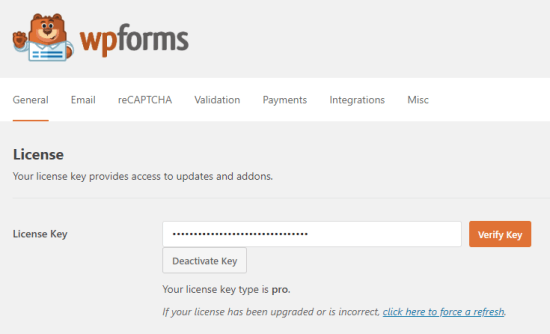
Dopo l'attivazione, è necessario visitare il WPForms »Impostazioni pagina per inserire la chiave di licenza. Puoi trovare queste informazioni sotto il tuo account sul sito Web di WPForms.

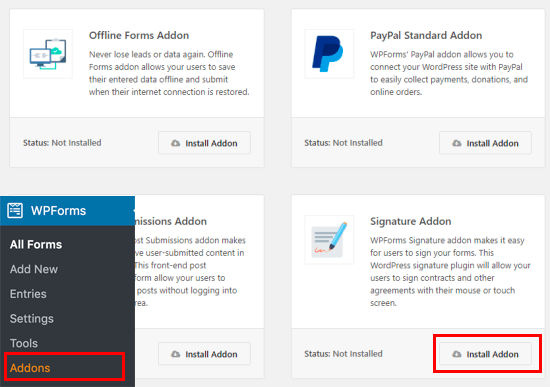
Successivamente, devi visitare il WPForms »Componenti aggiuntivi pagina e installa il componente aggiuntivo Signature.

Ora sei pronto per creare il modulo del contratto con la funzione di firma digitale.
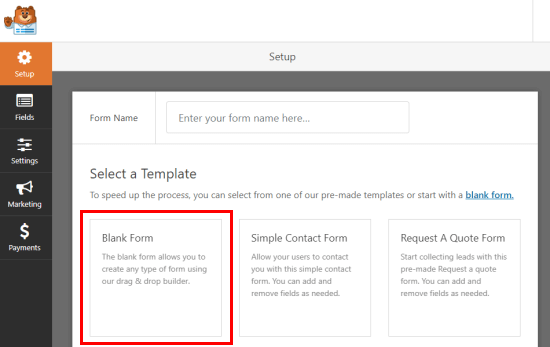
Vai semplicemente al WPForms »Aggiungi nuovo pagina per creare il tuo modulo. Ciò avvierà l'interfaccia del generatore di moduli WPForms in cui è necessario fornire un titolo per il modulo e quindi scegliere un modello.
In questo esempio utilizzeremo il modello “Modulo vuoto”, ma se preferisci puoi sceglierne uno diverso. Basta fare clic sul modello per caricarlo.

Probabilmente vorrai includere il testo del contratto stesso nella pagina sopra il modulo. Ciò potrebbe includere la tua firma come immagine.
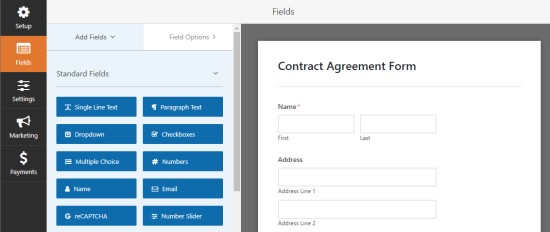
Nel modulo stesso, devi solo aggiungere i campi (elementi del modulo) che devono essere compilati.
Per aggiungere un nuovo campo, fai semplicemente clic su un campo dalla colonna di sinistra. Puoi riorganizzare i campi spostandoli su e giù nella colonna di anteprima.

Se desideri inviare anche una copia del modulo firmato all'utente, non dimenticare di aggiungere un campo email in cui gli utenti possono fornire il loro indirizzo email.
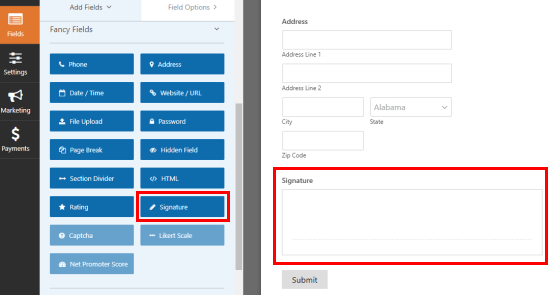
Quando sei soddisfatto dei campi che hai aggiunto, è il momento di aggiungere il campo modulo più importante: il campo firma.
Scorri verso il basso fino alla sezione “Campi fantasia” e fai clic per aggiungere il campo Firma al modulo.

Questo è tutto. Hai creato il tuo modulo. Successivamente, dobbiamo assicurarci che le impostazioni siano corrette.
Configurazione delle impostazioni del modulo del contratto di contratto
Fai clic sulla scheda “Impostazioni” per visualizzare le impostazioni del modulo. Le impostazioni predefinite funzioneranno nella maggior parte dei casi, ma potresti voler apportare alcune modifiche.
In particolare, ti consigliamo di verificare che le “Notifiche” siano corrette.
Per impostazione predefinita, il modulo del contratto firmato verrà inviato al dell'amministratore indirizzo email. Questo è normalmente l'indirizzo e-mail di chiunque imposta il tuo sito WordPress. Se non sei tu, inserisci qui il tuo indirizzo email.
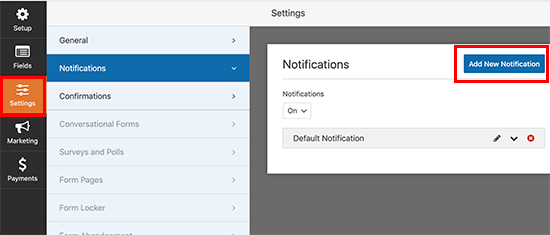
Potresti anche voler inviare una copia del modulo anche all'utente. Per farlo, vai a Impostazioni »Notifiche scheda e fare clic sul pulsante Aggiungi nuova notifica.

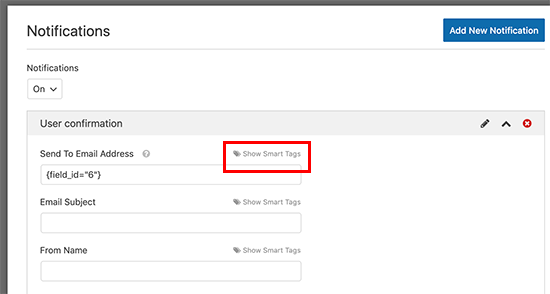
Nella sezione “Invia a indirizzo email”, fai clic sul link Smart tag e seleziona il campo Email.

Rivedi tutte le altre impostazioni e adattale alle tue esigenze. WPForms ora invierà anche all'utente l'e-mail di conferma del modulo.
Successivamente, passa alla scheda “Conferma”, puoi modificare il messaggio di conferma che verrà visualizzato dal cliente (o dipendente o volontario) che firma il modulo.
Quando sei soddisfatto delle impostazioni, fai clic sul pulsante “Salva” nella parte superiore dello schermo. Ora puoi chiudere ed uscire dal form builder.
Aggiungi il modulo del contratto al tuo sito
Infine, devi inserire il modulo del contratto sul tuo sito web.
Crea una nuova pagina o modificane una esistente. Innanzitutto, devi aggiungere qui il testo dei termini del contratto prima di includere il modulo stesso.
Successivamente, aggiungi semplicemente il blocco WPForms alla tua area di contenuto.

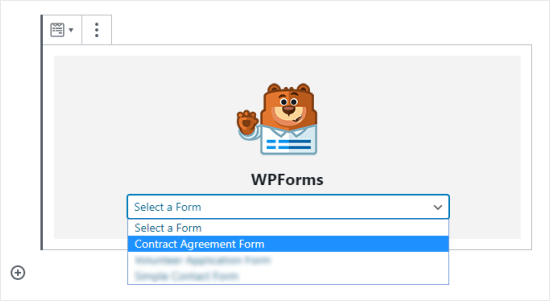
Seleziona il modulo del contratto dalla casella a discesa e WPForms caricherà automaticamente un'anteprima del modulo nell'editor.

Ora puoi salvare o pubblicare la tua pagina per rendere il tuo modulo pubblicamente disponibile.
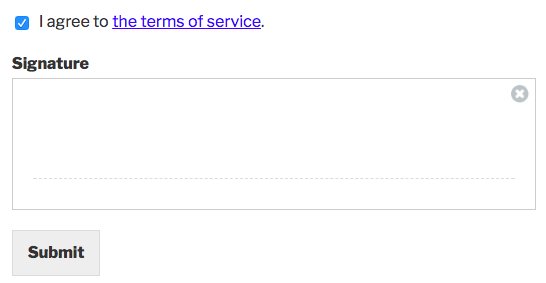
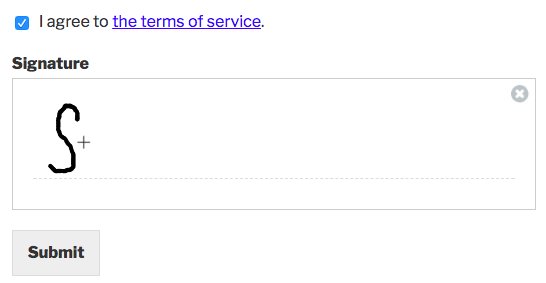
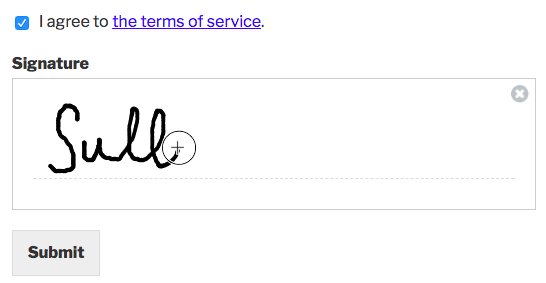
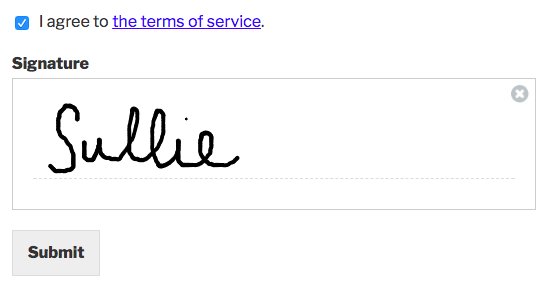
Successivamente, visita la pagina per vedere il modulo del contratto in azione. Non dimenticare di provare il modulo del contratto. Dovresti essere in grado di inserire la tua firma utilizzando il mouse, il trackpad o un touchscreen.

Assicurati di visualizzare il messaggio di conferma e di ricevere un'e-mail dopo aver inviato il modulo.
Se non ricevi un'email, non preoccuparti. È un problema abbastanza comune e abbiamo istruzioni su come risolvere WordPress non inviando e-mail.
Speriamo che questo articolo ti abbia aiutato a imparare come creare un modulo di contratto con firme digitali in WordPress. Potresti anche essere interessato ai nostri articoli su migliori plugin di WordPress e il migliori servizi telefonici aziendali per le piccole imprese.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Come creare un modulo di contratto con firme digitali in WordPress è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.
