Devi fare in modo che i visitatori del tuo sito web carichi file nel modulo di contatto?
Forse stai assumendo dipendenti e vuoi raccogliere curriculum, o forse stai organizzando un altro modulo di domanda o un concorso fotografico in cui hai bisogno del candidato per allegare file.
In questo tutorial, ti mostreremo come creare un modulo di caricamento file in WordPress (passo dopo passo).
Perché creare un modulo di caricamento file in WordPress?
Se vuoi raccogliere qualsiasi tipo di file dai tuoi utenti, allora un modulo di caricamento file è un'ottima idea. È possibile consentire agli utenti di caricare immagini, file PDF, documenti Word o altri tipi di file.
L'uso di un modulo di caricamento file semplifica la vita a te e ai tuoi utenti.
Invece della posta elettronica avanti e indietro, è possibile creare un modulo che includa tutti i campi necessari, in modo da poter raccogliere tutte le informazioni in una volta.
Inoltre, il modulo dovrebbe automaticamente salva i dati del modulo nel tuo database WordPress. In questo modo, è possibile trovare facilmente gli invii, anche se si perde o si cancella un'e-mail.
Come creare un modulo di caricamento file in WordPress
Per questo tutorial, useremo WPForms, qual è miglior plug-in per moduli di contatto per WordPress.
Se hai un budget limitato, puoi ottenere la funzione di caricamento dei file sul piano di base di WPForms. Tuttavia, il piano Pro completo offre l'accesso a modelli di moduli bonus, rapporti di sondaggi e tonnellate di altre potenti funzionalità.
Innanzitutto, dovrai installare e attivare il WPForms collegare. Se non sei sicuro di come, dai un'occhiata alla nostra guida passo passo su come installare un plugin per WordPress.
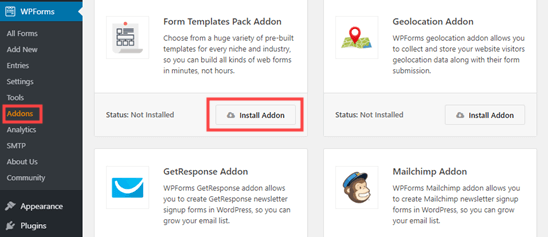
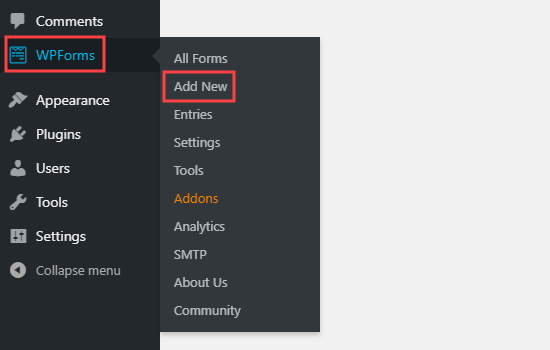
Una volta attivato il plug-in, vedrai una nuova scheda WPForms nella tua dashboard.
Vai al WPForms »Componenti aggiuntivi e scorri verso il basso fino al componente aggiuntivo Pack modelli di modulo. Fai clic sul pulsante “Installa componente aggiuntivo” per installarlo e attivarlo.

Ora sei pronto per creare il tuo primo modulo di caricamento file.
Vai al WPForms »Aggiungi nuovo pagina.

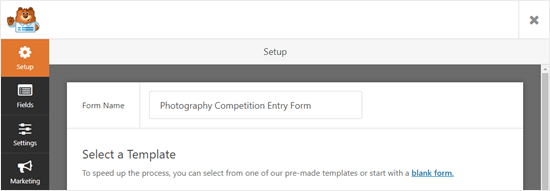
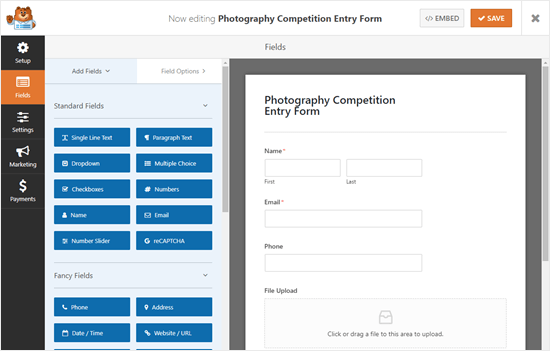
Verrai indirizzato direttamente al builder WPForms. Puoi dare un nome al tuo modulo nella parte superiore dello schermo:

Dovrai anche scegliere un modello. Ti consigliamo di utilizzare il modello di caricamento file, che puoi trovare nella sezione Modelli aggiuntivi. Fai clic sul modello per usarlo.
Il modulo di caricamento file verrà creato automaticamente per te.

Se lo desideri, puoi utilizzare il modulo di caricamento dei file senza apportare alcuna modifica.
Per impostazione predefinita, consentirà agli utenti di caricare i seguenti tipi di file:
- File di immagini: .png, .gif, .jpg
- Documenti: .doc, .xls, .ppt, .pdf
- Audio: .wav, .mp3, .mp4
- Video: .mpg, .mov, .wmv
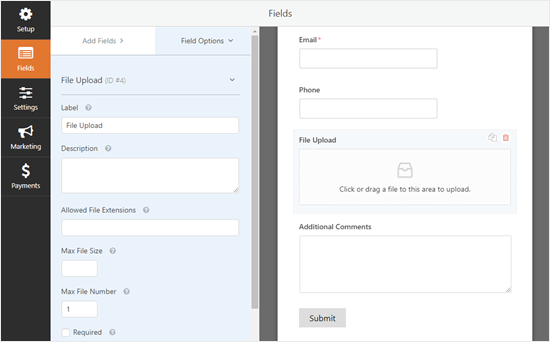
Se desideri limitare ulteriormente i tipi di file, fai clic sul campo Caricamento file per modificarlo. Vedrai le Opzioni campo sul lato sinistro dello schermo:

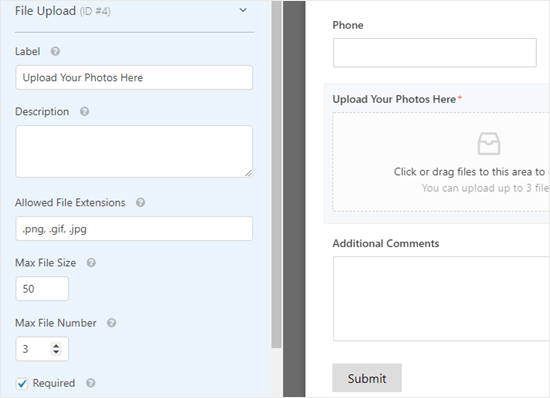
Nella casella Estensioni file consentite, è possibile digitare qualsiasi formato di file si desideri accettare. Consentiremo i formati di immagine .png, .gif e .jpg. Assicurati di separarli con una virgola.

Nota: WordPress limita i tipi di file che possono essere caricati sul sito per Sicurezza di WordPress motivi. Puoi aggiungi altri tipi di file a WordPress se desideri consentire agli utenti di caricare tipi di file normalmente non consentiti.
È inoltre possibile impostare una dimensione massima del file e un numero massimo di file. Per la nostra concorrenza, consentiremo alle persone di inviare fino a 3 foto fino a 50 MB ciascuna.
Se si desidera impedire alle persone di inviare il modulo senza allegare i propri file, è possibile selezionare la casella Richiesto. Ciò significa che il modulo non può essere inviato a meno che non sia stato caricato almeno 1 file.

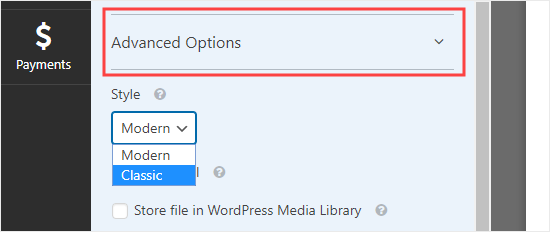
Per impostazione predefinita, il campo Caricamento file utilizza un formato moderno che consente agli utenti di trascinare e rilasciare i propri file. Tuttavia, se si dispone di spazio limitato per il modulo o si preferisce un campo di caricamento classico, è possibile modificarlo.
Fai semplicemente clic su “Opzioni avanzate” per aprire altre opzioni per il campo. Puoi quindi cambiare lo stile da Moderno a Classico usando il menu a discesa.

Mancia: Il campo di caricamento classico consente di caricare solo un file. Se desideri che gli utenti siano in grado di inviare più di un file, dovrai aggiungere più di un campo di caricamento file al tuo modulo.
Puoi anche scegliere di archiviare i file inviati in Libreria multimediale di WordPress, se vuoi. Ciò ti consente di aggiungerli facilmente a un post o a una pagina. Ad esempio, con il nostro concorso fotografico, potremmo includere le foto migliori quando annunceremo il vincitore.
Nota: I file caricati sono fermi salvato nel database di WordPress, anche se non selezioni questa casella. Sono appena archiviati in una cartella separata nella tua Hosting WordPress account.
Se si desidera modificare uno qualsiasi degli altri campi del modulo, è possibile fare clic per modificarli sul lato sinistro nello stesso modo.
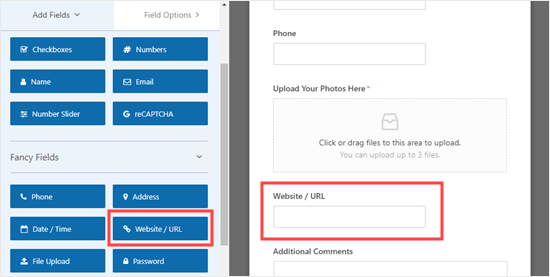
Puoi anche aggiungere nuovi campi utilizzando la scheda Aggiungi campi. Basta trascinare e rilasciare qualsiasi campo che si desidera aggiungere al modulo.
Qui, abbiamo aggiunto un campo Sito Web / URL al modulo, in modo che i fotografi possano darci il link al loro sito Web.

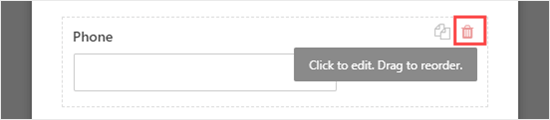
Se vuoi rimuovere un campo, passa il cursore del mouse su di esso e fai clic sull'icona rossa del cestino. Rimuoveremo il campo Telefono poiché non abbiamo bisogno dei numeri di telefono dei fotografi.

Quando sei soddisfatto del modulo, fai clic sul pulsante Salva nella parte superiore dello schermo.
![]()
Impostazione delle notifiche del modulo di caricamento file
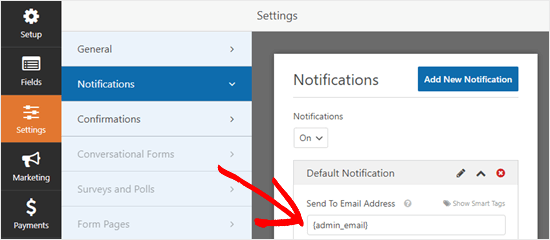
Nella scheda Impostazioni, puoi fare clic su Notifiche per impostare le notifiche email del modulo. Potrebbe essere necessario modificare le impostazioni predefinite.
Per impostazione predefinita, il modulo invia una notifica e-mail a {admin_email}.
Se tu creato il tuo sito WordPress da solo, questo sarà il tuo indirizzo email. In caso contrario, puoi eliminare {admin_email} e digitare qui il tuo indirizzo email.

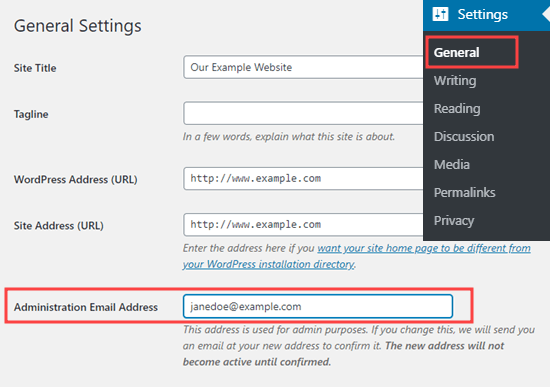
Mancia: Non sei sicuro che {admin_email} sia il tuo indirizzo email o no? Vai a Impostazioni »Generale nella dashboard di WordPress. Cerca l'indirizzo e-mail di amministrazione. Puoi cambiarlo qui. Basta fare clic su Salva modifiche in fondo dopo averlo fatto.

Se desideri che i file inviati vengano inviati a più di una persona, puoi anche impostare più notifiche Qui.
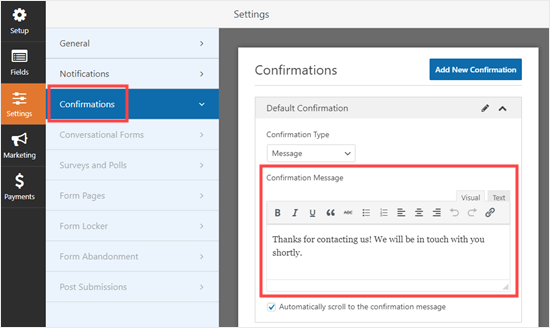
È inoltre possibile modificare il messaggio di conferma visualizzato dagli utenti dopo l'invio del modulo. Puoi farlo sotto Impostazioni »Conferme.
Digita semplicemente il messaggio desiderato nella casella. Puoi aggiungere formattazione come grassetto e corsivo se vuoi. Ecco come appare il messaggio predefinito:

Non dimenticare di salvare il modulo una volta apportate le modifiche. Puoi uscire dal form builder facendo clic sulla X in alto a destra.
Aggiunta del modulo di caricamento file al sito Web
Dopo aver creato il modulo, dovrai aggiungerlo al tuo sito web. Puoi aggiungerlo su un esistente post o paginaoppure puoi creare una nuova pagina.
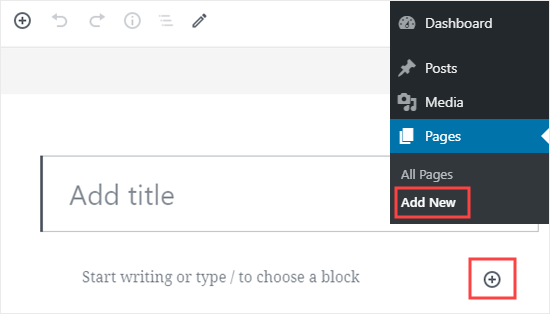
Stiamo per aggiungere il nostro modulo a una nuova pagina. Per creare una nuova pagina, vai a Pagine »Aggiungi nuovo. Quindi, aggiungi un nuovo blocco alla tua pagina facendo clic sull'icona (+).

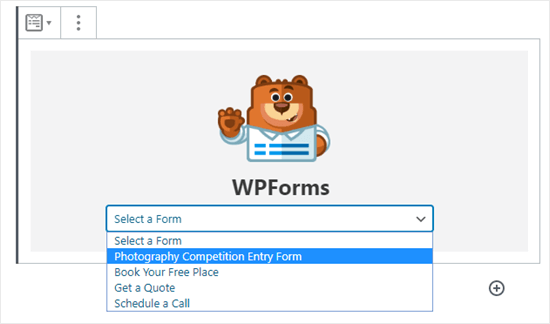
Successivamente, dovrai selezionare il blocco WPForms dalla sezione Widget. Puoi usare la barra di ricerca per trovarla se preferisci.

Dopo aver aggiunto il blocco alla tua pagina, seleziona il modulo che hai creato dal menu a discesa WPForms.

Ora, visualizza in anteprima o pubblica la tua pagina e dai un'occhiata al tuo modulo dal vivo sul tuo sito. Ecco come appare il nostro modulo.

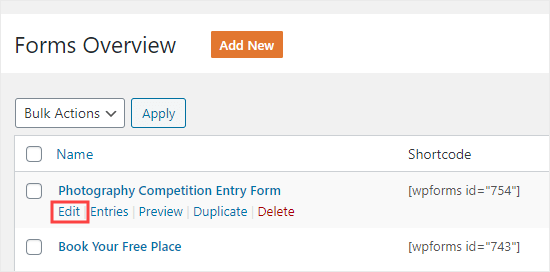
Puoi apportare modifiche al tuo modulo accedendo a WPForms »Tutti i moduli. Basta fare clic sul nome del modulo o passare il mouse su di esso e fare clic sul collegamento “Modifica” per modificarlo.

Quando modifichi il modulo, questo viene automaticamente aggiornato sul tuo sito web. Non è necessario aggiungerlo di nuovo alla tua pagina.
Mancia: È una buona idea testare il modulo per assicurarsi che funzioni come previsto. Se non ricevi una notifica via email dopo aver creato una voce di modulo, dai un'occhiata alla nostra guida passo passo su risolvere il problema con WordPress che non inviava problemi di posta elettronica.
Visualizzazione o download dei file caricati
Quando qualcuno invia un file tramite il modulo di caricamento file, puoi ottenerlo tramite la posta in arrivo o tramite la dashboard di WordPress.
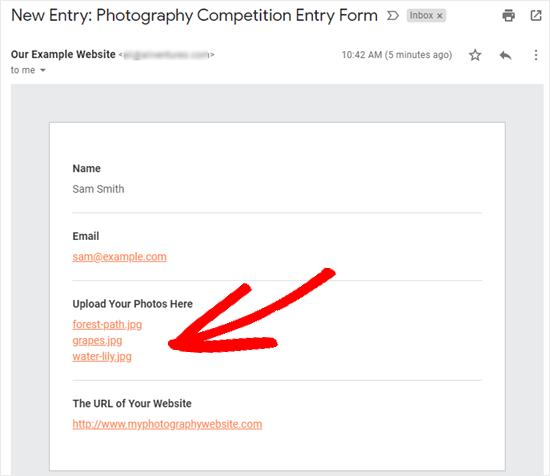
Con ogni voce del modulo, riceverai un'email come questa:

Basta fare clic sui collegamenti per visualizzare o scaricare i file stessi.
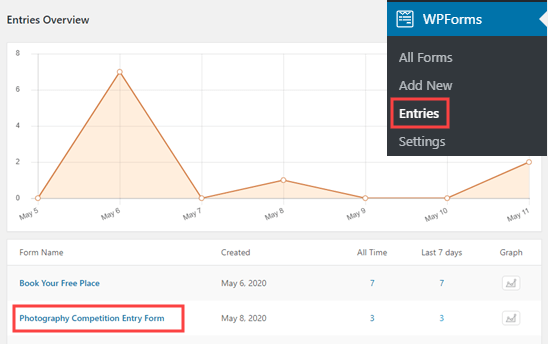
Puoi anche trovare facilmente i file tramite WordPress stesso. Vai a WPForms »Voci quindi fai clic sul nome del modulo.

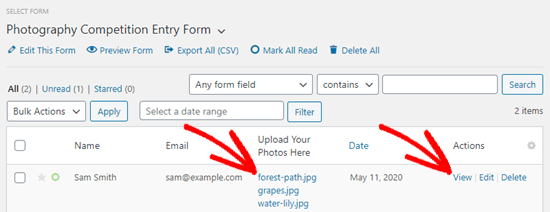
Successivamente, è possibile visualizzare i file caricati nella tabella delle voci del modulo. In alternativa, è possibile fare clic sul collegamento Visualizza per visualizzare i dettagli completi della voce del modulo.

Speriamo che questo tutorial ti abbia aiutato a imparare come creare un modulo di caricamento file in WordPress. Potresti anche voler consultare la nostra guida su migliori plugin per sondaggi WordPress e la nostra guida su come creare una newsletter via email.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.