Stai cercando di aggiungere un modulo di contatto sul tuo sito WordPress?
Ogni sito Web ha bisogno di un modulo di contatto, in modo che i visitatori possano contattarti facilmente in merito ai tuoi prodotti e servizi. Per impostazione predefinita, WordPress non viene fornito con un modulo di contatto integrato, ma esiste un modo semplice per aggiungere moduli di contatto al tuo sito.
In questo tutorial di WordPress, ti mostreremo come creare facilmente un modulo di contatto in WordPress (passo dopo passo) senza toccare una singola riga di codice.
Perché hai bisogno di un modulo di contatto?
Potresti chiederti perché ho bisogno di un modulo di contatto? Non posso semplicemente aggiungere il mio indirizzo email sul mio sito Web, così le persone possono inviarmi un'e-mail?
Questa è una domanda molto comune da parte dei principianti perché temono che l'aggiunta di un modulo di contatto richieda conoscenza del codice.
La verità è che non è necessario conoscere alcun codice. Questa guida passo passo per aggiungere un modulo di contatto è scritta per i principianti assoluti.
Di seguito sono riportati i 3 principali motivi per cui un modulo di contatto è meglio che incollare il tuo indirizzo e-mail su una pagina.
- Protezione da spam – I bot spam raschiano regolarmente i siti Web per il mailto: tag indirizzo e-mail. Quando pubblichi il tuo indirizzo e-mail sul sito Web, inizierai a ricevere molte e-mail di spam. D'altra parte, quando si utilizza un modulo di contatto, è possibile eliminare quasi tutte le e-mail di spam.
- Informazioni coerenti – Quando invii un'email, le persone non ti inviano sempre tutte le informazioni di cui hai bisogno. Con un modulo di contatto, puoi dire all'utente esattamente quali informazioni stai cercando (come il loro numero di telefono, budget, ecc.).
- Risparmia tempo – I moduli di contatto ti aiutano a risparmiare tempo in più modi di quanto tu possa immaginare. A parte le informazioni coerenti che abbiamo menzionato sopra, puoi anche utilizzare le conferme del modulo per dire all'utente quali sono i passaggi successivi. Come guardare un video o attendere fino a 24 ore per ottenere una risposta, in modo che non ti inviino più richieste.
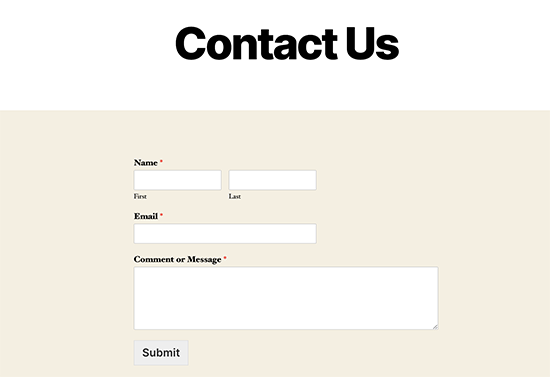
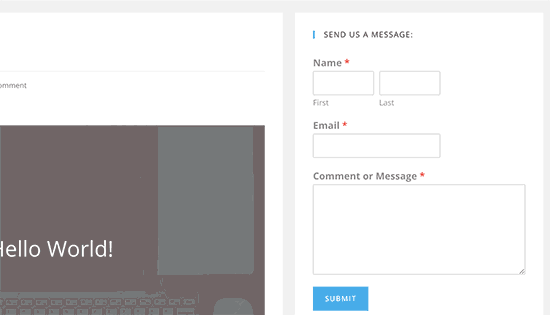
Di seguito è riportato un esempio di un modulo di contatto WordPress che creeremo in questo tutorial.

Dopo aver creato il modulo sopra, ti mostreremo anche come puoi facilmente aggiungerlo sulla tua pagina dei contatti o nella barra laterale del tuo sito usando un widget del modulo di contatto di WordPress.
Suona bene? Ok, allora iniziamo.
Tutorial video
Se preferisci istruzioni scritte, continua a leggere.
Passaggio 1. Scelta del plug-in del modulo di contatto migliore
La prima cosa che devi fare è scegliere un plug-in per moduli di contatto WordPress.
Mentre ci sono molti gratuiti e pagati Plugin per moduli di contatto WordPress puoi scegliere, usiamo WPForms sul nostro sito e crediamo che sia la migliore opzione sul mercato.
Di seguito sono riportati i tre motivi per cui pensiamo che WPForms sia il migliore:
- È il plug-in per moduli di contatto più adatto ai principianti disponibile. È possibile utilizzare il builder drag & drop per creare facilmente un modulo di contatto in pochi clic.
- WPForms Lite è gratuito al 100% e puoi utilizzarlo per creare un semplice modulo di contatto (lo utilizzano oltre 3 milioni di siti).
- Quando sei pronto per funzionalità più potenti, puoi eseguire l'aggiornamento a WPForms Pro.
Ora che abbiamo deciso il plug-in del modulo di contatto, andiamo avanti e installalo sul tuo sito.
Passaggio 2. Installa un plug-in del modulo di contatto in WordPress
Per questo tutorial del modulo di contatto, utilizzeremo WPForms Lite perché è gratuito e facile da usare.
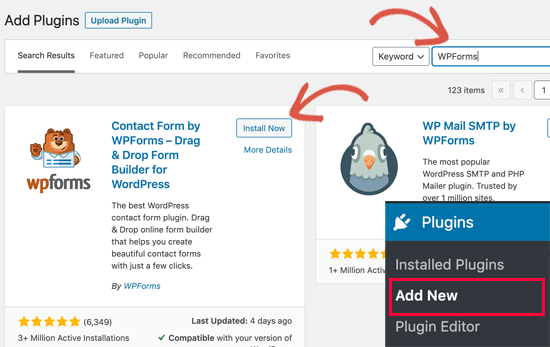
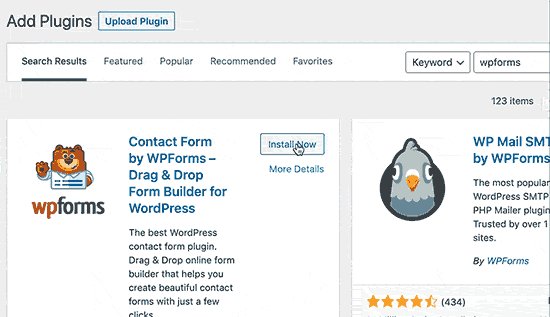
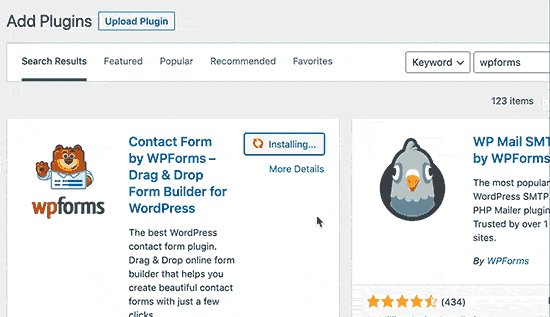
Puoi installare questo plugin sul tuo sito accedendo alla dashboard di WordPress e accedendo a Plugin »Aggiungi nuovo.
Nel campo di ricerca, digitare WPForms e quindi fare clic su Installa ora pulsante.

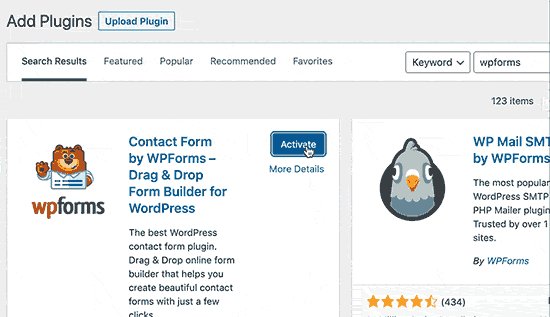
Dopo aver installato il plug-in, assicurati di attivare il plug-in.

Se non visualizzi il menu dei plug-in o desideri istruzioni più dettagliate, fai riferimento al nostro guida passo passo su come installare un plugin WordPress.
Passaggio 3. Creare un modulo di contatto in WordPress
Ora che hai attivato WPForms, sei pronto per creare un modulo di contatto in WordPress.
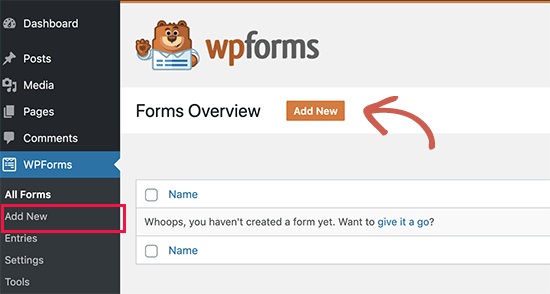
Nella dashboard di WordPress, fai clic sul menu WPForms e vai su Aggiungi nuovo.

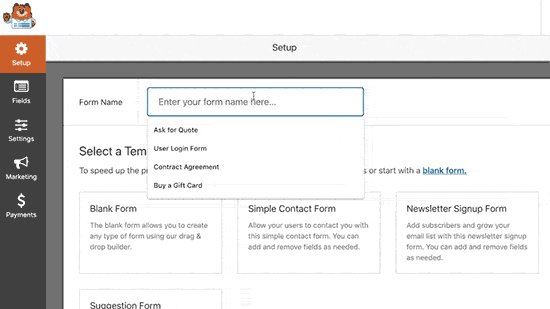
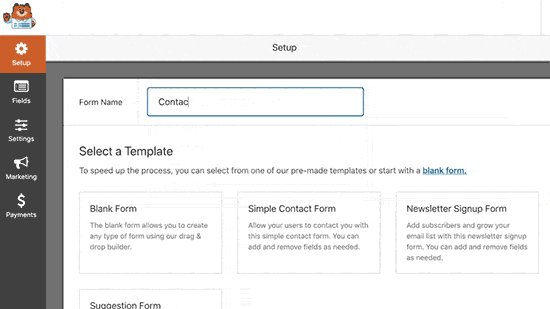
Questo aprirà il generatore di moduli drag and drop di WPForms. Inizia assegnando un nome al modulo di contatto, quindi seleziona il modello di modulo di contatto.
WPForms Lite include solo modelli di moduli predefiniti come Vuoto, Modulo di contatto semplice, ecc. Puoi usarli per creare qualsiasi tipo di modulo di contatto che ti piace.
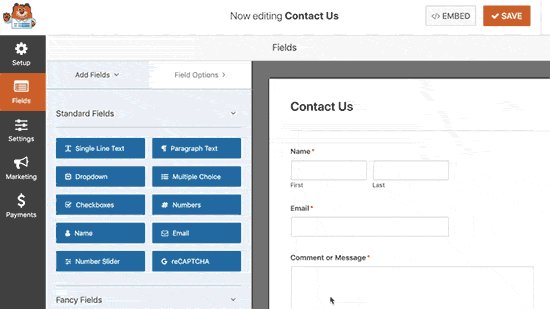
Per il bene di questo esempio, andremo avanti e selezioneremo Modulo di contatto semplice. Aggiungerà i campi Nome, Email e Messaggio.

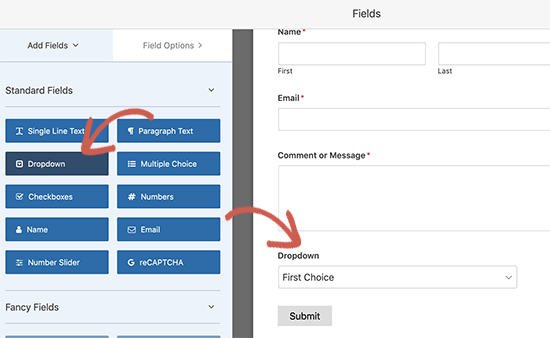
È possibile fare clic sui campi per modificarli. Puoi anche usare il mouse per trascinare e rilasciare l'ordine dei campi.
Se vuoi aggiungere un nuovo campo, seleziona semplicemente dai campi disponibili nella barra laterale di sinistra.

Al termine, fai clic su Salva pulsante.
Passaggio 4. Configurazione della notifica e delle conferme del modulo
Ora che hai creato il tuo Modulo WordPress, è importante configurare correttamente la notifica del modulo e la conferma del modulo.
La conferma del modulo è ciò che il visitatore del tuo sito web vede dopo aver inviato il modulo. Potrebbe essere un messaggio di ringraziamento oppure puoi reindirizzarli a una pagina speciale.
La notifica del modulo è l'e-mail che ricevi dopo che qualcuno ha inviato il modulo di contatto sul tuo sito WordPress.
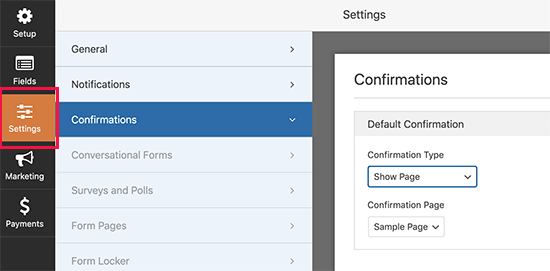
Puoi personalizzare entrambi andando alla scheda Impostazioni all'interno del generatore di moduli WPForms.
Di solito lasciamo la conferma del modulo come messaggio di ringraziamento predefinito. Tuttavia, puoi modificarlo per reindirizzare a una pagina specifica, se lo desideri.

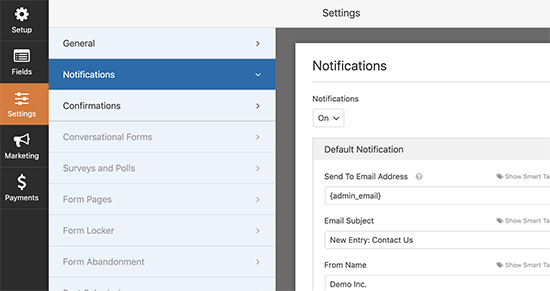
La parte migliore di WPForms è che le impostazioni predefinite sono ideali per i principianti. Quando vai alle impostazioni di notifica, tutti i campi verranno pre-compilati in modo dinamico.

Le notifiche per impostazione predefinita vengono inviate all'e-mail di amministrazione che hai impostato sul tuo sito.
Se si desidera inviarlo a un indirizzo e-mail personalizzato, è possibile modificarlo. Se desideri inviare la notifica a più e-mail, separa ogni indirizzo e-mail con una virgola.
L'oggetto dell'e-mail è precompilato con il nome del modulo. Il campo del nome viene popolato automaticamente con il nome dell'utente. Quando rispondi alla richiesta, verrà inviata l'email che l'utente ha compilato il modulo di contatto.
Abbiamo una guida dettagliata su come impostare le notifiche dei moduli personalizzati, quindi puoi inviare moduli a più destinatari o dipartimenti diversi.
Passaggio 5. Aggiunta del modulo di contatto di WordPress in una pagina
Ora che hai finito di configurare il tuo modulo di contatto WordPress, è tempo di aggiungerlo a una pagina.
La prima cosa che devi fare è creare una nuova pagina in WordPress o modificare una pagina esistente in cui desideri aggiungere il modulo di contatto.
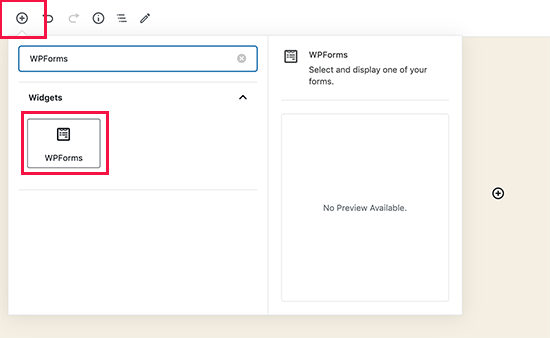
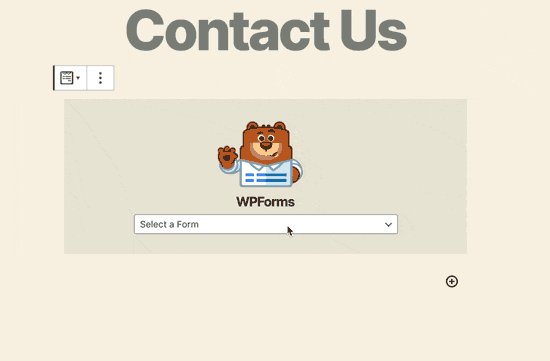
Utilizzeremo il blocco WPForms per aggiungere il modulo in una pagina. Fai semplicemente clic sul pulsante Aggiungi nuovo blocco per cercare WPForm, quindi fai clic per aggiungerlo alla tua pagina.

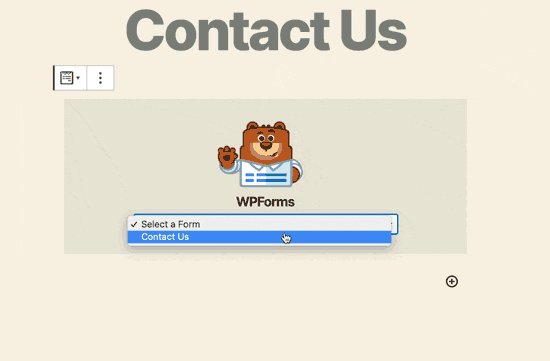
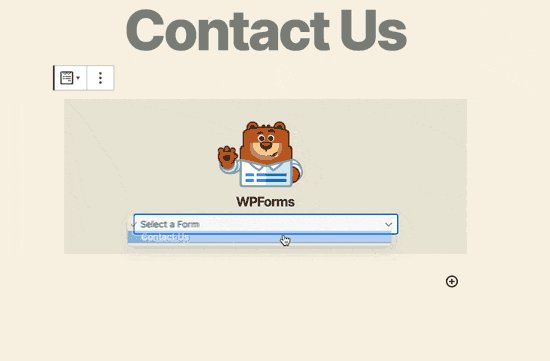
Il blocco WPForm ora apparirà nell'area contenuto della tua pagina. È necessario fare clic sul menu a discesa per selezionare il modulo creato in precedenza.

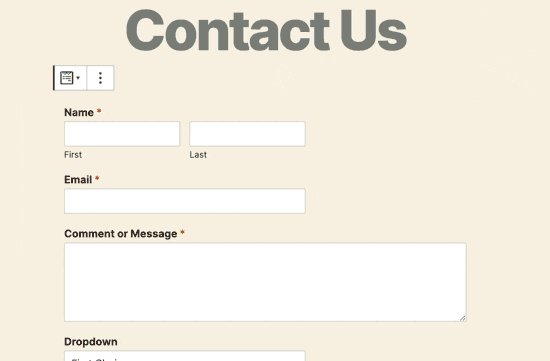
WPForms caricherà l'anteprima del modulo di contatto all'interno dell'editor. Ora puoi salvare o pubblicare la tua pagina e visitare il tuo sito Web per vederlo in azione.
Ecco come sarebbe il modulo in una pagina di WordPress di esempio:

Se desideri solo aggiungere il modulo di contatto sulla pagina, allora hai finito qui. Congratulazioni.
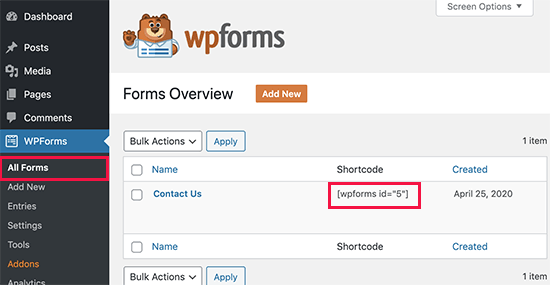
WPForms include anche un shortcode del modulo di contatto WordPress. È possibile copiare lo shortcode del modulo di contatto visitando WPForms »Tutti i moduli pagina e poi incollalo in qualsiasi post o pagina di WordPress.

Se desideri aggiungere un modulo di contatto su una barra laterale o su un'altra area pronta per il widget, vai al passaggio 6.
Passaggio 6. Aggiunta del modulo di contatto di WordPress in una barra laterale
WPForms viene fornito con un widget modulo di contatto WordPress che puoi utilizzare per aggiungere il modulo di contatto in una barra laterale o praticamente qualsiasi altra area pronta per il widget nel tuo tema.
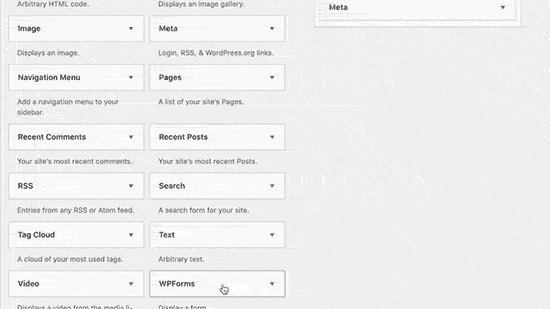
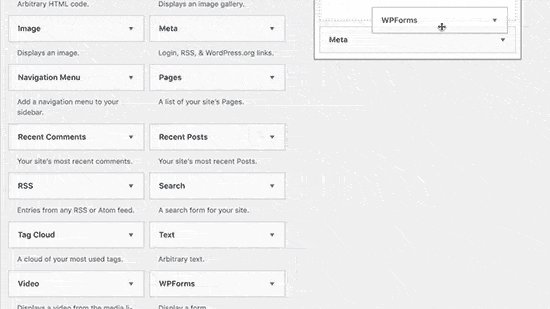
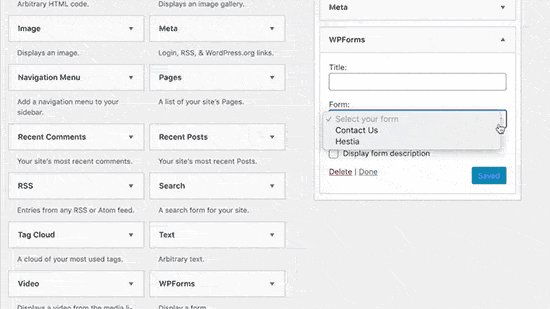
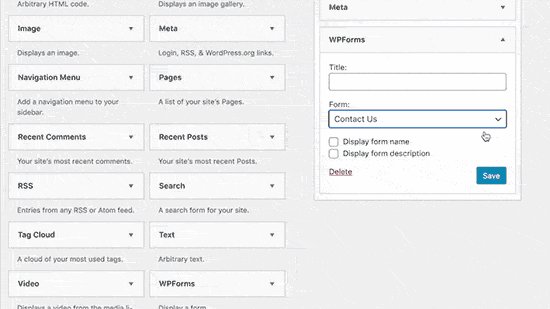
Nell'area di amministrazione di WordPress, vai a Aspetto »Widget. Vedrai un widget WPForms che puoi facilmente trascinare in qualsiasi area del tema pronta per il widget.

Successivamente, aggiungi il titolo per il tuo widget e seleziona il modulo che desideri visualizzare. Salvare le impostazioni e visitare il sito Web per l'anteprima.

Speriamo che questo articolo ti abbia aiutato a creare un semplice modulo di contatto in WordPress. Potresti anche voler dare un'occhiata al nostro confronto dei migliori plugin di backup di WordPress e la nostra guida su come risolvere WordPress non inviando problemi di posta elettronica.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Come creare un modulo di contatto in WordPress (passo dopo passo) è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.